Apakah Anda bosan dengan header default di situs web Elementor dan mencari cara untuk menyempurnakan desain Anda? Anda berada di tempat yang tepat! Dalam panduan ini, kita akan menjelajahi proses langkah demi langkah untuk menghapus header dari situs web Elementor lengkap dan satu halaman, memberi Anda fleksibilitas untuk menyesuaikan situs persis seperti yang Anda inginkan.

Hapus Header Dari Situs Web Elementor Lengkap
Jika Anda mencari yang bersih untuk keseluruhan situs web Anda, menghapus header hanya dengan beberapa klik saja.
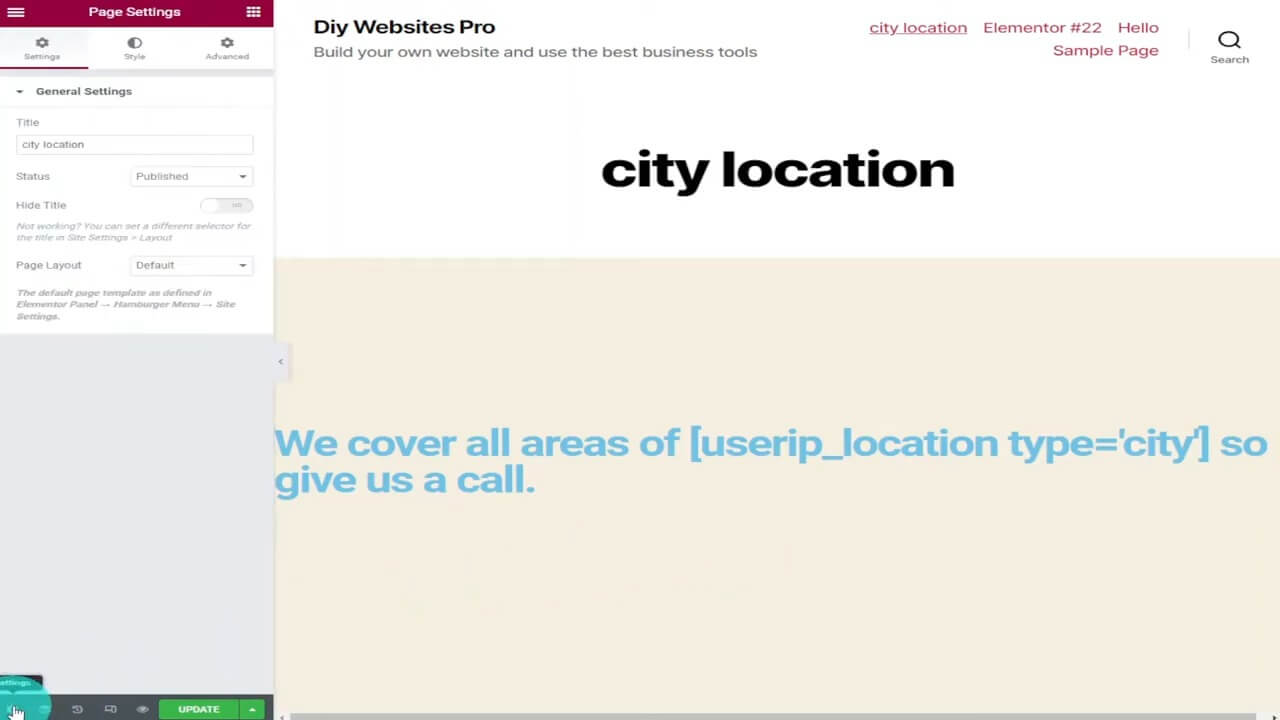
Untuk memulai, klik ikon pengaturan roda gigi di sudut kiri bawah layar Elementor.

