Tidak ada desain web tanpa font. Mereka menetapkan gaya dan suasana desain, yang dapat membantu atau merusak daya tarik visualnya. Setelah memutuskan keluarga font untuk situs web Anda, Anda pasti ingin dapat memodifikasinya dengan mudah. WordPress menyediakan sejumlah opsi untuk memodifikasi jenis huruf situs. Apakah Anda memerlukan plugin atau dapat menambahkannya secara manual, serta jenis tema yang Anda gunakan, semuanya akan memengaruhi cara Anda melakukan penyesuaian yang diperlukan. Di sini, kami akan membahas setiap opsi dan menunjukkan cara menggunakannya di WordPress sehingga Anda dapat mengubah font di situs Divi Anda. Oke, jadi mari kita mulai.

Apa itu Web Fonts?

Google, Adobe, FontSpace, dan banyak lainnya semuanya menawarkan font web gratis untuk Anda gunakan. Mereka membiarkan Anda menambahkan font khusus ke kode situs web Anda, yang memberi Anda lebih banyak opsi untuk mengatur semuanya. Font web, berbeda dengan font desktop, dihosting dari jarak jauh. Saat pengguna membuka situs web Anda, font web langsung diunduh dari penyedia font. Ketika mereka dioptimalkan sepenuhnya, mereka akan terlihat di situs web Anda dalam waktu kurang dari satu detik. Font web memungkinkan Anda untuk menggunakan font yang berbeda di situs web Anda tanpa harus menyematkan masing-masing font satu per satu.
4 Jenis Font Web
Empat jenis font web yang paling umum adalah:
- Serif: Karena hiasan di bagian atas dan bawah setiap huruf, font serif paling baik digunakan untuk heading.
- Sans Serif: Sebagai perbandingan, font Sans Serif sama-sama nyaman di judul dan teks isi karena kebersihan dan keterbacaannya.
- Skrip: Karena tampilan aneh yang dimiliki font skrip, umumnya harus digunakan dengan hemat.
- Tampilan: Last but not least, font tampilan biasanya font tebal dan tebal, jadi Anda harus menggunakannya hanya untuk judul dan bukan teks isi.
Menggunakan Font Web di WordPress
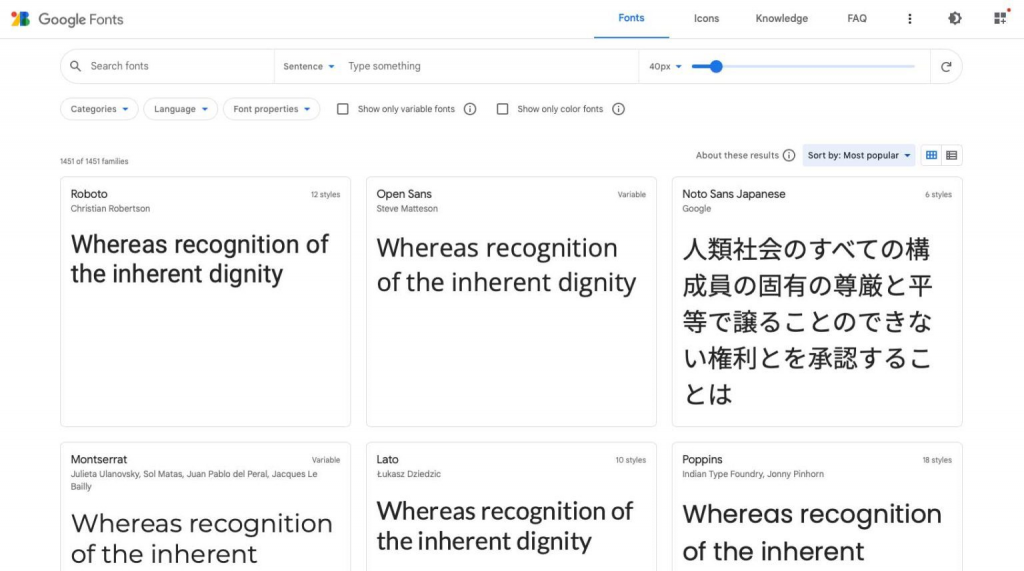
WordPress menyediakan sejumlah opsi untuk bekerja dengan font web. Apakah Anda bekerja dengan tema blok pengeditan situs lengkap, tema WordPress umum, atau tema yang menggunakan pembuat tema, Anda dapat menyematkannya secara manual, dengan plugin, atau melalui pengaturan tema Anda. Karena ketersediaan dan kesederhanaannya, Google Font sering digunakan oleh pengembang WordPress.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangCara Mengubah Font di WordPress (5 Cara)
Ada beberapa pendekatan berbeda untuk mengubah font di instalasi WordPress Anda. Beberapa tema berbayar, seperti Divi, menyertakan pengelola font yang menggunakan Google Font yang sudah diinstal sebelumnya. Untuk melengkapi semua ini, jika Anda ingin Divi menggunakan semua subset font Google, Anda dapat mengaktifkannya di pengaturan tema.
Pengaturan penyesuai memungkinkan Anda mengubah font default tema, tetapi tidak di Divi. Mungkin saja, tergantung pada gayanya, pendekatan ini akan memiliki pilihan font yang terbatas untuk dipilih. Sertakan mereka dalam file theme.json jika Anda menggunakan tema blok yang mendukung pengeditan situs lengkap (FSE), seperti Twenty Twenty-Two. Selain itu, editor blok Gutenberg dan plugin manajemen font keduanya tersedia. Terakhir, Anda dapat memasukkannya dengan tangan. Mari kita lihat berbagai cara untuk mengubah font di WordPress.
Menggunakan Opsi Penyesuai Tema untuk Mengubah Font
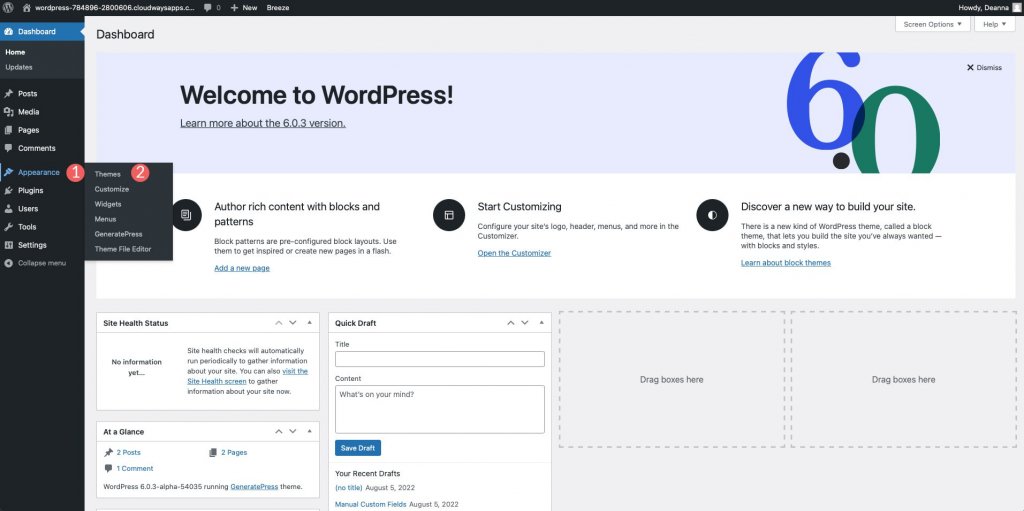
Di penyesuai tema WordPress, Anda dapat mengubah beberapa pengaturan berdasarkan tema yang Anda gunakan. Untuk mendemonstrasikan, mari ubah jenis font default tema Genesis. Masuk ke panel WordPress. Arahkan ke Penampilan > Sesuaikan.

