Tombol Divi adalah metode terbaik untuk meningkatkan navigasi situs web Anda, interaktivitas, dan ajakan bertindak. Namun terkadang, daripada menautkan ke halaman atau URL lain, Anda mungkin ingin melampirkan tombol Anda ke area atau bagian tertentu di halaman Anda.

Tautan jangkar berguna dalam situasi seperti ini.
Tautan jangkar menggunakan ID khusus yang ditetapkan ke area tertentu di halaman yang sama untuk mengarahkan pengguna ke area tersebut.
Mengapa Menggunakan Tautan Jangkar di Situs Web Anda
Anda dapat menggunakan tautan jangkar, misalnya, untuk memungkinkan pengguna dengan cepat mencapai bagian yang mereka minati tanpa harus menelusuri seluruh halaman jika halaman atau postingan situs web Anda panjang dan terbagi menjadi beberapa bagian.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangDalam tutorial ini, kami akan menunjukkan cara menggunakan tautan jangkar untuk membuat tombol Divi Anda lebih fungsional dan ramah pengguna.
Menambahkan Tautan Jangkar di Divi dengan Modul Tombol
Dalam HTML, properti ID HTML dan tautan diperlukan untuk membuat tautan jangkar. Anda dapat memberi nama pada tautan Anda dengan menggunakan atribut ID.
Agar jangkar Anda tertaut ke suatu elemen, Anda harus membuatnya terlebih dahulu dan memberinya ID.
Selanjutnya, Anda menetapkan ID sebagai tujuan tautan. Anda harus mengawali ID dengan karakter hash # saat menautkan ke jangkar.
Hal inilah yang akan membedakan link jangkar Anda dengan link yang bersifat internal atau eksternal.
Di Divi, tautan jangkar dapat ditambahkan menggunakan proses yang sama. Mari kita periksa bagaimana kita dapat mencapai hal ini menggunakan Tata Letak Halaman Arahan Paket Tata Letak GRATIS Kursus Online Divi.
Memasang Tata Letak Halaman Kita
Kita harus terlebih dahulu membuat halaman baru di WordPress sebelum kita dapat menginstal template halaman. Buka Halaman > Tambah Baru dari dashboard WordPress Anda.

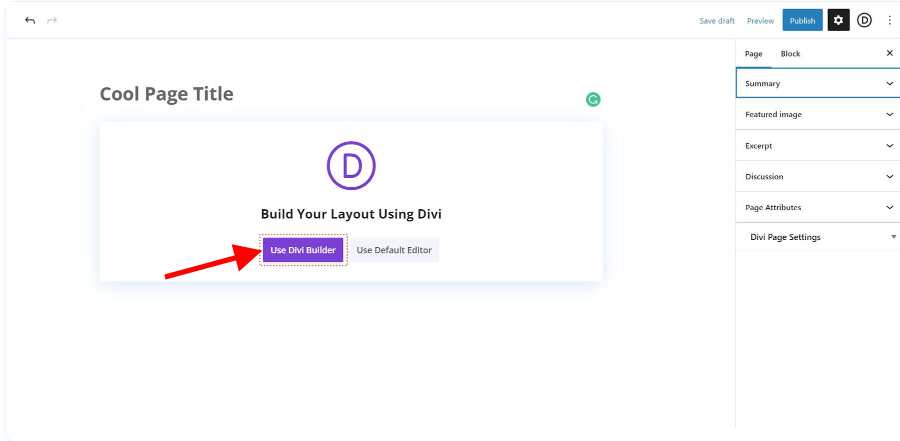
Tetapkan judul untuk halaman Anda dan klik pada tombol ungu 'Gunakan Divi Builder' .

