Bagaimana jika Anda mengarahkan mouse ke elemen dan itu menjadi tombol dan mengkliknya akan mengarahkan Anda ke halaman lain? Kami sering mengatur tombol di bagian bawah atau samping galeri gambar atau ubin artikel/produk untuk membawa kami ke halaman detail elemen tersebut. Bagaimana jika tombol tidak diatur secara visual? Kami mengaturnya dengan efek melayang mouse sehingga mouse menjadi tombol segera setelah mendarat di ubin gambar atau artikel dan klik di mana saja di area tertentu yang akan membawa kami ke halaman yang diinginkan. Ya! Dengan Divi , kami memiliki banyak opsi untuk menyesuaikan situs web kami dan tutorial hari ini tentang cara mengubah kursor menjadi tombol kreatif sambil mengarahkan kursor ke elemen. Bukankah mengasyikkan?

Jadi jangan menunggu lebih jauh dan langsung masuk ke tutorialnya.
Puncak Menyelinap
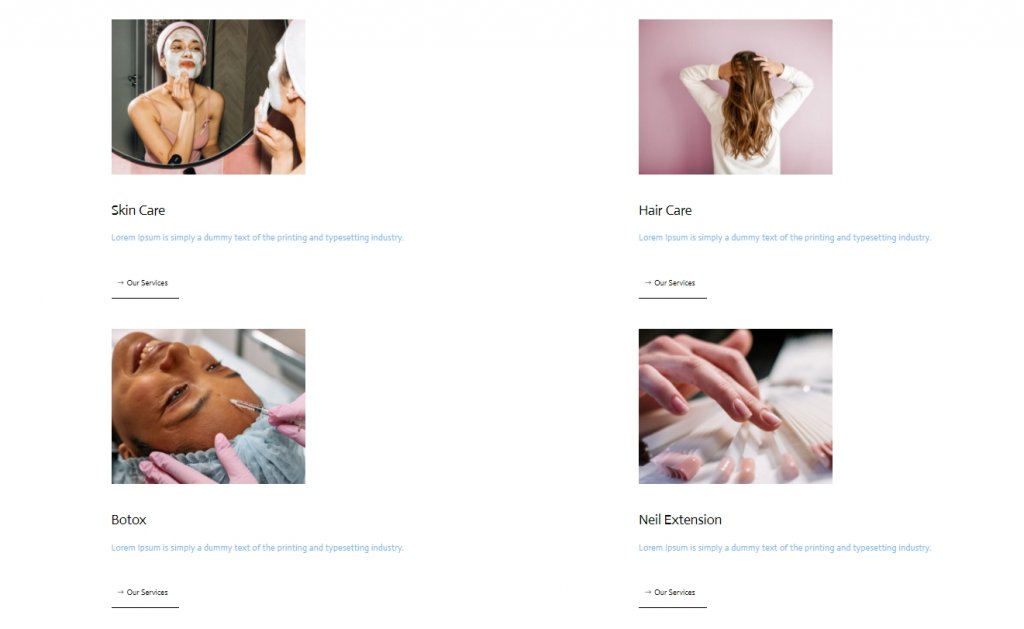
Sebelum kita melangkah lebih jauh, seperti inilah desain kita hari ini.
Bagian Satu: Struktur Elemen Bangunan
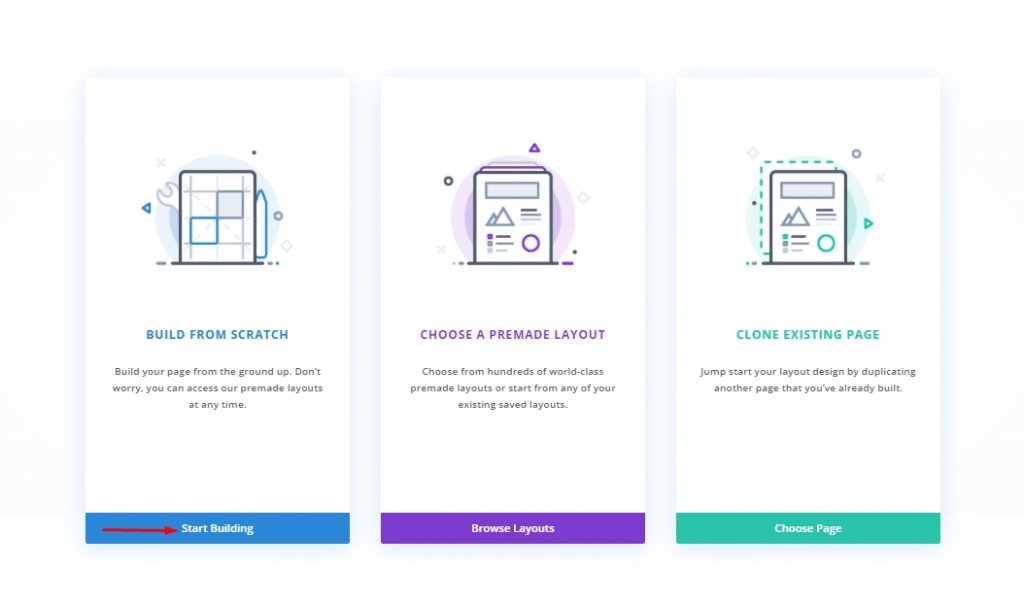
Tambahkan halaman dari dasbor WordPress Anda dan buka dengan Divi builder. Maju dengan "Bangun Dari Awal".
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
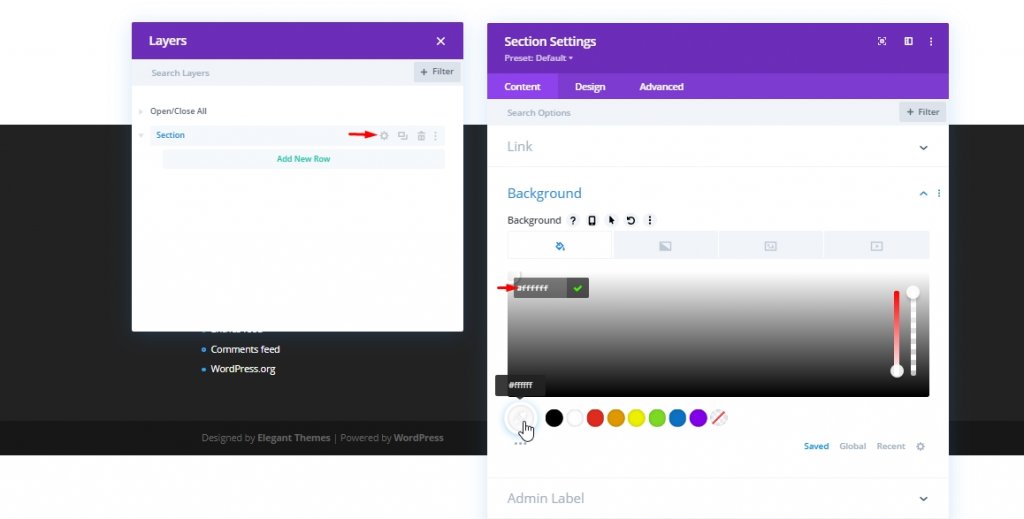
Menambahkan: Bagian Baru
Warna latar belakang
Kami akan menambahkan putih sebagai warna latar belakang ke bagian awal kami.
- Warna Latar Belakang: #ffffff

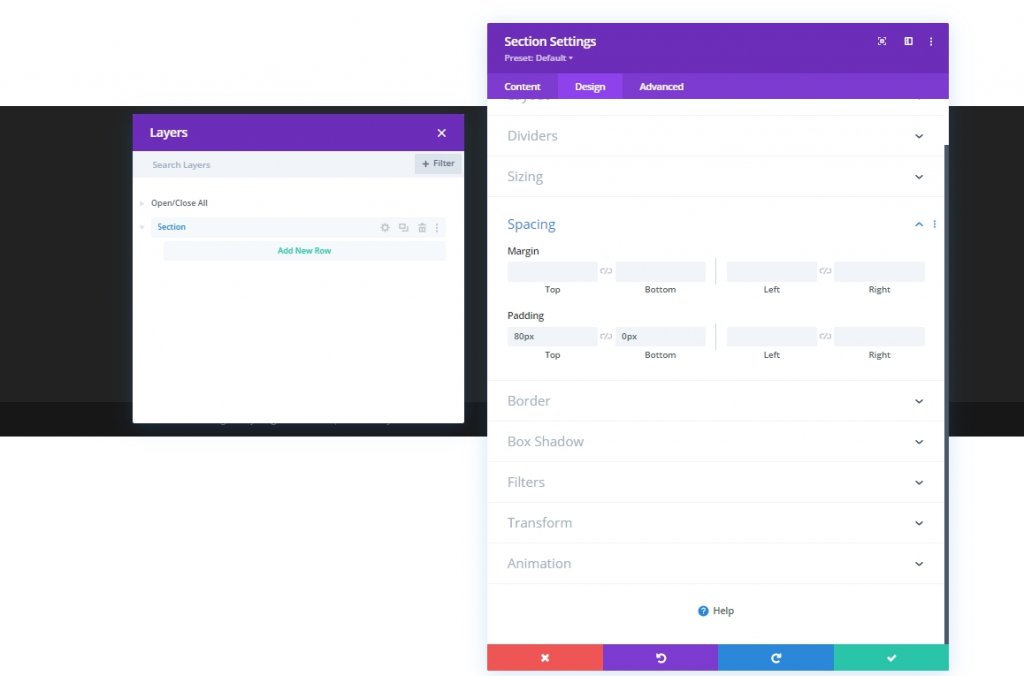
Jarak
Sekarang dari tab desain, tambahkan beberapa spasi ke bagian tersebut.
- Padding Atas: 80px
- Padding Bawah: 0px