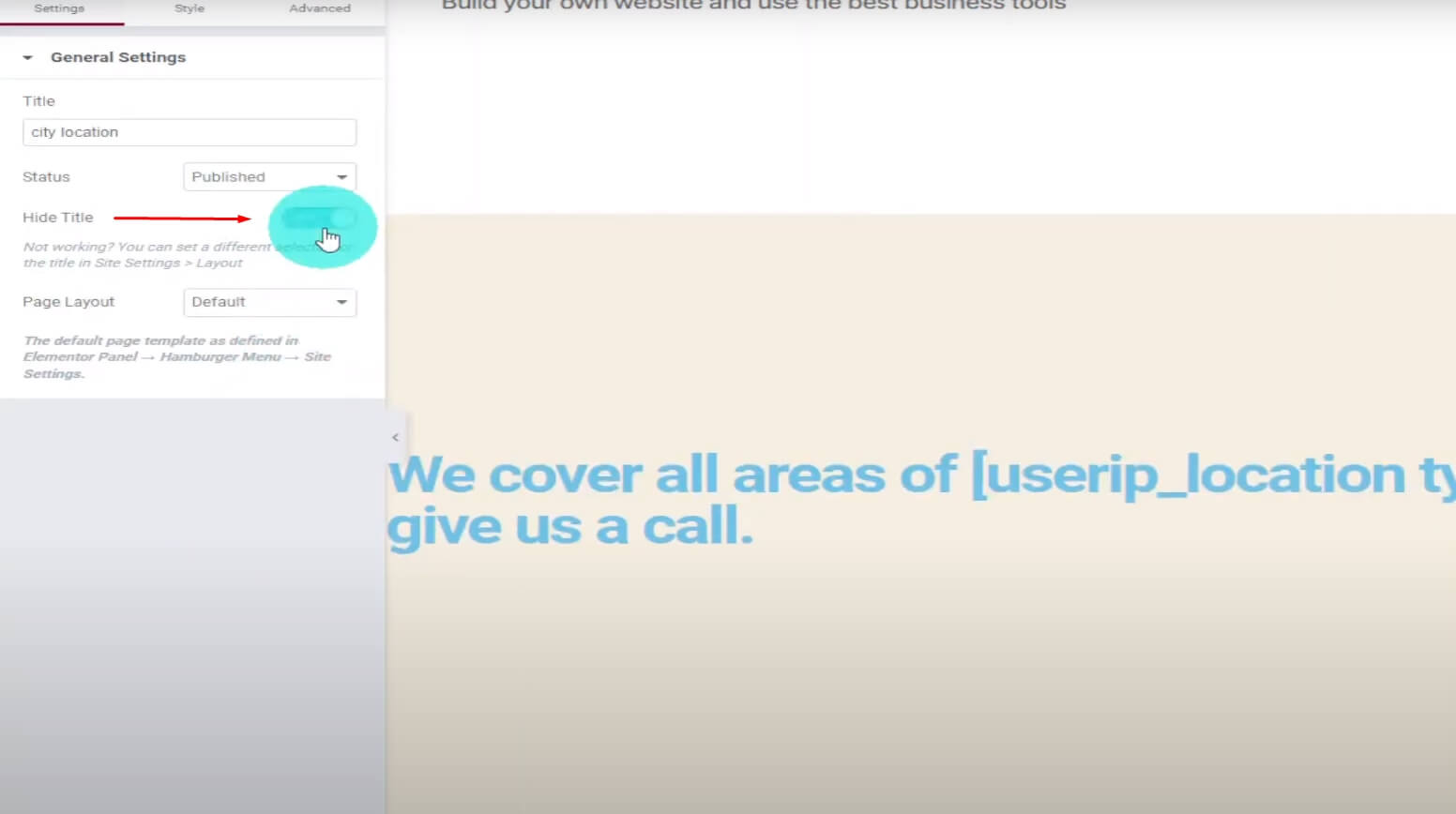
Dengan memilih "Sembunyikan Judul", Anda akan dengan mudah menghapus judul halaman, sehingga memberikan tampilan yang ramping.