Tema khasnya, Divi , menawarkan banyak pilihan gaya untuk perpustakaan modul aslinya, memberi pengguna kontrol ekstensif atas aspek visual situs web mereka. Selain itu, Divi menyediakan kemampuan untuk memasukkan gerakan ke halaman web melalui berbagai efek animasi.

Posting ini mempelajari pemanfaatan pengaturan animasi dalam Modul Ajakan Bertindak asli di Divi , meliputi efek hover, efek gulir, efek animasi, dan fungsionalitas tempel.
Tutorial ini berfokus pada pembuatan ulang bagian dari Paket Tata Letak Agen Pemasaran Divi, khususnya bekerja dengan Tata Letak Halaman Arahan.
Instalasi Tata Letak
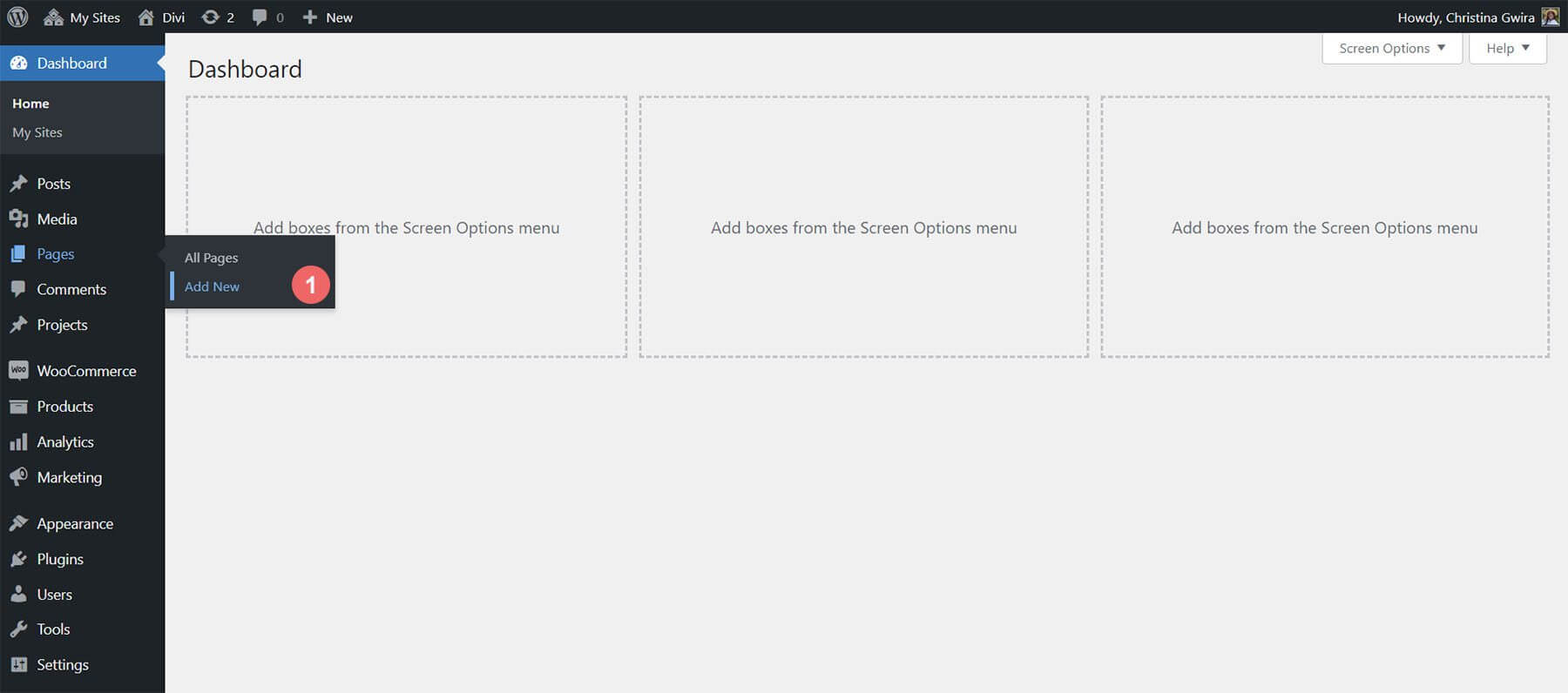
Untuk memulai, buat halaman baru di WordPress. Buka Halaman, lalu Tambah Baru.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
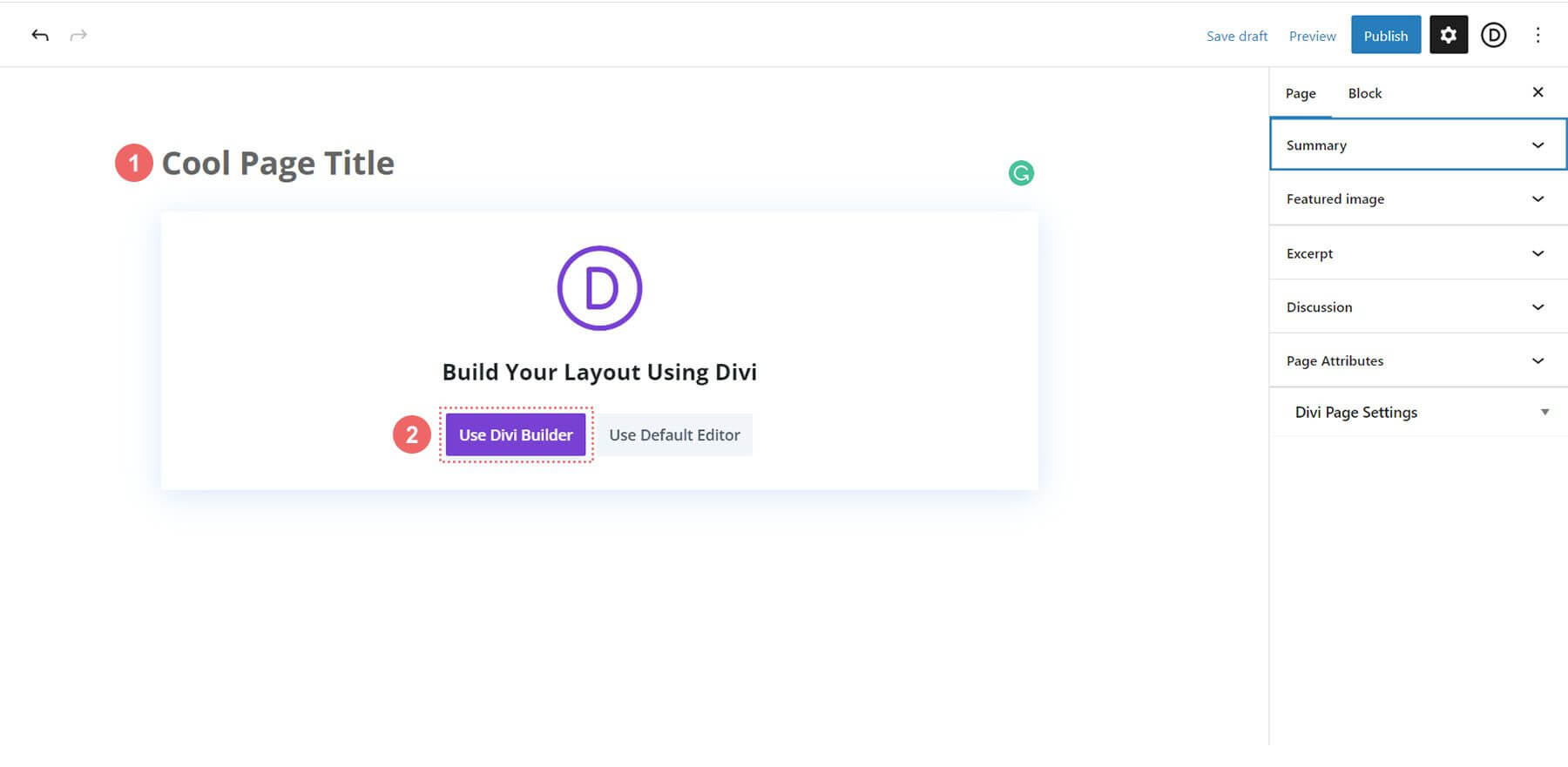
Di editor, beri judul pada halaman Anda. Klik Gunakan Divi Builder.

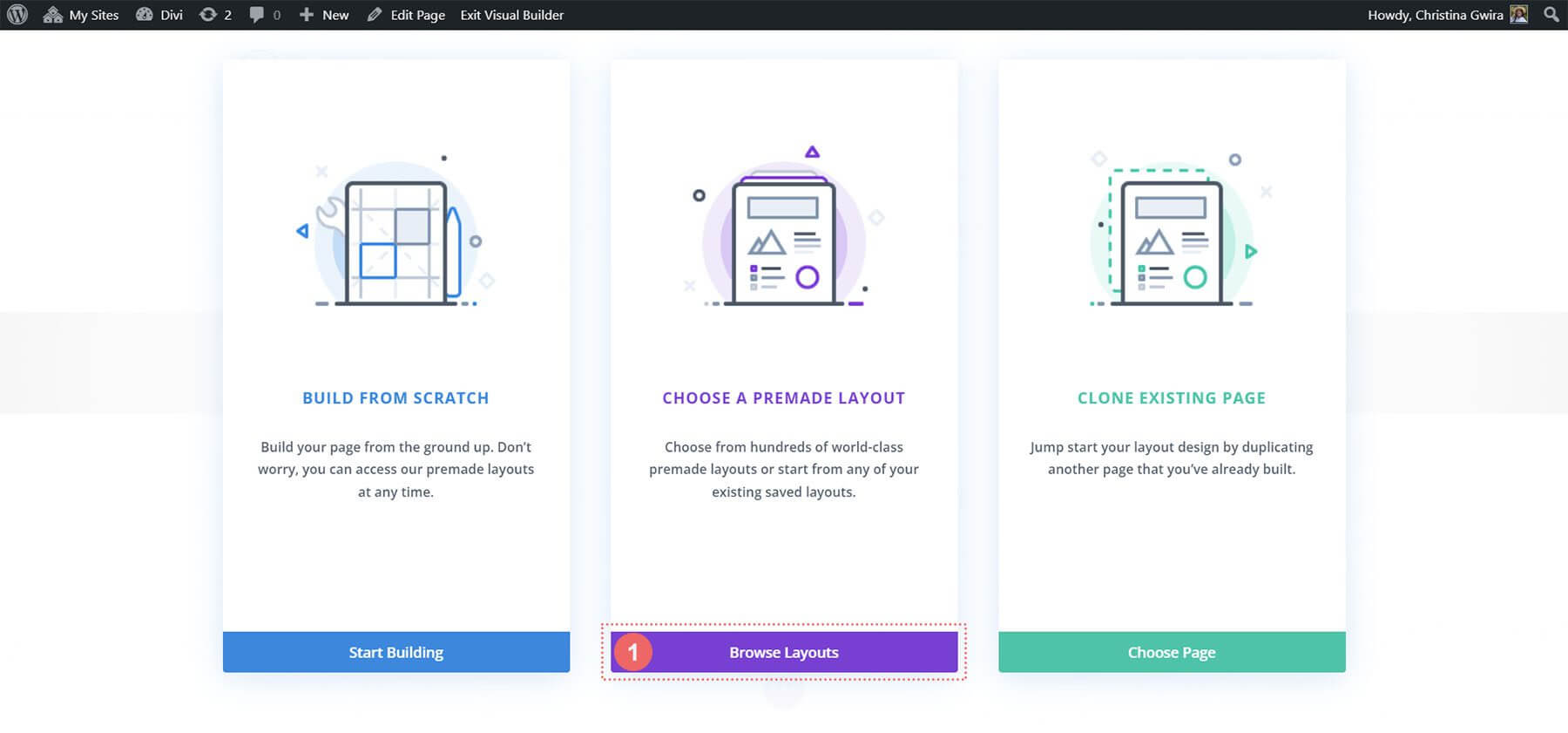
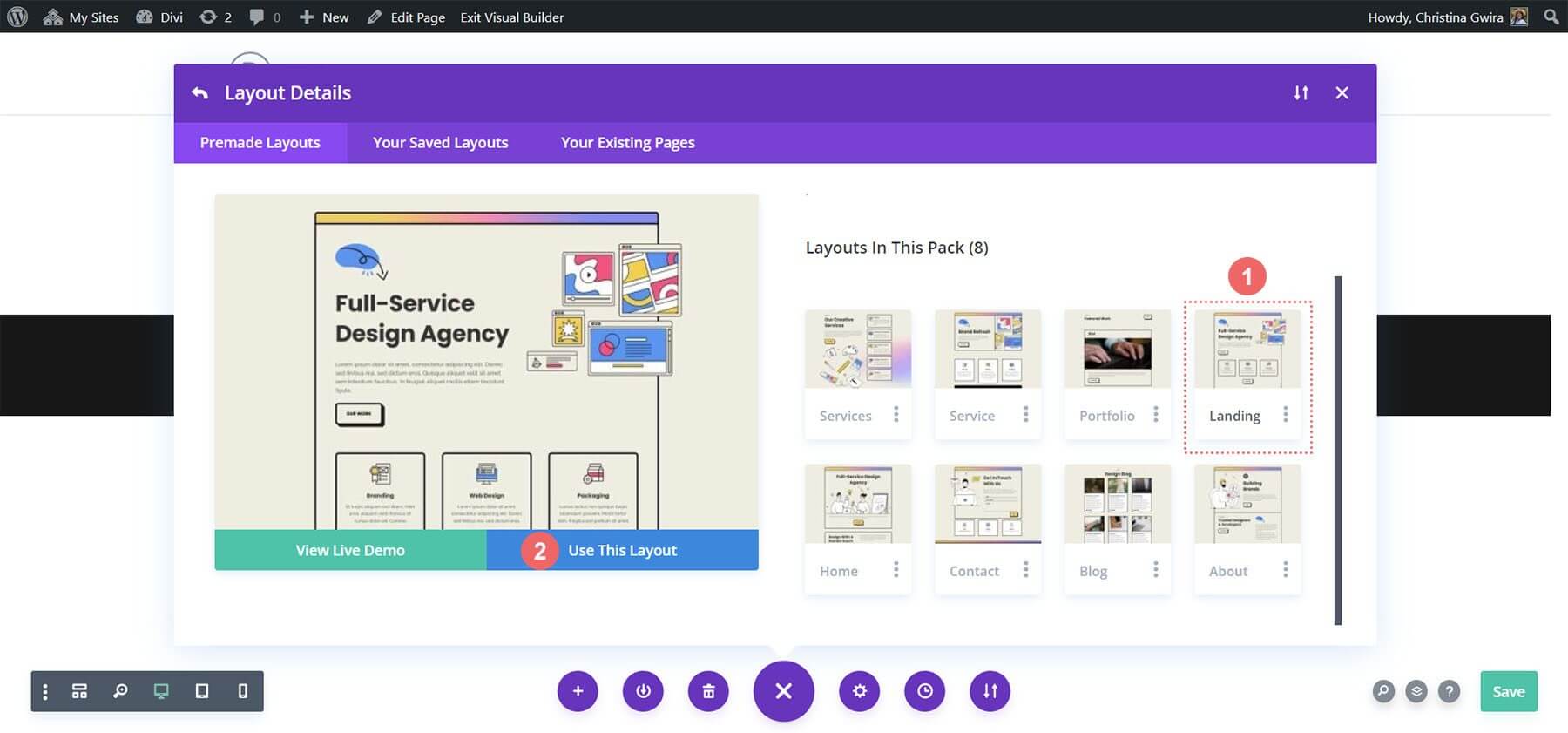
Pilih Telusuri Tata Letak. Pilih Paket Tata Letak Agen Pemasaran.