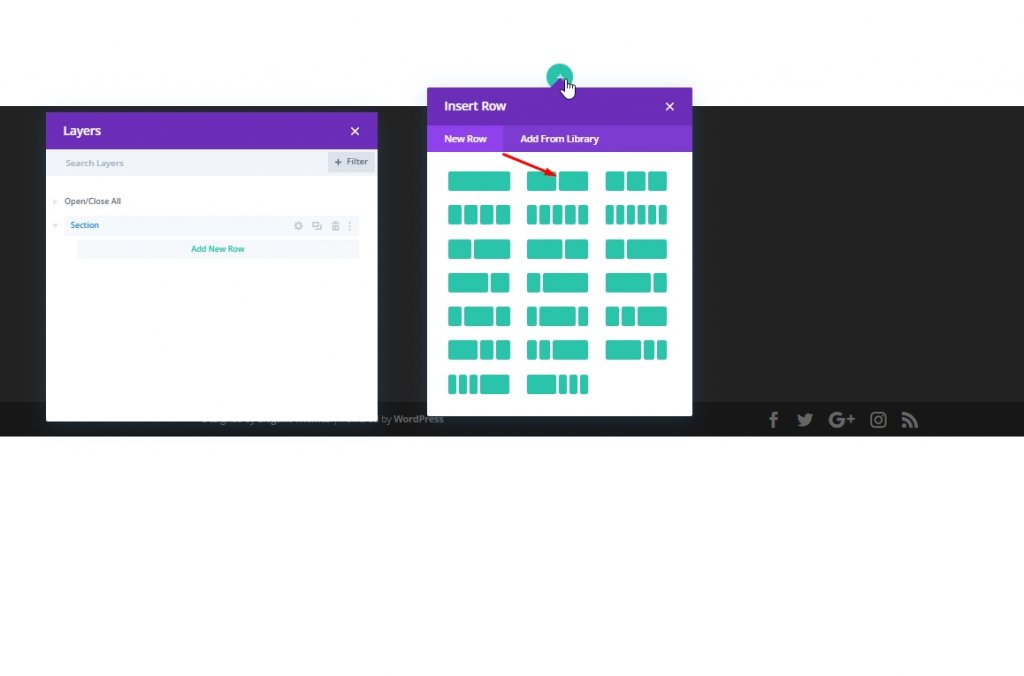
Menambahkan: Baris Baru
Struktur Kolom
Sekarang kita akan menambahkan dua baris kolom ke bagian kita.

Perekat
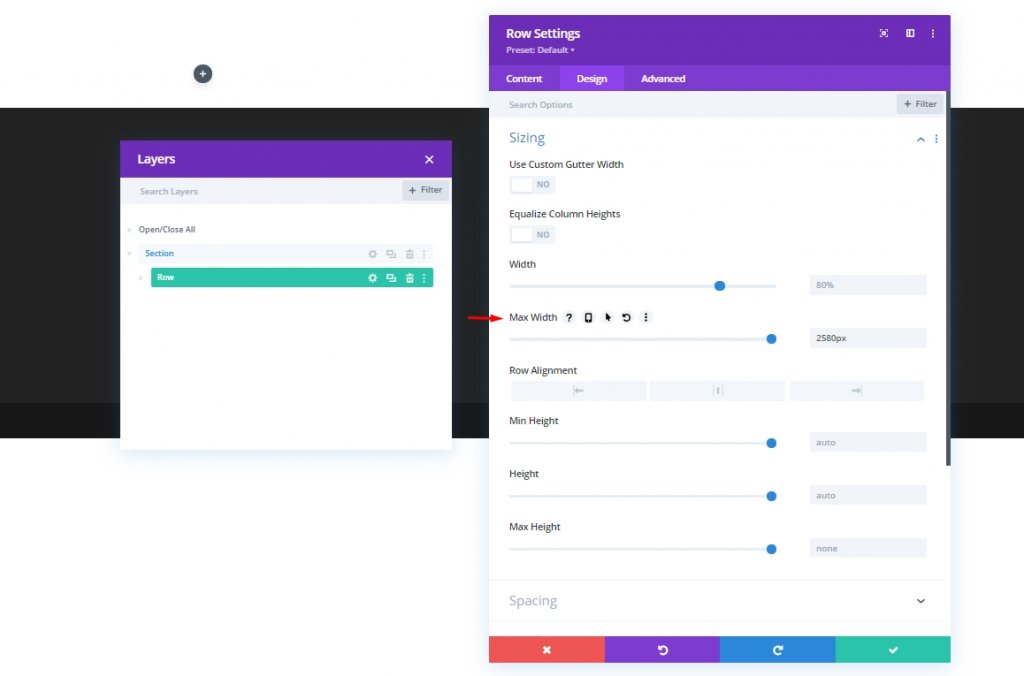
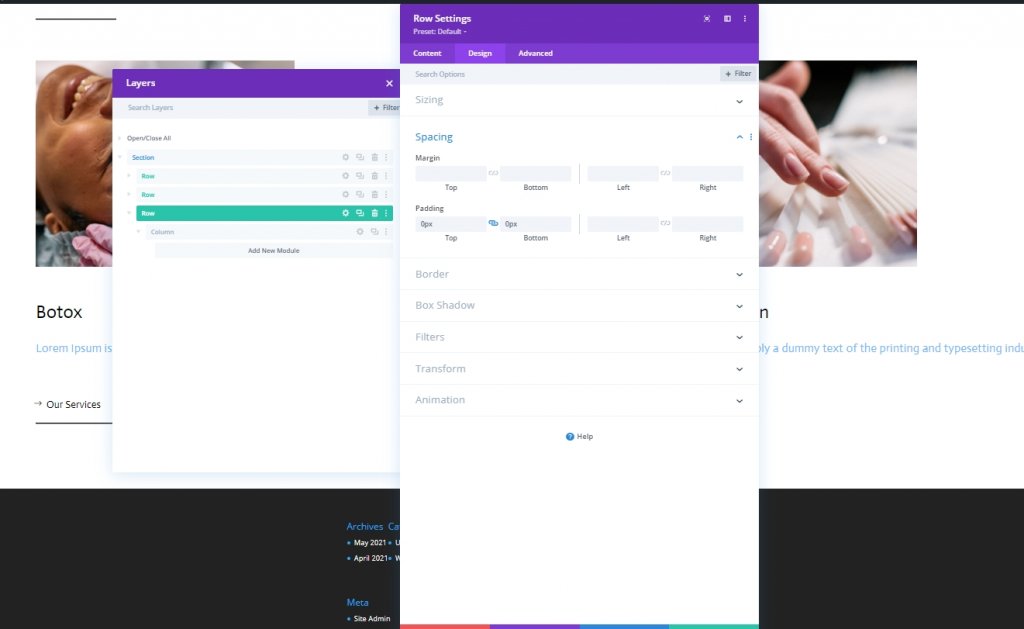
Sekarang, sebelum menambahkan modul lain, mari ubah pengaturan ukuran dari dua baris kolom ini.
- Lebar Maks: 2580px

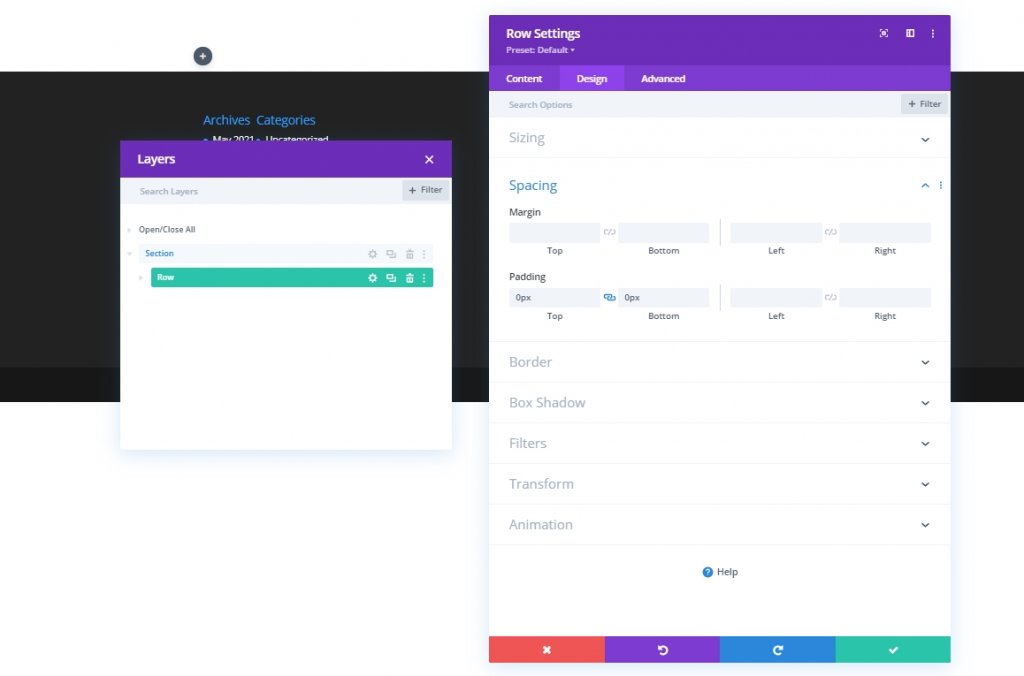
Jarak
Sekarang, buat beberapa perubahan dalam spasi.
- Padding Atas: 0px
- Padding Bawah: 0px

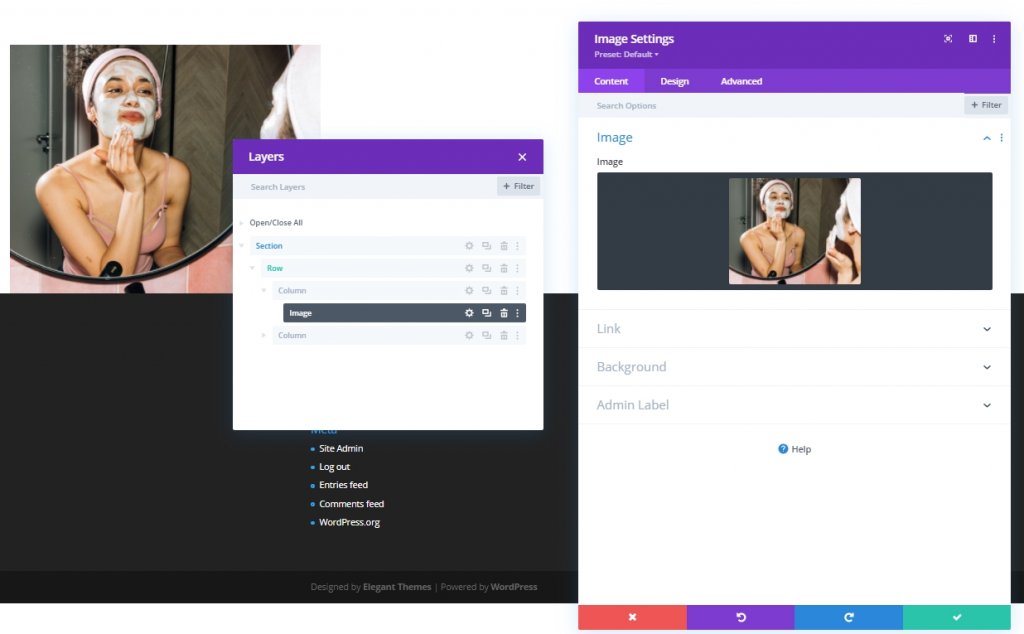
Menambahkan: Modul Gambar Ke Kolom 1
Menambahkan gambar
Sekarang tambahkan modul gambar ke kolom 1 dan tambahkan gambar pilihan Anda.

