Memberdayakan komunikasi yang lancar antara pengunjung situs web dan Anda sambil dengan mudah mengumpulkan informasi pengunjung yang berharga—di sinilah modul Formulir Kontak Divi unggul.

Secara default, Modul Formulir Kontak Divi dengan mudah memposisikan label bidang di dalam bidang masukan. Namun demikian, mungkin ada contoh di mana Anda lebih memilih untuk menampilkan label di atas bidang formulir kontak. Dalam tutorial komprehensif ini, kami akan mendemonstrasikan cara mencapai efek yang diinginkan dengan menggunakan sentuhan keajaiban CSS.
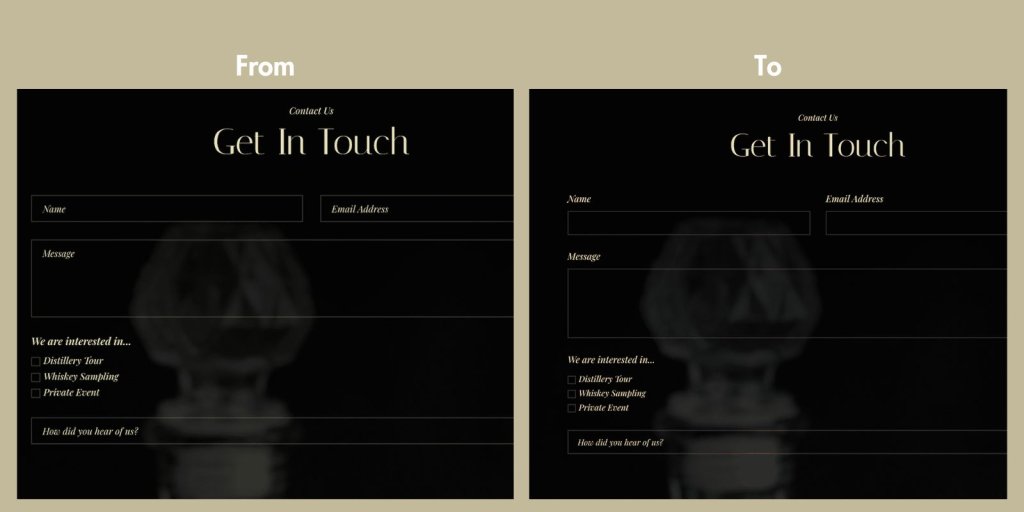
Pratinjau Desain
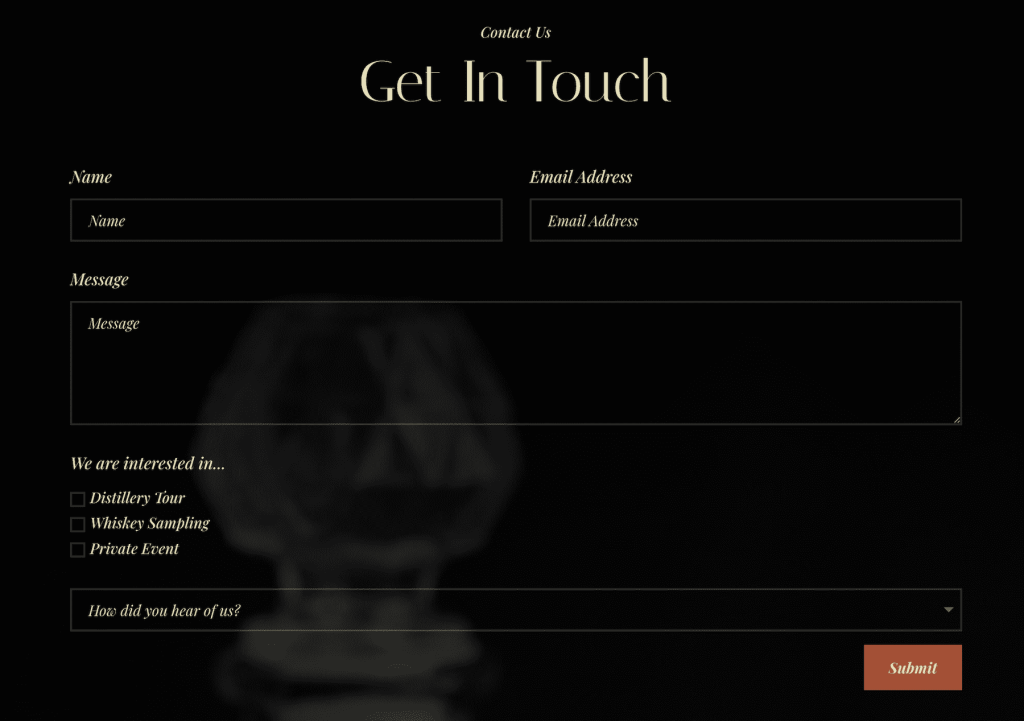
Seperti inilah tampilan desain kita setelah selesai.