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
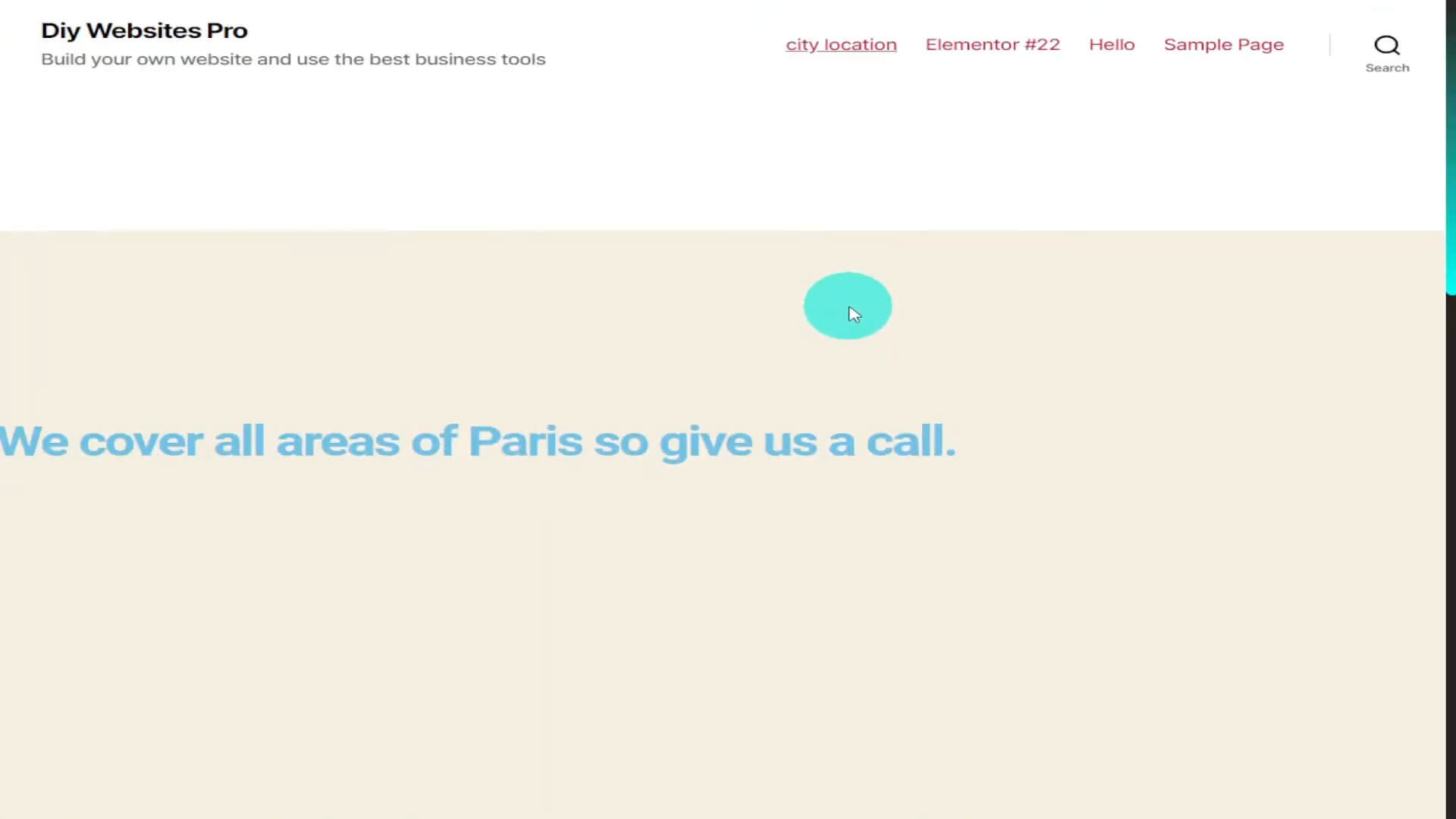
Pratinjau halaman Anda akan menunjukkan tidak adanya judul, menunjukkan dampak langsung dari penyesuaian sederhana ini.

