Hal terburuk yang Anda lihat di internet adalah situs web yang membosankan. Beberapa website didesain sangat mewah dengan tampilan yang mewah, dan ada juga yang sederhana-minimalis. Tampilan situs web tergantung pada sifatnya. Dalam mendesain, palet warna sangat penting. Menggunakan skema warna yang tepat dapat menonjolkan situs web Anda dari keramaian. Untungnya, Divi mendukung Anda dengan sistem warna Ajaib dan fitur Warna global, yang akan menangani semuanya. Situs web Divi Anda akan mendapat manfaat dari palet warna yang Anda gunakan di situs web. Pengunjung Anda akan terpesona oleh hasilnya.

Pedoman Memilih Skema Warna
Namun, menambahkan rencana warna ke situs web Divi Anda sangatlah mudah, dan Anda harus memilih skema warna yang sesuai untuk bisnis dan merek Anda. Tidak perlu khawatir untuk menggunakan warna perusahaan Anda yang sudah ada di sini. Selain belajar tentang teori warna (yang sangat menarik), berikut adalah beberapa petunjuk untuk membantu Anda memulai dengan skema warna baru Anda.
Putuskan apakah Anda menginginkan situs web yang gelap atau terang.
Anda pasti akan memiliki warna terang dan gelap dalam skema warna Anda. Palet warna harus memiliki kontras agar informasi tekstual menonjol. Ini membawa kita pada pertimbangan pertama yang harus Anda buat ketika memilih skema warna untuk situs web Anda: apakah Anda menginginkan situs web yang gelap atau terang? Memilih hanya satu tidak menutup kemungkinan menggabungkannya dengan yang lain, tetapi akan lebih mudah untuk memilih skema warna Anda.
Memilih Warna
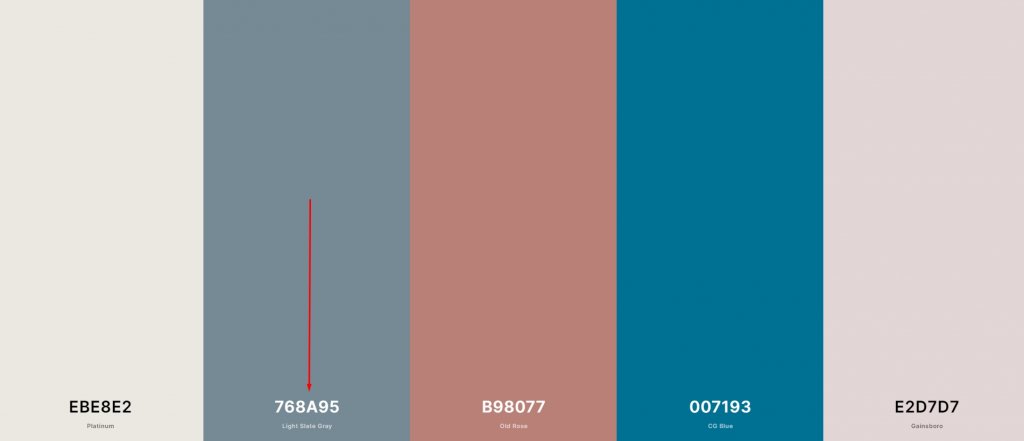
Secara teoritis, Anda memiliki kendali penuh atas jumlah warna dalam skema warna Anda. Palet warna tidak dapat diterapkan atau ditentukan dalam metode yang seragam. Namun, pemilih warna Divi menyarankan untuk menggunakan lima warna untuk mendapatkan skema warna yang harmonis. Dengan menggunakan satu teknik, kami akan menggunakan gaya yang sama setiap kali kami menampilkan palet warna baru untuk memudahkan Anda beradaptasi dengan desain situs web Anda. Jika Anda ingin mengikuti teknik kami, Anda harus memiliki beberapa variasi warna yang berbeda di palet warna Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangWarna latar belakang

Warna latar belakang harus terang, dan harus terang untuk menampilkan elemen lain pada halaman dengan jelas. Memilih warna latar belakang yang berdekatan dapat memberikan hasil yang indah.
Warna huruf

Warna font adalah hal berikutnya yang harus Anda fokuskan. Warna font tergantung pada warna latar belakang. Jika Anda menggunakan latar belakang terang, sebaiknya pilih warna gelap untuk font.
Warna Hyperlink Dan CTA

