Jika Anda seorang pemula di WordPress dan membutuhkan bantuan untuk memulai, panduan ini cocok untuk Anda. Anda dapat dengan cepat dan mudah mengubah tampilan dan nuansa situs web Anda dengan memanfaatkan opsi latar belakang Elementor . Sejujurnya, tweak Elementor adalah yang paling mudah beradaptasi dan mudah diterapkan. Anda selalu dapat merujuk kembali ke 'cara' ini jika Anda masih memiliki pertanyaan tentang Elementor secara umum.

Pelajari cara memodifikasi latar belakang bagian menggunakan pembuat halaman seret dan lepas Elementor dalam tutorial ini.
Ubah Latar Belakang Bagian di Elementor
Buka pembuat halaman Elementor terlebih dahulu. Buka opsi Halaman > Semua Halaman di sisi kiri Dasbor WordPress. Edit halaman yang dibuat dengan Elementor dengan membukanya di browser. Buka halaman dan pilih edit dengan elemen.

Anda dapat memulai perubahan latar belakang bagian dengan mengarahkan kursor ke atasnya. Itu akan dikelilingi oleh bingkai biru dengan batas biru tipis. Opsi bagian (ikon) juga akan ditampilkan di bagian atas bingkai.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
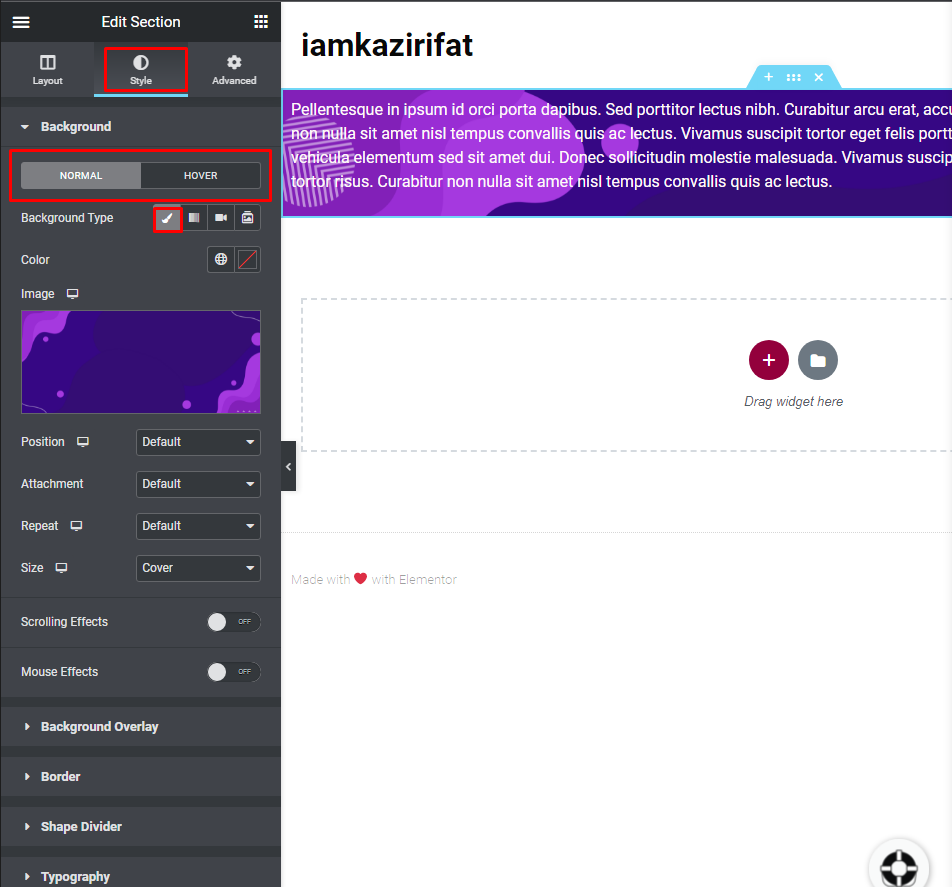
Sekarang klik pada ikon edit dan pengeditan terbuka akan muncul di sebelah kiri. lalu buka tab Gaya.

