Kita semua tahu bagaimana menggunakan gambar berukuran penuh dapat memperlambat situs web dan menghabiskan banyak kapasitas penyimpanan. Juga benar bahwa mengompresi gambar-gambar itu satu per satu bisa sangat merepotkan. Solusi yang akan kami jelaskan di sini adalah plugin WordPress yang dikenal sebagai Smush .

Smush adalah plugin WordPress terkenal yang digunakan untuk optimasi gambar. Ini mengompresi dan mengubah ukuran gambar untuk menghemat penyimpanan dan mengurangi beban di server, yang menghasilkan mempercepat situs WordPress.
Plugin ini memberi Anda alat otomatis yang sangat memudahkan seluruh proses kompresi. Sebagian besar waktu, itu akan bekerja di latar belakang tanpa Anda harus melakukan sesuatu yang istimewa.

Karena kami tidak dapat membuat daftar semua fitur yang tersedia dalam satu kalimat, mari kita coba meringkas fitur apa saja yang tersedia.
Fitur Utama
- Kompresi Tanpa Rugi
- Smush Massal
- Mengubah Ukuran Gambar
- Optimasi Otomatis
- Kompatibel multi-situs
- Beban Malas
- Deteksi Gambar Ukuran Salah
- Tanpa Batas Bulanan
Langkah-langkah Untuk Mengompresi Gambar Menggunakan Smush
Mari kita bahas cara-cara ini, satu per satu dan bagaimana Anda dapat menggunakannya.
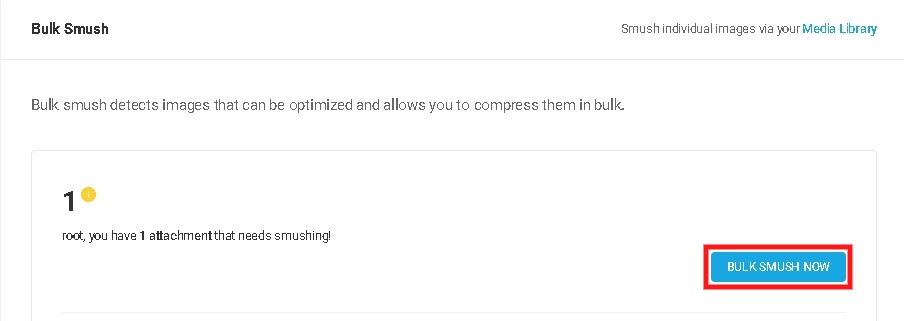
1. Bulk Smush
Setelah Anda menginstal dan mengaktifkan Smush ke situs WordPress Anda, ia mulai mencari gambar yang memerlukan kompresi.

Bulk Smush akan berjalan secara otomatis dan menunjukkan jumlah gambar yang terdeteksi yang dapat dikompresi. Dengan satu klik Anda dapat mengompres semua gambar di situs WordPress Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangJuga, Setiap kali Anda menambahkan lebih banyak gambar, Bulk Smush akan berjalan melalui mereka untuk menemukan apakah mereka perlu dikompresi lebih banyak.
Ini akan menunjukkan kepada Anda jumlah gambar yang perlu dikompresi, dan dengan satu klik, Anda dapat mengompres semua gambar ini sekaligus.
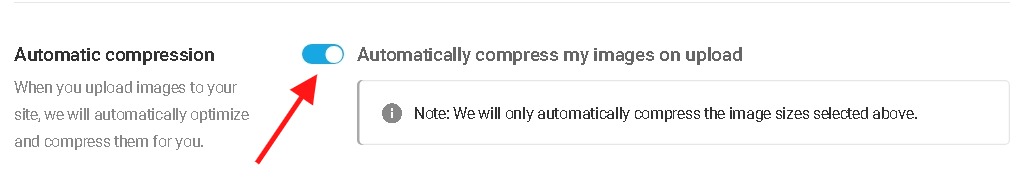
2. Kompresi Otomatis
Anda juga dapat memilih untuk mengompres gambar-gambar ini secara otomatis jika Anda puas dengan fungsi Bulk Smush.

