Kursor, sebagai indikator yang dapat dipindahkan pada layar komputer, menunjukkan lokasi pekerjaan. Anda dapat memindahkan kursor menggunakan mouse atau touchpad. Saat kita menunjuk ke objek yang dapat diklik, kursor secara otomatis membentuk panah dan jari telunjuk. Untungnya, Anda dapat dengan cepat mengubah kursor default di situs WordPress Anda ke bentuk apa pun yang Anda inginkan dengan Elementor .

Ubah Kursor Default Pada Elementor
Sebelum melanjutkan, kami ingin memastikan Anda memiliki Elementor Pro karena Anda memerlukan fitur CSS Kustom, yang hanya dapat diakses di Elementor Pro. Jadi, mari kita mulai!
Unggah Kursor
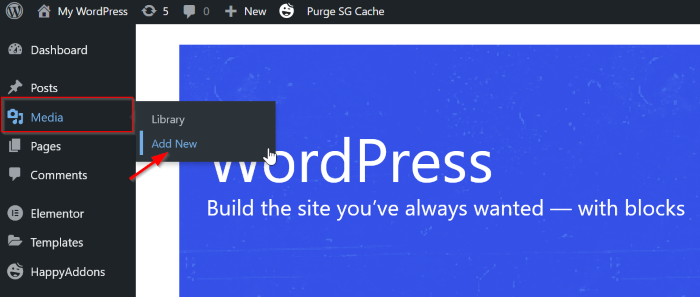
Untuk memulai, simpan kursor pilihan Anda dalam format PNG atau SVG ke Perpustakaan Media Anda. Buka Media -> Tambahkan Baru di Dasbor WordPress Anda. Pastikan ukuran maksimum memiliki berat dan tinggi 100 piksel. Dalam contoh ini, file PNG dengan dimensi 32 kali 32 piksel digunakan.

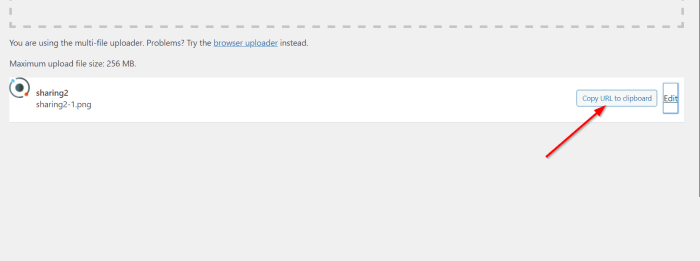
