Dalam upaya mengoptimalkan alur kerja, Fignel, sebuah perusahaan terdepan dalam inovasi desain, hadir sebagai solusi yang dengan mudah mengubah file Figma menjadi situs web Elementor yang fungsional.

Alat unik ini disukai oleh para profesional yang ingin menggabungkan kemampuan desain Figma dengan kehebatan pembuatan situs web Elementor. Fignel terdiri dari Figma dan Elementor, dan alat ini berfungsi sempurna untuk membuat pengalaman situs WordPress Anda menjadi mudah. Pada artikel ini, kita akan melihat lebih banyak tentang Fignell dan cara menggunakannya.
Pengantar Fignell

Fignel adalah alat beta awal yang dapat digunakan desainer untuk mengubah desain Figma menjadi situs WordPress berbasis Elementor secara otomatis. Ini tersedia sebagai plugin untuk Figma melalui situs web Fignel dan di halaman komunitas plugin Fignel di Figma.
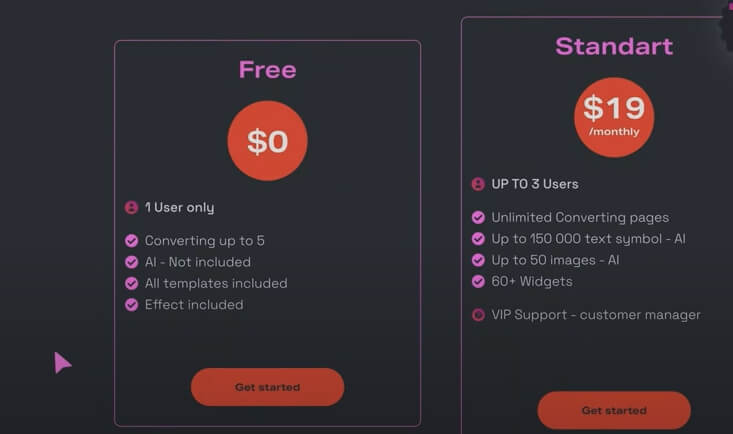
Ini mencakup properti Tata Letak Otomatis untuk komponen, memungkinkan halaman atau komponen individual dikonversi dalam satu klik. Fignel saat ini menawarkan beberapa widget termasuk Bagian, Kolom, Teks, Judul, Gambar (saat ini tidak mengunggah gambar), Video (menempelkan tautan apa pun dari YouTube atau tempat lain), dan Formulir. Paket gratis tersedia untuk pengguna yang ingin menghemat waktu saat bekerja dengan Elementor.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangFignel membantu pengembang dan desainer menghemat waktu dengan mengonversi desain ke Elementor. Ia berencana untuk memungkinkan pengguna mengonversi lebih dari 60 widget canggih, kemampuan pembuatan tak terbatas, templat buatan desainer untuk diunduh, dukungan konten dinamis, dan opsi layanan pelanggan VIP.
Menurut situs web mereka, “Fignel membantu Anda mengubah desain Figma menjadi situs web Elementor langsung hanya dalam beberapa klik. Cukup gunakan properti Tata Letak Otomatis untuk komponen Anda dan konversikan dalam satu klik ke situs web WordPress aktif. Anda dapat mengonversi satu halaman penuh atau satu komponen dengan plugin kami.”