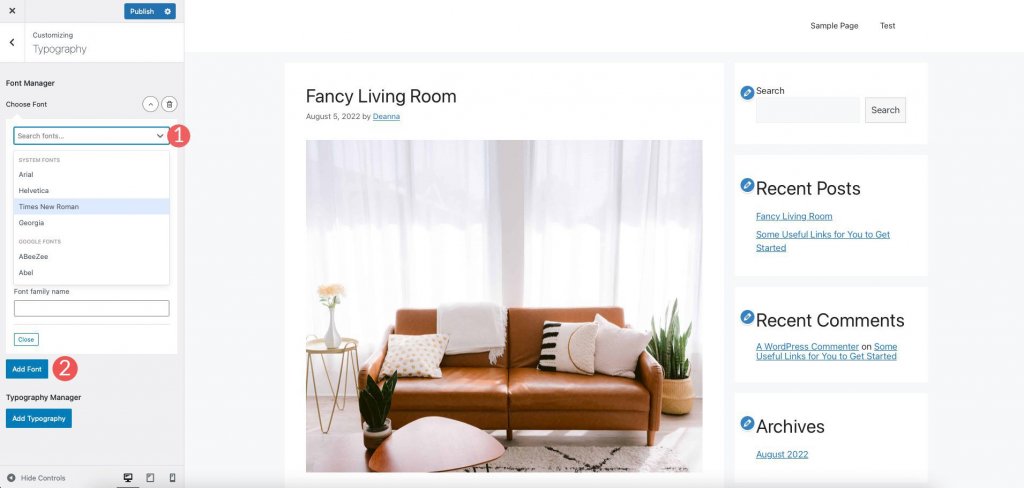
Pilih tipografi dari daftar opsi penyesuaian yang muncul. Font Manager dan Add Typography adalah dua alternatif yang tersedia. Untuk mengakses menu drop-down di bawah pilihan pertama, klik di atasnya. Anda kemudian dapat menelusuri font yang tersedia atau memulai pencarian untuk font tertentu. Setelah menetapkan font, Anda dapat memasukkannya ke dalam situs Anda dengan mengklik tombol Add Font. Dengan mengulangi langkah-langkah di atas, Anda dapat menambahkan lebih banyak font dan memberikannya ke elemen yang berbeda.