Setelah Anda selesai mengunggah file Anda, ingatlah untuk menyalin tautan dengan mengklik tombol Salin URL ke papan klip.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Ubah Kursor pada Satu Halaman
Pendekatan ini hanya akan mempengaruhi dan mewarisi halaman yang sedang Anda edit.
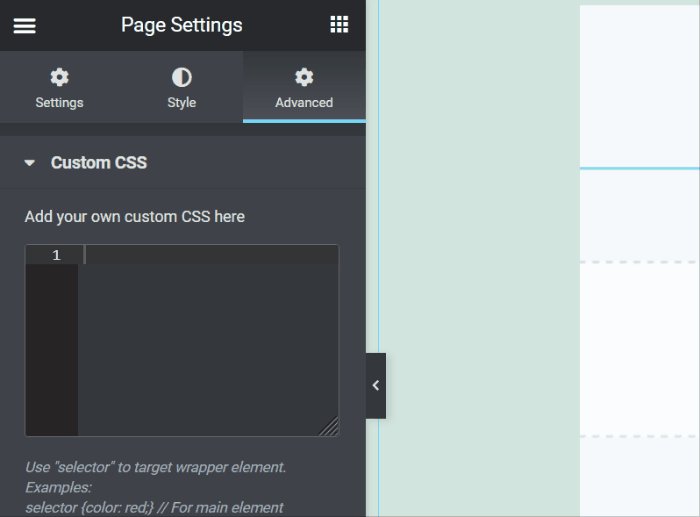
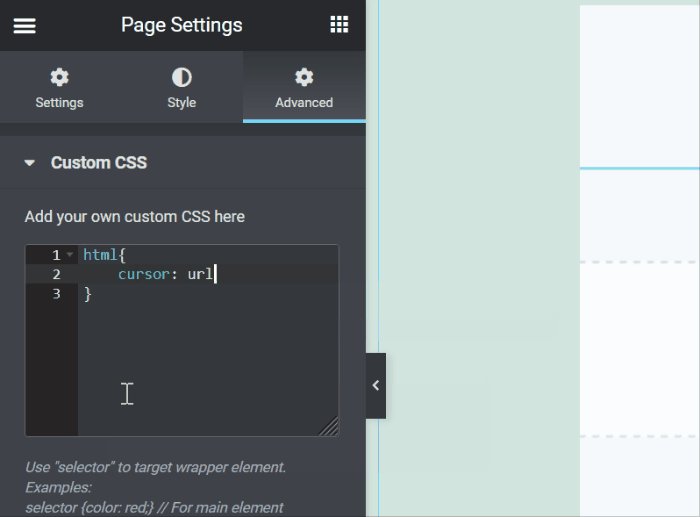
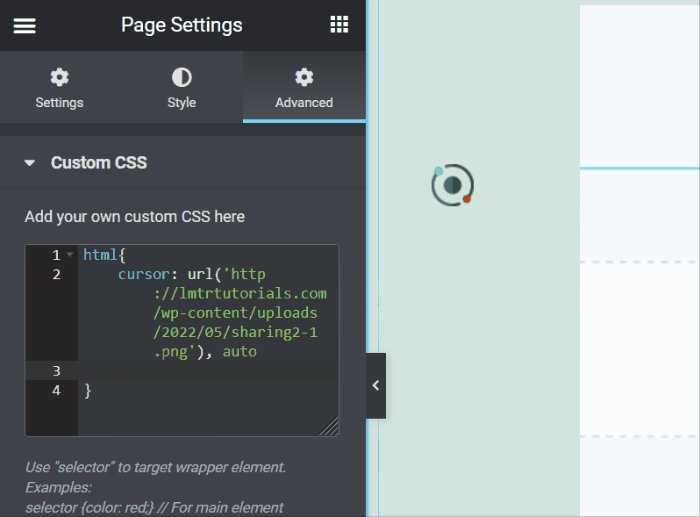
Buka editor Elementor Anda dan buat halaman baru atau buka yang sudah ada. Buka tab Lanjutan setelah mengklik tombol Pengaturan Halaman. Selanjutnya, pilih CSS Kustom; di bagian Custom CSS, masukkan CSS berikut:
html{
cursor: url('paste your link here', auto
Kursor Anda sekarang telah diubah. Jangan ragu untuk bereksperimen dengan beberapa kursor untuk menemukan kursor terbaik untuk situs web Anda (bentuk, ukuran, dll.).
Ubah Kursor Default di Seluruh Situs
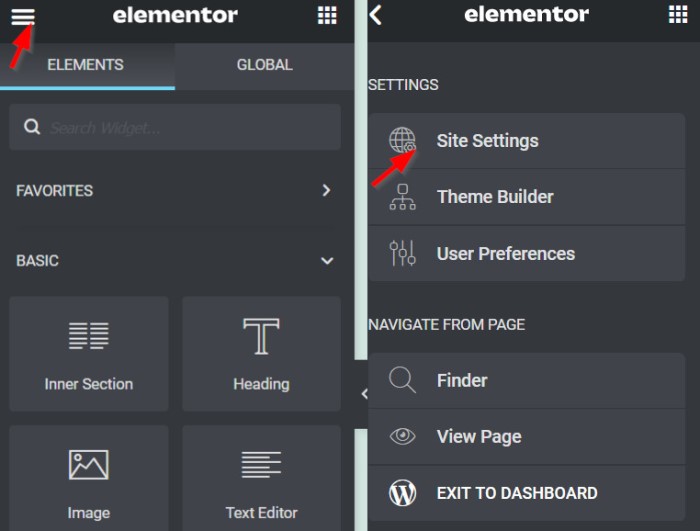
Selanjutnya, kita akan menyesuaikan kursor default situs. Buka editor Elementor Anda dan buat halaman baru atau buka yang sudah ada. Klik menu hamburger pada layar pengaturan Elementor, lalu menu Pengaturan Situs.