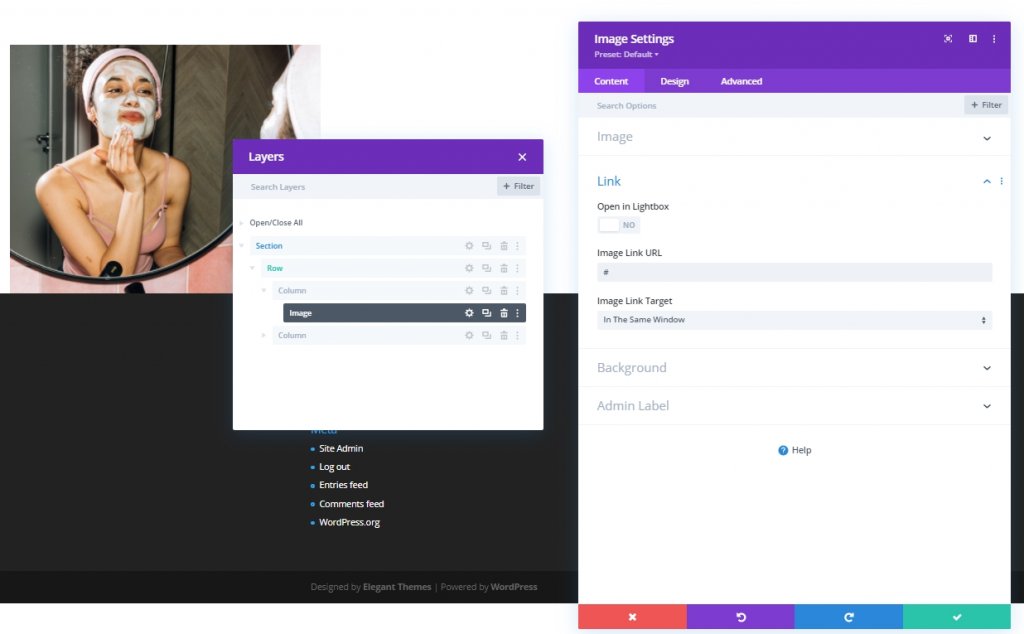
Tambahkan Tautan
Sekarang tambahkan tautan ke gambar ini.

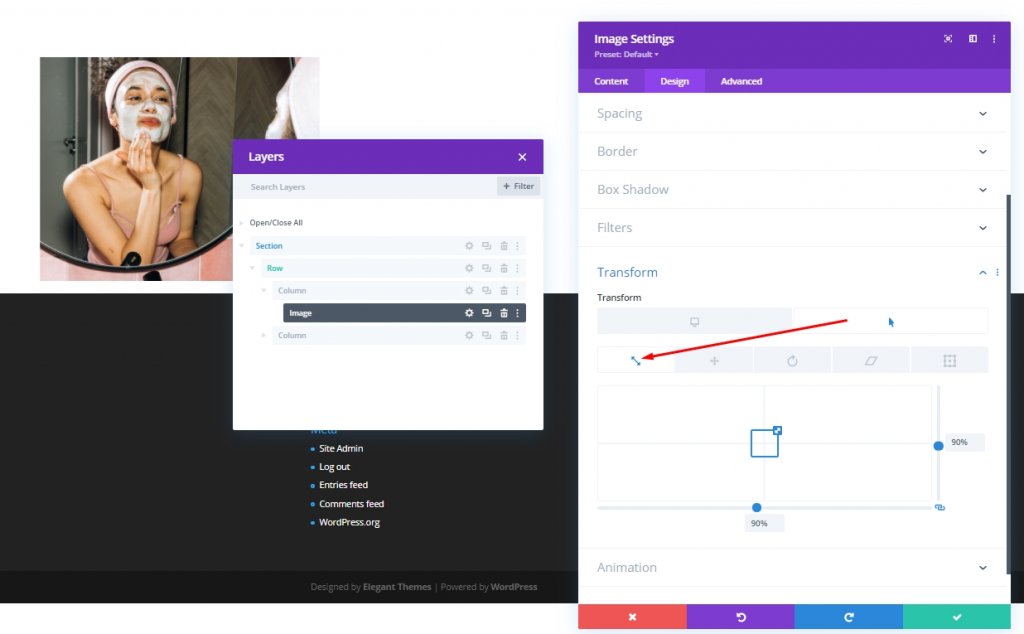
Skala Arahkan
Sekarang, pindah ke tab desain dan ubah pengaturan skala hover dari modul gambar ini.
- Keduanya: 90%

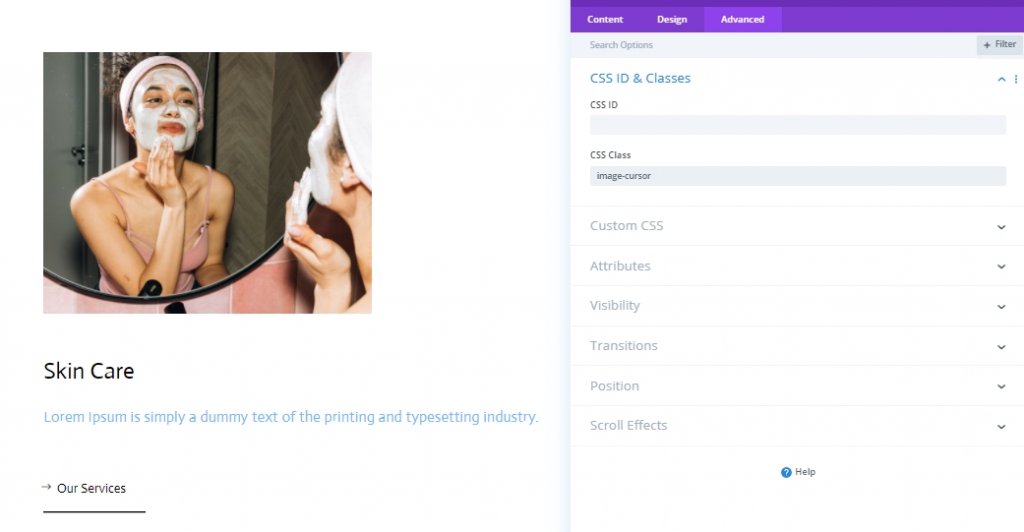
Kelas CSS
Tambahkan beberapa Kelas CSS dari tab lanjutan.
- Kelas CSS: kursor gambar

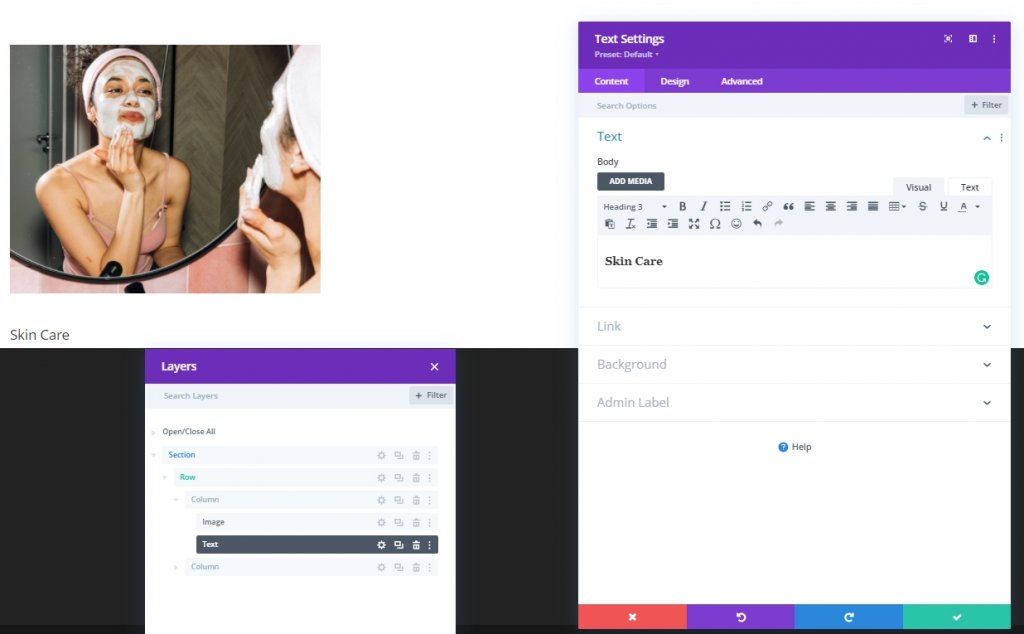
Menambahkan: Modul Teks 1 Ke Kolom 1
Konten H3
Kami akan menambahkan modul teks ke kolom 1 dan menambahkan beberapa konten H3 sesuai kebutuhan.

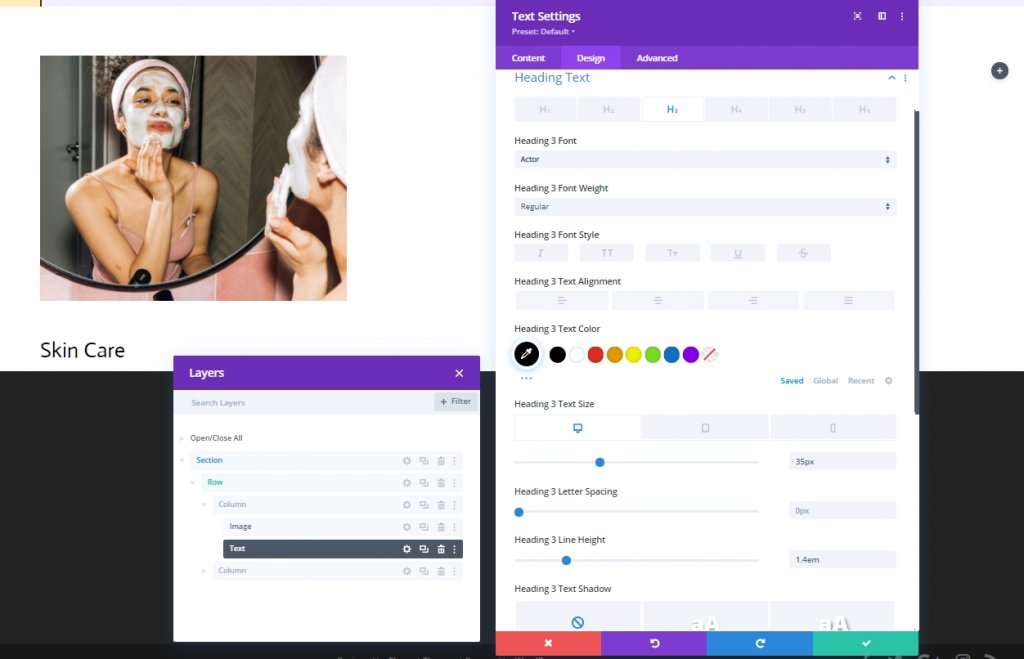
Pengaturan Konten H3
Ubah pengaturan konten H3 dari tab desain.
- Judul 3 Font: Aktor
- Judul 3 Warna Teks: #000000
- Judul 3 Ukuran Teks: Desktop: 35px, Tablet: 28px Dan Telepon: 22px
- Pos 3 Tinggi Baris: 1.4em