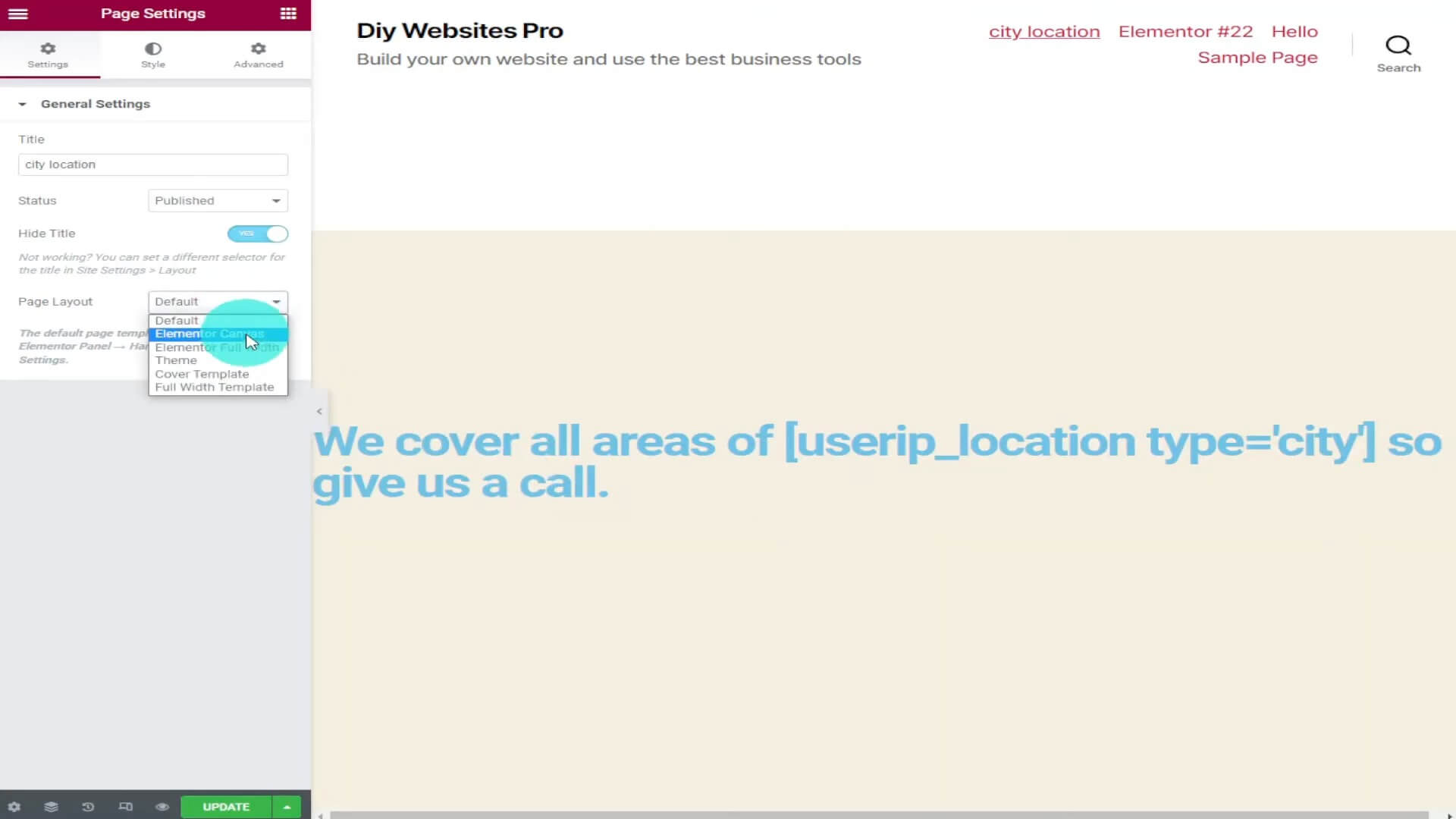
Untuk perubahan yang lebih luas, kembali ke Elementor dan navigasikan ke "Tata Letak Halaman" di sisi kiri. Beralih dari default ke "Elementor Canvas".

