Kemampuan Divi Theme Builder untuk membuat dan menerapkan template khusus ke halaman atau postingan individual adalah salah satu kemampuannya yang paling signifikan. Setiap halaman atau posting, serta jenis posting, tag, kategori, dan barang tertentu, dapat memiliki template sendiri. Template tersebut dapat dengan mudah dihapus menggunakan Pembuat Tema dengan cara yang sama. Menggunakan Divi Theme Builder, kita akan mempelajari cara menghapus footer Divi dari halaman tertentu.

Menghapus Footer Divi Builder (Metode 1)
Footer Divi dapat dihapus dengan berbagai cara dengan Divi Theme Builder. Jika Anda ingin menggunakan footer global Divi, berikut adalah caranya.
Buat Footer Global

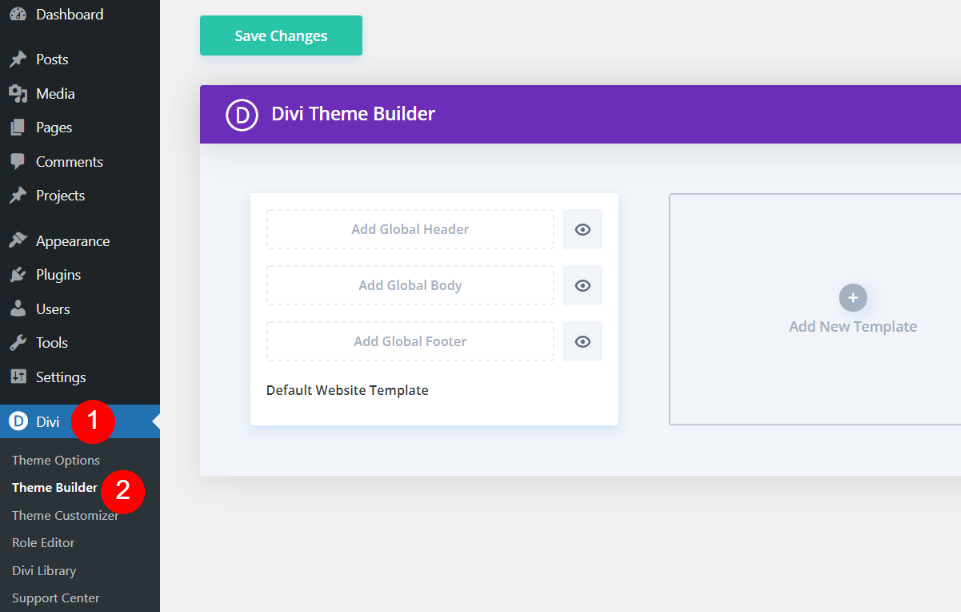
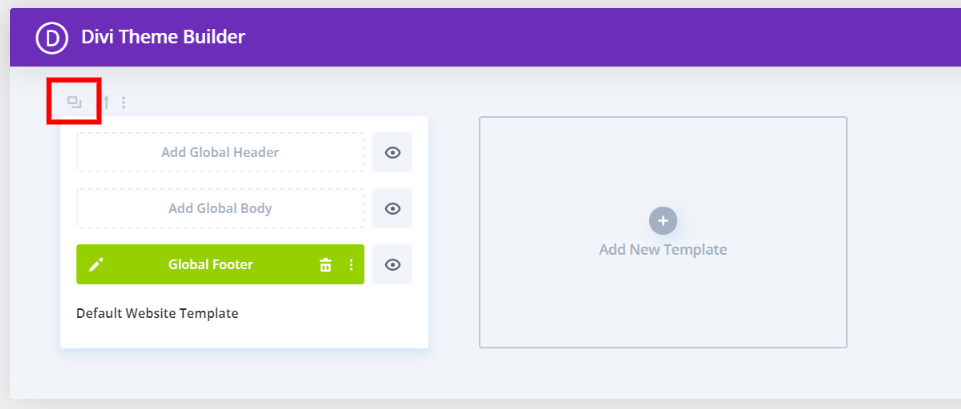
Membuat footer global adalah langkah pertama dalam prosesnya. Pergi ke Divi 
Template footer harus dibuat atau diunggah berikutnya. Untuk mengimpor file JSON tata letak dari komputer Anda, klik ikon Portabilitas di sudut kanan atas. Tambahkan footer global dengan mengklik area templat situs web default yang bertuliskan Add Global Footer.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangBlog Elegant Themes menawarkan banyak unduhan template footer gratis. Mereka dibuat untuk Pembuat Tema dan kompatibel dengan paket tata letak gratis mingguan. Anda dapat menemukannya dengan mengetikkan "footer gratis" di bilah pencarian di halaman beranda blog. Templat footer gratis Paket Tata Letak Blogger Divi adalah yang saya gunakan dalam sampel saya.