Tambahkan Label Di Atas Bidang di Modul Formulir Kontak Divi
Mari Memanfaatkan Desain Halaman Kontak dari Paket Tata Letak Penyulingan Wiski Gratis.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangUntuk mendemonstrasikan efek yang diinginkan, kami akan menggunakan desain halaman Kontak yang menawan dari Paket Tata Letak Penyulingan Wiski Gratis. Untuk menerapkan CSS khusus di situs web Divi Anda, kami memiliki dua opsi: Penyesuai Tema, yang akan memengaruhi semua formulir kontak di situs web Anda, atau metode per halaman, yang akan mengubah formulir kontak individual. Kita akan mulai dengan pendekatan per halaman dan kemudian mengeksplorasi proses penambahan CSS secara global.
Yakinlah, petunjuk langkah demi langkah kami akan disajikan dalam bahasa Inggris yang jelas dan ringkas untuk kenyamanan Anda.
Buka Halaman Kontak
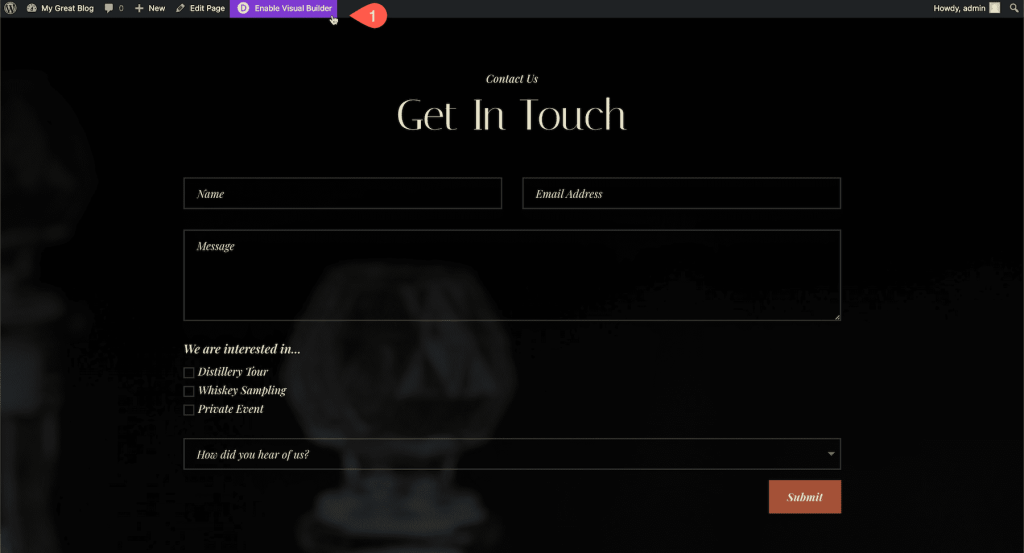
Buka halaman formulir kontak Anda dan aktifkan Visual Builder terlebih dahulu.

