Gambar menempati sebagian besar situs web kami, apa pun jenis situs web yang Anda miliki. Bahkan, terkadang sumber gambar mengambil sebagian besar situs web kita. Dalam kasus seperti itu, penting untuk mengoptimalkan ruang untuk kerja situs web yang lebih baik.

Situs web yang berkinerja lebih baik selalu memiliki lebih banyak peluang untuk mempertahankan pengguna dan pengoptimalan gambar adalah salah satu faktor kunci dalam membuat situs web Anda berkinerja lebih baik. Dalam tutorial ini, kita akan membahas cara mengoptimalkan gambar dengan Elementor di WordPress.
Optimol

Optimole adalah plugin WordPress yang sepenuhnya kompatibel dengan Elementor yang memungkinkan pengoptimalan untuk gambar WordPress Anda dan meningkatkan kinerja.
Optimole mengoptimalkan di cloud yang berarti semua gambar yang dikirim akan ada di cloud dan Anda masih bisa menyimpan gambar asli Anda. Selain itu, Optimole memungkinkan Anda untuk mengoptimalkan GIF, menetapkan pengecualian, dan memberi tanda air pada gambar Anda.
Cara Mengoptimalkan Gambar WordPress Dengan Optimole
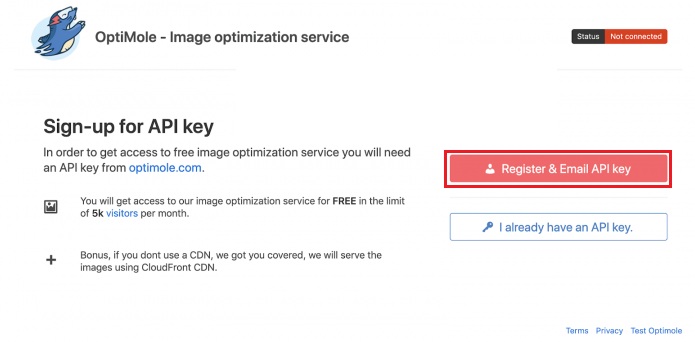
Setelah Anda menginstal dan mengaktifkan plugin Optimole di WordPress Anda, itu akan meminta Anda untuk API karena menggunakan jaringan cloud. API ini akan menghubungkan WordPress Anda ke layanan Optimole. Tekan Daftar dan Email API Key untuk melanjutkan.

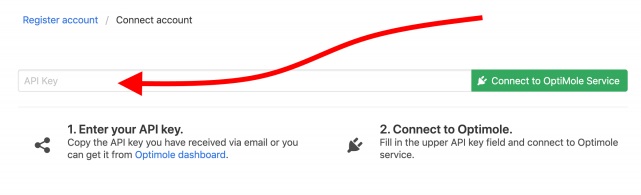
Anda akan menerima Kunci API di email Anda yang terkait dengan jaringan cloud. Masukkan API Key dan Anda akan diarahkan ke Panel Optimole .
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
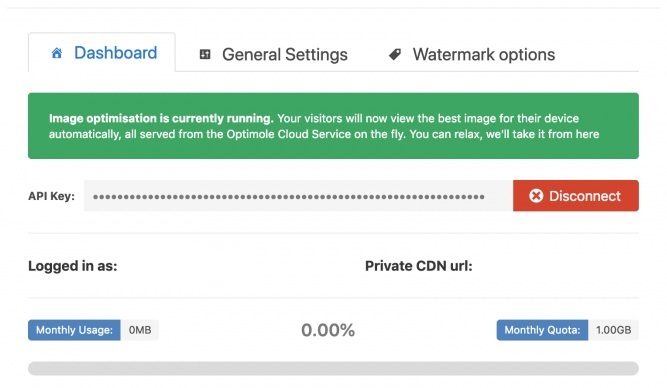
Dasbor Optimole utama Anda akan muncul di layar Anda.

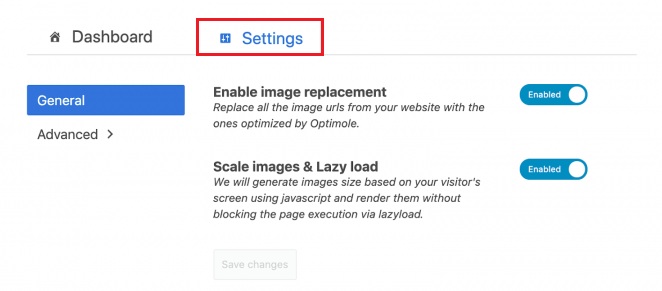
Pada titik ini, Optimole baik untuk digunakan dan bekerja dengan autopilot untuk sebagian besar situs web. Untuk pengaturan lebih lanjut, mari beralih ke Tab Pengaturan .

