Pernahkah Anda menginginkan kemampuan untuk mengembangkan dan mengubah halaman keranjang WooCommerce menggunakan antarmuka visual yang disediakan oleh Elementor ?

Kami punya berita bagus! Elementor WooCommerce Builder yang diperbarui hadir dengan kemampuan baru dalam rilis Elementor Pro 3.5 November 2021, termasuk widget khusus untuk keranjang belanja toko Anda, checkout, dan halaman akun saya.
Sebelumnya, Anda harus mengandalkan tema WooCommerce Anda untuk menangani desain, tata letak, dan konten halaman penting ini. Sekarang, Anda dapat menangani desain, tata letak, dan konten elemen-elemen ini sepenuhnya dari Elementor.
Artikel ini akan menunjukkan bagaimana Anda menggunakan satu elemen - widget Keranjang baru. Lebih tepatnya, Anda akan belajar bagaimana memanfaatkan widget Keranjang baru Elementor Pro untuk mengelola dan meningkatkan halaman keranjang toko Anda tanpa harus meninggalkan Elementor .
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangCara Kerja Widget Keranjang WooCommerce
Keranjang belanja di toko Anda adalah komponen penting dari pengalaman pengguna di situs web eCommerce Anda. Keranjang belanja merampingkan proses pembayaran untuk konsumen Anda dan memungkinkan pembeli untuk dengan mudah menyimpan hal-hal yang menarik.
Dengan widget Keranjang baru dari Elementor , Anda dapat sepenuhnya mempersonalisasi halaman keranjang Anda untuk memastikannya sesuai dengan identitas toko Anda yang lain dan dioptimalkan untuk penjualan. Berikut ini adalah beberapa contoh penyesuaian yang dapat Anda lakukan pada widget Keranjang:
- Pilih dari berbagai tata letak kereta, termasuk tata letak satu atau dua kolom.
- Sesuaikan warna dan tipografi setiap elemen di keranjang belanja Anda.
- Konfigurasikan tata letak dan jarak setiap elemen pada basis per elemen, misalnya, dengan memodifikasi ruang baris di antara berbagai informasi keranjang.
- Edit label untuk berbagai bagian halaman keranjang Anda, serta kata-kata untuk berbagai tombol.
- Sesuaikan formulir di keranjang Anda, termasuk formulir kupon dan perhitungan tarif pengiriman.
Seperti semua desain Elementor, Anda juga akan memiliki kemampuan untuk menyesuaikan tampilan keranjang Anda di berbagai platform, memastikan bahwa setiap konsumen memiliki pengalaman berbelanja yang positif terlepas dari apakah mereka menjelajah di desktop, tablet, atau perangkat seluler.
Cara Menggunakan Widget Keranjang Di Elementor
Sekarang, mari kita telusuri proses pemasangan widget Elementor Cart di toko WooCommerce Anda.
Edit halaman keranjang default toko Anda.
Saat Anda membangun toko WooCommerce, WooCommerce membuat halaman keranjang otomatis untuk Anda yang menggunakan kode pendek keranjang WooCommerce.
Untuk tutorial ini, Anda akan mengembangkan halaman berdasarkan halaman ini. Namun, daripada menggunakan gaya default tema Anda, Anda akan mengubah halaman ini dengan Elementor untuk mendapatkan akses ke semua kemungkinan desain Elementor.