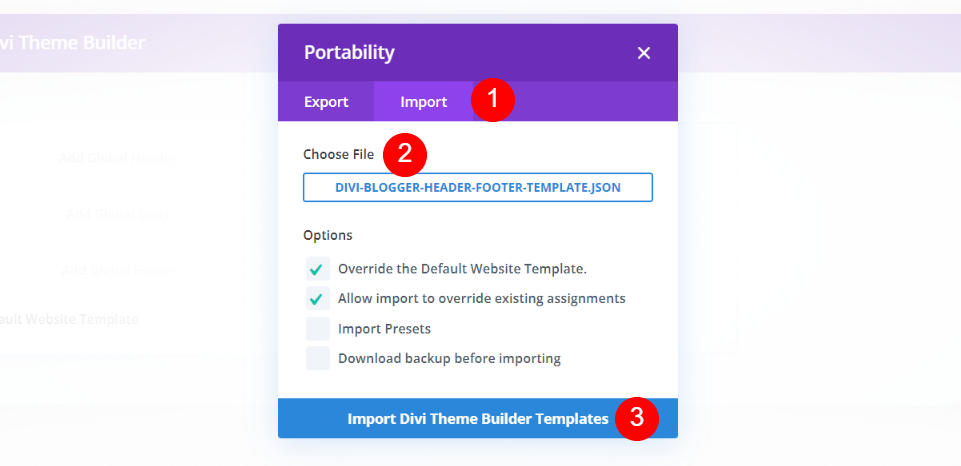
Memilih ikon Portabilitas akan memunculkan jendela modal. Pilih opsi Impor dari menu File. Pilih file dengan mengklik file dan menavigasi ke sana di komputer Anda. Kemudian, di bagian bawah modal, klik tombol Import Divi Theme Builder Templates. Impor harus memakan waktu untuk selesai.

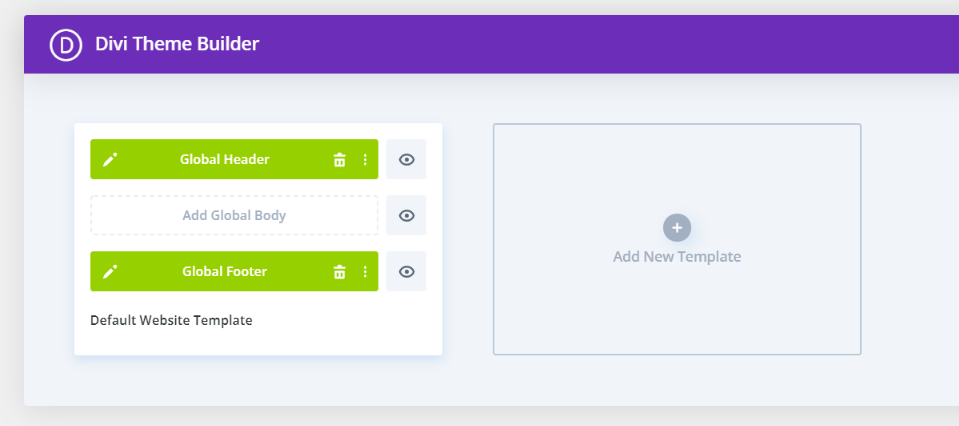
Anda sekarang memiliki catatan kaki global. Setiap halaman dan posting di situs web Divi Anda akan memiliki footer ini. Ada tajuk global di file JSON juga. Header dan footer disertakan dalam paket tata letak gratis yang saya gunakan. Saya akan menghapus tajuk karena saya tidak berencana menggunakannya. Kami akan memeriksa dua pendekatan untuk mengaburkan kehadirannya di halaman tertentu.
Memblokir Akses ke Footer Global Divi pada Halaman Tertentu

