Hal terakhir yang diinginkan setiap perancang web adalah agar pengguna yang tidak puas meninggalkan situs web mereka karena tata letak yang berantakan dan sulit dinavigasi. Oleh karena itu, sangat penting untuk memahami bahwa bahkan nuansa sekecil apa pun dalam desain situs web dapat secara signifikan memengaruhi rasio pentalan, rasio konversi, dan banyak lagi. Akibatnya, kami telah menyusun daftar praktik terbaik mutlak untuk mengoptimalkan tata letak situs web dengan Elementor dalam artikel ini.

Menurut penelitian kredibilitas web Stanford, hingga 75% pengguna internet menilai legitimasi situs berdasarkan gaya visualnya. Sebaliknya, penelitian lain menemukan bahwa 38% konsumen meninggalkan situs web karena tata letak yang jelek.
Tidak ada yang suka menjelajahi situs web yang lambat dengan tata letak yang berantakan, palet warna yang bertentangan, atau desain yang tidak dapat dibaca dan sulit dinavigasi. Namun, ketika klien menemukan salah satu situs web ini, respons yang paling umum adalah mengeklik dan memilih situs lain untuk dikunjungi sebagai gantinya.
Akibatnya, sangat penting untuk membangun posting web dan halaman untuk situs Anda menggunakan strategi yang paling efektif. Tata letak situs web yang dioptimalkan dan menarik secara visual yang dikembangkan menggunakan praktik terbaik dapat meningkatkan lalu lintas, rasio konversi, keterlibatan, dan peringkat situs Anda. Perhatikan penjelasan tentang cara mencapai semua ini.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangMengoptimalkan Dengan Elementor

Gunakan Elementor , salah satu pembuat situs web WordPress gratis terpopuler, untuk membuat halaman web dengan cepat. Ini adalah pembuat halaman seret dan lepas yang memungkinkan Anda membuat situs web tanpa menulis kode apa pun hanya dalam beberapa menit.
Catatan: Â Gunakan tema yang ringan, memuat cepat, dan responsif seperti "Halo" atau "Flexia" untuk membantu Anda membuat tata letak situs web Anda seunik yang Anda inginkan.
Anda dapat dengan cepat membuat tata letak situs web WordPress berkinerja tinggi dengan Elementor dengan mengikuti praktik terbaik untuk tata letak situs web.
Header dan Footer

Header dan footer menyatukan konten Anda dan membuat situs Anda terlihat lebih profesional dalam waktu singkat. Ini adalah dua tempat di mana Anda meletakkan logo untuk situs web Anda dan tautan ke konten atau halaman web yang paling penting. Mereka penting karena mereka menunjukkan kepada dunia siapa Anda.
Namun, bagian ini juga bisa buruk untuk kinerja situs Anda jika memiliki terlalu banyak kolom, widget, dan logo.
Kami menyarankan agar Anda menjaga jumlah kolom di bagian header Anda maksimal dua. Ini akan membuat tata letak terlihat lebih baik.
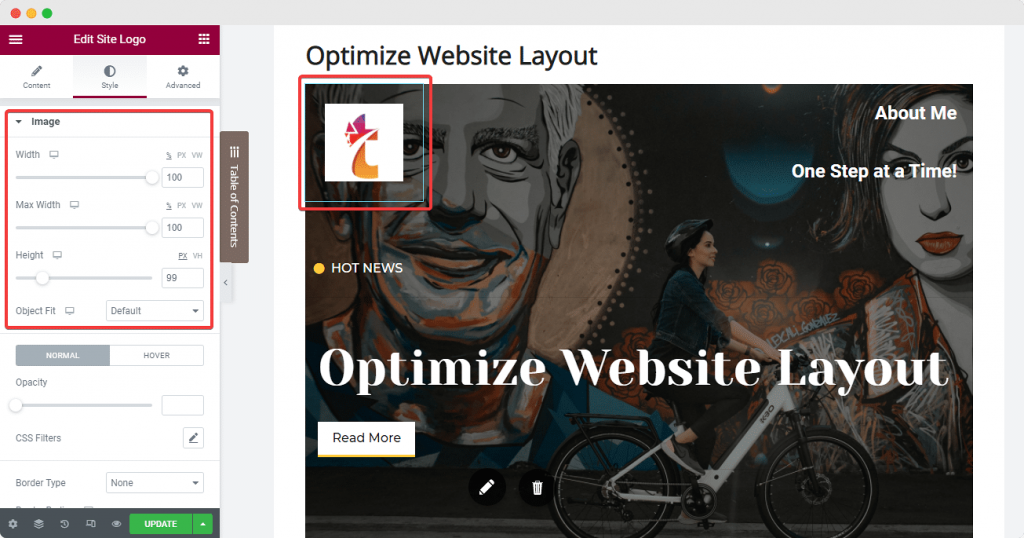
Elementor memiliki widget khusus yang memungkinkan Anda membuat dan menata logo situs web Anda dan membuatnya tampak seperti milik bisnis Anda. 'Tab Gaya' Elementor dapat membantu Anda mengatur dimensi yang benar untuk gambar yang ingin Anda gunakan saat mengunggahnya. Ini akan memastikan tata letak tidak bergeser saat halaman web dimuat. Juga, jangan lupa untuk menambahkan judul gambar yang relevan dan tag alt ke situs Anda untuk meningkatkan peringkat mesin pencari Anda.