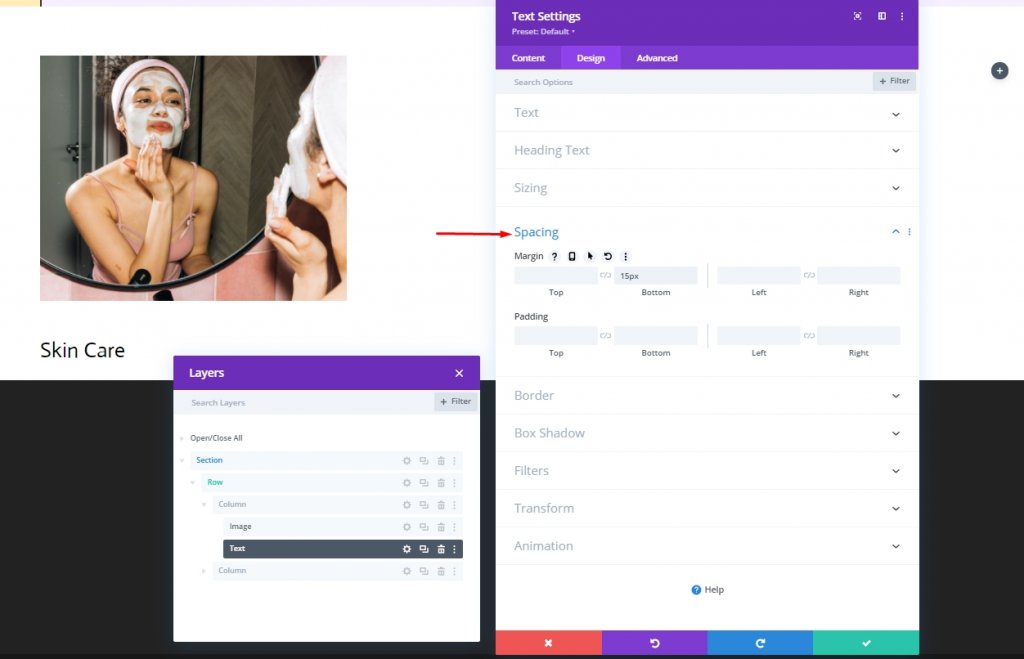
Jarak
Tambahkan spasi ke modul teks.
- Margin Bawah: 15px

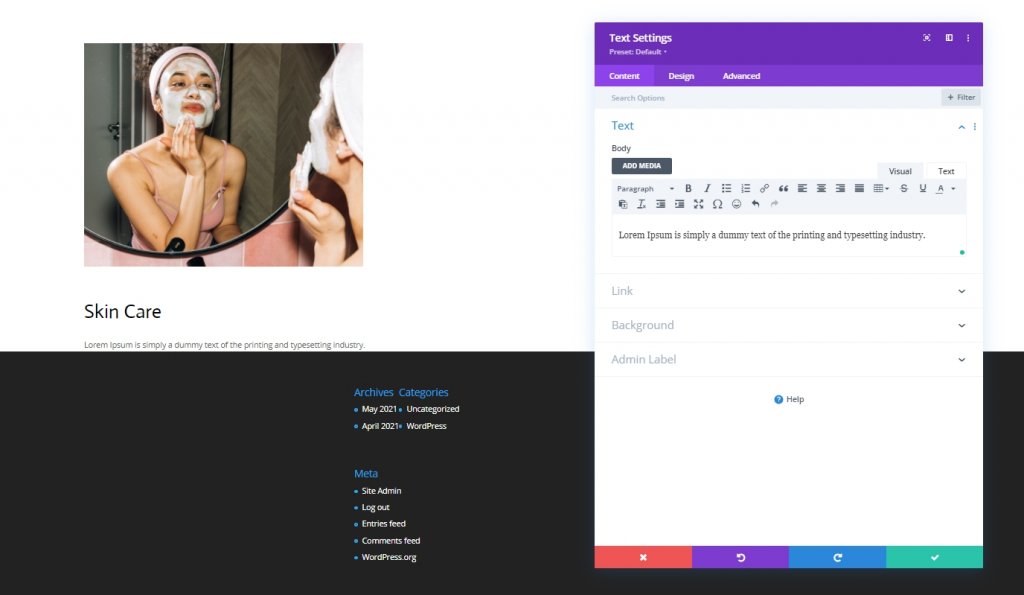
Menambahkan: Modul Teks 2 Ke Kolom 1
Konten Teks
Tambahkan modul teks lain tepat di bawah modul teks sebelumnya dan tambahkan beberapa konten deskriptif ke modul itu.

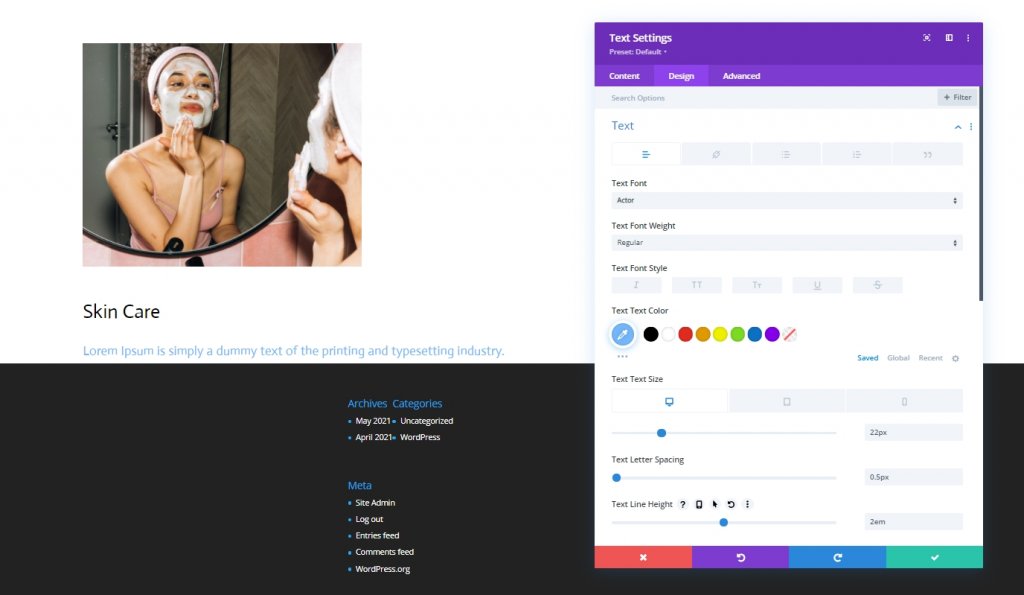
Pengaturan Konten Teks
Ubah pengaturan konten teks dari tab desain.
- Judul 3 Font: Aktor
- Judul 3 Warna Teks: #75BAFF
- Judul 3 Ukuran Teks: Desktop: 22px, Tablet: 18px Dan Telepon: 15px
- Spasi Huruf Teks: 0.5px
- Pos 3 Tinggi Baris: 1.4em

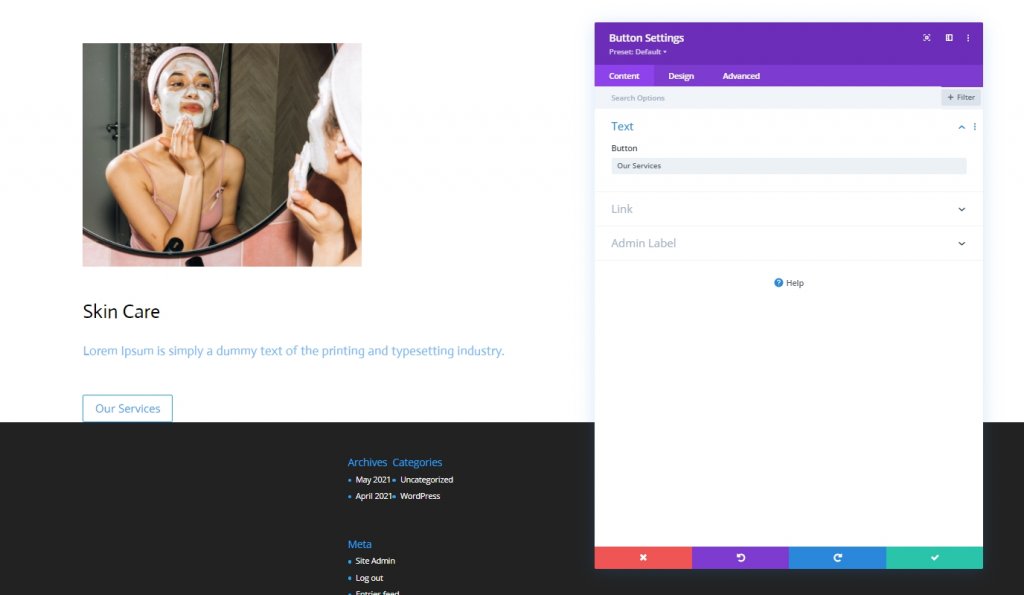
Menambahkan: Modul Tombol Ke Kolom 1
Teks Tombol
Terakhir, tambahkan modul tombol ke kolom 1 dan tambahkan salinan yang relevan.