Pastikan template disalin terlebih dahulu. Kami tidak dapat menggunakan template global untuk menyembunyikan footer pada halaman tertentu karena tidak memungkinkan kami membuat pilihan tersebut. Untuk mengakses alat di atas template, cukup arahkan kursor ke atasnya. Setelah Anda mengklik simbol kloning, Anda selesai.

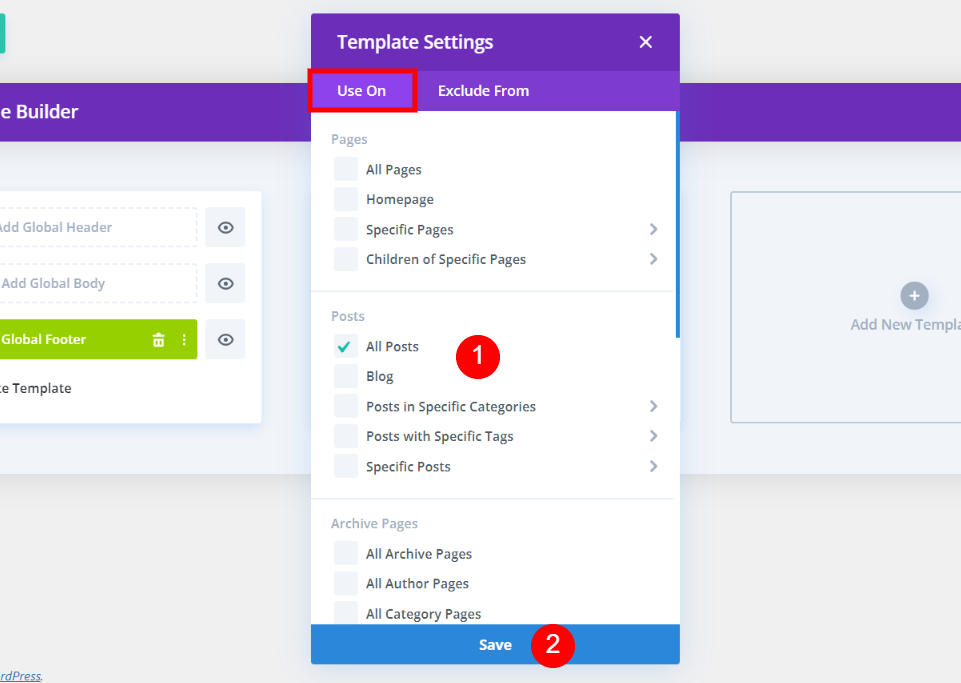
Dengan dua tab, Anda akan melihat daftar halaman, posting, dan konten lainnya. Pilih semua halaman tempat Anda ingin menyembunyikan footer dari tab Use On. Setelah selesai, klik tombol Simpan. Anda dapat mengganti footer global dengan menggunakan ini.