Pengelola Tipografi adalah opsi kedua, dan memungkinkan Anda menentukan font khusus untuk digunakan di bagian tertentu situs Anda. Anda dapat menyisipkannya di mana saja di halaman, termasuk teks utama, judul dan deskripsi situs, item menu, dan judul.
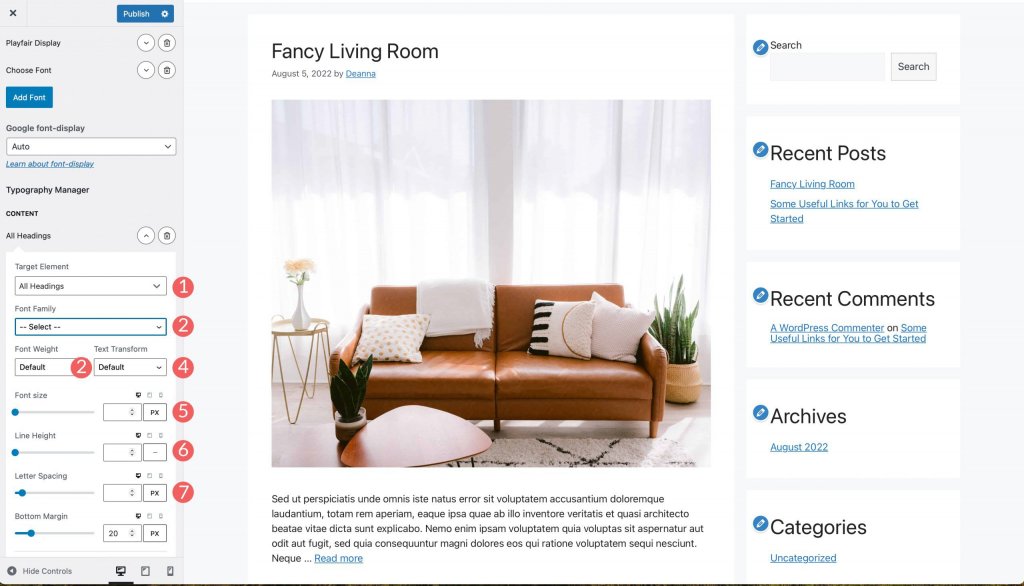
Juga, Anda dapat memodifikasi font di sini. Memilih elemen yang ingin Anda ubah fontnya adalah langkah pertama. Langkah selanjutnya adalah memilih keluarga font. Ubah teks sesuka Anda dengan memilih font dan ukuran baru. Pilih font, ukuran, tinggi garis, dan spasi huruf yang tepat untuk mengubah tampilan teks. Gunakan fleksibilitas Anda untuk menerapkan metode yang sama ke komponen lain.

Mengubah Font Menggunakan Pengeditan Situs Lengkap WordPress
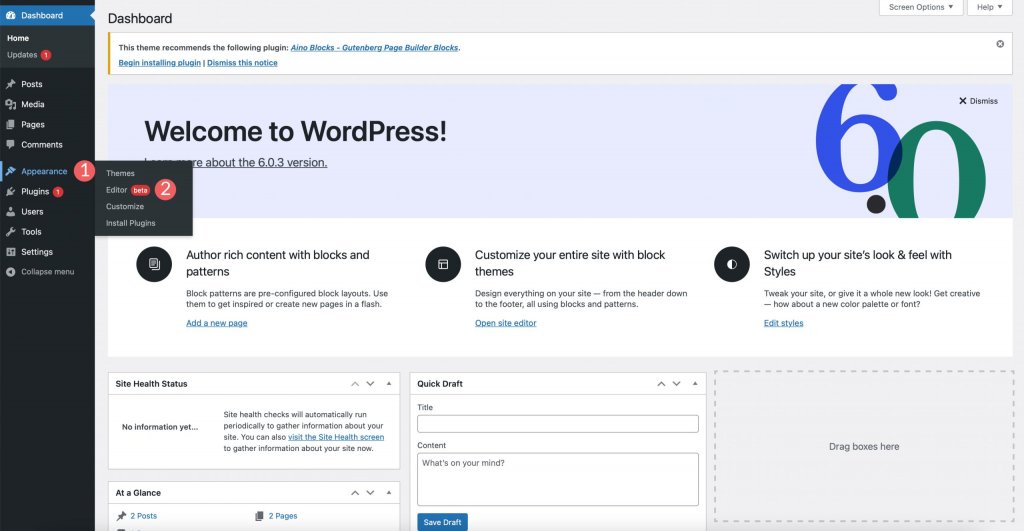
Sebagian besar editor situs lengkap telah memuat tema dengan font dalam jumlah terbatas. Anda dapat mengubah font tema di editor tema dari tema seperti Blockbase, Emulsion, Aino, dan Twenty Twenty-Two. Mari kita ambil template Blockbase sebagai contoh. Pilih Theme > Editor untuk memodifikasi font.

