Galeri gambar Divi adalah modul yang berguna untuk membuat galeri yang berfungsi penuh di dalam situs web. Jika Anda seorang penggemar mode atau fotografer, Anda mungkin memerlukan galeri di situs web Anda untuk memamerkan proyek Anda. Anda mungkin tidak tahu apakah Divi memiliki semua peralatan bawaan yang diperlukan untuk menghadirkan efek animasi yang luar biasa di galeri gambar. Hari ini kita akan mencoba menghadirkan animasi ripple-off menggunakan anime.js dengan Divi builder dan melihat animasi galeri gambar yang kreatif. Tanpa membuang waktu lagi, mari kita mulai.

Pratinjau
Ini adalah bagaimana galeri kita akan terlihat setelah kita melakukan tutorial lengkapnya.
Tambahkan Animasi ke Galeri Gambar Divi
Bagian 1: Desain Tata Letak Halaman Galeri
Bagian
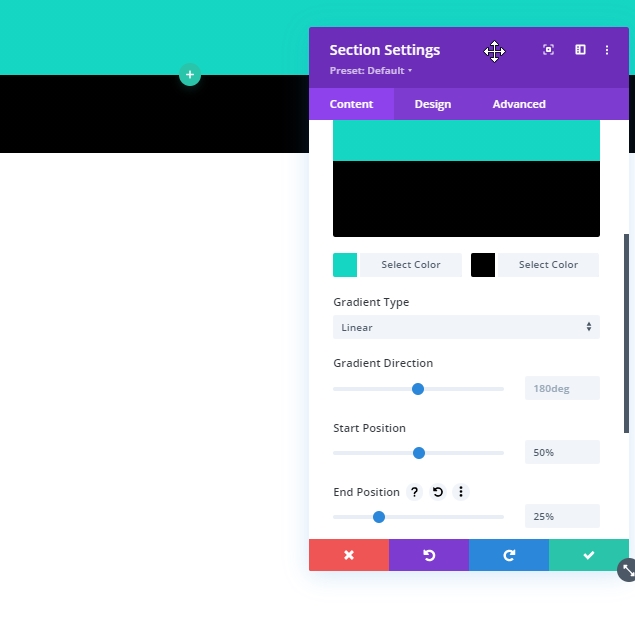
Pertama, kami akan membuka pengaturan untuk bagian awal dan melakukan modifikasi yang disebutkan.
- Warna Kiri Gradien Latar Belakang: #15d6c2
- Warna Kanan Gradien Latar Belakang: #000000
- Posisi Awal: 50%
- Posisi Akhir: 25%

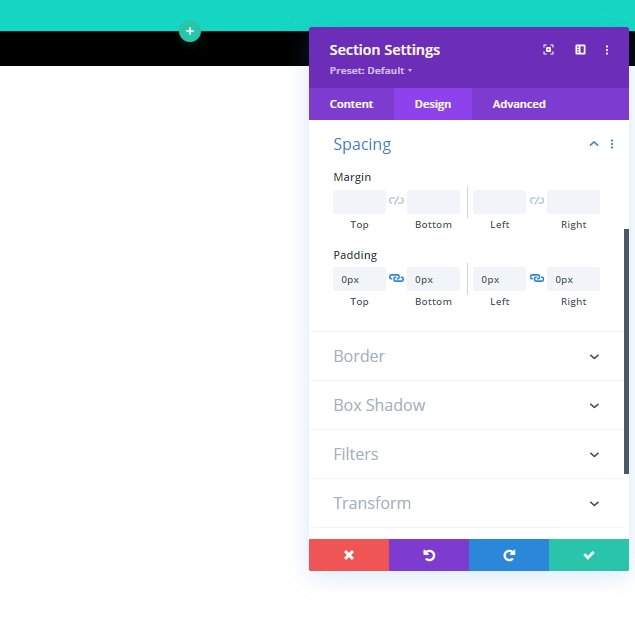
Kami akan memperbarui pengaturan padding di tab desain.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang- Padding: 0px atas, 0px bawah, 0px kiri, 0px kanan

Kemudian kami akan memperbarui pengaturan overflow dari visibilitas pada tab lanjutan.
- Luapan Horisontal: Tersembunyi
- Overflow Vertikal: Tersembunyi

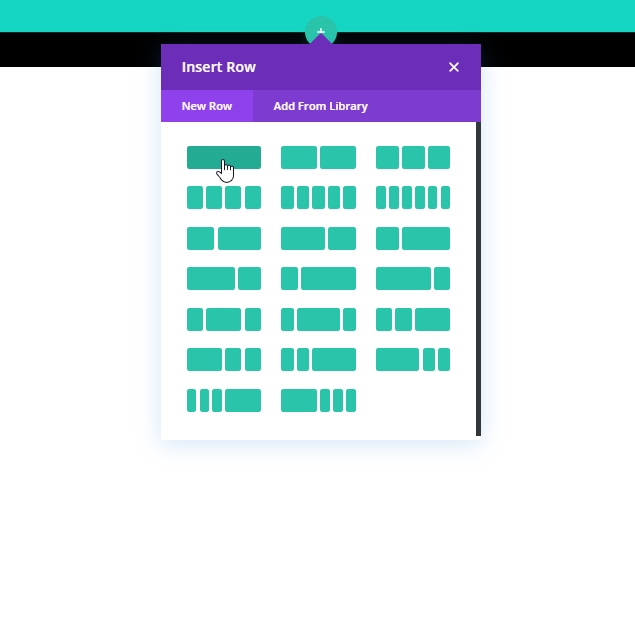
Baris 1 Menambahkan
Kami akan menambahkan baris satu kolom yang akan menampung judul halaman kami.

