Apakah Anda ingin membuat situs web yang menakjubkan dan responsif dengan WordPress tanpa keahlian coding? Jika ya, cobalah Themify Builder , salah satu perancang dan pembuat halaman paling kuat dan mudah digunakan untuk WordPress.

Dalam postingan blog ini, saya akan menunjukkan cara menggunakan Themify Builder untuk WordPress pada tahun 2024 dan mengapa ini merupakan solusi terbaik untuk kebutuhan WordPress Anda.
Apa itu Pembuat Themify?
Dengan pengeditan seret dan lepas yang sederhana, Themify adalah pembuat halaman fleksibel yang menawarkan cara mudah bagi setiap pengguna untuk membuat situs web mereka. Ia berfungsi dengan setiap tema yang dibuat Themify. Ini juga dapat digunakan dengan tema yang berbeda.
Ada dua versi pembuat Themify yang tersedia: versi gratis dengan fungsi terbatas dan versi berbayar dengan fitur unik tidak terkunci yang meningkatkan pengalaman pembuatan halaman.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangPengguna dapat menarik dan melepas elemen teks dan gambar ke wilayah mana pun di layar mereka dan mengubahnya sesuai kebutuhan menggunakan pembuat situs web seret dan lepas ini.
Mengapa Menggunakan Themify Builder untuk WordPress?
Menggunakan antarmuka drag-and-drop, Themify Builder memungkinkan Anda membuat segala jenis tata letak yang dapat Anda pikirkan, lengkap dengan pratinjau langsung. Tanpa mengetahui satu baris kode pun, Anda cukup memilih, menyeret, dan melepas elemen untuk melihat situs web Anda yang menakjubkan menjadi hidup.
Themify Builder mendukung jaringan multi-situs, dapat diterjemahkan, ramah SEO, dan berfungsi dengan tema atau plugin WordPress apa pun. Selain itu, Themify Builder memiliki sistem cache bawaan yang mempercepat pemrosesan halaman dan menggunakan lebih sedikit sumber daya server.
Beberapa fitur membedakan Themify Builder dari pembuat halaman lainnya. Diantaranya adalah:
- Responsif di semua resolusi.
- Termasuk semua modul (Teks, Video, Akordeon, Galeri, Posting, Widget, Widget, Menu, Tombol, Slider, Peta, Ikon, Fitur, dll.)
- Gaya khusus – Font Google, warna latar belakang, padding, margin, dan batas.
- Batalkan/Ulangi modifikasi Builder saat Anda mengedit.
- Salin/Tempel modul, baris, dan kolom.
- Impor/Ekspor modul, baris, dan kolom tertentu dari satu komputer ke komputer lain.
- Duplikat modul atau baris apa pun dengan mudah.
- Tata letak baris dan kolom kisi yang telah ditentukan sebelumnya.
- Baris dan kolom dapat disarangkan dalam sub-baris atau kolom.
- Lebar kolom yang dapat diseret.
- 60+ tata letak Builder yang telah dirancang sebelumnya.
- 60+ efek animasi.
- Gaya Responsif.
- Latar Belakang – penggeser, video, pengguliran paralaks, dan gradien.
- Revisi – memungkinkan Anda menyimpan tata letak Builder Anda dengan versi tak terbatas.
- Kontrol visibilitas, tempat Anda dapat mengatur apakah modul atau baris terlihat pada perangkat tertentu.
- Bagian tata letak – bagian yang dapat digunakan kembali dan dapat dimasukkan ke dalam Builder.
- CSS khusus
Dengan semua fitur ini, Anda dapat membuat jenis situs web apa pun yang Anda inginkan, seperti blog, portofolio, halaman arahan, situs e-niaga, situs bisnis, dan banyak lagi.
Bagaimana Cara Menggunakan Themify Builder untuk WordPress?