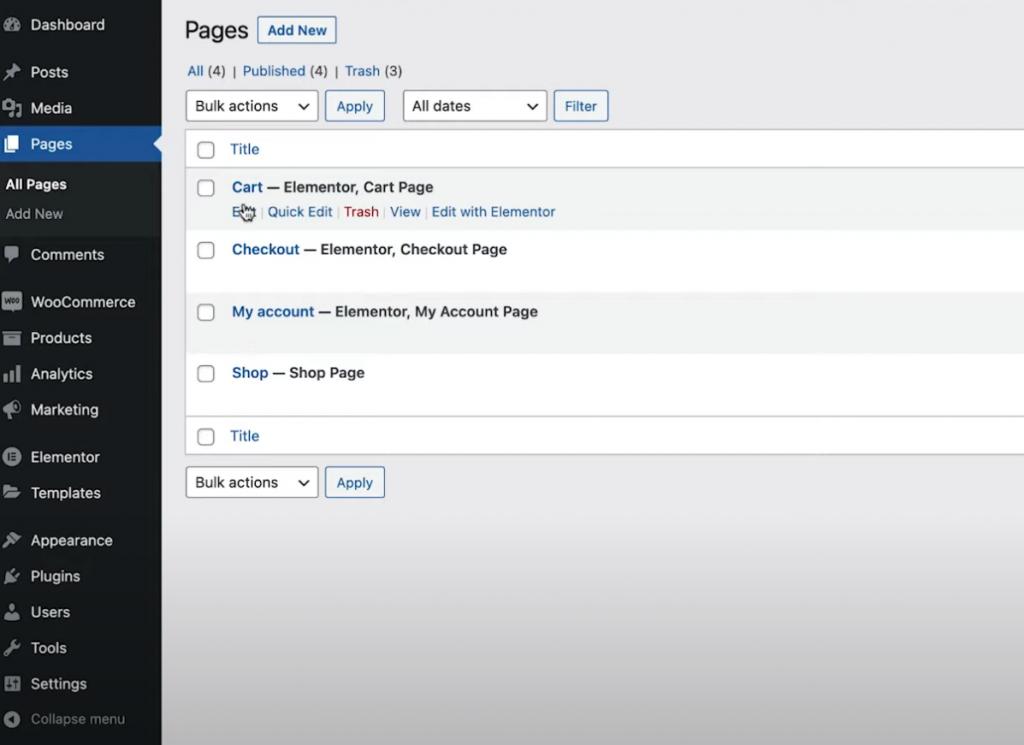
Untuk memulai, navigasikan ke daftar Halaman dasbor Anda dan temukan halaman Keranjang. Itu harus diberi label yang jelas "Halaman Keranjang".

Setelah Anda mengidentifikasinya, klik tombol Edit untuk membuka editor WordPress. Kemudian, di dalam editor, pilih opsi Edit With Elementor untuk membuka antarmuka Elementor.
Ganti Kode Pendek Keranjang Dengan Widget Keranjang
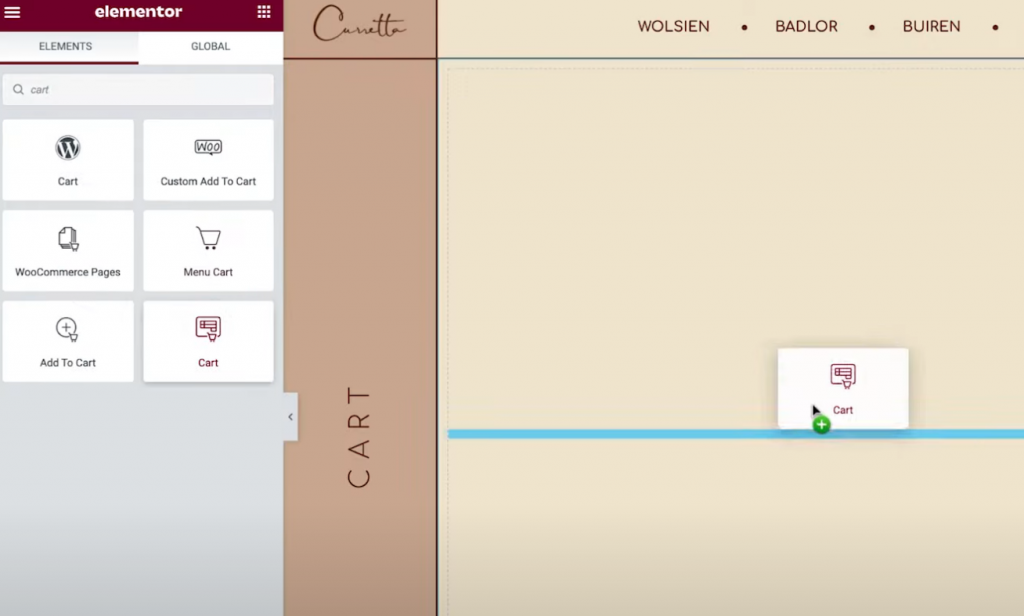
Saat Anda membuka halaman keranjang toko yang ada di Elementor untuk pertama kalinya, Anda akan melihat kode pendek [woocommerce cart] yang disematkan di Editor Teks Elementor.