Setelah Anda mengaktifkan Kompresi Otomatis, Anda tidak perlu lagi menggunakan Bulk Smush. Ini akan dengan cepat memampatkan semua gambar tepat setelah Anda mengunggahnya.
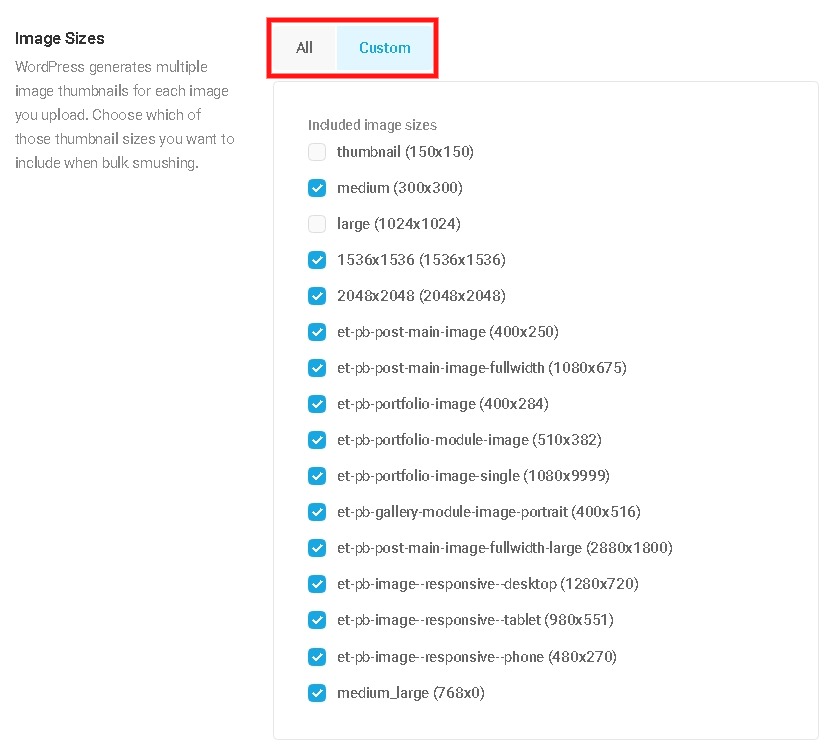
3. Pilih gambar untuk dikecualikan
Ada panel Ukuran Gambar yang memungkinkan Anda memilih beberapa gambar mini gambar untuk mengabaikan gambar yang tidak ingin Anda kompres.

Opsi ini memungkinkan Anda untuk mengompres hanya gambar kecil karena beberapa orang tidak ingin mengompres gambar besar agar memiliki kualitas suara yang sama.
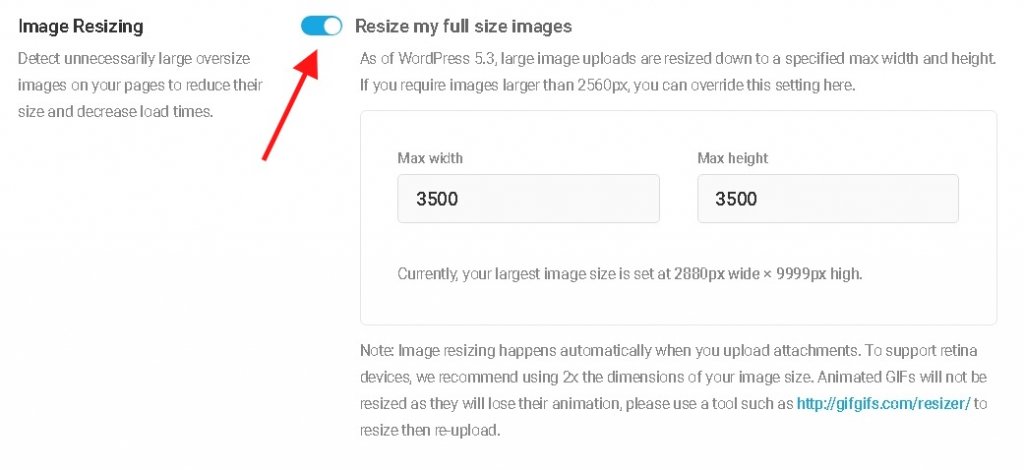
4. Mengubah Ukuran Gambar
Beberapa gambar terlalu besar untuk diunggah di WordPress, karena WordPress 5.3 secara otomatis mengubah ukuran gambar menjadi lebar dan tinggi 2560px. Gambar yang diubah ukurannya ini disebut "asli baru".
Meskipun terkadang, ada kebutuhan untuk mengunggah gambar yang lebih besar dari 2560 piksel. Smush dapat dengan cepat membantu Anda dengan itu di panel pengubahan ukuran gambar.

Mengaktifkan pengaturan ini akan memungkinkan Anda untuk menyimpan gambar yang lebih besar dari 2560px sementara Anda dapat membuat ukuran besar khusus Anda.
Gambar yang telah diubah ukurannya sebelum diunggah mungkin tidak memerlukan pengaturan ini sementara itu membuang banyak waktu untuk mengubah ukuran foto secara manual.
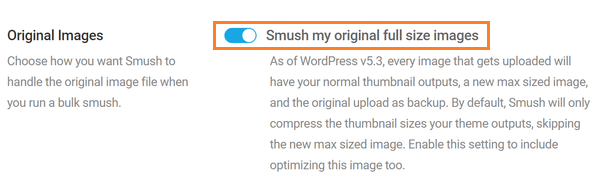
Setelah Anda memutuskan ukuran gambar besar Anda, sekarang Anda dapat memastikan bahwa Anda menginginkannya Smushed.

Untuk ini, Anda harus pergi ke Gambar Asli karena Smush tidak secara otomatis mengompresi gambar asli, tidak seperti gambar mini sementara pengaturan ini hanya tersedia di Smush Pro .
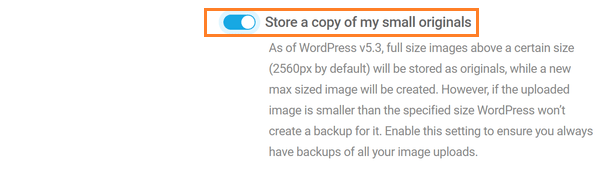
Smush menjamin kompresi lossless sementara mungkin ada orang yang ingin memiliki cadangan sehingga mereka dapat kembali ke gambar asli yang diunggah.