Menggunakan Themify Builder untuk WordPress sangat mudah dan intuitif. Anda dapat menggunakan pengeditan pratinjau langsung frontend atau pengeditan Builder backend yang ringkas.
Berikut langkah-langkah menggunakan Themify Builder untuk WordPress:
Langkah 1: Instal dan Aktifkan Plugin
Karena juga gratis, menginstalnya dari repositori WordPress hanya membutuhkan beberapa klik, sama seperti menginstal plugin lainnya.
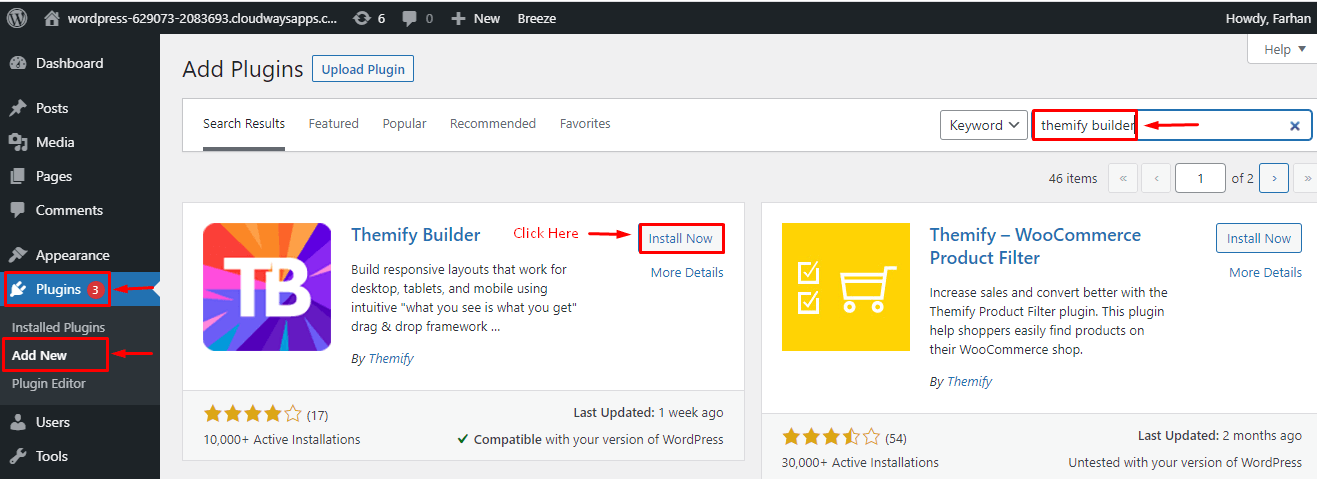
Mari kita mulai prosedur instalasinya sekarang! Buka Dashboard WordPress, Plugins > Add New > ketik Themify Builder > klik Install and Activate .

Anda juga dapat menginstal pembuat Themify secara manual dengan mengunduh file zip dari situs Themify .
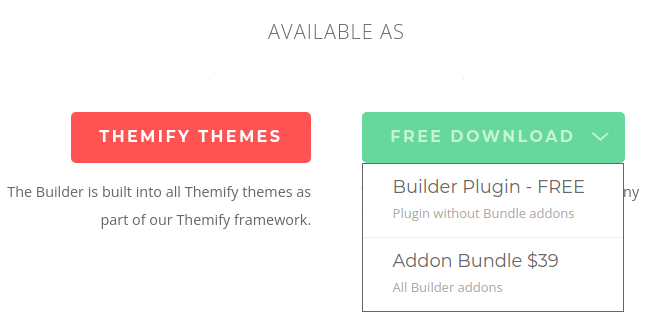
Kunjungi situs resmi mereka dan klik Unduh Gratis > Plugin Pembuat – Gratis .

Selanjutnya, isi formulir pendaftaran dan buat akun Themify baru.

