Meskipun resume tradisional tidak pernah ketinggalan jaman, ada baiknya mencari cara baru untuk menampilkan keahlian Anda secara efektif. Salah satu opsi tersebut adalah membuat situs resume online, yang bisa sangat bermanfaat jika Anda sedang mencari pekerjaan di industri teknologi. Dalam tutorial langkah demi langkah ini, kami akan memandu Anda dalam menggunakan Divi dan Paket Tata Letak CV Kreatif GRATIS untuk membuat desain situs web resume online yang mengesankan! Selain itu, kami akan menyoroti cara memanfaatkan Modul Penghitung Lingkaran Divi bawaan untuk menampilkan pencapaian Anda dengan cara yang menawan."

Baik Anda seorang profesional berpengalaman atau baru memulai karir, memiliki situs web resume online dapat memberi Anda keunggulan kompetitif, memungkinkan calon pemberi kerja mengakses dan menghargai keterampilan dan pencapaian Anda dengan mudah. Jangan lewatkan kesempatan ini untuk menonjol di pasar kerja teknologi!"
Instal Paket Tata Letak
Dalam tutorial ini, kita akan mempelajari cara menyempurnakan tata letak beranda paket menggunakan Modul Penghitung Lingkaran di Divi . Modul asli yang fantastis ini memungkinkan Anda menampilkan keahlian Anda dengan indah dengan garis yang rapi, animasi, dan fitur mengesankan lainnya. Dengan menggabungkannya ke dalam tata letak Anda, Anda dapat mempresentasikan keahlian Anda dengan cara yang menarik secara visual, memberikan resume Anda keunggulan yang unik. Jadi mari kita mulai dan lihat bagaimana tata letak rumah terlihat unik!

Bagian Keterampilan
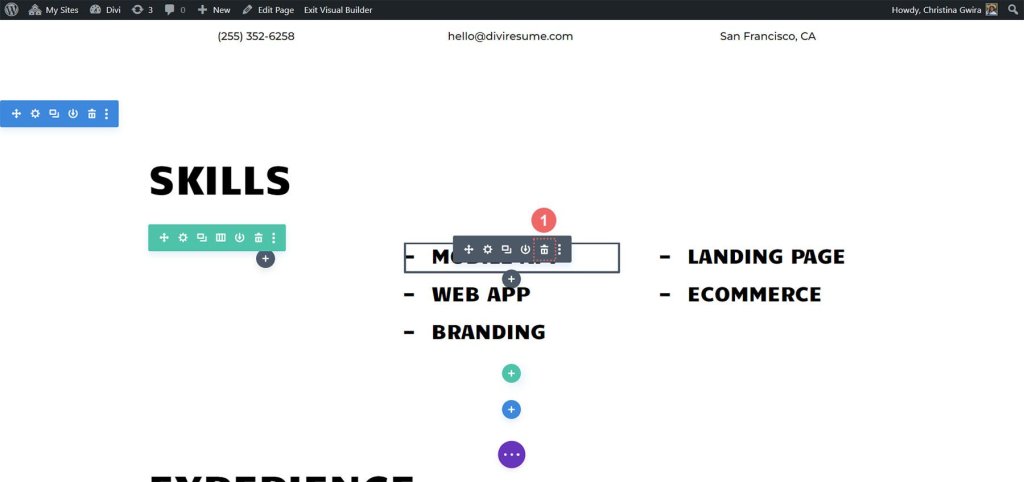
Hapus Modul Teks. Untuk melakukan ini, cukup arahkan mouse ke setiap modul, dan Anda akan melihat ikon tempat sampah di menu Pengaturan Modul yang muncul. Klik ikon itu untuk menghapus Modul Teks.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
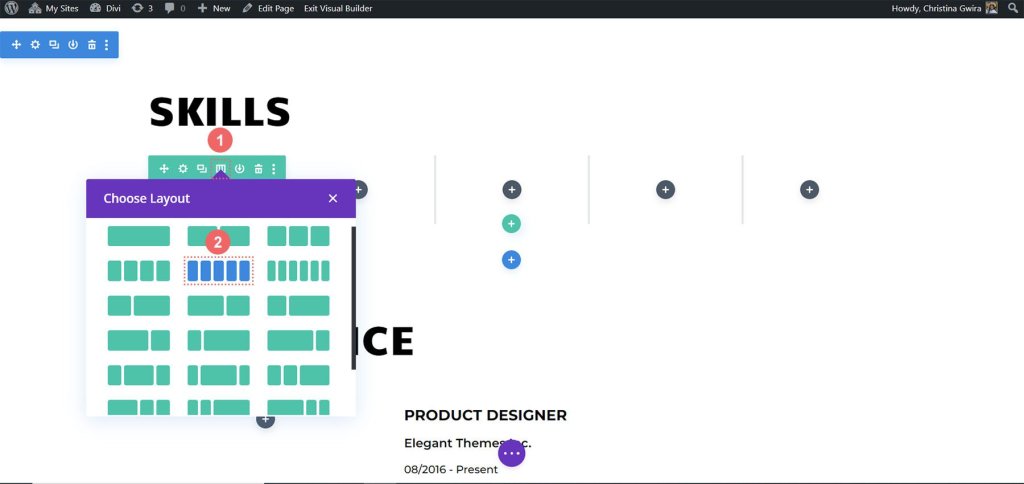
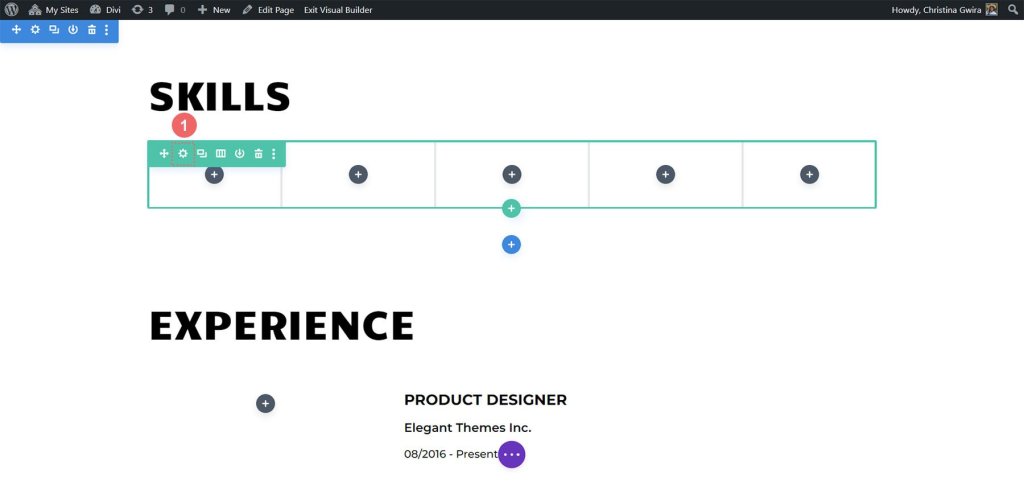
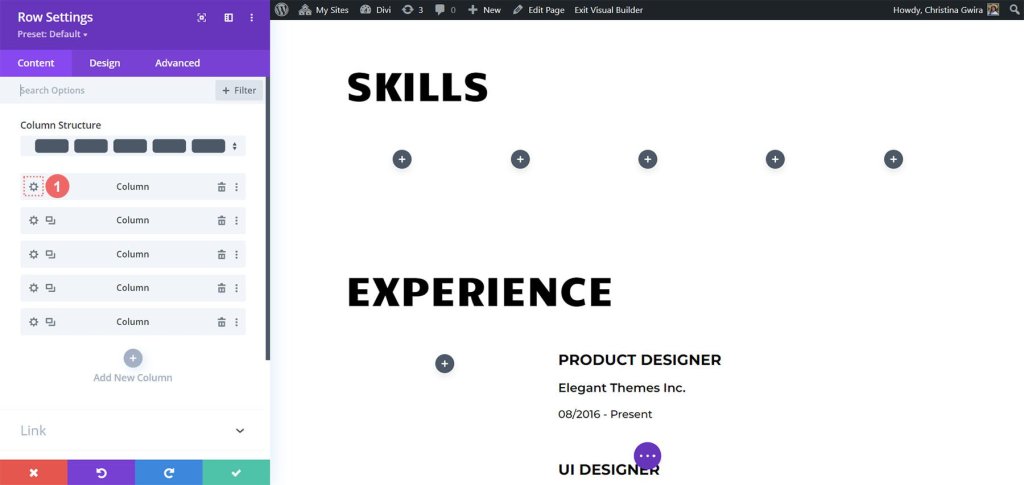
Sesuaikan struktur baris. Cari ikon kisi di menu arahkan kursor pada baris. Klik di atasnya. Kemudian, pilih jumlah kolom yang ingin Anda gunakan untuk menampilkan keahlian Anda. Sebagai contoh, kita akan menggunakan 5 kolom, jadi klik ikon untuk 5 kolom.

