Efek hover adalah skema desain interaktif yang sangat kuat dalam desain. Kami menggunakan ini untuk membuat desain kami lebih menarik bagi pengunjung dan membuat konten lebih informatif. Tema Divi memiliki fitur ini bawaan dengan pembuat pratinjau langsung sehingga kami dapat membuat desain yang memukau. Salah satu efek melayang yang paling menarik adalah Mengubah gambar saat melayang dan hari ini kita akan melihat bagaimana kita bisa melakukan ini dengan Divi. Desain ini sangat berguna untuk bisnis eCommerce dan situs web portofolio.

Puncak Snek
Perubahan gambar pada hover adalah desain yang responsif, sehingga pengunjung Anda dari ponsel atau tablet dapat memiliki pengalaman yang sama seperti pengguna PC.
Ubah Gambar Saat Arahkan kursor
Pilihan Demo
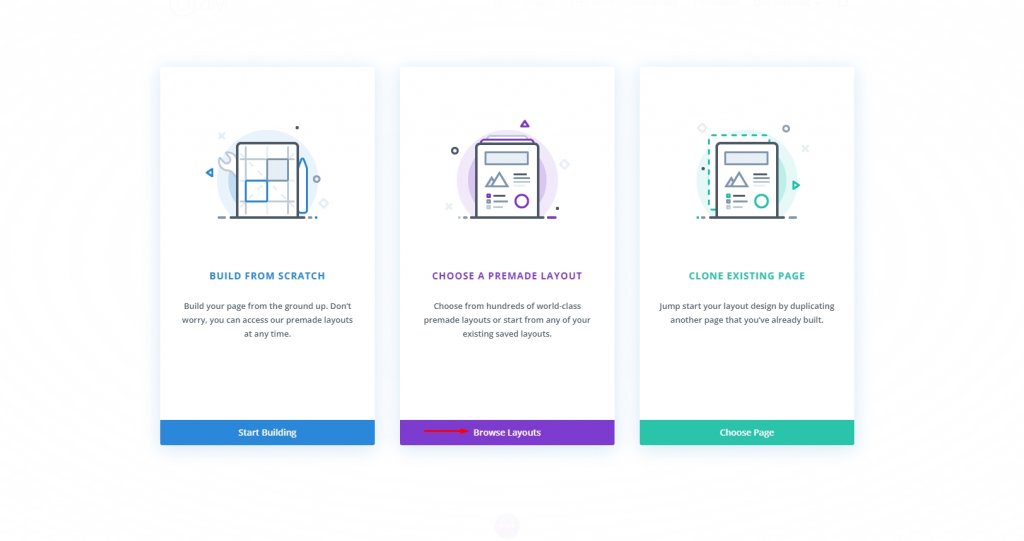
Untuk memulai tutorial kita hari ini, mari gunakan template yang sudah jadi dari perpustakaan Divi yang disebut Dog Groomers. Buka halaman tempat Anda ingin mengimpor tata letak ini dan lanjutkan dengan memilih templat yang sudah jadi.