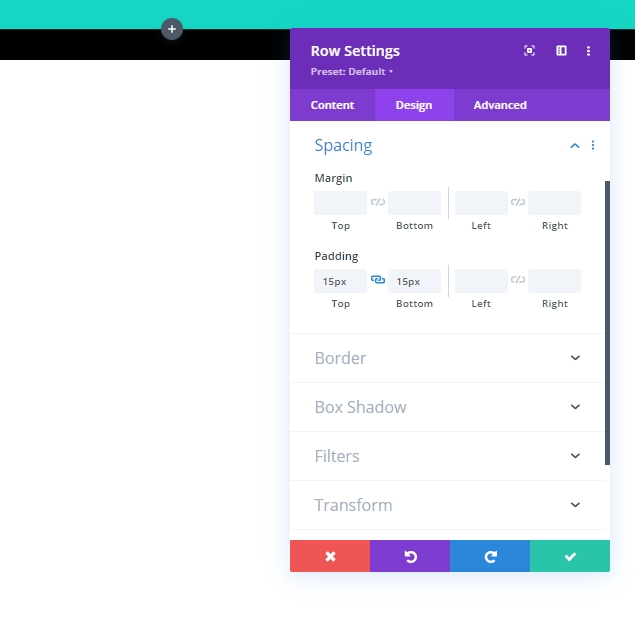
Kemudian dari pengaturan baris, mari perbarui padding:
- Padding: atas 15px, bawah 15px

Tambahkan Modul Teks
Langkah selanjutnya adalah menambahkan modul teks ke baris. Modul ini akan bertindak sebagai judul halaman.

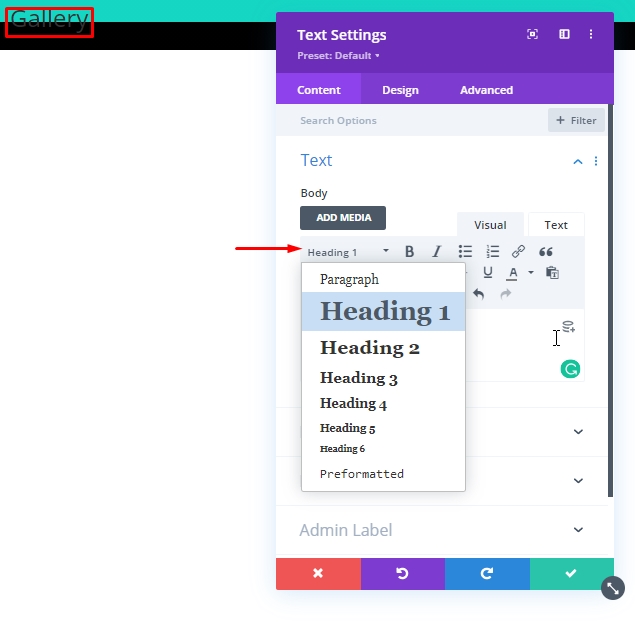
Sekarang tambahkan konten pilihan Anda dan pilih Heading 1 dari menu yang ditampilkan pada gambar.

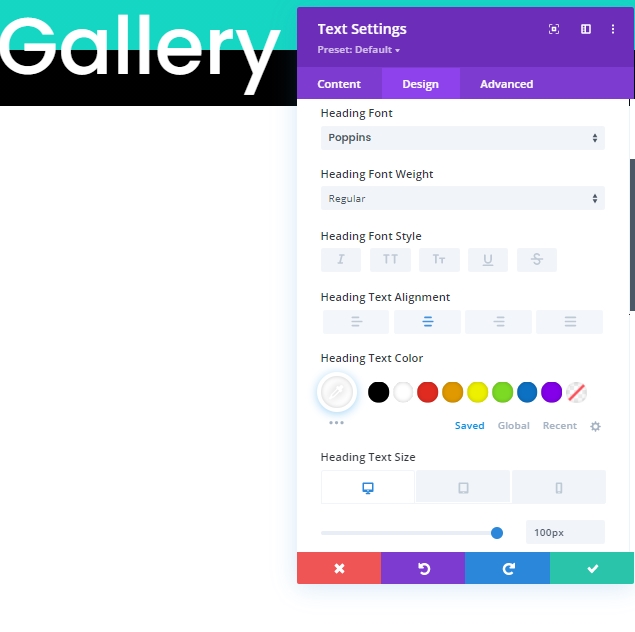
Kemudian kita akan pindah ke bagian desain dan memperbarui pengaturan berikut untuk Judul:
- Font Judul: Poppins
- Perataan Teks Judul: tengah
- Warna Teks Judul: #ffffff
- Ukuran Teks Judul: 100px (desktop), 80px (tablet), 60px (ponsel)

Baris 2 Menambahkan
Kami akan menambahkan baris lain ke bagian yang sama. Ini akan berfungsi sebagai modul galeri kami.

Dari pengaturan baris, tambahkan warna latar belakang hitam ke baris.
- Warna Latar Belakang: #000000

Kami harus melakukan banyak pembaruan pada tab desain. jadi ikuti dengan seksama. Pertama, pindah ke pengaturan ukuran.
- Gunakan Lebar Talang Kustom: YA
- Lebar Talang: 1
- Lebar: 95%
- Tinggi Min: 80vh

Sekarang, tambahkan beberapa padding ke baris.
- Padding: 0px atas, 0px bawah

Saatnya menambahkan beberapa bayangan kotak.
- Bayangan Kotak: lihat tangkapan layar
- Posisi Vertikal Bayangan Kotak: 0px
- Posisi Horizontal Bayangan Kotak: 0px
- Kekuatan Penyebaran Bayangan Kotak: 70px
- Warna Bayangan: #000000