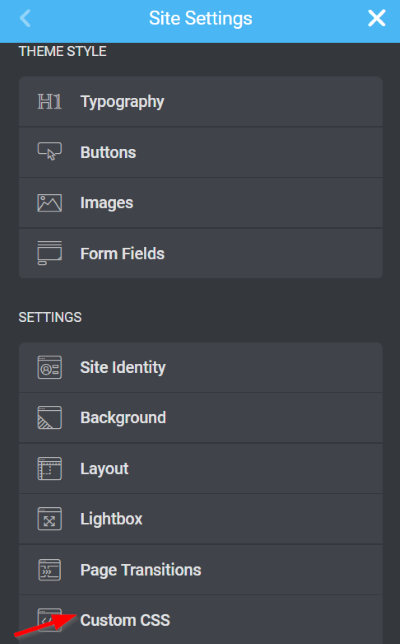
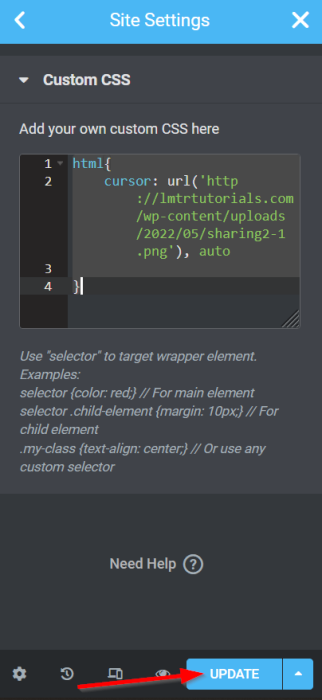
Saat Anda mengklik menu Pengaturan Situs, tajuk berubah menjadi biru. Ini menunjukkan bahwa Anda mengedit secara global di seluruh web, bukan hanya di satu halaman. Gulir ke bawah dan klik tombol CSS Kustom.

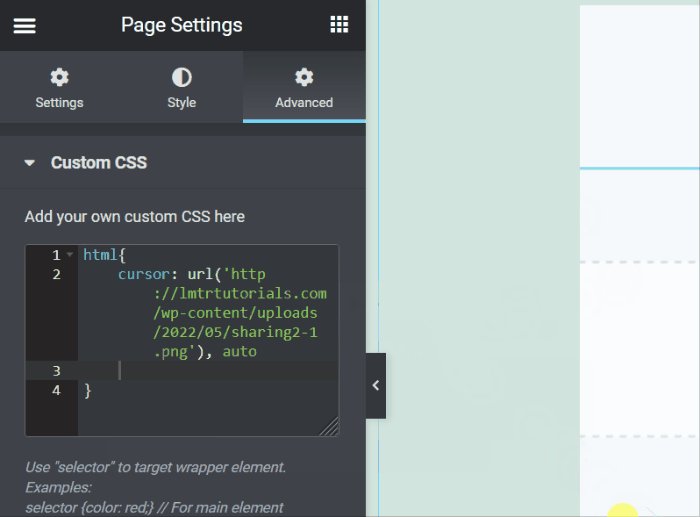
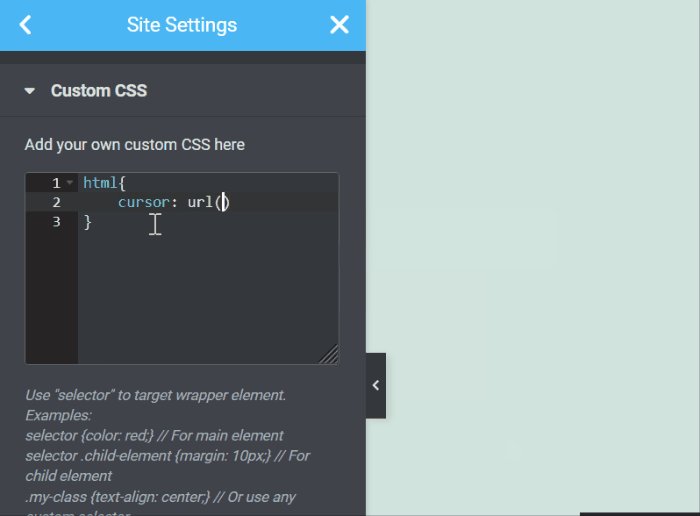
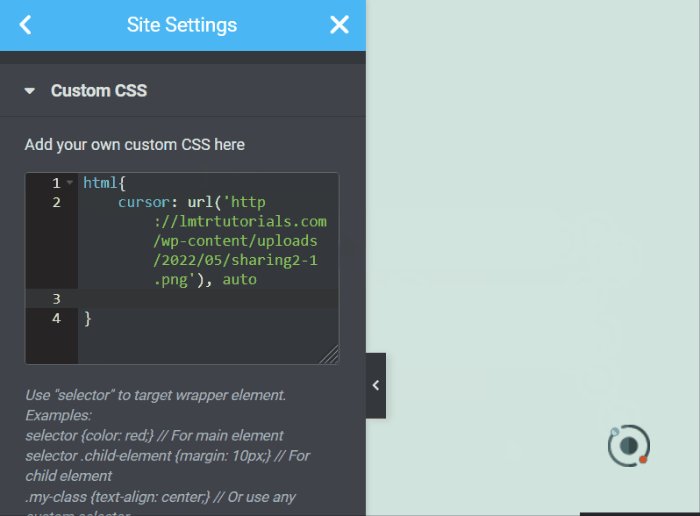
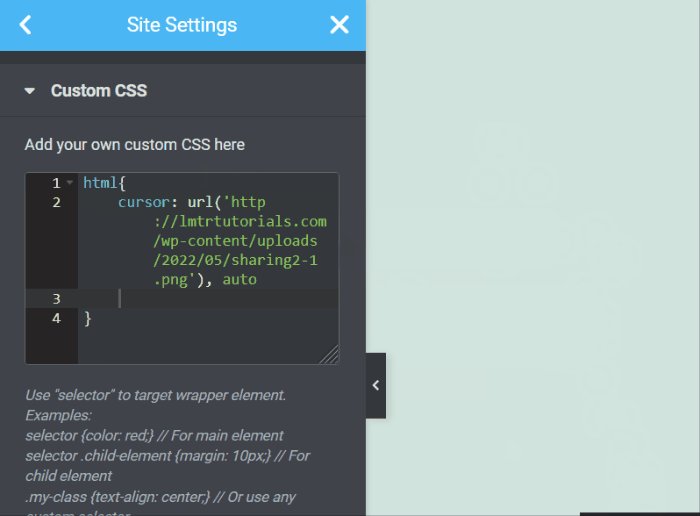
Tulis kode CSS di bawah ini (mirip dengan metode pertama):
html{
cursor: url('paste your image URL here', auto
Sekarang kursor telah berubah, jangan lupa untuk mengklik tombol UPDATE untuk menyimpan kemajuan, dan perubahan akan diwariskan ke seluruh situs.

