Kemampuan Divi Theme Builder untuk membuat tata letak dan menerapkannya ke halaman atau artikel tertentu adalah salah satu fitur terpentingnya. Setiap halaman atau posting dapat memiliki template yang berbeda, serta jenis posting, tag, kategori, dan barang tertentu. Jumlah informasi yang sama dapat dihapus dari template menggunakan Pembuat Tema. Menggunakan Divi Theme Builder, kita akan belajar cara menghapus footer Divi dari halaman tertentu.

Teknik 1: Menghapus Footer Buatan Divi Builder
Untuk menghilangkan footer Divi di Divi Theme Builder, ada banyak opsi. Jika Anda ingin menggunakan footer global Divi, berikut adalah caranya.
Buat Footer Global
Membuat footer global adalah langkah pertama. Buka Divi > Theme Builder di dalam dasbor WordPress untuk membuat footer global.

Langkah selanjutnya adalah mengembangkan atau mengunggah template untuk footer. Anda dapat mengimpor file JSON layout dari PC Anda dengan mengklik simbol Portabilitas di sudut kanan atas. Tambahkan footer global dengan mengklik area tata letak situs web default yang bertuliskan Add Global Footer.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Ada berbagai macam template footer gratis yang bisa diunduh. Anda dapat menggunakannya bersama dengan Pembuat Tema dan paket tata letak gratis yang keluar setiap minggu. Cari "footer gratis" di blog untuk menemukannya. Saya menggunakan template footer gratis Divi's Blogger Layout Pack untuk demonstrasi ini.

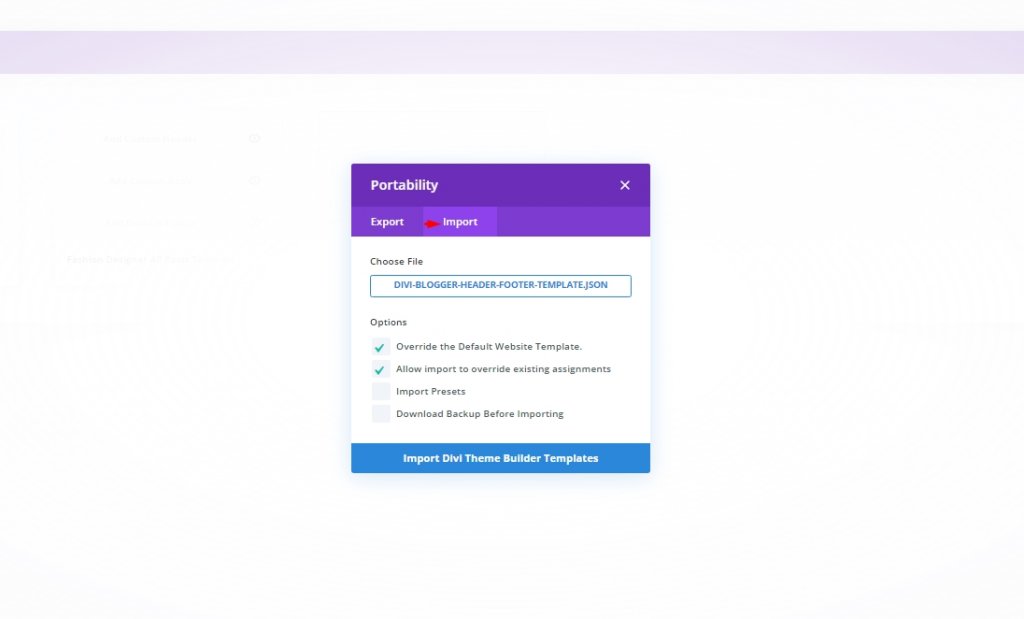
Saat Anda memilih ikon portabilitas, modal akan muncul. Tab Impor adalah tempat Anda akan menemukannya. Klik "Pilih File" dan kemudian "Jelajahi Komputer Saya" hingga Anda menemukan file yang ingin Anda pilih. Impor Template Pembuat Tema Divi dengan mengklik tombol di bagian bawah modal. Tunggu proses impor selesai sebelum melanjutkan.