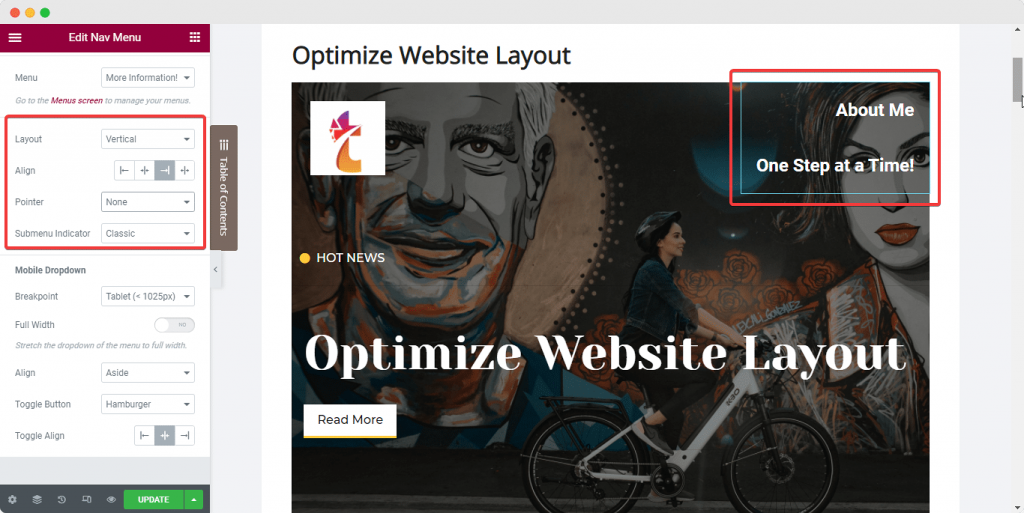
Selanjutnya, kita memiliki widget Nav Menu dari Elementor yang dapat kita letakkan di kolom ke-2 situs kita. Tambahkan halaman dan posting penting dengan mengatur "Layar Menu" di dasbor situs web Anda. Kemudian, gunakan tab "Konten" dan "Gaya" Elementor untuk mengubah tata letak. Ini adalah salah satu hal terbaik yang dapat Anda lakukan untuk menjaga kebersihan. Anda harus mengatur penunjuk ke "tidak ada."