Untuk memulai, hapus kode pendek yang ada ini dan tukar dengan widget Keranjang khusus Elementor yang baru:

Anda sekarang siap untuk mulai mengubah tampilan halaman keranjang Anda.
Catatan — kami menyarankan untuk menambahkan beberapa hal ke keranjang belanja Anda untuk memahami seperti apa tampilan keranjang "penuh" saat Anda mengerjakan desain Anda. Jika tidak, saat Anda bekerja di Elementor, Anda akan melihat keranjang Anda kosong.
Ini dapat dicapai dengan mengakses frontend toko Anda, menambahkan barang ke keranjang Anda, dan kemudian menyegarkan antarmuka Elementor. Setelah Elementor dimuat ulang, barang-barang tersebut akan ditampilkan di keranjang Anda saat Anda mengerjakan desain Anda.
Jika Anda ingin melihat pratinjau keranjang "kosong", cukup keluarkan produk dari keranjang di bagian depan situs Anda, lalu segarkan antarmuka Elementor.
Pengaturan Tata Letak Keranjang
Untuk mengubah tata letak, desain, dan perilaku keranjang Anda, akses pengaturannya di bilah sisi, seperti yang Anda lakukan pada widget Elementor lainnya.
Untuk memulai, Anda dapat memilih antara tata letak satu kolom atau dua kolom di tarik-turun Tata Letak pengaturan Umum. Memanfaatkan tata letak dua kolom menguntungkan karena meningkatkan total keranjang ke atas, membuatnya lebih terlihat saat menjelajah di perangkat yang lebih besar.
Selain itu, Anda dapat mengaktifkan sakelar Kolom Kanan Lengket untuk membuat kolom total keranjang lengket saat digulir. Selain itu, Anda mungkin ingin menyertakan offset untuk memastikan bahwa ini tidak tumpang tindih dengan informasi lainnya.

Setelah itu, Anda dapat mengedit teks tombol "Perbarui Keranjang" menggunakan pengaturan Ringkasan Pesanan.
Pilihan serupa tersedia di pengaturan Total untuk menyesuaikan label dan posisi item keranjang yang berbeda, seperti teks untuk tombol "Lanjutkan ke Checkout".
Anda juga dapat mengubah pengaturan widget jika Anda telah mengaktifkan opsi kalkulator pengiriman WooCommerce. Dengan menuju ke WooCommerce Settings Shipping Shipping options dan mengklik kotak untuk mengizinkan kalkulator pengiriman di halaman keranjang, Anda dapat mengaktifkan kalkulator pengiriman.
Terakhir, pengaturan Opsi Lebih Lanjut memungkinkan Anda untuk mengaktifkan dan menonaktifkan fitur pembaruan keranjang otomatis. Daripada mengharuskan pembeli untuk menekan tombol Perbarui untuk melakukan perubahan, mengaktifkan fitur ini secara otomatis memperbarui keranjang tanpa memuat ulang halaman.
