Pemberitahuan Push dapat memainkan peran penting dalam meningkatkan keterlibatan pengguna situs web pengguna Anda. Selain itu, pemberitahuan push juga membantu membuat situs Anda diingat oleh pengguna Anda.

Ini membantu Anda membawa pengguna Anda kembali ke situs Anda dan meningkatkan lalu lintas lebih lanjut memimpin hubungan jangka panjang antara situs web Anda dan penggunanya. Mari kita lanjutkan dan pahami apa sebenarnya Push Notifications dan bagaimana Anda dapat menambahkannya ke situs WordPress Anda.
Apa Itu Pemberitahuan Push?
Pemberitahuan Dorong muncul di bagian atas desktop Anda atau di area pemberitahuan. Pemberitahuan yang dapat diklik ini muncul bahkan ketika pengguna tidak aktif di situs web Anda atau bahkan menggunakan browser mereka.
Anda pasti pernah menemukan pemberitahuan push di ponsel atau desktop Anda juga. Notifikasi ini muncul di area notifikasi di ponsel Anda sementara di desktop Anda muncul di kanan bawah.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangPentingnya Pemberitahuan Push
Pemberitahuan Push harus dipertimbangkan dalam hal tinggi untuk tujuan pemasaran bersama email, media sosial atau pemasaran SMS.
Mereka bisa sangat efektif dengan strategi pemasaran lainnya karena diketahui bahwa sekitar 70% pengguna yang meninggalkan situs Anda tidak kembali. Dan untuk membawa mereka kembali ke situs web Anda, pemberitahuan push bisa sangat membantu.
Selain itu, Pemberitahuan Push memiliki tingkat buka 50% lebih tinggi daripada email karena lebih instan dan dapat diakses oleh pengguna. Situs web terkenal seperti Facebook, LinkedIn, Instagram, dll sudah menggunakan pemberitahuan push dan kami pikir Anda juga harus melakukannya.
Menyiapkan Pemberitahuan Push Menggunakan PushEngage
Untuk mengirim Pemberitahuan Push, PushEngage adalah salah satu layanan terbaik untuk digunakan. Anda mungkin perlu membuat akun di PushEngage untuk menggunakan layanannya untuk menambahkan pemberitahuan push ke WordPress Anda.
Cara Membuat Akun Di PushEngage
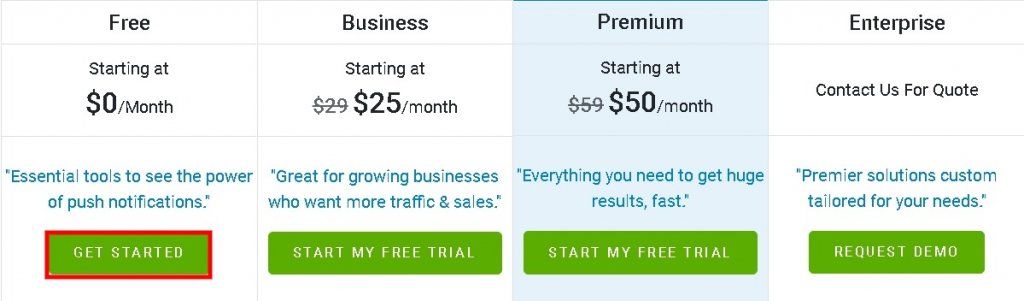
Untuk membuat akun di PushEngage , kunjungi situs web mereka dan klik Mulai .

Hal yang hebat tentang PushEngage adalah memungkinkan Anda mencakup hingga 2500 pengguna yang berlangganan dan 120 pemberitahuan push setiap bulan dengan paket gratis mereka.

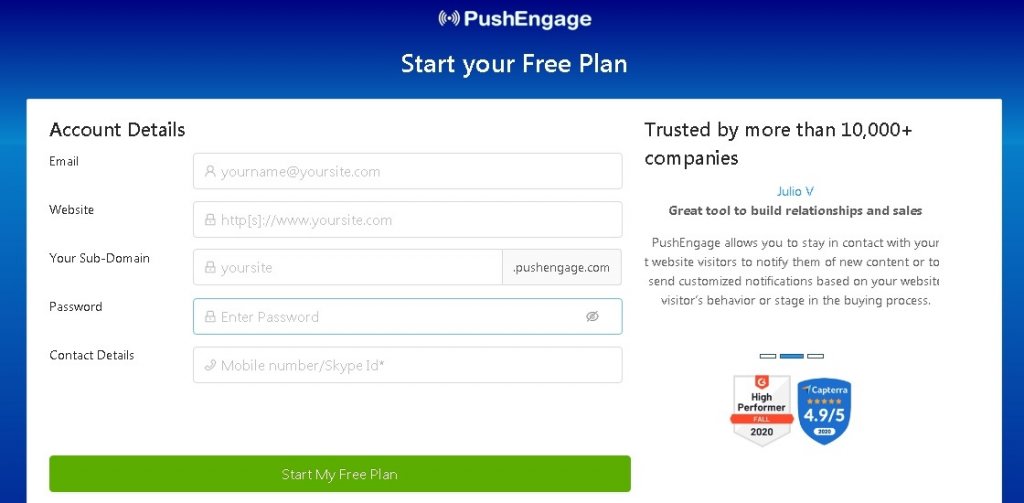
Setelah Anda memilih paket yang Anda inginkan, Anda akan diarahkan ke halaman pendaftaran.