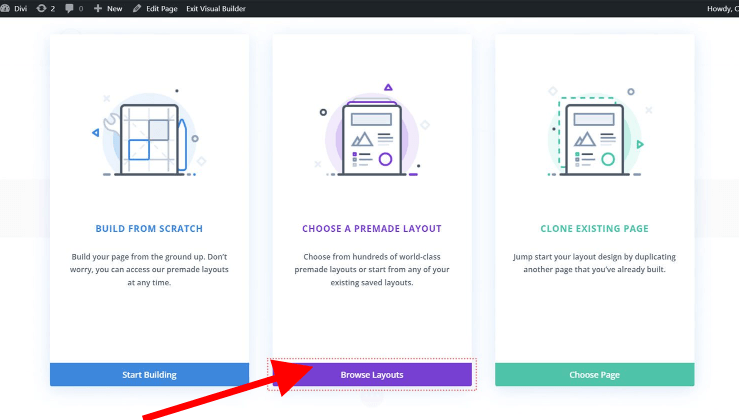
Setelah itu, Anda akan diberikan tiga pilihan. Kita akan memilih Telusuri Tata Letak dengan mengklik tombol tengah berwarna ungu.

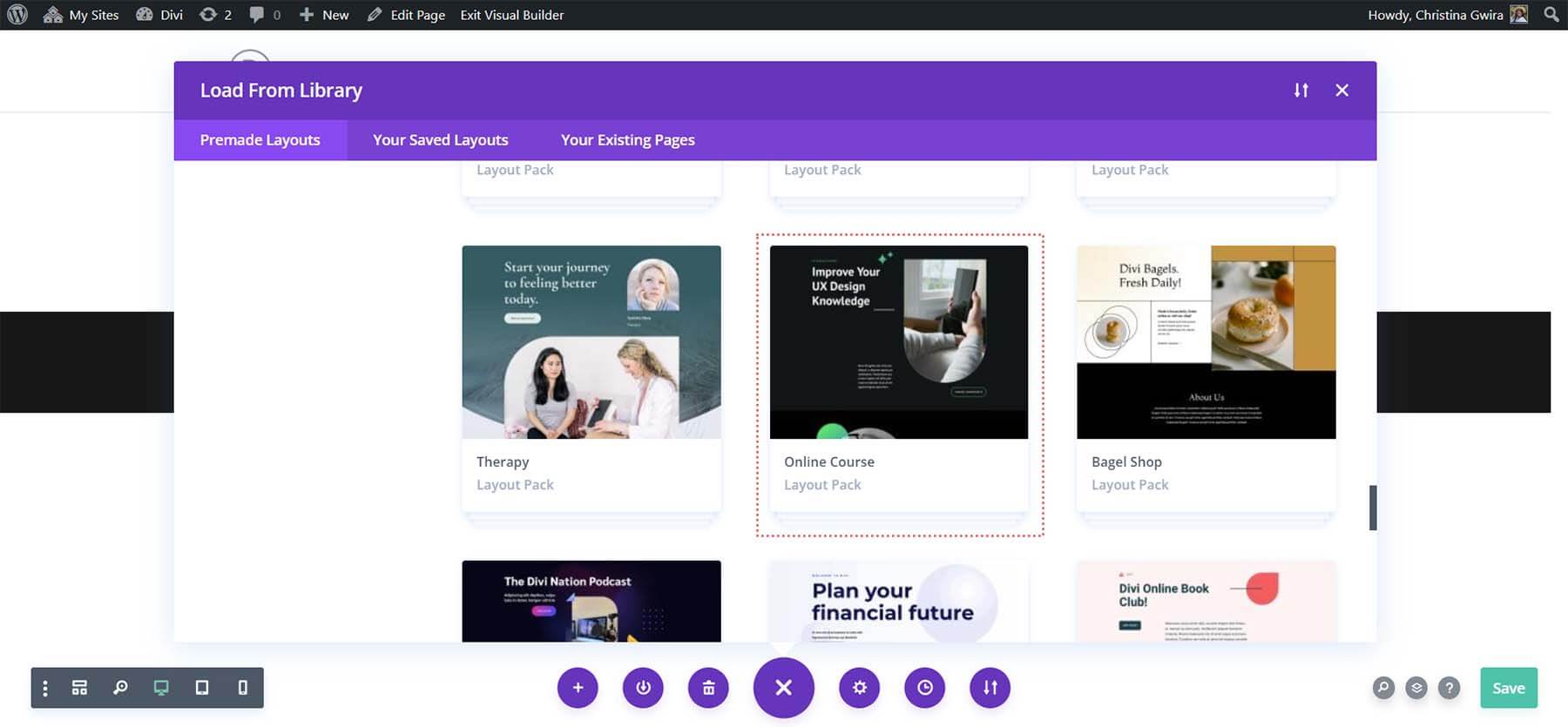
Ini memungkinkan Anda mengakses perpustakaan tata letak Divi yang luas, yang berisi banyak halaman siap pakai. Kami akan menggunakan Paket Tata Letak Kursus Online .

