Divi adalah mungkin tema WordPress dengan banyak kemungkinan. Kami telah melihat bagaimana tema Divi dapat membawa lebih banyak kehidupan ke situs web. Setiap komponen halaman dapat disesuaikan dengan mudah, dan posting hari ini adalah tentang menghapus bilah sisi dari Divi. Bilah sisi Divi cukup banyak di setiap halaman, seperti 404 kesalahan dan arsip. Jika Anda ingin menghapusnya, Anda harus menghapus bilah sisi dari seluruh templat default.

Anda dapat menarik bilah sisi dari halaman blog/postingan dengan memilih opsi yang tepat sebelum menyelesaikan posting. Tetapi bagaimana jika Anda tidak menggunakan tema untuk blogging? Mungkin ini akan menjadi situs web agensi atau fotografi di mana semuanya berbicara tentang layanan bisnis? Di sini, Anda dapat membuat templat khusus/mengedit yang sudah ada di pembuat Divi atau mengubah tata letak halaman per halaman.
Ada berbagai cara untuk menghapus bilah sisi dari halaman Divi. Mari langsung masuk ke tutorial hari ini dan melihatnya.
Penghapusan Sidebar Dengan Pengaturan Bawaan
Ubah Pengaturan Sidebar Di Halaman Atau Posting
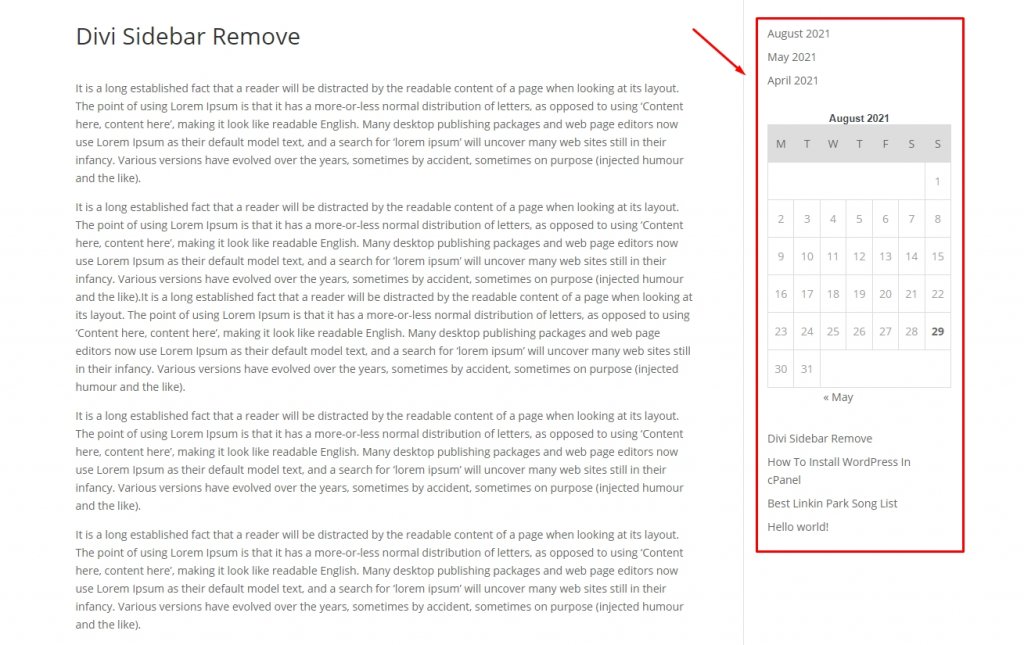
Berikut adalah contoh tampilan postingan pada template default Divi dengan sidebar kanan.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
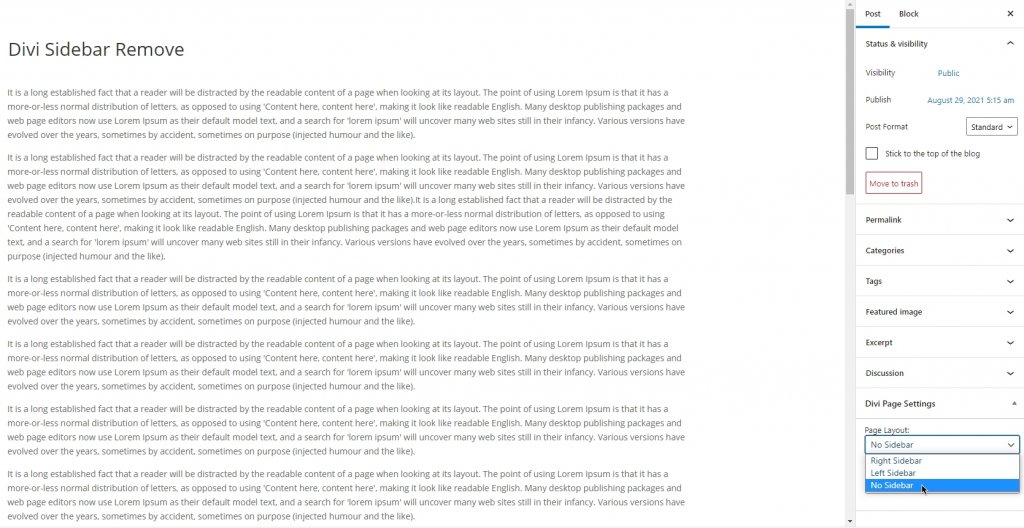
Sekarang Anda dapat dengan mudah menghapus ini dari halaman edit posting. Buka halaman backend posting dan pilih "No Sidebar" pada pengaturan halaman Divi.

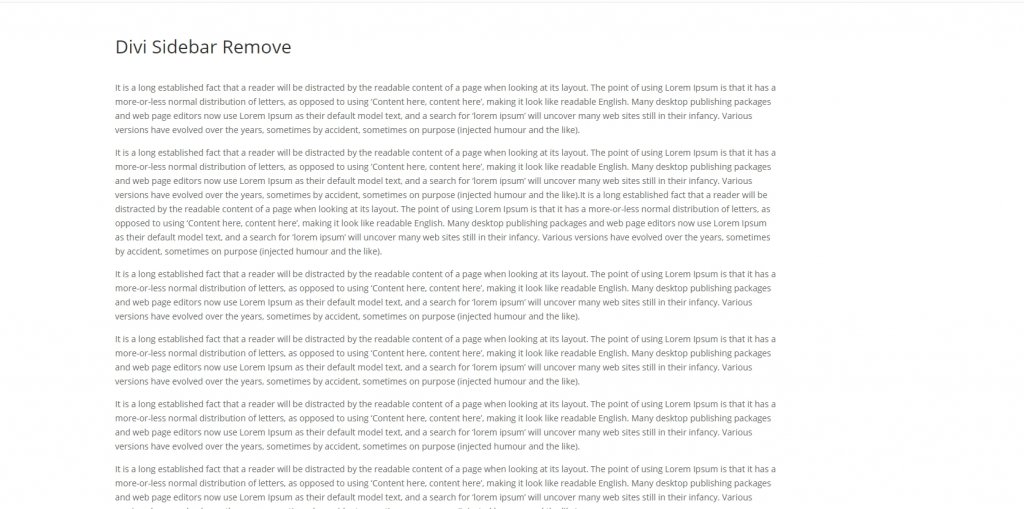
Dengan demikian Anda dapat menghapus sidebar dari halaman tertentu.