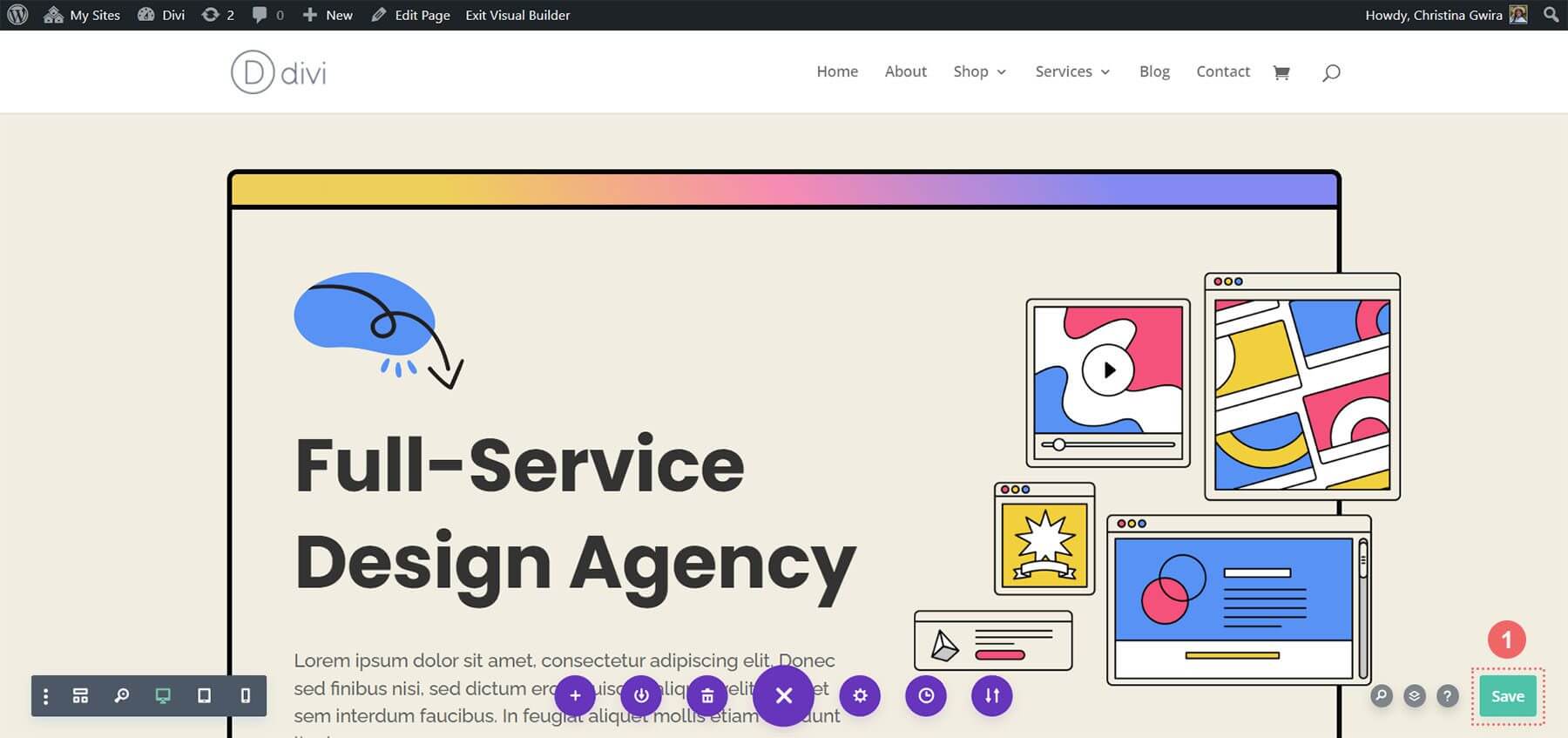
Pilih Tata Letak Halaman Arahan. Klik Gunakan Tata Letak ini.

Simpan perubahan Anda.

Sekarang, mari tambahkan ajakan bertindak pertama kita!
Menambahkan Modul CTA
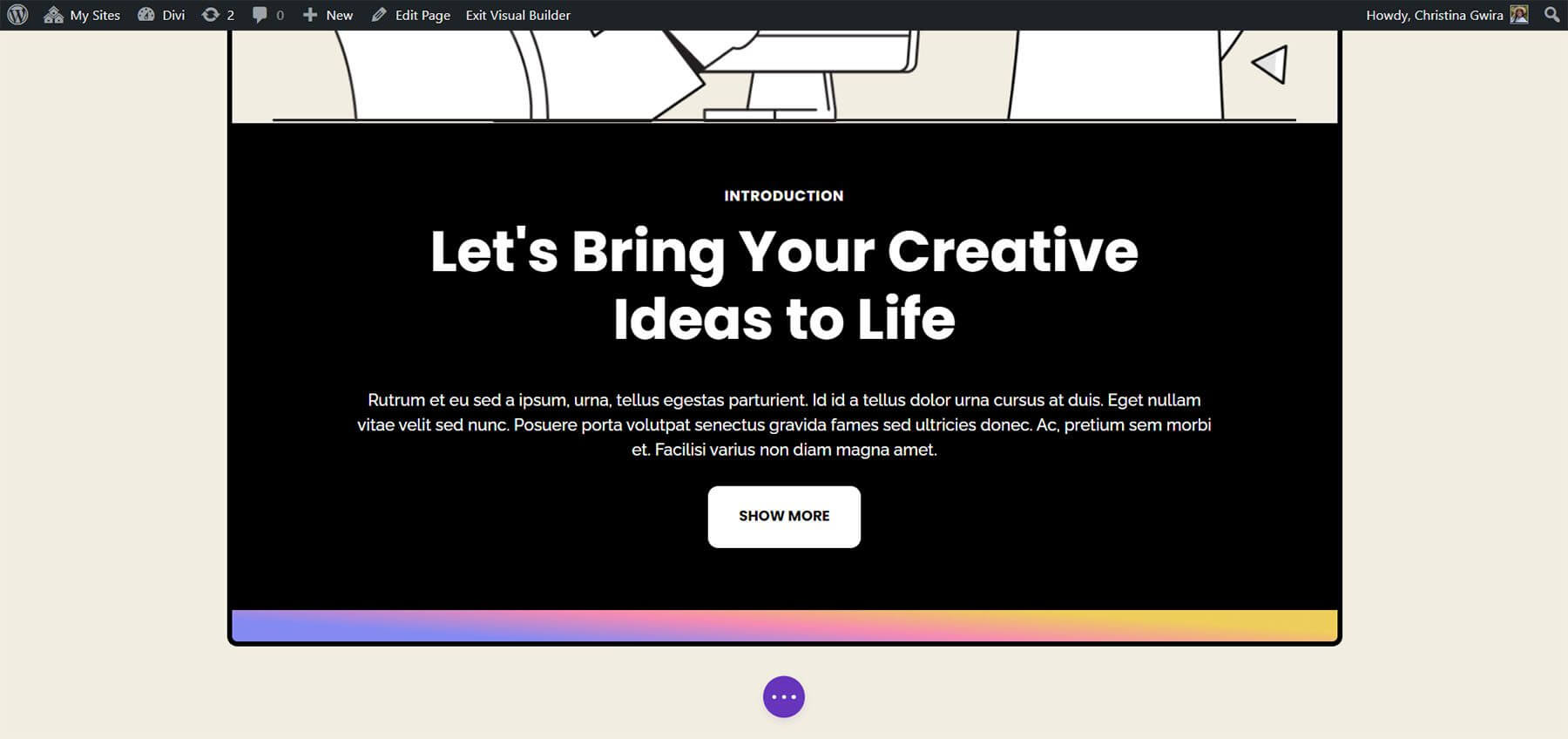
Dalam tutorial ini, Modul Teks dan Tombol di bagian ini akan diganti dengan modul Ajakan Bertindak.

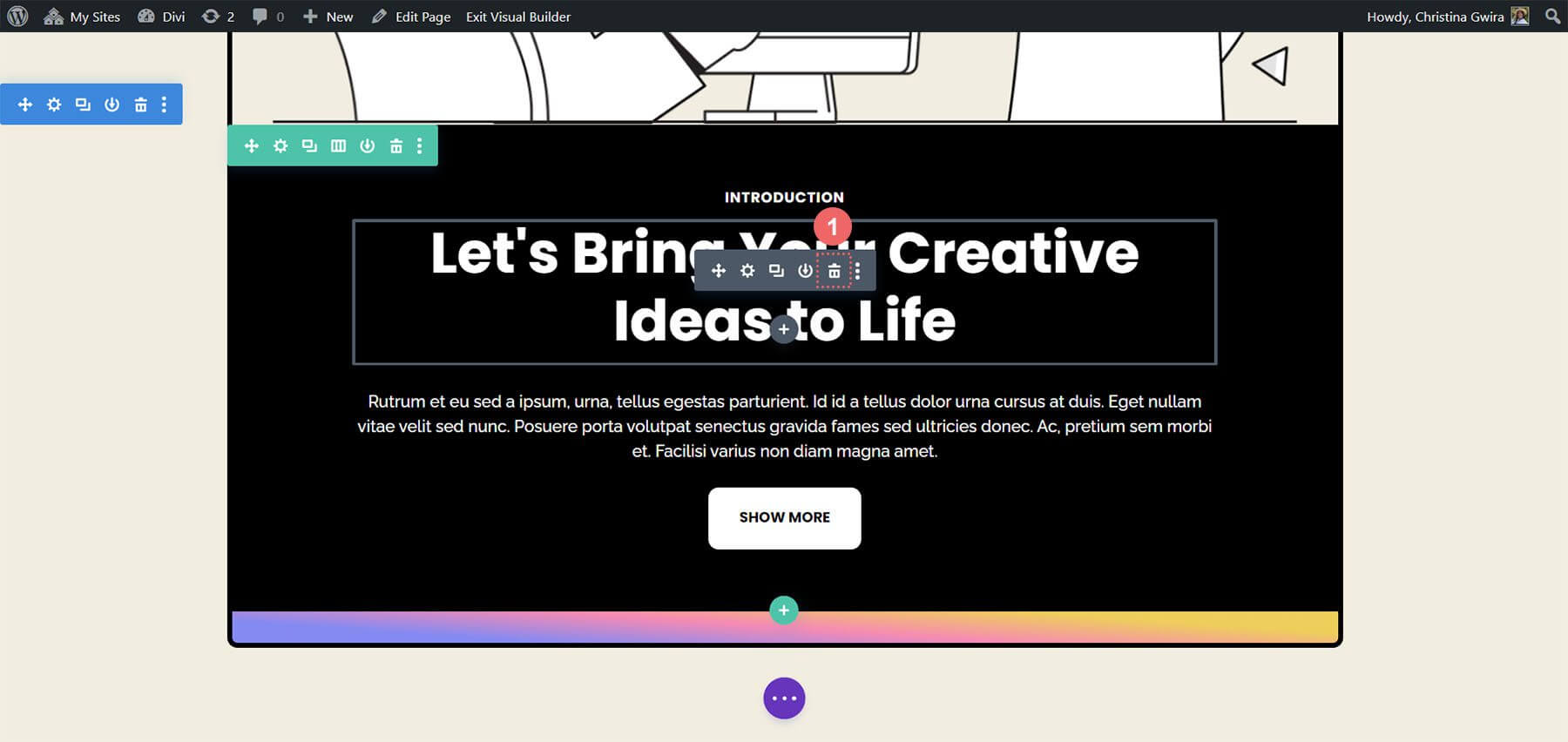
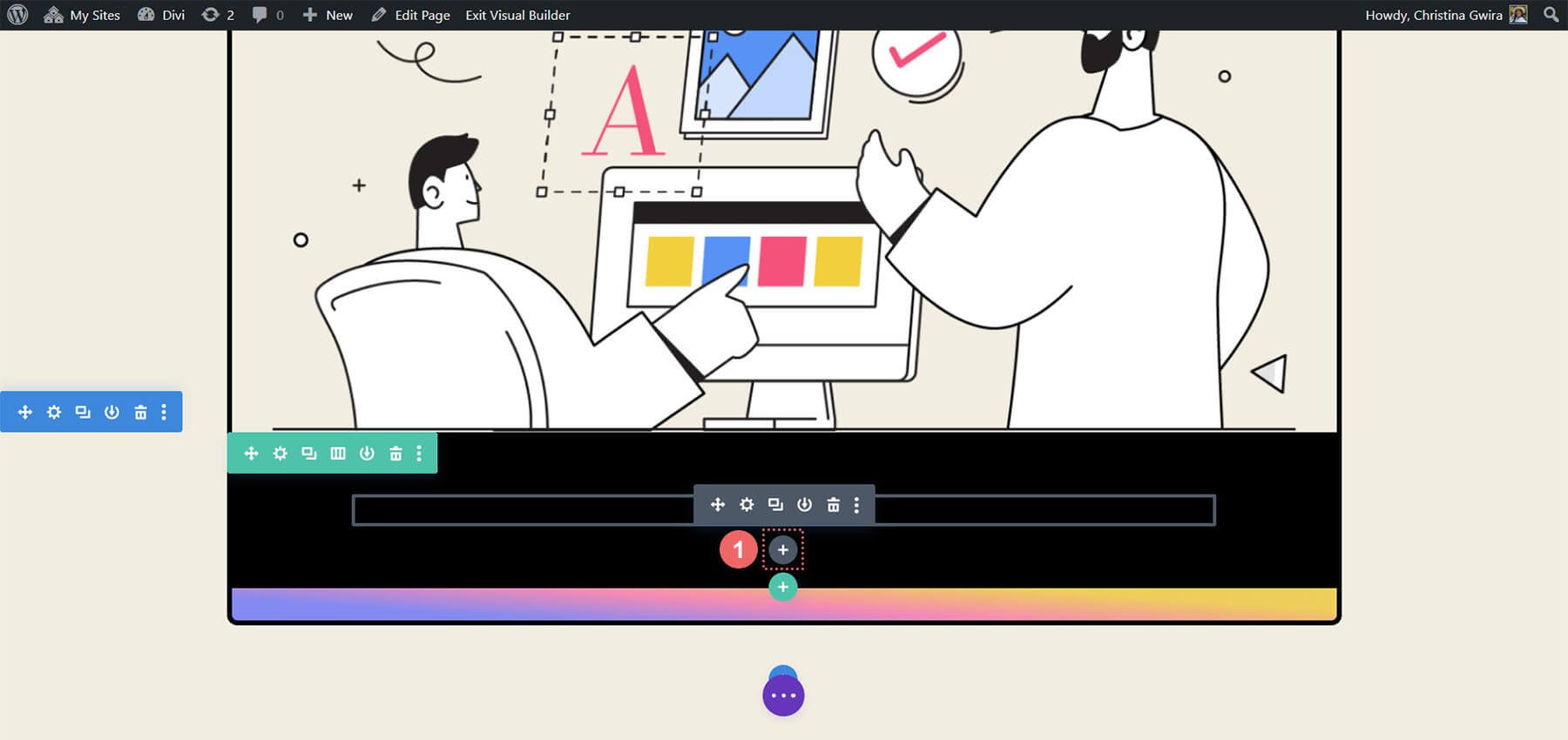
Untuk memulai, hapus modul yang ada dengan mengarahkan kursor ke masing-masing modul dan mengklik ikon tempat sampah di menu pop-out berwarna abu-abu. Biarkan Modul Teks berlabel "Pendahuluan."