Kami ingin menambahkan batas pada setiap kolom di baris, mirip dengan batas yang digunakan dalam Paket Tata Letak CV Kreatif. Untuk mencapai hal ini, cukup klik ikon roda gigi, dan kotak modal bernama Pengaturan Baris akan terbuka.

Sekarang, buka Pengaturan Baris dan temukan ikon roda gigi di kolom pertama.

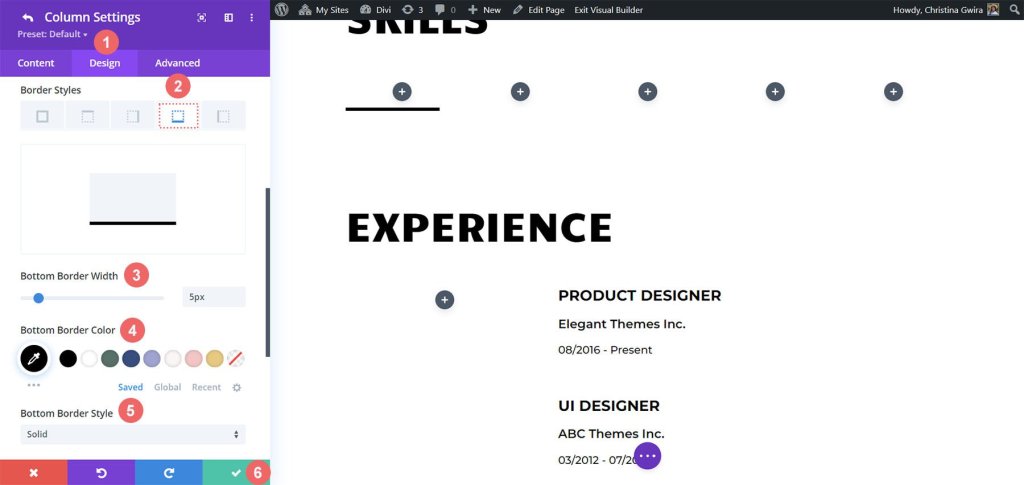
Mengklik ikon roda gigi akan membuka Pengaturan Kolom untuk Anda. Setelah Anda berada di sana, navigasikan ke tab Desain. Dari sana, buka tab Perbatasan.
Sekarang, kami ingin menambahkan batas hitam tebal di bagian bawah masing-masing 5 kolom di baris ini. Untuk melakukannya, gunakan pengaturan berikut:
Berat Perbatasan: 5px
Warna Batas: #000000
Gaya Perbatasan: Padat

Setelah Anda memasukkan pengaturan, cukup klik tanda centang hijau untuk menyimpan preferensi kolom Anda. Ulangi langkah ini untuk kolom lain di baris tersebut. Setelah Anda selesai mengatur semua kolom, jangan lupa untuk menyimpan seluruh baris.
Tambahkan Modul Penghitung Lingkaran
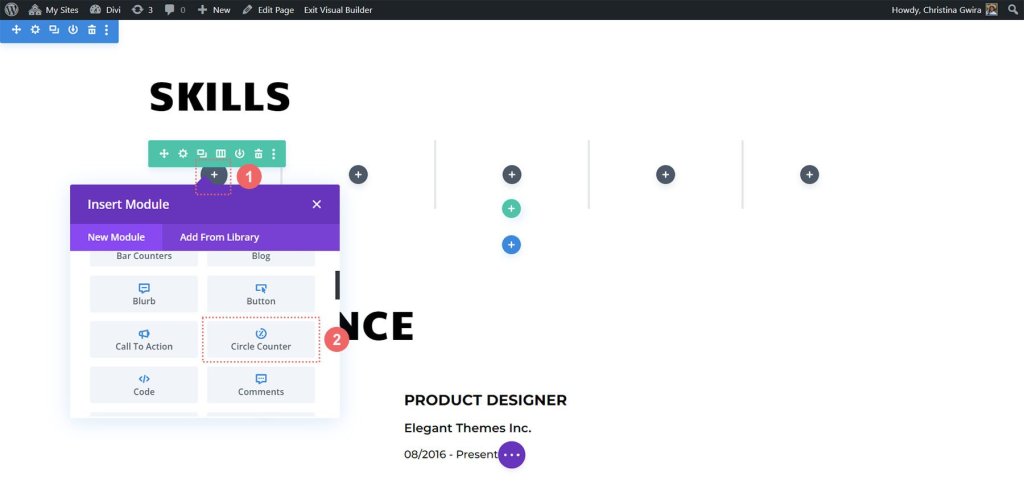
Kini setelah kita meletakkan dasar, saatnya menghadirkan daya tarik utama - Modul Penghitung Lingkaran. Untuk memulai, cukup klik ikon plus berwarna abu-abu yang terletak di kolom pertama. Selanjutnya, pilih ikon Penghitung Lingkaran untuk menambahkan modul fantastis ini ke baris.

