Sangat wajar untuk sangat terkesan dengan font yang digunakan situs web dan mulai bertanya-tanya bagaimana Anda bisa mengidentifikasi font apa ini. Misalnya, Anda baru di CodeWatcher dan Anda sangat menyukai font yang kami gunakan di situs web kami, Anda mungkin ingin mengidentifikasi font ini. Itulah yang tutorial ini adalah tentang. Sebenarnya, kami akan membahas beberapa metode untuk mengidentifikasi font yang Anda lihat di situs web mana pun.

Mengapa Font Penting?
Font memegang peran yang sangat vital dalam meningkatkan pengalaman situs web Anda. Penting untuk menarik perhatian pengguna dengan keterbacaan dan gaya font yang bagus. Font juga memainkan peran besar dalam membuat pembaca merasa nyaman dan membuat mereka tetap fokus.
Untuk tujuan di atas, ada baiknya memiliki daftar jenis font ini untuk digunakan lebih lanjut untuk situs web Anda atau untuk klien.
Cara Mengidentifikasi Font Dengan Alat Inspektur
Setiap browser berisi Alat Inspektur di mana kita dapat dengan mudah mengidentifikasi font situs web. Ini adalah salah satu cara paling dasar dan termudah untuk mengetahui tentang font situs web.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
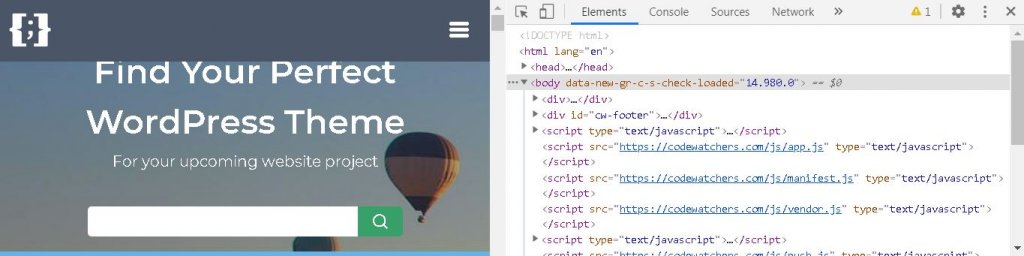
Mulai sekarangPertama, Anda perlu menuju ke halaman yang berisi font yang ingin Anda identifikasi. Selanjutnya, klik kanan pada halaman dan kemudian tekan periksa dari menu yang dihasilkan.

Jika Anda menyukai cara pintas, Anda juga dapat mencoba ctrl+shift+I untuk Windows dan Linux dan cmd+shift+I untuk IOS, untuk membuka panel inspeksi secara langsung.
Pada panel inspeksi, cari teks yang ingin Anda identifikasi fontnya. Ini akan secara otomatis menyorot ketika Anda mencapai elemen HTML yang sesuai.
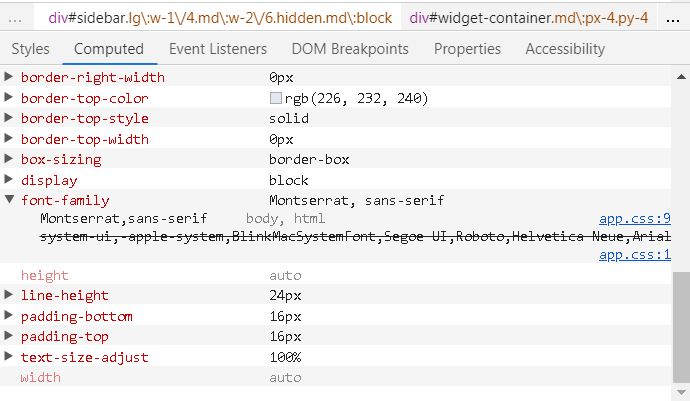
Kemudian, Anda dapat memeriksa keluarga font dengan membuka tab Computed .

Anda akan dapat mengidentifikasi judul dan gaya font di sana.
Cara Menemukan Font Menggunakan Ekstensi Browser
Jika Anda adalah seseorang yang merasa metode di atas sulit, mereka bisa mendapatkan bantuan dari ekstensi browser. Ada beberapa ekstensi browser yang dapat memberikan Anda hasil yang diinginkan lebih cepat.
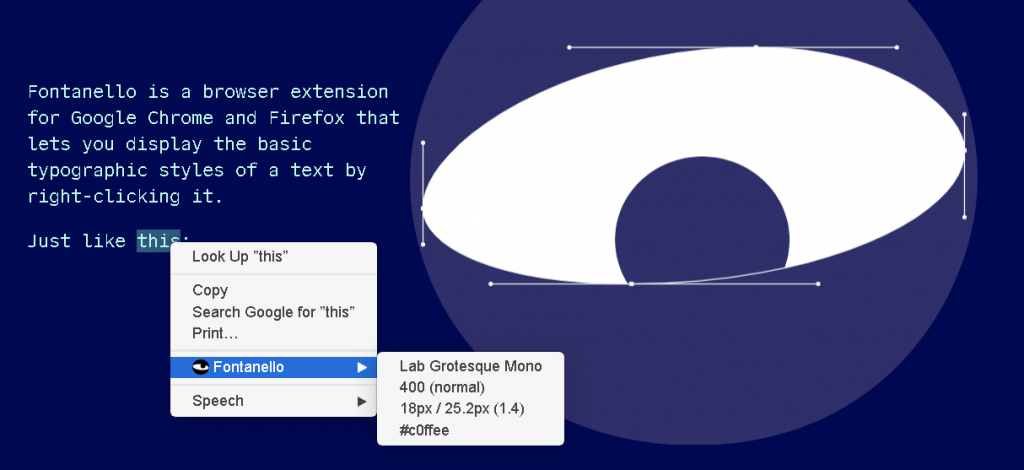
1. Fontanello
Dengan ekstensi ini, Anda dapat dengan mudah mengetahui hampir semua detail font hanya dengan mengklik kanan teks saat menjelajah. Ini adalah ekstensi gratis yang tersedia di Firefox dan Chrome .