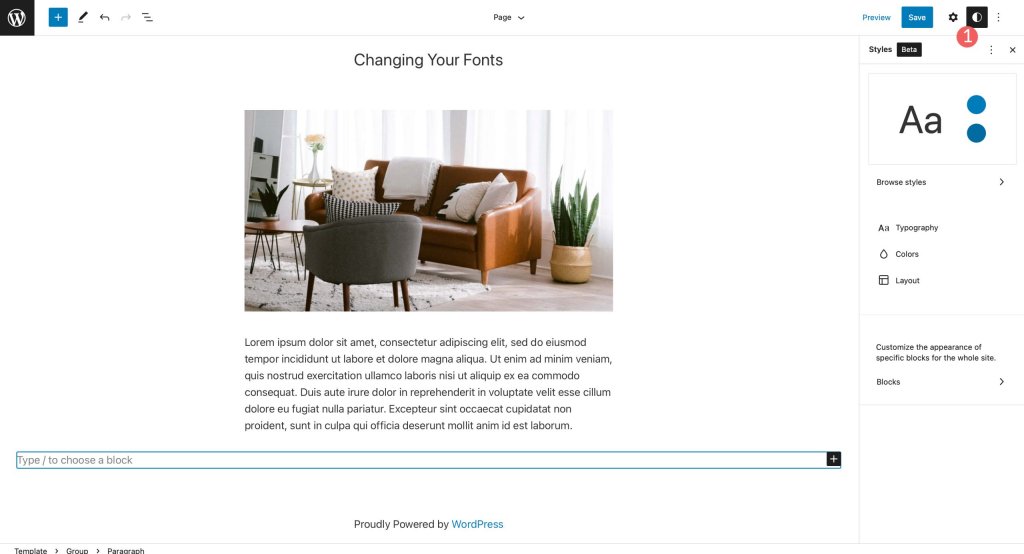
Kemudian, di pojok kanan atas layar Anda, klik ikon gaya.

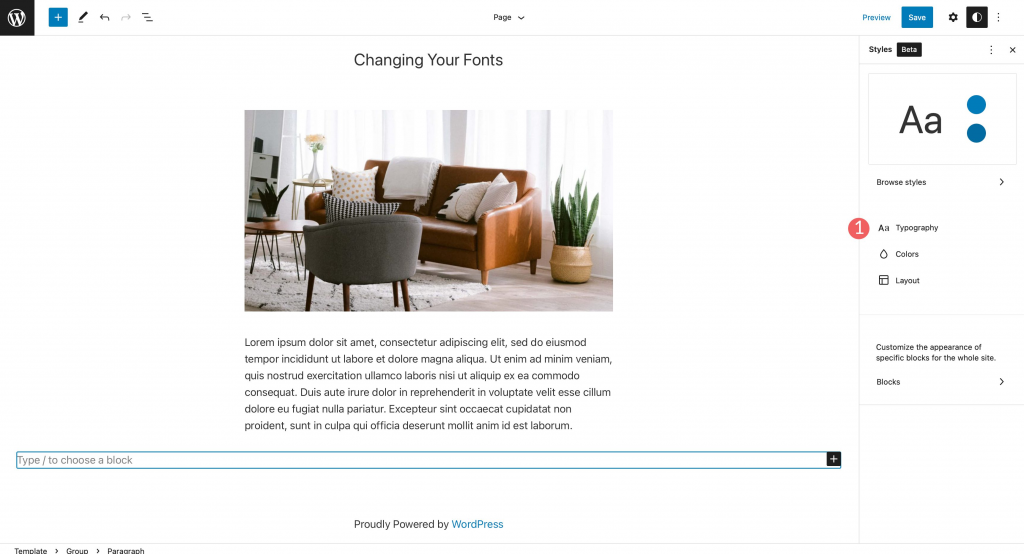
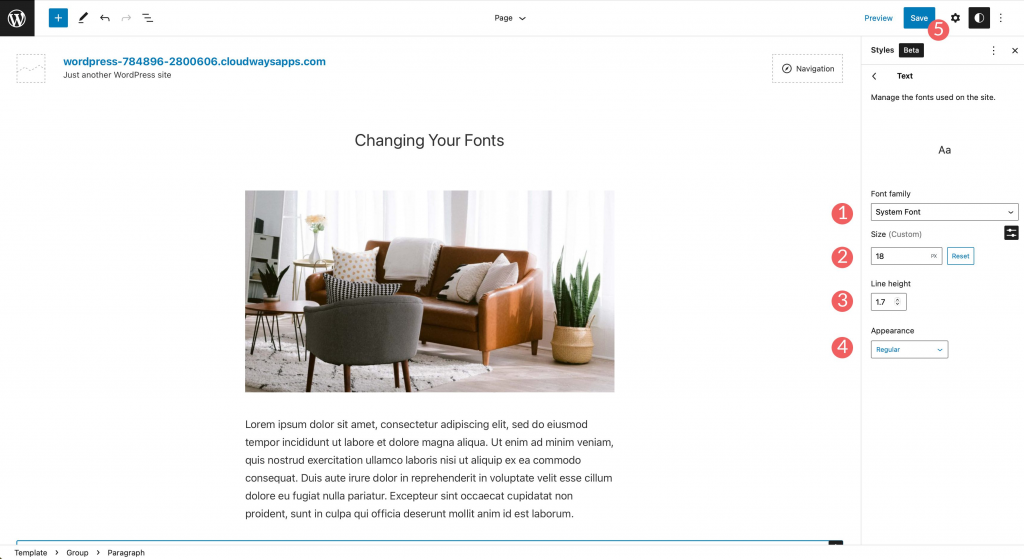
Pilih tab Tipografi untuk melakukan penyesuaian pada font tema.