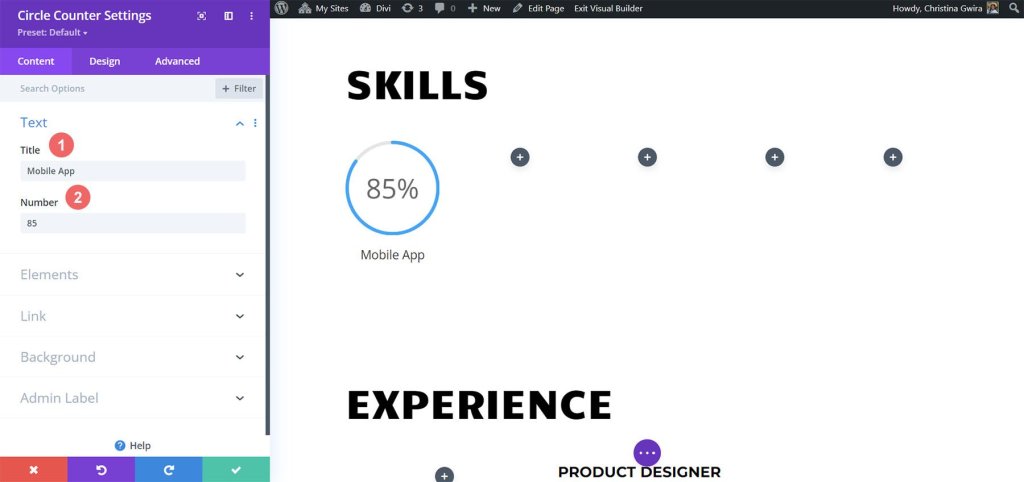
Kami akan mengambil inspirasi dari branding Paket Tata Letak CV Kreatif untuk memberikan tampilan penuh gaya pada tambahan terbaru kami. Mari kita mulai dengan menambahkan keahlian yang ingin kita tampilkan di bidang Judul di bawah tab Konten. Setelah itu, sertakan persentase yang mewakili kemahiran Anda dalam keterampilan tersebut. Ingat, bersikap autentik sangat penting saat membangun merek pribadi dan menampilkan diri Anda secara online.

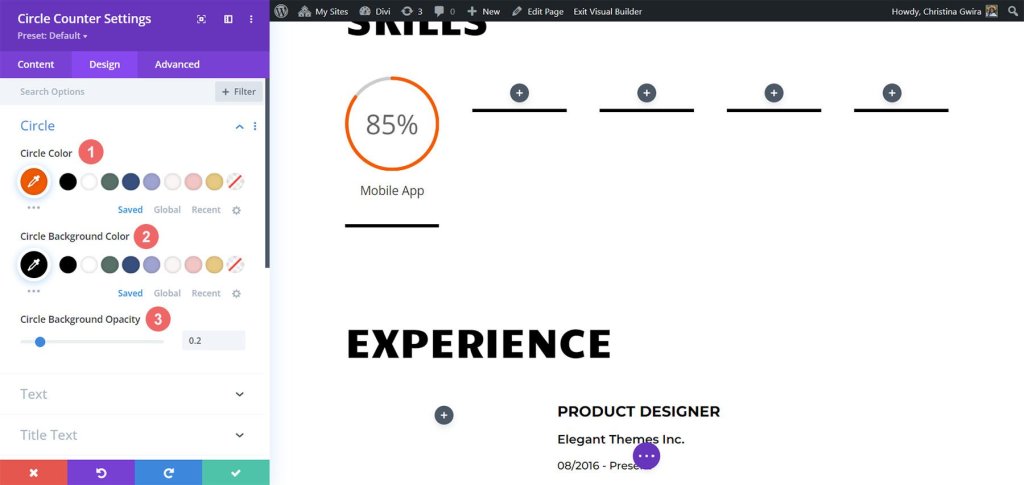
Sekarang, mari kita ambil desain merek dari template CV Kreatif sebagai referensi dan lanjutkan ke tab Desain. Di sini, kita akan menambahkan beberapa warna pada Modul Penghitung Lingkaran kita. Di tab Desain, klik opsi Lingkaran. Untuk menata bagian lingkaran pada modul kita, gunakan pengaturan berikut:
Pengaturan Desain Lingkaran:
- Warna Lingkaran: #fe5a25
- Warna Latar Belakang Lingkaran: #000000
- Opasitas Latar Belakang Lingkaran: 0.2

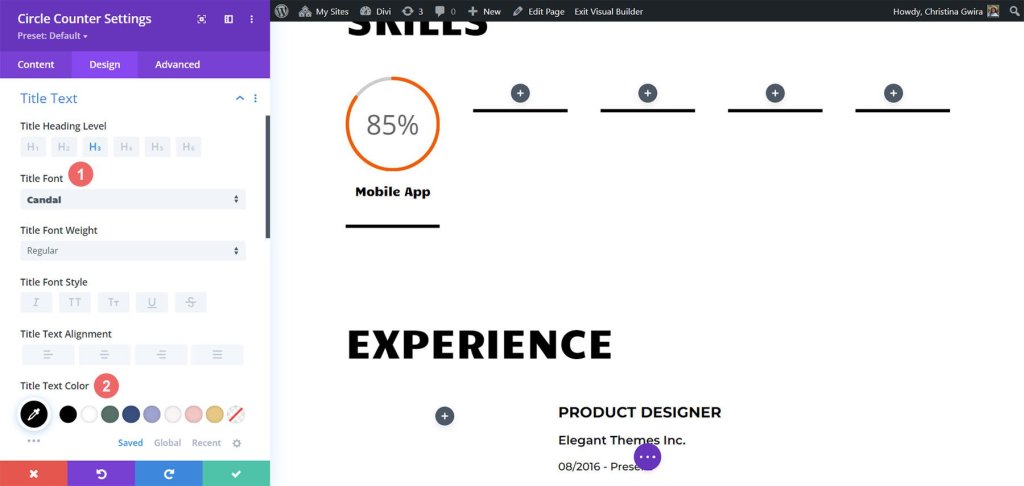
Selanjutnya, kita akan memberi style pada judul modul kita. Untuk melakukan ini, klik pada tab 'Teks Judul'. Kami ingin judulnya memiliki font yang sama dengan tata letak lainnya, yaitu 'Candal'. Berikut pengaturan untuk teks judul:
- Font: Candal
- Warna Teks: #000000 (hitam)

