Terkadang cukup sulit untuk berurusan dengan warna terutama dari sudut pandang desain. Selain itu, dibutuhkan pemikiran desain yang kritis untuk memahami warna mana yang cocok.

Tetapi Anda tidak dapat menghilangkan pentingnya warna dalam hal tampilan situs web Anda. Ini adalah faktor penentu untuk pengalaman pengguna dan palet warna situs web menentukan tema. Dalam tutorial ini, kita akan memahami cara menggunakan Sampel Warna Elementor untuk mengurangi keramaian.
Sampler Warna Element
Elementor Color Sampler membuat palet warna yang menarik secara visual untuk situs web Anda menggunakan elemen desain Anda. Alih-alih menggunakan warna yang paling representatif, ia menggunakan warna yang paling menarik dan cocok dengan tema.

Ini menghilangkan kekhawatiran Anda tentang harus memilih dari banyak warna, tetapi memberi Anda palet warna dari mana Anda dapat memilih campuran semua warna atau warna yang sesuai dengan pilihan Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangMenggunakan Sampler Warna
Pertama, Anda perlu memeriksa apakah Color Sampler diaktifkan di situs web Anda atau tidak. Dari dasbor WordPress Anda, buka Pengaturan di Elementor lalu Eksperimen.
Setelah Anda mengaktifkan Color Sampler, Anda dapat menggunakannya untuk membuat palet warna yang memuaskan untuk latar belakang atau bagian lain dari situs web Anda.
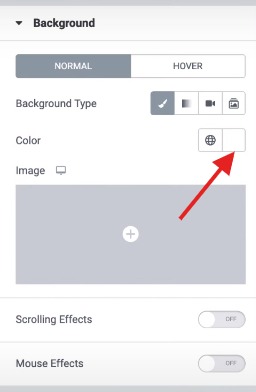
Pertama, Anda perlu memilih area di mana Anda perlu mengubah warna dan kemudian menuju ke tab Style.

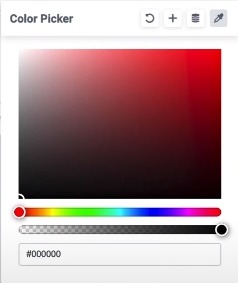
Di tab Gaya, gunakan pemilih warna untuk memilih elemen yang ingin Anda pilih warnanya dan itu akan memberi Anda campuran semua warna yang dipilih yang secara sempurna melengkapi tema visual situs web Anda.

Dari palet warna, Anda juga dapat memilih satu warna dan itu akan menampilkan perubahan secara real-time bagi Anda untuk melihat apakah itu sesuai dengan tema.
Selain itu, Anda dapat menyimpan lebih lanjut warna-warna ini ke Global Colors untuk menggunakannya kembali kapan pun Anda mau. Beginilah cara Elementor's Color Sampler dapat membantu Anda menghemat banyak waktu dan kebingungan.
Itu saja dari kami untuk tutorial ini. pastikan untuk bergabung dengan kami di Facebook  dan Twitter kami untuk tidak pernah melewatkan tutorial.