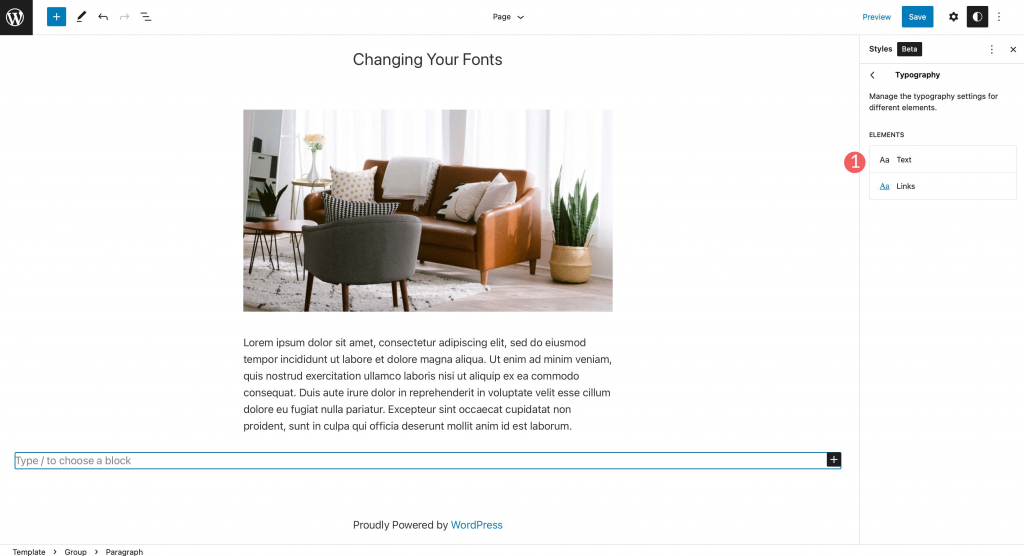
Anda dapat menyesuaikan teks situs dan teks tautan, seperti yang ditampilkan di sini.

Untuk mengakses menu font, cari tajuk berlabel "font-family" dan klik. Tentukan pilihan Anda dari font yang tersedia. Pilihan ukuran, tinggi garis, dan gaya juga tersedia. Tentukan pilihan Anda, lalu klik tombol simpan di kanan atas untuk menerapkannya.