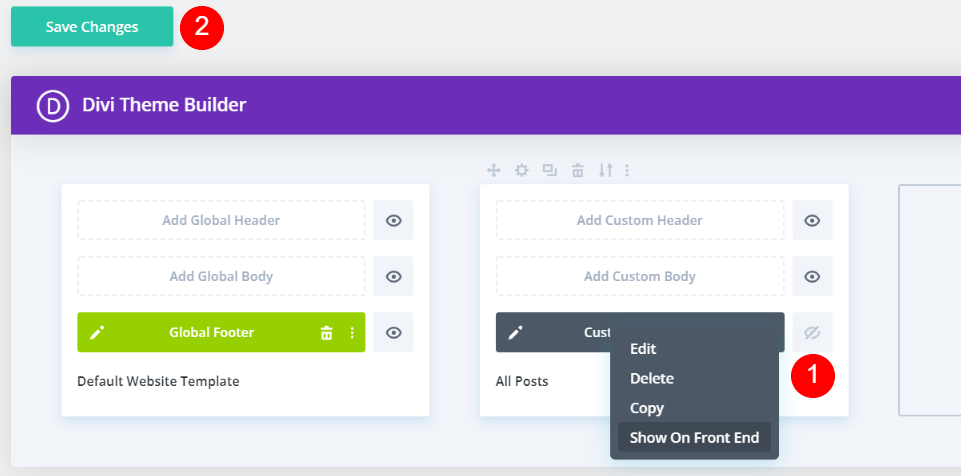
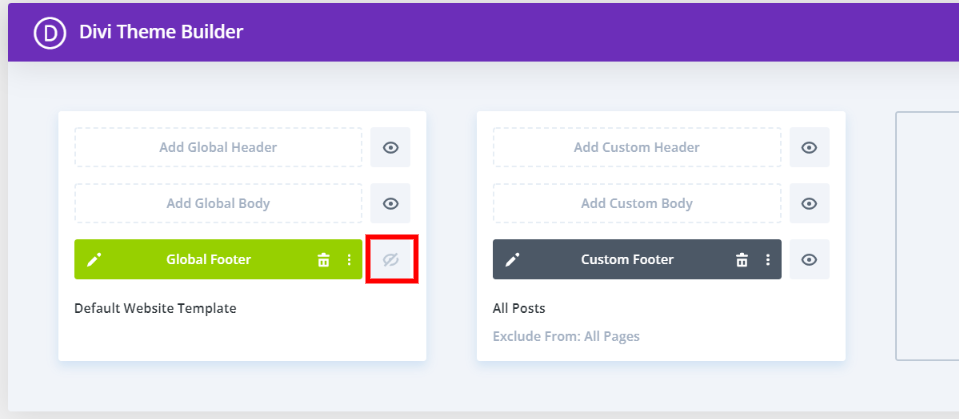
Pastikan footer kustom disembunyikan. Buka ikon mata footer Anda dan hapus centang pada kotak di sebelahnya. Atau, Anda dapat memilih untuk Sembunyikan di Ujung Depan dari menu konteks saat Anda mengklik kanan pada footer kustom. Mata kemudian akan tampak abu-abu, dengan garis diagonal melewati tengahnya.
Dihapus dari semua halaman yang Anda pilih sekarang adalah footer. Pada halaman ini, tidak akan ada footer. Akibatnya, ikon, teks footer, widget, dan elemen lain yang biasanya disertakan dalam footer Divi tidak akan ada. Saat Anda membuat pilihan, pelabelan template dilakukan untuk Anda secara otomatis. Pada Semua Posting dalam contoh saya, footer global akan dihilangkan.

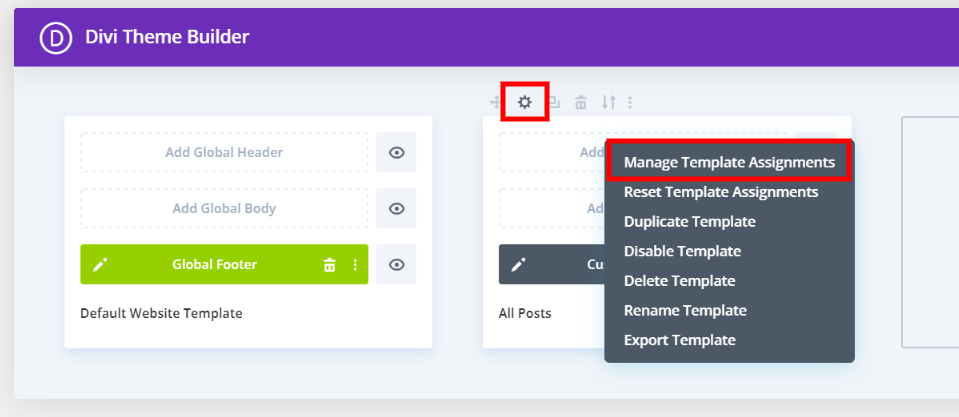
Pilih Pengaturan di atas template jika Anda ingin mengubah halaman mana yang disertakan. Manage Template Assignments adalah opsi tambahan yang tersedia dengan mengklik kanan pada template. Buka modal di mana Anda dapat mengedit pengaturan lagi dengan mengklik salah satu dari dua tombol

Ini adalah tangkapan layar beranda saya dengan footer Divi di bagian bawah. Footernya terlihat biasa saja.