Anda dapat menambahkan widget lain yang Anda butuhkan ke header Anda (seperti widget Daftar Ikon) tepat di sebelah Menu Nav di kolom yang sama.
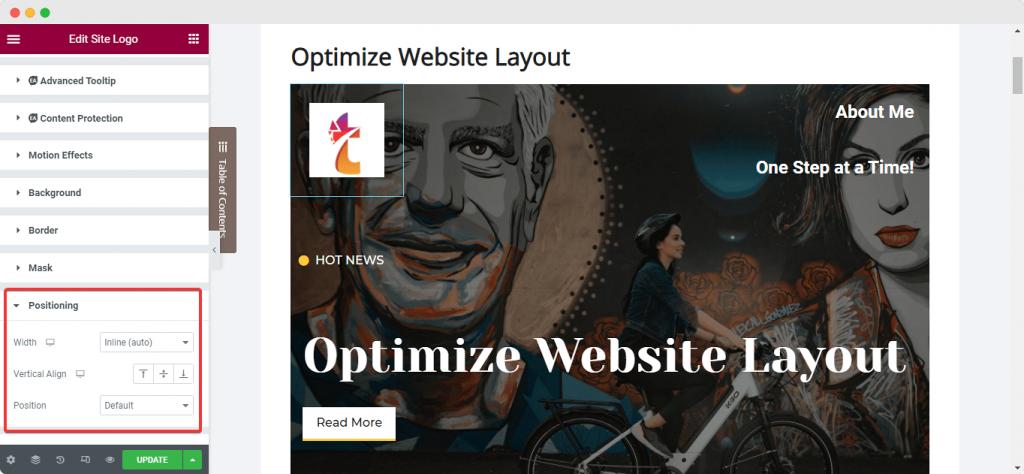
Untuk memastikan semuanya terlihat bagus, atur elemen sejajar satu sama lain dan atur posisi kolom agar pas dengan elemen lainnya. Berikut adalah langkah-langkah yang perlu Anda ikuti untuk mendapatkan tata letak terbaik:
Pastikan Anda telah memilih widget Anda. Kemudian, dari panel samping Elementor, klik tab "Lanjutan". Kemudian, di bawah "Pemosisian", pilih "Sebaris" dan atur lebar widget ke sana. Anda dapat melakukan ini sekarang, dan widget akan langsung berbaris satu sama lain.

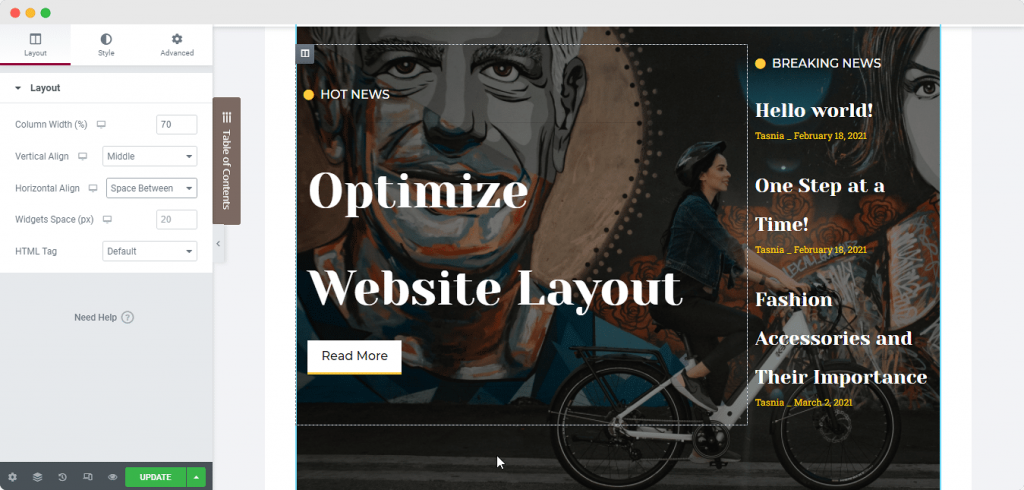
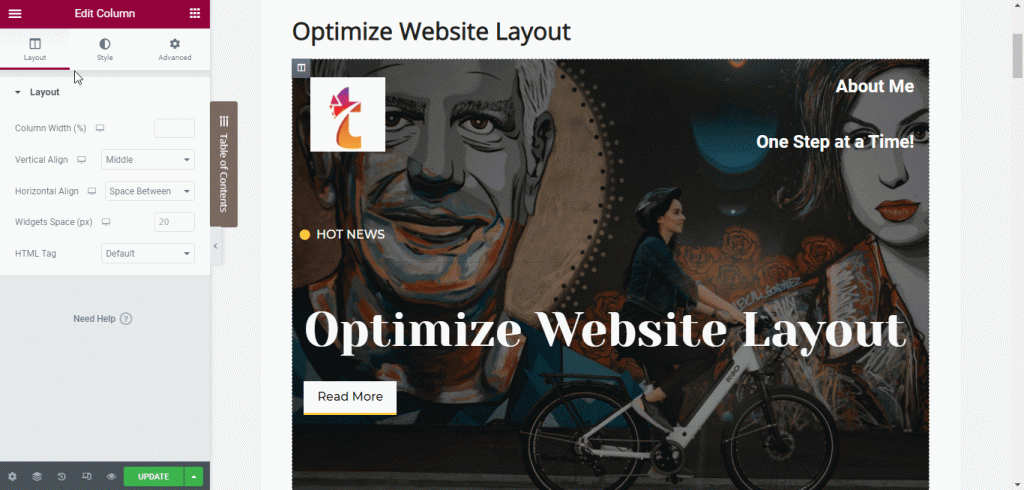
Selanjutnya, pilih kolom dan buka tab 'Layout'. Kemudian, atur kolom agar sejajar dengan widget. Kemudian, di bawah "Perataan Vertikal", pilih "Bawah". Di bawah "Sejajarkan Horizontal", pilih "Spasi Antara".
Mari kita bicara tentang Footer sekarang. Banyak pembuat situs web membuat kesalahan yang sama: Mereka menggunakan beberapa widget di Footer untuk menambahkan deskripsi, tautan, dan simbol hak cipta. Dalam hal ini, cara terbaik untuk membuat tata letak situs web Anda lebih efisien adalah dengan menggunakan widget yang dapat melakukan banyak hal dan mengurangi jumlah bagian di Footer.
Anda dapat menggabungkan beberapa widget menjadi satu bagian untuk menjaga Footer tetap bersih dan indah. Anda sekarang juga dapat membuat Footer yang berubah dengan tag Dinamis dari Elementor. Untuk mengetahui lebih lanjut, baca bagian teks khusus ini.
Bagian Pahlawan Situs Web
Di bagian selanjutnya, kita akan berbicara tentang Bagian Pahlawan dari halaman situs web Anda atau spanduk yang muncul di bagian atas halaman. Cara terbaik untuk membuat bagian ini terlihat bagus adalah dengan menggunakan spanduk dengan teks tebal yang mudah dilihat orang di situs web.