Hyperlink di situs web Anda memiliki dampak signifikan pada tampilan dan nuansa situs secara keseluruhan. Warna yang Anda pilih untuk ajakan bertindak situs web Anda harus menonjol dari sisa palet Anda.
Warna Untuk Sentuhan Akhir

Terakhir, Anda memiliki opsi untuk menggunakan warna lain yang telah dipilih sebelumnya untuk membumbui situs web Anda. Dibandingkan dengan warna hyperlink, yang satu ini kurang signifikan; namun, ini akan membantu Anda dalam mencapai skema warna yang harmonis di situs web Anda.
Sertakan Kontras yang Cukup
Untuk alasan yang sama seperti sebelumnya, penting untuk menggunakan warna kontras dalam skema warna Anda. Jika Anda mendesain situs web, perbedaan plot warna akan membantu konten tertulis Anda menonjol. Karena, jika materi Anda sulit dipahami, apa gunanya?
Pemilihan Warna Dan Keseimbangan
Seberapa sering warna akan muncul di palet Anda dapat ditentukan dengan menggunakan berbagai metode. Anda harus memiliki keseimbangan warna yang layak jika Anda tidak ingin pengunjung Anda kewalahan oleh warna di situs web Anda. Jadi, tetap gunakan warna yang lebih netral dari palet warna Anda sambil menonjolkan pesan Anda dengan warna lain.
Cara Menambahkan Palet Warna ke situs web Divi
Divi adalah tema dan pembangun yang hebat untuk situs web. Ini memiliki berbagai fitur bawaan yang akan membantu Anda membuat situs web yang menarik. Divi memiliki fitur inti untuk pemilihan palet warna, dan sekarang kita akan mencobanya!
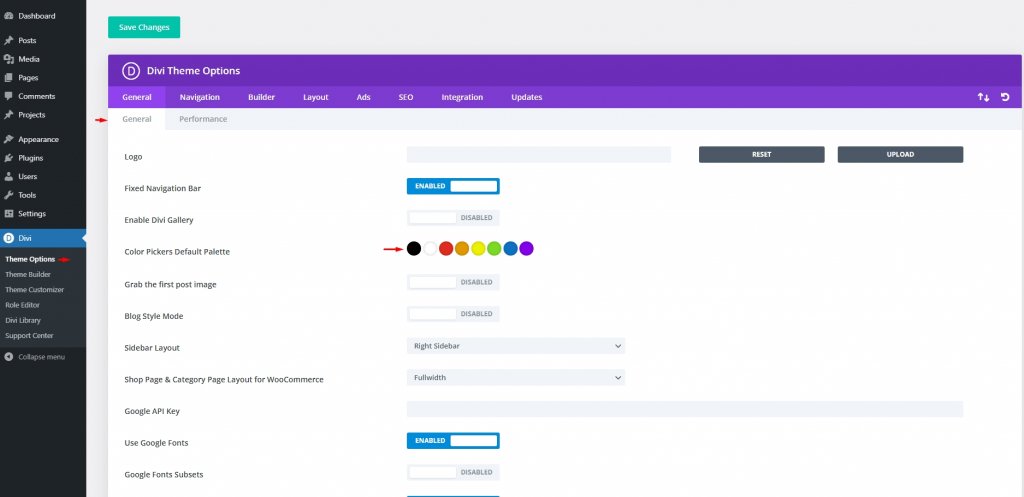
Palet Warna Default Divi