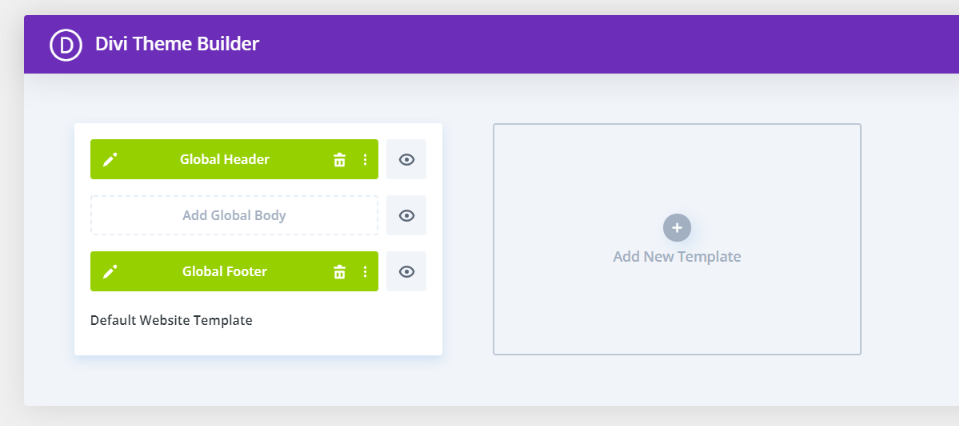
Footer global telah ditambahkan. Setiap halaman dan posting di situs web Divi Anda akan memiliki footer ini. Header global disediakan dalam file JSON. Header dan footer termasuk dalam bundel tata letak gratis yang saya gunakan. Saya akan menghapus header karena saya tidak menggunakannya. Di bagian ini, kami akan memeriksa dua pendekatan untuk menghapusnya dari halaman web tertentu.
Menyembunyikan Footer Divi Global dari Footer Halaman Tertentu
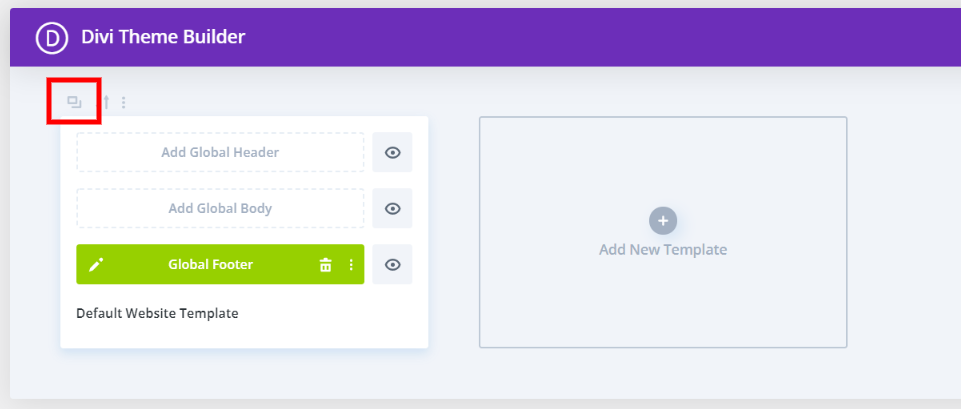
Untuk memulai, buat duplikat template. Kami tidak dapat menggunakan template global untuk menyembunyikan footer pada halaman tertentu karena tidak memungkinkan kami melakukan perubahan tersebut. Arahkan mouse Anda ke alat untuk mengaksesnya. Selanjutnya, klik tombol klon.