Gaya Keranjang
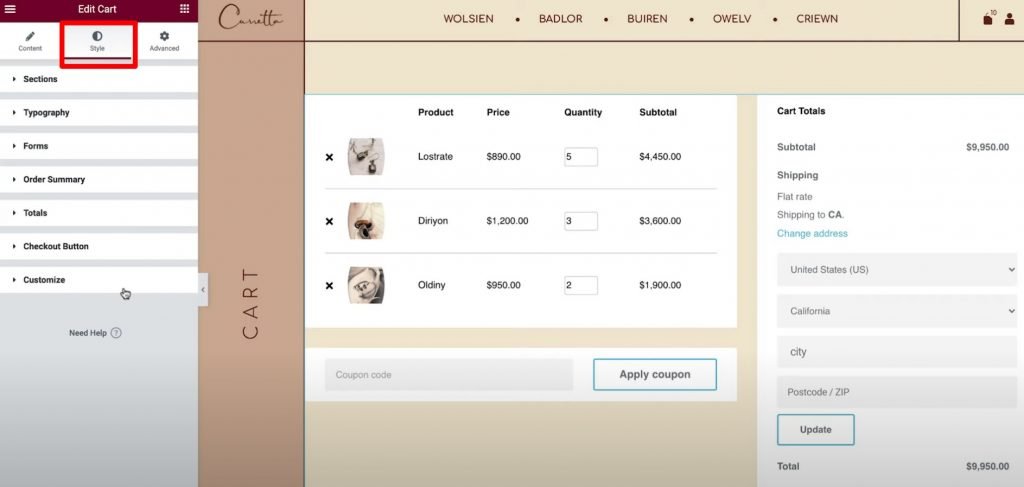
Sekarang Anda dapat menyesuaikan tampilan dan nuansa keranjang Anda dengan mengunjungi tab Gaya di pengaturan widget. Anda akan menemukan berbagai kategori pengaturan di sini, termasuk Bagian, Tipografi, dan Formulir.

Berikut ini adalah pilihan gaya khas yang tersedia di setiap area:
- Bagian - Anda dapat menyesuaikan tampilan ketiga komponen widget keranjang. Misalnya, Anda dapat menggunakan gambar latar atau menambahkan bayangan kotak ke seluruh keranjang.
- Tipografi — Anda dapat memilih font dan warna yang digunakan untuk label penting seperti judul, deskripsi, dan tautan.
- Formulir – Anda dapat mengatur formulir bidang kupon dan formulir bidang pengiriman (jika kalkulator pengiriman telah diaktifkan di halaman troli). Misalnya, Anda dapat menggunakan parameter Kesenjangan Baris untuk memisahkan bidang formulir.
- Tombol – Anda dapat menyesuaikan tombol Terapkan Kupon dan Perbarui menggunakan salah satu opsi gaya tombol Elementor standar.
- Ringkasan Pesanan - Anda memiliki kendali penuh atas tampilan produk di keranjang dan ringkasan pesanan Anda.
- Total - Anda memiliki kendali penuh atas desain bagian "Total Keranjang", yang menampilkan total biaya pesanan pembelanja.
- Tombol Checkout — Anda memiliki kontrol penuh atas tampilan dan nuansa tombol checkout. Anda ingin membuatnya menarik secara visual untuk memastikan pembeli tidak melewatkannya, karena ini adalah tindakan yang Anda minta.
Sesuaikan — Anda dapat menyesuaikan ringkasan pesanan, kupon, dan total pada tingkat yang lebih terperinci. Dengan menyertakan opsi ini, Anda akan mendapatkan akses ke pengaturan tambahan yang dikhususkan untuk area tersebut. Misalnya, Anda dapat menggunakan ini untuk membedakan area "total" Anda dari sisa keranjang Anda dengan menggunakan warna latar belakang, bayangan kotak, dan batas yang berbeda.
Sesuaikan Untuk Versi Seluler
Secara default, jika Anda menggunakan widget Elementor Cart, keranjang Anda akan responsif di perangkat seluler. Kereta Elementor, seperti widget dan desain Elementor lainnya, memungkinkan Anda menyesuaikan tampilan dan nuansa keranjang belanja agar sesuai dengan kebutuhan pelanggan Anda.
Untuk melakukannya, masuk ke mode pengeditan responsif Elementor dan Anda akan melihat ikon seluler di sebelah opsi khusus perangkat.
Misalnya, Anda dapat memvariasikan celah baris berdasarkan apakah pengguna menggunakan desktop atau perangkat seluler, atau ukuran font berbagai item.