Hal pertama yang perlu Anda lakukan adalah menavigasi ke Divi – Opsi Tema di dasbor WordPress Anda. Anda dapat menemukan item Palet Default Pemetik Warna di bawah tab Umum. Ini memungkinkan Anda dengan cepat mengakses delapan warna yang Anda inginkan di pembuat Divi saat Anda menggunakan pemilih warna. Meskipun ini adalah warna yang paling umum, mereka bukan satu set komprehensif yang berlaku untuk setiap situs web. Perhatikan bahwa warna-warna ini di sini hanya untuk presentasi visual. Anda perlu menerapkannya untuk berada di situs web secara manual.
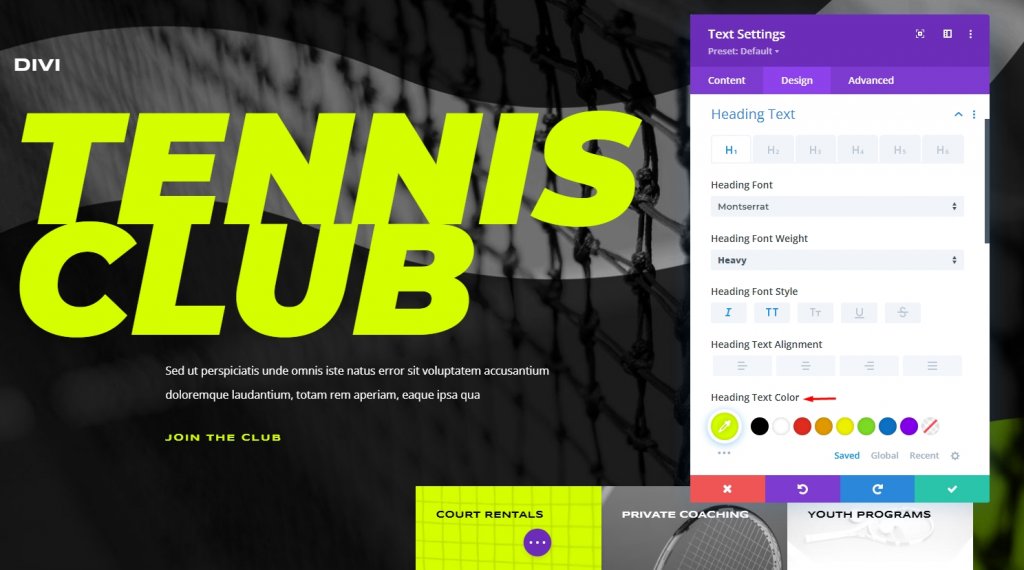
Di dalam Pembangun Divi

Terlepas dari apakah Anda menggunakan palet Divi atau tidak, Anda akan dapat mengubah warna berbagai elemen di situs Anda. Untuk mencapai ini, buka Divi Builder dan edit pengaturan modul untuk mengatur skema warna baru Anda. Anda dapat menemukan ikon elipsis di bawah pemilih warna untuk elemen apa pun (tiga titik). Anda akan dikirim ke alat Warna Ajaib Divi saat Anda mengkliknya. Anda akan mendapatkan rangkaian palet warna komplementer berdasarkan warna yang baru saja Anda gunakan di halaman, yang semuanya akan terlihat bagus bersama-sama.
Pengaturan Warna Global
Karena kami telah memilih warna kami, saatnya untuk menjadikannya global. Tidak peduli modul atau elemen apa yang ada di halaman, Anda dapat menyesuaikan warna global untuk bervariasi di seluruh hal. Anda tidak perlu melakukannya 100 kali jika Anda ingin beralih di antara lima warna yang berbeda, misalnya. Anda harus melewatinya lima kali.
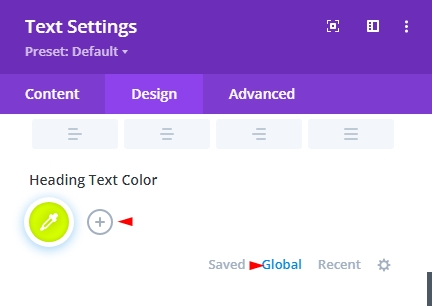
Buka modul yang memiliki pemilih warna dan mulai dari sana. Anda akan menemukan tautan Global tepat di bawahnya. Saat Anda mengkliknya, seluruh palet hilang. Dengan mengklik simbol "+", Anda dapat memilih warna yang tersedia untuk semua orang.

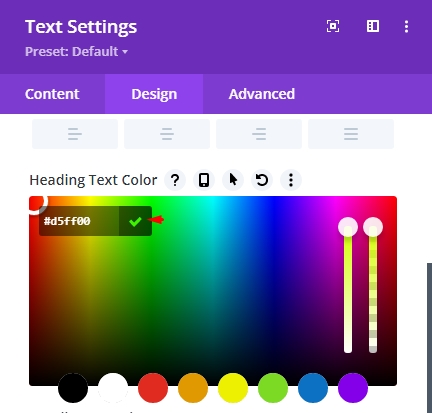
Pemilih warna akan muncul dan setelah pemilihan, klik tanda Hijau untuk menambahkannya.

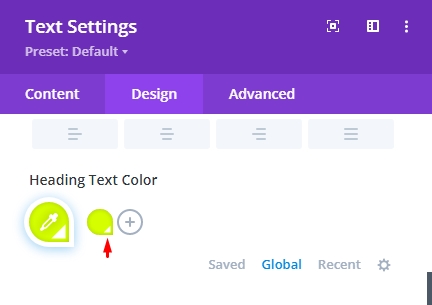
Tidak ada bedanya ke arah mana pun yang ditunjuk oleh lingkaran putih. Nilai heksadesimal adalah apa yang digunakan untuk membuat warna global lebih berwarna. Warna default telah ditambahkan di sebelah tanda plus. Alih-alih lingkaran biasa, Simbol berbentuk tetesan pada warna menunjukkan bahwa warna telah diterapkan ke situs.