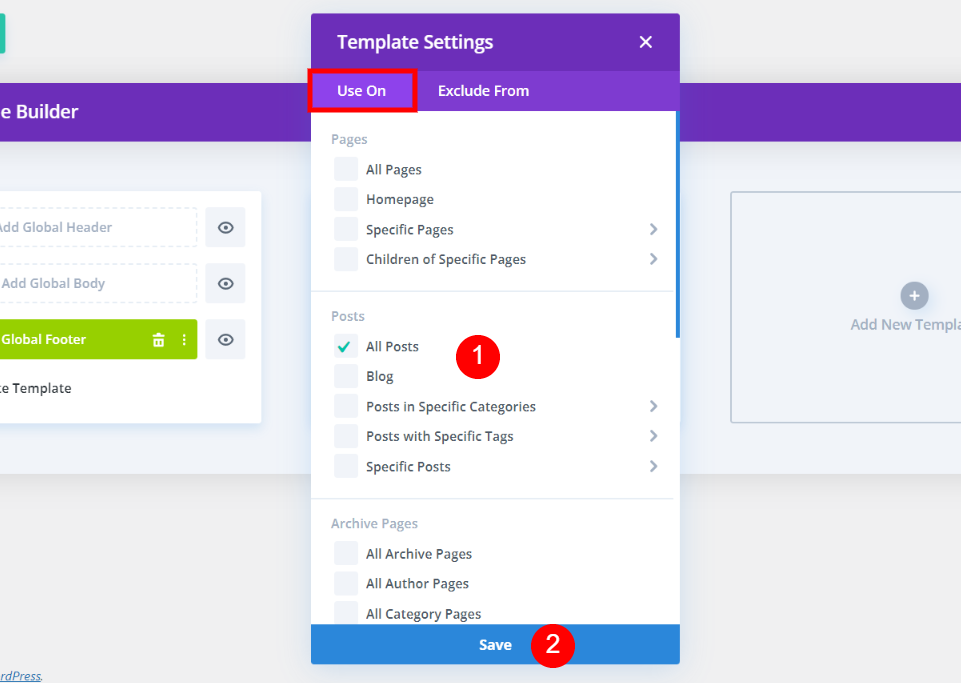
Dengan dua tab, Anda akan melihat daftar halaman, posting, dan konten lainnya. Pilih semua halaman tempat Anda ingin menyembunyikan footer dari tab Use On. Setelah selesai, klik tombol Simpan. Ini menimpa footer global dan menambahkan yang disesuaikan sebagai gantinya.