Temukan bagian Latar Belakang. Di sinilah Anda dapat menyesuaikan gambar latar belakang bagian. Anda dapat mengubah warna latar belakang bagian saat seseorang mengarahkan kursor ke atasnya dengan mengubah mode dari mode normal ke mode hover. Keduanya dapat dikustomisasi, atau keduanya dapat memiliki latar belakang yang sama. Terserah Anda apa yang terbaik untuk Anda.
Di sini tersedia dua jenis pemilihan latar belakang.
Salah satunya adalah klasik - yang mewakili warna klasik dan latar belakang gambar. Anda dapat memilih warna dan menerapkannya ke bagian Background. Selain itu, Anda dapat mengatur posisi gambar, lampiran, dan pengaturan lain yang diperlukan.
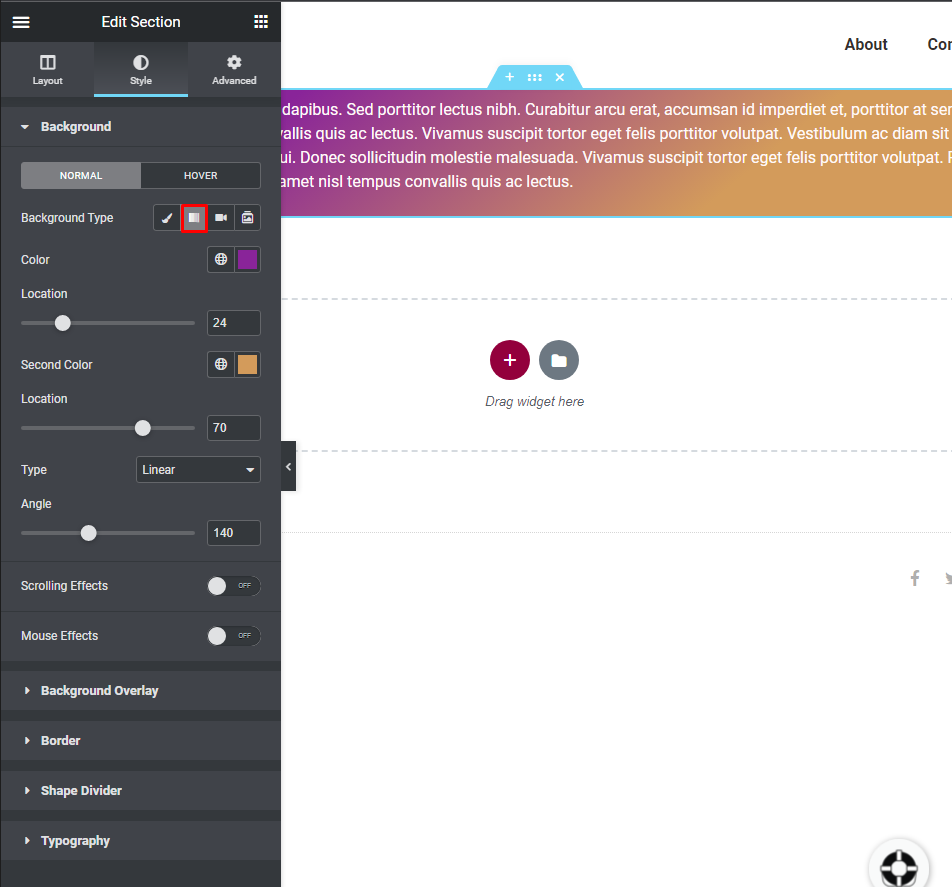
Gaya lainnya adalah Gradien - terapkan gradien ke latar belakang bagian. Di bagian ini, Anda dapat memilih dua warna untuk digunakan sebagai gradien, pilih area yang diinginkan, dan atur jenis dan sudut gradien yang sesuai untuk mendapatkan efek yang Anda inginkan.