Mengubah Font WordPress dengan Editor Blok
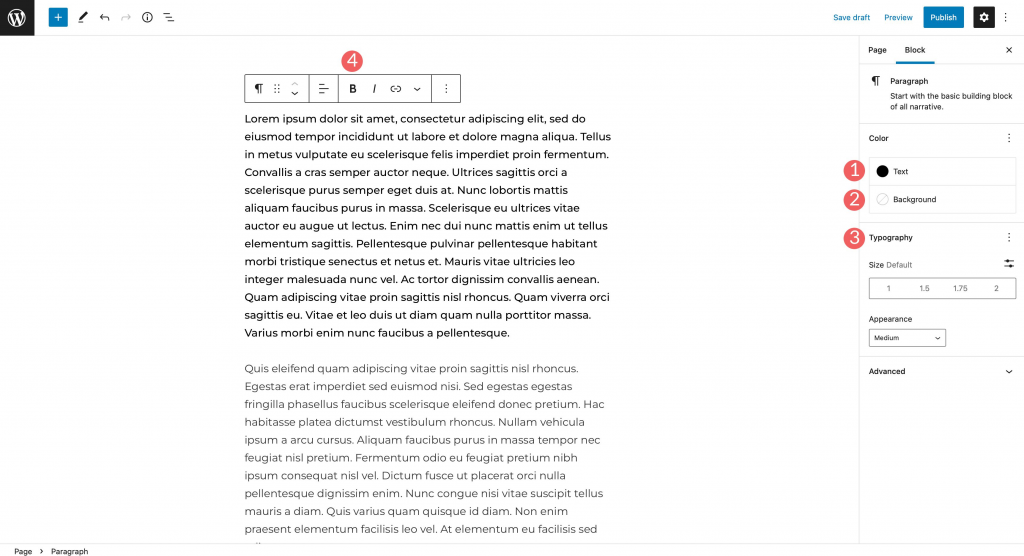
Font dalam dokumen Anda dapat disesuaikan melalui editor blok. Anda memiliki kendali penuh atas font, ukuran, warna, dan gaya teks serta latar belakangnya. Bobot font biasanya merupakan salah satu opsi untuk tampilan sesuatu, dan itu berubah tergantung pada font yang Anda pilih untuk tema Anda.
Di blok teks, Anda akan menemukan opsi penyesuaian lebih lanjut. Anda dapat meratakan teks, membuatnya tebal atau miring, dan menggunakan opsi pemformatan lainnya.

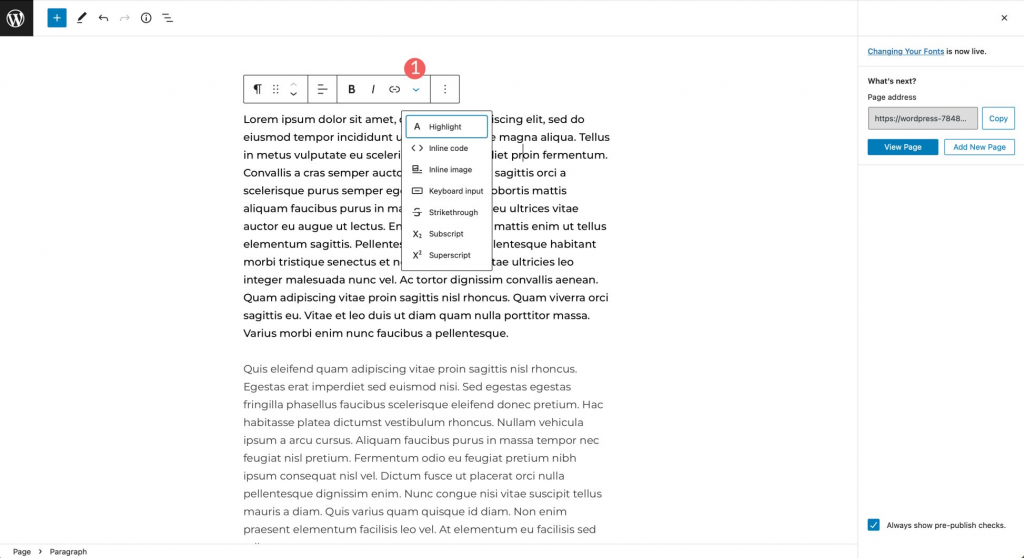
Anda juga memiliki opsi untuk menambahkan kode sebaris, gambar, dan coretan, serta menyorot teks Anda. Terakhir, Anda juga dapat menggunakan karakter subskrip dan superskrip.