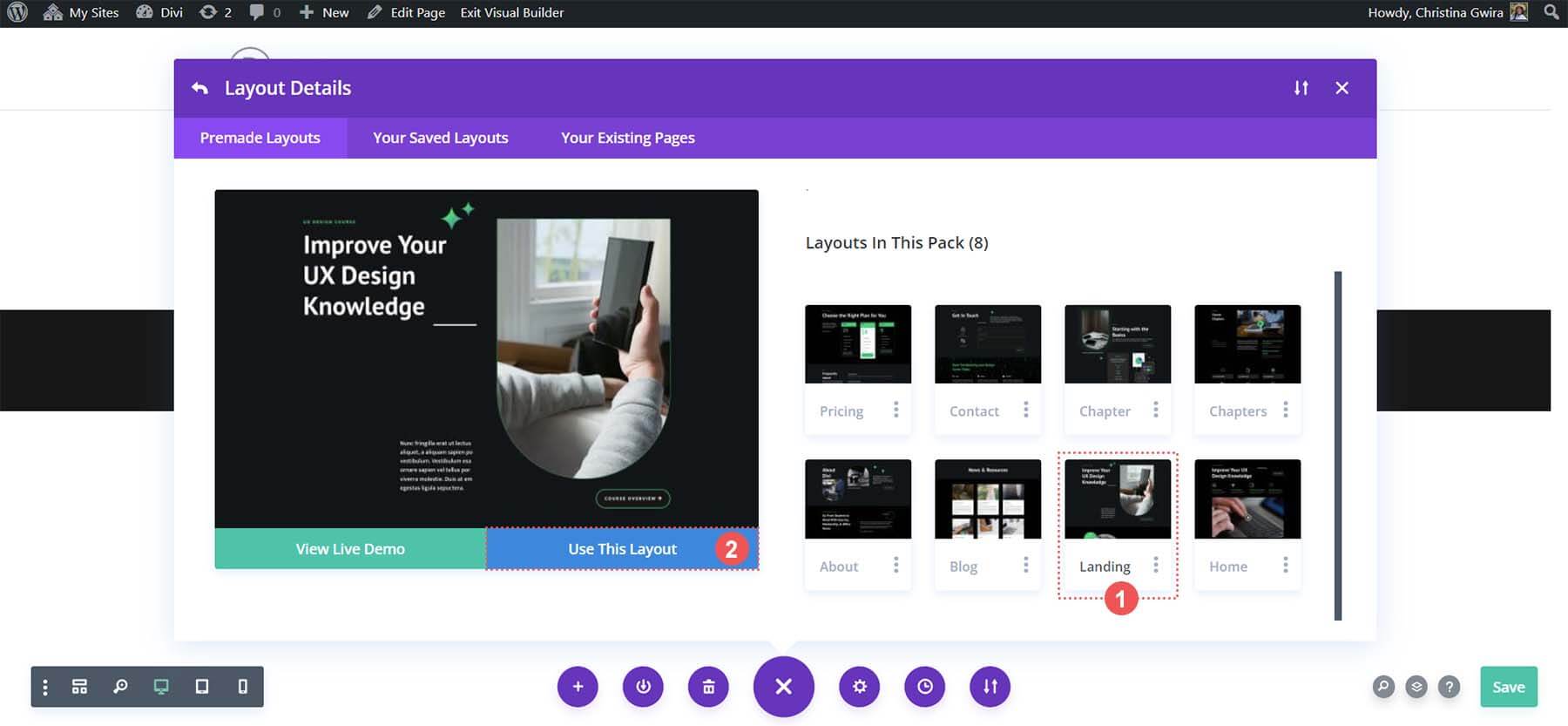
Kami akan menggunakan Tata Letak Halaman Arahan dari paket tata letak. Setelah memilih tata letak, klik tombol biru ' Gunakan Tata Letak Ini ' untuk memuat tata letak ke halaman yang baru dibuat.