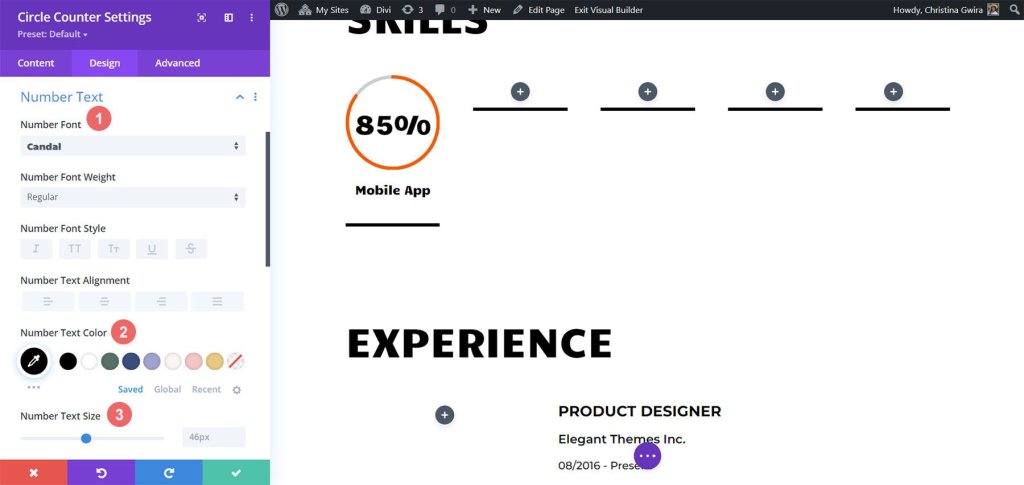
Pindah ke penataan Teks Angka, ini mengikuti pola yang sama seperti Teks Judul, namun kita akan membuat ukuran font lebih besar untuk menarik perhatian pada keahlian kita yang ditampilkan dalam Modul Penghitung Lingkaran. Untuk mengakses pengaturan Teks Angka, klik tab 'Teks Angka'. Berikut pengaturannya:
- Font: Candal
- Warna Teks: #000000 (hitam)
- Ukuran Teks: 46px

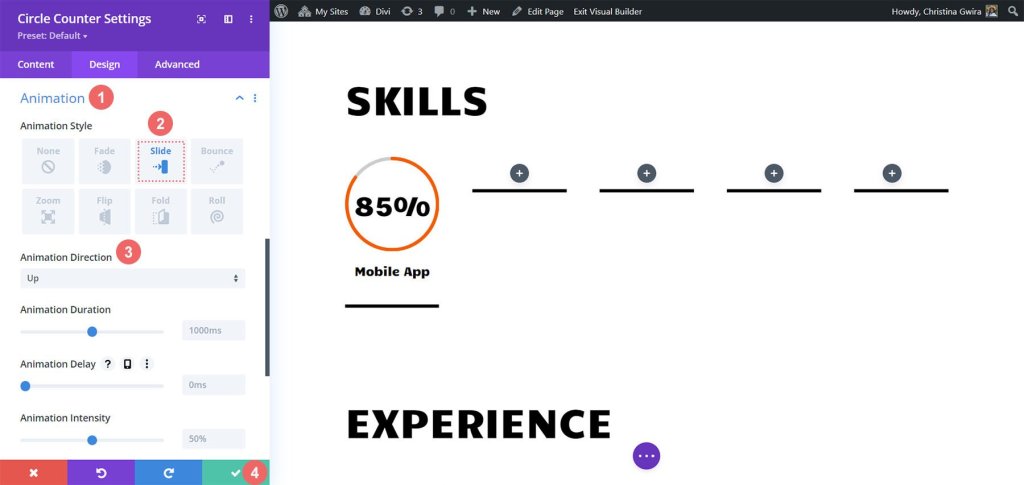
Mari tambahkan sentuhan akhir pada Modul Penghitung Lingkaran dengan menyertakan animasi pintu masuk. Setelah kita menyelesaikan desain visual, saatnya menyiapkan desain gerak. Dengan Divi, menambahkan animasi halus ke berbagai modul yang digunakan dalam desain Anda sangatlah mudah. Untuk Modul Penghitung Lingkaran, kami akan menerapkan animasi slide yang halus.
Pengaturan Animasi :
- Gaya Animasi:Slide
- Arah Animasi: Atas

Ada berbagai pengaturan animasi yang tersedia untuk menyesuaikan lebih lanjut tampilan dan nuansa modul ini. Namun, kami ingin menjaga desain gerakan kami tetap sederhana dan abadi, jadi kami akan tetap menggunakan pengaturan default untuk sebagian besar gerakan tersebut. Setelah Anda puas dengan pengaturan animasi, klik ikon hijau di bagian bawah menu Pengaturan Penghitung Lingkaran untuk menyimpan perubahan Anda.
Kini setelah kita berhasil menyelesaikan Modul Penghitung Lingkaran yang pertama, kita dapat dengan mudah mereplikasi kemajuan kita, menghemat waktu yang berharga dan memastikan tampilan yang konsisten di seluruh pekerjaan kita. Untuk menduplikasi modul, cukup arahkan kursor ke modul tersebut dan klik ikon Duplikat. Setelah Anda memiliki duplikatnya, klik ikon roda gigi untuk mengakses pengaturan.

Ingatlah untuk memperbarui tab Konten dengan keterampilan dan bakat tambahan Anda, dan biarkan tab Desain tidak tersentuh. Jangan lupa untuk menyimpan perubahan Anda setelah melakukan pembaruan pada modul tersebut. Untuk menata modul Anda dengan rapi, arahkan kursor ke modul lagi, klik dan tahan, lalu seret untuk memindahkannya ke kolom kedua yang diinginkan.

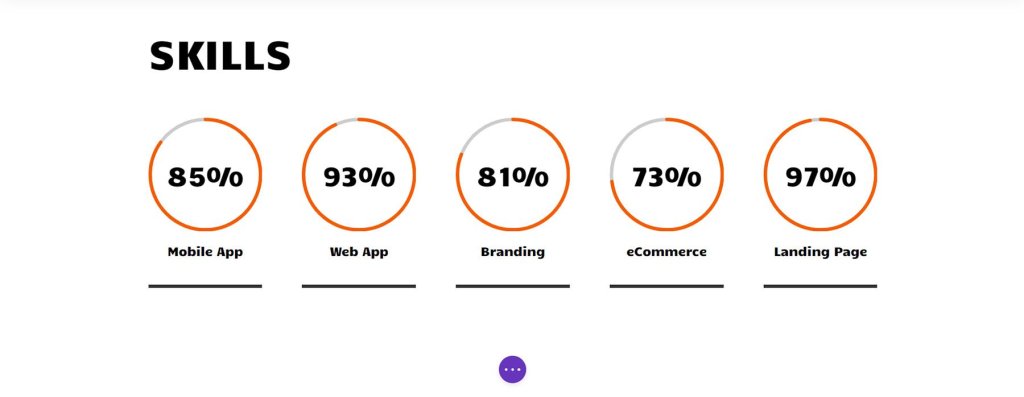
Ulangi proses ini sampai semua keahlian Anda ditampilkan secara efektif dalam kolom baris Anda, menciptakan tampilan yang mengesankan dari kemampuan kami menggunakan Modul Lingkaran.