Untuk membuat teks menonjol di atas latar belakang atau gambar apa pun di Spanduk Pahlawan Anda, gunakan opsi perataan kolom untuk menempatkan teks di tempat yang Anda inginkan. Anda akan ingin melakukan hal yang sama seperti yang Anda lakukan untuk bagian header. Pilih kolom lagi, atur perataan vertikal ke "Tengah", lalu atur bantalan sesuai kebutuhan untuk memastikan tata letak seefisien mungkin.
Gunakan Opsi Gaya Global
Untuk memastikan situs web Anda terlihat sama di seluruh dunia, kami menyarankan Anda untuk mengikuti standar Gaya Global. Jika Anda ingin mempelajari cara membuat situs web Anda terlihat lebih baik dengan Elementor, lihat tips di bawah ini:

Gunakan Font Global
Cara terbaik untuk membuat situs Anda terlihat lebih baik adalah dengan tidak menggunakan lebih dari dua font teks yang berbeda. Sebagai gantinya, kami menyarankan Anda menggunakan Font Global Elementor untuk menyetel font yang sama di seluruh situs web Anda.

Menggunakan fitur Sistem Desain Elementor, Anda dapat dengan cepat mengatur palet warna dan serangkaian gaya font yang dapat Anda gunakan di semua widget dan halaman web di situs web Anda dari satu tempat. Anda juga dapat membuat semua halaman web dan posting Anda terlihat sama karena ini.
Anda dapat mengatur font global agar tetap sama jika Anda memilihnya dari menu hamburger di sudut kiri atas panel samping Elementor. Untuk melakukan ini, klik menu hamburger dan pilih "Pengaturan Situs."
Klik opsi 'Global Font' di bawah bagian 'Design System'. Kemudian pilih font utama, sekunder, teks, dan aksen yang Anda suka, seperti yang ditunjukkan pada gambar di bawah ini.
Gunakan Warna Global
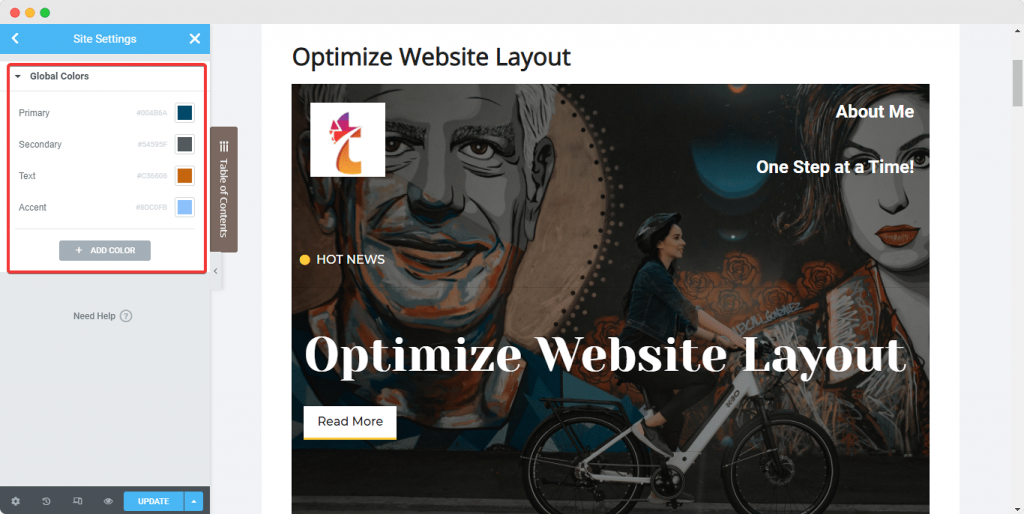
Seperti Global Fonts, Elementor memungkinkan Anda mengatur beberapa Warna Global untuk situs web Anda. Anda dapat melakukan ini dengan cara yang sama. Anda dapat melakukannya lagi dari panel samping Elementor di halaman web mana pun: klik "Pengaturan Situs."