Hapus Sidebar Di Halaman WooCommerce
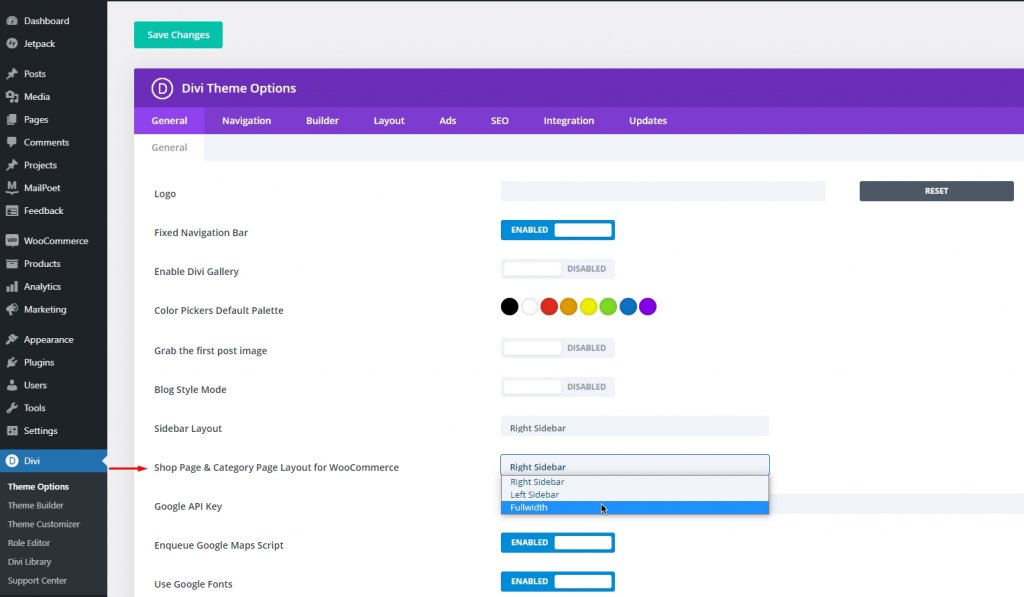
Divi adalah item tema yang bagus untuk situs web eCommerce. Jadi, jika ada situs web yang memiliki instalasi WooCommerce aktif, akan ada beberapa item halaman pada opsi tema Divi seperti WC Shop, Kategori, dan halaman Produk. Jadi untuk menghapus bilah sisi dari toko WC dan halaman Kategori, buka opsi tema Divi. Pada tab General, akan ada item berlabel “Shop Page And Category Page Layout for WooCommerce.†Di sana, ubah layout “No Sidebar†atau “Fullwidth.â€

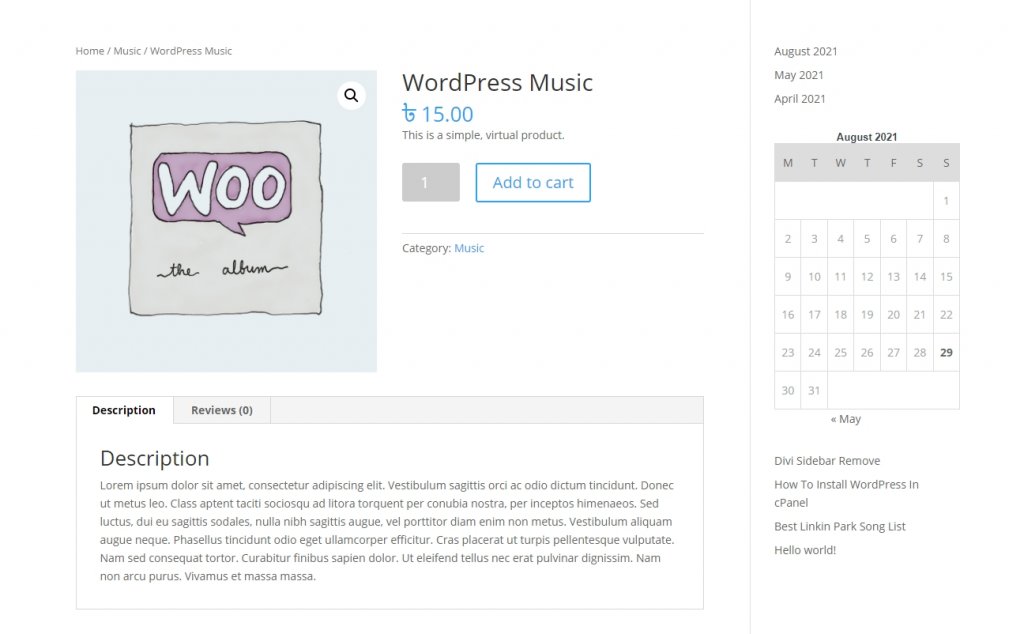
Sekarang, mungkin Anda juga ingin menghapus sidebar dari halaman produk. Lihat di sini bagaimana halaman produk terlihat dengan sidebar pada tema default Divi.