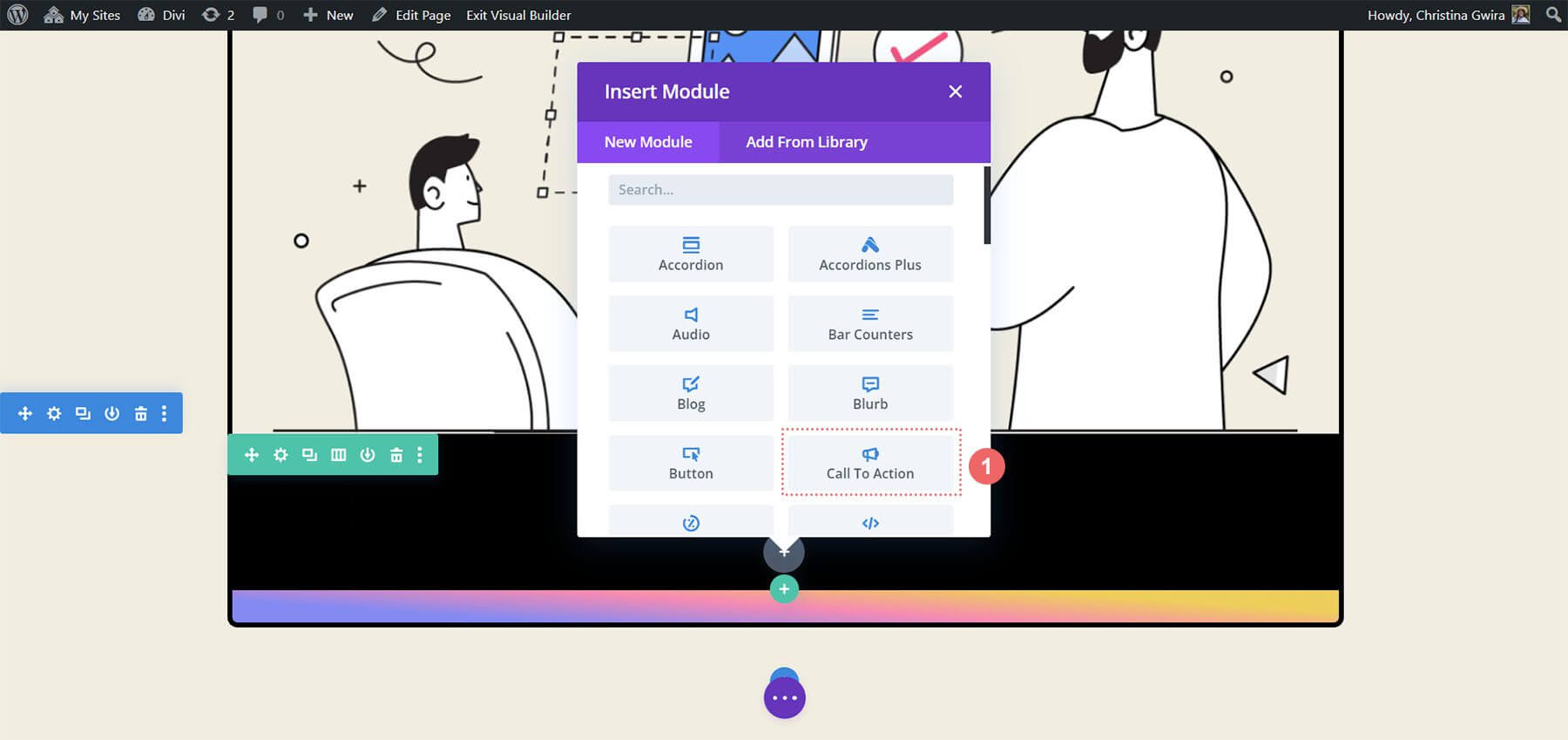
Selanjutnya, tambahkan Modul Ajakan Bertindak ke baris dengan mengarahkan kursor ke Modul Teks dan mengklik ikon plus berwarna abu-abu. Pilih ikon Modul Ajakan Bertindak dari pop-up modul.

Setelah ditambahkan, sesuaikan Modul Ajakan Bertindak agar sesuai dengan tata letaknya.

Modul CTA Penataan Gaya
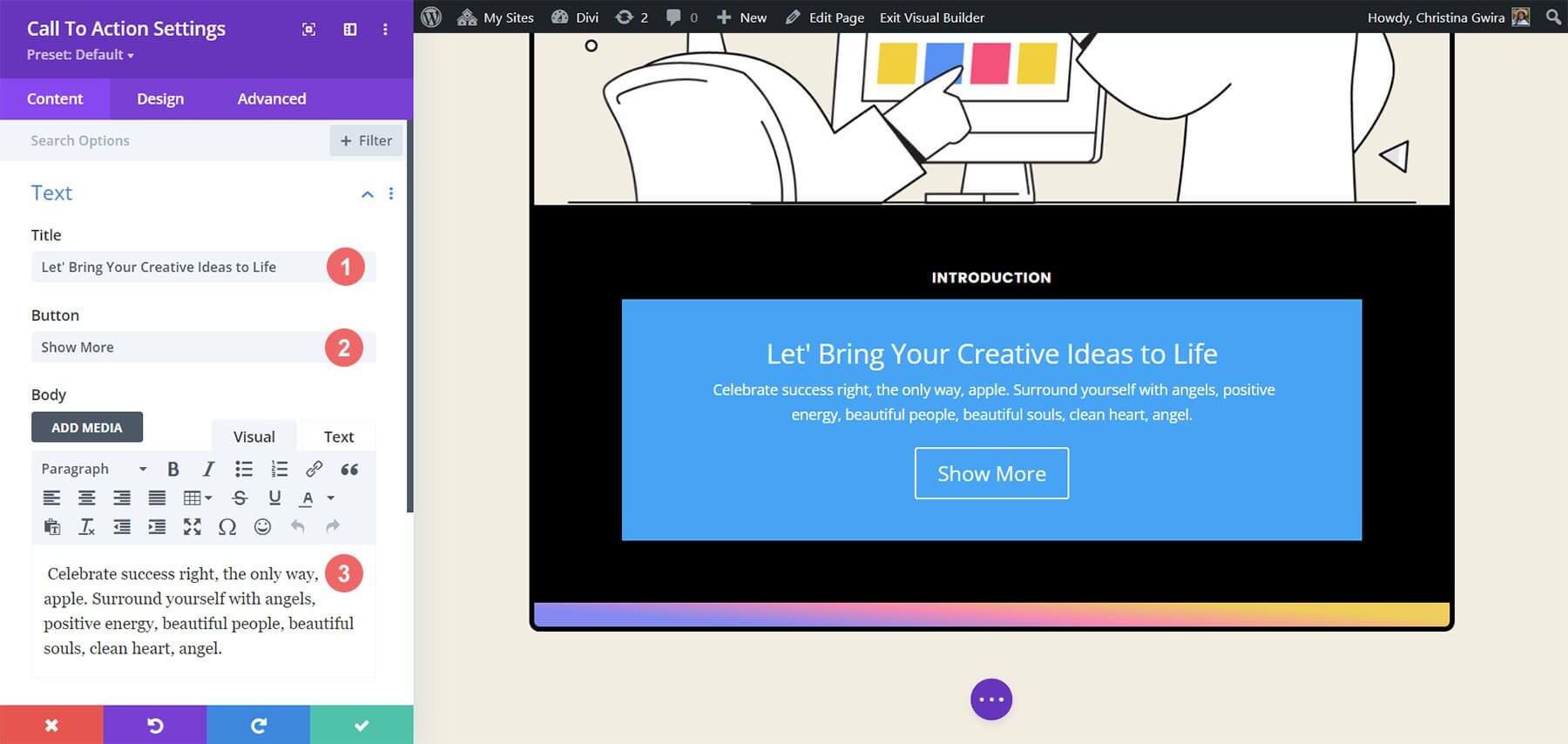
Konten yang ada dari modul asli akan direplikasi dalam Modul Ajakan Bertindak yang baru terintegrasi. Konten ini akan dimasukkan ke dalam kolom yang ditentukan untuk Judul, Tombol, dan Isi.

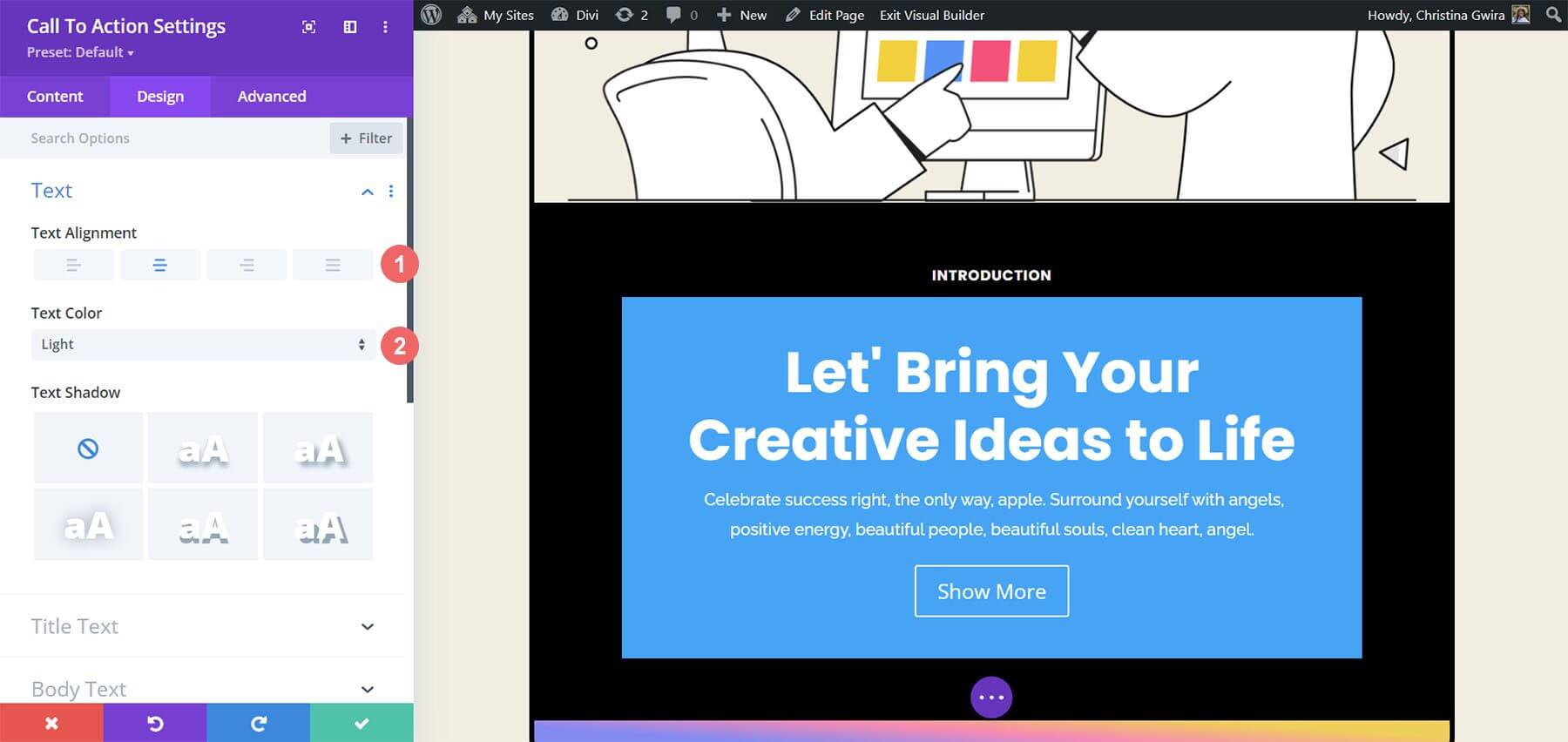
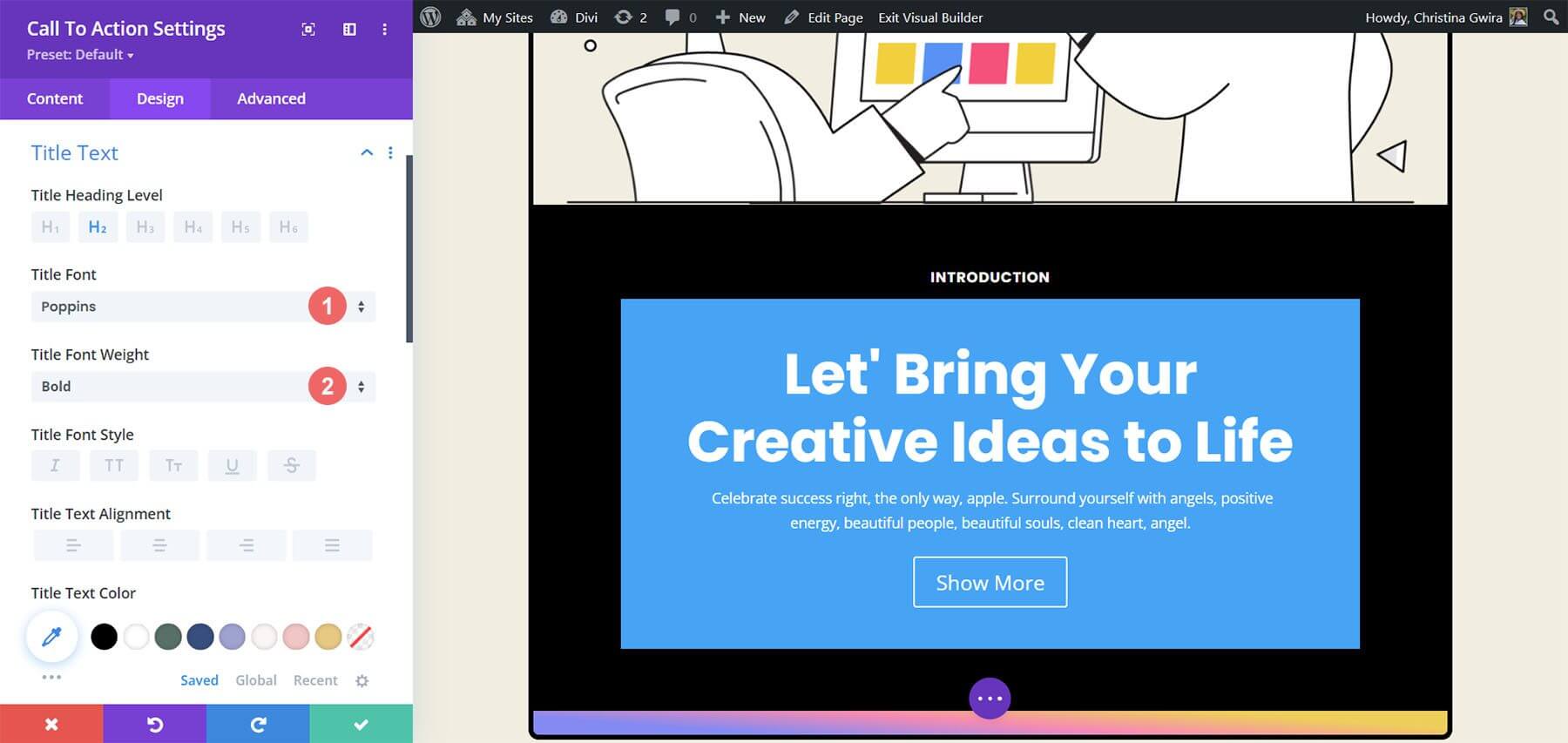
Untuk menyesuaikan tampilan modul, navigasikan ke tab Desain pada Modul Ajakan Bertindak. Mulailah dengan mengonfigurasi perataan dan warna teks. Sejajarkan teks ke tengah dan atur warnanya menjadi Terang.