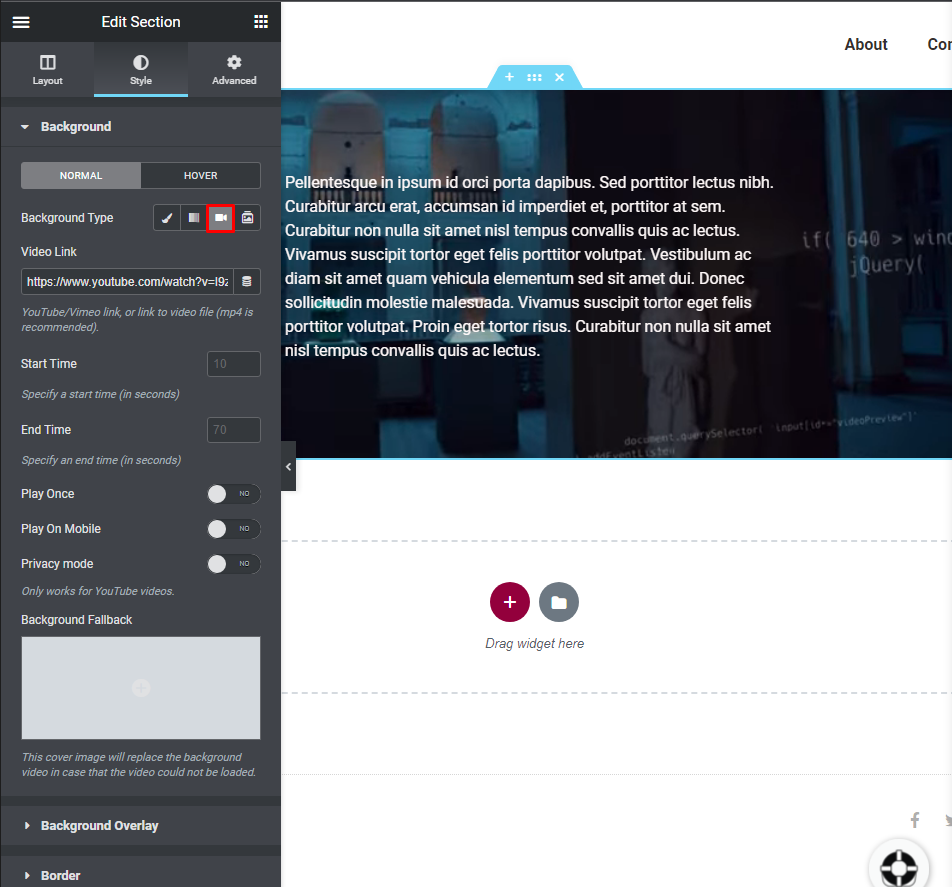
Sebuah video dapat digunakan sebagai latar belakang bagian di sini. Gambar Background Fallback (dipilih dari Media Library) juga dapat digunakan untuk menggantikan video di perangkat seluler dan tablet.

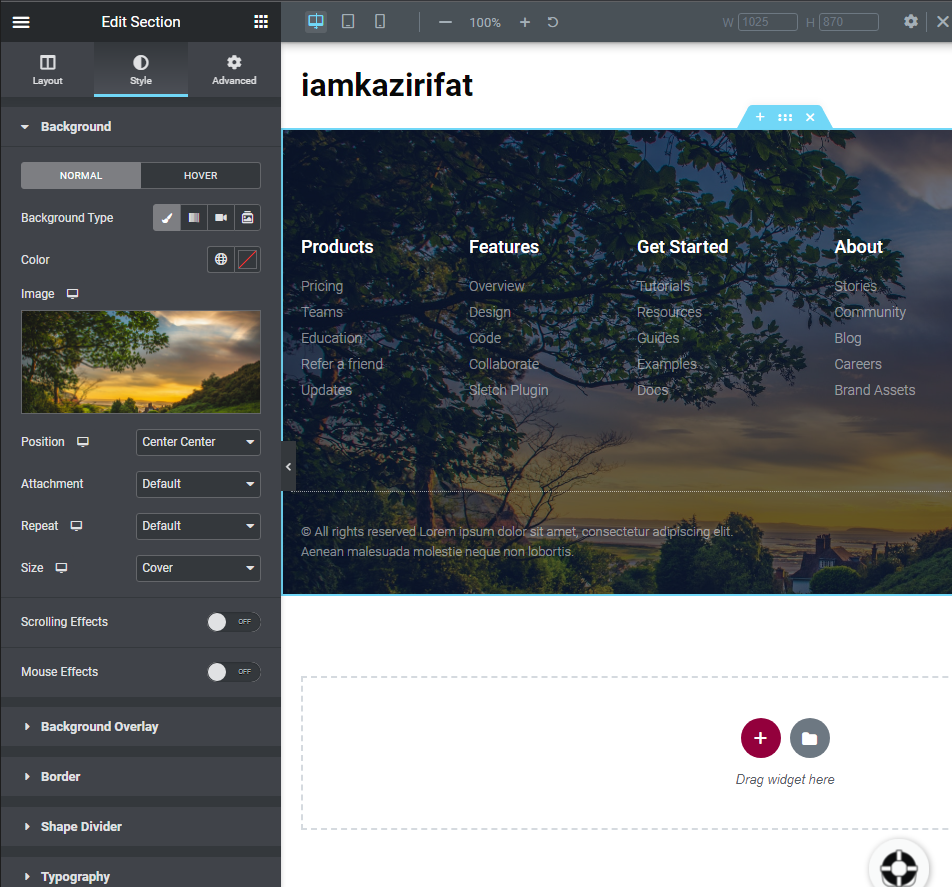
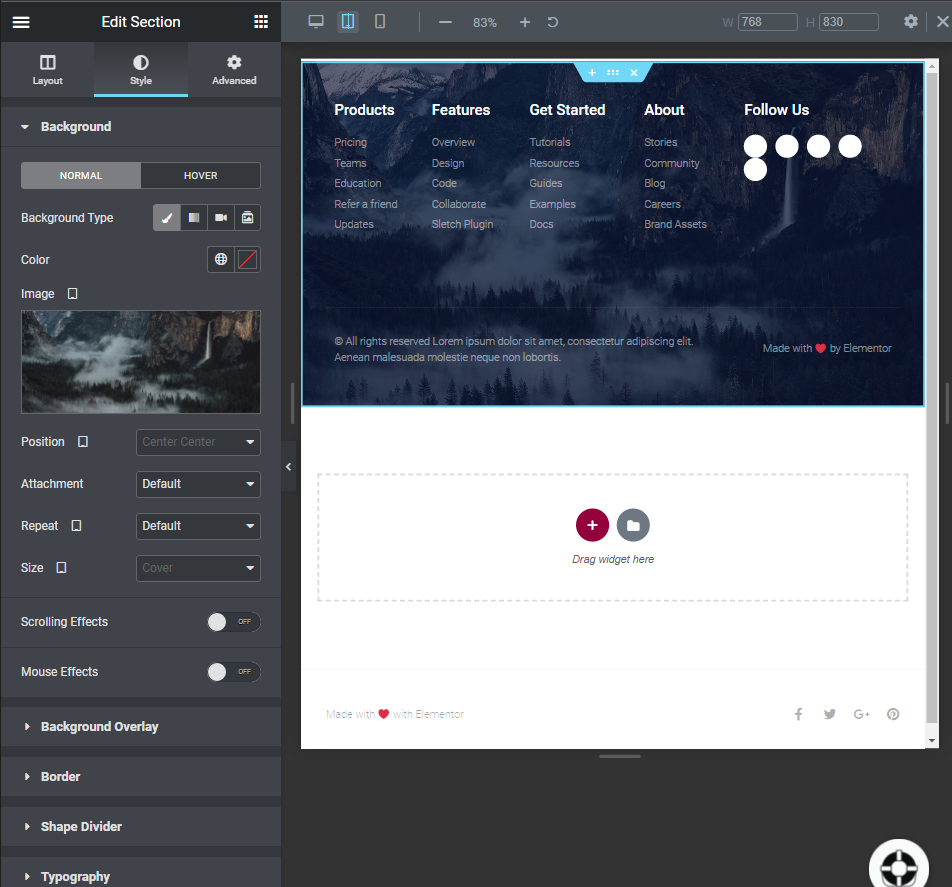
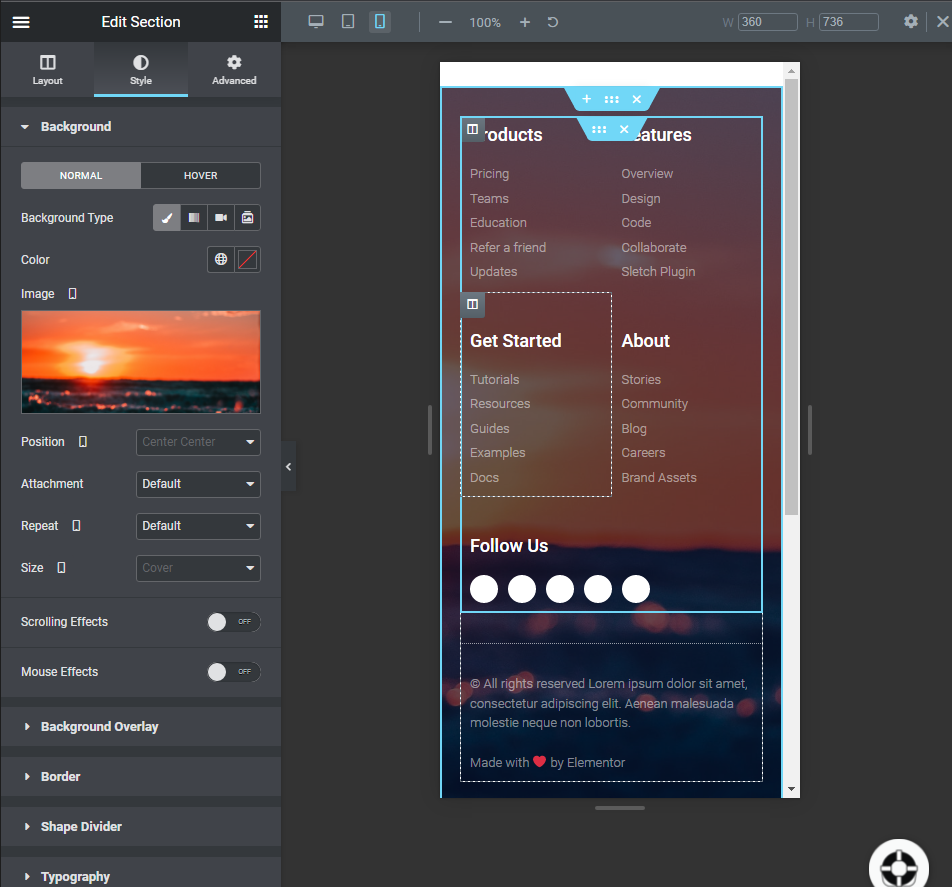
Elementor telah memberkati kami dengan peluang baru untuk membuat latar belakang