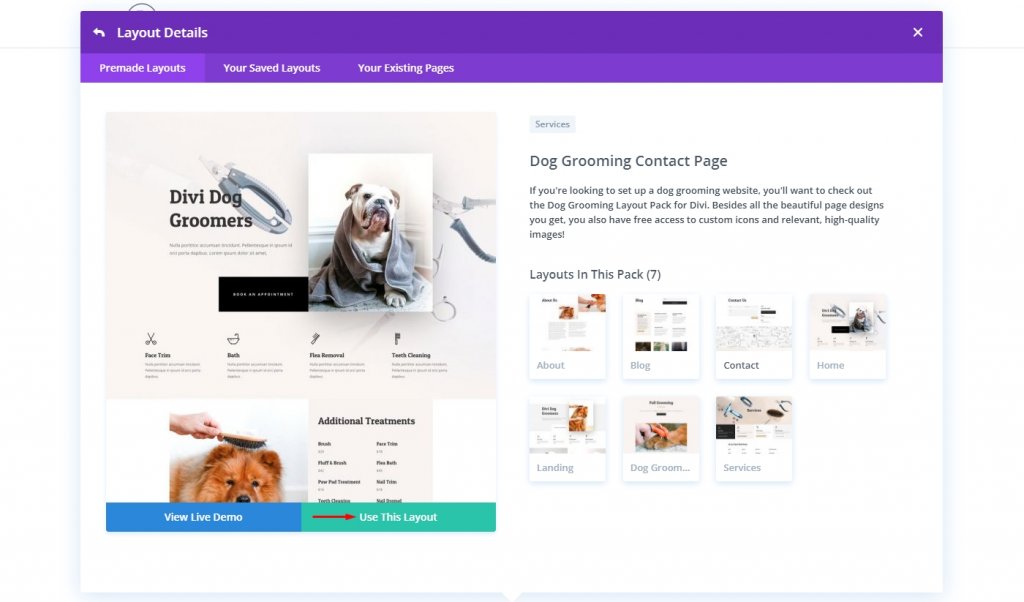
Kemudian cari template Dog Groomers atau unduh dari sini dan impor. Setelah Anda memilih templat dari pustaka, pilih Gunakan tata letak ini .
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Pilih gambar
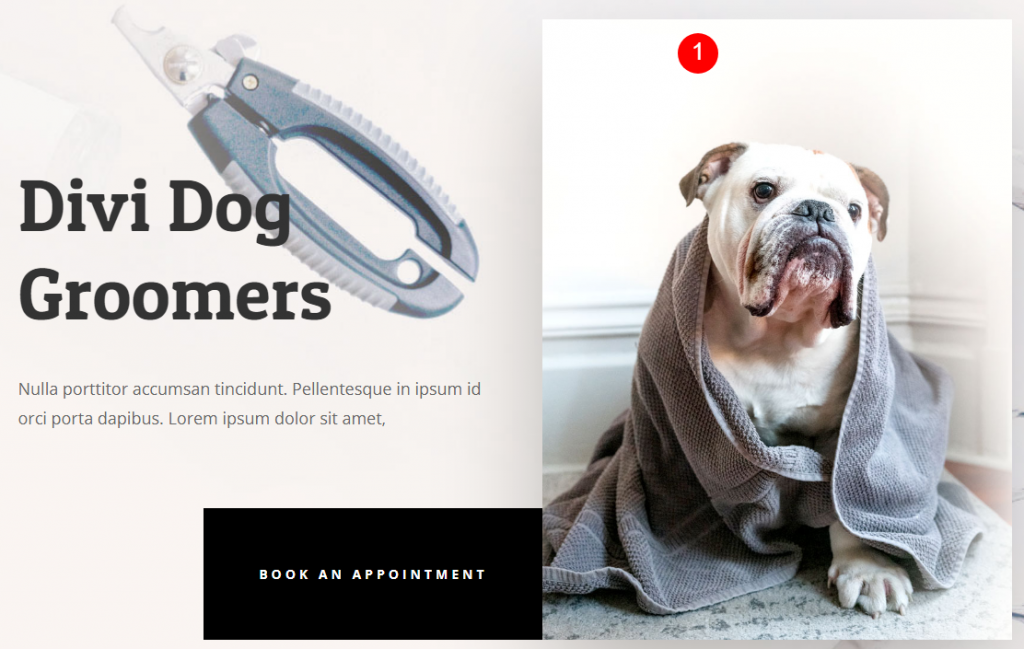
Di Divi Builder, cukup temukan foto yang ingin Anda terapkan efeknya, lalu klik foto tersebut. Meskipun setiap tindakan akan ditempatkan secara terpisah, efek arahkan kursor dapat diterapkan ke sebanyak mungkin komponen di halaman Anda sesuai keinginan tanpa batasan.