Ini entri blog baru. Footer global tidak ditampilkan karena saya memutuskan untuk menghapusnya dari Semua Postingan. Selain itu, footer tidak kembali ke default. Namun, itu tidak memiliki footer. Itu pergi untuk selamanya.
Cara Mengecualikan Footer Dari Beberapa Halaman (Metode 2)
Jika Anda ingin menyembunyikan footer dari halaman dan artikel tertentu, ini adalah pendekatan yang digunakan.
Tab Pengecualian Dari: Mengecualikan Halaman Tertentu

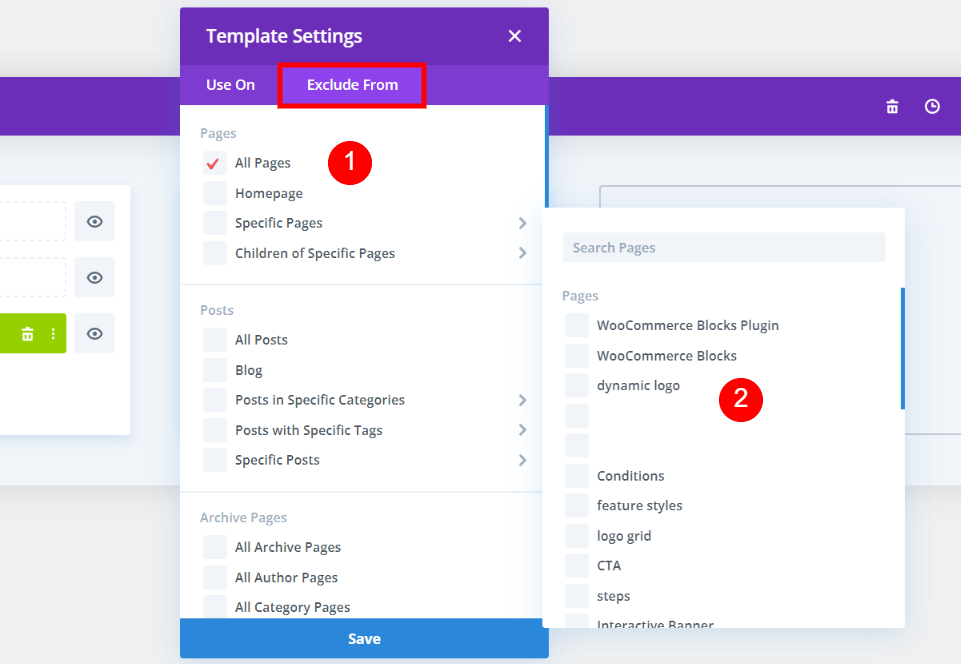
Footer juga dapat dihilangkan dari beberapa halaman. Footer Kustom diperlukan agar strategi ini dapat beroperasi. Di tab Use On, Anda harus memilih setidaknya satu halaman. Menu tarik-turun akan muncul, memungkinkan Anda memilih halaman mana yang footernya tidak boleh ditampilkan. Halaman akan ditandai sebagai dikecualikan dengan tanda centang merah.

Dari judul akan terlihat jelas halaman atau postingan mana yang terkait dan mana yang tidak. Saat Anda membuat pilihan di tab Kecualikan Dari, frasa "Kecualikan Dari" muncul di judul. Selanjutnya, klik ikon mata untuk membuat Global Footer menjadi abu-abu dan atur ke tersembunyi. Kecuali jika Footer Global di Template Situs Web Default tidak disembunyikan, tidak ada footer yang akan muncul di halaman atau postingan yang dikecualikan.
Menghapus Footer Divi Pengaturan Default (Metode 3)
Alih-alih menggunakan footer global, ini adalah pendekatan yang digunakan. Footer Divi default yang biasa, termasuk ikon, widget, teks footer, dll., akan ditampilkan menggunakan metode ini. Anda dapat menghapus footer default dari desain situs Anda.
Membuat Footer Baru Tanpa Konten