yang berbeda untuk ukuran layar yang terpisah. Ini berarti Anda dapat menampilkan gambar yang berbeda untuk perangkat yang berbeda pada bagian tertentu.
Latar belakang ini untuk versi desktop.

Sekarang gambar dapat diubah pada versi tablet.

Terakhir, Anda dapat menambahkan gambar latar belakang lain untuk versi seluler.

Hamparan Latar Belakang
Overlay adalah sesuatu yang mengatur latar belakang yang jelas dan membuat konten depan muncul. Gambar terakhir kami memiliki overlay. Sekarang kami akan menunjukkan bagaimana Anda dapat menggunakan opsi overlay latar belakang elemen.
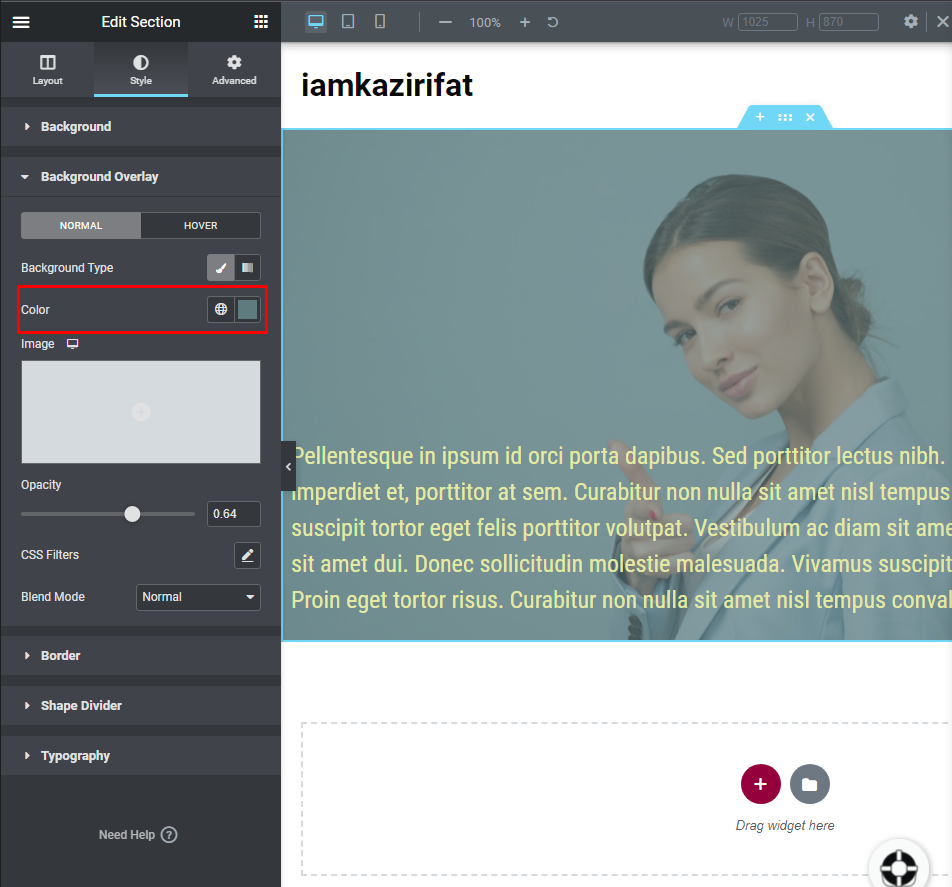
Pengaturan Hamparan Latar Belakang akan ditemukan di bawah blok latar belakang. Dapat digunakan untuk membuat teks menonjol dengan latar belakang yang hidup. Overlay dapat diatur untuk mode normal dan mode hover di sini. Manfaatkan keduanya dengan beralih di antara keduanya. Jika