SVG adalah kependekan dari Scalable Vector Graphics yang merupakan format berbasis XML yang khusus digunakan untuk desain berbasis vektor. Meskipun bisa sangat sulit untuk mengimpor desain ini di WordPress.
Namun; dengan Elementor , ada solusi untuk mengimpor SVG ke WordPress Anda sehingga Anda dapat menggunakannya lebih lanjut di konten Anda. Dalam tutorial ini, kita akan memahami cara mengimpor ikon Format SVG di Elementor .
Cara Mengimpor Ikon Format Adobe Illustrator SVG
Untuk memulai, pastikan SVG Anda yang sesuai dengan Elementor tidak berisi teks atau baris apa pun. Jika ada, mereka harus digariskan, dan setiap goresan harus diperpanjang.
Untuk membuatnya tetap sederhana, Anda hanya dapat memiliki jalur dan jalur kompleks untuk kompatibilitas opsi Elementor yang optimal. Jika ada teks di sana, ubah menjadi outline sebelum mengekspor.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang Selanjutnya, menggunakan alat ekspor baru (ctrl+alt+E), ekspor sebagai SVG.
Ini membantu dalam menghilangkan sebagian besar kembung yang terkait dengan SVG. Pastikan Anda tidak mengubah SVG untuk menambahkan isian sebagai atribut karena Anda menginginkan kebalikannya.
- Gunakan Alat Ekspor baru untuk mengekspor sebagai SVG dengan menekan ctrl+alt+E .
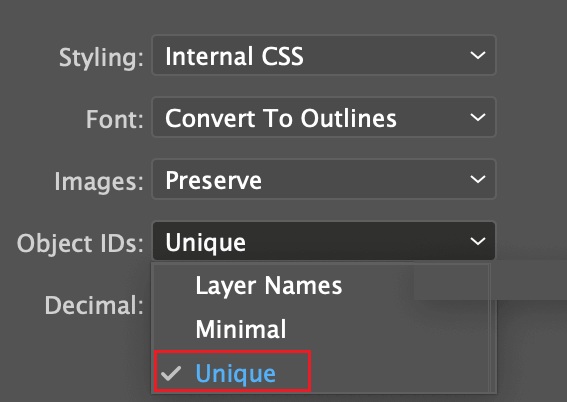
- Buat nama kelas unik untuk menghindari bentrokan dengan SVG yang diproduksi Illustrator lainnya.
- Jika SVG Anda berisi teks, pilih Convert to Outlines dari menu 'Font'.
- Untuk Styling , pilih Internal CSS.
- Untuk SVG, pilih Unique dari pilihan Object IDs .

Berikutnya, Anda perlu menggunakan SVGOMG alat untuk Edita dan format Elementor siap SVG.
Alat SVGOMG akan memungkinkan Anda membuat semua perubahan yang diperlukan agar SVG Anda kompatibel dengan Elementor. Berikut adalah perubahan yang perlu Anda lakukan.

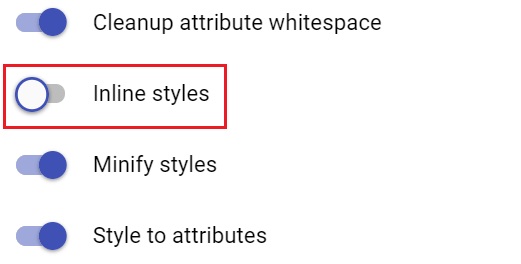
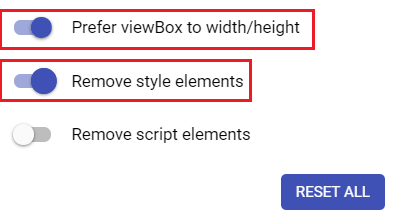
Nonaktifkan gaya Inline dan aktifkan Prefer viewBox dan Hapus elemen gaya . Ini akan memungkinkan pengguna untuk mengontrol ukuran ikon SVG menggunakan opsi penataan Elementor. Pengaturan lainnya harus bagus dengan opsi defaultnya.

Semua pengaturan ini akan cukup untuk membuat SVG kompatibel untuk Elementor dan akan memungkinkan Anda mengimpor dengan lancar ke WordPress menggunakan Elementor.
Ini adalah bagaimana Anda dapat membuat ikon Adobe Illustrator SVG Anda kompatibel untuk diimpor di Elementor . Itu saja dari kami untuk tutorial ini, pastikan untuk bergabung dengan kami di Facebook dan Twitter kami untuk tidak pernah melewatkan tutorial seperti ini.