Dengan Modul Lingkaran yang menampilkan keterampilan kita dengan indah, inilah waktunya untuk menambahkan kegembiraan pada modul lain di halaman ini. Mari berkreasi dan buat halaman ini benar-benar menonjol!
Animasi Foto Profil
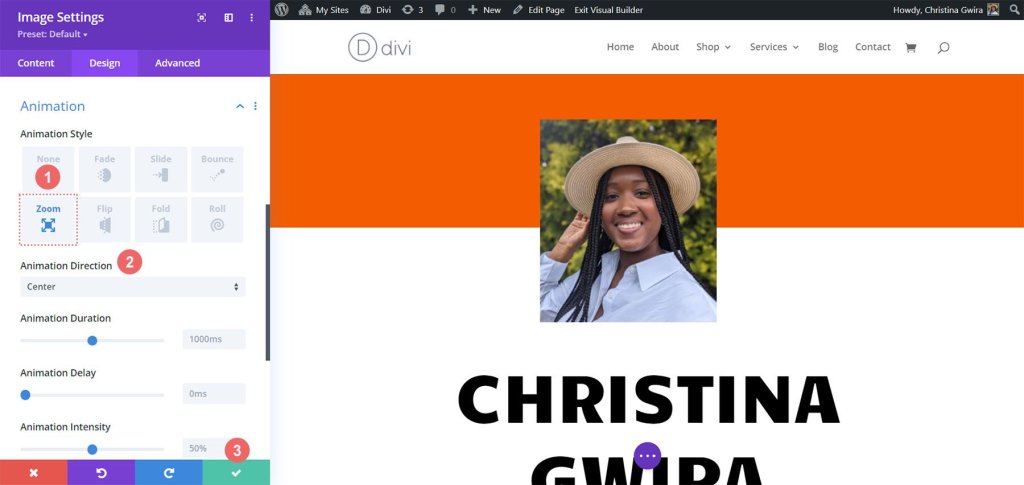
Di bagian atas halaman kami, terdapat Modul Gambar yang memainkan peran penting dalam menciptakan kesan pertama yang kuat. Untuk membuatnya menonjol, penting untuk mengunggah foto diri Anda yang profesional, cerah, dan tajam. Untuk melakukan ini, cukup arahkan kursor ke modul dan klik ikon roda gigi. Ini akan membuka pilihan, dan kemudian menavigasi ke tab Desain di mana kita dapat menambahkan animasi menarik ke foto.

Setelah Anda berada di tab Desain, Anda akan menemukan pengaturan Animasi. Mirip dengan Modul Penghitung Lingkaran, yang terbaik adalah menjaga animasinya tetap sederhana. Untuk gambar khusus ini, kami akan menggunakan animasi Zoom dengan pengaturan default untuk langsung menarik perhatian pengunjung saat mereka membuka situs web kami. Pengaturan berikut adalah apa yang akan kita gunakan untuk menerapkan animasi zoom pada gambar kita:
- Gaya Animasi: Zoom
- Arah Animasi: Tengah

Saat kami melanjutkan merancang situs web resume online, penting untuk diingat bahwa personalisasi adalah kuncinya. Jangan ragu untuk memodifikasi modul statis seperti teks untuk menyesuaikan template sesuai dengan kebutuhan dan preferensi spesifik Anda.
Modul Blurb & Pengaturan Elemen
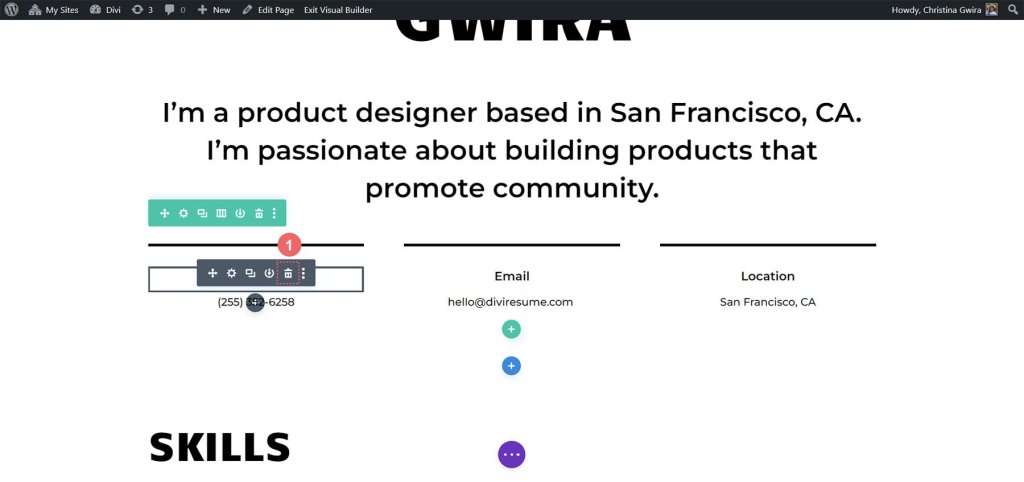
Mari beralih ke tugas berikutnya, yang melibatkan penggantian teks kontak dengan Modul Blurb. Kami memiliki dua alasan untuk melakukan hal ini. Pertama, kami ingin meningkatkan daya tarik visual dengan memasukkan ikon ke dalam modul dan menambahkan beberapa warna ke dalamnya. Kedua, kami memiliki kesempatan untuk memperkenalkan animasi yang halus, namun kali ini akan dibatasi pada satu Modul Blurb, mencegah layar menjadi berantakan dengan banyak baris teks yang beterbangan.
Untuk memulai, kita hanya perlu mengarahkan kursor ke setiap Modul Teks, cari ikon tempat sampah, dan klik untuk menghapus modul dari bagian tersebut.