Setelah selesai mendaftar, Anda akan diarahkan ke Dasbor PushEngage .
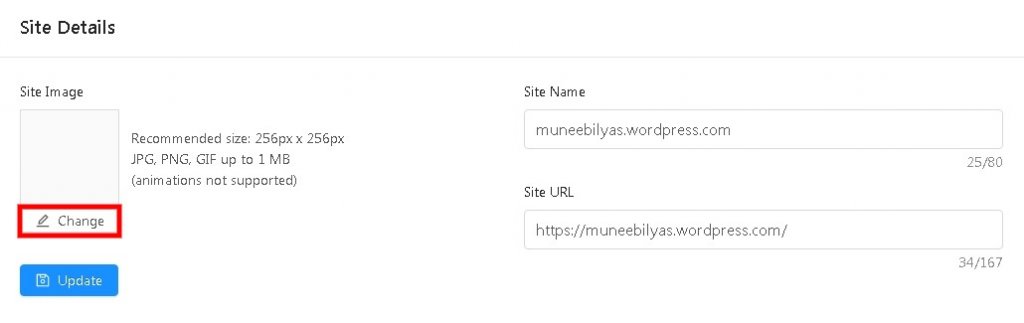
Selanjutnya, buka Pengaturan Instalasi dari Pengaturan Situs di dasbor PushEngage Anda.
Pastikan Anda memiliki gambar untuk pemberitahuan push karena akan diunggah di sini. Tekan tombol Ubah di bawah Gambar Situs .

Gambar dapat dalam format JPG atau PNG sedangkan ukuran yang disarankan adalah 256 x 256 .
Informasi yang diperlukan untuk mengatur pemberitahuan push selesai. Sekarang, kita perlu menghubungkan situs WordPress kita ke PushEngage.
Cara Menghubungkan Situs WordPress Anda Dengan PushEngage
Untuk menautkan situs web Anda dengan PushEngage, hal pertama yang perlu Anda lakukan adalah menginstal Plugin WordPress PushEngage ke WordPress Anda.

Jika situs web Anda menggunakan HTTPS, Anda mungkin perlu mengunduh file JavaScript dari Dasbor PushEngage dan mengunggahnya ke folder akar situs WordPress Anda.
Kedengarannya rumit? Jangan khawatir kami akan membaginya untuk Anda. Buka dasbor PushEngage Anda dan buka Pengaturan Situs dan kemudian Pengaturan Instalasi.
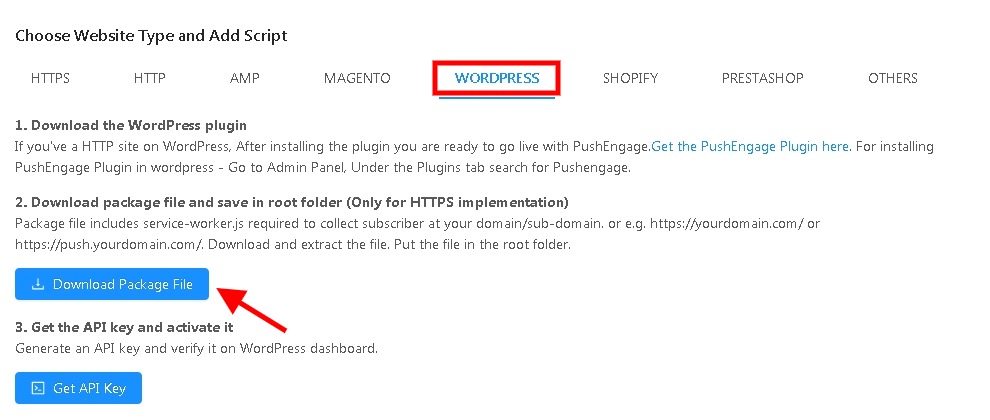
Anda akan diminta untuk Memilih Jenis Situs Web dan Menambahkan Skrip , pindah ke panel WordPress dan tekan Unduh File Paket .