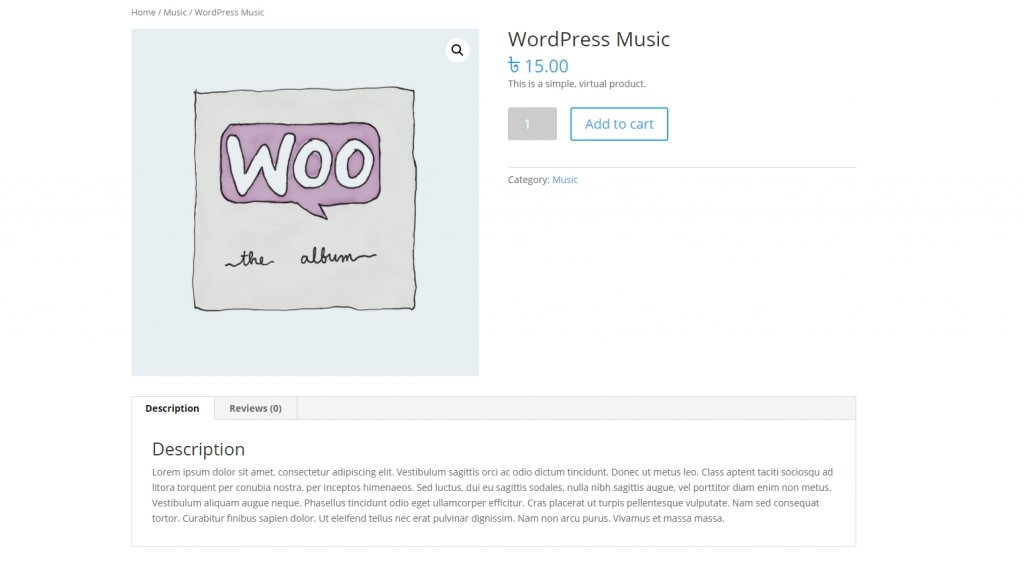
Pindah ke halaman "Edit produk" dan dari tata letak halaman, pilih "No Sidebar."