Untuk ini, Smush memungkinkan pengguna dengan opsi untuk menyimpan salinan asli kecil saya, yang memungkinkan Anda untuk memiliki cadangan gambar asli Anda.
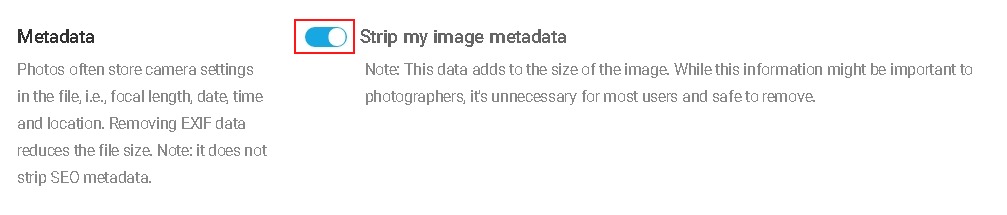
5. Metadata
Beberapa data yang disertakan dengan gambar yang kami unggah tidak penting bagi pengguna acak, tidak seperti fotografer.
Data ini aman untuk dihapus menggunakan fitur metadata Smush, Anda dapat melakukannya dengan mudah.

Fitur ini akan membantu Anda menghapus semua data yang berlebihan dan tidak penting seperti lokasi foto, yang mungkin mengarahkan pengguna ke lokasi Anda atau serial kamera, yang dapat melacak gambar yang diambil dari kamera yang sama.
Namun, sebagian besar dari ini sangat tidak mungkin terjadi, tetapi sekarang jauh lebih masuk akal untuk menghapus data yang tidak penting.
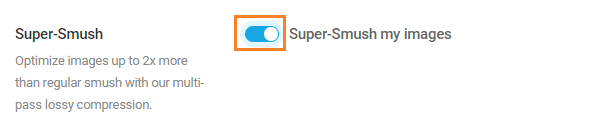
6. Super Smush
Adalah normal untuk tertarik dan fokus pada penyimpanan dan kecepatan situs. Dan jika Anda salah satu dari orang-orang itu, dengan Super-Smush, Anda dapat mengompres gambar-gambar ini dua kali lebih banyak.

Ini juga salah satu fitur yang datang dengan versi premium dari Smush, yaitu Smush Pro .
Ini akan menghilangkan data yang berlebihan sebanyak mungkin tanpa mengorbankan kualitas gambar. Dan bisa memperkecil ukuran file hingga dua kali lipat.
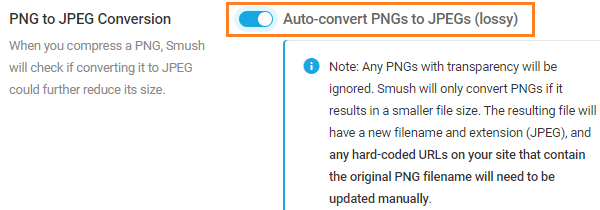
Konversi PNG ke JPEG:
Cara yang lebih sederhana dan efektif untuk mengompresi gambar Anda adalah dengan menggunakan format JPEG, bukan PNG. Secara otomatis akan mengurangi ukuran gambar Anda.
Smush Pro akan memungkinkan Anda melakukannya dengan satu klik di panel Konversi PNG ke JPEG .

Meskipun mungkin sulit untuk memutuskan gambar mana yang harus Anda simpan sebagai PNG dan mana yang dapat dikonversi ke JPEG.
Untuk gambar yang berisi grafik dan teks seperti tangkapan layar mungkin kehilangan kualitas dan tampak berbintik di situs WordPress Anda. Untuk memastikan kualitas yang konsisten, Anda mungkin tidak ingin mengonversi jenis gambar ini menjadi JPEG.
Demikian pula, Untuk foto-foto di mana 10% penurunan kualitas tidak akan menonjol, dapat dikonversi ke JPEG untuk menghemat beberapa penyimpanan.
Kesimpulan:
Kita semua tahu betapa pentingnya mengurangi beban dari server untuk menjaga situs tetap cepat sehingga pengguna tidak meninggalkan situs saat sedang memuat.
Mengoptimalkan ukuran gambar bisa menjadi cara yang bagus untuk melakukannya dan Smush ada untuk membantu Anda tidak hanya dengan mudah tetapi juga cepat dan dapat menghemat banyak waktu.
Dengan cara ini, Anda dapat meningkatkan skor Google PageSpeed Anda . Selain itu, ada banyak fitur lain yang ditawarkan oleh Smush untuk memperkuat pengalaman situs web Anda.
Bagaimana Anda mengompres gambar Anda untuk mempercepat situs Anda? Plugin mana yang Anda gunakan dan bagaimana pengalaman Anda dengan mereka?
Beri tahu kami tentang cara Anda mengompresi dan mengubah ukuran gambar di komentar di bawah.