Gunakan Fignell Untuk Mengonversi Figma Menjadi Elementor
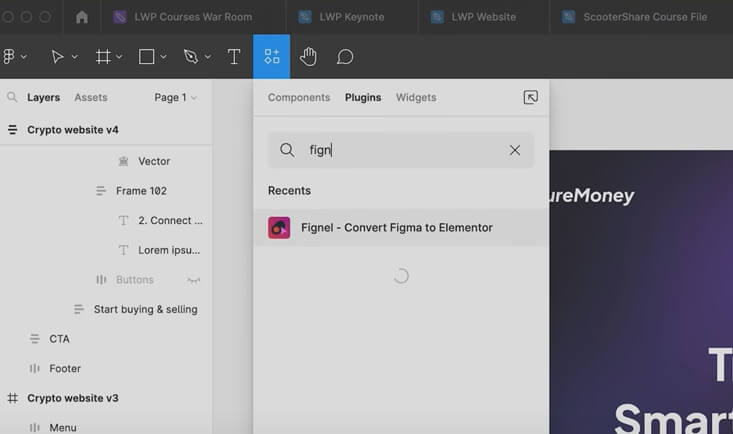
Pengaturan dan Instalasi Plugin
Pertama dan terpenting, mengakses akun Figma dan menavigasi ke bagian plugin sangatlah penting. Di sini, Fignel muncul sebagai alat yang sangat penting.

Memulai proses melibatkan penyediaan alamat email dan kode lisensi.

Menariknya, Fignel memperluas opsi gratis, memungkinkan pengguna mengonversi hingga lima desain tanpa implikasi biaya apa pun.
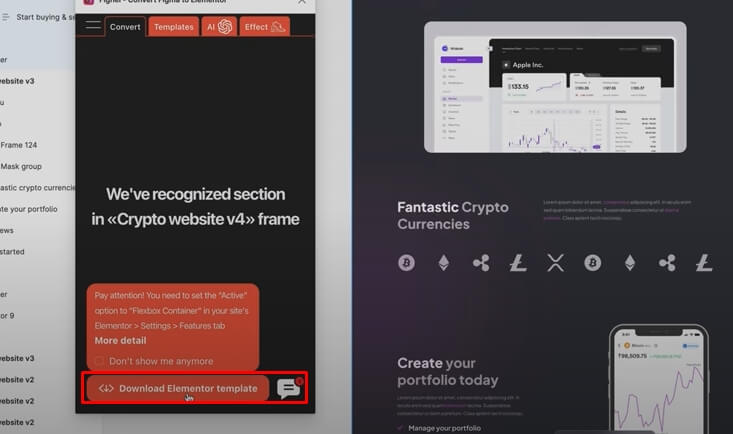
Memilih Kanvas
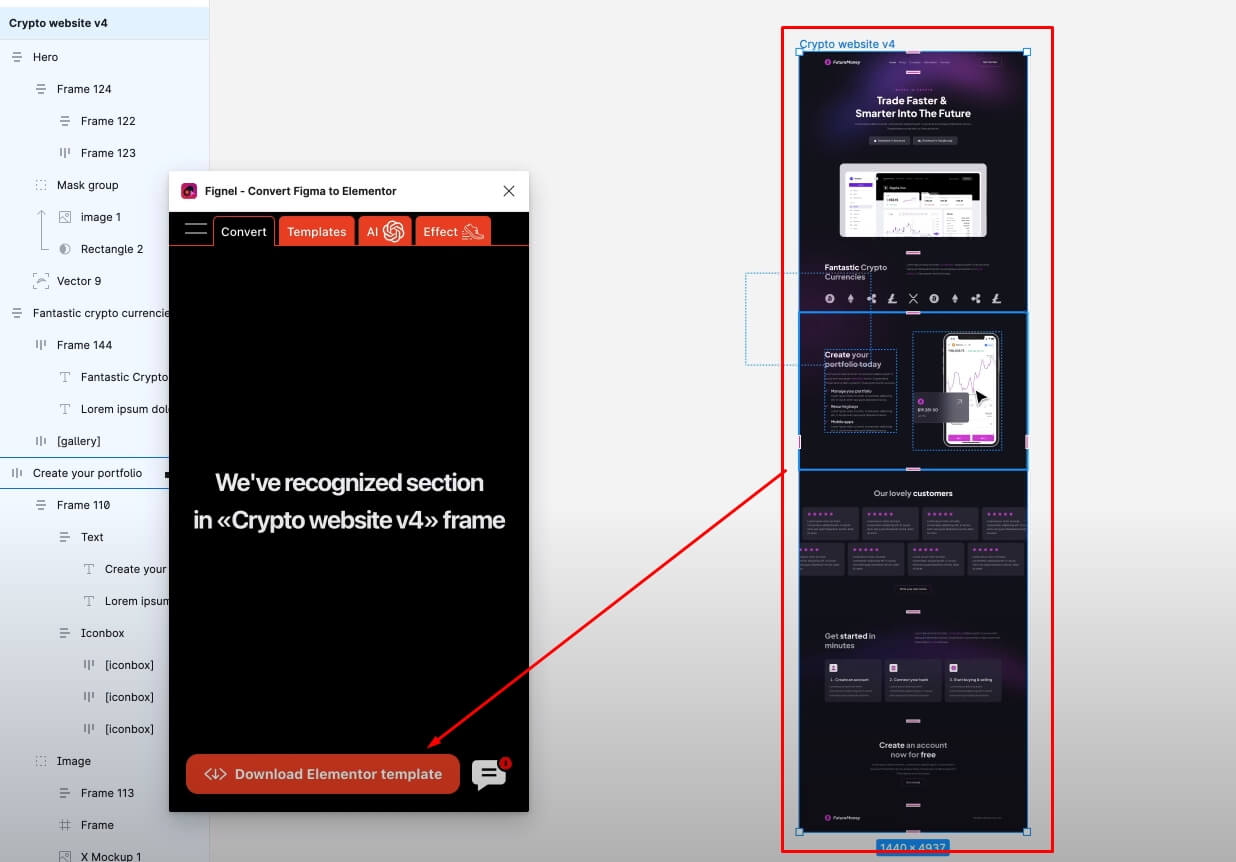
Setelah instalasi, pilih frame yang ingin Anda konversi. Anda bahkan dapat memilih seluruh artboard.

Kemudian Anda akan melihat segmen bernama "Situs Web Kripto Versi 4" menjalani konfirmasi sebelum melanjutkan pengunduhan.

Anda akan melihat tombol “Unduh Template Elemen”, klik tombol itu untuk memulai pengunduhan.
Penyempurnaan untuk Hasil Optimal
Pemahaman yang lebih mendalam tentang nuansa desain tertentu menjadi penting pada saat ini. Penguasaan tata letak otomatis dalam Figma terbukti sangat diperlukan. Fungsionalitas ini sangat mirip dengan wadah dan struktur tata letak Elementor, sehingga memfasilitasi konversi yang lancar.

Perbandingan yang cermat antara desain dan pengaturan tata letak otomatis muncul sebagai langkah penting, yang memastikan keefektifan proses.
