Apakah Anda ingin menggunakan pemilih warna Elementor?

Memahami atribut warna adalah salah satu aspek Elementor yang lebih sulit. Ada banyak pilihan warna yang tersedia, dan memahaminya sangat sulit. Untuk memudahkan penggunaan warna, Elementor memiliki alat pemilih warna. Dengan alat pemilih warna, Anda dapat dengan cepat menggunakan warna yang sama di seluruh situs web Anda dengan satu klik. Ini menyederhanakan proses pemilihan warna yang tepat untuk situs web Anda.
Anda tidak perlu memilih warna secara manual untuk ini; cukup gunakan opsi pemilih warna dan pilih warna yang sama. Tutorial ini akan menunjukkan cara menggunakan alat pemilih warna di Elementor .
Fitur Pemilih Warna di Elementor
Ada lebih dari 10 juta warna di dunia, dan Anda dapat merepresentasikan warna pada halaman web menggunakan kode RGB serta kode hex-nya. Halaman web tidak akan dapat memilih warna apa pun tanpa kode RGB dan Hex. Elementor menerima warna RGB dan Hex.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangDengan Elementor, Anda dapat menyimpan warna tertentu dan menggunakannya di mana saja di halaman web Anda dengan satu klik di masa mendatang. Fitur ini menghemat banyak waktu karena Anda tidak perlu menyalin dan menempelkan warna setiap saat. Warna dapat ditambahkan sebagai warna global dan digunakan di seluruh situs web Anda.
Menambahkan Warna Global
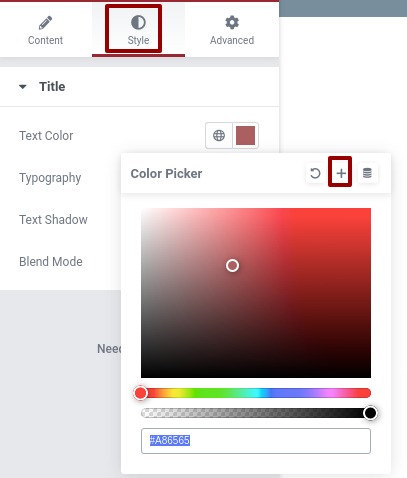
Untuk memanfaatkan warna apa pun sebagai warna global, pertama, buka halaman di Editor Elemen. Sisipkan widget di area tempat Anda dapat mengubah warna. Setelah Anda menambahkan widget, buka tab Style. Sekarang pilih opsi yang memungkinkan Anda menambahkan warna dan warna dari pemilih warna.
Ketika Anda telah memutuskan warna, klik tombol "+" untuk menjadikannya warna global.

Setelah itu, beri nama warna global Anda dan klik tombol buat. Warna pilihan Anda akan dijadikan warna global.
Penggunaan Warna Global
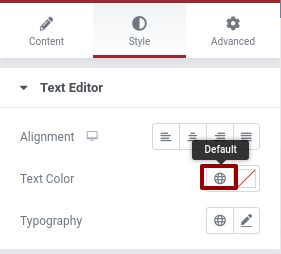
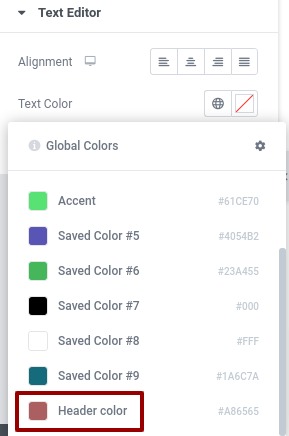
Buka widget mana pun tempat Anda dapat menambahkan warna untuk menggunakan warna global. Sekarang, dari menu warna, pilih ikon default.

Anda dapat melihat dari daftar warna global bahwa Anda baru saja menambahkan warna global. Cukup mengkliknya akan menambahkan warna.

Pikiran Akhir
Warna halaman adalah aspek yang paling menantang dalam memilih situs web. Fungsi pemilih warna di Elementor akan memudahkan Anda bekerja dengan warna.
Kami berharap posting ini bermanfaat dalam bekerja dengan fitur warna di situs web Anda. Tutorial elemen lainnya juga tersedia, jadi periksa dan bagikan di komunitas Anda.