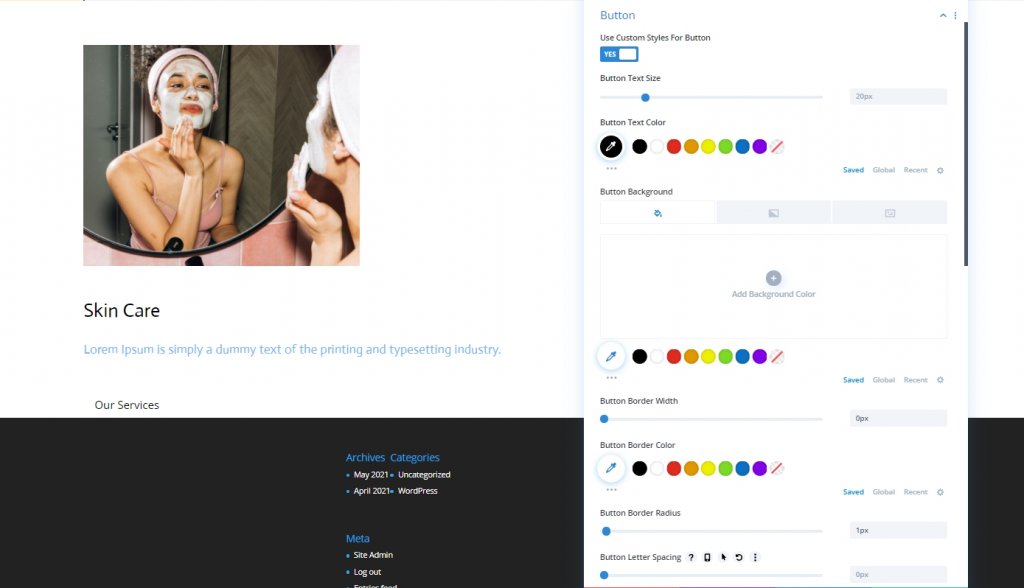
Pengaturan Teks Tombol
Pindah ke tab desain modul dan ubah pengaturan tombol yang sesuai:
- Gunakan Gaya Kustom Untuk Tombol: Ya
- Warna Teks Tombol: #000000
- Lebar Batas Tombol: 0px
- Radius Perbatasan Tombol: 1px

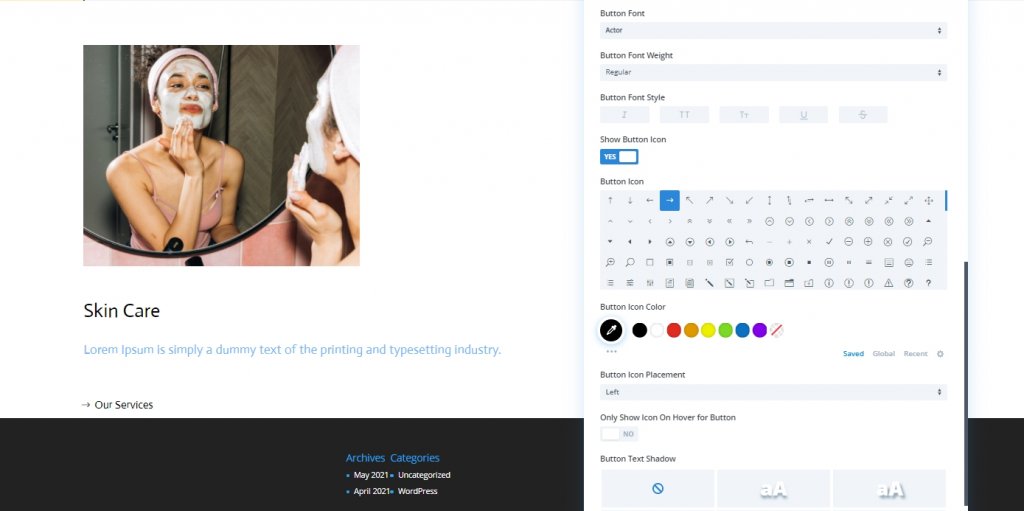
- Font Tombol: Aktor
- Tampilkan Ikon Tombol: Ya
- Penempatan Ikon Tombol: Kiri
- Hanya Tampilkan Ikon Saat Arahkan ke Tombol: Tidak

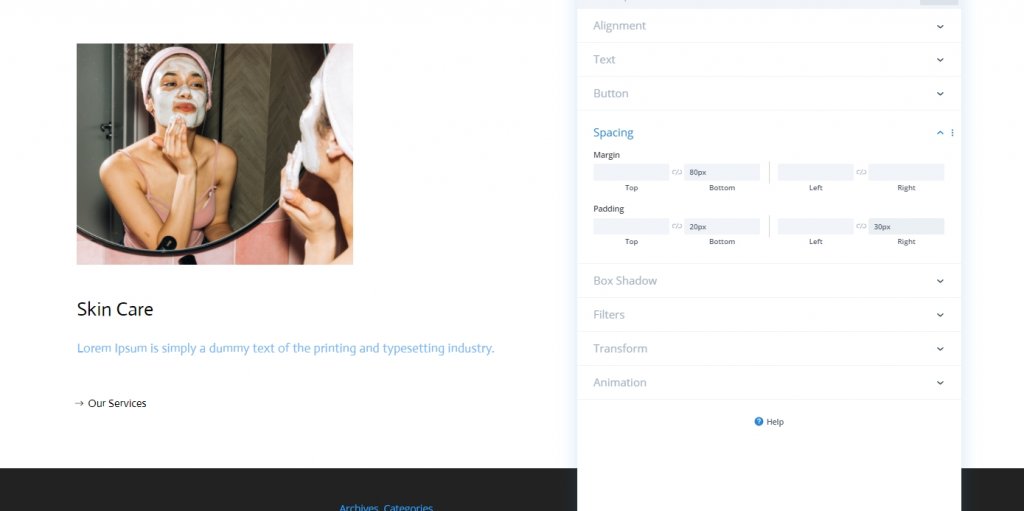
Jarak
Sesuaikan nilai spasi.
- Margin Bawah: 80px
- Padding Bawah: 20px
- Padding Kanan: 30px

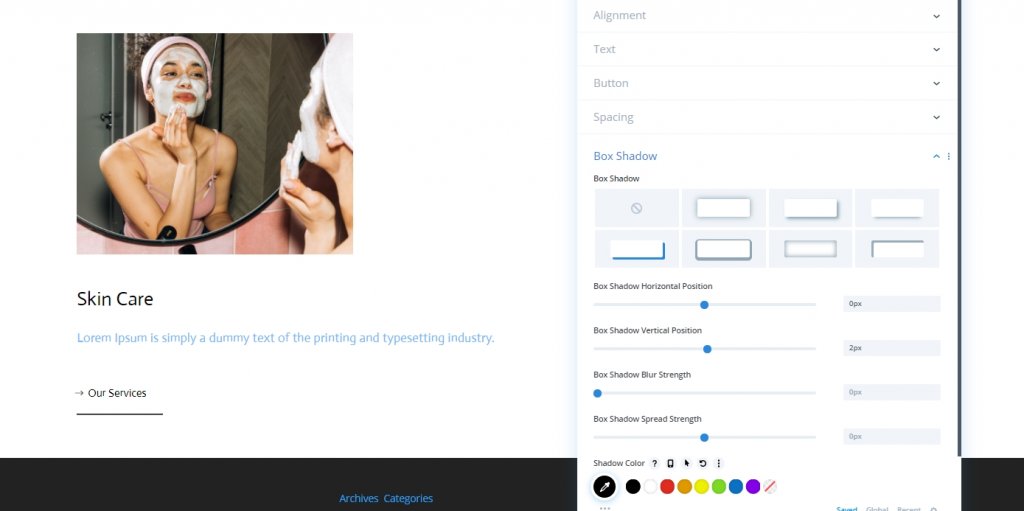
Bayangan Kotak
Selesaikan pengaturan modul dengan menerapkan pengaturan bayangan kotak berikut:
- Posisi Horizontal Bayangan Kotak: 0px
- Posisi Vertikal Bayangan Kotak: 2px
- Warna Bayangan: #000000

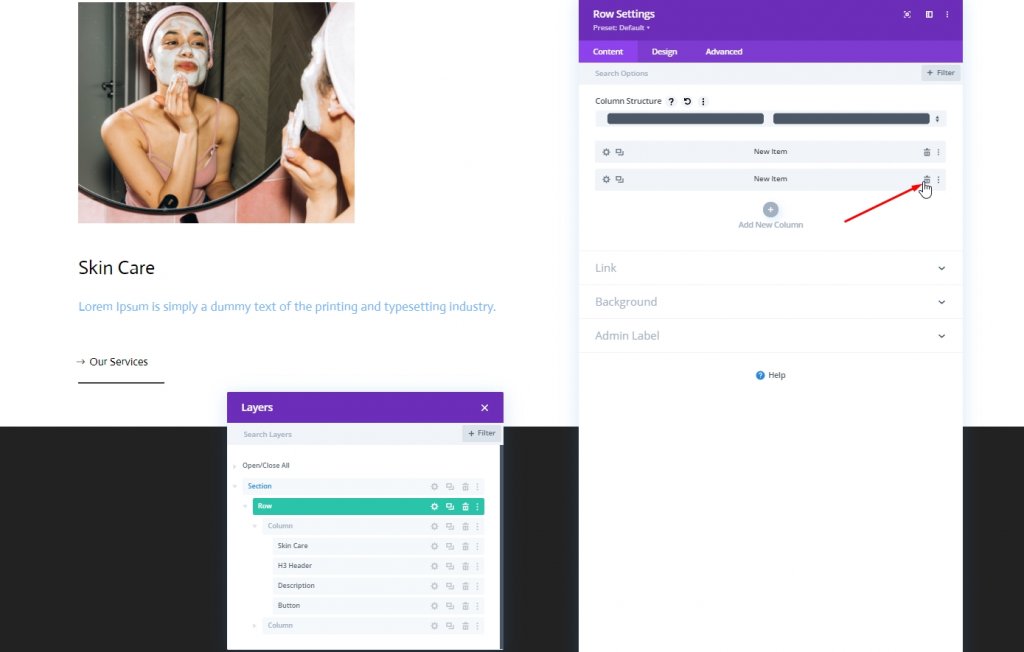
Duplikat Konten
Di sini kita akan melakukan beberapa hal. Pertama, kami akan menghapus kolom kedua.