Interpretasi Widget
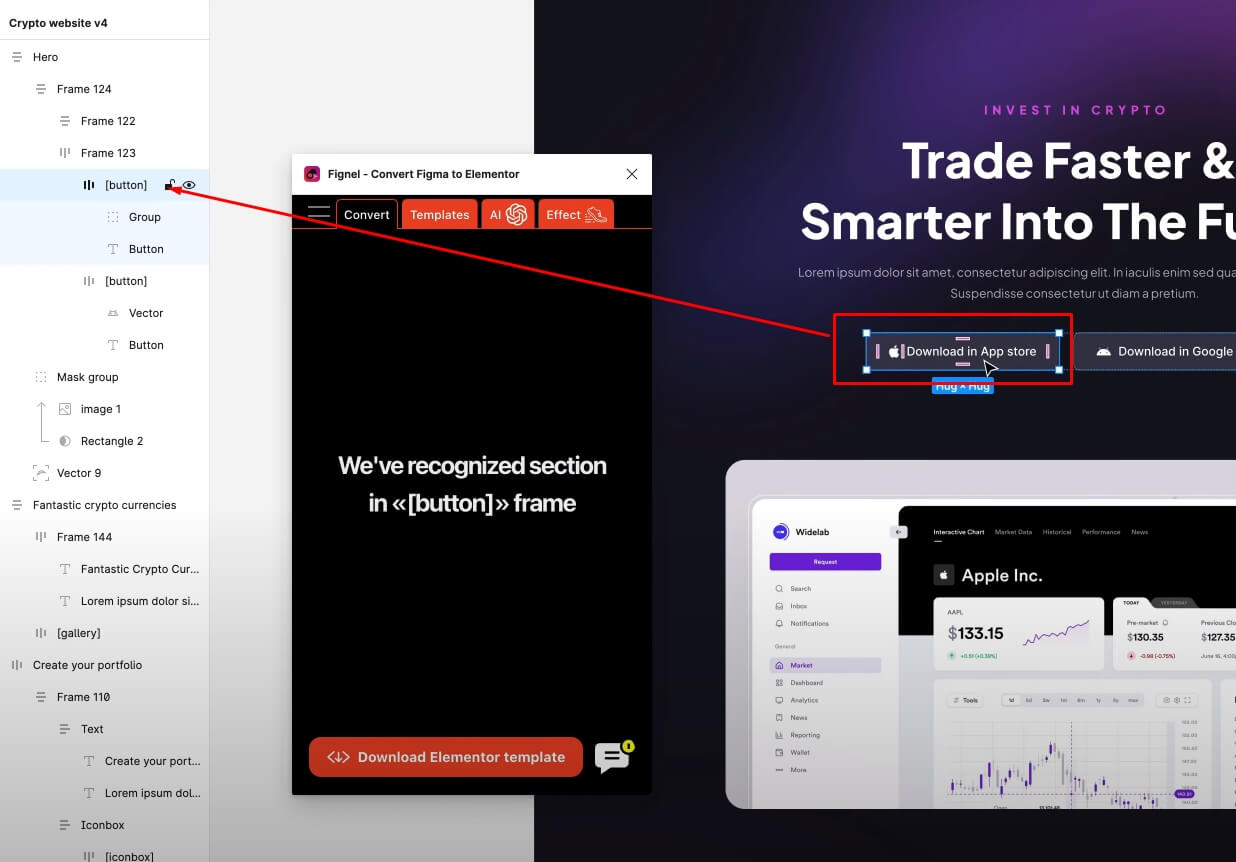
Bagaimana Fignel menafsirkan widget adalah aspek mendasar. Untuk memastikan terjemahan yang akurat, dasar persiapan dalam Figma sangat penting.

Misalnya, memberi label tombol sebagai "[Tombol]" yang diapit tanda kurung memberikan konteks yang diperlukan untuk plugin. Konvensi serupa memandu interpretasi berbagai widget, menyederhanakan proses konversi.
