Ingin mengubah font default di situs WordPress Anda menggunakan Elementor page builder? Kami dapat dengan cepat meningkatkan tampilan situs web kami dengan memilih font yang indah. Font sangat penting di situs web kami karena menyampaikan pentingnya materi secara visual. Akibatnya, Anda harus lebih memperhatikan dan memperhatikan pemilihan font dan masalah terkait font lainnya seperti ukuran font, berat, gaya, dan lain-lain.

Relatif mudah untuk mengubah font default saat menggunakan pembuat halaman Elementor . Dalam posting ini, kami akan menunjukkan cara mengubah font default untuk header dan widget teks di pembuat halaman Elementor dengan cara yang paling sederhana.
Ubah Font Default Elementor
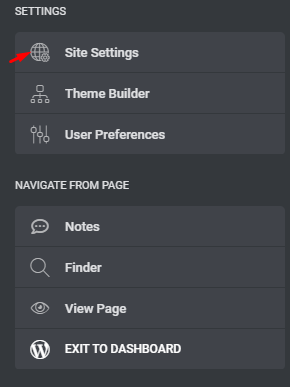
Untuk membuka atau membuat halaman baru dengan editor Elementor, klik menu hamburger di panel dasbor admin Elementor. Kemudian pilih Pengaturan Situs dari menu tarik-turun.

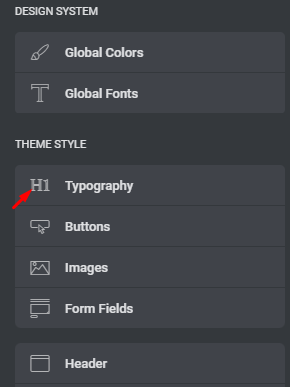
Anda sekarang dapat membuat perubahan global pada situs web Anda. Modifikasi yang Anda buat di sini akan tercermin di seluruh situs web Anda. Klik pada opsi Tipografi di sebelah kanan.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
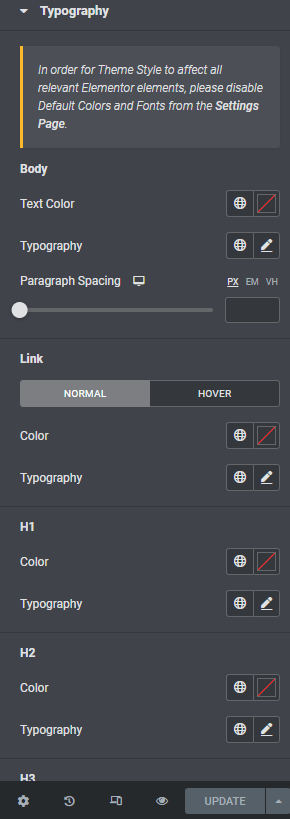
Anda akan melihat semua opsi pengaturan font di sini. Warna teks, spasi, gaya font, keluarga font, berat, ukuran, dan opsi lainnya tersedia. Anda dapat mengubah salah satu variabel untuk membuat font ideal untuk situs web Anda.

Semua opsi ini akan berlaku untuk widget teks Elementor. Setelah selesai, klik tombol Perbarui untuk menyimpan perubahan Anda. Kembali ke editor Elementor, dan semua pilihan widget teks akan tersedia.
Ubah Font Default Elementor Dari Heading Widget
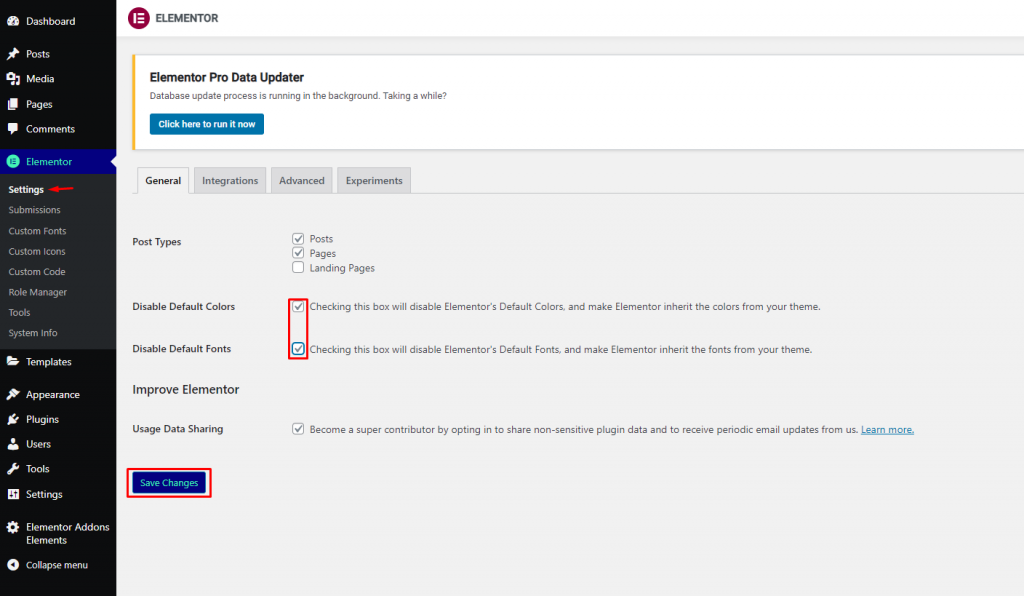
Anda harus membuka halaman pengaturan Elementor untuk mengubah font default widget header Elementor. Buka tab Pengaturan Elementor > di dasbor admin WordPress Anda dan hapus centang pada opsi Nonaktifkan Warna Default dan Nonaktifkan Font Default. Opsi tersebut diaktifkan secara default; Anda harus menonaktifkannya agar perubahan yang Anda buat dapat diterapkan.

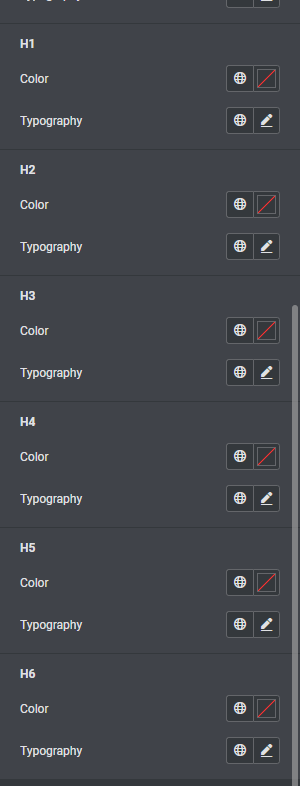
Sekarang, buka halaman baru di editor Elementor dan pilih Pengaturan Situs > Tipografi dari menu hamburger. Gulir ke bawah untuk menemukan opsi judul font. Enam pengaturan header dapat diubah di sini - H1, H2, H3, H4, H5, dan H6.

Setelah selesai, tekan tombol Perbarui untuk menyimpan perubahan Anda.
Membungkus
Tutorial ini akan memandu Anda mengubah font default di widget Heading dan Text Editor Elementor . Bereksperimenlah dengan semua opsi penyesuaian dan nikmati proses kreatif untuk membuat situs web Anda lebih menarik bagi tamu Anda, karena font adalah salah satu media komunikasi antara Anda dan pengunjung online Anda. Lihat tutorial elemen lainnya untuk bantuan lebih lanjut.