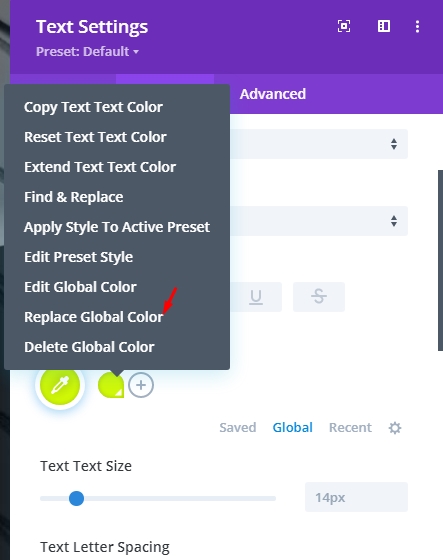
Sekarang klik pada warna yang dipilih dan untuk menambahkan ini ke daftar, pilih "Ganti Warna Global."

Untuk menyimpan palet lengkap Anda di bawah tautan Global, ulangi proses untuk setiap warna dalam pilihan Anda. Saat menerapkan palet baru ke semua komponen pada halaman, penting untuk mengingat ini.
Terapkan Warna Global
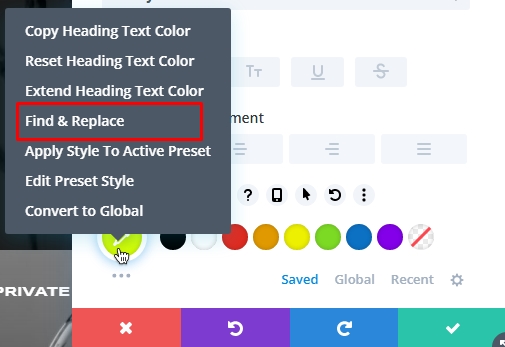
Langkah selanjutnya adalah membuat perubahan global pada semua item dengan warna yang sama di situs web Anda. Jika Anda ingin mengubah warna elemen, buka elemen itu dan klik kanan. Langkah selanjutnya adalah menggunakan menu konteks untuk memilih Temukan dan Ganti. Warna ini seharusnya tidak dibuat global pada saat ini. Itu adalah komponen dari apa yang terjadi selanjutnya.

Pada langkah berikutnya, Anda akan memiliki opsi untuk memilih warna kustom Anda alih-alih warna default. Pilih warna global yang ingin Anda terapkan ke seluruh halaman di bawah "Ganti Dengan" dan klik Ganti. Ganti semua nilai yang terdeteksi di setiap jenis opsi, bukan hanya [masukkan jenis elemen aktual] adalah item yang harus diperiksa. Dengan metode ini, Anda dapat yakin bahwa itu akan berubah warna apa pun yang terjadi.

Anda sekarang dapat menyesuaikan warna global itu dan semua elemennya akan diperbarui sebagai hasilnya. Khususnya, Anda tidak membuat pilihan baru di roda warna. Ini akan membuat warna yang ada menjadi warna yang berbeda. Karena Anda telah menetapkan setiap contoh warna tertentu sebagai global, Anda dapat mengubahnya sekali dan menerapkannya di semua contoh warna itu.

Untuk menggunakan palet baru Anda, ulangi langkah sebelumnya untuk setiap warna. Anda hanya perlu membuat satu penyesuaian pada skema warna Anda untuk masing-masing. Ini bukan pertukaran sederhana dari semua elemen dengan warna yang sama.
Kata-kata Terakhir
Divi selalu memikirkan pelanggan dan mencoba mencari cara untuk membuat modul desain yang baik dengan mudah dan dalam waktu yang lebih singkat. Memilih palet warna global sekarang lebih mudah. Dengan menggunakan fitur pencarian dan penggantian bawaan Divi , Anda kemudian dapat memilih warna baru dan membuatnya secara otomatis mengganti setiap contoh pada halaman di mana ia muncul. Saya harap ini akan membantu waktu Anda dan meningkatkan efisiensi. Jika Anda menyukai posting ini, bagikan!