Setelah file Anda diunduh, buka folder yang ditentukan dan klik kanan file Anda untuk membuka zip dengan menekan tombol Ekstrak .

File baru bernama service-worker akan tersedia untuk Anda di folder yang baru dibuat. Anda perlu mengunggah file ini ke folder root situs Anda di akun hosting WordPress Anda.
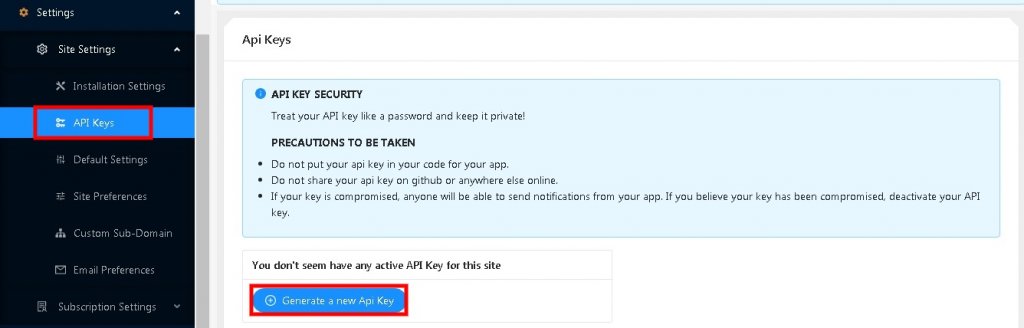
Setelah mengunggah file Anda, dapatkan Kunci API dari dasbor PushEngage Anda dengan masuk ke pengaturan situs dan kemudian Kunci API . Tekan tombol yang mengatakan Hasilkan Kunci API Baru .

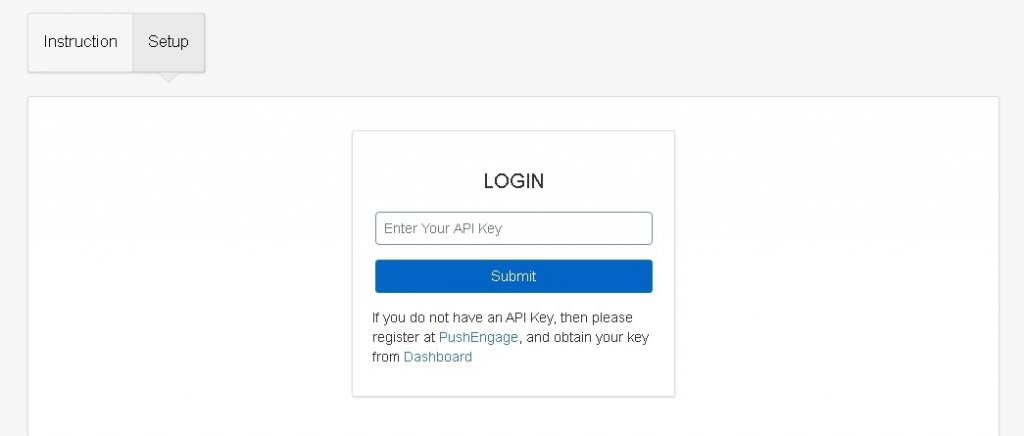
Sekarang buka Admin WordPress Anda dan kemudian ke Halaman PushEngage . Klik tombol Setup dan masukkan API Key di kotak yang diberikan.

Sekarang Anda dapat melanjutkan dan mengatur pemberitahuan push untuk situs WordPress Anda.
Cara Mengatur Pemberitahuan Push
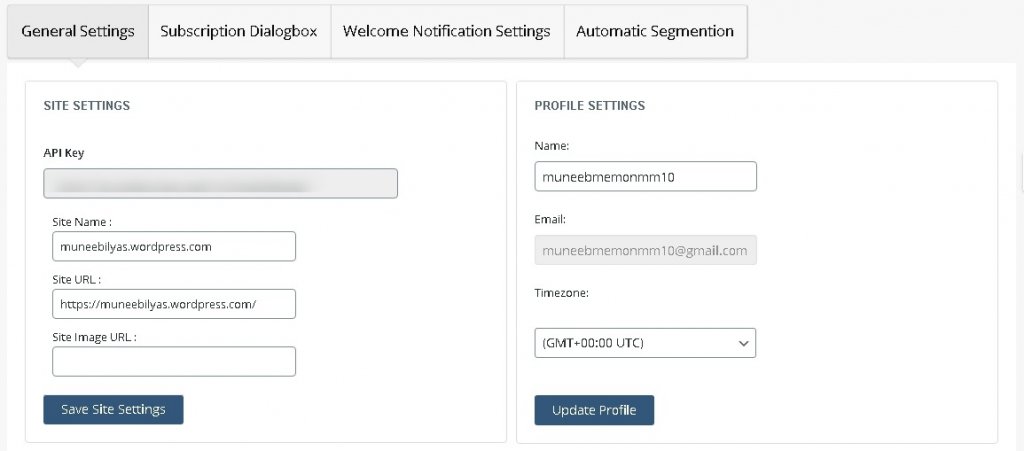
Anda hampir menyelesaikan bagian pengaturan yang dapat Anda tinjau kembali dan lihat apakah Anda puas dengan semua perubahan yang Anda buat dengan membuka Pengaturan Umum di PushEngage.