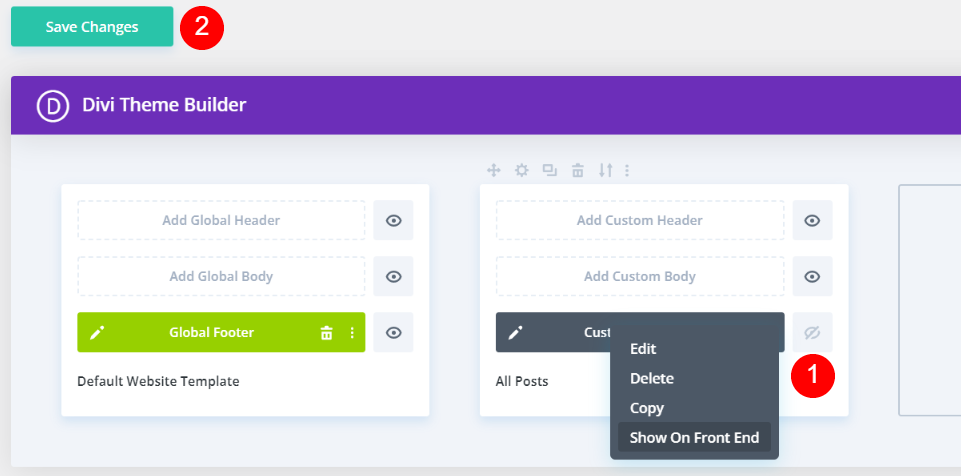
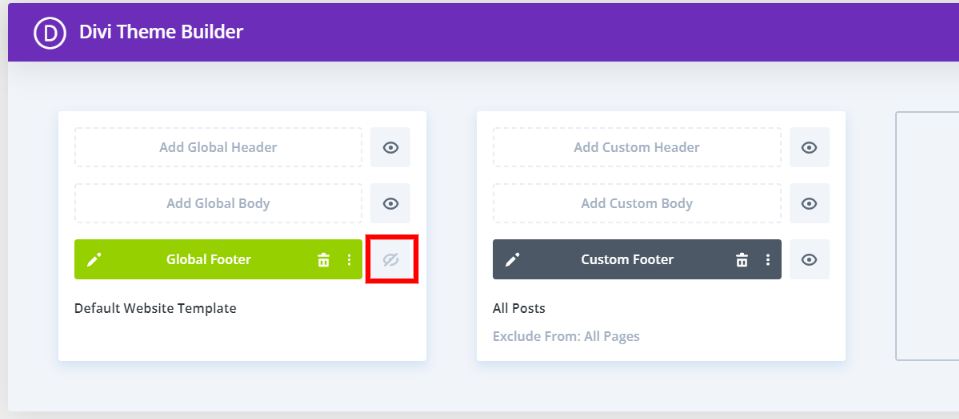
Sebagai langkah terakhir, sembunyikan footer Anda sendiri. Hapus centang pada kotak di sebelah footer kustom dengan mengklik ikon mata. Atau, Anda dapat memilih untuk bersembunyi di Front End dari menu konteks saat Anda mengklik kanan pada footer kustom. Ketika mata menjadi abu-abu dan memiliki garis diagonal yang melewatinya, itu akan terlihat seperti ini

Tidak ada lagi footer di halaman mana pun yang Anda pilih. Pada halaman ini, tidak akan ada footer. Mereka tidak akan memiliki ikon, teks footer, widget, dll. di footer Divi normal. Tergantung pada pilihan Anda, tata letak secara otomatis diberi label. Footer global akan dikaburkan di Semua Postingan dalam contoh ini.

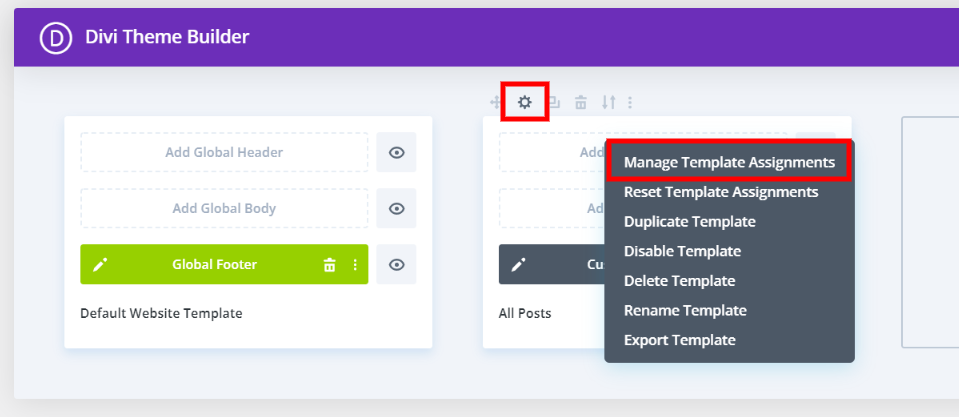
Pilih Pengaturan dari menu tarik-turun template untuk menyesuaikan halaman yang muncul. Pilihan kedua adalah memilih Manage Template Assignments dengan mengklik kanan dan memilihnya. Bagaimanapun, Anda akan dibawa kembali ke jendela pengaturan di mana Anda dapat membuat perubahan yang diperlukan. Ini adalah tangkapan layar beranda saya dengan footer Divi di bagian bawah. Footer biasa ditampilkan.