Penghapusan Sidebar Template Kustom
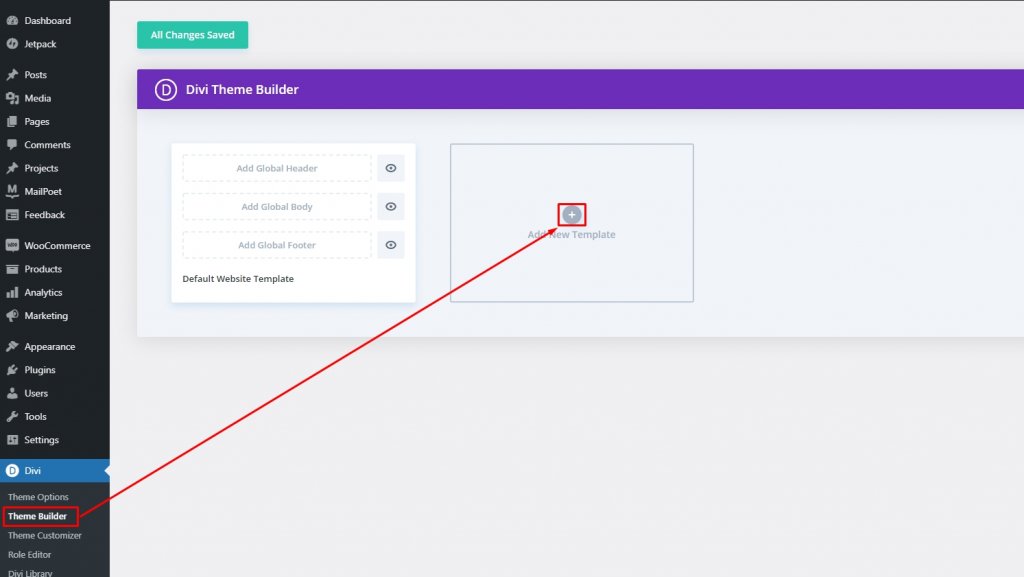
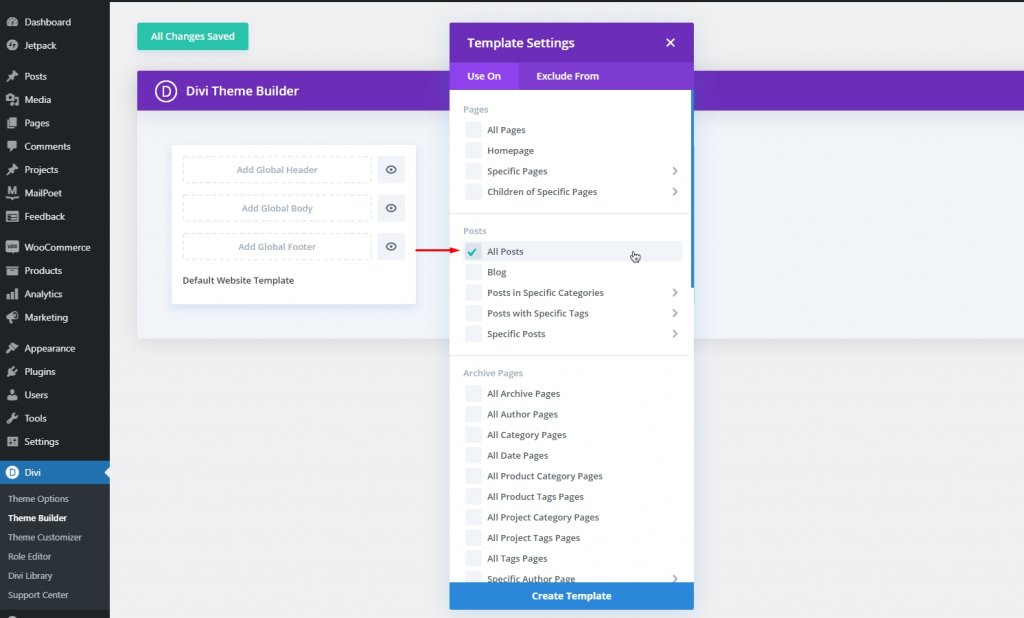
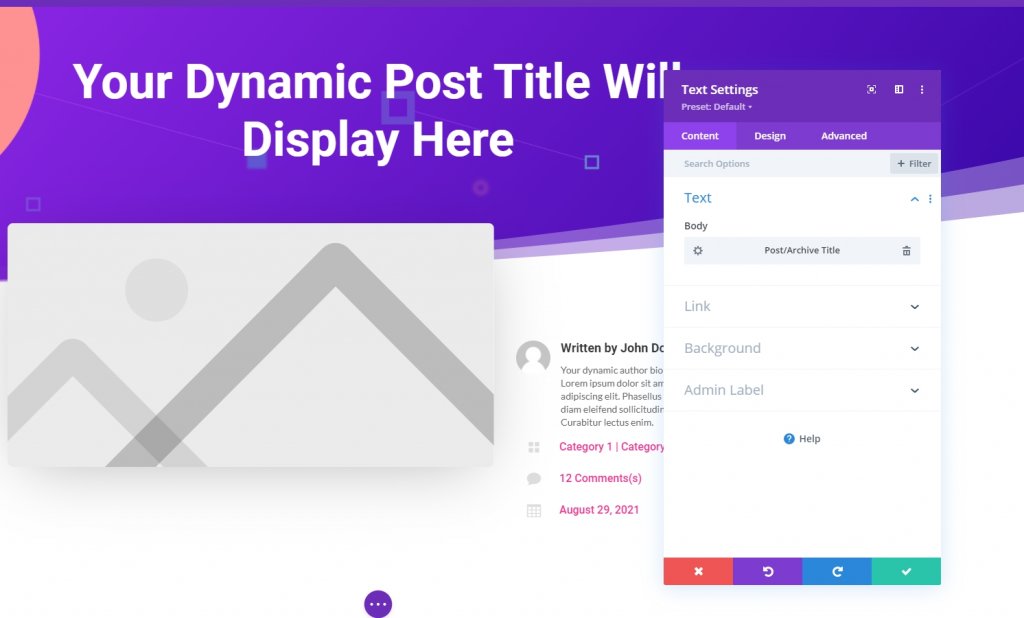
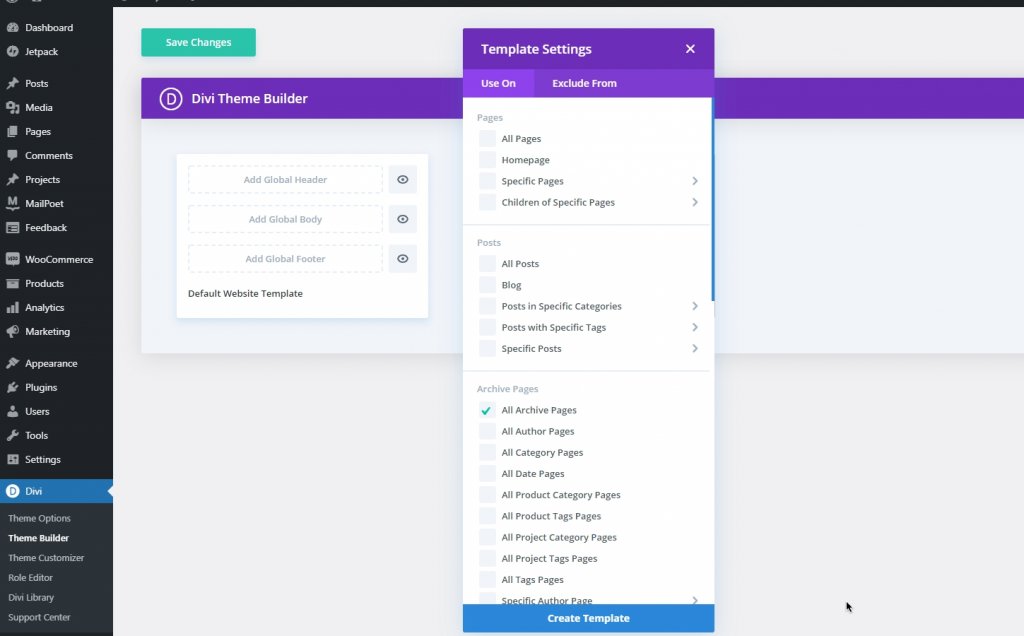
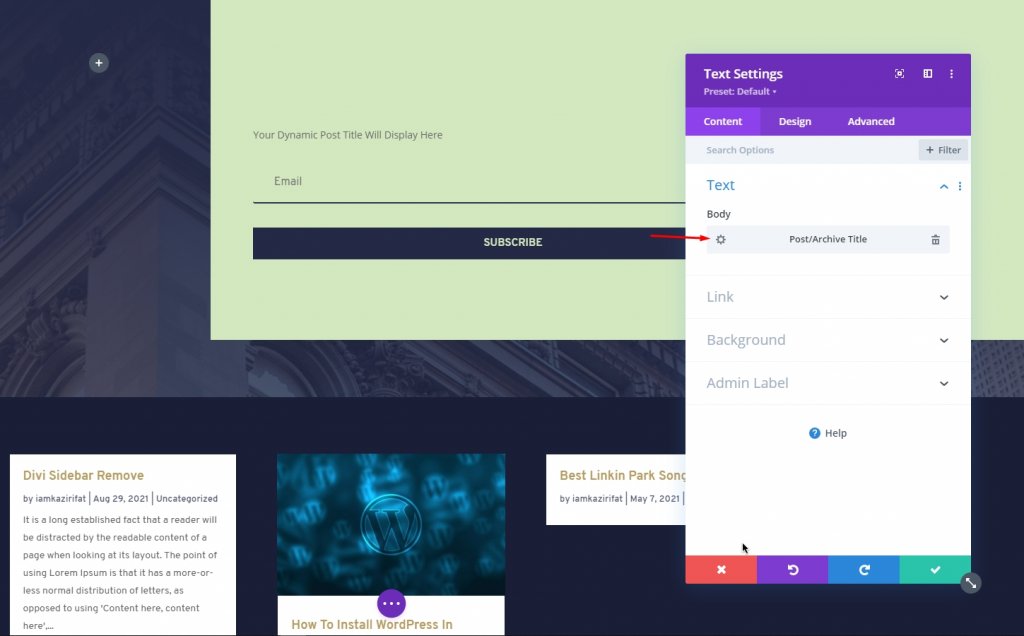
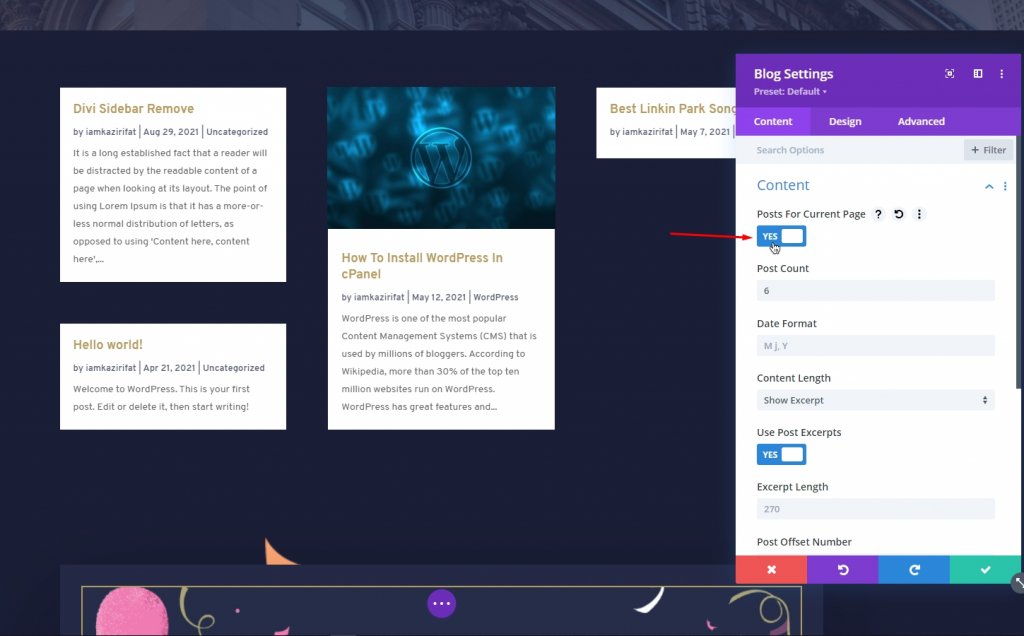
Menghapus bilah sisi dari templat khusus Divi tidaklah sulit. Secara terpisah, menghapus bilah sisi dari setiap halaman memakan waktu. Selain itu, dengan cara ini, bilah sisi tetap berada di halaman seperti halaman arsip atau halaman kesalahan 404. Jadi akan lebih bijaksana untuk menghapus sidebar dari template tema lengkap. Pembuat tema Divi adalah alat pembuatan halaman hebat yang membuat halaman global dengan ini akan menggantikan yang sudah ada. Jadi, jika Anda membuat templat khusus tanpa bilah sisi dan mengaturnya dari Divi Posting blog yang terfokus seringkali tidak memerlukan bilah sisi. Pembuat