Halaman akan dimuat ulang tanpa header, menawarkan kanvas bersih untuk kreativitas Anda.
Konfirmasikan perubahan dengan mengklik tombol perbarui berwarna hijau, dan voila! Situs web Elementor Anda sekarang menawarkan tampilan bebas header.
Hapus Header Dari Satu Halaman
Metode 1: Menggunakan Pembuat Tema Elementor Pro
Metode ini ideal jika Anda membuat header global khusus dengan Elementor Pro. Ikuti langkah ini:
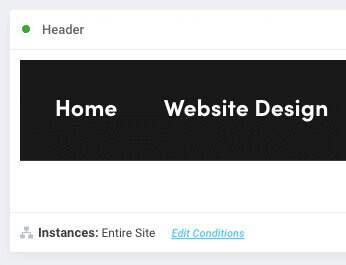
Temukan Templat Header Anda: Buka Elementor > Pembuat Tema di dasbor WordPress Anda dan temukan header global Anda.

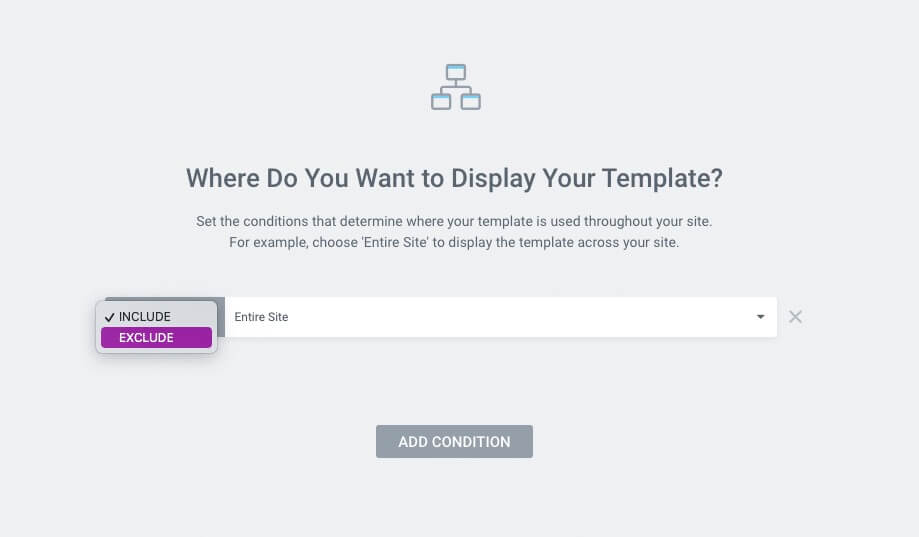
Edit Ketentuan: Di samping "Instance: Seluruh Situs", klik "Edit Ketentuan". Di kotak abu-abu, ubah "Sertakan" menjadi "Kecualikan".

