Apakah Anda ingin mengubah teks default yang Anda lihat saat membuat postingan baru di WordPress? Daripada menggunakan standar "Tambahkan judul", bukankah lebih baik jika memiliki sesuatu yang lebih disesuaikan dengan kebutuhan Anda? Panduan ini ada di sini untuk membantu.`

Dalam artikel ini, kami akan memandu Anda melalui langkah-langkah sederhana untuk mengganti placeholder umum "Tambahkan judul" dengan teks yang lebih sesuai untuk Anda. Baik Anda seorang blogger, pemilik bisnis, atau pengembang situs web, menyesuaikan perintah ini dapat menjadikan pengalaman WordPress Anda lebih pribadi dan menyenangkan.
Mengapa Anda Harus Menyingkirkan Teks Placeholder
Saat Anda menyiapkan postingan baru di situs WordPress Anda, teks placeholder 'Tambahkan judul' berfungsi sebagai panduan praktis untuk Anda dan penulis mana pun yang bekerja sama dengan Anda. Hal ini berlaku baik Anda menavigasi editor blok atau editor klasik.

Namun, ada beberapa contoh, terutama saat menangani jenis postingan khusus atau membuat sistem manajemen konten yang disesuaikan untuk klien, di mana memilih perintah yang tidak terlalu umum terbukti lebih bermanfaat bagi pengguna.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangMisalnya, bayangkan Anda merancang jenis kiriman khusus untuk membuat profil pribadi. Dalam hal ini, akan lebih intuitif jika meminta pengguna memasukkan nama orang tersebut sebagai judul dengan mengganti teks placeholder default.
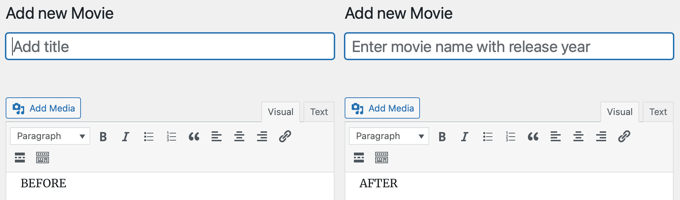
Demikian pula, jika fokus Anda adalah pada database film, placeholder seperti 'Masukkan nama film dengan tahun rilis' akan jauh lebih informatif.
Cara Mengganti Teks Placeholder Judul
Anda harus menambahkan kode ke file tema WordPress Anda untuk mengganti teks placeholder judul WordPress. Anda dapat menggunakan panduan pemula kami untuk menempelkan cuplikan web ke WordPress jika Anda memerlukan bantuan menambahkan kode ke situs web Anda.
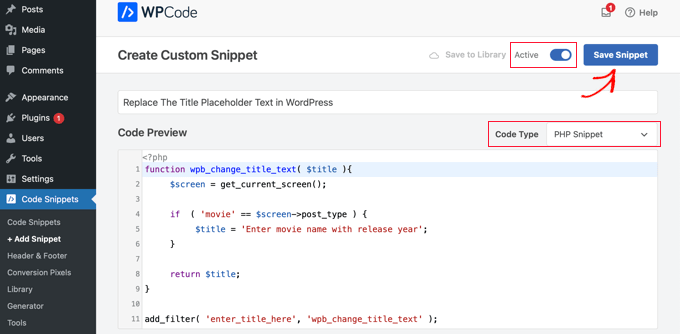
Untuk menambahkan kode khusus dengan aman, yang harus Anda lakukan adalah menambahkan cuplikan kode ini ke file fungsi.php tema Anda atau gunakan plugin WPCode gratis (yang direkomendasikan):
function wpb_change_title_text( $title ){
$screen = get_current_screen();
if ( 'movie' == $screen->post_type ) {
$title = 'Enter movie name with release year';
}
return $title;
}
add_filter( 'enter_title_here', 'wpb_change_title_text' );
Ingatlah untuk mengubah kata "film" menjadi jenis postingan unik Anda dan baris "Masukkan nama film dengan tahun rilis" menjadi teks unik Anda sendiri.
Saat menggunakan editor blok, kode ini akan mengubah konten placeholder untuk "film" jenis kiriman khusus.