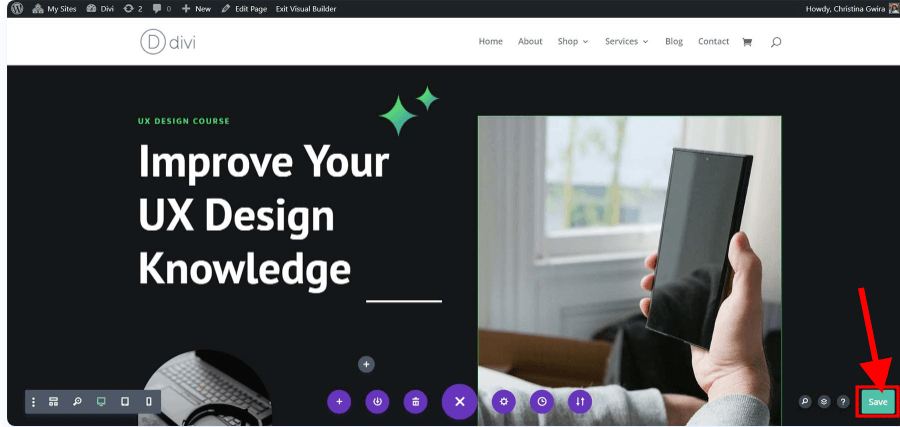
Klik tombol hijau " Simpan " yang terletak di sudut kanan bawah layar setelah tata letak dimuat.

Mendeklarasikan Atribut ID HTML
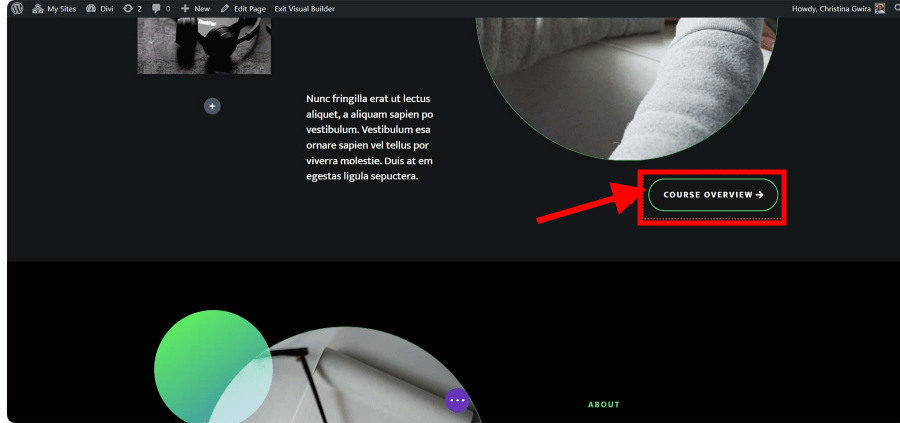
Untuk mengetahui Modul Tombol mana yang akan digunakan dan area mana yang akan diberi ID, mari akses templat kami. Cari tombol " Ikhtisar Kursus " di bagian atas.