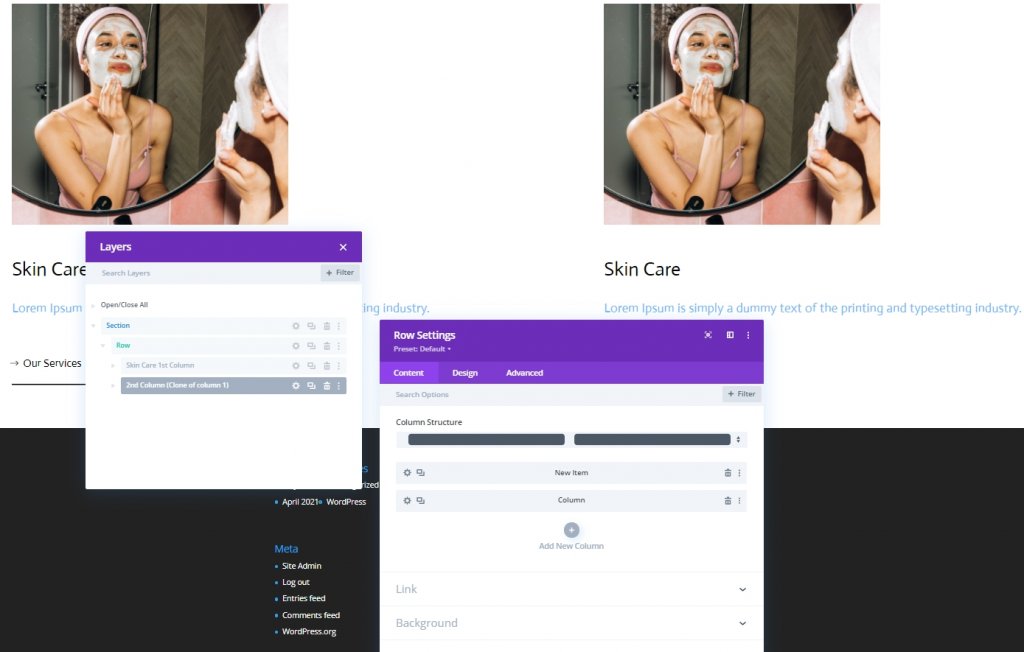
Sekarang, kita akan mengkloning kolom pertama.

Sekarang duplikat seluruh baris dan ubah isinya.

Bagian Kedua: Tambahkan Kursor
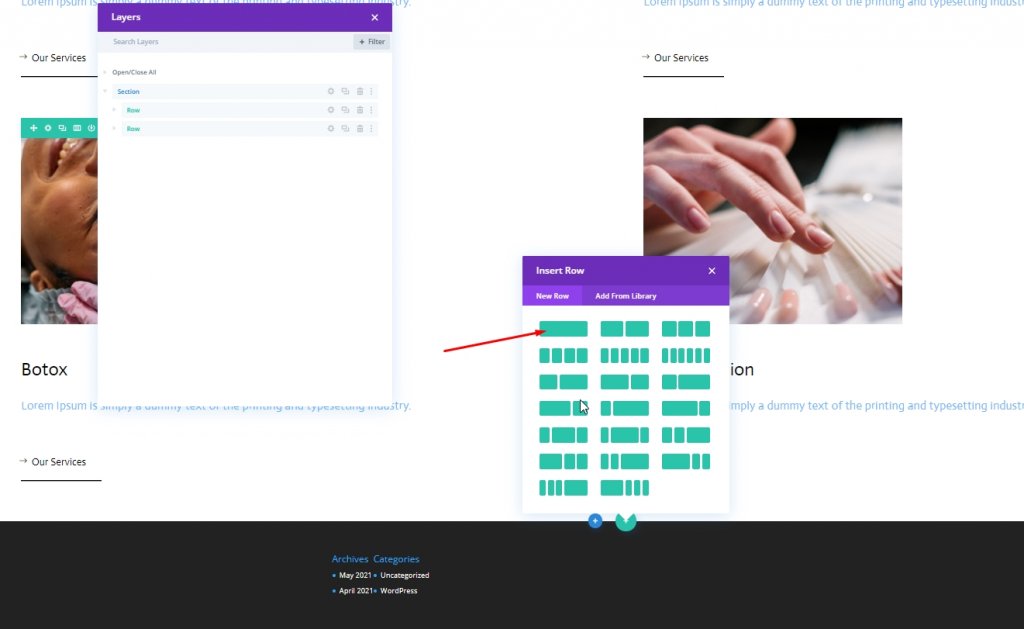
Tambahkan Baris Baru
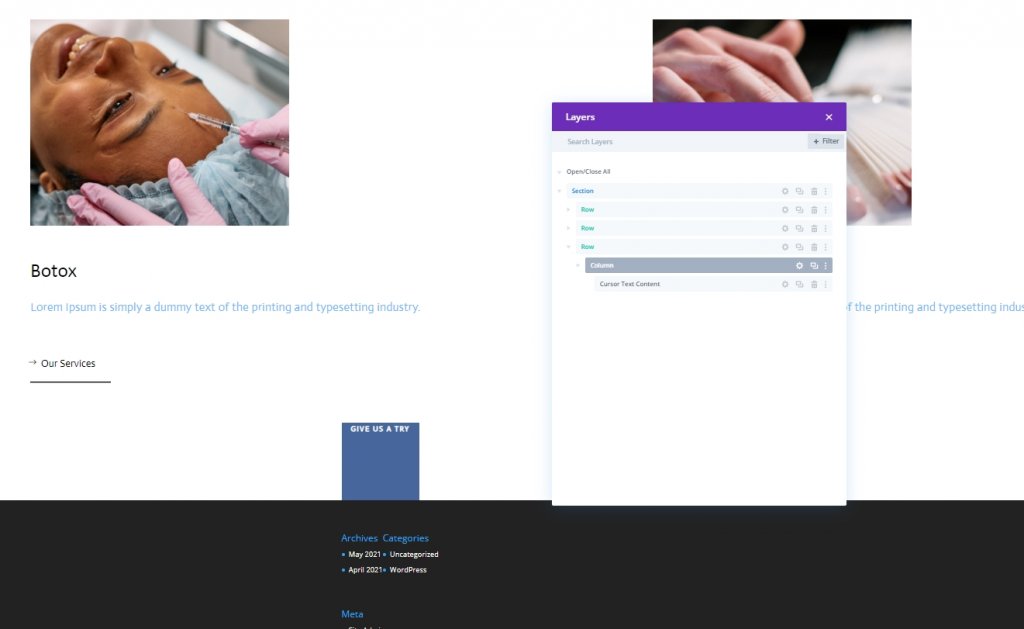
Struktur Kolom
Karena kita sudah selesai dengan struktur desain, kita akan melakukan desain kursor. Tambahkan baris baru ke bagian dengan struktur kolom berikut.

Jarak
Buka pengaturan baris lakukan beberapa perubahan seperti yang disebutkan di bawah ini.
- Padding Atas: 0px
- Padding Bawah: 0px

Menambahkan: Modul Teks Untuk Kursor
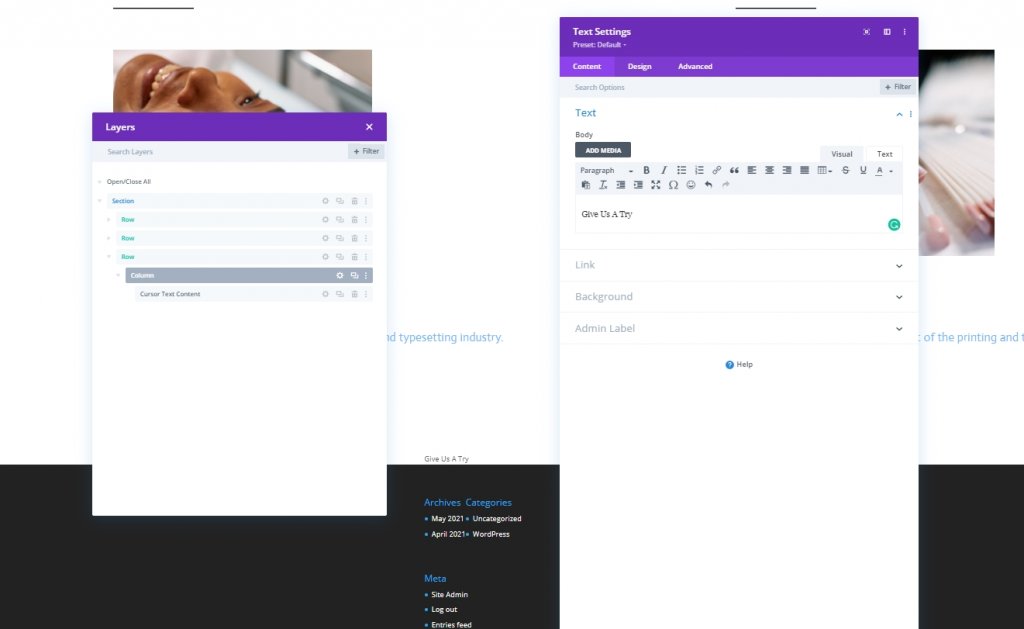
Tambahkan Salinan
Sekarang tambahkan modul teks ke baris yang baru dibuat dan tambahkan beberapa salinan pilihan Anda.

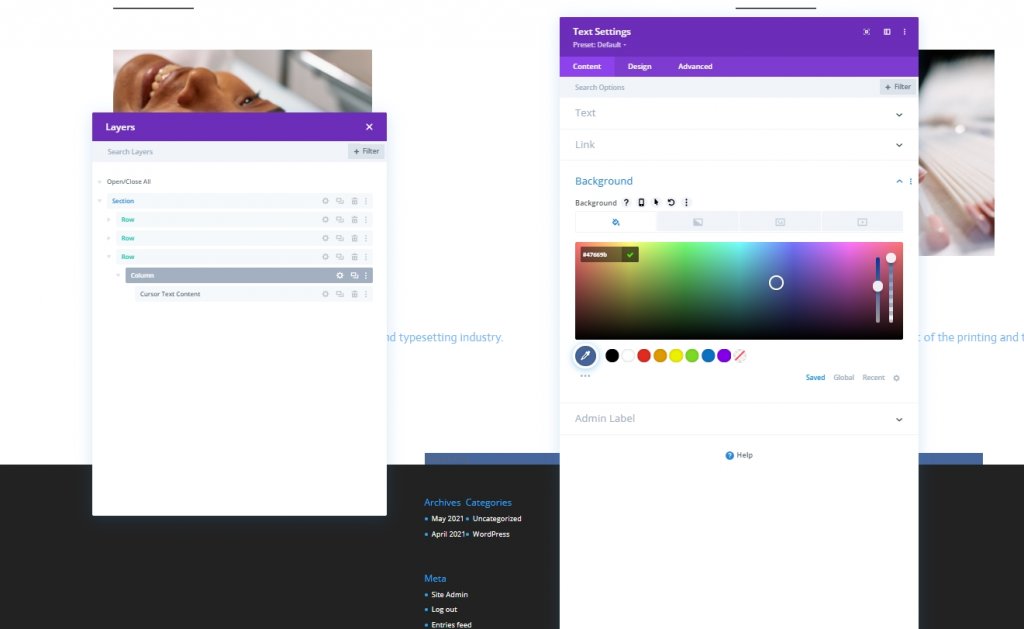
Warna latar belakang
Kemudian, tambahkan warna latar belakang.
- Warna Latar Belakang: #47669b