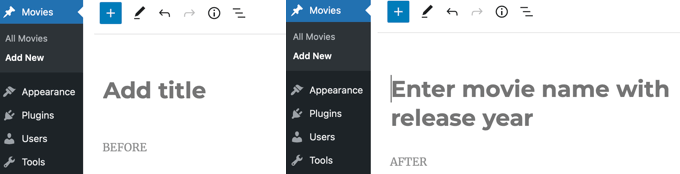
Saat Anda membuat jenis postingan Film baru, Anda akan melihat bahwa placeholder untuk "Tambahkan judul" telah diganti dengan "Masukkan nama film dengan tahun rilis" seperti yang ditunjukkan pada gambar di atas.
Bagian baiknya adalah jika Anda menggunakan editor WordPress konvensional, cuplikan kode yang sama akan tetap berfungsi.

Bagaimana Cara Kerja Cuplikan Kode Ini?
Mari kita bahas kodenya. Kami mulai dengan membuat fungsi wpb_change_title_text. Kami menyertakan pemeriksaan untuk menentukan apakah pengguna berada pada layar jenis posting khusus tertentu di dalam kode.
Ini akan mengembalikan teks judul kustom kami segera setelah mengenali bahwa pengguna berada pada layar jenis posting kustom tertentu. Teks judul default kemudian dapat diubah hanya dengan mengaitkan fungsi kita ke filter enter_title_here.
Itu dia. Sekarang Anda memiliki entri baru dalam jenis kiriman khusus Anda, bidang judul akan menampilkan teks placeholder unik Anda.
Cara Menonaktifkan Placeholder Di Modul Divi
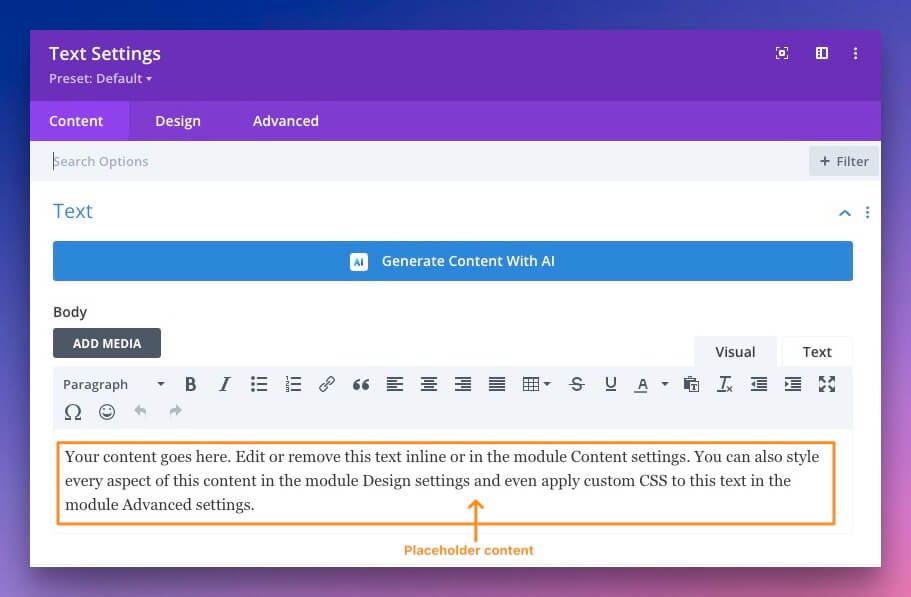
Teks placeholder tertentu akan secara otomatis ditetapkan ke modul baru ketika dimasukkan ke dalam tata letak halaman.