Ini entri blog baru. Footer global tidak muncul karena saya memilih untuk menghapus footer dari Semua Postingan. Selain itu, footer tidak kembali ke aslinya. Alih-alih footer, tidak. Itu pergi ke tepi jalan.

Teknik 2: Menggunakan Opsi "Kecualikan Dari"
Gunakan teknik ini jika Anda benar-benar ingin menghapus footer dari halaman dan posting tertentu.
Memilih Halaman di Tab Kecualikan Dari
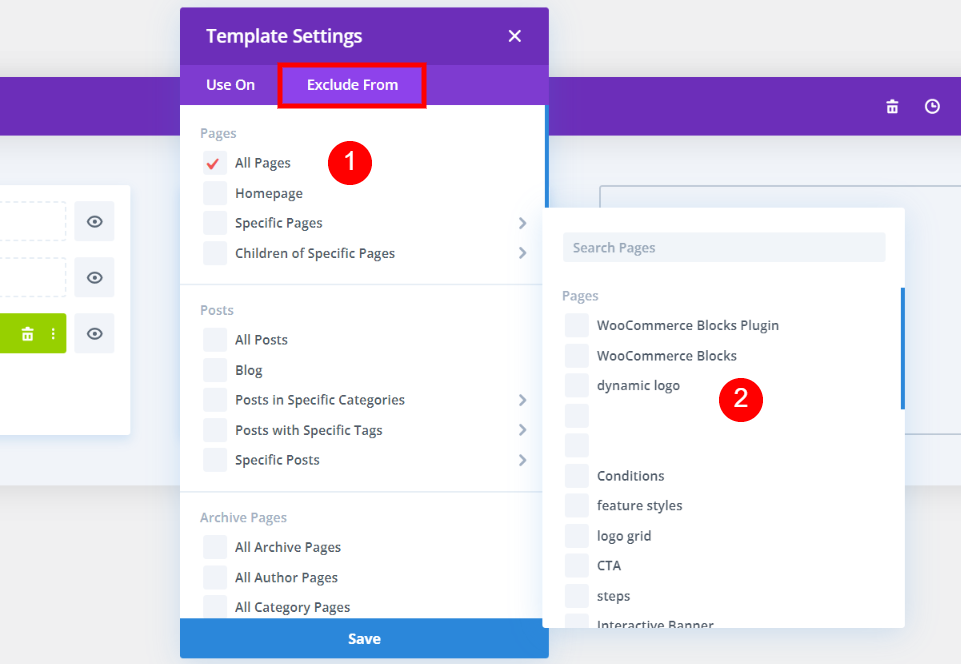
Anda juga dapat memilih halaman mana yang tidak memiliki footer. Footer Kustom diperlukan agar strategi ini dapat beroperasi. Tab Use On harus memiliki setidaknya satu halaman yang dipilih. Setelah itu, Anda dapat memilih situs mana yang tidak ingin footernya ditampilkan. Jika halaman dikecualikan, Anda akan melihat tanda centang merah.

Semua halaman dan posting yang relevan ditandai dengan jelas dalam judul. Di tab Kecualikan Dari, Anda dapat memilih item apa pun yang ingin Anda kecualikan dari judul Anda. Selanjutnya, klik ikon mata untuk membuat Global Footer menjadi abu-abu dan atur ke tersembunyi. Kecuali jika Footer Global dalam desain Situs Web Default tidak disembunyikan, tidak ada footer yang akan muncul di halaman atau postingan yang dikecualikan.