Di sini Anda akan melihat dua opsi dan Anda harus mengaktifkan keduanya. Untuk yang pertama, Optimole akan mengganti semua gambar Anda sebelumnya dengan yang dioptimalkan. Opsi terakhir agak lebih berguna karena akan mengoptimalkan gambar berdasarkan perangkat pengguna dan area pandang.
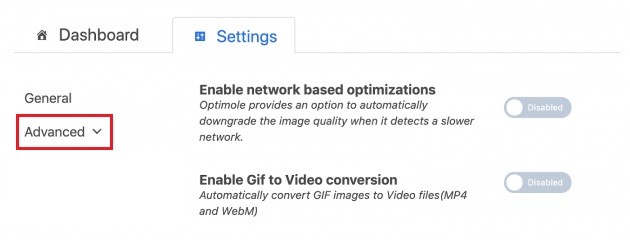
Untuk opsi setelan lainnya, alihkan ke Tab Lanjutan .

Mari luangkan waktu sejenak dan pahami semua opsi lanjutan ini.
- Optimalisasi Berbasis Jaringan: Opsi ini cukup berguna jika Anda ingin mengirimkan gambar berat kepada pengguna dengan koneksi internet yang lebih lambat. Optimole akan menurunkan kualitas gambar segera setelah mendeteksi pengguna dengan koneksi internet yang lambat.
- Konversi GIF ke Video: Jika Anda mengunggah banyak GIF animasi, opsi ini cukup berguna. Karena itu akan mengambil semua GIF Anda dan mengubahnya menjadi video secara otomatis.

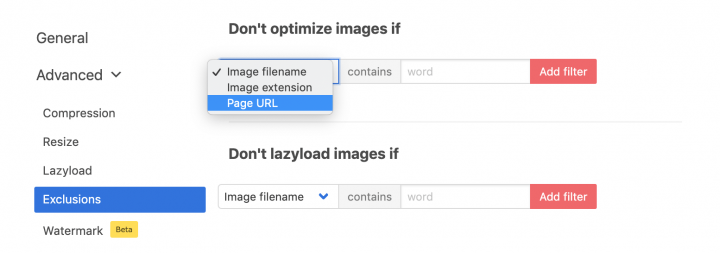
- Pengecualian: Opsi ini untuk semua gambar yang tidak ingin Anda optimalkan. Anda dapat secara khusus memilih gambar-gambar itu dan mereka akan dihilangkan dari proses optimasi.

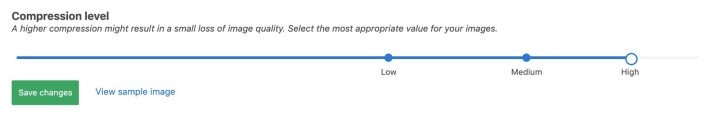
- Tingkat Kompresi: Yang ini cukup jelas. Pastikan untuk memilih jumlah kompresi yang tepat jika Anda tidak ingin gambar Anda kehilangan kualitas. Kami menyarankan Anda untuk melihat pratinjau gambar di setiap level untuk mendapatkan ide yang lebih baik.
Cara Mengintegrasikan Elementor Dengan Optimale
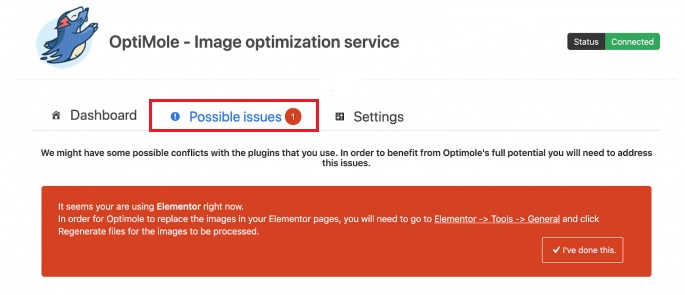
Jika Anda telah mengaktifkan Elementor di situs web Anda, opsi berikut akan muncul di dasbor Optimole .

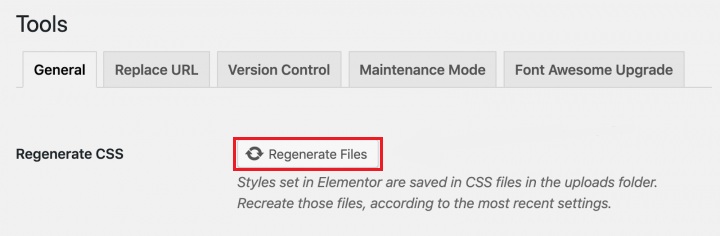
Buka Alat dari Elementor di Admin WordPress dan kemudian Regenerasi CSS .

Dan sekarang Optimole akan mulai bekerja dengan sempurna di WordPress Anda bersama Elementor .
Ini adalah bagaimana Anda dapat mengoptimalkan gambar Anda dengan Optimole dan Elementor Page Builder . Untuk lebih banyak posting kami, pastikan untuk bergabung dengan kami di Facebook  dan Twitter kami .




