Apakah Anda bosan dengan situs WordPress Anda yang memiliki tampilan lama yang sama? Apakah Anda ingin mengembangkan desain yang menarik secara visual dan terkini yang akan meninggalkan kesan mendalam bagi pengunjung Anda? Jadi tidak perlu mencari lagi! Kita akan memasuki dunia peralihan yang menarik dari tata letak berbasis wadah ke tata letak berbasis kolom di WordPress dalam panduan lengkap ini.

Apa itu Desain Kontainer dan Kolom?
Desain wadah dan kolom adalah dua elemen desain web yang memengaruhi cara informasi situs web Anda ditampilkan. Wadah adalah blok konten yang menampung beberapa elemen seperti teks, gambar, tombol, dan sebagainya. Sebaliknya, kolom adalah semacam tata letak yang memungkinkan penempatan konten secara berdampingan.
Meskipun kontainer berguna untuk menangani beberapa elemen dalam satu wilayah situs web Anda, desain kolom memungkinkan lebih banyak fleksibilitas dan personalisasi. Anda dapat, misalnya, merancang tata letak alternatif untuk berbagai ukuran layar, mengubah ruang dan orientasi konten, dan menambahkan sidebar khusus ke halaman Anda.
Mengonversi dari kontainer ke kolom dapat berguna dalam situasi berikut:
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang- Anda ingin membuat tata letak konten yang lebih ramping dan terstruktur.
- Anda ingin meningkatkan daya tanggap dan adaptasi situs web Anda ke berbagai perangkat
- Anda ingin meningkatkan kecepatan dan kinerja situs web Anda.
Mengapa Beralih ke Berbasis Kolom Di WordPress
Kolom memberikan pendekatan yang menarik untuk menyiapkan dan menyajikan materi Anda. Mereka memungkinkan Anda membuat karya yang menarik secara visual dan terletak berdampingan, masing-masing dengan konten berbeda. Kolom memberikan kerangka yang menarik secara visual dan teratur untuk menampilkan entri blog Anda saat ini, menampilkan sorotan produk, atau menyajikan portofolio Anda.
Sebagai pemilik situs, penting untuk selalu mengikuti tren desain dan memberikan pengalaman pengguna yang menarik. Meskipun berguna, tata letak wadah klasik mungkin terasa ketinggalan jaman dan terkadang kurang menarik secara visual. Anda dapat membuka tingkat kreativitas dan fleksibilitas desain yang baru dengan beralih ke struktur berbasis kolom.
Kami akan memandu Anda melalui setiap langkah proses dalam artikel ini, memastikan mudah bagi Anda untuk mengubah situs web Anda dari gaya penampung ke tata letak kolom.
Cara Mengonversi Dari Kontainer ke Kolom di WordPress
Mengubah dari wadah ke kolom WordPress adalah proses tujuh langkah yang dapat diselesaikan dalam hitungan menit. Namun, sebelum memulai proses konversi, Anda harus menyelesaikan beberapa aktivitas pra-konversi untuk memastikan kelancaran transfer.
Prosedur Pra-Konversi
Sebelum mengonversi situs WordPress Anda dari container ke kolom, ada beberapa langkah yang harus Anda lakukan untuk menjamin prosesnya berjalan lancar dan tanpa mempengaruhi kegunaan dan pengoperasian situs web Anda.
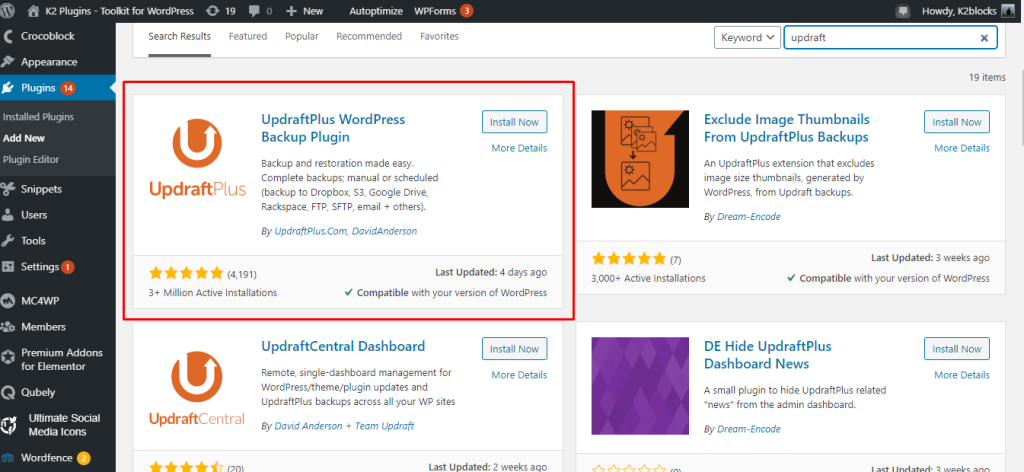
Buat cadangan situs web Anda. Mencadangkan situs web Anda memastikan jika terjadi kesalahan, Anda dapat segera memulihkannya ke versi sebelumnya. Anda dapat mencadangkan situs web Anda menggunakan plugin seperti UpdraftPlus .