Bagian 2: Desain Modul Galeri
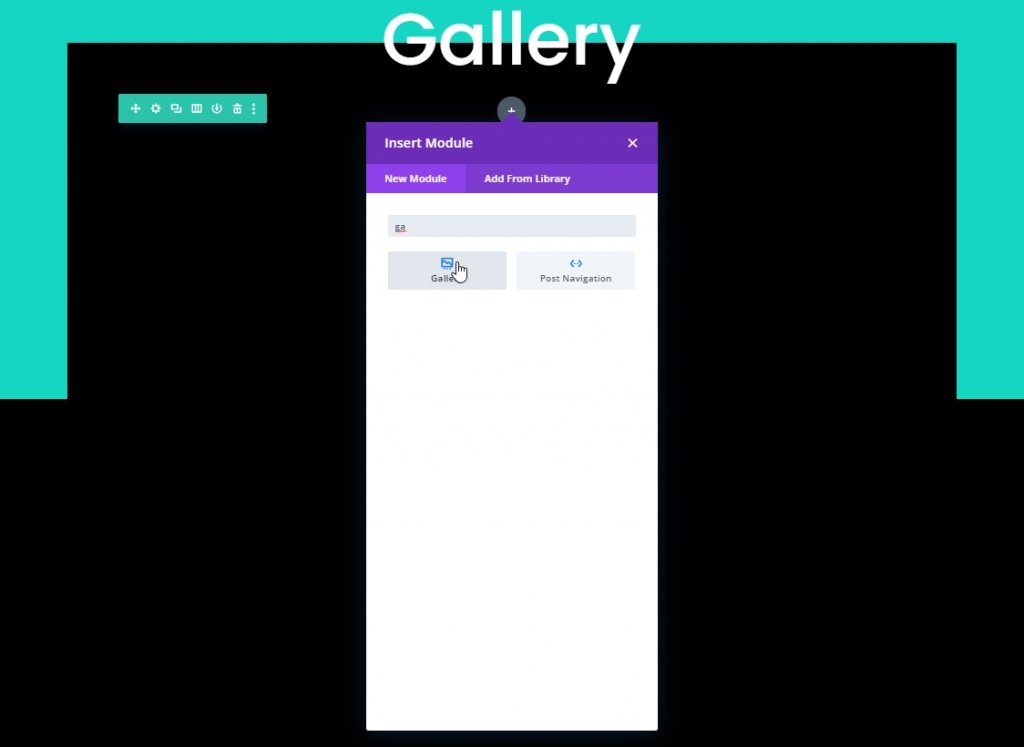
Saatnya menambahkan modul galeri ke desain kita.

Dari tab konten modul galeri. Tambahkan minimal 25 gambar. Ini adalah jumlah yang cukup bagus untuk gambar memiliki efek animasi yang luar biasa.
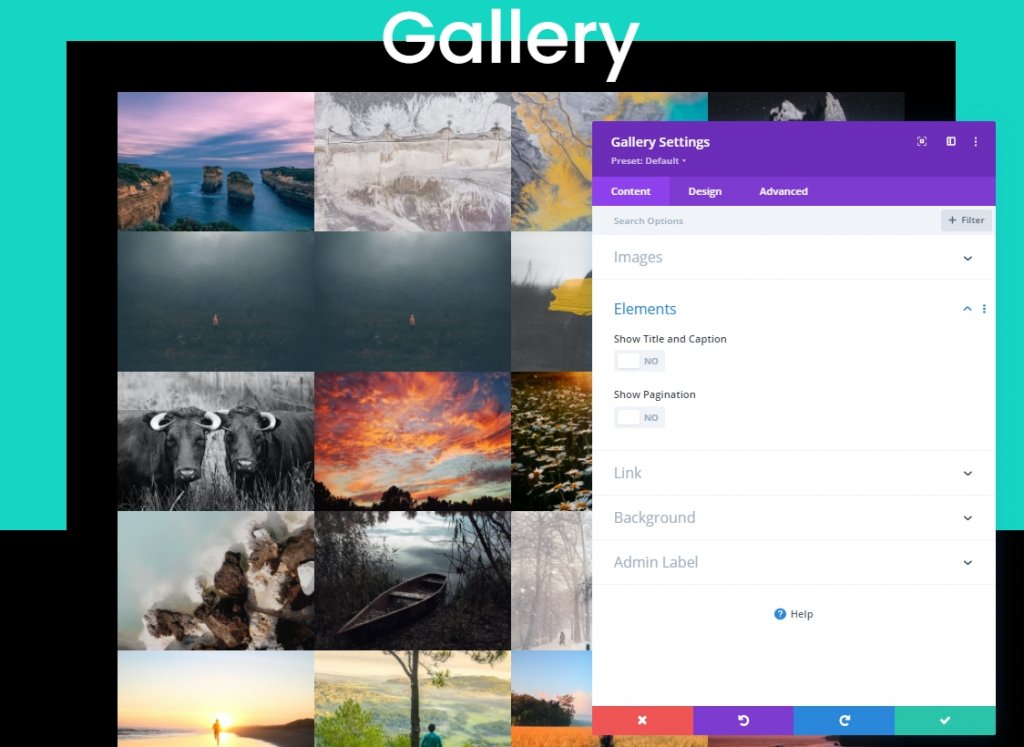
Setelah mengunggah gambar, lakukan perubahan berikut:
- Jumlah Gambar: 25
- Tampilkan Judul dan Keterangan: TIDAK
- Tampilkan Pagination: YA

