Apakah Anda merasa sedikit bosan dengan pengaturan container konvensional di situs WordPress Anda dan ingin memanfaatkan dunia kolom yang ramping dan serbaguna? Jika itu sesuai dengan Anda, Anda berada di tempat yang tepat. Pelajari artikel ini, "Cara Mengonversi Dari Kontainer ke Kolom WordPress 2023," di mana saya tidak hanya akan memandu Anda melalui proses melakukan peralihan tetapi juga menjelaskan mengapa transisi ke kolom dapat meningkatkan modernitas dan daya tanggap situs web Anda.

Dan inilah bagian yang menarik – baik Anda penggemar Divi atau Elementor , panduan ini mengintegrasikan keduanya dengan mulus, memastikan Anda dapat menavigasi transisi dengan mudah. Jadi, jangan hanya sekedar berpindah agama; mari tingkatkan pengalaman WordPress Anda bersama-sama.
Pentingnya Mengonversi Dari Kontainer ke Kolom WordPress?

Jika Anda telah membuat banyak situs web menggunakan WordPress, ada satu hal yang penting: menjaga tampilan situs web Anda tetap segar dan menarik adalah hal yang sangat penting. Cara biasa menyiapkan situs web, seperti dengan kotak (kami menyebutnya wadah), terkadang mungkin tampak agak kuno dan tidak terlalu keren. Tapi coba tebak? Anda dapat membuat segalanya lebih kreatif dan fleksibel dengan menggunakan kolom.
Kolom seperti bagian yang rapi di halaman web Anda. Setiap kolom dapat memiliki hal-hal khusus tersendiri, membuat situs Anda terlihat bagus dan terorganisir. Anda dapat menggunakan kolom untuk memamerkan postingan blog terbaru, detail tentang produk Anda, atau hal keren yang telah Anda kerjakan.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangSekarang, Anda mungkin bertanya-tanya, "Bagaimana sebenarnya saya melakukan ini?" Jangan khawatir, saya mendukung Anda! Artikel ini seperti panduan yang memandu Anda, langkah demi langkah, tentang cara mengubah situs web Anda dari pengaturan kotak biasa ke gaya kolom yang lebih menarik.
Jadi, mengapa repot-repot melakukan perubahan ini? Karena membuat website Anda terlihat lebih keren dan modern. Sederhana seperti itu! Ayo jadikan situs web Anda berubah dari biasa menjadi keren bersama-sama!
Cara Mengonversi Dari Kontainer ke Kolom WordPress
Untuk memulai, saya akan melihat banyak alat dan opsi WordPress untuk membuat tata letak berbasis kolom. Saya akan membantu Anda memilih alat yang ideal untuk tujuan dan tingkat kemampuan Anda, mulai dari pembuat situs web terkenal hingga tema yang tersedia. Selain itu, saya akan memberikan rekomendasi untuk opsi gratis dan berbayar sehingga Anda dapat memilih salah satu yang paling sesuai dengan kondisi keuangan Anda.
Mari kita mulai Panduan Langkah demi Langkah!
Pilih Pembuat Halaman atau Tema
Untuk membuat tata letak situs web yang terstruktur berdasarkan kolom, penting untuk memilih tema WordPress atau pembuat halaman yang dilengkapi dengan dukungan kolom yang kuat. Untungnya, ada berbagai pilihan yang tersedia, melayani preferensi gratis dan berbayar. Di antara yang favorit adalah:
- Elementor - Sangat direkomendasikan karena antarmukanya yang ramah pengguna.
- Divi - Opsi terbaik lainnya yang terkenal dengan keserbagunaan desainnya.
- Beaver Builder - Menawarkan fungsionalitas kolom yang mulus untuk tata letak yang sempurna.
- Visual Composer WP Bakery - Pilihan andal bagi mereka yang mencari fitur lengkap.
Jangan ragu untuk memilih salah satu dari daftar di atas, namun perlu diingat bahwa pilihan Anda harus selaras tidak hanya dengan kebutuhan fungsional Anda tetapi juga dengan preferensi estetika Anda. Tema atau pembuat halaman situs web Anda harus sesuai dengan gaya Anda, memastikan platform yang menarik secara visual dan mudah beradaptasi untuk membuat tata letak kolom yang menawan.
Instalasi dan Aktivasi
Setelah Anda menentukan tema atau pembuat halaman yang sesuai dengan visi Anda, langkah selanjutnya adalah instalasi. Jika Anda sudah berpengalaman dalam menginstal dan mengaktifkan tema atau plugin WordPress, silakan lewati bagian ini. Namun, jika Anda baru mengenal prosesnya, berikut panduan sederhana untuk Anda:
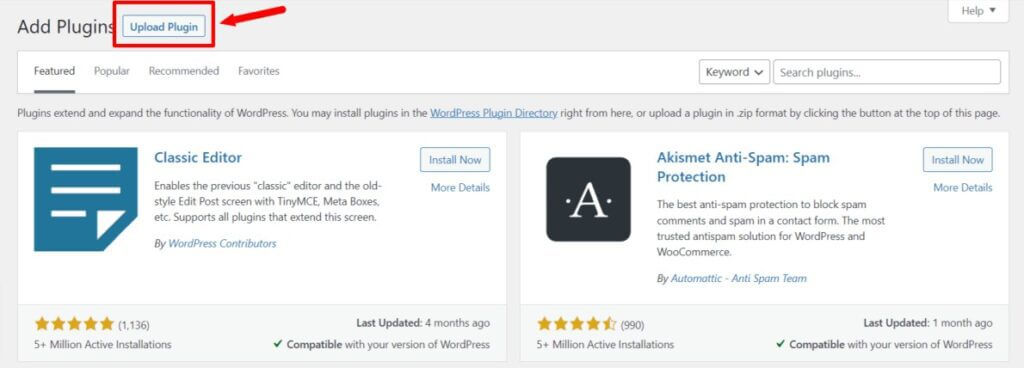
Arahkan ke "Tambahkan Plugin" dan pilih "Unggah Plugin."