2. ApaFont
Dengan WhatFont Anda dapat dengan mudah mengidentifikasi font hanya dengan mengarahkan kursor ke atasnya. Ini adalah cara paling halus untuk mengidentifikasi font yang Anda suka. WhatFont tersedia di Internet Explorer , Firefox , Chrome dan Safari .

3. Pengintip CSS
CSS Peeper dikembangkan secara khusus untuk desainer karena juga membantu dalam mengidentifikasi gaya CSS dari berbagai elemen. Namun, alat ini hanya tersedia di chrome.

Alat ini membantu dalam menemukan lebih banyak informasi yang penting bagi desainer dan pengembang. Namun, jika Anda bukan salah satunya, kami sarankan Anda mencoba dua opsi pertama.
Cara Mengelola Font Menggunakan Plugin
Anda mungkin merasa nyaman untuk memiliki alat di WordPress yang dapat Anda gunakan untuk mengelola font Anda. Berikut adalah sumber daya yang dapat Anda gunakan untuk itu.
Plugin Font | Tipografi Google Font

Pustaka Google Fonts saat ini berisi 998 font unik. Plugin Font memungkinkan Anda untuk dengan mudah menggunakan salah satu font ini di situs WordPress Anda.
Karena tidak mudah untuk mengetahui seberapa bagus tampilan situs web Anda dengan font, plugin ini menyematkan previewer. Setelah font sempurna Anda ditemukan, Anda hanya perlu menekan simpan dan membuat perubahan terlihat oleh publik.
Fitur Utama
- Pratinjau Penyesuai Langsung
- Lebih dari 900+ Google Font
- Bekerja dengan Tema WordPress apa pun. Tidak diperlukan pengkodean.
- Pembaruan Satu-Klik Mudah.
- Terjemahan Siap.
- Kompatibel dengan SSL dan HTTPS.
- Pemuatan Font yang Efisien
- Ramah SEO
- Diuji dengan PHP7.
- Pemuatan Font Selektif.
- Petunjuk Sumber Daya Prakoneksi.
- Host Google Font Secara Lokal.
Font Khusus

Font Kustom adalah plugin WordPress dengan lebih dari 100.000 instalasi aktif. Ini memungkinkan Anda untuk menyematkan file font khusus di situs web WordPress Anda dengan cara yang mudah dan langsung untuk membuat situs Anda terlihat jauh lebih menyenangkan bagi pengguna.
Fitur Utama
- Bekerja dengan Elementor
- Bekerja Dengan Berang-berang
- Font Khusus
- Mendukung semua format
- Bekerja di Astra
- Mudah digunakan
Gunakan Font Apa Saja

Use Any Font adalah plugin WordPress di mana Anda dapat menginstal font khusus di situs WordPress Anda. Ini memungkinkan Anda untuk menggunakan font apa pun yang tersedia dalam format ttf, otf atau woff . Selain itu, lebih cepat dan membantu Anda mengunggah hanya satu format dan sisanya untuk dikumpulkan dan dikonversi dalam format yang sama secara otomatis.
Fitur Utama
- Cepat dan mudah
- Mendukung semua browser utama
- Konversi font
- File font khusus hingga 25 MB
- SEO friendly
- Menambahkan properti tampilan font
FontPress - Pengelola Font Wordpress

Font Press adalah plugin WordPress kecil dan kuat dengan berbagai pengaturan dan opsi untuk situs web WordPress Anda agar terlihat lebih baik dan membantu meningkatkan pengalaman pengguna dengan bantuan opsi font khusus.
Fitur Utama
- Pratinjau font visual
- Font dan kombinasi tak terbatas
- Penyetelan font lengkap dan efek CSS3
- Kode pendek tipografi
- Blok pemilihan teks
- Integrasi pembuat tanpa kode
Itu saja untuk tutorial ini. Kami berharap tutorial ini akan membantu Anda dalam mencari font yang luar biasa untuk digunakan di situs web Anda atau untuk klien Anda.
Untuk terus mendapatkan informasi terbaru tentang publikasi kami, pastikan Anda mengikuti kami di  Facebook  dan  Twitter kami .