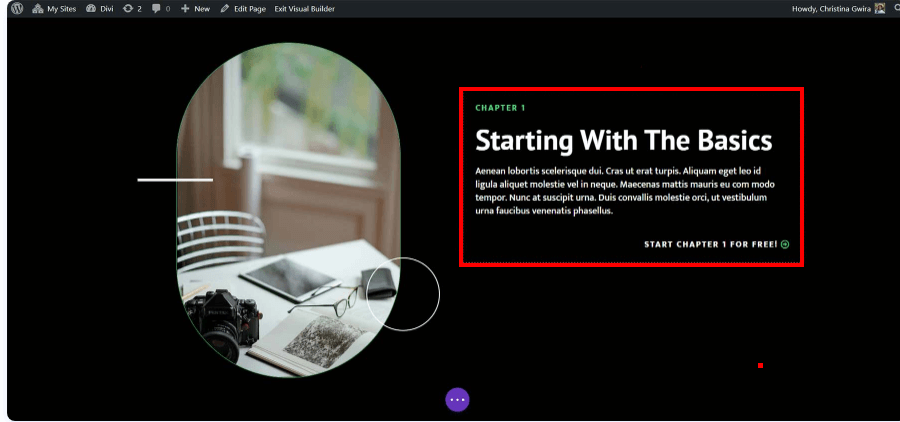
Kami memiliki bagian yang menguraikan kursus kami dalam tata letak halaman yang sama. Siswa tidak perlu menghabiskan banyak waktu untuk menelusuri halaman jika tombol di header ditautkan ke area ini.

Ini adalah ilustrasi yang sangat bagus tentang bagaimana tautan jangkar dapat meningkatkan kemampuan pembaca untuk menelusuri halaman kami.
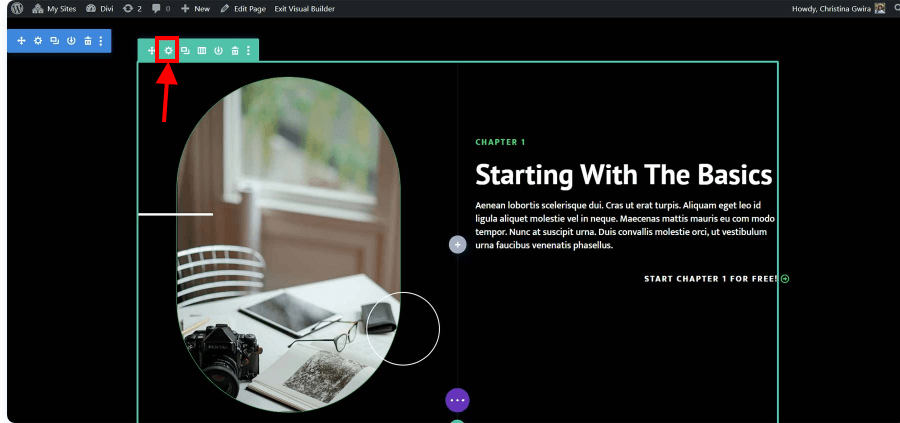
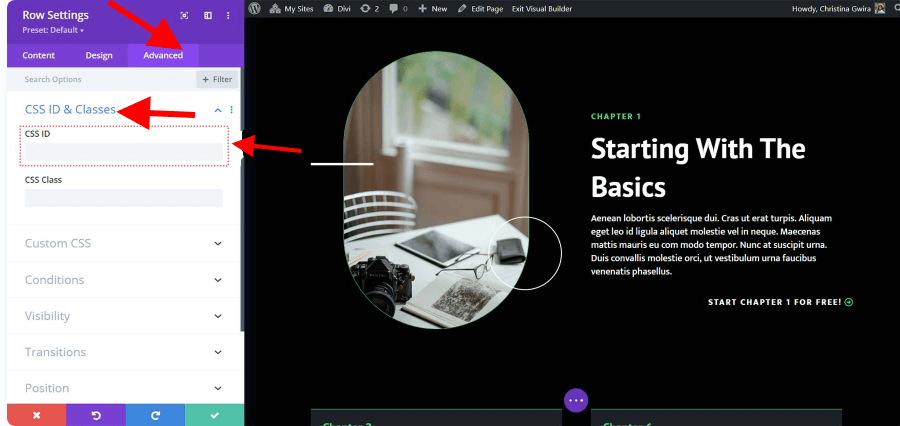
Untuk menambahkan atribut ID HTML, pertama-tama kita harus mengklik ikon roda gigi pada baris kita. Kami ingin Modul Teks ditempatkan dengan sempurna di dalam area pandang klien ketika mereka menavigasi ke awal ikhtisar kursus, oleh karena itu kami tidak ingin menambahkan ID kami ke Modul Teks atau bagian tersebut.