Menggunakan Plugin untuk Mengubah Font
Plugin seperti Plugin Font | Tipografi Font Google diperlukan untuk mengubah font yang digunakan oleh tema WordPress generik. Dalam tutorial ini, kita akan membahas pengaturan plugin dan menggunakannya untuk mengubah font situs Anda.
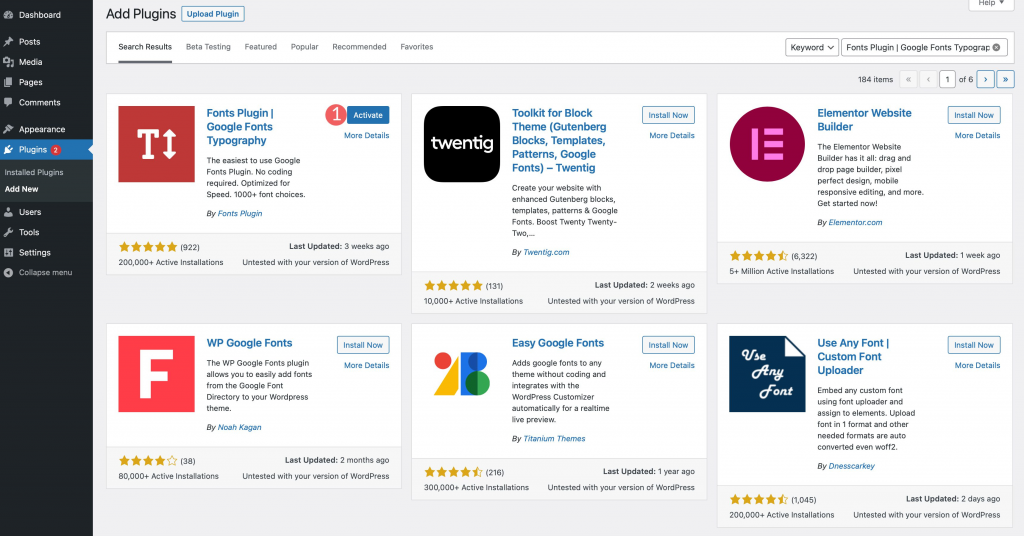
Untuk menginstal plugin baru, buka menu Plugin dan klik "Tambah Baru". Di bilah pencarian, ketik "Fonts Plugin | Google Fonts Typography." Untuk menambahkan plugin ke situs Anda, silakan klik "Instal Sekarang".

Aktifkan plugin selanjutnya.

Buka Penampilan > Kustomisasi untuk mengaktifkan add-on. Jika Anda mengklik link tersebut, submenu baru berlabel "Fonts Plugin" akan muncul di penyesuai halaman setelah halaman dipulihkan.

Pengaturan Pengaya

Saat Anda mengklik tab tersebut, menu drop-down dengan empat bagian akan muncul: memuat font, debugging, pengaturan dasar, dan pengaturan lanjutan. Dalam konfigurasi yang paling mendasar, Anda dapat memilih keluarga font default dari lebih dari 1400 yang ditawarkan oleh Google. Judul, serta tombol dan bidang input, dapat menyesuaikan fontnya.
Perubahan font branding, seperti judul situs dan tagline, dapat dilakukan di bagian Pengaturan Lebih Lanjut. Fon yang digunakan di menu situs Anda dapat dimodifikasi pada tab "Pengaturan navigasi".

Menu Tipografi Konten memungkinkan Anda untuk memodifikasi font yang digunakan untuk teks isi dan keluarga font yang digunakan untuk semua tag judul secara terpisah.

Font heading dan body dapat dikustomisasi di bagian sidebar dan footer situs Anda. Opsi terakhir, "Muat Font Saja", memungkinkan Anda memuat font tertentu tanpa menerapkannya ke elemen. Ketika hanya bagian tertentu dari dokumen Anda yang harus menggunakan font tertentu, inilah cara untuk melakukannya. Add-on premium adalah satu-satunya yang menyertakan menu pemuatan font.

Mengaktifkan opsi "Force Styles" di Debugging akan membantu Anda mengetahui mengapa font Anda tidak dimuat. Kotak centang nonaktifkan kontrol editor menyembunyikan menu font saat mengedit posting dan halaman. Tukar, blokir, mundur, dan opsional adalah empat opsi tampilan font yang tersedia untuk Anda. Anda dapat membatalkan semua perubahan pada pengaturan font plugin dengan mengklik tombol Atur Ulang Semua Font.
Menggunakan Divi Theme Builder untuk Mengubah Font