Teknik 3: Menghapus Footer Divi Default
Jika Anda tidak ingin menggunakan footer global, gunakan metode ini. Dengan cara ini, Anda dapat melihat footer Divi dasar dengan semua widget, ikon, dan teksnya. Footer default tersebut dapat dihapus.
Membuat Footer Kosong
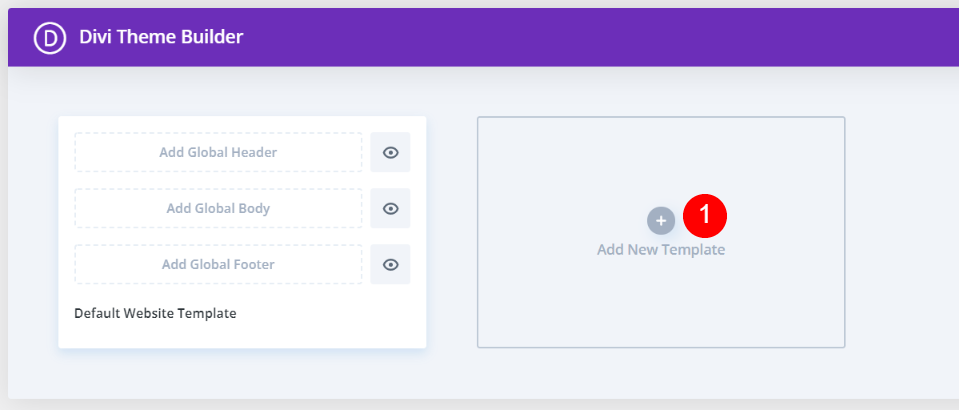
Mulailah dengan mengklik Add New Template di bagian template yang kosong di komputer Anda. Buat preferensi Anda dengan mengklik modal.

Menyembunyikan Footer Divi Default dari Halaman Tertentu
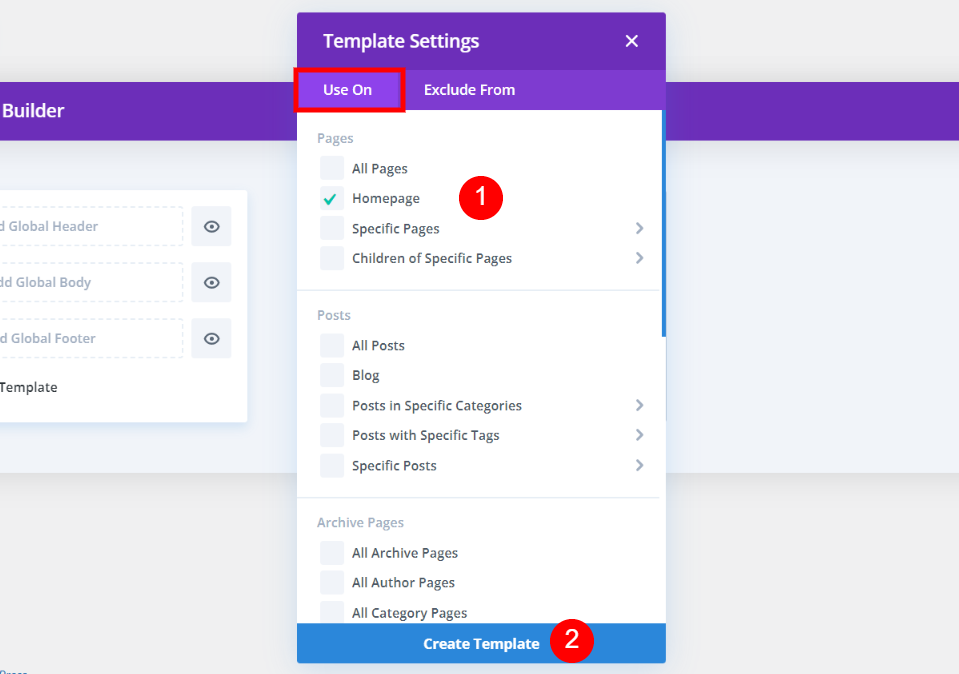
Pilih halaman yang ingin Anda hapus footernya di bagian Use On. Klik Buat Template untuk menghapus footer default dari semua halaman. Footer default akan muncul di semua halaman lainnya. Di bagian paling bawah modal, Anda akan melihat opsi untuk membuat template.