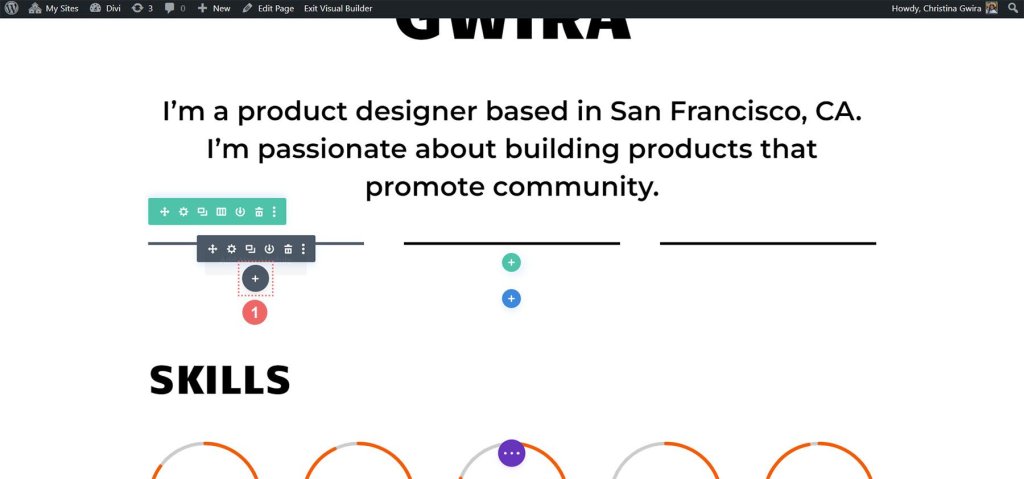
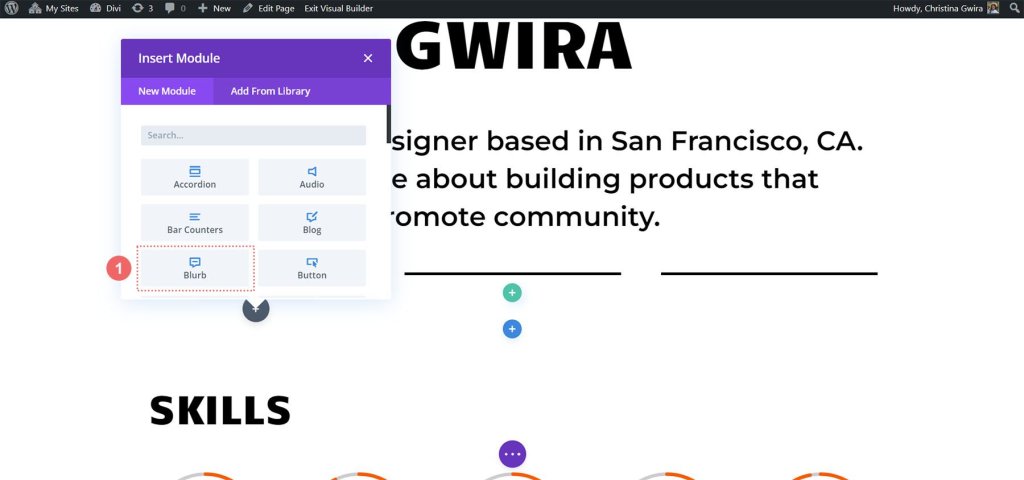
Setelah itu selesai, kita lanjutkan dengan mengklik ikon plus berwarna abu-abu, yang memungkinkan kita menambahkan Modul Blurb ke kolom pertama. Setelah kita menyesuaikannya sesuai keinginan kita, mirip dengan apa yang kita lakukan dengan Modul Penghitung Lingkaran, kita dapat menduplikasi modul tersebut untuk digunakan lebih lanjut.

Kami mengklik ikon Modul Blurb untuk menyelesaikan langkah proses ini.

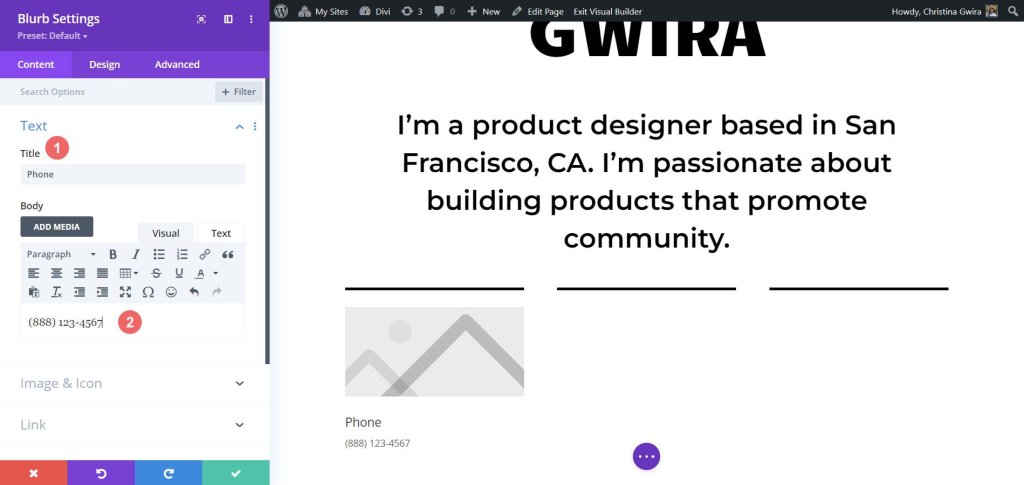
Kemudian, kita akan mulai dengan menavigasi ke tab Teks tempat kita dapat menambahkan konten. Dalam modul ini, kami akan menampilkan detail nomor telepon, alamat email, dan lokasi kami. Jadi, mari fokus memasukkan informasi nomor telepon untuk saat ini.

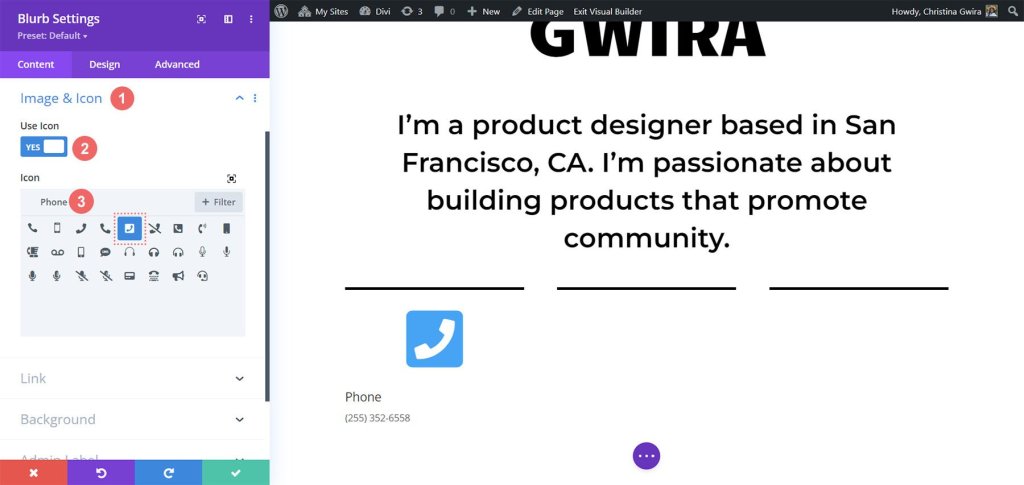
Selanjutnya, kita menuju ke tab Gambar & Ikon. Di sini, kami ingin menggunakan ikon, jadi kami mengaktifkan opsi "Gunakan Ikon". Kami kemudian akan mencari ikon telepon yang sesuai dan memilih salah satu yang paling sesuai dengan desain kami.