Ingat bahwa itu dapat diterapkan ke komponen apa pun yang memiliki gambar sebagai bagiannya. Modul gambar Divi bukan satu-satunya tempat Anda akan melihat dampak ini. Untuk mengubah gambar, aktifkan efek hover pada gambar latar apa pun, apakah itu Blurb, CTA, atau bahkan latar belakang Kolom.

Kami tidak dapat mengubah gambar secara langsung karena gambar ini merupakan bagian dari baris pertama halaman dan tidak ditempatkan pada modul gambar. Jadi mari kita edit pengaturan baris.

Pengaturan Modul
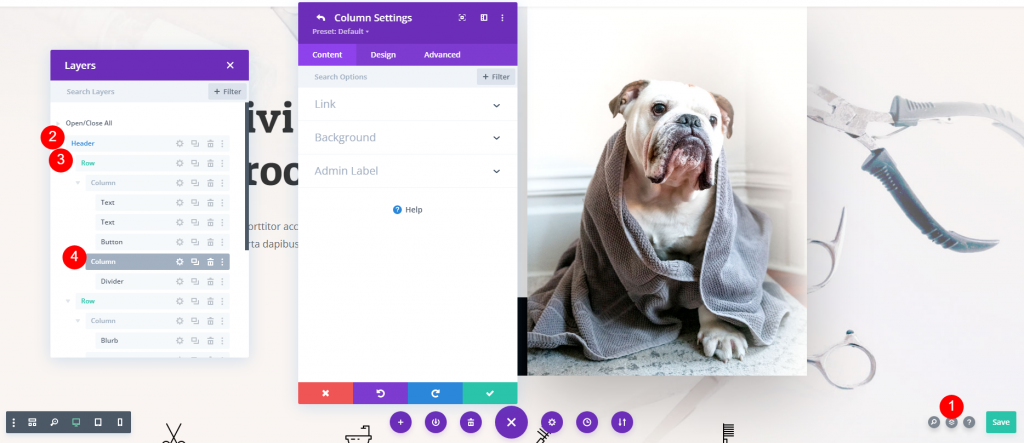
Buka layer dari sudut kanan bawah dan perluas baris dari bagian header. Anda akan melihat dua kolom dan sekarang buka pengaturan kolom kedua.

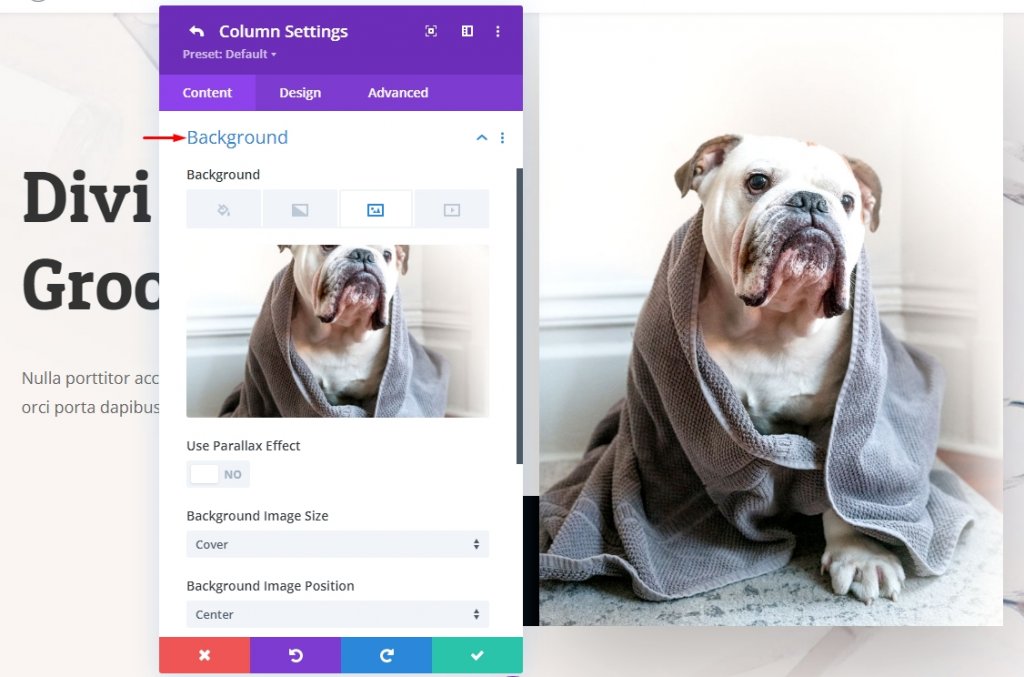
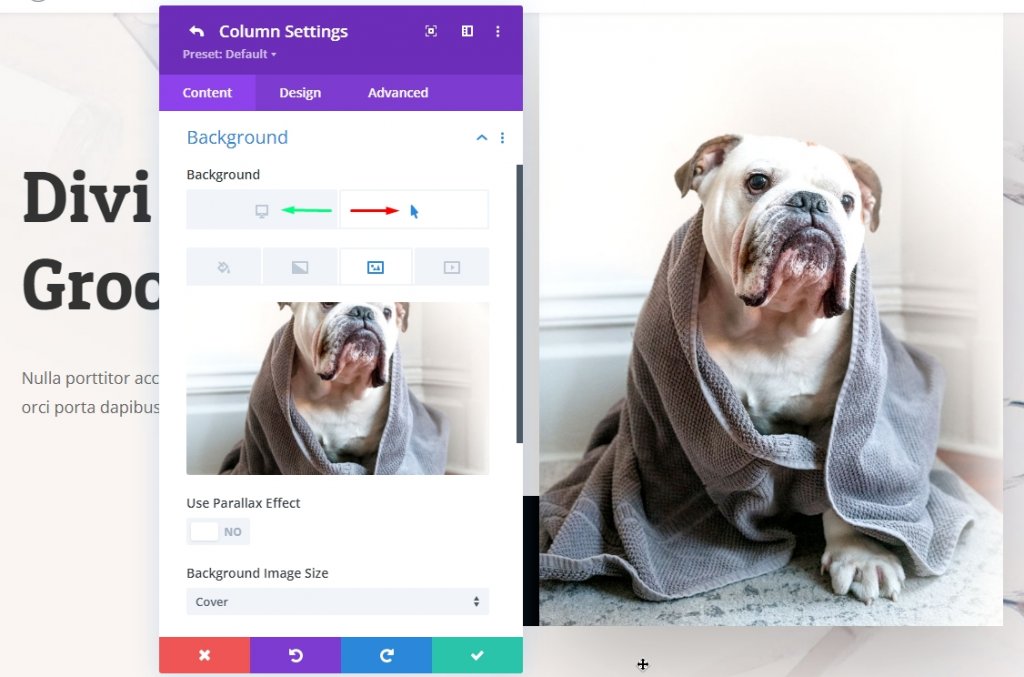
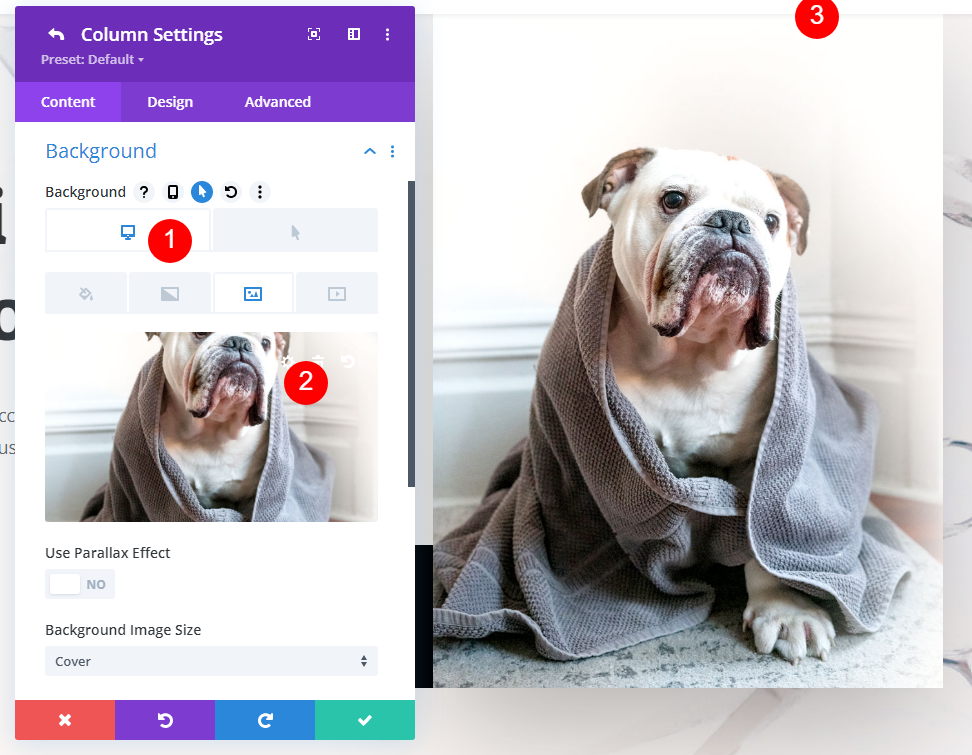
Sekarang dari tab konten, buka pengaturan Latar Belakang untuk gambar.