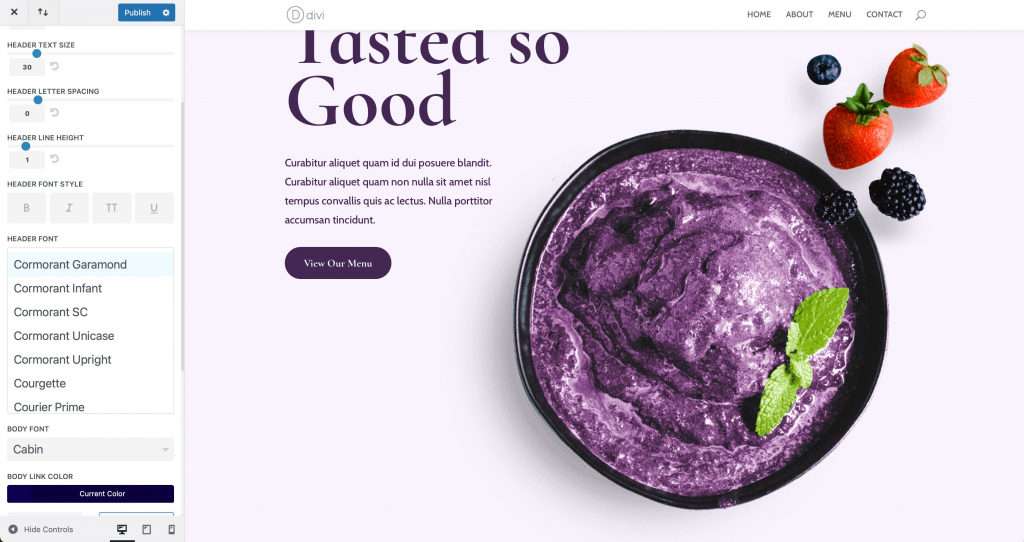
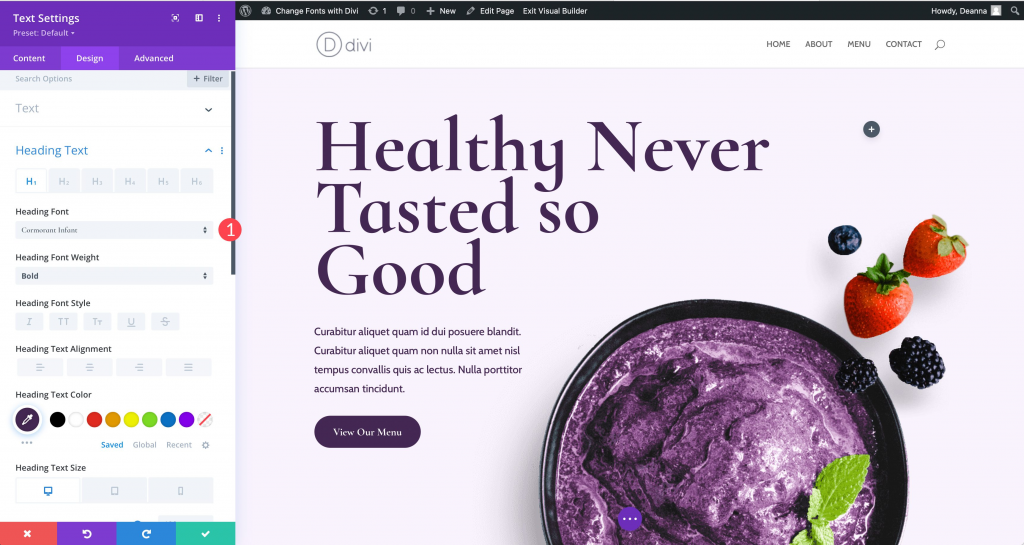
Dalam hal membuat tema, Divi adalah yang terbaik. Divi memberi Anda beragam kontrol atas font WordPress. Untuk memulai, ia memiliki koleksi font Google yang dapat Anda gunakan segera. Font dapat digunakan di pembuat tema dan di modul apa pun yang memiliki opsi teks. Penyesuai tema bawaan Divi memudahkan penerapan pengaturan font global. Mari kita periksa opsi font Divi dan lihat cara kerjanya.
Mengaktifkan penyesuai tema akan memungkinkan Anda memilih font default. Untuk memulai, buka panel admin WordPress dan klik Theme > Customize. Pilih General Settings > Typography dari menu drop-down penyesuai. Ukuran, tinggi baris, spasi huruf, gaya font, tajuk, font isi, dan pengaturan warna untuk masing-masing semuanya dapat disesuaikan. Divi hadir dengan sebagian besar font Google, sehingga Anda dapat memilih dari jumlah gaya yang hampir tak ada habisnya.

Jika ada teks dalam modul, Anda dapat mengubah gaya font selain yang dapat Anda lakukan di penyesuai tema. Kami akan menggunakan fitur kustomisasi font modul teks sebagai contoh. Semua opsi teks dikelompokkan di bawah menu desain. Anda memiliki kendali penuh atas font, ukuran, warna, dan gaya salinan isi dan salinan tajuk. Untuk mengubah font judul, Anda harus mengaktifkan submenu terlebih dahulu dengan mengkliknya. Font itu sendiri, serta bobot, gaya, perataan teks, warna, ukuran, dan lainnya, semuanya dapat disesuaikan.

Membungkus
WordPress menyediakan sejumlah opsi untuk memodifikasi font. Menggunakan plugin seperti Plugin Font | Tipografi Font Google adalah metode paling sederhana jika Anda bekerja dengan tema umum. Tema yang memungkinkan Anda membuat banyak perubahan pada situs Anda biasanya memiliki lebih dari dua cara untuk mengubah sesuatu, tetapi beberapa di antaranya mungkin sulit digunakan. Karena fleksibilitas yang diberikannya, pembuat tema seperti Divi harus dipertimbangkan secara serius. Last but not least, menambahkan font secara manual mungkin merupakan opsi terbaik untuk Anda jika Anda adalah pengembang langsung atau jika Anda hanya memerlukan beberapa alternatif.