Desain Overlay dan Pagination
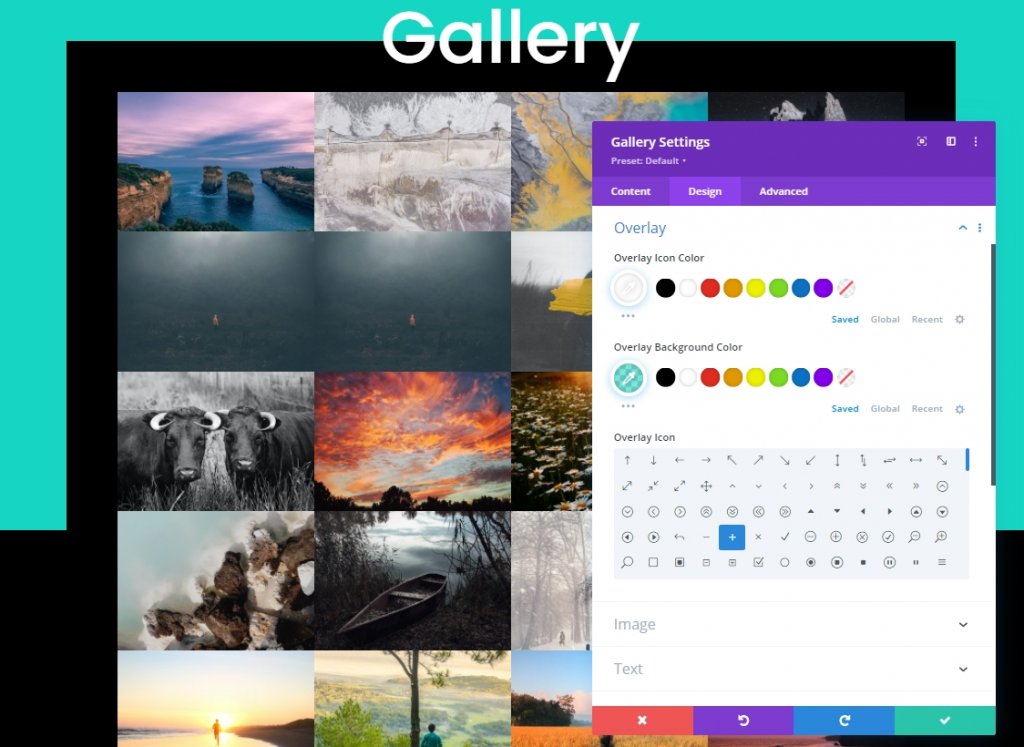
Perbarui pengaturan overlay dari tab desain:
- Warna Ikon Hamparan: #ffffff
- Warna Latar Belakang Hamparan: rgba(22.215.195.0.55)
- Ikon Hamparan: ikon plus (lihat tangkapan layar)

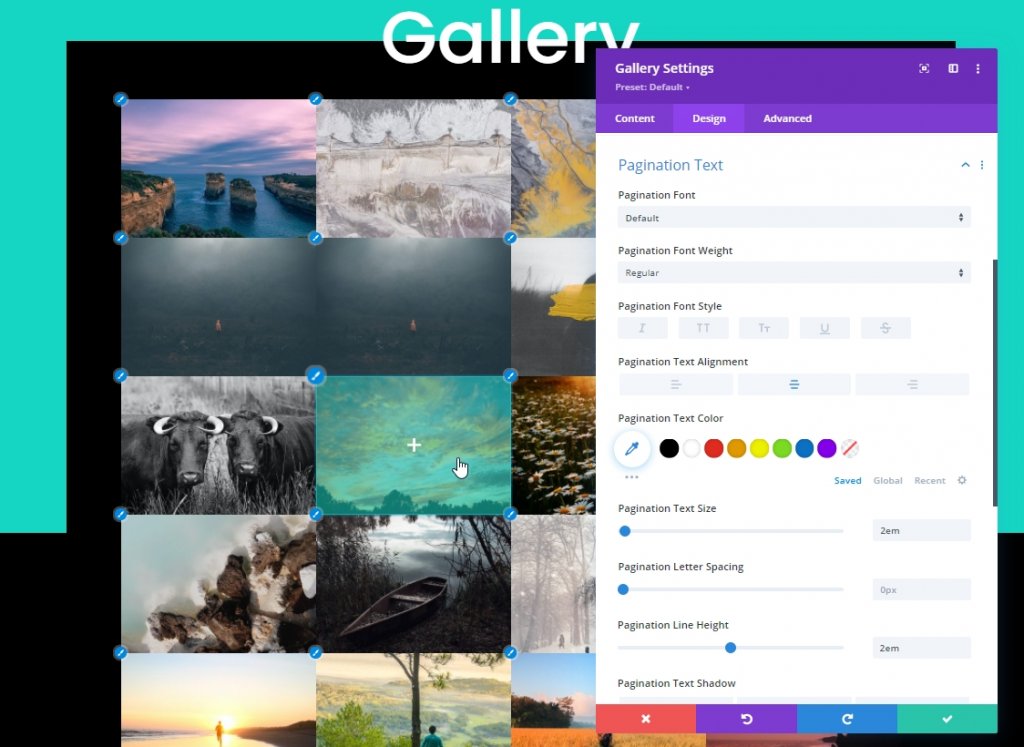
Saatnya untuk pengaturan pagination.
- Perataan Teks Pagination: Tengah
- Ukuran Teks Pagination: 2em
- Tinggi Garis Pagination: 2em
- Padding: 10px atas, 10px bawah, 5px kiri, 5px kanan