Di bawah Latar Belakang, Divi memungkinkan Anda memilih dari berbagai jenis media yang berbeda, termasuk gambar, gradien, dan video .mp4. Tab Gambar, ketiga dari kiri, dapat digunakan untuk menerapkan efek hover ke semua ini.
Aktifkan Efek Arahkan
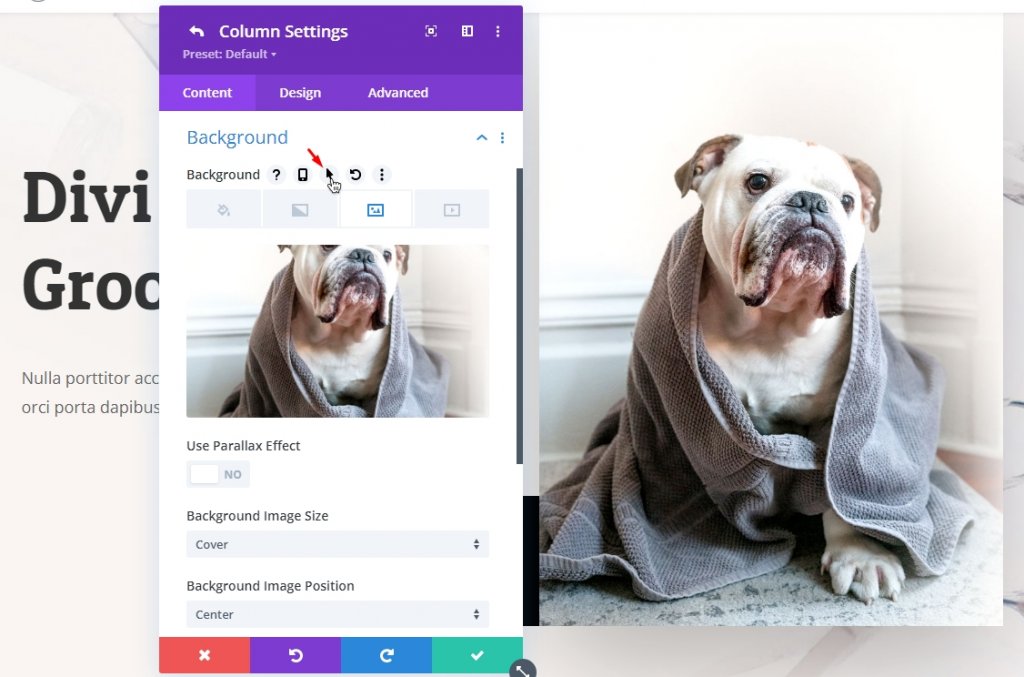
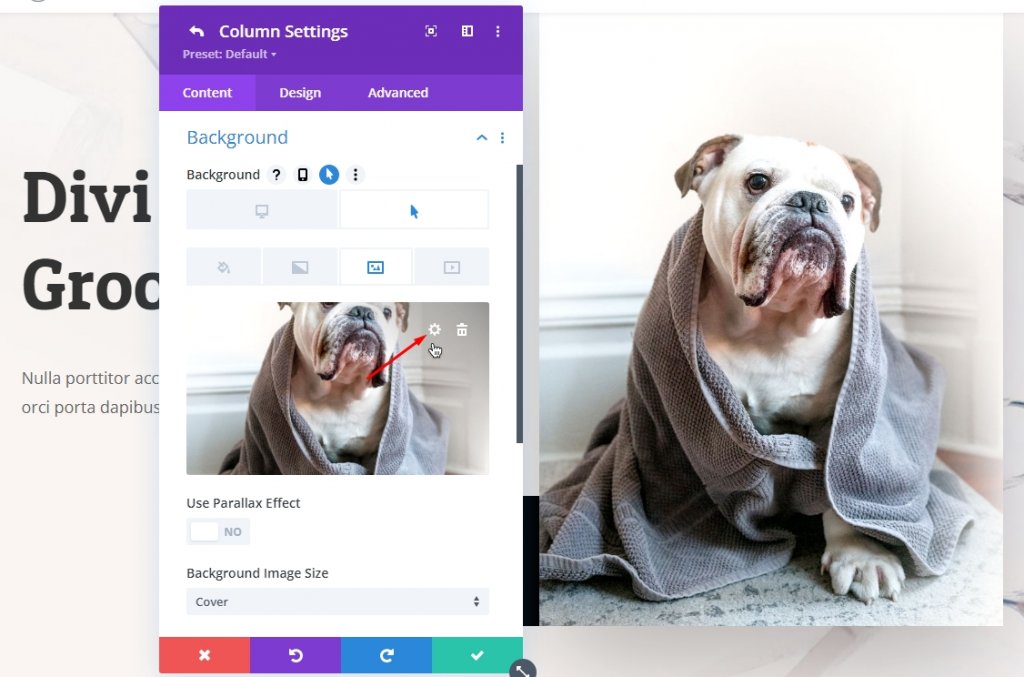
Buka pengaturan arahkan kursor dari ikon Panah tepat di sebelah subjudul Latar Belakang. Ini adalah sakelar sakelar untuk efek hover Divi. Efek hover dapat diterapkan ke elemen apa pun di Divi Builder, bukan hanya foto, menggunakan opsi yang sama. Pertimbangkan juga untuk desain masa depan.

Sekarang Anda akan melihat dua tab baru, satu untuk situasi normal yang lain untuk situasi hover.

Ubah Gambar Untuk Arahkan kursor
Anda dapat menghapus gambar dan mengganti gambar. Kami akan mengganti gambar menggunakan ikon Gear .