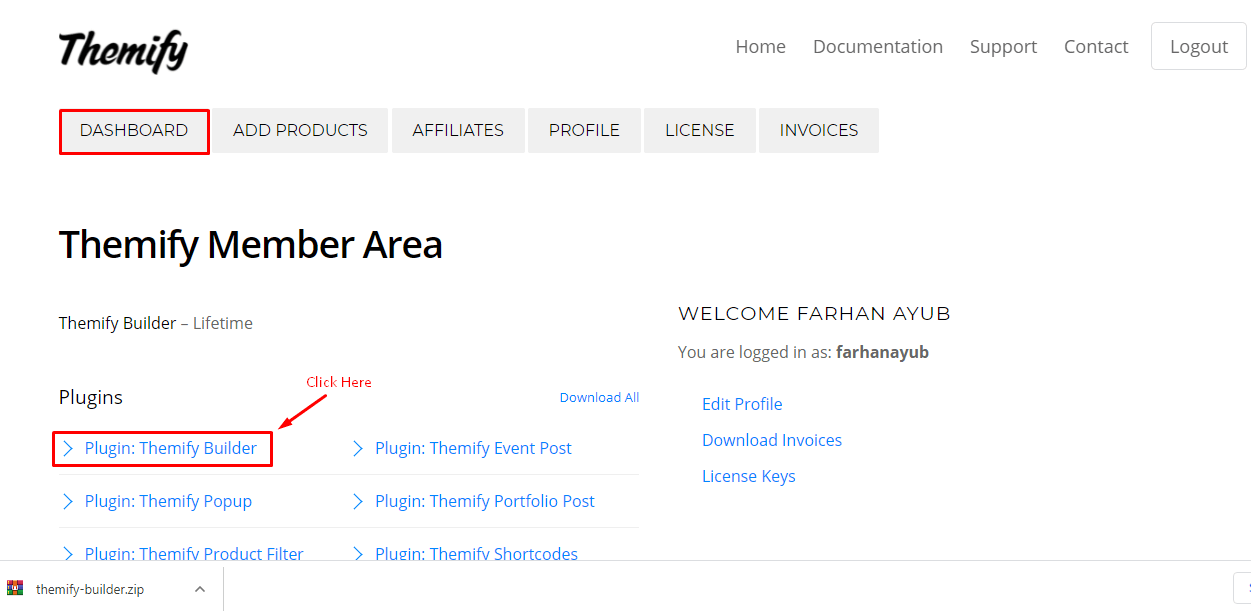
Sekarang, buka Dasbor Themify dan klik Plugin: Themify Builder untuk mengunduh file zip plugin.

Hal berikutnya sekarang adalah mengunggah plugin di area plugin Anda di dashboard WordPress Anda.
Untuk melakukannya, buka Plugin > Tambah Baru > Unggah Plugin > Pilih File > Instal Sekarang , dan pilih file zip yang diperlukan untuk diunggah dari lokasi di PC lokal tempat Anda menyimpan file zip.

Langkah 2: Buat Halaman Baru atau Edit Halaman yang Sudah Ada
Anda dapat memilih untuk membuat halaman baru atau mengedit halaman yang sudah ada.
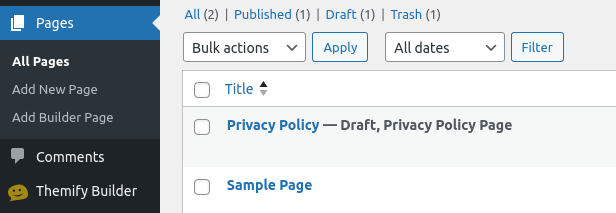
Untuk menambahkan halaman baru, buka Halaman > Tambahkan Halaman Baru .
Untuk membuka halaman yang ada, lanjutkan ke Halaman > Semua Halaman .

Langkah 3: Sesuaikan Halaman Anda
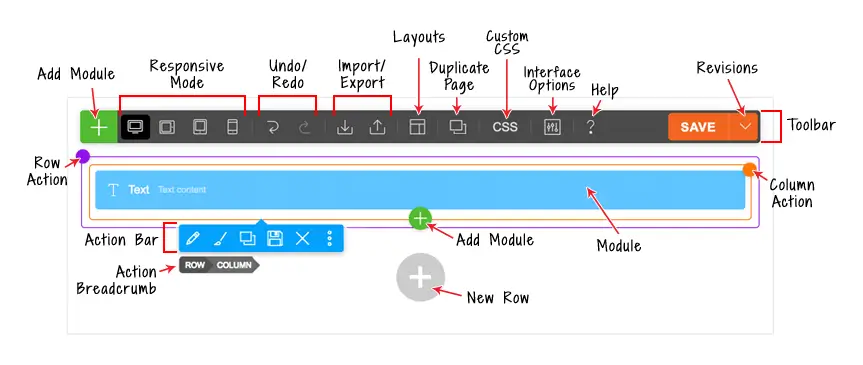
Setelah Anda masuk untuk menambahkan halaman baru, Anda akan melihat toolbar akan muncul seperti gambar di bawah ini.
Catatan : Ini adalah editor backend