Proses dan Hasil Konversi
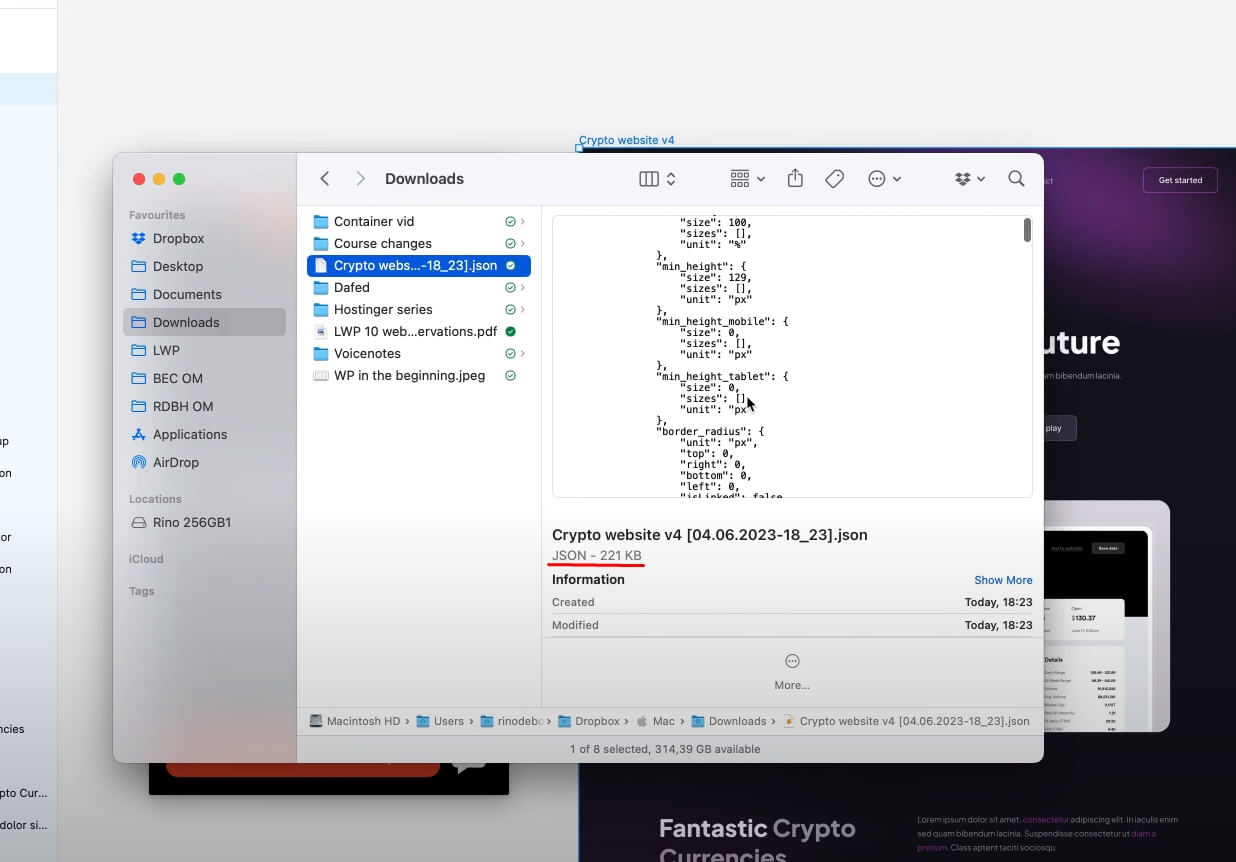
Saat memulai konversi, Fignel menghasilkan file JSON.

File ini berfungsi sebagai saluran untuk mengimpor desain dengan lancar ke Elementor, tempat desain tersebut mengambil bentuk dan bentuknya. Namun, penting untuk dicatat bahwa proses ini memiliki tantangan tertentu.