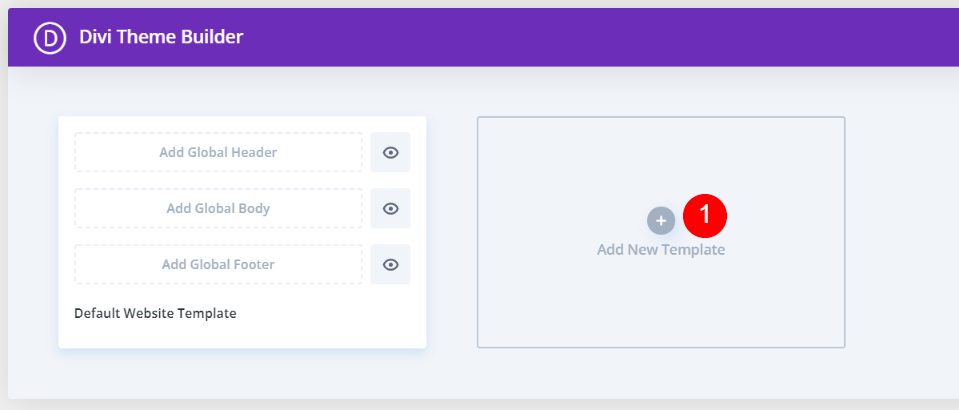
Tambahkan template baru dengan mengklik tombol Add New Template di bagian template kosong. Buat preferensi Anda dengan mengklik modal.
Memaksa Divi Footer Hanya Muncul di Halaman Tertentu

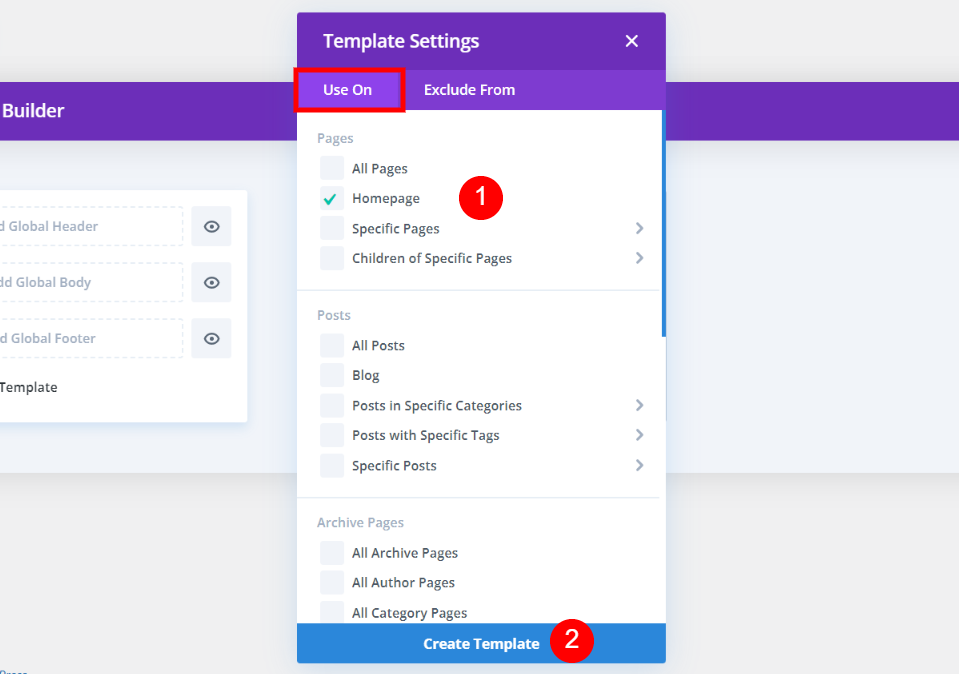
Jika Anda ingin menghapus footer Anda dari semua halaman Anda, klik tab Use On dan pilih semuanya. Opsi Buat Template dapat digunakan jika Anda tidak ingin footer default muncul di halaman mana pun. Footer default akan muncul di semua halaman lainnya. Di bagian bawah modal, klik tombol Create Template untuk mulai membuat template baru.