Anda akan menemukan tombol-tombol ini di toolbar:
- Tombol Plus = Untuk membuka panel modul.
- Gaya Responsif = Menyesuaikan gaya di Desktop, Lansekap Tablet, Potret Tablet, atau Seluler.
- Undo/Redo = Undo/redo (Anda dapat menggunakan pintasan keyboard Cmd+Z dan Cmd+Shift+Z).
- Impor = Impor konten Pembuat dari file data, postingan, atau halaman yang ada.
- Ekspor = Ekspor konten Builder (ekspor akan menghasilkan file ZIP yang nantinya dapat diimpor menggunakan opsi impor).
- Tata Letak :
- Muat Tata Letak = Impor Tata Letak Pembuat yang telah dirancang sebelumnya ke halaman saat ini.
- Save as layout = Menyimpan tata letak saat ini untuk digunakan di halaman lain.
- Duplikat Halaman Ini = duplikat halaman beserta konten Buildernya.
- CSS Khusus Halaman = Memungkinkan Anda menambahkan CSS khusus ke halaman.
- Opsi Antarmuka = Pilih opsi antarmuka Anda seperti mengaktifkan mode hover dan menu klik kanan.
- Bantuan = Klik untuk membuka lightbox video Tutorial Pembuat dan melihat pintasan keyboard.
- Save = Menyimpan konten Builder.
- Revisi = Revisi memungkinkan Anda membuat cadangan dan memulihkan tata letak sebelumnya. Untuk mengakses revisi, klik tombol panah di samping tombol Simpan. Anda dapat memilih untuk menyimpan atau memuat revisi .
Menambahkan Modul
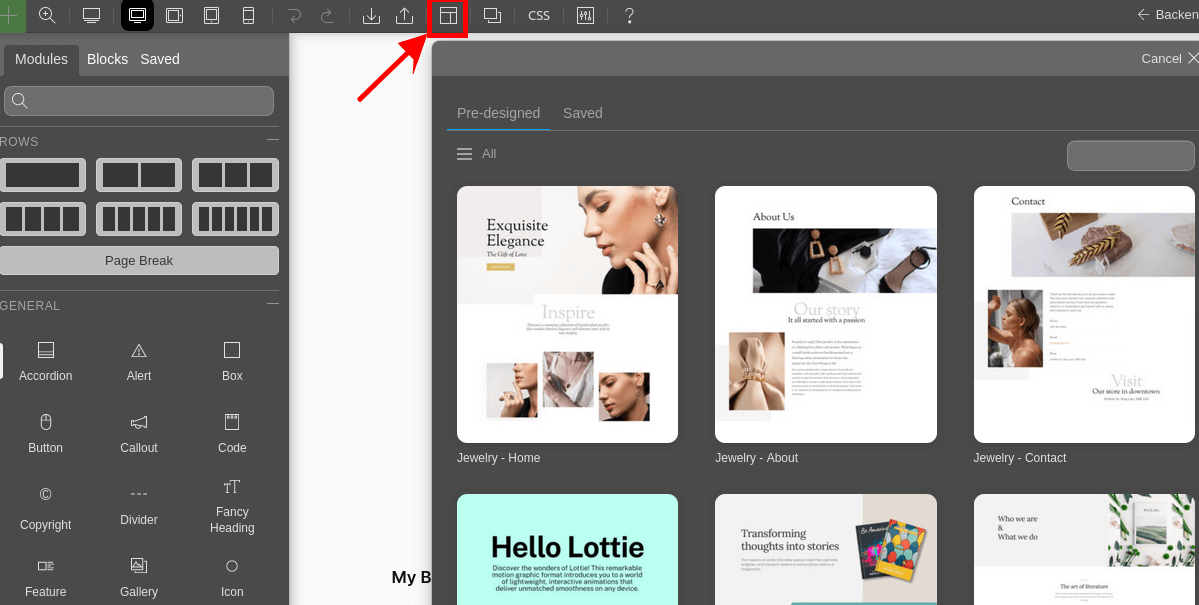
- Klik ikon plus (+) yang terdapat di kiri atas toolbar atau di baris terakhir, untuk membuka panel modul.
- Untuk menambahkan modul, Anda dapat drag & drop modul ke area kanvas atau klik tombol hijau plus (+) di pojok kanan atas.
Mode Editor Ujung Depan
Dengan pengecualian menawarkan pratinjau langsung, mode edit frontend berfungsi serupa dengan mode backend.
- Lihat postingan atau halaman apa pun di bagian depan (CATATAN: untuk menggunakan Builder di halaman beranda, Anda harus terlebih dahulu membuat halaman depan statis karena halaman beranda default WordPress sebenarnya adalah halaman arsip blog).
- Klik "Aktifkan Builder" dari bilah admin atas di ujung depan (pastikan Bilah Alat Admin WP Anda diaktifkan).
- Toolbar Builder akan ditampilkan di bagian atas.
- Untuk mengakses wadah modul, klik simbol hijau (+) di pojok kiri atas atau baris terakhir.
- Untuk menambahkan modul ke grid atau kolom, klik tombol hijau (+) atau drag dan drop.
- Di ujung depan, Anda dapat memasang panel ke sisi kiri atau kanan dengan menyeret panel ke tepi kiri/kanan layar.