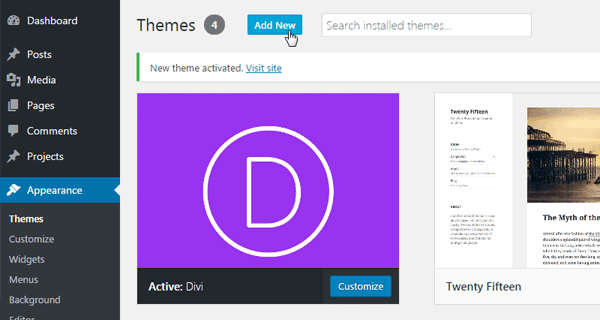
Sebelum melakukan modifikasi apa pun pada situs web Anda, pilih tema baru dan ujilah. Tema baru harus mendukung desain kolom serta pembuatan sidebar khusus. Tema populer yang menyediakan fungsionalitas ini kepada pengguna termasuk Elementor , Divi , dan Beaver Builder.
Matikan plugin yang berlebihan untuk meningkatkan efisiensi dan kecepatan situs web. Plugin dapat menyebabkan situs web Anda melambat dan menyebabkan masalah dengan tema baru Anda. Anda dapat mendeteksi dan menonaktifkan plugin yang tidak diperlukan dengan menggunakan plugin seperti Plugin Organizer atau Plugin Performance Profiler .
Buatlah lingkungan pementasan untuk menguji perubahan baru sebelum merilisnya ke publik. Lingkungan pementasan adalah duplikat situs web Anda yang dapat digunakan untuk pengujian tanpa memengaruhi situs sebenarnya. Anda dapat menggunakan plugin seperti WP Staging, Duplicator, dan Updraftplus untuk membuat lingkungan pementasan untuk situs web Anda.
7 langkah utama untuk konversi kami adalah sebagai berikut:
Langkah 1: Pilih Tema Berbasis Kolom atau Pembuat Halaman
Ada berbagai pilihan tema gratis dan premium yang mencakup fungsionalitas kolom. Ada beberapa opsi populer yang dapat Anda pilih, antara lain; Elementor , Divi , Beaver Builder, dan WP Bakery.
Langkah 2: Instal dan Aktifkan Tema atau Pembuat Halaman Pilihan Anda
Instal dan aktifkan tema atau pembuat halaman pilihan Anda di situs WordPress Anda. Jika Anda menggunakan pembuat halaman, Anda mungkin perlu memasang plugin lain. Untuk memastikan instalasi berhasil, ikuti instruksi yang diberikan oleh penyedia pembuat tema atau halaman.
Untuk menginstal Elementor , buka Plugin > Add New dan cari plugin dengan mengetikkan namanya.

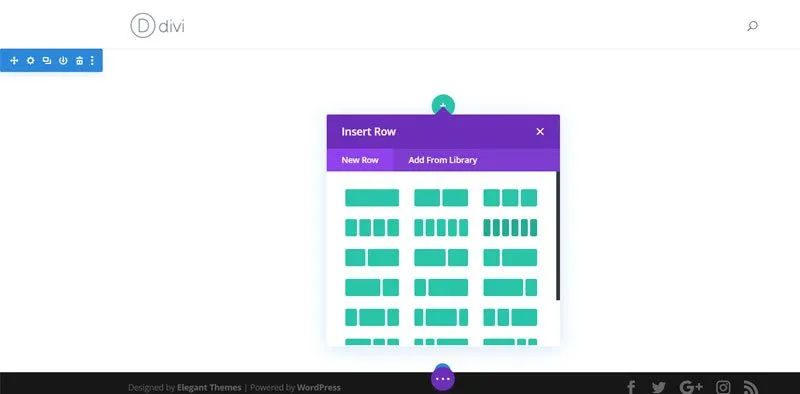
Untuk menginstal Divi , Anda perlu mengunjungi situs resmi mereka dan membeli plugin, lalu masuk ke dasbor Anda dan mengunggah.

Langkah 3: Buat Halaman Baru atau Edit Halaman yang Sudah Ada
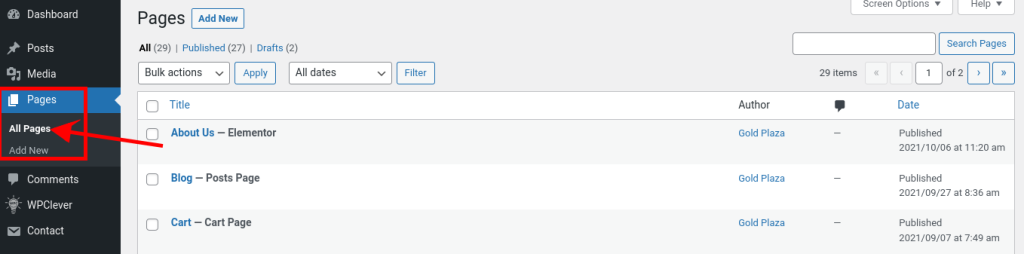
Arahkan ke halaman yang ingin Anda ubah tata letaknya menjadi kolom. Buatlah halaman baru jika Anda memulai dari awal. Untuk mengonversi halaman yang ada, navigasikan ke halaman tersebut di dashboard WordPress Anda ke Pages > All Pages .