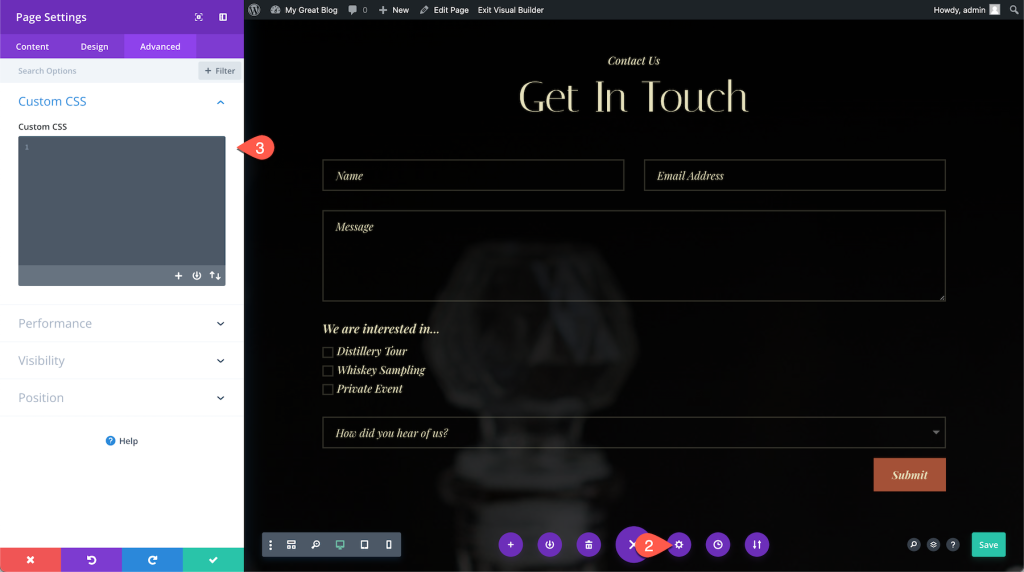
Untuk mengakses pengaturan halaman, perluas toolbar Divi di bagian bawah halaman dan klik simbol roda gigi. Kode CSS kemudian harus disalin dan ditempel setelah memilih Lanjutan > CSS Khusus.

Anda harus menyalin dan menempelkan kode CSS berikut ke dalam kotak CSS Khusus:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}Inilah yang kami miliki saat ini. Anda akan melihat bahwa gaya font kami tidak dipertahankan, dan judul di atas bidang dropdown telah diduplikasi.