Kami memilih tab Advanced setelah kami berada di dalam baris. Selanjutnya, kita pilih tab untuk CSS ID & Classes . Masukkan ID untuk baris Anda yang mudah diingat di kotak ID CSS.
Ingatlah bahwa ini akan berfungsi sebagai ID Anda dan nama tautan jangkar. Demi kepentingan mesin pencari dan masyarakat, disarankan untuk menggunakan sesuatu yang singkat dan sederhana.

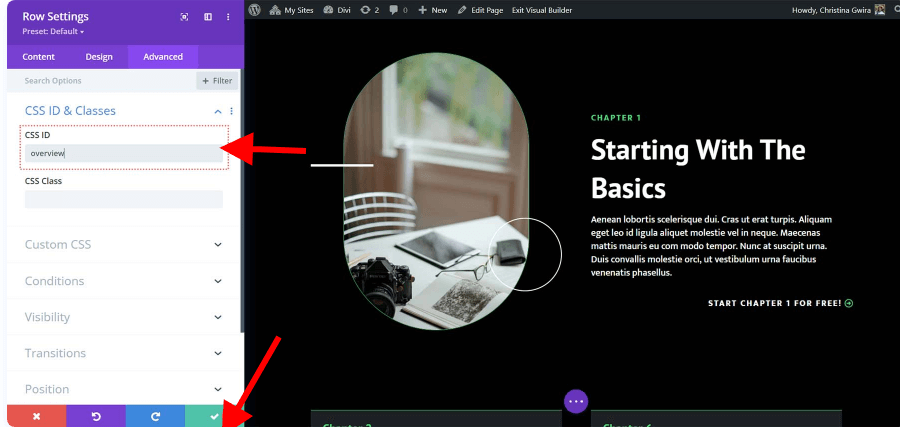
Karena ini berkaitan dengan tombol yang akan kami rujuk dan materi yang disertakan dalam baris ini, kami telah memilih untuk menetapkan ID CSS ikhtisar dalam contoh ini.

Klik ikon tanda centang hijau setelah menambahkan ID CSS Anda untuk menyimpan pekerjaan kami.
Sekarang mari selesaikan tautan jangkar kita dan lampirkan Modul Tombol kita ke baris ini.
Menghubungkan Tombol Kami ke ID
Kita sekarang perlu menghubungkan Modul Tombol kita setelah mengatur ID kita. Tujuan kami adalah agar tombol ini mengarahkan pengguna ke bagian ikhtisar kursus di laman landas kami ketika mereka mengekliknya.
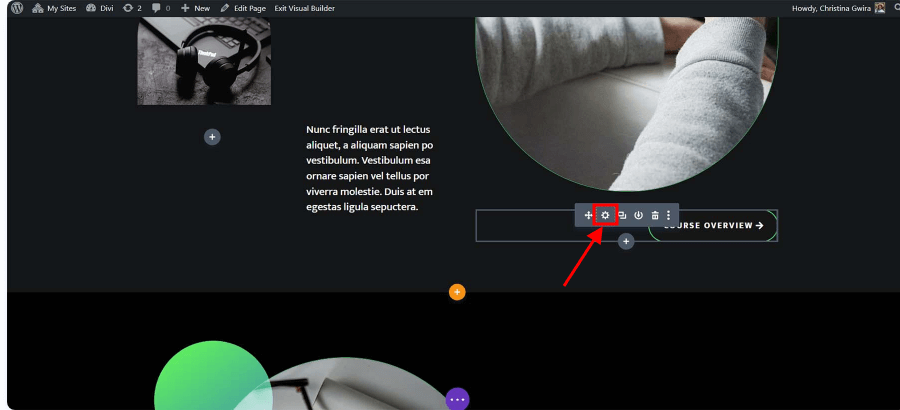
Inilah cara kami mencapai hal ini. Kita mulai dengan mengklik ikon roda gigi tombol kita.