halaman Divi adalah alat dinamis yang memungkinkan Anda membuat templat halaman tanpa bilah sisi yang akan mewarisi semua posting. Buka pembuat tema Divi dan pilih untuk menambahkan templat baru. Kemudian pilih semua posting. Sekarang Anda dapat memilih template posting prebuild apa pun dari perpustakaan atau membuatnya sendiri. Kami akan pindah dengan template halaman blog pra-bangun dari demo Pemasaran Digital. Anda dapat langsung mengunduh demo dari sini. Impor template menggunakan opsi portabilitas dan edit. Setelah template diimpor, buka edit. Sekarang modul judul diatur secara dinamis dengan tag H1. Sekarang Anda dapat menghapus item dinamis dari template halaman posting. Ada banyak templat halaman arsip yang tersedia di toko templat. Jika Anda menerapkannya atau membuatnya sendiri - ada sedikit kemungkinan bahwa itu mungkin berisi bilah sisi. Mari membuat Halaman Arsip tanpa Sidebar. Dari "Pembuat Tema", pilih "tambahkan template baru" dan centang halaman Semua kategori. Anda akan melihat judul arsip port dinamis pada halaman kategori/arsip. Sekarang, kita harus mengatur konten dinamis untuk kategori tertentu. Tambahkan modul blog dan aktifkan posting untuk halaman saat ini. Dengan cara ini, Anda juga dapat membuat "Halaman Pencarian" di pembuat halaman Divi tanpa bilah sisi apa pun. Anda juga dapat menghilangkan sidebar default dengan Custom CSS. Arahkan ke Divi Jangan membuat semua halaman dalam Fullwidth jika tidak perlu. Anda dapat menentukan area yang dapat Anda gunakan untuk menggunakan Divi Builder untuk halaman atau membuat area tubuh yang terlalu lebar untuk halaman yang tidak menggunakan Divi Builder. Itulah mengapa membuat templat halaman hanya untuk halaman-halaman yang tidak menggunakan Divi Builder lebih bermanfaat. Kami menyarankan bahwa mempertahankan pola desain situs web lengkap adalah ide terbaik karena menjunjung tinggi nilai merek dan membuat pengunjung tetap fokus. Anda harus memahami di mana situs web Anda membutuhkan bilah sisi yang akan menavigasi ke halaman lain dan di mana tidak. Seperti yang telah kita ketahui berapa banyak cara kita dapat menghapus sidebar dari Divi, kita akan dapat membuat skema desain yang luar biasa. Semoga Anda menyukai posnya. Jika demikian, berbagi di antara teman-teman Anda akan LUAR BIASA. Template Posting Blog Lebar Penuh Oleh Divi Builder



Halaman Arsip Lebar Penuh Menggunakan Divi Builder



Gunakan CSS Khusus untuk Menghapus Bilah Sisi Default
#main-content .container:before {background: none;} #sidebar {display:none;} @media (min-width: 981px){ #left-area { width: 100%; padding: 23px 0px 0px !important; float: none !important; } } Ingat...
Kesimpulan