Untuk penyesuaian teks judul, berikut adalah pengaturan berikut yang kami arahkan untuk digunakan -
- Font Judul: Poppins
- Berat Font Judul: Tebal
- Ukuran Teks Judul: 55px
- Tinggi Baris Judul: 1,2em

Kemiripan dengan teks yang digunakan sebelumnya patut diperhatikan. Panduan gaya akan diperoleh dari Paket Tata Letak Agen Pemasaran Divi.
Selanjutnya, perhatian akan diberikan pada penataan Teks Tubuh menggunakan pengaturan yang ditentukan untuk modul.
Pengaturan teks isi -
- Font Tubuh: Raleway
- Berat Font Badan: Reguler
- Ukuran Teks Isi: 16px
- Tinggi Garis Tubuh: 1,8em

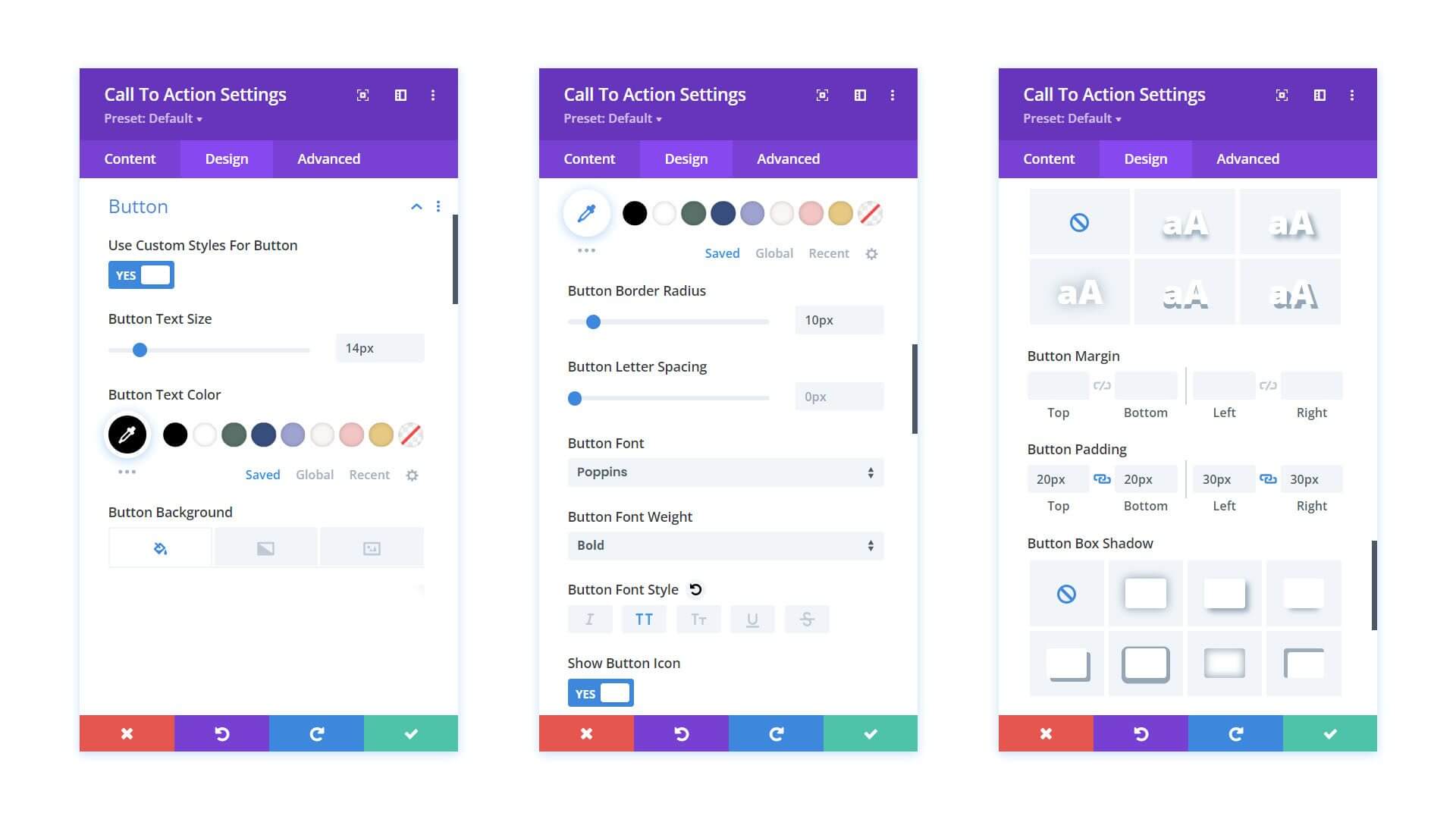
Selanjutnya, pengaturan yang ditentukan akan diterapkan untuk menyesuaikan tombol Modul Ajakan Bertindak.
Pengaturan Tombol:
- Gunakan Gaya Kustom untuk Tombol: Ya
- Ukuran Teks Tombol: 14px
- Warna Teks Tombol: #000000
- Latar Belakang Tombol: #ffffff
- Lebar Batas Tombol: 0px
- Radius Batas Tombol: 10px
- Font Tombol: Poppins
- Berat Font Tombol: Tebal
- Bantalan Tombol: Atas dan Bawah - 20px , Kiri dan Kanan - 30px

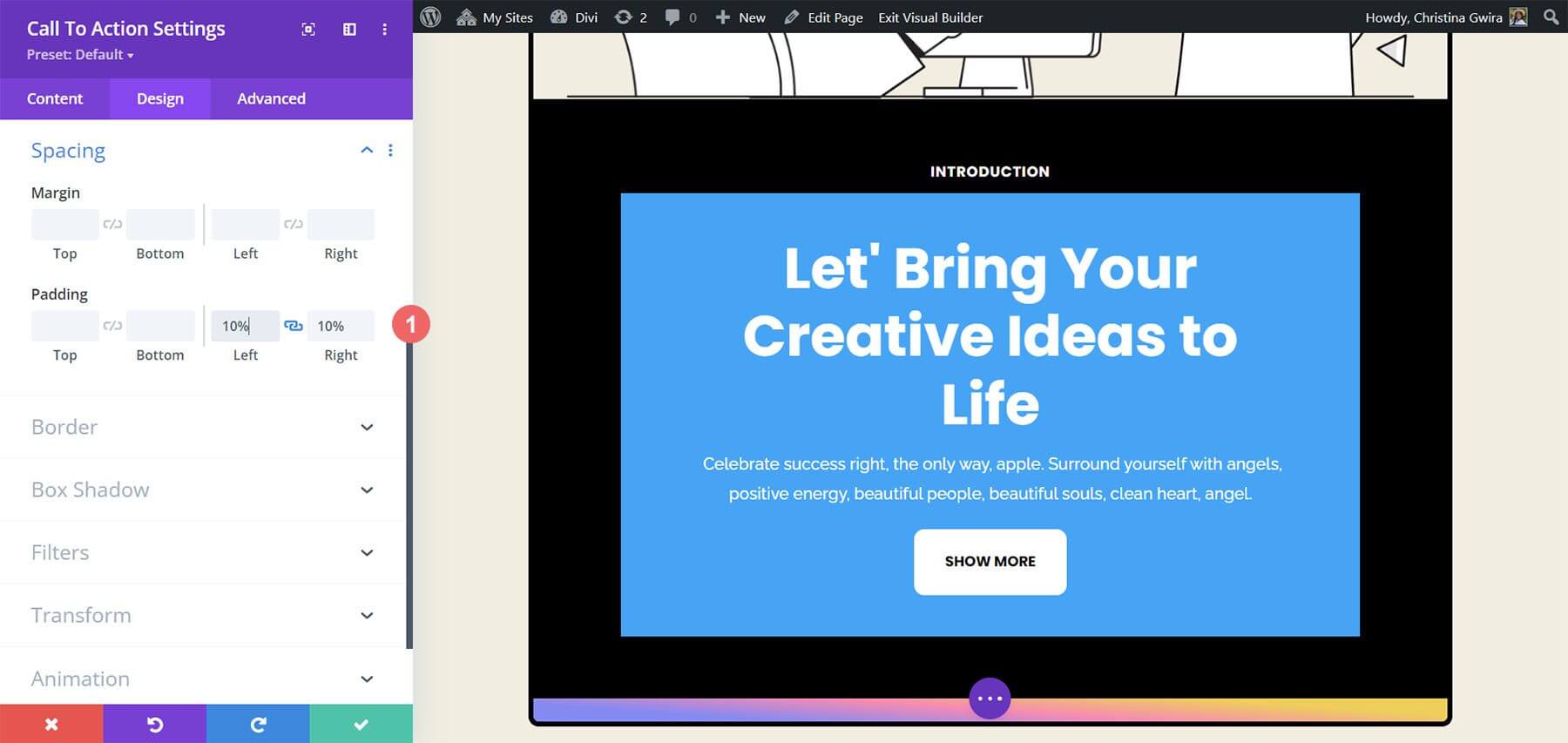
Sebelum beralih dari tab Desain, disarankan untuk menyesuaikan padding dalam Modul Ajakan Bertindak. Hal ini dapat dilakukan dengan menavigasi ke tab Spacing dan mengatur Padding Kiri dan Kanan menjadi 10%.