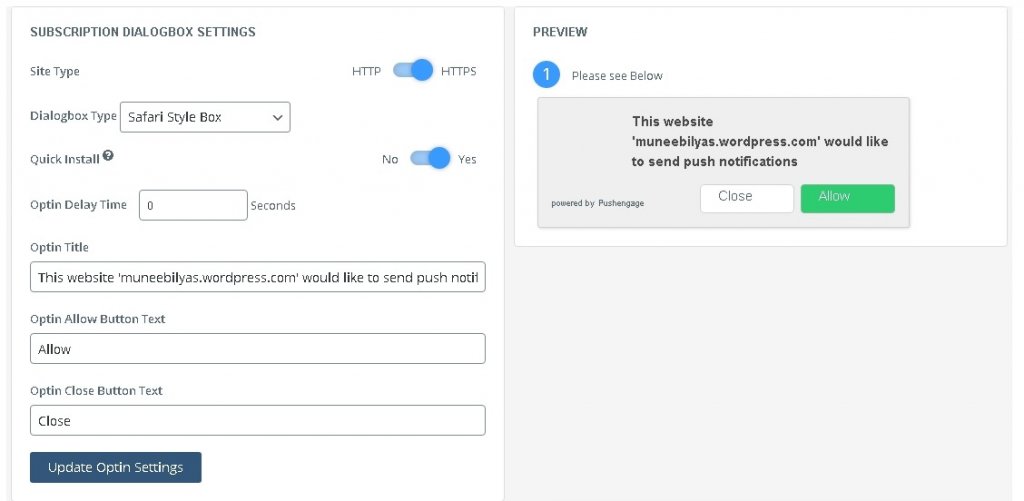
Selanjutnya, Anda perlu mengatur kotak dialog berlangganan yang pengguna Anda saat tiba di situs web Anda. Tekan Kotak Dialog Berlangganan dan buat perubahannya.

Selain itu, Anda dapat mengubah pengaturan optin yaitu judul dan teks default dengan meletakkan pesan Anda sendiri di sana dan menekan Perbarui Pengaturan Optin .
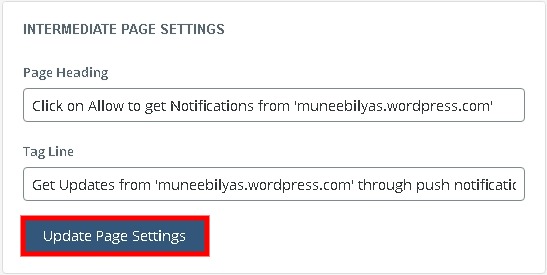
Setelah ini, Anda dapat mengubah pesan yang muncul setelah pengguna mengizinkan pemberitahuan push. Jangan lupa untuk menekan tombol Perbarui Pengaturan Halaman .