Ambil tindakan ini untuk menghentikan perilaku ini.
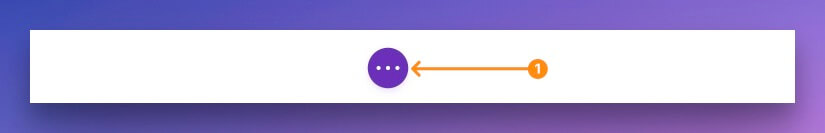
Klik ikon ini untuk memperluas bilah pengaturan Visual Builder.

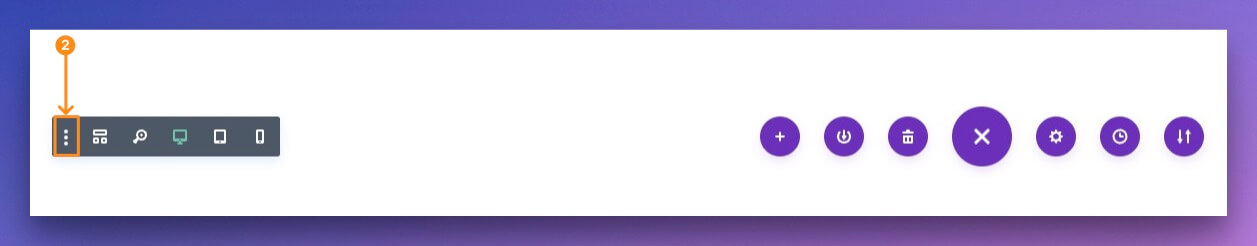
Dengan memilih ikon dengan tiga titik vertikal, Anda dapat mengakses Pengaturan Pembuat.

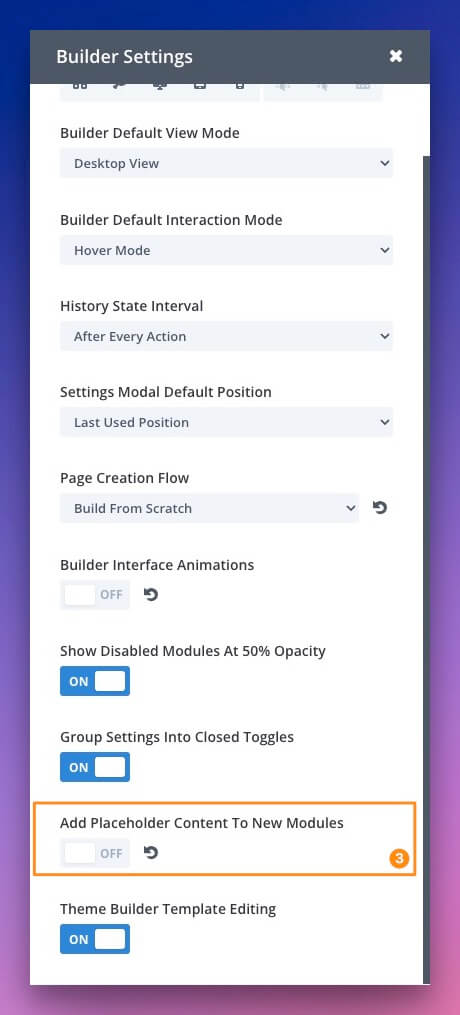
Matikan kemungkinan untuk menambahkan konten placeholder ke modul baru.

Simpan halaman setelah melakukan perubahan pada mode tampilan pilihan agar opsi baru tetap dipertahankan.
Membungkus
Kesimpulannya, menyesuaikan teks placeholder di WordPress menawarkan pendekatan yang disesuaikan untuk berbagai kebutuhan konten, meningkatkan pengalaman dan kejelasan pengguna. Baik itu profil pribadi atau database film, mengganti perintah umum dengan instruksi spesifik memastikan navigasi lebih lancar.
Dengan mengikuti langkah-langkah yang diuraikan, Anda dapat dengan mudah memberikan sentuhan individualitas pada situs WordPress Anda, memberdayakan Anda dan pengguna Anda untuk membuat dan mengelola konten dengan presisi dan mudah.