Anda ingin menggunakan jenis latar belakang tertentu, Anda dapat melakukannya di bidang Jenis Latar Belakang. Latar belakang klasik atau gradien juga merupakan opsi yang dapat diterima. Mari kita lihat kedua cara.
Dengan cara biasa, Anda dapat menambahkan gambar lain atau hanya warna sederhana di atasnya yang selalu tetap. Berikut adalah contoh overlay warna.

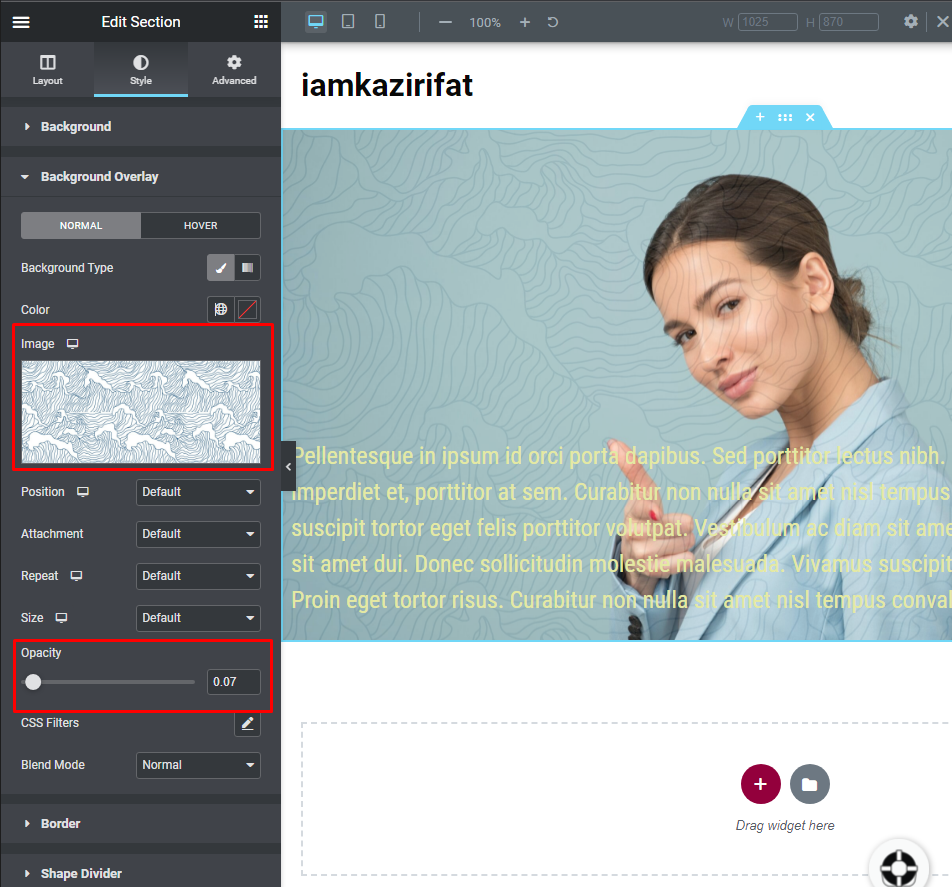
Berikut adalah contoh overlay dengan gambar.