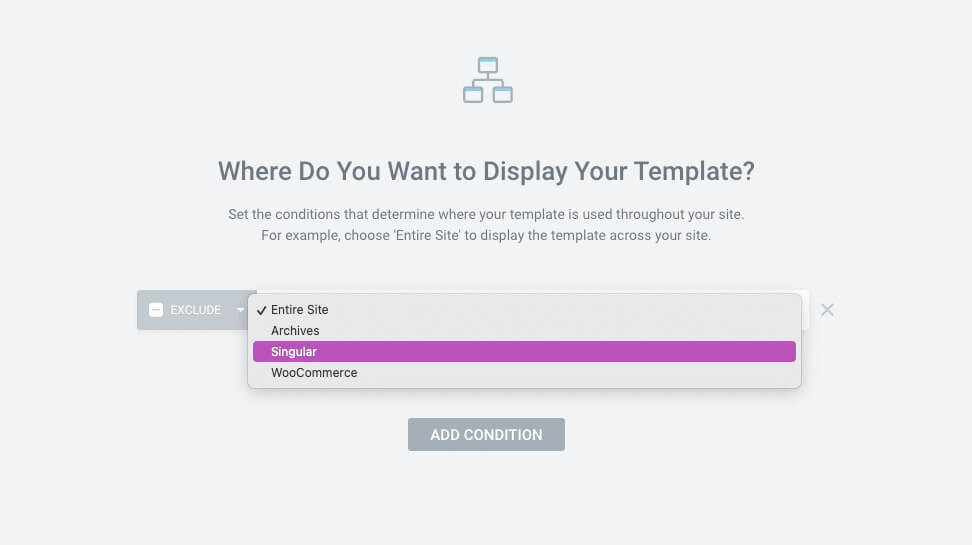
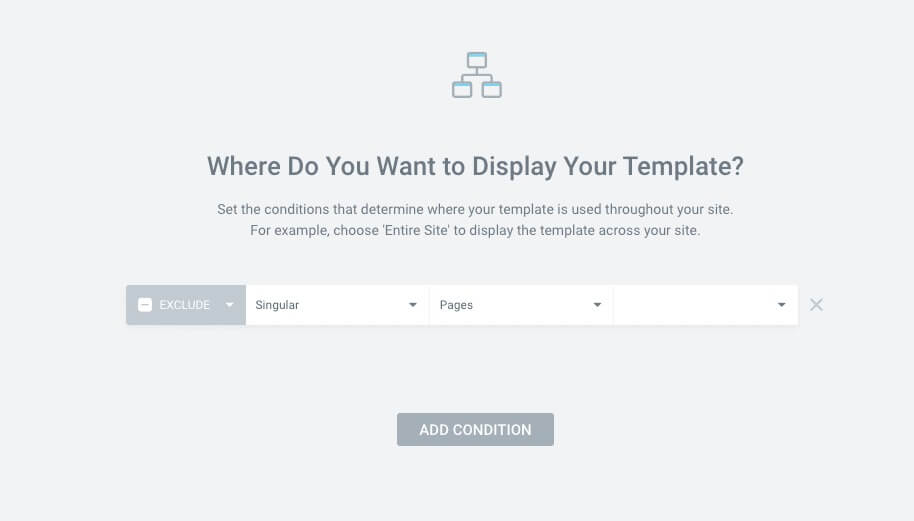
Pilih Singular: Ubah "Keseluruhan Situs" menjadi "Singular" di sisi kanan. Tentukan jenis halaman (halaman, postingan, jenis postingan khusus, dll.) dan cari halaman spesifik Anda. Simpan perubahannya.

Terakhir, pilih halaman, postingan, jenis postingan khusus, dll., lalu lanjutkan untuk mencari halaman tertentu di kotak terakhir.

Setelah menambahkan halaman Anda, klik tombol hijau "Simpan & Tutup" yang terletak di kanan bawah.
Metode 2: Peretasan Desain untuk Tema yang Kompatibel dengan Elementor
Bagi mereka yang menggunakan tema WordPress yang kompatibel dengan Elementor, ikuti langkah-langkah kreatif berikut:
Buka Halaman Tunggal Anda Di Elementor: Temukan halaman tersebut dan klik "Edit dengan Elementor."
Pilih Bagian Atas: Identifikasi bagian atas halaman Anda.

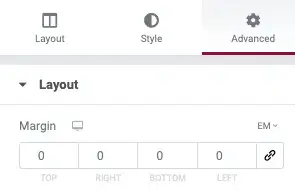
Tab Desain Tingkat Lanjut: Di sisi kiri, pilih tab Tingkat Lanjut.

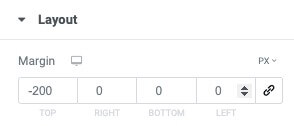
Terapkan Margin Negatif: Bereksperimenlah dengan margin negatif berdasarkan ukuran header tema Anda.

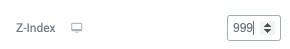
Terapkan Indeks-Z: Tetapkan indeks-z "9999" untuk menetapkan otoritas bagian atau penampung, menyelesaikan elemen header yang tersisa.

Kesimpulan
Menguasai seni menghapus header di Elementor membuka banyak kemungkinan desain. Baik Anda memperbarui keseluruhan situs web atau berfokus pada satu halaman, metode ini memberdayakan Anda untuk mengontrol tampilan situs Anda.
Bereksperimenlah dengan teknik ini, dan Anda akan segera membuat halaman Elementor dengan sentuhan yang dipersonalisasi. Jangan lupa klik tombol perbarui berwarna hijau itu dan saksikan transformasinya.