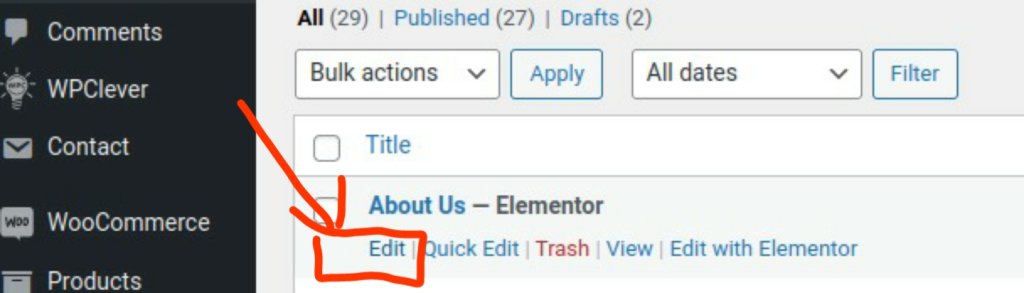
Untuk mengedit halaman tertentu, arahkan kursor ke nama halaman yang Anda lihat di layar dan klik tombol "Edit".

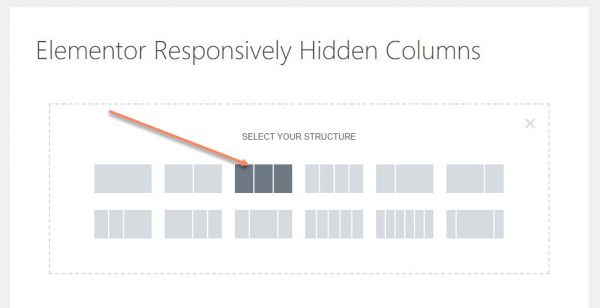
Langkah 4: Akses Opsi Tata Letak Kolom
Metode untuk mendapatkan pilihan tata letak kolom mungkin berbeda tergantung pada tema atau pembuat halaman yang Anda gunakan. Opsi ini biasanya ditemukan di antarmuka pembuat halaman atau di dalam editor halaman. Telusuri tombol atau pengaturan yang memungkinkan Anda menambahkan kolom.


Langkah 5: Tambahkan dan Konfigurasikan Kolom
Setelah Anda mengakses pilihan tata letak kolom, Anda dapat menambahkan dan mengonfigurasi kolom sesuai kebutuhan. Item kolom mungkin sering diseret dan dilepas ke situs web Anda dan disesuaikan lebar dan lokasinya. Beberapa pembuat halaman menyediakan tata letak kolom yang telah dirancang sebelumnya yang dapat Anda pilih dan ubah.
Langkah 6: Sesuaikan Konten Kolom
Sekarang saatnya mengisinya dengan konten. Di setiap kolom, Anda dapat memasukkan teks, gambar, video, atau item lain yang Anda inginkan. Gunakan kemampuan dan opsi pembuat halaman untuk menyesuaikan materi dalam setiap kolom satu per satu.
Langkah 7: Pratinjau dan Publikasikan
Luangkan waktu untuk melihat pratinjau perubahan Anda setelah Anda selesai mengubah tata letak kolom dan konten Anda. Periksa apakah semuanya tampak seperti yang diharapkan dan kolom Anda ditampilkan dengan benar. Simpan hasil edit Anda dan publikasikan halaman setelah Anda selesai.
Selamat! Website WordPress Anda telah berhasil diubah dari tata letak wadah menjadi tata letak kolom. Situs web Anda sekarang akan memiliki desain terkini dan menarik secara estetika yang pasti akan menarik perhatian pengunjung Anda.
Ingatlah untuk menguji situs web Anda pada berbagai perangkat dan ukuran layar untuk memastikan respons dan pengalaman menonton terbaik. Membuat perubahan yang diperlukan akan membantu Anda mencapai tata letak dan daya tanggap yang ideal untuk semua pengguna.
Kesimpulan
Mengubah dari wadah ke kolom WordPress adalah alat luar biasa untuk meningkatkan desain, daya tanggap, dan pengoptimalan situs web Anda. Anda dapat dengan mudah membuat proses konversi menjadi lancar dan tidak merepotkan dengan mengikuti tujuh langkah yang disarankan dalam postingan blog ini. Kami harap tutorial ini bermanfaat dan instruktif bagi Anda. Silakan tinggalkan komentar di bawah jika Anda memiliki pertanyaan atau masukan.