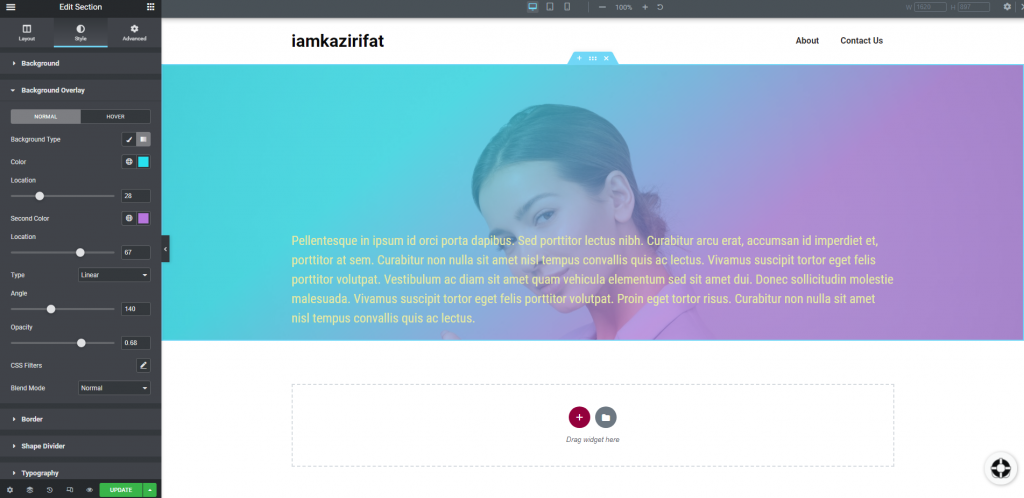
Juga, Anda dapat menambahkan overlay gambar gradien.

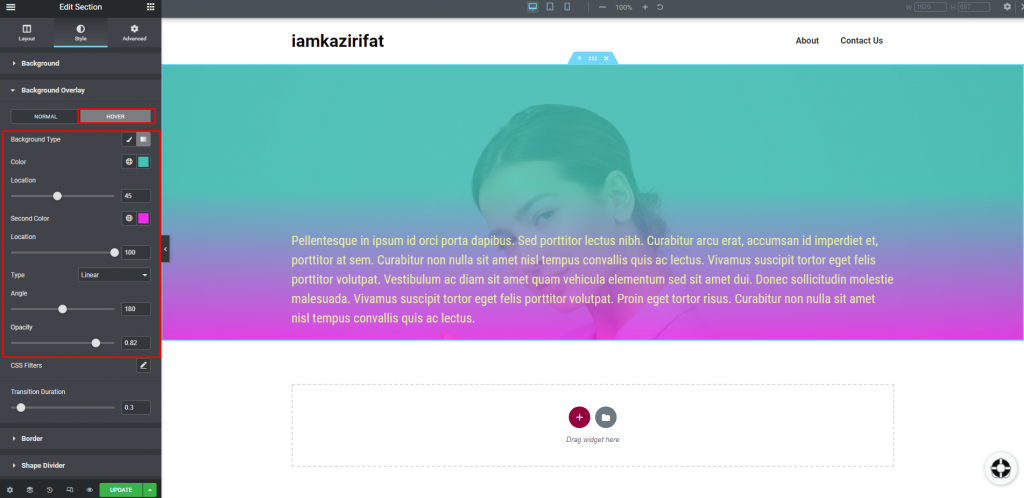
Pengaturan overlay hover berdiri tepat di samping pengaturan normal. Anda dapat menambahkan gradien dan warna normal saat mengarahkan kursor. Berikut adalah contoh.

Dan itu semua tentang mengubah latar belakang setiap bagian di elementor.
Mengakhiri Pikiran
Dengan cara ini, Anda dapat membuat latar belakang bagian dinamis di Elementor dan memukau pengunjung Anda. Semoga tutorial ini dapat membantu Anda di hari-hari proyek mendatang. Jika Anda ingin tahu lebih lanjut, beri tahu kami di komentar.