Gaya Tingkat Lanjut
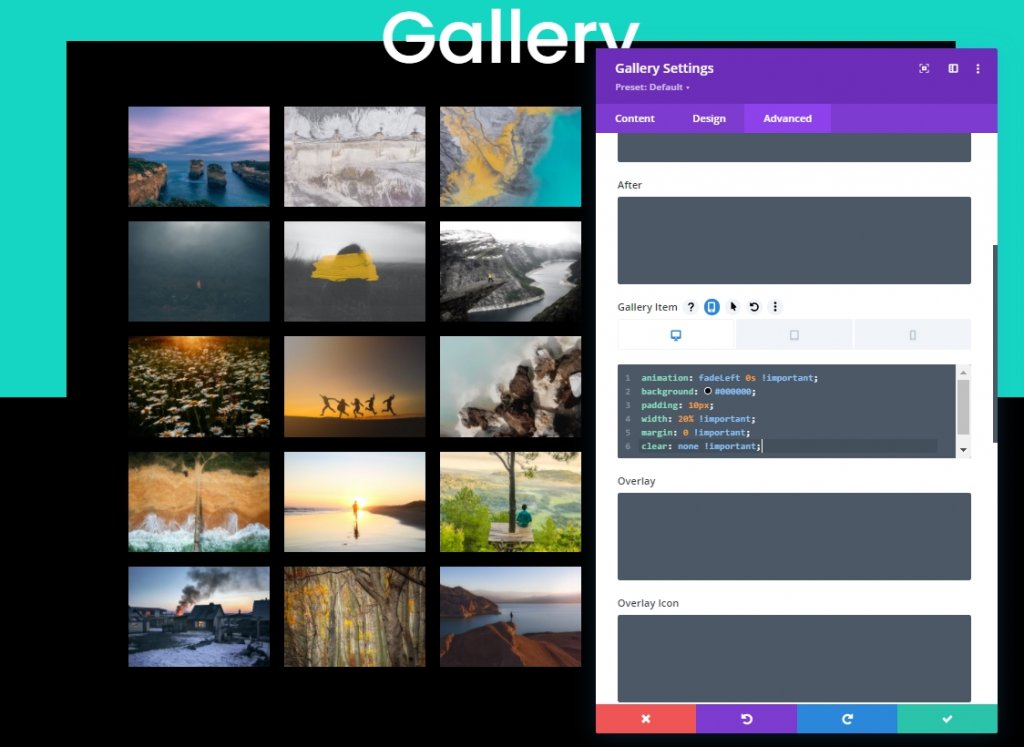
Kami sekarang akan melakukan beberapa gaya tingkat lanjut untuk galeri. Pertama, mari tambahkan beberapa CSS ke Item Galeri sebagai berikut:
CSS Item Galeri (Desktop)
animation: fadeLeft 0s !important;
background: #000000;
padding: 10px;
width: 20% !important;
margin: 0 !important;
clear: none !important;
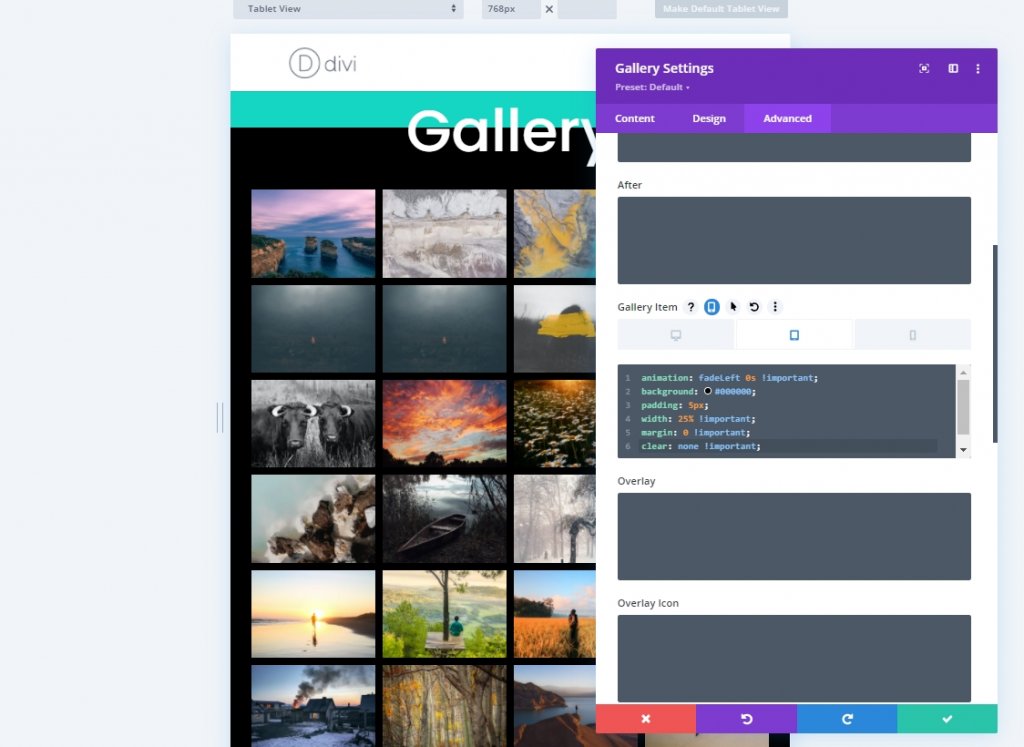
CSS Item Galeri (Tablet)
animation: fadeLeft 0s !important;
background: #000000;
padding: 5px;
width: 25% !important;
margin: 0 !important;
clear: none !important;