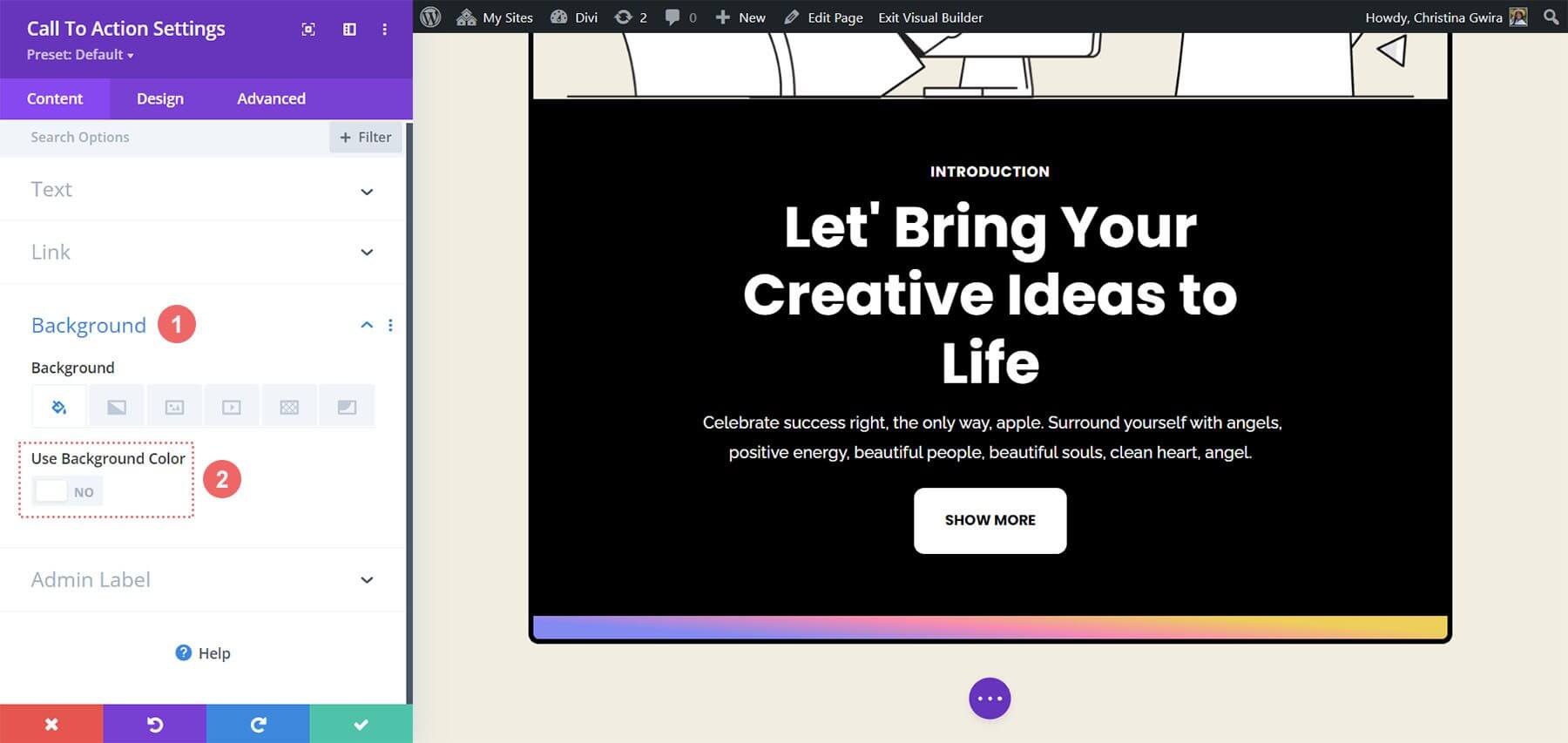
Setelah menata modul, lanjutkan ke tab Konten. Di sini, akses tab Latar Belakang dan hapus pilihan Gunakan Warna Latar Belakang untuk menghilangkan warna latar belakang default.

Terakhir, ingatlah untuk menyimpan perubahan dengan mengklik tanda centang hijau dan menutup Modul Ajakan Bertindak.
Animasi Efek Hover Pada Modul
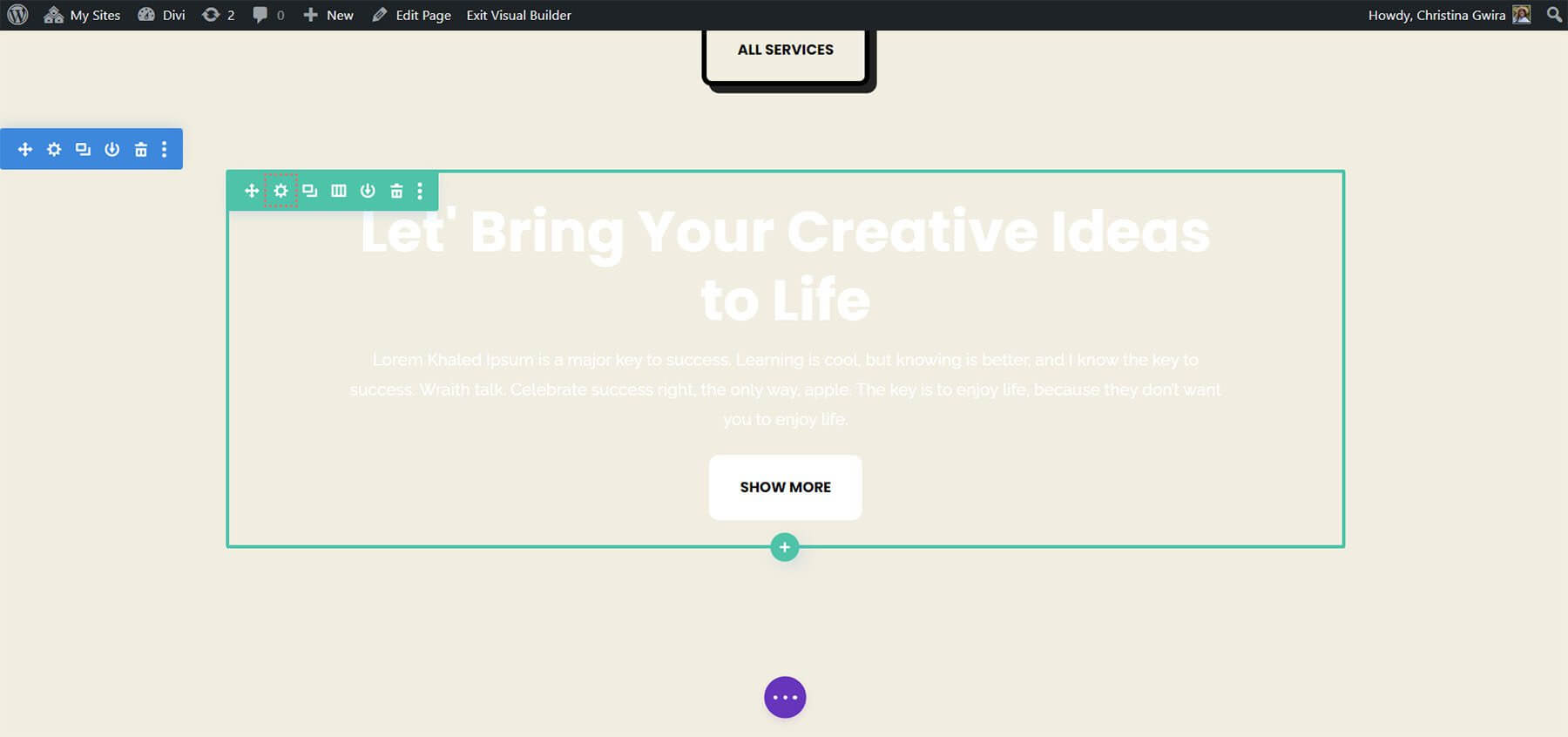
Kami akan mulai menambahkan animasi kecil Hover ke Modul Ajakan Bertindak pertama kami. Hasil kerja kami ditampilkan di bawah ini.
Pengaturan Arahkan
Kita mulai dengan masuk ke Pengaturan Modul Modul Ajakan Bertindak, yang baru-baru ini ditata.

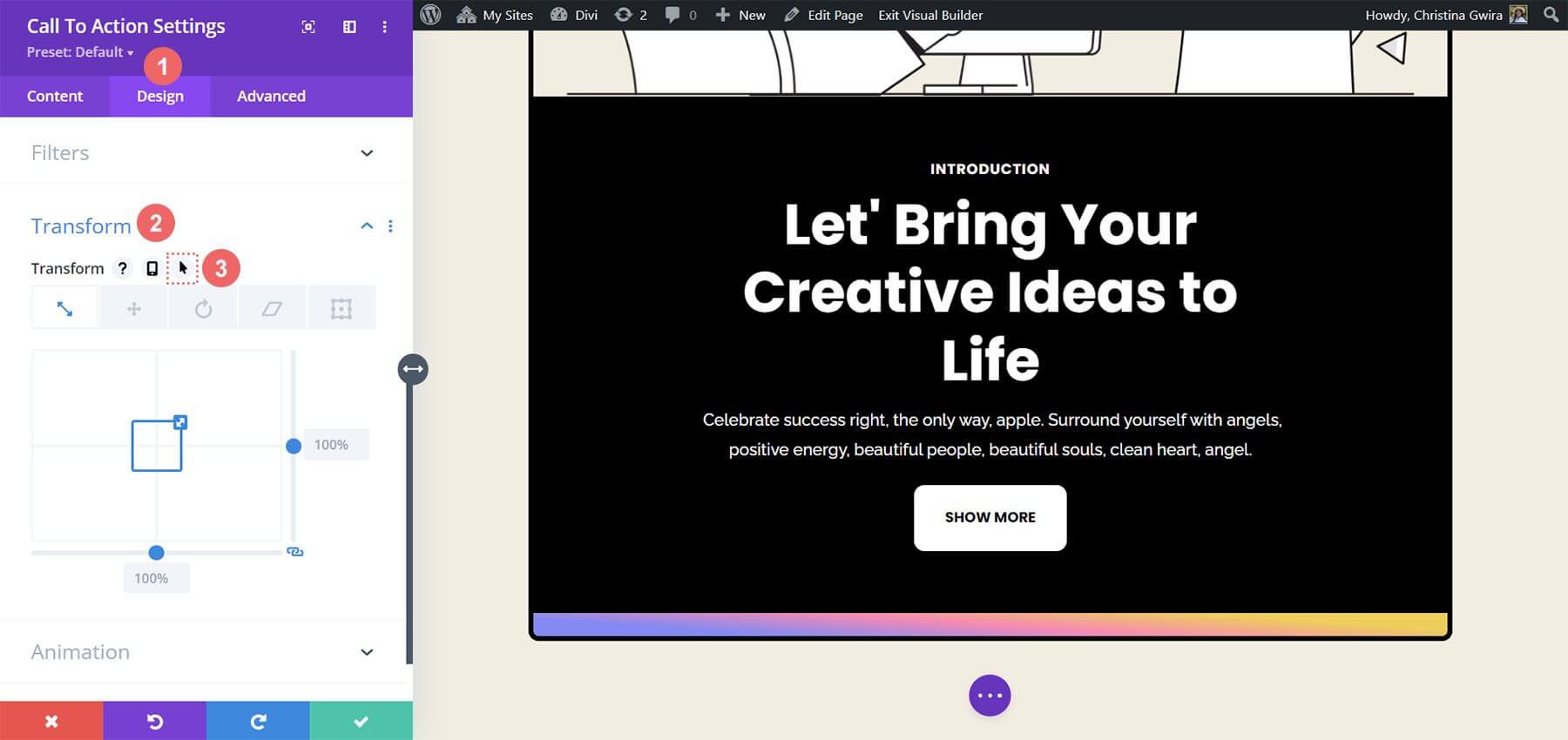
Setelah itu, kita pilih tab Desain. Terakhir, kita turun ke tab Transform. Di sinilah kita akan mengaktifkan efek hover modul ini. Saat kita mengarahkan kursor ke Transform di bagian Transform, menu flyout muncul.
Klik pada ikon Pointer dari menu. Dengan bantuan simbol ini, kita dapat menyesuaikan beberapa pilihan Transform yang akan aktif saat kita mengarahkan kursor ke atasnya.

Kemampuan Divi untuk mengaktifkan efek hover yang sama pada banyak item dan opsi adalah salah satu dari banyak fitur luar biasa. Dalam contoh ini, kita ingin ukuran modul bertambah sebesar 5% saat kita mengarahkan kursor ke atasnya.
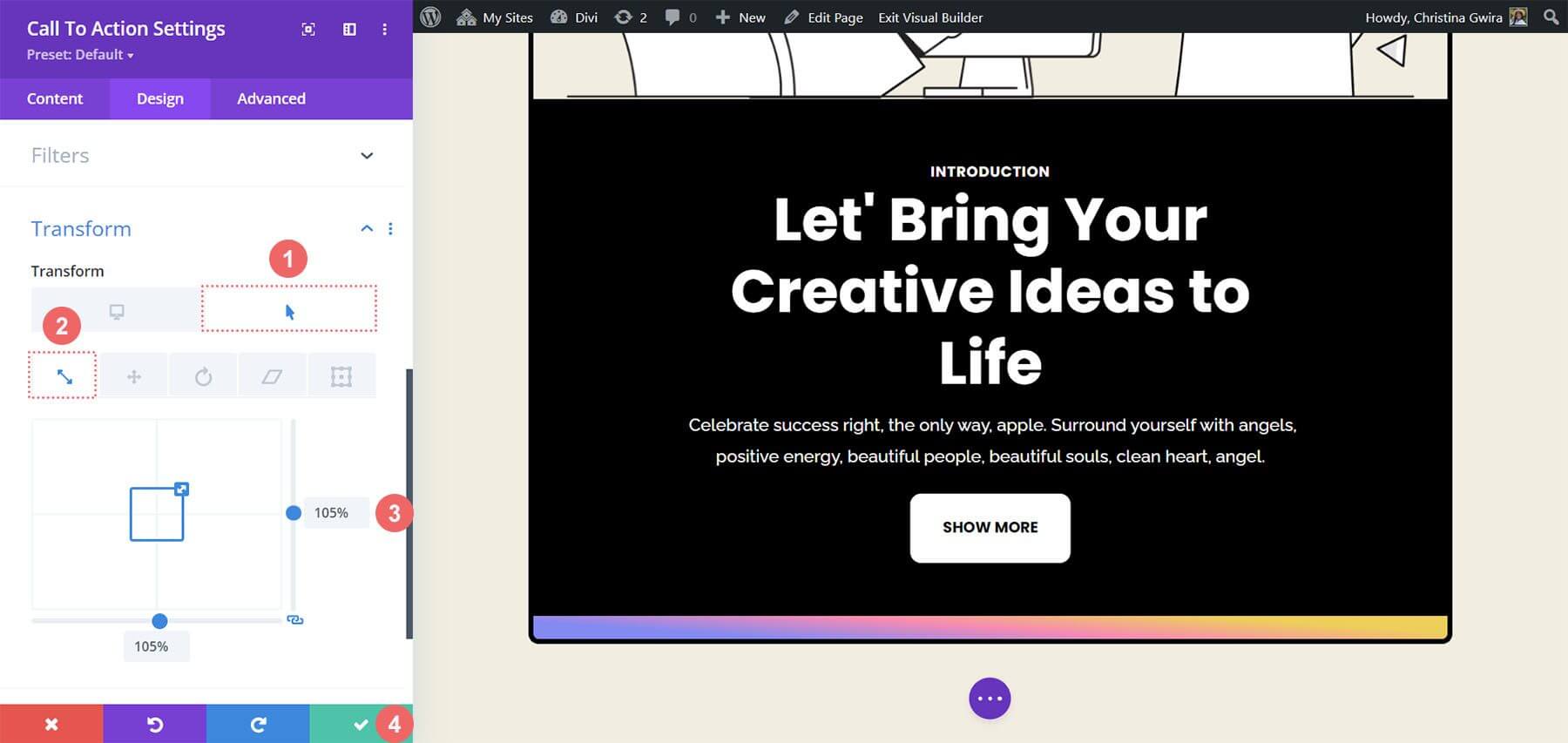
Kita akan mulai dengan memilih tab hover. Ini akan memberikan alternatif yang tersedia bagi kita untuk mengubah modul kita. Selanjutnya, kita akan memilih ikon Skala. Tujuan kami adalah membuat modul kami lebih besar secara keseluruhan.
Jumlah kenaikan modul yang kita inginkan kemudian dimasukkan. Kami memilih 105% pada opsi ukuran karena kami ingin ukurannya lima persen lebih besar dari sekarang. Selanjutnya simpan hasil modifikasinya.