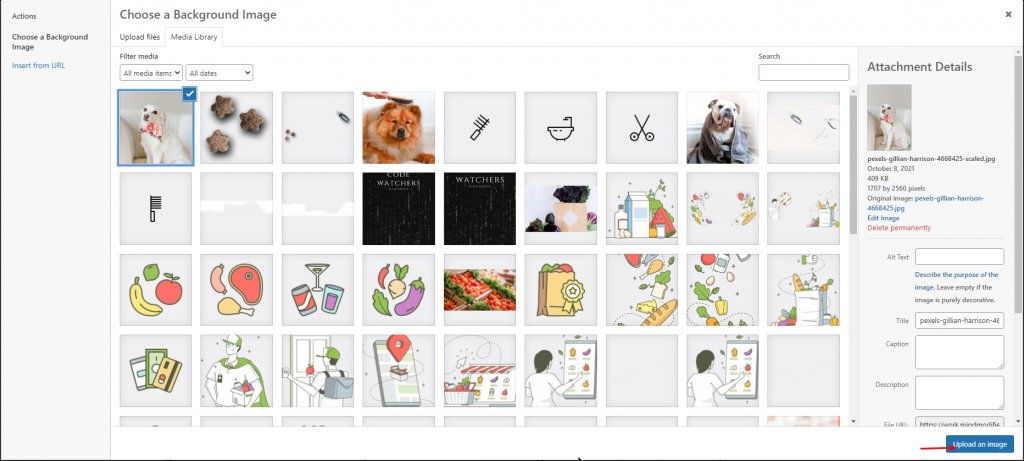
Sekarang pilih gambar yang ingin Anda atur dan klik Unggah gambar.

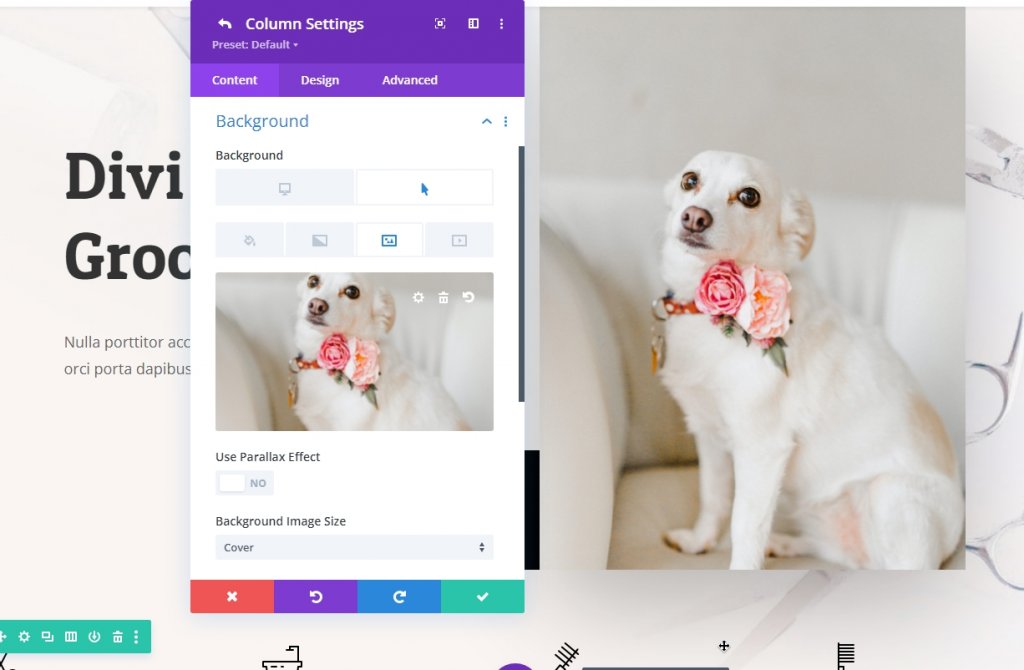
Karena Anda telah mengubah gambar pada pengaturan hover, perubahan tersebut akan ditampilkan langsung di pembuat visual.

Sebelum melanjutkan, harap periksa apakah gambar asli sudah ada di tempatnya. Anda dapat memeriksanya dengan membuka tab gambar default.