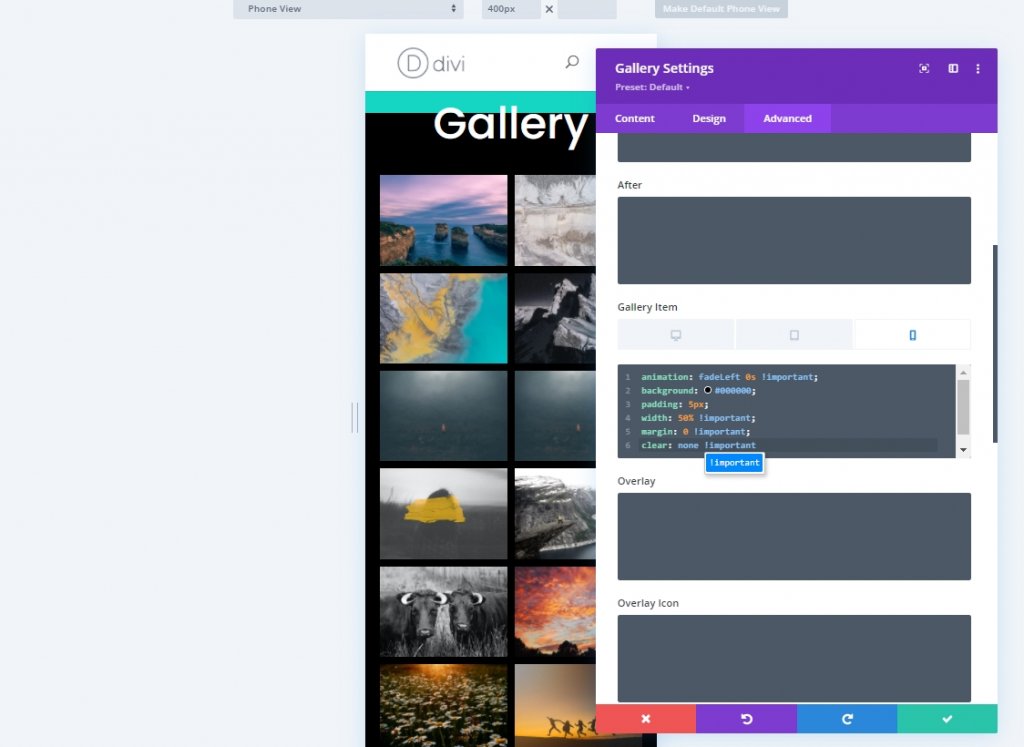
CSS Item Galeri (Seluler)
animation: fadeLeft 0s !important;
background: #000000;
padding: 5px;
width: 50% !important;
margin: 0 !important;
clear: none !important
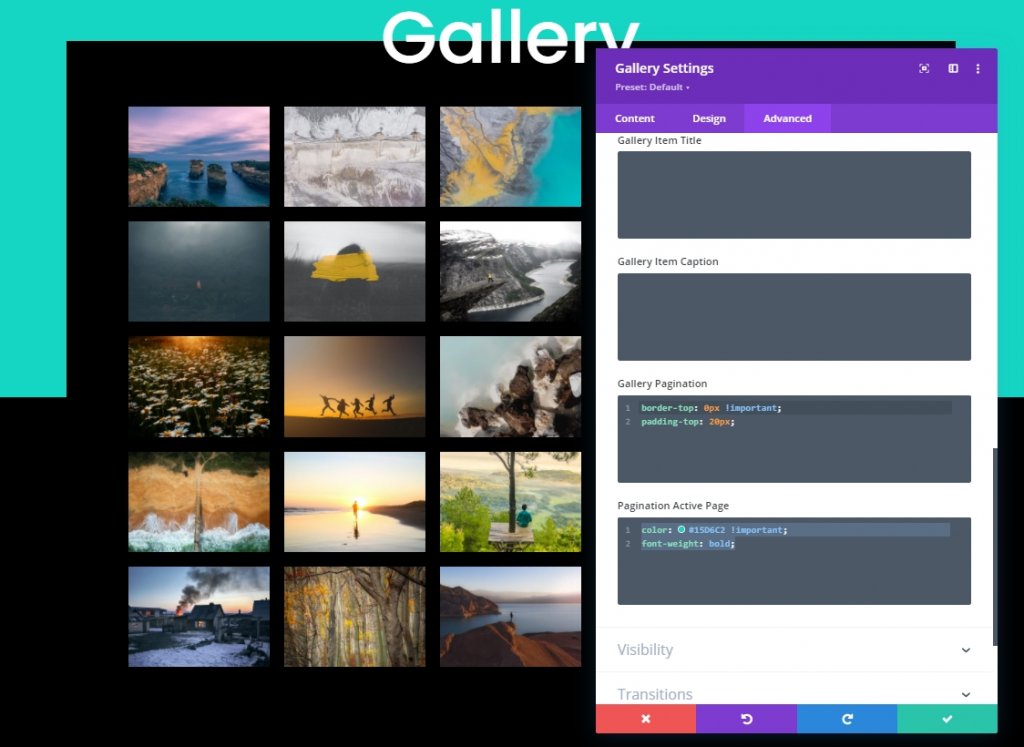
Tambahkan kode CSS berikut ke kotak pagination galeri.
border-top: 0px !important;
padding-top: 20px; Juga, letakkan kode CSS ini di kotak halaman aktif pagination.
color: #15D6C2 !important;
font-weight: bold;
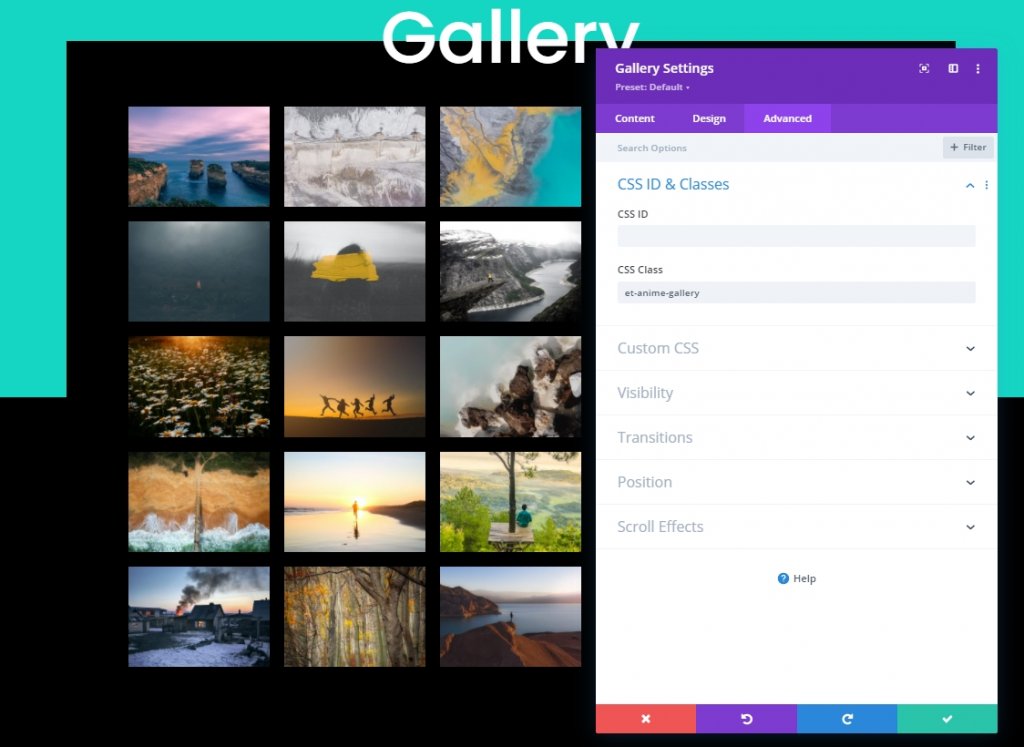
Sekarang tambahkan kelas CSS ke modul galeri sebelum kita menyimpannya.
- Kelas CSS: et-anime-gallery