Menambahkan Efek Gulir ke Modul CTA
Mari jelajahi pemanfaatan Efek Gulir untuk menganimasikan Modul Ajakan Bertindak secara halus. Proses ini memanfaatkan fitur asli Divi untuk integrasi yang lancar.
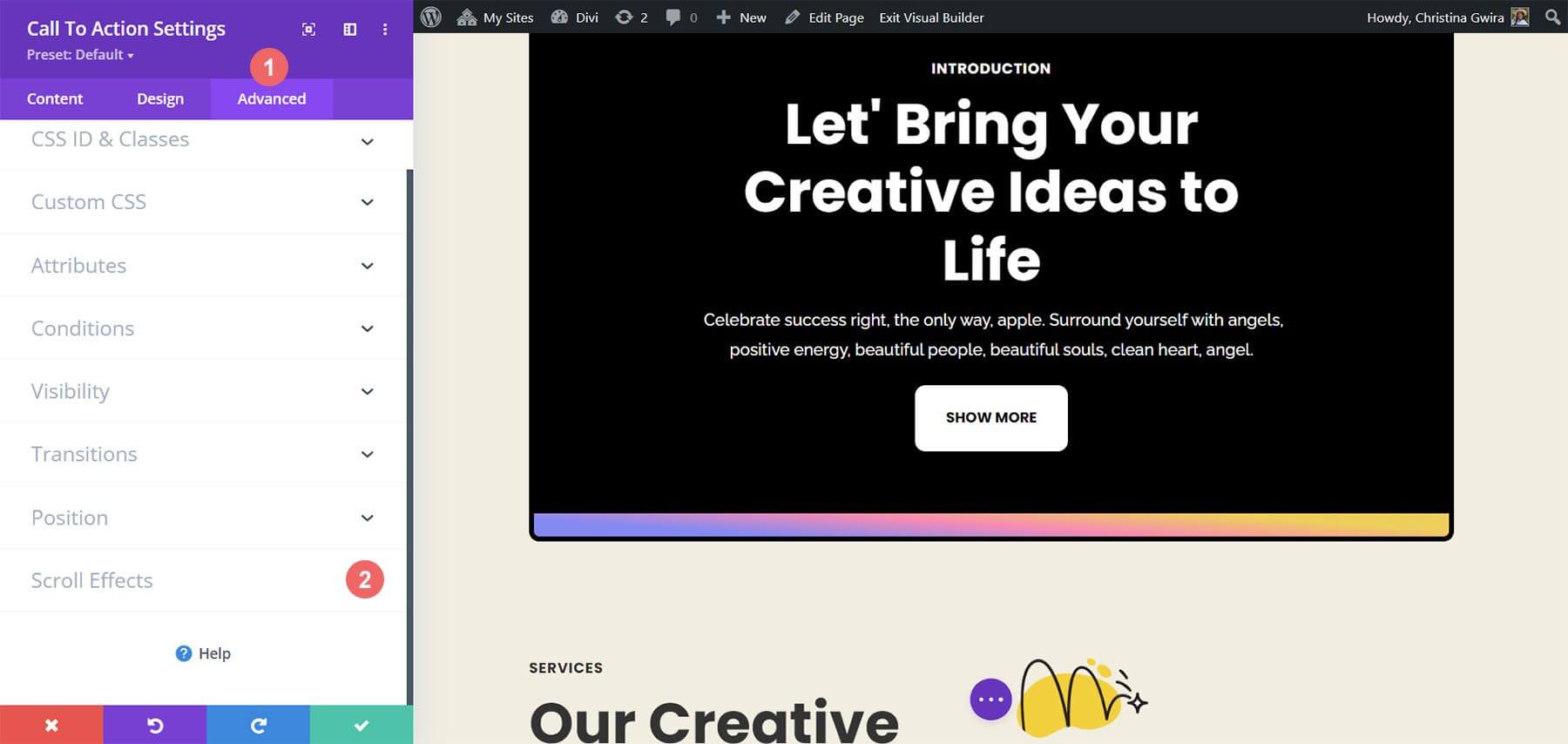
Di dalam tab Advanced pada modul, Efek Gulir diaktifkan. Tab ini berfungsi sebagai pusat kendali untuk menyesuaikan berbagai pengaturan untuk mencapai efek animasi yang diinginkan.

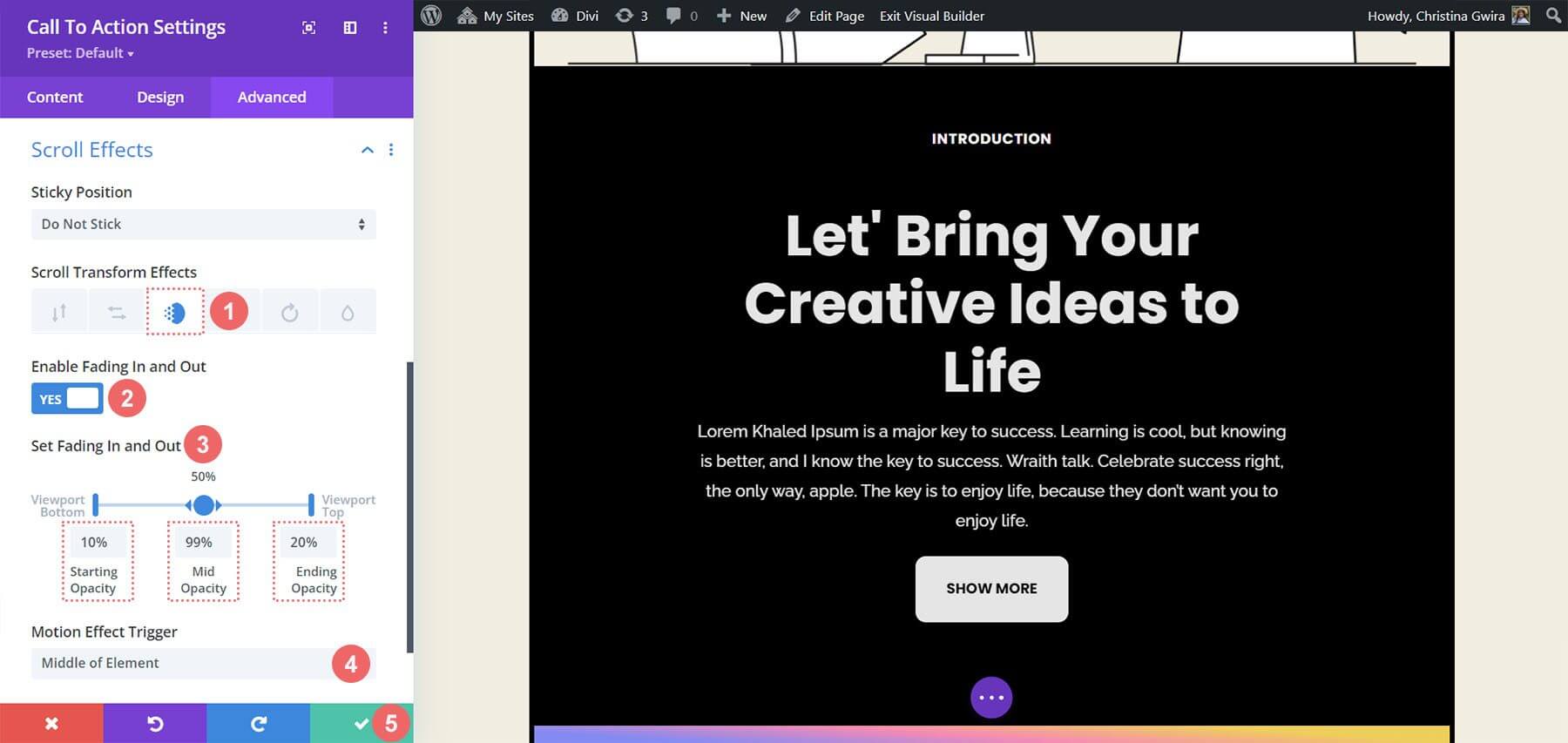
Saat mengakses tab Scroll Effects, parameter tertentu diubah untuk menyesuaikan animasi. Penyesuaian ini mencakup pengaturan seperti Sticky Position dan Fading In and Out Scroll Effect.
Tingkat opacity pada tahapan animasi yang berbeda sangat penting untuk mencapai efek visual yang diinginkan.
Pengaturan Fading Masuk dan Keluar:
- Opasitas Awal: 10%
- Opasitas Tengah: 99%
- Opasitas Berakhir: 20%
Dengan pengaturan yang dikonfigurasi dengan cermat ini, efek gulir yang halus dapat dicapai dalam Modul Ajakan Bertindak. Animasi halus ini meningkatkan pengalaman pengguna dan menambahkan sentuhan kecanggihan pada antarmuka.

Ke depannya, prosedur ini menggali animasi pintu masuk Modul Ajakan Bertindak lainnya menggunakan tab Animasi. Tab ini menawarkan opsi penyesuaian lebih lanjut untuk menyempurnakan presentasi visual modul dan menciptakan pengalaman pengguna yang kohesif.
Animasi Pembukaan
Animasi masuk modul terjadi saat memasuki area pandang layar, sementara Efek Gulir memungkinkan interaksi berkelanjutan dengan modul saat menggulir. Tidak seperti Efek Gulir, animasi masuk hanya aktif satu kali dan tidak berulang bahkan dengan interaksi berikutnya seperti menggulir atau melayang.
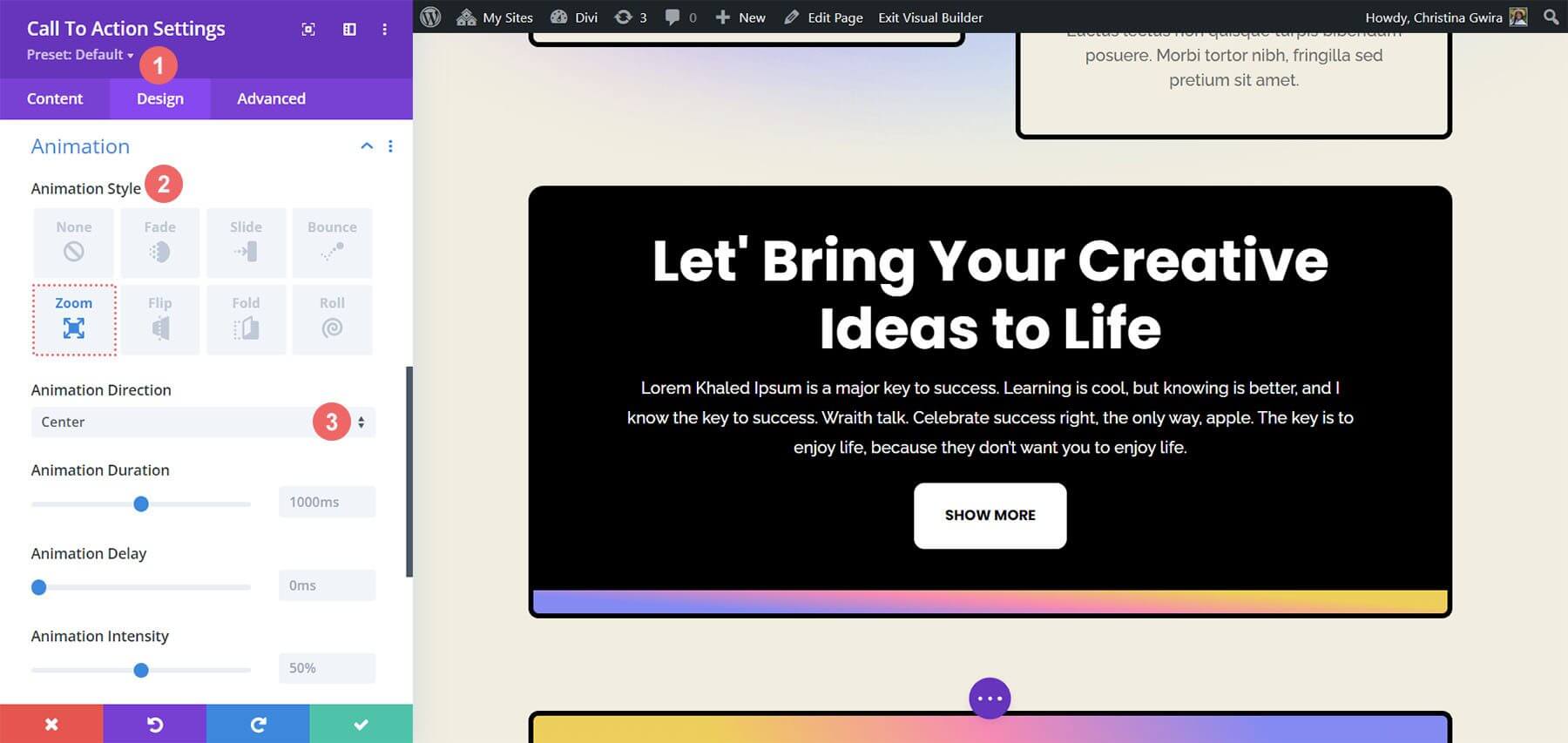
Untuk membuat animasi pintu masuk menggunakan efek Zoom:
- Buka jendela pengaturan Modul Ajakan Bertindak.
- Klik pada tab Desain dan arahkan ke Animasi.
- Pilih Gaya Animasi Zoom.
- Pertahankan Arah Animasi sebagai Pusat (default) dan biarkan pengaturan lainnya tidak berubah.