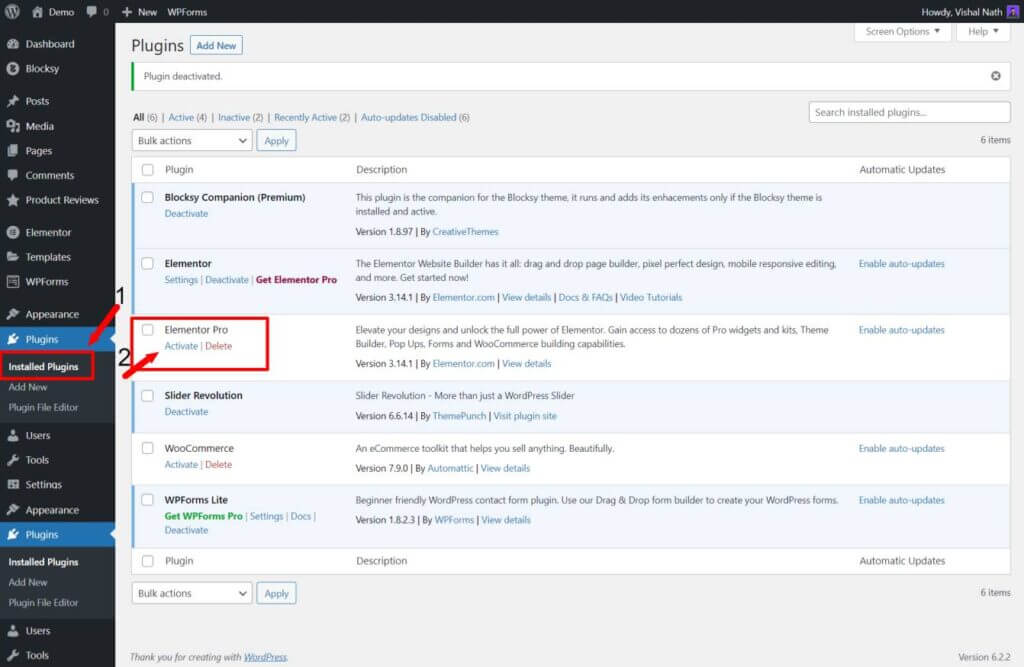
Instal plugin, dan setelah instalasi selesai, aktifkan.

Voila! Anda telah menginstal dan mengaktifkan tema atau plugin pilihan Anda dengan lancar. Ini adalah proses sederhana yang menjadi landasan untuk menghidupkan situs web Anda. Jika Anda pernah mengalami kendala apa pun, jangan ragu untuk menjelajahi sumber daya online atau mencari dukungan dari komunitas WordPress yang aktif.
Pembuatan Halaman Baru