Bagian 3: Menambahkan Efek Animasi dengan JQuery dan Anime.js
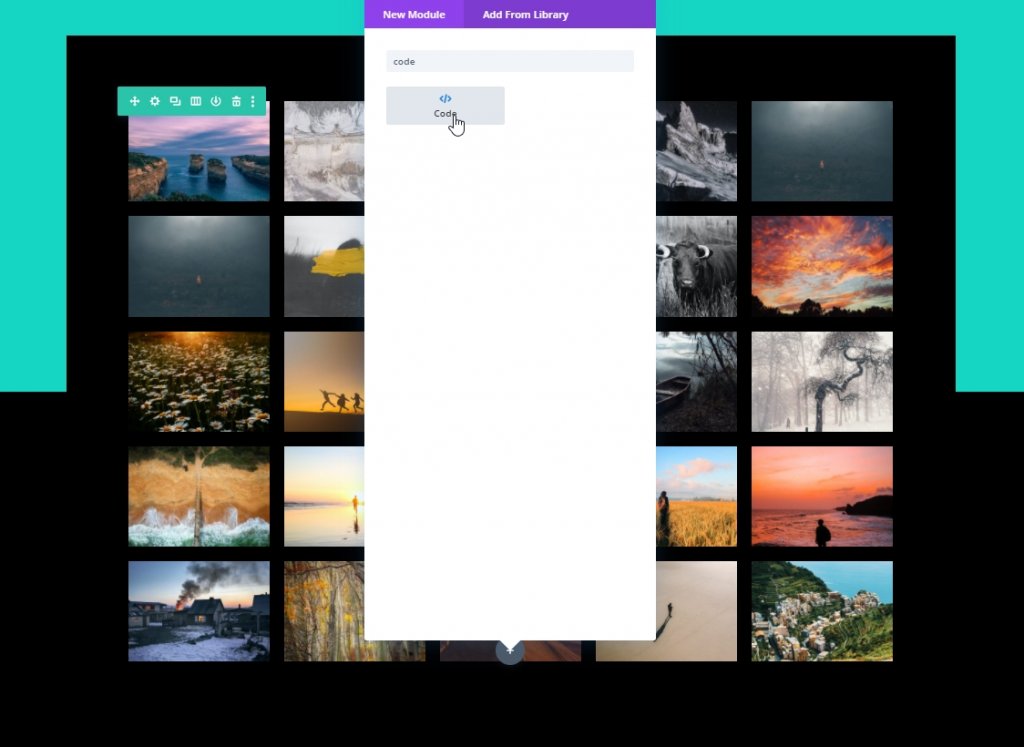
Kami selesai dengan desain kami. Saatnya menambahkan coding sederhana agar lebih menarik. Itu sebabnya kami akan menambahkan modul kode di bawah modul galeri.