Efek Lengket Pada CTA
Demonstrasi ini akan menggambarkan pemanfaatan Sticky Effects asli Divi.
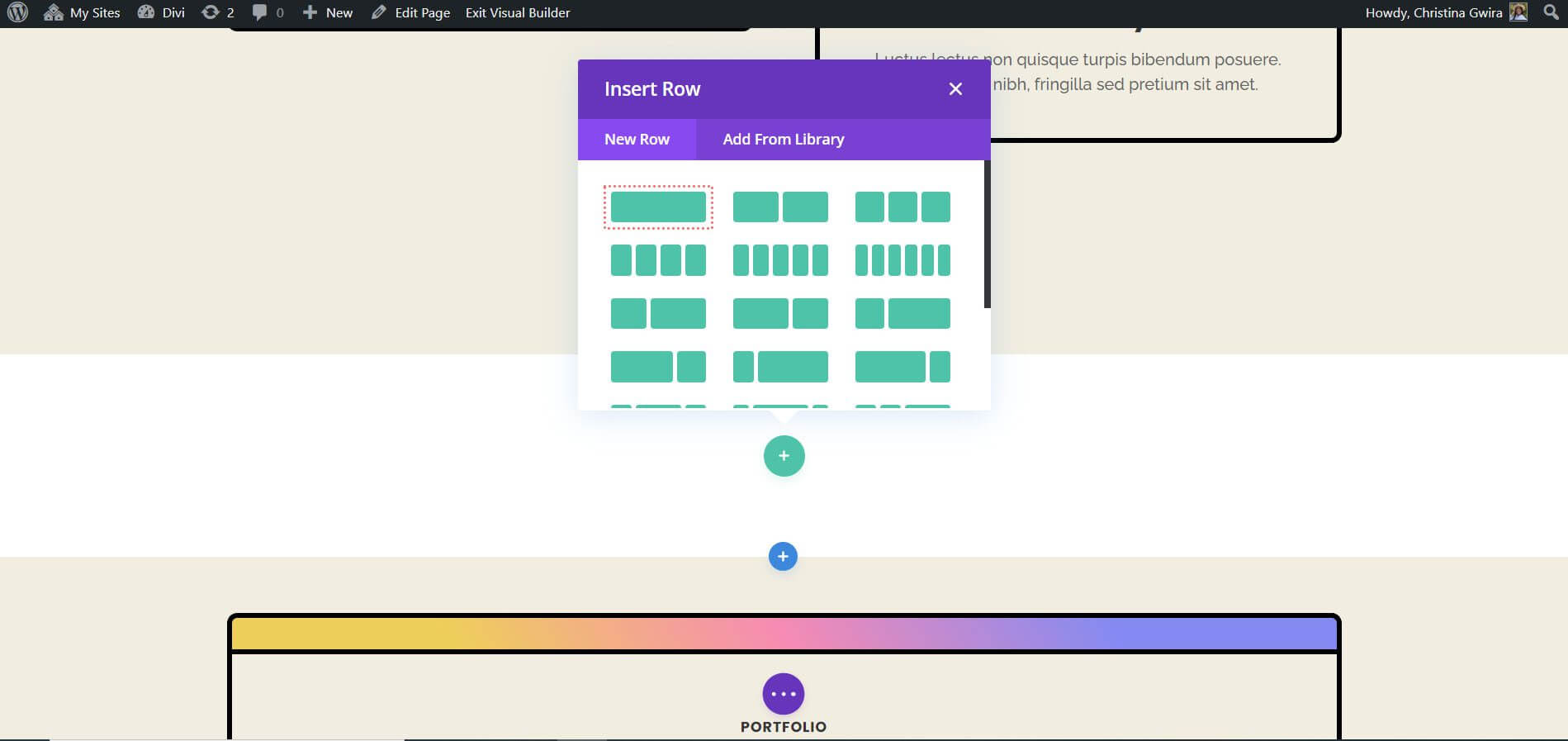
Untuk memulai, baris dan bagian baru harus dibuat.
- Klik ikon plus biru untuk memulai bagian baru.
- Pilih tata letak baris satu kolom.

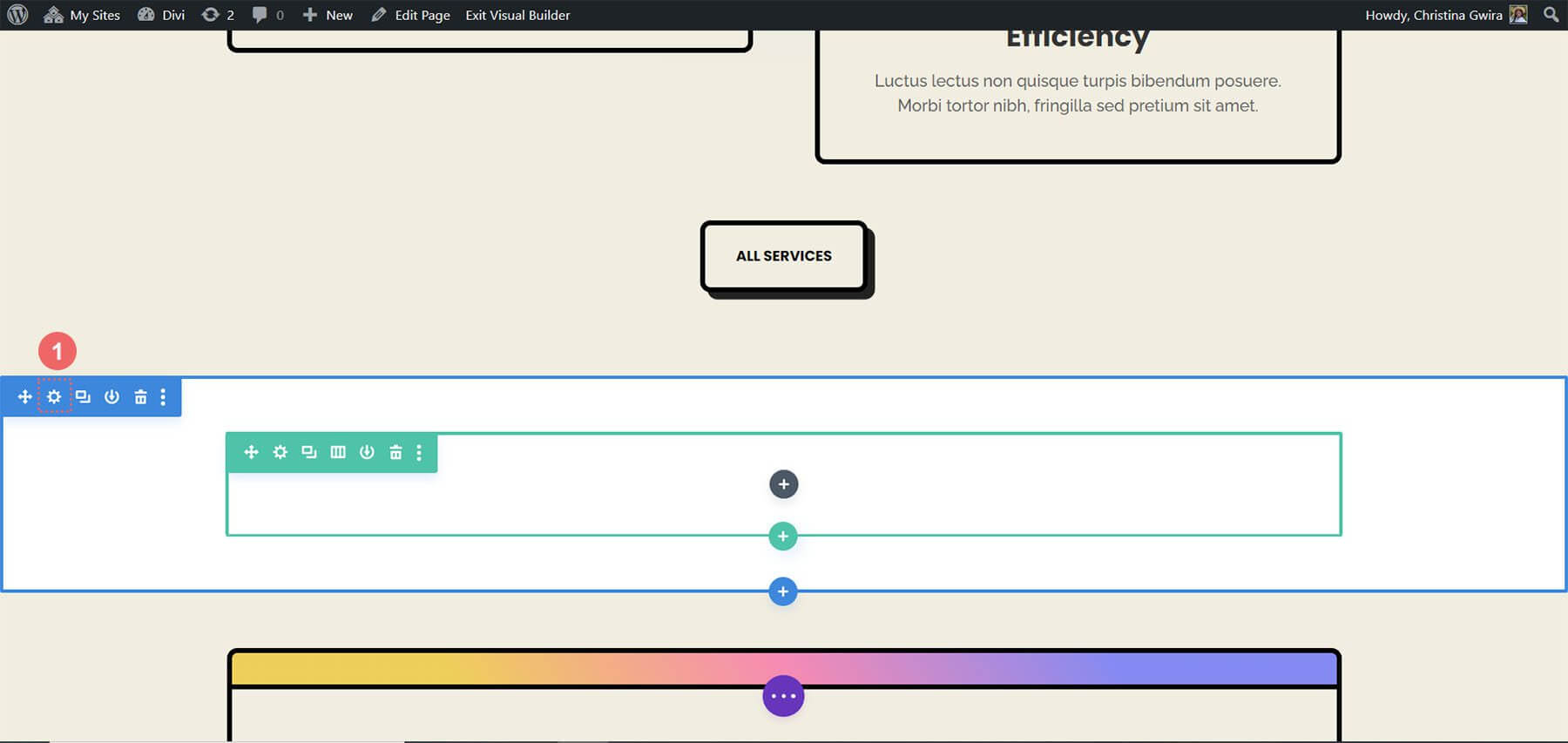
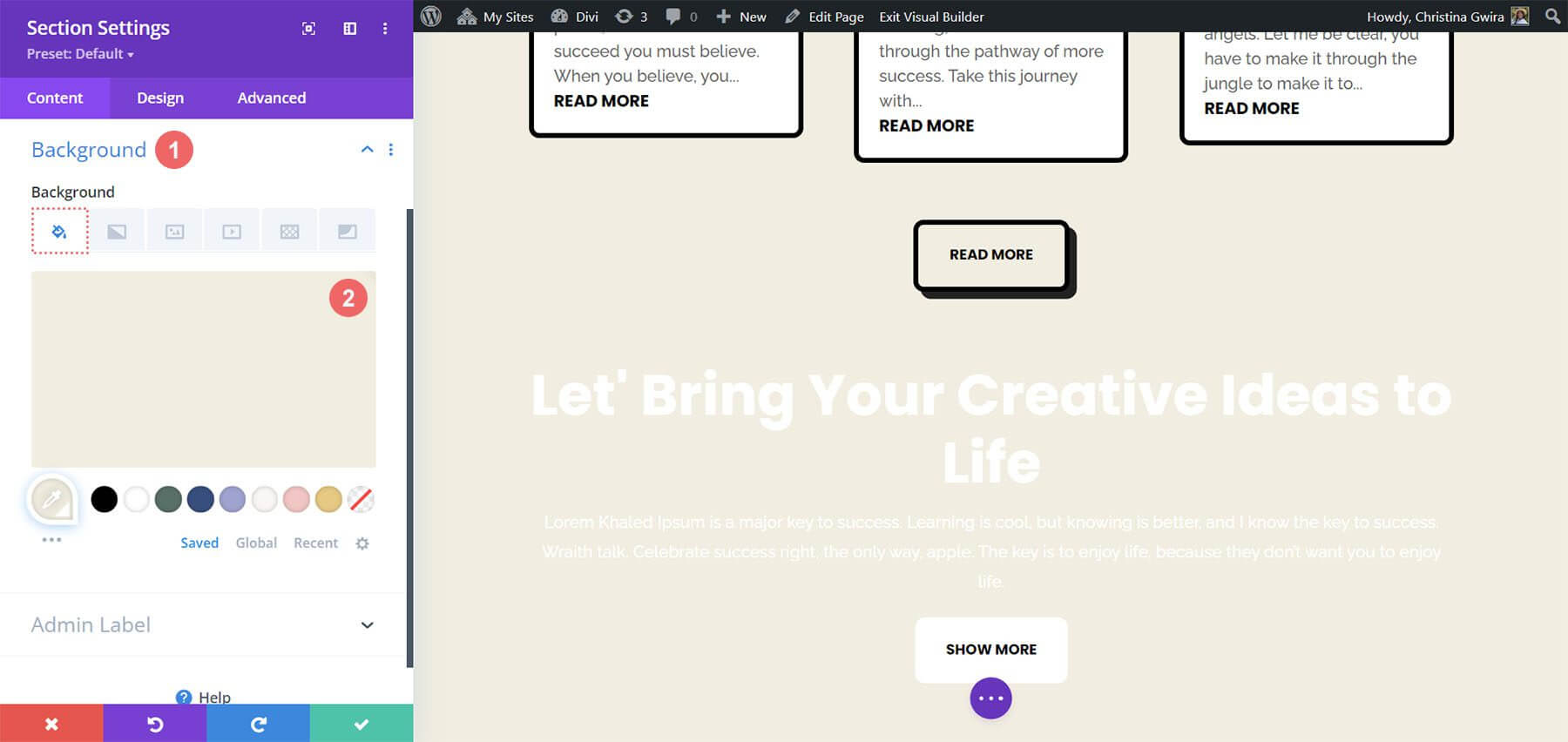
Manfaatkan Modul Ajakan Bertindak yang telah dibuat sebelumnya dan tutup jendela Tambahkan Modul Baru. Mulailah dengan mengakses pengaturan bagian dengan mengklik ikon roda gigi.

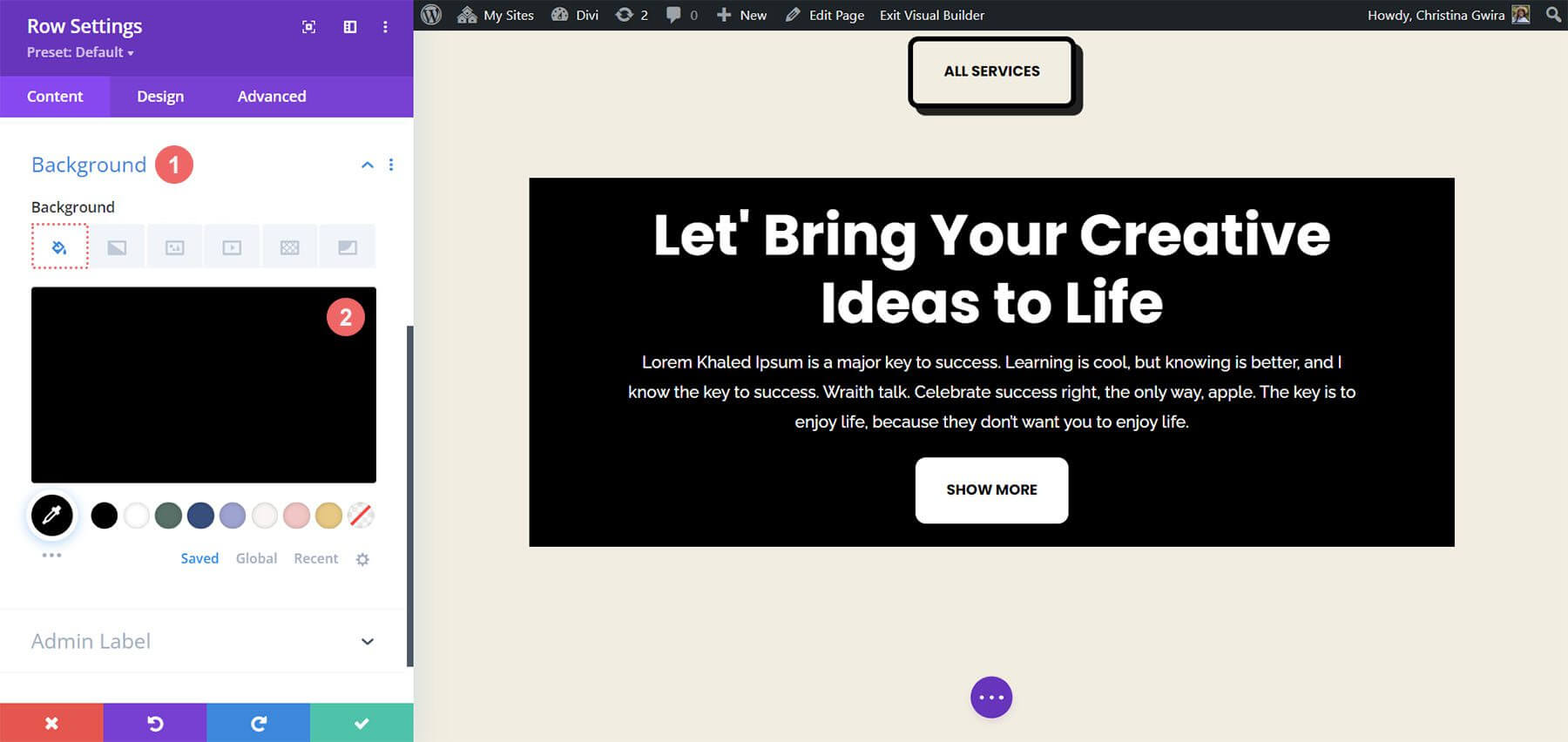
Lalu, navigasikan ke tab Latar Belakang dan atur warna latar belakang ke #f1ede1.