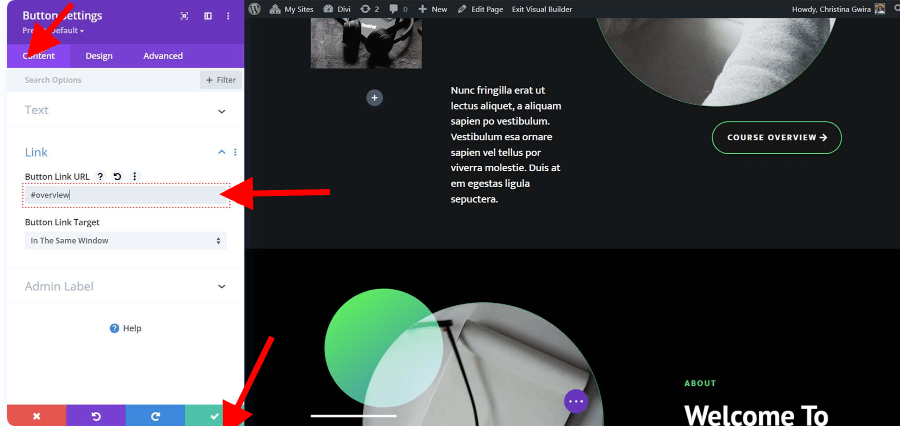
Selanjutnya, kita klik pada tab Tautan dari tab Konten . Kami berencana menambahkan #ikhtisar ke kotak Tautan.
Ingatlah bahwa karena ini adalah tautan jangkar, ID yang kita buat untuk baris ikhtisar kursus harus memiliki simbol hash yang ditambahkan sebelumnya.
Setelah menyelesaikan ini, kami menyimpan pekerjaan kami dengan mengklik tanda centang hijau.

Menyatukan Semuanya
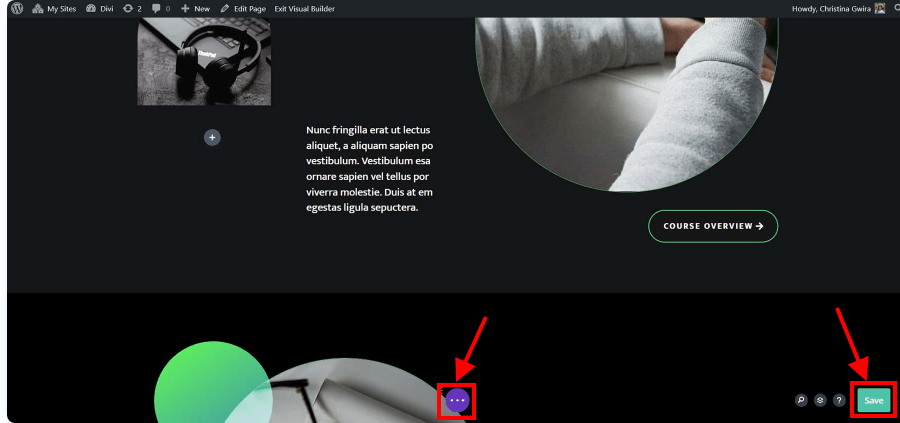
Setelah menyiapkan tautan jangkar, kita dapat mengujinya dan menyimpan tata letak situs web kita. Di tengah bawah Divi Builder, klik tombol ungu dengan tiga titik.
Selanjutnya, klik tombol Simpan berwarna hijau yang terletak di sudut kanan bawah layar.

Kesimpulan
Salah satu pendekatan cepat dan mudah untuk meningkatkan navigasi situs web dan pengalaman pengguna Anda adalah dengan menambahkan tautan jangkar ke tombol Divi Anda agar lebih berguna dan intuitif. Daftar isi, tombol kembali ke atas, seluruh halaman situs web, dan banyak lagi semuanya dapat dibuat dengan tautan jangkar.
Dengan bantuan panduan ini, kami berharap Anda sekarang dapat menggunakan tautan jangkar untuk meningkatkan fungsionalitas dan kegunaan tombol Divi Anda.