Kali ini, klik opsi "Warna Global". Anda akan melihat empat warna dasar Elementor default: Primer, Sekunder, Teks, dan Aksen. Anda dapat memilih mana yang ingin Anda gunakan. Warna-warna ini dapat diubah dan diberi nama baru. Anda juga dapat menambahkan warna baru. Segera setelah Anda mengubah Warna Global ini, Anda dapat langsung melihat perubahannya, dan perubahan tersebut akan diterapkan ke seluruh situs secara bersamaan!
Pisahkan Teks Dari Latar Belakang
Kontras yang baik antara teks dan latar belakang penting untuk setiap situs web, jadi pastikan keduanya cukup. Informasi yang tidak dapat dibaca merusak skor situs web Anda dan juga dapat membuat orang pergi. Teks harus selalu mudah dibaca, apa pun yang terjadi.

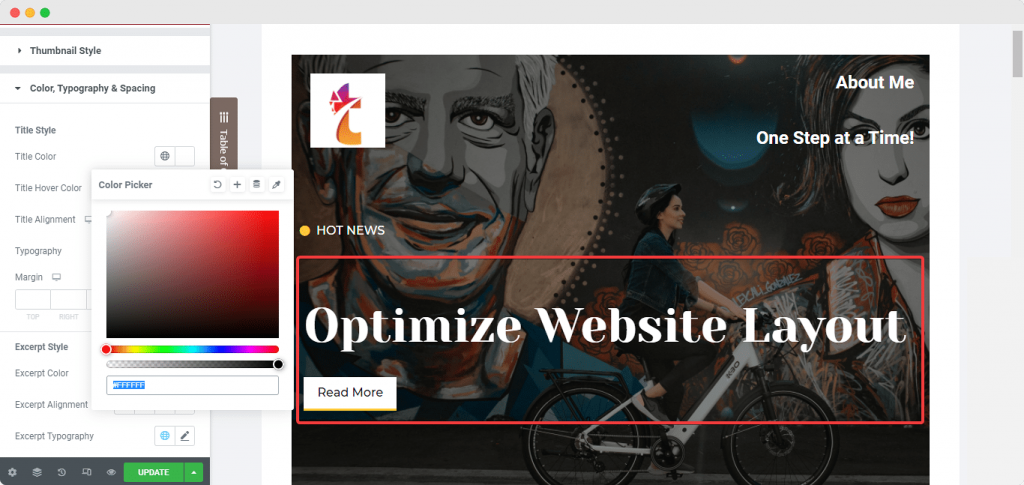
Selalu pastikan bahwa teks di situs web Anda terlihat jelas dan mudah dibaca dengan memastikan bahwa teks tersebut menonjol dengan warna latar belakang atau gambar tempat teks tersebut ditempatkan. Dan dengan bantuan tab 'Styling' pada panel samping Elementor, Anda dapat mengubah warna teks pada salah satu widget yang Anda gunakan.
Pengoptimalan Gambar
Sebaiknya tambahkan gambar ke posting blog Anda jika Anda ingin mereka melakukannya dengan baik dengan pembaca Anda. Gambar dan GIF membantu Anda mempertahankan perhatian pengguna untuk waktu yang lebih lama. Untuk pengalaman pengguna terbaik dan tata letak situs web terbaik, Anda harus menggunakan gambar berkualitas tinggi di situs web Anda agar terlihat terbaik. Gunakan teks dan atribut ALT untuk semua gambar di situs Anda agar lebih mudah diakses.