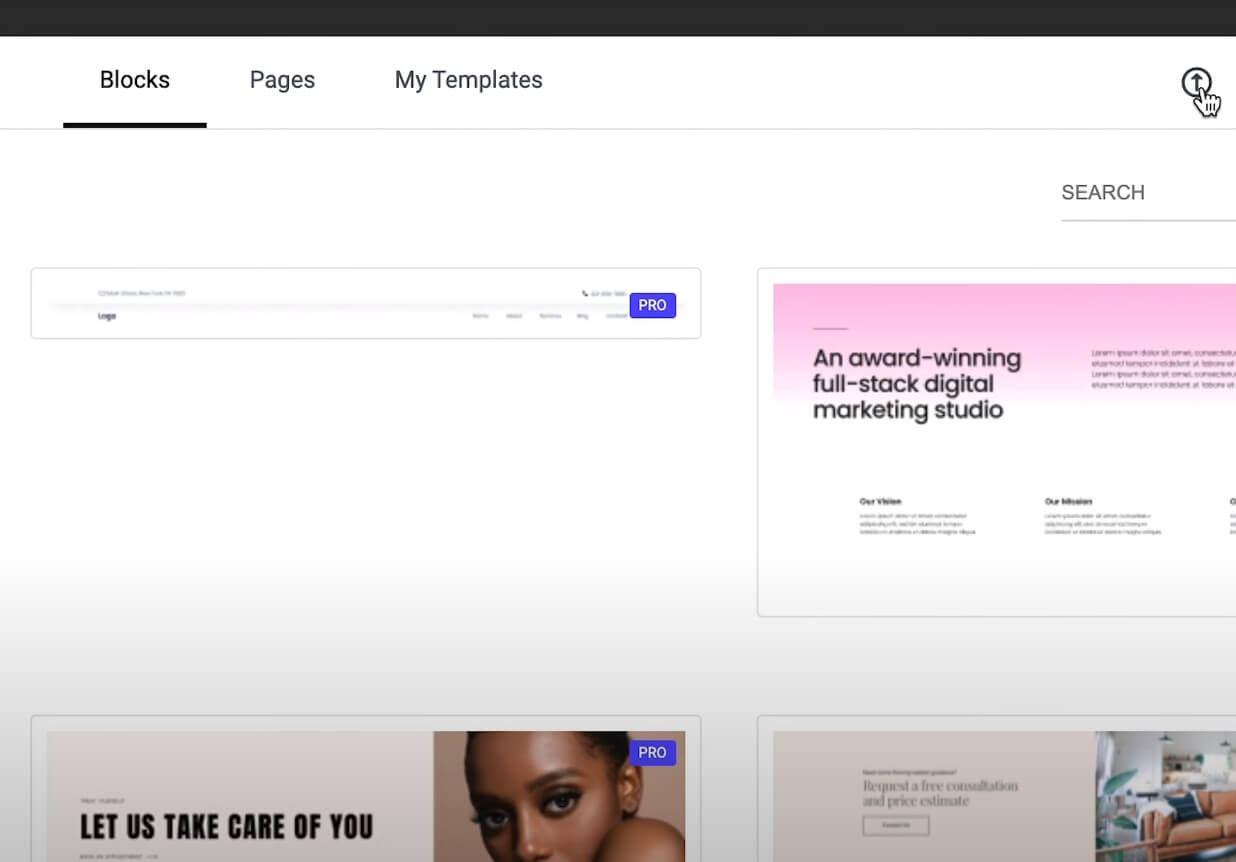
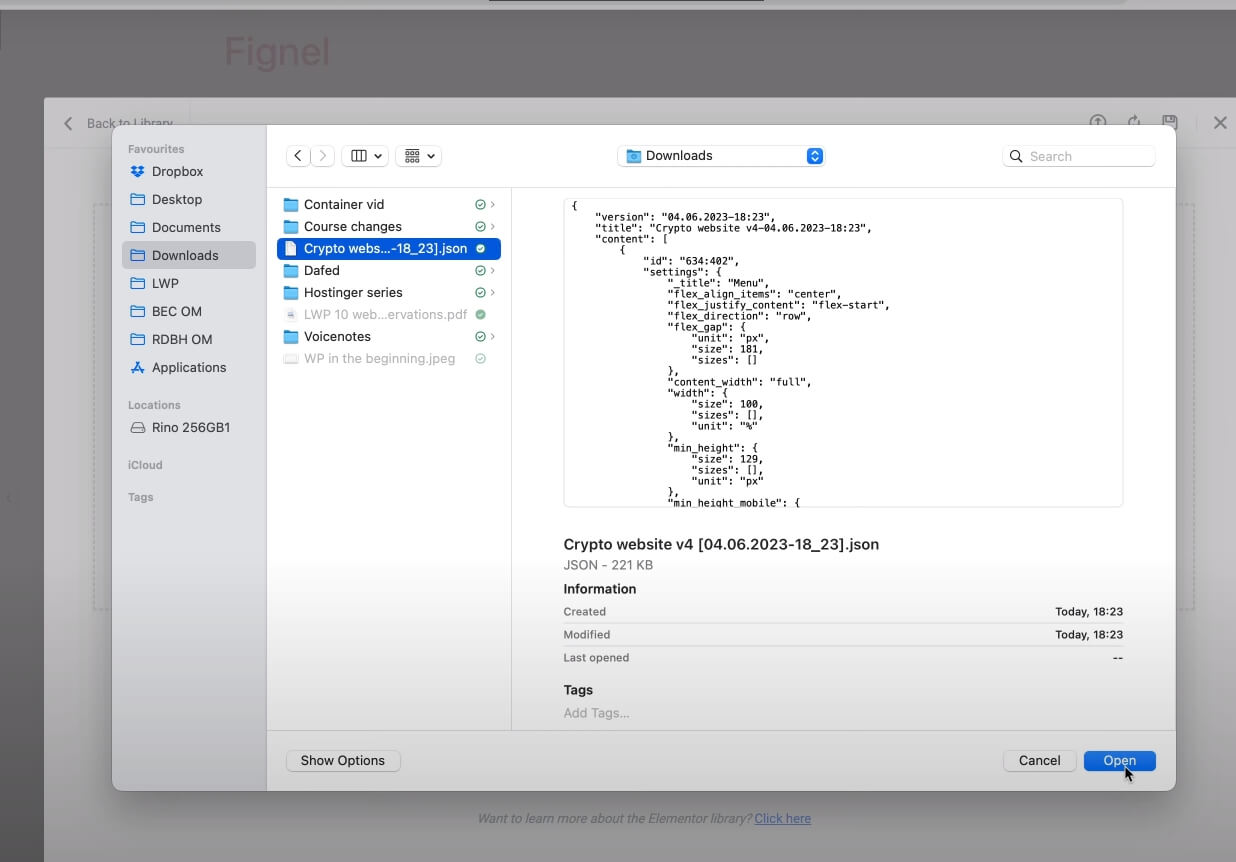
Impor Di Elementor
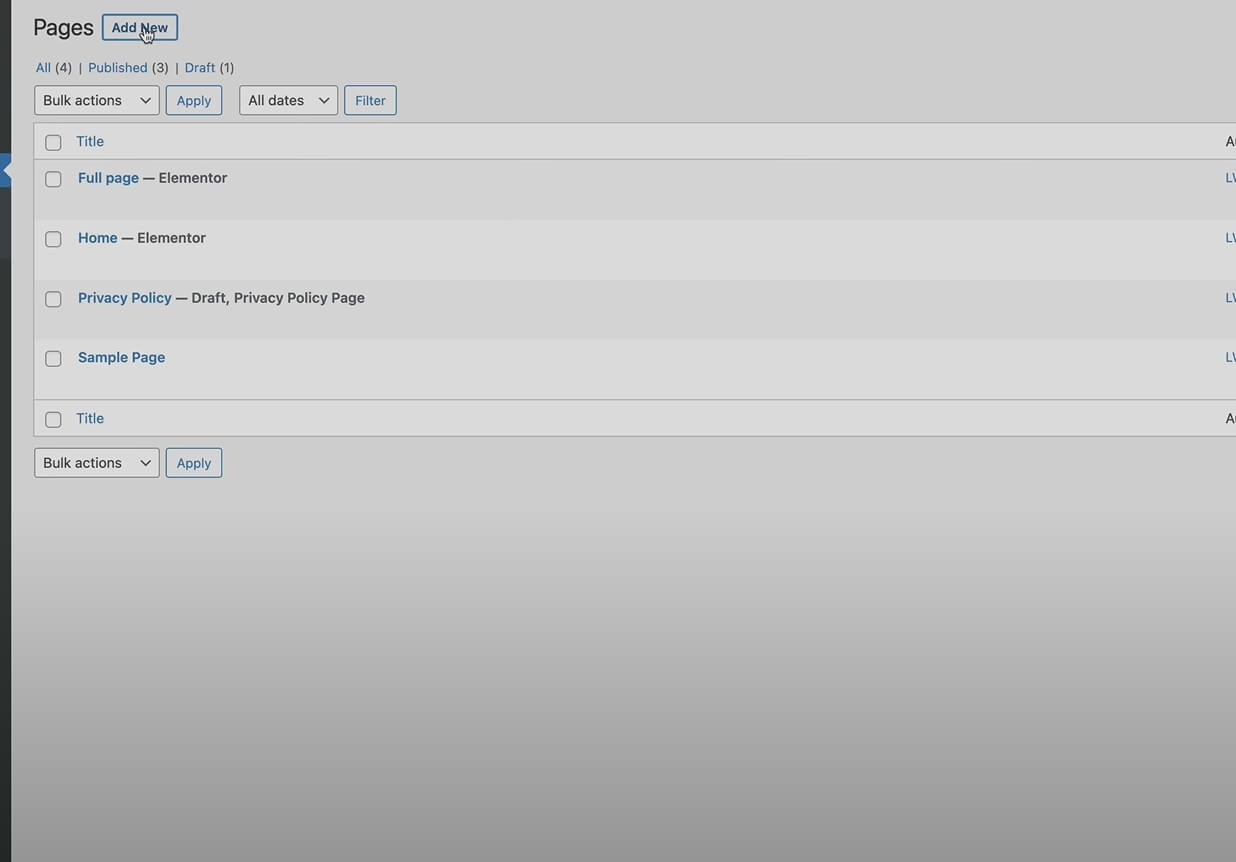
Buka situs web Anda dan tambahkan halaman baru. Dan buka dengan Elementor.

Sekarang klik tombol perpustakaan dan pilih unggah.

Sekarang impor file JSON.

Sekarang, Anda akan melihat beberapa opsi di sini yang menunggu untuk diimpor. Pilih bagian yang diharapkan dan klik impor dan terapkan.

Membuat perubahan
Setelah file diimpor, Anda akan melihat berbagai bagian kacau di sana. Itu karena Fignel hanya mendukung 60+ widget dan widget yang kami impor memiliki elemen yang memerlukan lebih dari apa yang ditawarkan alat ini. Jadi, jangan khawatir. Anda dapat menambahkan hal-hal itu secara manual.