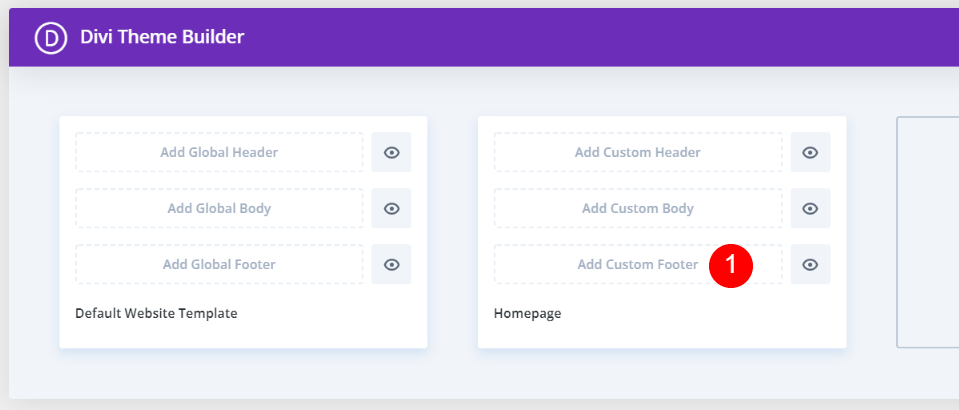
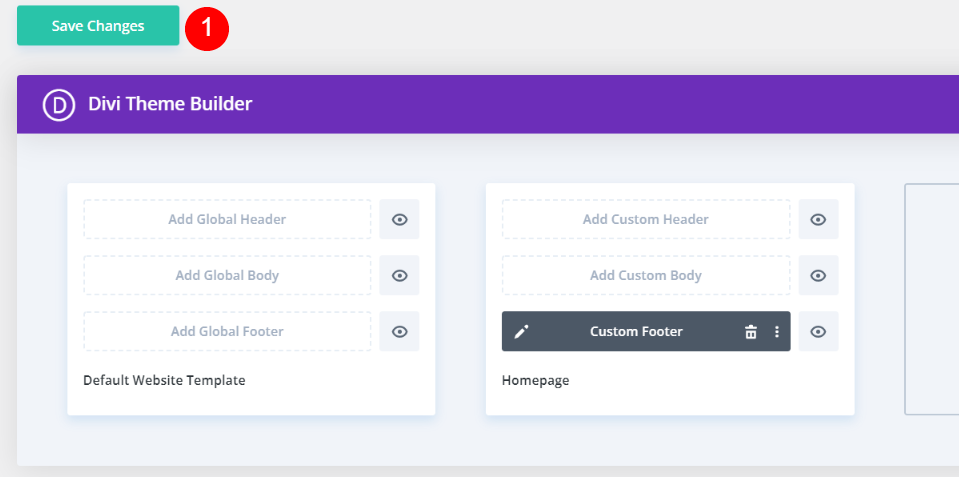
Tambahkan footer kustom dengan mengklik tombol Add Custom Footer dan menyimpan template.

Perubahan yang disimpan akan tercermin pada semua halaman di mana footer Divi Default telah diganti dengan milik Anda. Footer akan muncul di semua halaman lainnya. Dalam kasus saya, footer akan dihilangkan dari beranda saya, tetapi akan tetap ada di semua halaman lain.

Akhir dari beranda saya ada di sini. Footer tidak ditampilkan.

Footer Divi default ditampilkan di artikel blog berikut.
Penutup
Tampilan kami tentang cara menghapus footer Divi dari halaman tertentu selesai. Untuk Divi Theme Builder dan footer Divi default, ini adalah proses yang mudah. Anda memiliki berbagai pilihan, sehingga Anda dapat memilih salah satu yang paling sesuai dengan kebutuhan Anda. Tentukan pilihan Anda di Divi Theme Builder berdasarkan apa dan di mana Anda ingin menampilkan konten Anda.