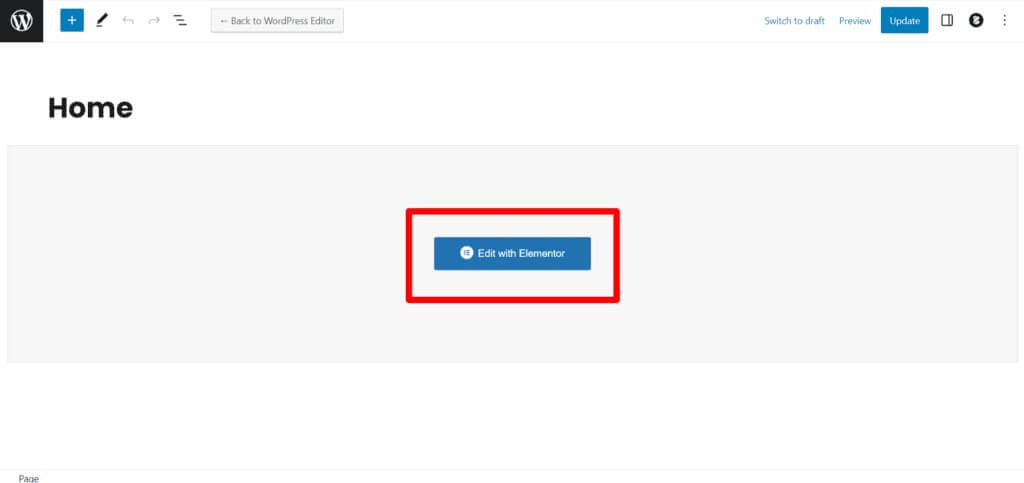
Buka halaman yang ingin Anda ubah untuk mengubah tata letaknya menjadi kolom. Jika Anda baru memulai, lanjutkan dan buat halaman baru. Setelah Anda berada di dasbor WordPress, temukan halaman spesifik yang ingin Anda konversi dan tekan tombol "Edit".
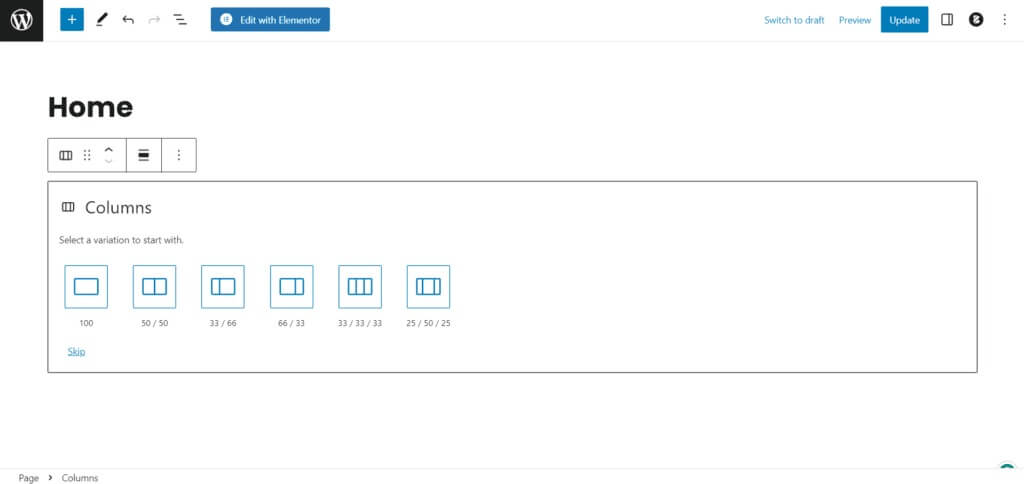
Temukan Tata Letak Kolom
Menemukan pengaturan tata letak kolom dapat bervariasi berdasarkan tema atau pembuat halaman yang Anda miliki. Alat-alat ini biasanya ada di pembuat halaman atau editor. Perhatikan saja tombol atau pengaturan yang memungkinkan Anda menambahkan kolom.
Tambahkan dan Edit Kolom
Setelah Anda masuk ke opsi tata letak kolom, silakan tambahkan atau atur kolom sesuai kebutuhan. Seringkali, hal ini semudah menyeret dan melepaskan item ke situs web Anda dan menyesuaikan lebar serta posisinya. Anda juga dapat memilih dari desain kolom siap pakai yang disediakan oleh pembuat halaman berbeda.
Menerbitkan
Luangkan waktu sejenak untuk memeriksa hasil karya Anda setelah mengubah gaya dan konten kolom Anda. Pastikan semuanya terlihat sesuai keinginan Anda, dan periksa kembali apakah kolom Anda berfungsi dengan baik. Setelah Anda puas, tekan tombol simpan dan biarkan dunia melihat perubahan Anda dengan memublikasikan halaman tersebut.
Hore! Anda telah berhasil mengubah situs WordPress Anda dari sebuah wadah menjadi tata letak kolom yang ramping. Situs Anda kini menampilkan desain modern dan menarik yang pasti akan menarik perhatian.
Untuk pengalaman pengguna terbaik, pastikan situs web Anda terlihat bagus di berbagai perangkat dan ukuran layar. Cobalah di berbagai platform untuk menjamin tata letak Anda terbaik bagi semua pengguna. Jangan ragu untuk melakukan penyesuaian apa pun yang diperlukan untuk mencapai perpaduan sempurna antara gaya dan daya tanggap.
Membungkus
Baik Anda penggemar Elementor atau penggemar Divi , kuncinya terletak pada memanfaatkan kekuatan pembuat situs web dinamis ini untuk meningkatkan kehadiran online Anda. Kedua platform menawarkan banyak kemungkinan desain dan opsi penyesuaian untuk menyesuaikan dengan visi unik Anda.
Jadi, saat Anda memulai perjalanan pembuatan situs web, biarkan kreativitas mengalir dengan antarmuka intuitif Elementor atau nikmati fitur-fitur canggih Divi. Ingat, pilihan antara alat-alat ini pada akhirnya bergantung pada preferensi Anda dan kebutuhan spesifik proyek Anda.
Baik Anda menyelaraskan elemen dengan kesempurnaan piksel menggunakan Elementor atau membuat mahakarya visual yang menakjubkan dengan Divi, tujuannya sama – untuk memikat audiens Anda dan meninggalkan kesan abadi. Manfaatkan fleksibilitas yang diberikan oleh alat ini, dan semoga petualangan pembuatan situs web Anda menyenangkan sekaligus bermanfaat. Selamat mendesain!