CSS
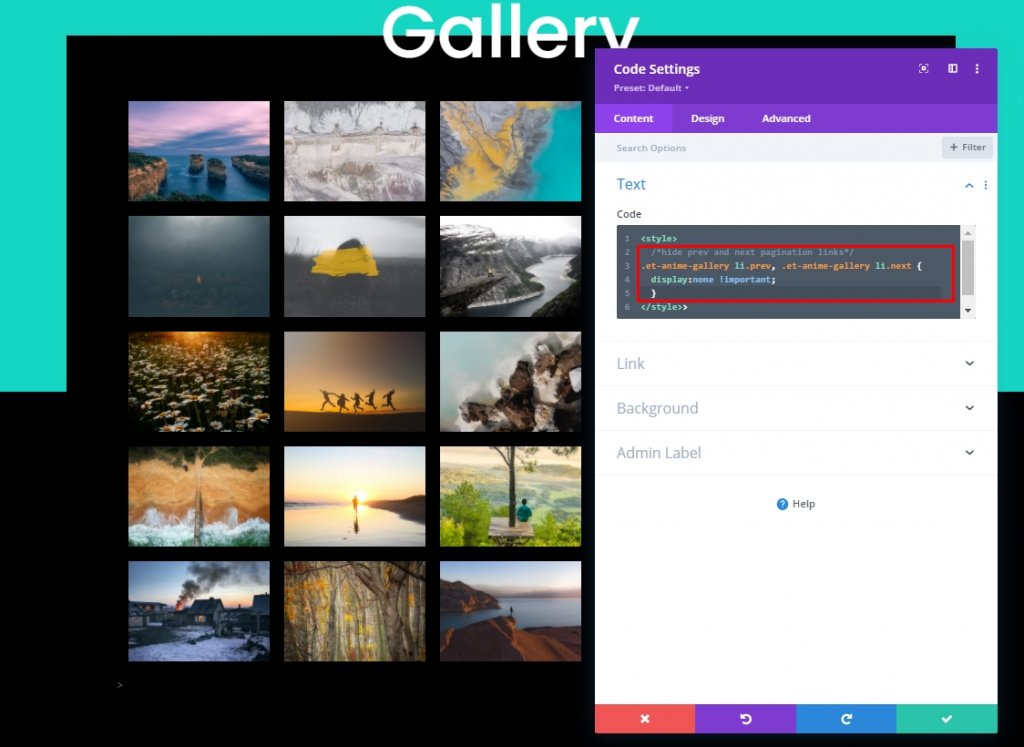
Sekarang tempel kode CSS berikut di dalam kotak konten di dalam tag Gaya .
/*hide prev and next pagination links*/
.et-anime-gallery li.prev, .et-anime-gallery li.next {
display:none !important;
} 
Perpustakaan Anime.js
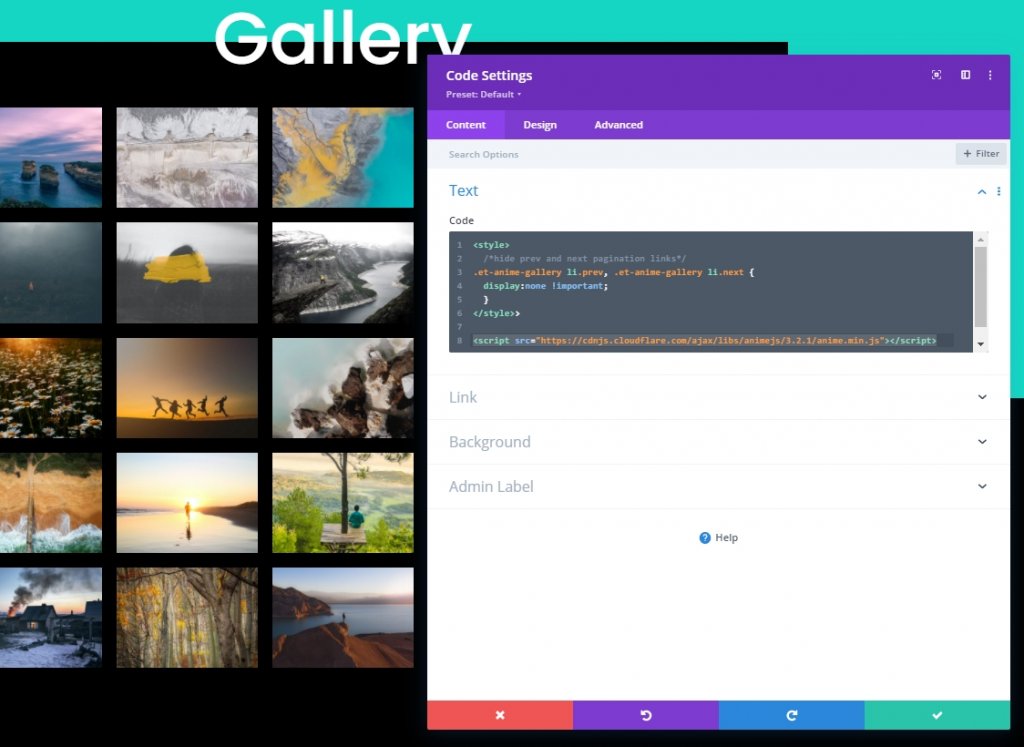
Di bawah kode CSS, tambahkan sumber ini dalam tag Script untuk menambahkan library Anime.js ke desain kita.
src="https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.1/anime.min.js"
kode jQuery
Sekarang kita akan menambahkan kode jQuery di dalam tag skrip .
jQuery(function ($) {
$(document).ready(function () {
var fromCenter = "center";
var animeTargetItem = ".et-anime-gallery .et_pb_gallery_item";
var animeTargetImage = ".et-anime-gallery .et_pb_gallery_image";
var $paginationLink = $(".et-anime-gallery .et_pb_gallery_pagination li a");
//animate gallery on page load
animateGalleryFunction(animeTargetItem, animeTargetImage, fromCenter);
//animate gallery when clicking pagination number link
$($paginationLink).click(function (e) {
var pageNum = $(e.target).attr("data-page");
var fromNum = pageNum*25-25; //replace 25 with image count for gallery module
animateGalleryFunction(animeTargetItem, animeTargetImage, fromNum);
});
function animateGalleryFunction(targetItem, targetImage, stagFrom) {
//animate gallery image
anime({
targets: targetImage,
rotateX: [0, 360],
scale: [0.5, 1],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
200,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
//animate gallery item background
anime({
targets: targetItem,
background: ["#000", "#15D6C2", "#000"],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
250,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
}
});
});Simpan dan tutup.
Tampilan Akhir
Beginilah tampilan Galeri kami, indah bukan.
Kata-kata Terakhir
Jika efek animasi terbaik dapat dicapai melalui beberapa perubahan kecil daripada menggunakan animasi default di galeri untuk memberi pengunjung pengalaman pengguna yang lebih baik, sebaiknya lakukan hal kecil seperti itu. Melalui tutorial hari ini, Anda melihat bagaimana kami membuat animasi galeri yang indah dan menawan dengan sistem bawaan Divi dan beberapa kode ringan. Jika Anda menyukai tutorial ini, silakan bagikan dengan teman-teman Divi Lover Anda.