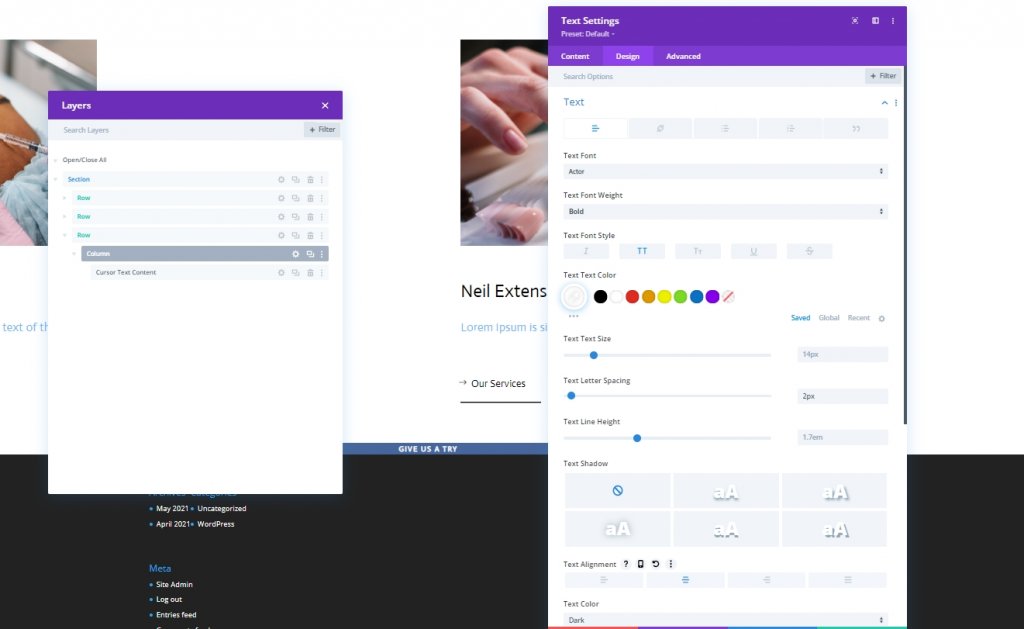
Pengaturan Teks
Dari tab desain, ubah gaya teks.
- Font Teks: Aktor
- Berat Font Teks: Tebal
- Gaya Font Teks: Huruf Besar
- Warna Teks: #ffffff
- Spasi Huruf Teks: 2px
- Perataan Teks: Tengah

Perekat
Lakukan beberapa penyesuaian di bagian ukuran.
- Lebar: 150px
- Tinggi: 150px

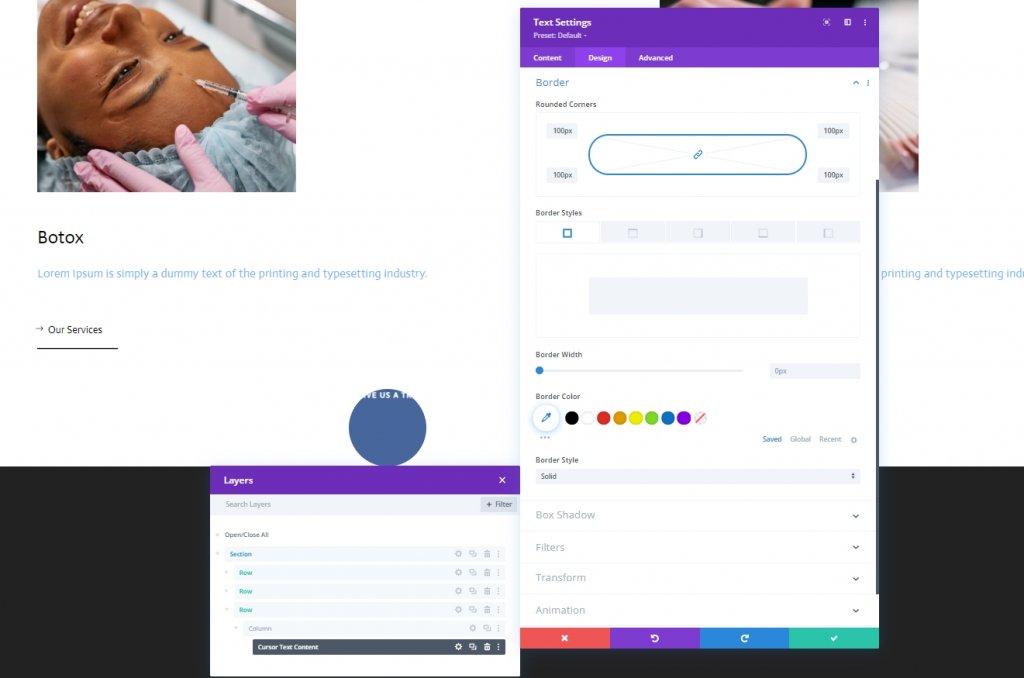
Berbatasan
Kami akan mengubah pengaturan perbatasan untuk membuat lingkaran ini.
- Semua Sudut: 100px

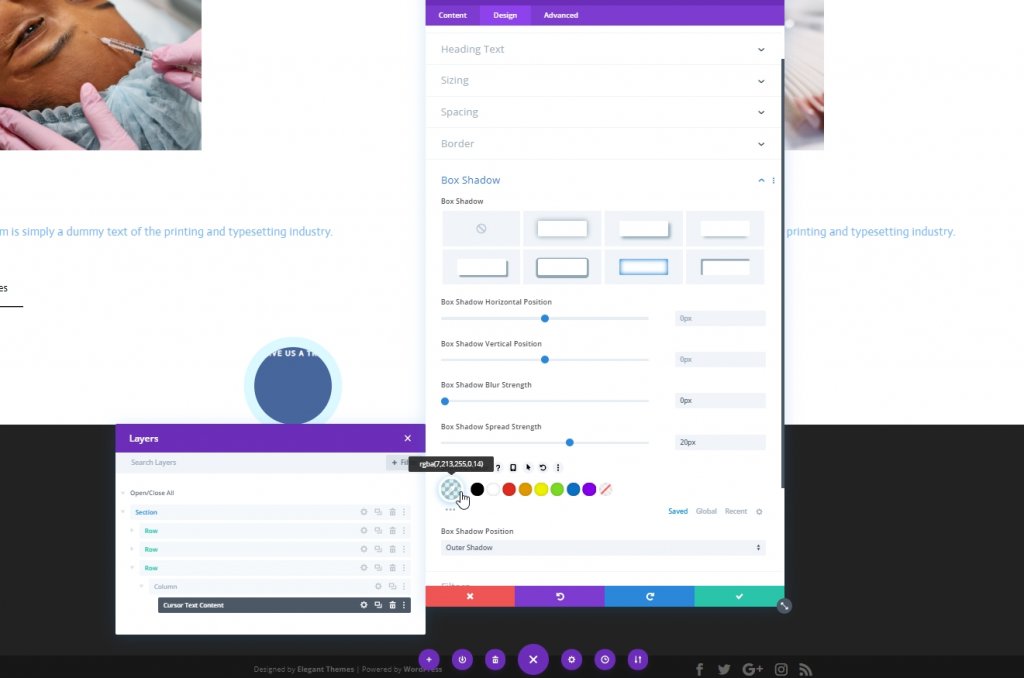
Bayangan Kotak
Kami akan menambahkan bayangan kotak cahaya juga.
- Kekuatan Buram Bayangan Kotak: 0px
- Kekuatan Penyebaran Bayangan Kotak: 20px
- Warna Bayangan: rgba(7.213.255.0.14)

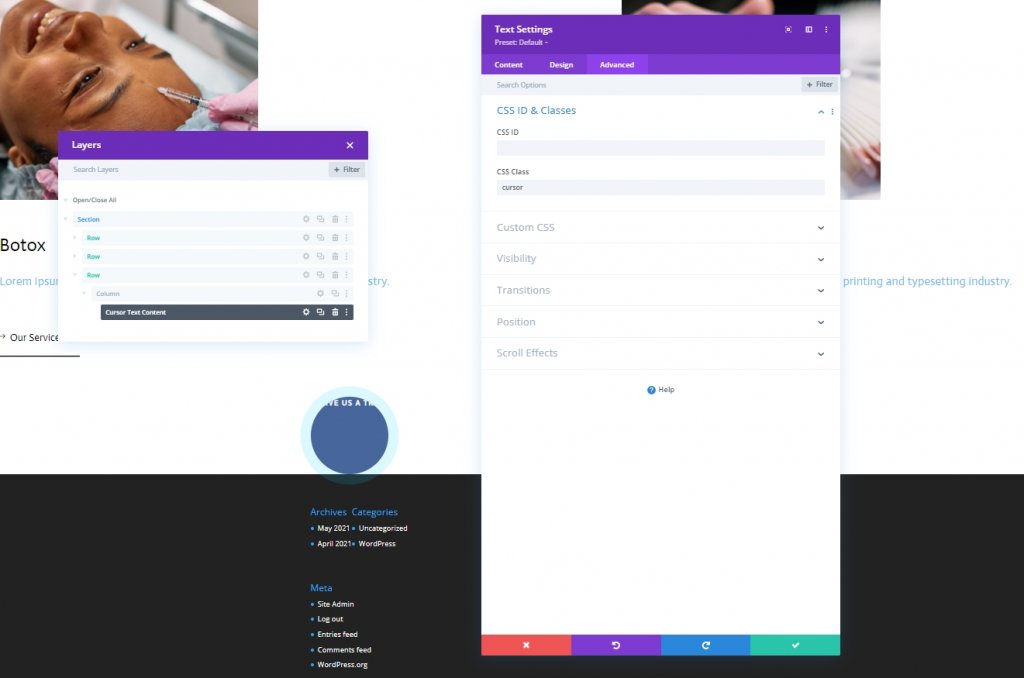
Kelas CSS
Kemudian, kita akan memberikan modul kita sebuah kelas CSS.
- Kelas CSS: kursor