Sesuaikan Pengaturan WooCommerce di Pengaturan Situs
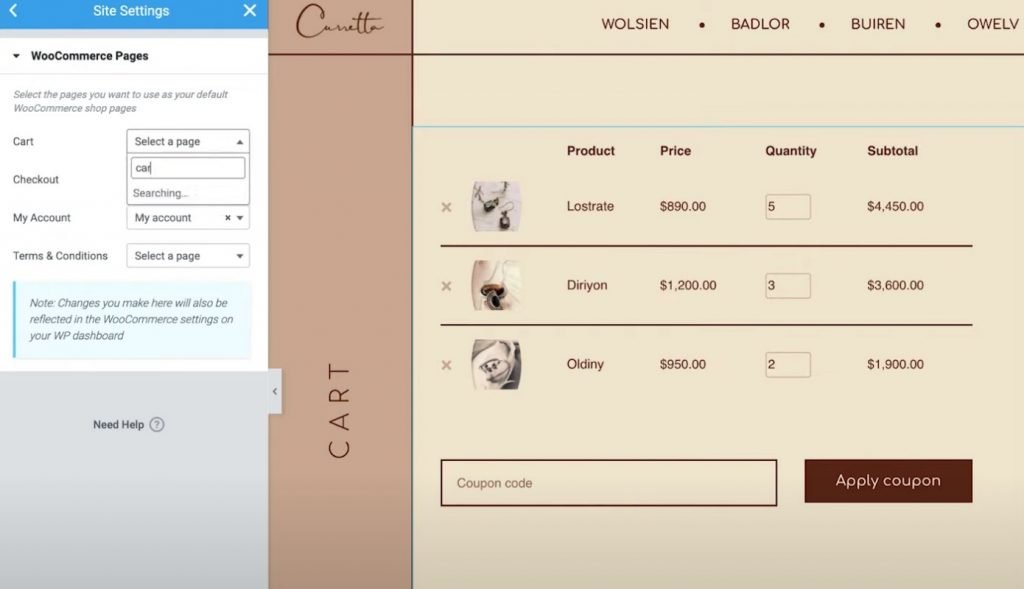
Langkah terakhir ini opsional, tetapi perlu dicatat bahwa Anda juga dapat mengatur penetapan halaman WooCommerce penting dari tab Pengaturan Situs Elementor.

Misalnya, jika Anda menggunakan Elementor untuk membuat halaman baru untuk keranjang Anda daripada mengubah halaman keranjang WooCommerce lama, Anda dapat menginstruksikan WooCommerce untuk menggunakan halaman baru menggunakan Pengaturan Situs Elementor.
Parameter ini dapat diakses melalui tab WooCommerce di area Pengaturan Situs standar. Di bawah tajuk Pengaturan, Anda akan melihat opsi WooCommerce.
Buat Dan Ubah Keranjang Dengan Elementor
Anda sekarang dapat membuat dan mengonfigurasi halaman keranjang WooCommerce Anda tanpa keluar dari Elementor Pro , berkat widget Keranjang WooCommerce yang baru.
Anda dapat mempersonalisasi gaya setiap elemen, memilih dari berbagai tata letak, dan menyesuaikan label menggunakan opsi Elementor. Memiliki kontrol yang lebih besar atas halaman keranjang memberi Anda kemampuan untuk memastikan bahwa itu cocok dengan sisa desain toko Anda dan untuk mengoptimalkannya untuk meningkatkan penjualan.
Selain itu, Elementor Pro menyertakan widget baru untuk semua area penting lainnya di toko Anda, seperti halaman Checkout dan Akun Saya. Widget ini meniadakan kebutuhan akan kode pendek WooCommerce dan memungkinkan Anda memiliki fleksibilitas yang belum pernah ada sebelumnya di toko Anda.
Semua widget baru ini memperluas fungsionalitas WooCommerce Builder saat ini, seperti kemampuan untuk mempersonalisasi halaman produk individual WooCommerce.
Jika Anda sudah terbiasa dengan Elementor Pro dan WooCommerce Builder, Anda dapat segera mulai menggunakan widget Cart dengan mengikuti panduan ini. Jika Anda belum meningkatkan ke Elementor Pro, lakukan hari ini untuk mendapatkan akses ke widget Keranjang baru, Pembuat WooCommerce, dan semua fitur luar biasa lainnya dari Elementor Pro.
Apakah Anda masih mengalami masalah dengan widget Keranjang WooCommerce di Elementor Pro 3.5? Beri tahu kami di bagian komentar!