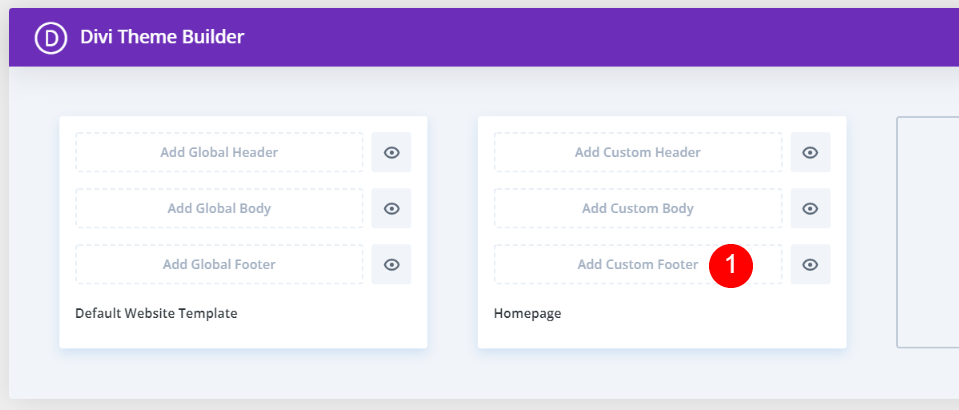
Anda dapat menyimpan template tanpa membuat perubahan apapun dengan mengklik tombol Add Custom Footer.

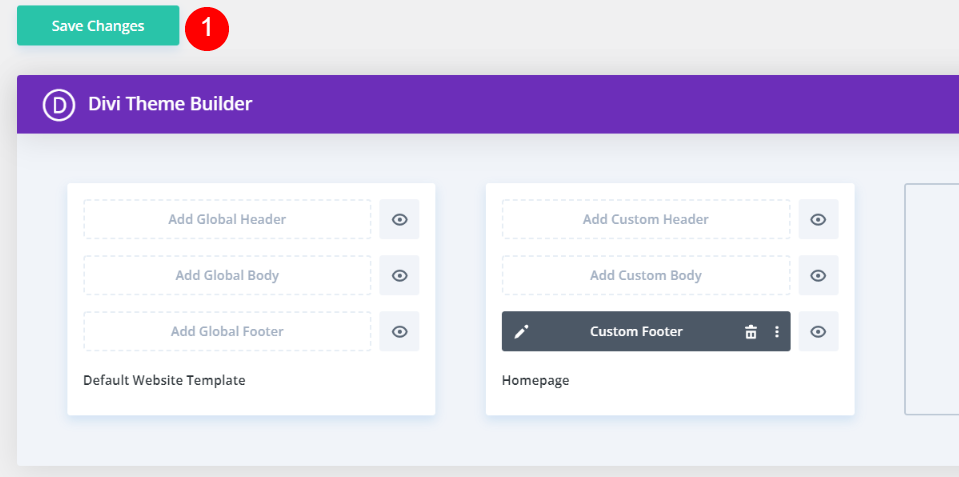
Simpan perubahan Anda untuk menghapus footer Divi dari halaman yang Anda pilih. Footer akan muncul di semua halaman lain seperti biasa. Dalam kasus saya, footer akan dihilangkan dari beranda saya, tetapi akan tetap ada di semua halaman lain.

Ini adalah bagian paling bawah dari halaman web pribadi saya, seperti yang Anda lihat. Footer tidak ditampilkan.

Membungkus
Beri tahu kami jika Anda memiliki pertanyaan lain tentang topik ini di komentar di bawah! Divi Theme Builder memudahkan untuk menambahkan footer, baik Anda menggunakan footer Divi bawaan atau footer global kustom. Dimungkinkan untuk memilih cara yang paling sesuai dengan kebutuhan Anda dari berbagai pilihan. Tentukan pilihan Anda di Divi Theme Builder setelah menentukan apa dan di mana Anda ingin menampilkan konten Anda.