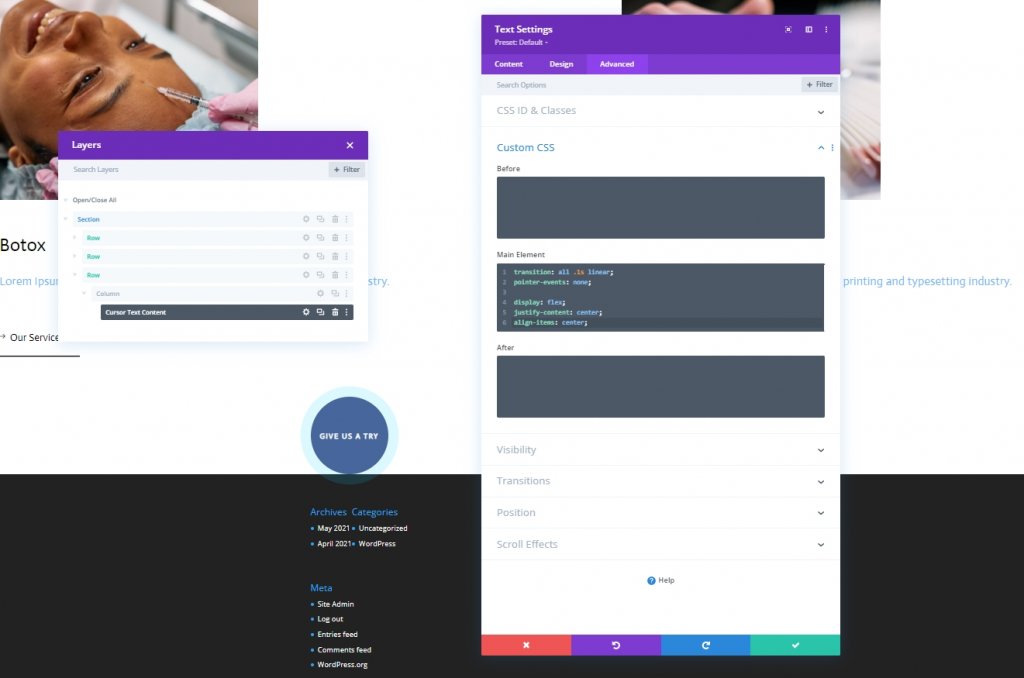
Elemen Utama CSS
Sekarang tambahkan kode CSS ke kotak elemen utama.
transition: all .1s linear;
pointer-events: none;
display: flex;
justify-content: center;
align-items: center;
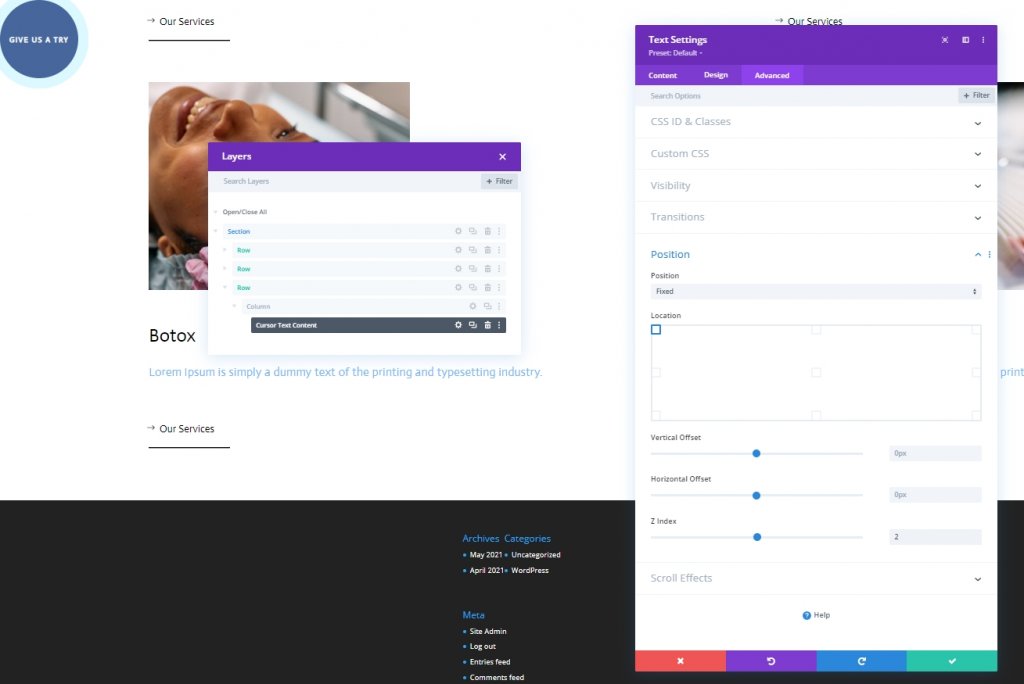
Posisi
Sekarang, kita akan menyelesaikan modul ini dengan membuat beberapa perubahan pada bagian posisi dari tab lanjutan.
- Posisi: Tetap
- Lokasi: Kiri Atas
- Indeks Z: 2

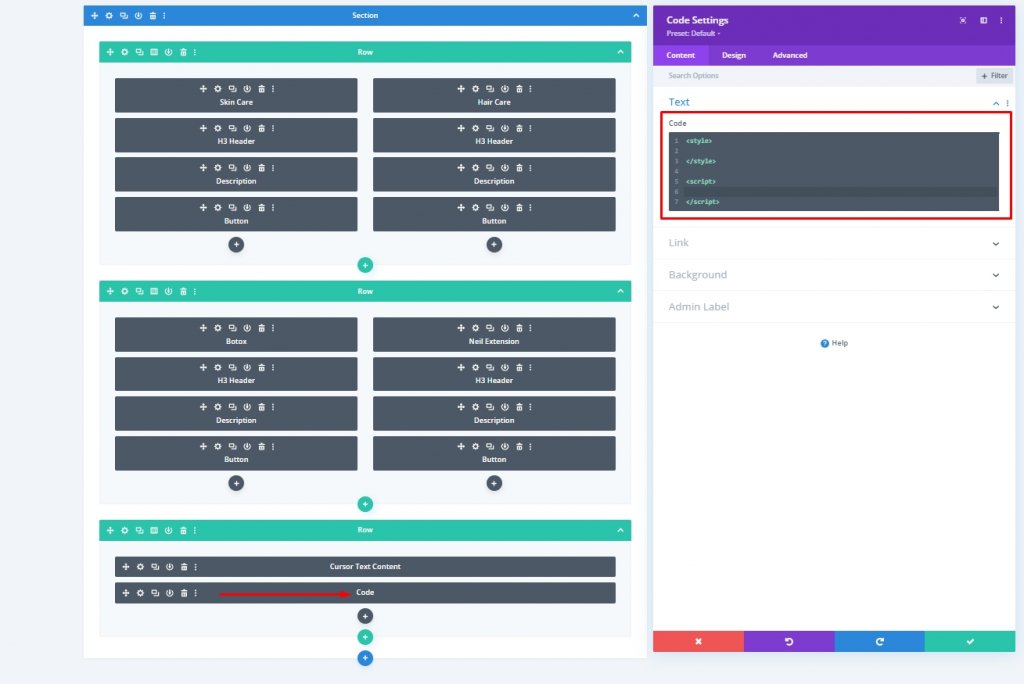
Menambahkan: Modul Kode
Sekarang tambahkan modul kode di bawah modul teks terakhir. Tambahkan tag Gaya dan Skrip di dalam modul kode.

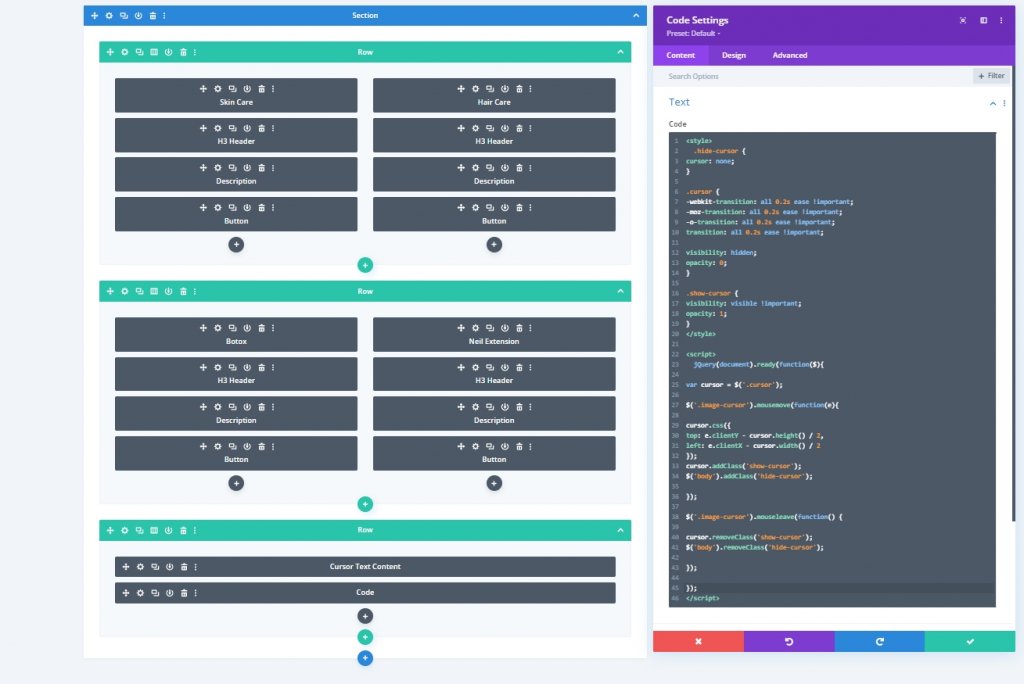
Tambahkan Kode CSS
Rekatkan kode CSS berikut di dalam Style .
.hide-cursor {
cursor: none;
}
.cursor {
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
visibility: hidden;
opacity: 0;
}
.show-cursor {
visibility: visible !important;
opacity: 1;
}Tambahkan Kode JQuery
Rekatkan kode CSS berikut di dalam Script.
jQuery(document).ready(function($){
var cursor = $('.cursor');
$('.image-cursor').mousemove(function(e){
cursor.css({
top: e.clientY - cursor.height() / 2,
left: e.clientX - cursor.width() / 2
});
cursor.addClass('show-cursor');
$('body').addClass('hide-cursor');
});
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor');
$('body').removeClass('hide-cursor');
});
});
Hasil Akhir
Inilah tampilan desain akhir kami, Menakjubkan!
Kesimpulan
Tutorial hari ini didasarkan pada bagaimana Anda dapat menghadirkan desain yang lebih interaktif ke situs web Anda. Divi memberi Anda peluang besar untuk menarik lebih banyak perhatian pengunjung ke situs web Anda dengan membuat desainnya bersih dan cantik. Saya harap Anda menyukai tutorial hari ini, dan jika demikian, sebuah share akan luar biasa!