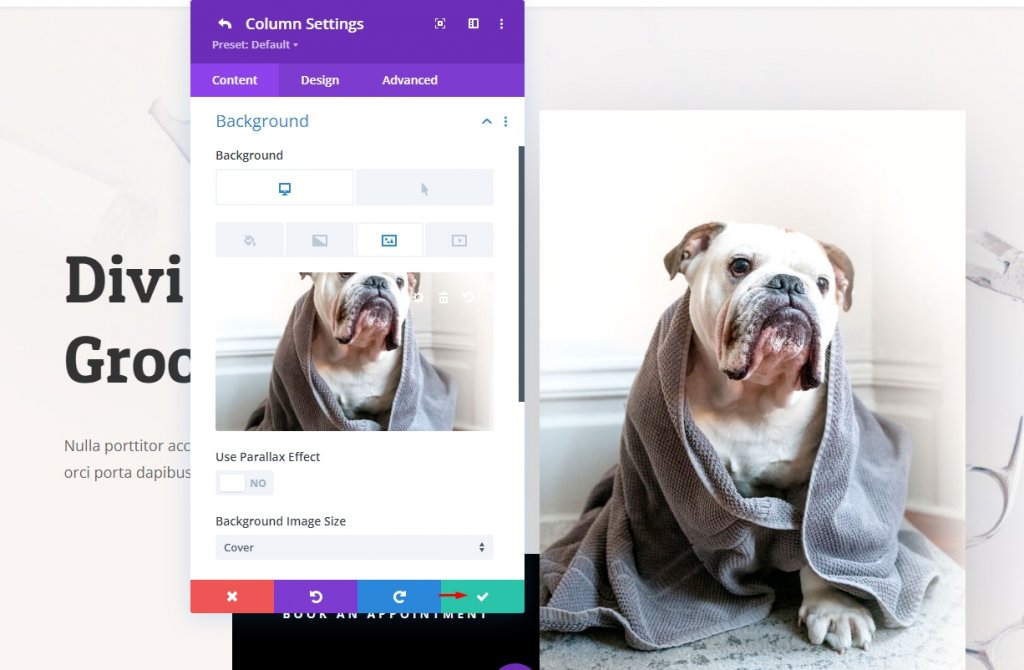
Klik tombol simpan hijau jika semuanya baik-baik saja. Saat Anda menyimpan, sepertinya foto Anda telah hilang, tetapi Divi hanya mengembalikan Anda ke pengaturan Baris setelah menghapus Anda dari pengaturan Kolom.

Yang harus Anda lakukan sekarang adalah mengklik tanda centang hijau sekali lagi untuk menyelesaikan prosesnya. Setelah Anda menyimpan pengaturan halaman, perubahan Anda akan tersedia untuk dilihat pengunjung Anda.
Efek hover di Visual Builder mungkin tidak dirender oleh Divi. Ini karena interaksi hover yang digunakan dalam pekerjaan lain di dalam builder. Namun, perubahan akan terlihat di bagian depan situs Anda setelah Anda mengeklik tombol Simpan berwarna hijau laman tersebut.
Tampilan Akhir
Ini adalah bagaimana desain akhir kami terlihat.
Kesimpulan
Untuk membuat situs web yang menarik dan interaktif, semua orang dapat menggunakan berbagai alat canggih Divi Builder. Untuk memamerkan klien sebelum dan sesudah, kronologi penciptaan karya seni, atau hanya untuk bersenang-senang beralih bagi pengguna yang kebetulan mengarahkan mouse ke satu gambar, Divi membuatnya mudah untuk melakukannya. Selain itu, Anda dapat menggunakan efek arahkan kursor untuk beralih dengan cepat di antara gambar yang berbeda pada elemen apa pun di halaman Anda, tidak hanya di modul gambar atau galeri. Ini memungkinkan Anda untuk mempertahankan tampilan asli situs Anda sambil tetap mengakomodasi modul khusus. Nikmati dirimu!