Hasilnya, untuk memperbaikinya, kami akan menambahkan beberapa CSS penataan font ke kode serta beberapa baris tambahan untuk menghilangkan duplikat judul di atas bidang dropdown.
Berikut adalah kode lengkap yang telah direvisi:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
font-family: 'Playfair Display';
color: #E7E2BC;
font-size: 15pt;
font-style: italic;
margin-bottom: 15px;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}
/* Remove title above dropdown */
.et_pb_contact_field[data-type=select] .et_pb_contact_form_label {
display: none;
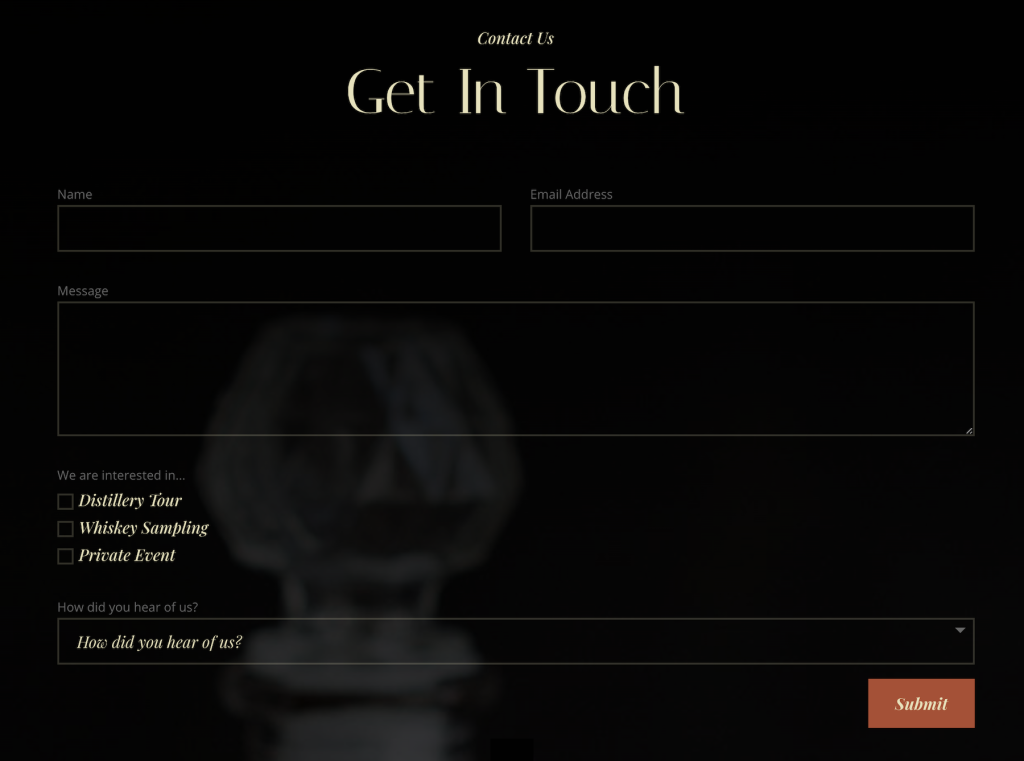
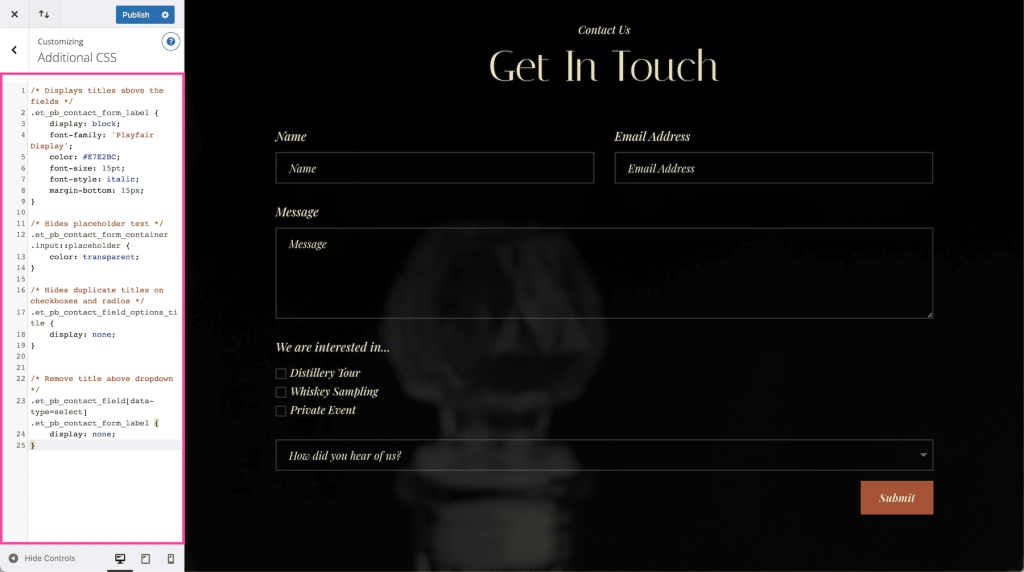
}Dan inilah hasil akhirnya.

Jadikan Desainnya Global
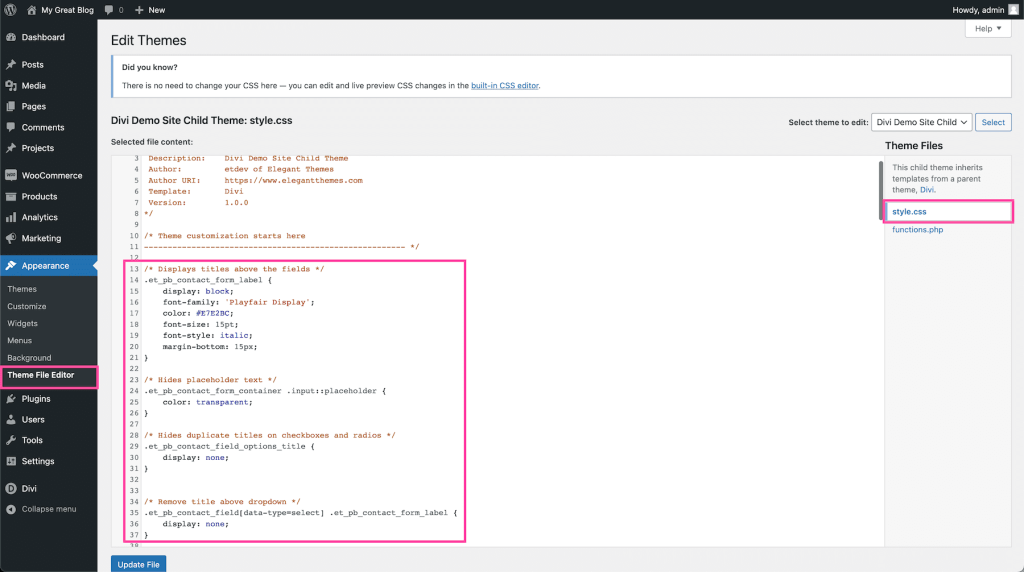
Untuk mengubah tampilan semua formulir kontak di situs web Anda, Anda dapat memilih pendekatan global dengan menambahkan kode. Namun, jika Anda ingin mengkustomisasi formulir kontak tertentu secara eksklusif, Anda harus menetapkan ID CSS ke modul di tab lanjutan. Setelah selesai, pastikan Anda mengawali kelas CSS yang ingin Anda targetkan dengan "#" diikuti dengan ID CSS Anda di kode. Saat memasukkan kode CSS, Anda memiliki tiga opsi yang tersedia untuk mencapai efek global yang diinginkan. Anda dapat menambahkannya ke stylesheet style.css tema anak Anda.