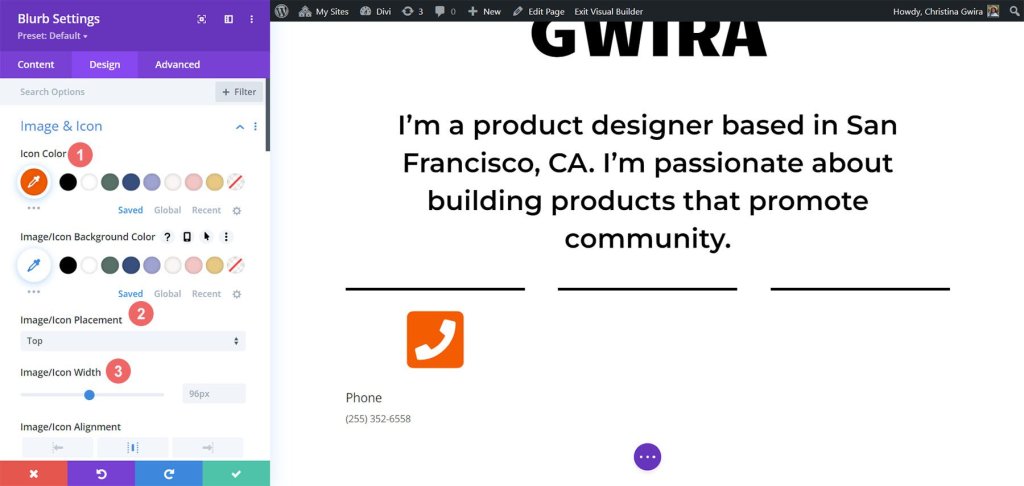
Sekarang, mari beralih ke tab Desain untuk menata gaya uraian singkat kita. Kita perlu menyesuaikan pengaturan ikon agar terlihat pas. Kami akan mengatur warna ikon menjadi -
- Warna Ikon: #fe5a26
- Penempatan Gambar/Ikon: Atas
- Lebar Gambar/Ikon: 96px

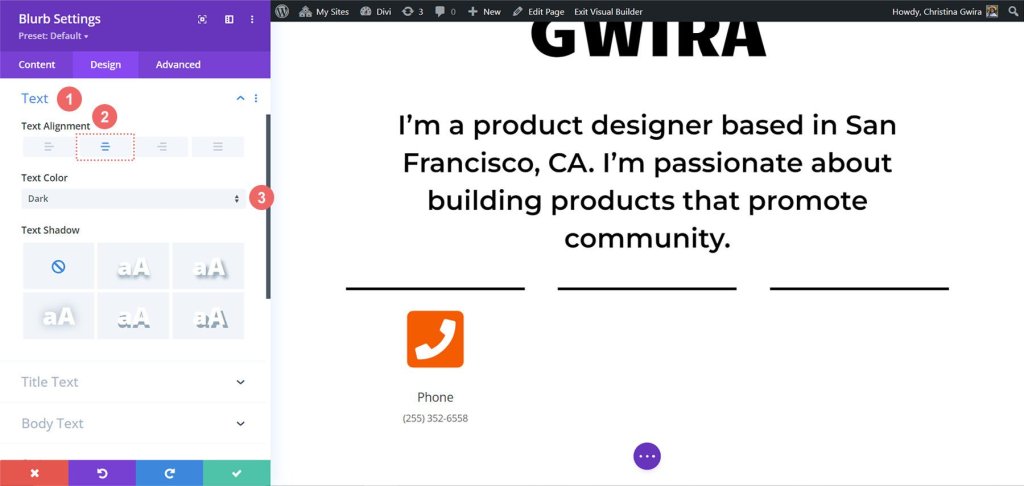
Setelah mengerjakan ikon, kita kembali ke tab Teks. Tujuan kami di sini adalah untuk menyelaraskan teks di tengah dan memastikannya muncul dalam warna gelap di seluruh modul. Kita cukup klik ikon tengah untuk penyelarasan dan pilih "Gelap" dari dropdown Warna Teks.

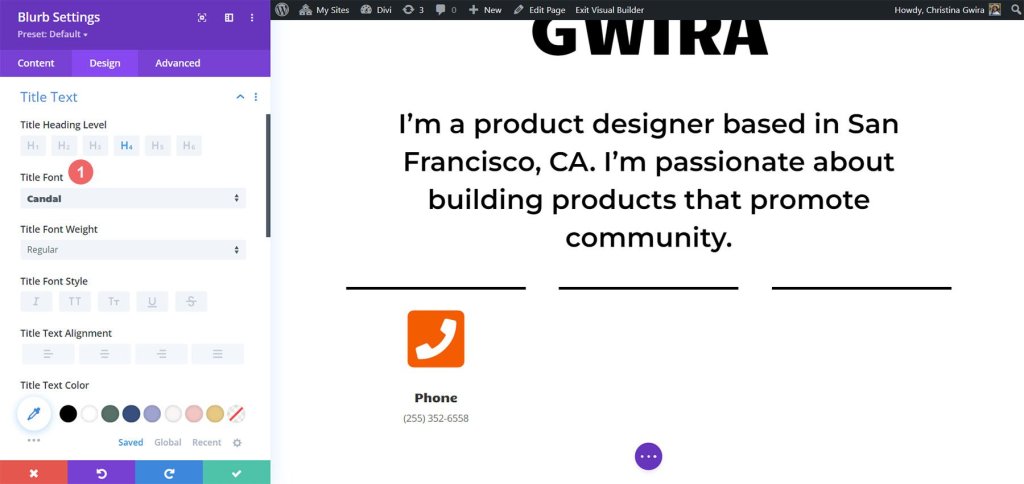
Mengenai font, kami akan menggunakan font yang sama yang digunakan dalam Modul Penghitung Lingkaran untuk Teks Judul. Jadi, kami mengubah jenis font menjadi Candal.

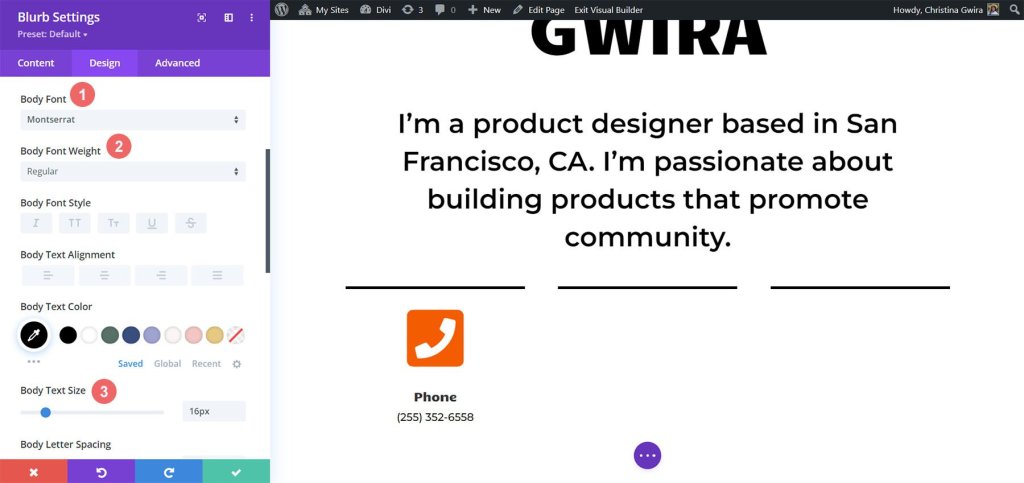
Untuk Badan Teks, kami ingin font berbeda agar sesuai dengan gaya Modul Teks di bagian ini. Kami akan menggunakan -
- Font Tubuh: Montserrat
- Berat Font Badan: Reguler
- Ukuran Teks Isi: 16px