Untuk memastikan modul Ajakan Bertindak yang melekat berfungsi dengan baik, penting untuk menambahkan pengaturan spasi. Klik pada tab Desain dan gulir ke bagian Spasi. Langkah ini penting untuk memberikan ruang yang cukup untuk mengamati animasi Sticky.
Pengaturan Spasi Bagian:
- Margin Atas: 0px
- Lapisan Atas: 0px
- Bantalan Bawah: 300 piksel

Setelah memasukkan parameter tersebut, kita dapat mengklik tanda centang hijau untuk menyimpan pekerjaan kita. Kita akan mengaktifkan efek Sticky di dalam baris bagian kita sekarang. Awalnya, kami mengklik tombol roda gigi untuk mengakses pengaturan baris.
Kita dapat mengklik tanda centang hijau untuk menyimpan pekerjaan kita setelah memasukkan parameter ini. Kami sekarang akan mengaktifkan efek Sticky di dalam baris bagian kami. Untuk mengakses opsi baris, pertama-tama kita pilih tombol roda gigi.

Sebelum mengakses tab Advanced, mari kita sesuaikan warna latar belakang baris. Kita pergi ke tab Latar Belakang dan memilih #000000 sebagai Warna Latar Belakang, seperti yang kita lakukan pada bagian tersebut.

Hasilnya, baris kita menyerupai Modul Ajakan Bertindak yang kita buat di awal kursus. Namun, untuk membuat baris ini memanjang hingga ke tepinya, kami akan menggunakan margin dan padding. Ini akan membuat efek Sticky tidak terlalu mengganggu dan lebih menarik secara visual bagi pengunjung situs web Anda.
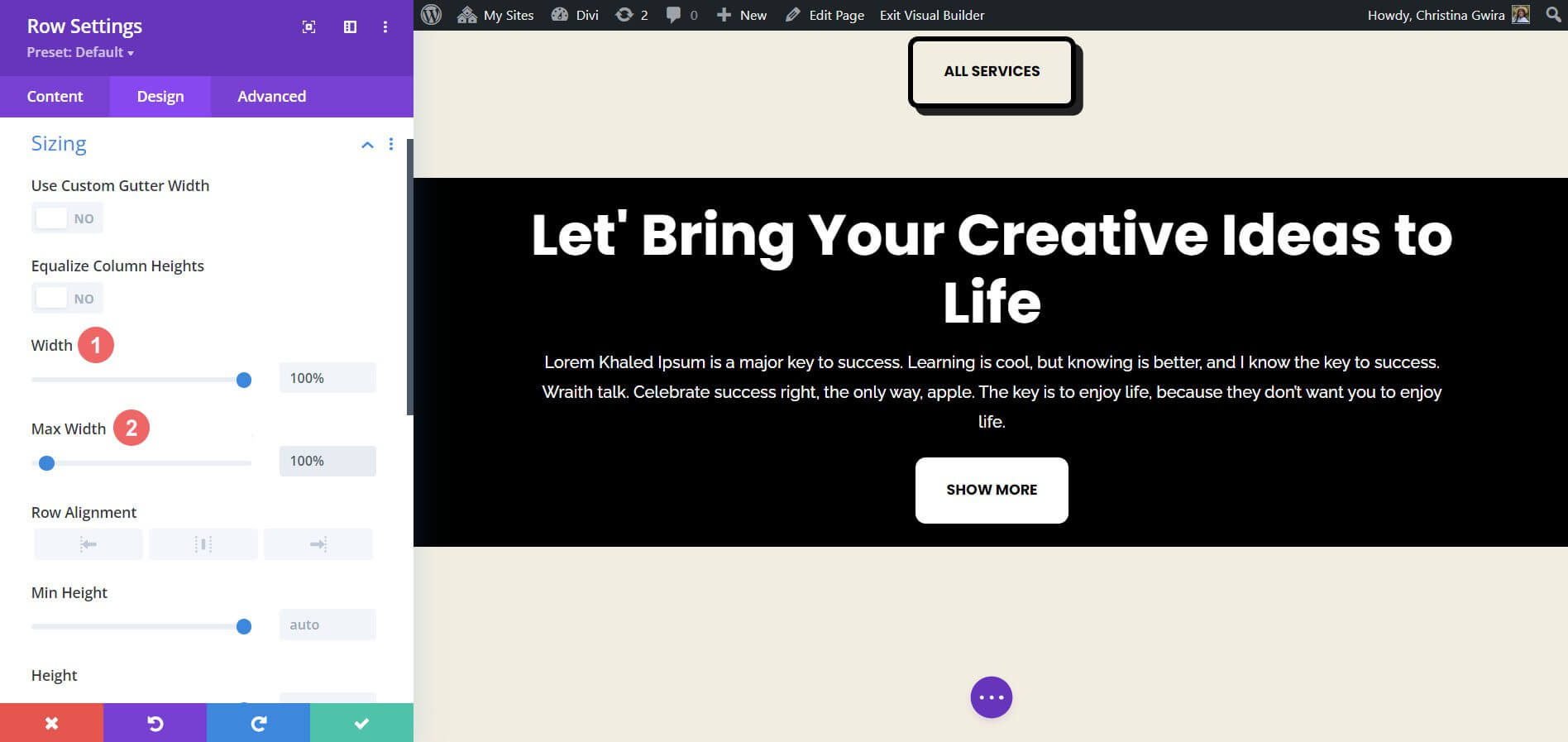
Kami sekarang memilih tab Sizing di bawah tab Design. Lebar dan Lebar Maks kemudian keduanya diatur ke 100%.

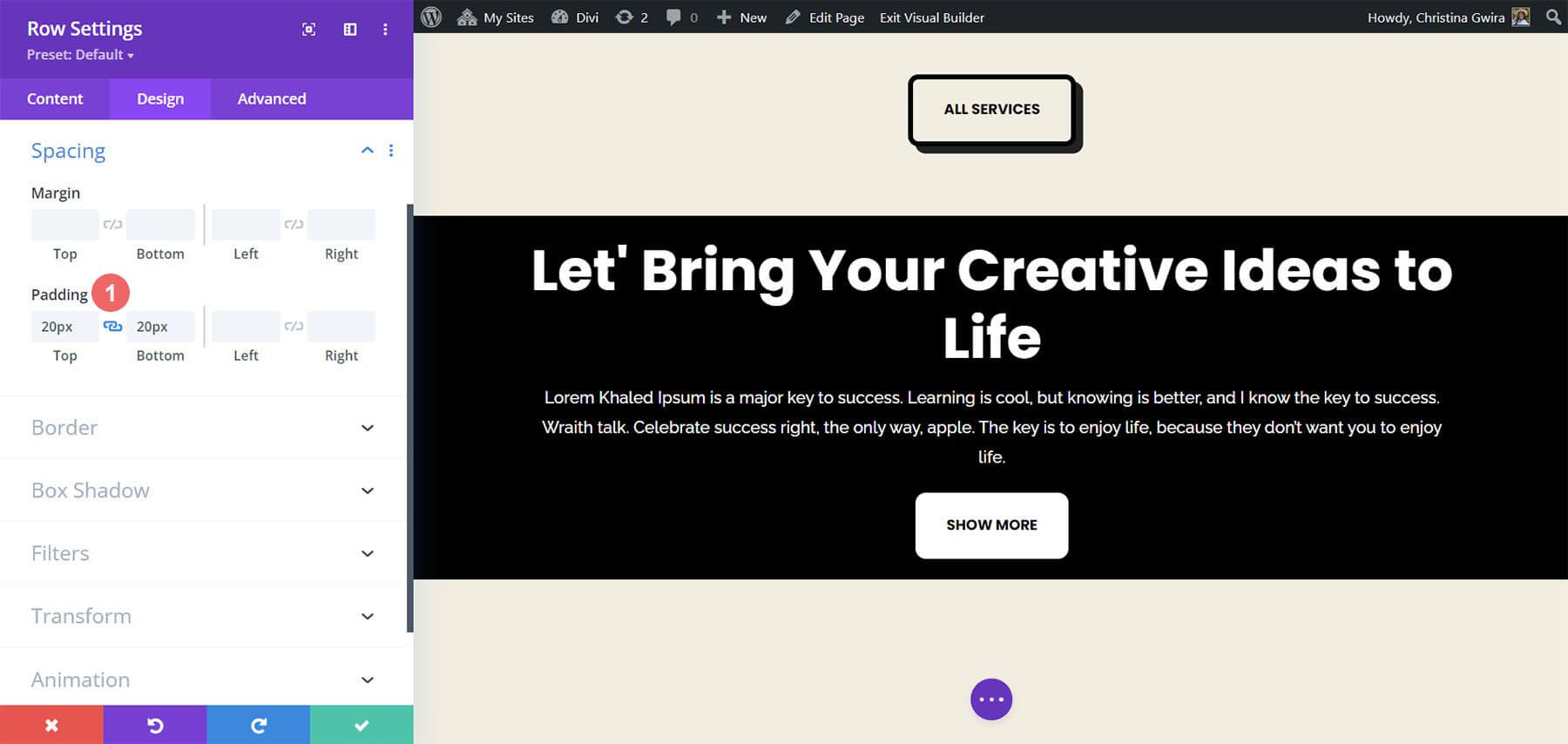
Selanjutnya, kita menambahkan nilai padding atas dan bawah yang identik yaitu 20px dengan menggesek ke bawah ke tab Spacing. Hal ini membuat ajakan bertindak kami tampak lebih efisien.

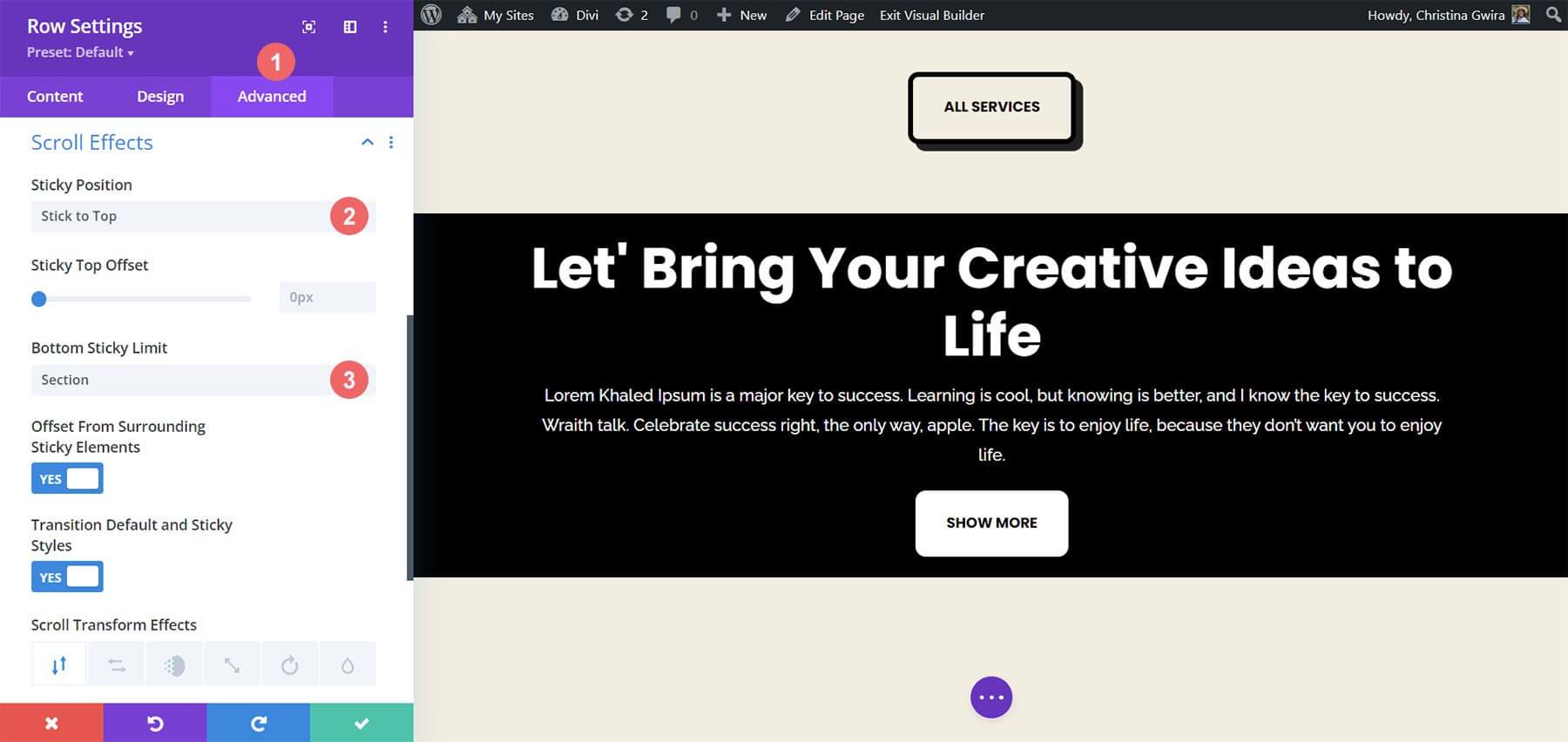
Sekarang estetika sudah diurus, kita dapat menerapkan Efek Gulir. Selanjutnya kita pilih tab Scroll Effects setelah masuk ke menu Advanced. Dengan memilih Stick to Top, kini kita dapat mengaktifkan Sticky Position. Kami mengatur Sticky Top Offset ke 0px karena kami ingin ajakan bertindak kami tetap sejajar dengan bagian atas layar. Batas Lengket Bawah, yang sekarang kita atur ke Bagian, adalah satu-satunya pilihan lain yang akan kita ubah.

Membungkus
Kesimpulannya, Divi menawarkan banyak fitur dan metode default untuk memasukkan animasi dan gerakan ke halaman Anda. Baik Anda bertujuan untuk meningkatkan pengenalan halaman atau melibatkan pengguna dengan konten Anda, Divi melengkapi Anda dengan alat yang diperlukan. Meskipun kami menjelajahi empat metode untuk menganimasikan Modul Ajakan Bertindak, pengaturan ini berlaku di seluruh perpustakaan modul Divi. Selain itu, mereka dapat diperluas ke bagian, kolom, dan baris, memungkinkan pembuatan tata letak halaman yang dinamis dan khas untuk audiens Anda.