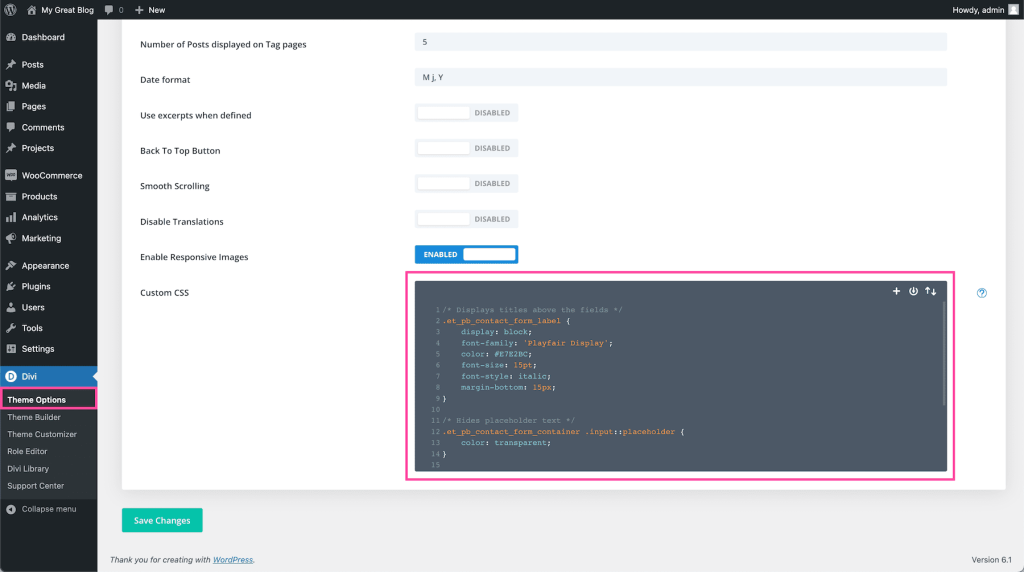
Anda juga dapat melakukan ini dari blok CSS Khusus di bagian Divi > Opsi Tema.

Atau dari penyesuai tema, di mana pun Anda suka.

Ini dia! Anda telah mengubah bidang label pada modul kontak Divi.
Membungkus
Kesimpulannya, mengubah penempatan label formulir kontak dari dalam kolom input ke atas dapat berdampak besar pada pengunjung. Penyesuaian sederhana ini tidak hanya mengesankan pengguna tetapi juga meningkatkan keindahan dan daya tarik visual situs web Anda secara keseluruhan. Dengan modul formulir kontak bawaan Divi , mencapai penempatan label yang diinginkan menjadi mudah dan dapat diakses.
Divi, sebagai platform pengembangan web terkenal, secara konsisten mengikuti tren dan fitur terkini di industri. Dengan memanfaatkan fungsionalitas mutakhir seperti penempatan label yang dapat disesuaikan, Divi memberdayakan komunitas pengembangan web untuk membuat situs web yang menarik dan menakjubkan secara visual. Jadi, manfaatkan kesempatan ini untuk memikat pengunjung Anda dengan modul formulir kontak fleksibel Divi dan tetap menjadi yang terdepan dalam desain web.