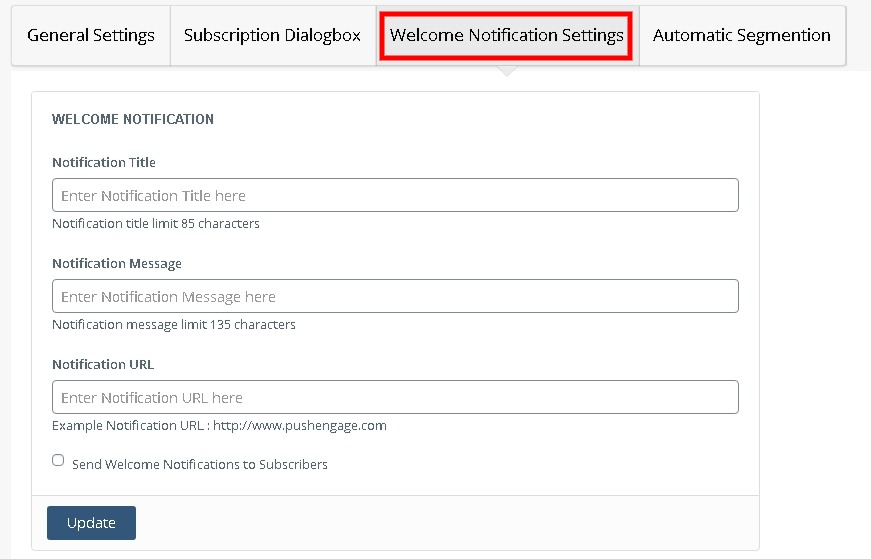
Setelah Anda membuat semua perubahan, Anda mungkin ingin mengatur pemberitahuan selamat datang bagi mereka yang berlangganan pemberitahuan push Anda.
Buka Tab Pemberitahuan Selamat Datang di mana Anda perlu memperbarui judul dan pesan sementara untuk URL Anda dapat menggunakan beranda atau mengarahkan pelanggan Anda ke halaman tertentu.

Tekan tombol Perbarui untuk menyimpan pengaturan Anda.
Cara Membuat Pemberitahuan Push Kustom
Setiap kali Anda memposting sesuatu yang baru, PushEngage secara otomatis mengirimkan pemberitahuan push ke pengguna berlangganan yang menyertakan judul posting dan gambar fitur kecil.
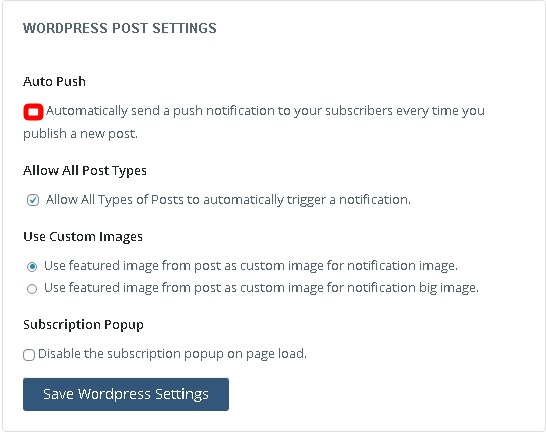
Namun, Anda dapat dengan mudah mengubah pemberitahuan push otomatis ini dengan membuka Pengaturan Umum di dasbor PushEngage Anda.
Di bagian Pengaturan Posting WordPress , hapus centang pada kotak Auto Push .

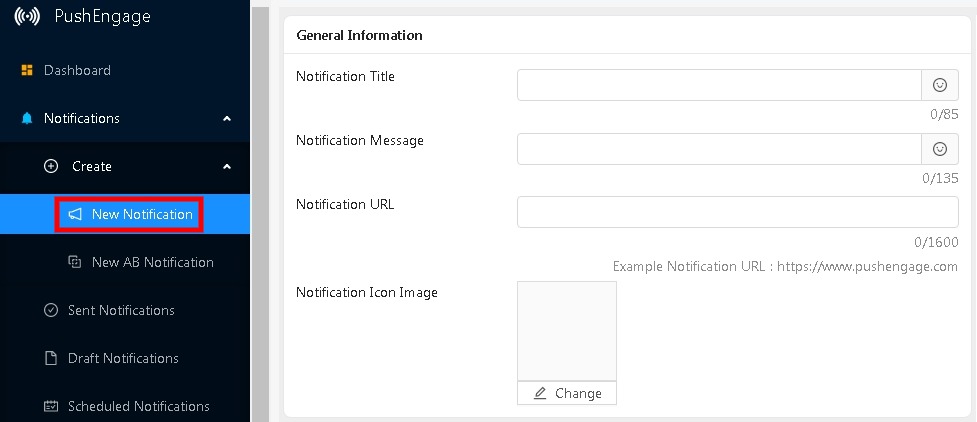
Untuk membuat notifikasi kustom, buka akun PushEngage Anda dan dari sana buka Notifications .
Pilih Buat lalu Notifikasi baru .

Ini akan memungkinkan Anda untuk memiliki judul, pesan, dan URL yang berbeda. Anda dapat segera mengirim pemberitahuan khusus sementara Anda juga dapat menjadwalkannya untuk nanti.
Itu saja untuk tutorial hari ini. Kami berharap tutorial ini akan membantu Anda dalam meningkatkan keterlibatan di situs Anda menggunakan dan membuatnya lebih aktif.
Untuk publikasi dan pembaruan kami yang lain, pastikan Anda mengikuti kami di Facebook  dan Twitter .