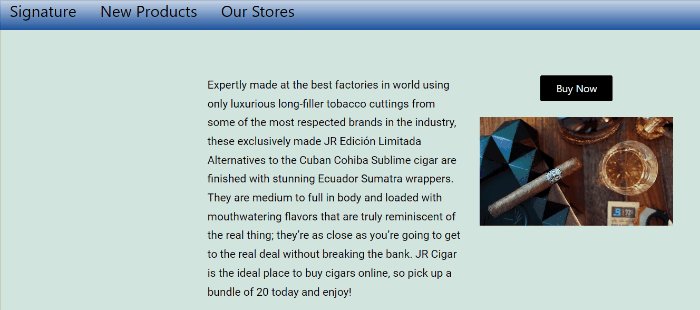
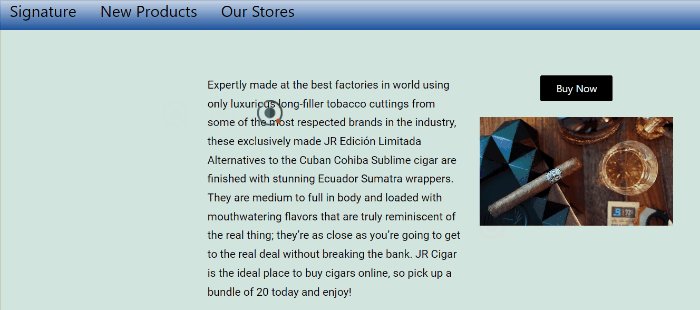
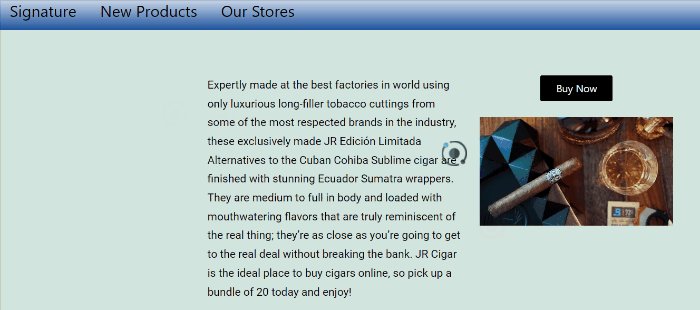
Jadi, inilah desain akhir.

Membungkus
Tutorial ini menunjukkan cara menggunakan Elementor untuk hanya mengubah kursor default di situs WordPress Anda. Anda dapat menyesuaikan kursor sesuai keinginan Anda. Namun, kami ingin mengingatkan Anda bahwa fungsi tersebut tidak terpengaruh oleh kursor yang Anda pilih. Saya harap tutorial ini bermanfaat bagi Anda, dan jika bermanfaat, silakan bagikan dengan teman-teman Anda. Lihat juga pelajaran elementor kami yang lain.