Pintasan Pembuat:
Berikut adalah beberapa pintasan Builder yang dapat meningkatkan produktivitas dan menghemat waktu Anda:
- Klik dua kali = Mengklik dua kali pada baris, kolom, atau modul yang dijatuhkan akan memunculkan lightbox opsi
- Cmd + S (PC: Ctrl+S) = Simpan (jika lightbox terbuka, perubahan yang dibuat di lightbox akan disimpan, jika tidak, perubahan yang dibuat dengan Builder akan disimpan)
- Escape = Saat lightbox opsi modul/baris terbuka, tekan tombol escape untuk membatalkan/menutup lightbox
- Cmd + Z (PC: Ctrl+Z) = Membatalkan
- Cmd + Shift + Z (PC: Ctrl+Shift+Z) = Ulangi
- Cmd + C (PC: Ctrl+C) = Klik pada modul untuk memilihnya, lalu tekan Cmd + C untuk menyalin modul yang dipilih
- Cmd + V (PC: Ctrl+V) = Klik pada modul untuk memilihnya, lalu tekan Cmd + V untuk menempelkan data pada modul yang dipilih
- Cmd + Shift + V (PC: Ctrl+Shift+V) = Klik pada modul untuk memilihnya, lalu tekan Cmd + Shift + V untuk menempelkan data gaya pada modul yang dipilih
- Cmd + Up (PC: Ctrl+Up) = Klik pada modul untuk memilihnya, lalu tekan tombol Cmd + panah Atas untuk memindahkan modul ke atas
- Cmd + Bawah (PC: Ctrl+Bawah) = Klik pada modul untuk memilihnya, lalu tekan tombol Cmd + Panah bawah untuk memindahkan modul ke bawah
Anda juga dapat menambahkan tata letak yang telah dirancang sebelumnya ke halaman Anda dari opsi edit pembuat Themify.