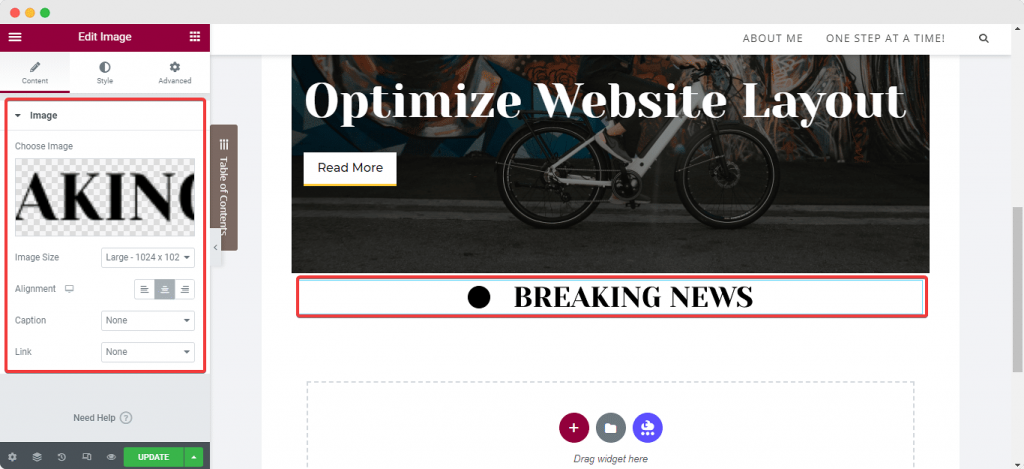
Cara lain untuk membuat situs Anda berjalan lebih cepat adalah dengan mengatur dimensi gambar Anda. Itu memudahkan hal-hal untuk memuat dengan cepat sambil tetap memiliki kualitas yang baik. Menggunakan tingkat kompresi rendah juga dapat membuat gambar Anda terlihat lebih baik di situs Anda. Saat Anda menggunakan widget 'Gambar' dari Elementor untuk menambahkan gambar ke halaman web Anda, Anda dapat mengatur ukuran dan perataan dari tab 'Konten' widget.
Misalnya, Anda dapat mengubah bantalan dan posisi gambar dari tab 'Gaya'. Anda juga dapat mengubah dimensi gambar, filter CSS, opacity, border, dan sebagainya dari tab ini, serta padding gambar.
Pastikan Responsif
Jika Anda ingin melihat situs web, Anda lebih mungkin melakukannya di ponsel sekarang daripada sebelumnya. Jadi, jika Anda tidak membuat tata letak situs web WordPress Anda lebih ramah seluler, Anda akan kehilangan banyak peluang untuk menghasilkan lebih banyak uang.

Untuk memastikan bahwa orang-orang memiliki pengalaman yang baik di perangkat seluler mereka, Anda perlu membuat tata letak situs web yang sederhana dan bersih serta dioptimalkan. Menggunakan pengaturan 'Lebar Kustom' untuk widget dan elemen Elementor, Anda dapat membuatnya lebih besar. Saat Anda menggunakan lebar khusus, Anda tidak akan mengubah bagian di situs web Anda. Sebagai gantinya, lebar bagian akan diubah sehingga semua konten dapat dilihat di perangkat apa pun.
Kata-kata Terakhir
Memiliki situs web yang dioptimalkan dengan baik sangat penting karena membantu orang yang mengunjungi situs web Anda menjadi lebih sukses. Ini adalah tujuan setiap orang yang datang ke situs Anda: untuk mendapatkan jawaban, memecahkan masalah, atau menyelesaikan tugas tertentu. Elementor mendorong Anda selangkah lebih maju dalam proyek ini sehingga Anda bisa mendapatkan hasil terbaik untuk uang Anda. Saya harap artikel ini akan membantu Anda meningkatkan situs Elementor Anda.