Ikhtisar Fignel
Meskipun konsep dasar Fignel bersifat revolusioner, pelaksanaannya saat ini memiliki keterbatasan. Meskipun ada upaya cermat dalam mengikuti prinsip tata letak otomatis dan konfigurasi kontainer yang tepat, perbedaan muncul dalam interpretasi Fignel. Kecenderungan plugin terhadap penyesuaian berbasis piksel menghasilkan variasi, terutama terkait padding dan penyelarasan. Dalam domain desain seluler, kemanjuran Fignel berkurang, menyebabkan kesenjangan tipografi dan format. Desain yang sangat rumit yang melibatkan gambar latar belakang dan elemen lanjutan menghadapi hambatan dalam transisi.
Kesimpulan
Dari sudut pandang desainer berpengalaman yang berkomitmen terhadap potensi sinergis Elementor dan Figma, Fignel menawarkan proposisi nilai yang unik. Meskipun penyempurnaan diperlukan, antisipasi terhadap pertumbuhan dan kedewasaan Fignel sangat jelas. Sampai sekarang, alur kerja yang teruji dan benar tetap mempertahankan keunggulannya. Namun, lintasan Fignel dapat membentuk kembali lanskap alat desain, membuka jalan menuju konversi Figma ke Elementor yang mulus. Perjalanan menuju tujuan ini terus berlanjut, dan Fignel menunjukkan langkah signifikan ke arah yang benar.