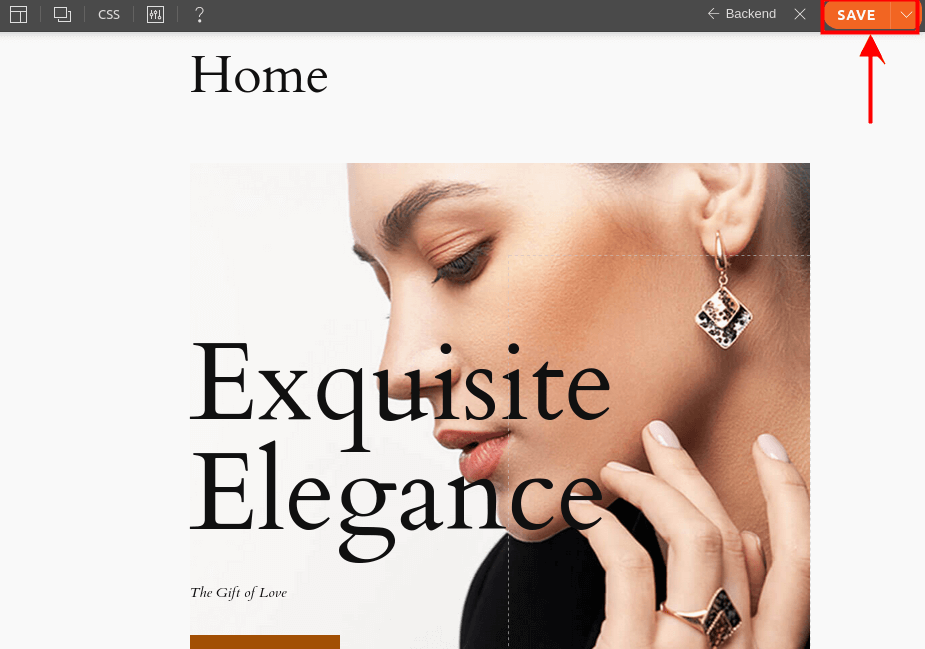
Langkah 4: Simpan Halaman Anda
Setelah Anda selesai menyesuaikan, klik tombol SIMPAN di kanan atas layar Anda pada toolbar editor Themify.

Itu dia! Anda telah berhasil menggunakan Themify Builder untuk WordPress untuk membuat situs web yang menakjubkan dan responsif.
Pembuat Themify: Pro & Kontra
Pembuat Themify mengklaim sebagai alat yang efisien dan ampuh untuk membuat halaman web. Kami telah menentukan kelebihan dan kekurangannya setelah mencoba fitur-fiturnya.
Kelebihan:
- Ia memiliki semua fitur canggih yang diperlukan untuk proses pembuatan halaman web yang lancar.
- Terhubung ke semua platform teratas.
- Memanfaatkan pembuat front-end dan back-end untuk pengeditan responsif.
- Banyak pilihan tata letak dan tema.
- Halaman kode tersedia dalam HTML dan CSS.
Kontra:
- Itu tidak memiliki antarmuka yang ramah pengguna.
- bukan editor terpisah untuk header dan footer.
- Tidak ada elemen yang mengembangkan tema.
Apakah Themify Patut Dicoba?
Setiap pemula dapat terintimidasi oleh pemikiran untuk membangun dan mengembangkan situs web. Meskipun demikian, kemudahan penggunaan bagi siapa pun yang mencoba membuat situs web telah disediakan oleh pembuat halaman seperti Themify .
Jika Anda mencari pembuat halaman WordPress yang responsif dan ramah pengguna, Themify adalah pilihan yang tepat. Karena Themify gratis untuk digunakan, patut dicoba. Jika pengguna merasa nyaman, mereka dapat meningkatkan ke versi pro untuk mendapatkan lebih banyak fitur dan fungsionalitas yang ditingkatkan.
Kesimpulan
Themify Builder untuk WordPress adalah perancang dan pembuat halaman yang kuat dan mudah digunakan yang memungkinkan Anda membuat tata letak apa pun yang dapat Anda bayangkan dengan pratinjau langsung dan tanpa keahlian pengkodean apa pun.
Ini memiliki banyak fitur yang menjadikannya solusi terbaik untuk kebutuhan WordPress Anda, seperti desain responsif, gaya khusus, efek animasi, bagian tata letak, revisi, kontrol visibilitas, dan banyak lagi.
Anda dapat menggunakan Themify Builder untuk WordPress dengan tema dan plugin WordPress apa pun, dan ramah SEO, dapat diterjemahkan, dan mendukung jaringan multi-situs. Anda juga dapat mengunduhnya secara gratis dari situs Themify atau repositori plugin WordPress .
Dalam postingan blog ini, saya telah menunjukkan kepada Anda cara menggunakan Themify Builder untuk WordPress pada tahun 2024 dan mengapa ini adalah solusi terbaik untuk kebutuhan WordPress Anda. Saya harap postingan blog ini bermanfaat dan informatif bagi Anda.