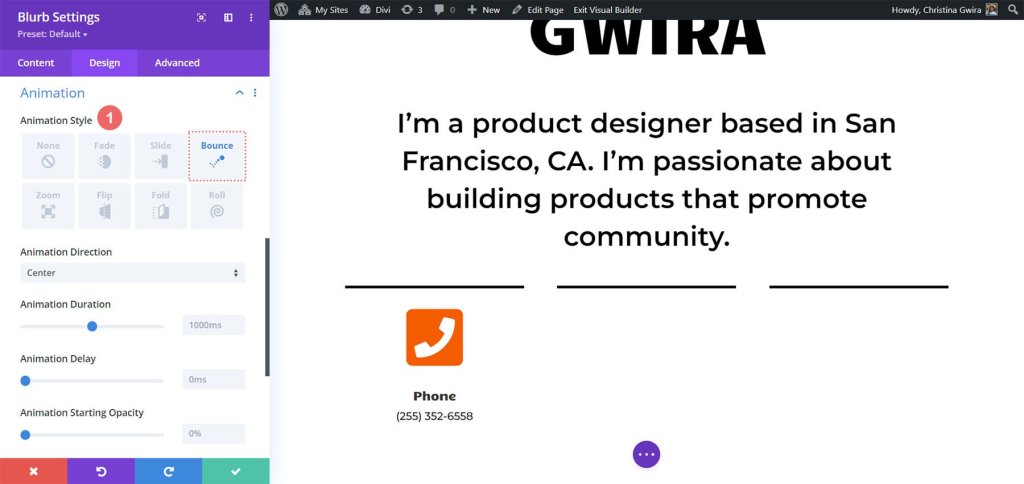
Untuk menghidupkan Modul Blurb kami, kami memutuskan untuk menambahkan animasi entri. Kami menuju ke tab Animasi dan memilih animasi "Bounce", yang kami harap akan menarik perhatian dan menambahkan sentuhan menyenangkan. Kami membiarkan pengaturan animasi lainnya pada opsi defaultnya.

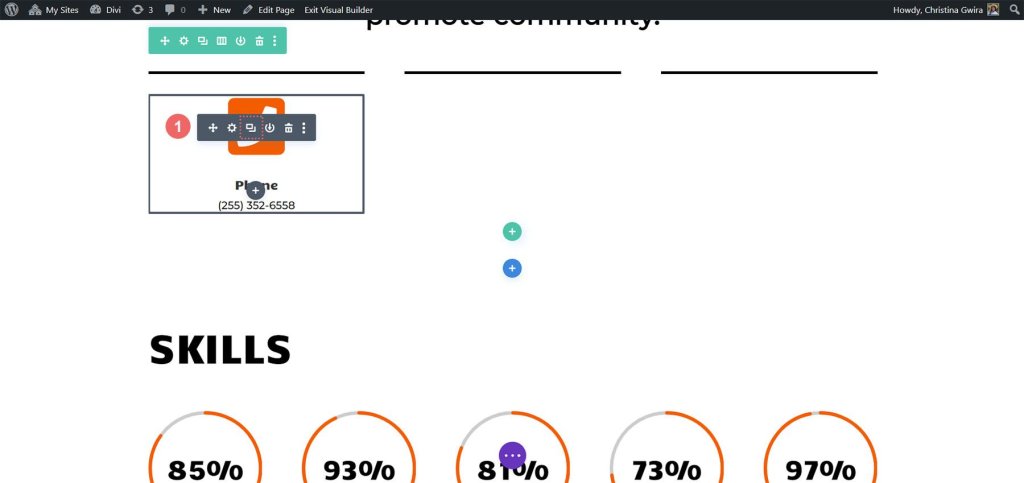
Setelah desain kami siap, kami mengklik ikon hijau untuk menyimpan kerja keras kami. Sekarang, kami ingin menduplikasi Modul Blurb.

Setelah diduplikasi, kita bisa kembali ke tab konten untuk memperbarui tab Teks & Gambar & Ikon sesuai kebutuhan kita. Ingatlah bahwa meskipun kami menggunakan Modul Uraian untuk menampilkan nomor telepon, email, dan lokasi kami, Anda dapat berkreasi dan menggunakannya untuk menampilkan informasi relevan lainnya berdasarkan peran atau industri Anda.

Sentuhan Terakhir
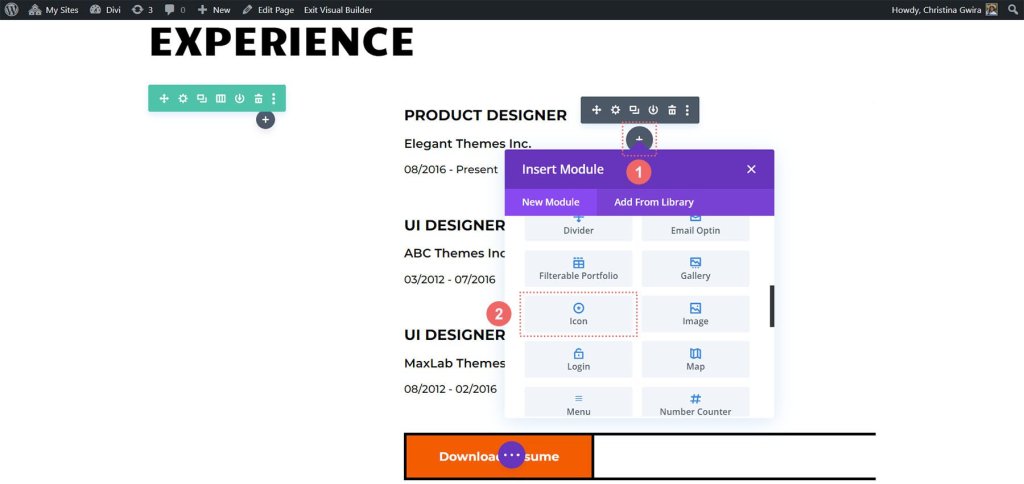
Mari tingkatkan deskripsi tentang cara menggunakan modul asli Divi terbaru, Modul Ikon, untuk menambahkan sentuhan ikonografi pada resume digital kita. Untuk memulai, kita akan menavigasi ke bagian resume di halaman kita dan kemudian melanjutkan dengan mengklik ikon plus berwarna abu-abu. Tindakan ini akan memasukkan Modul Ikon ke dalam kolom, memungkinkan kita menempatkan ikon di awal setiap entri di resume kita. Tujuannya adalah memilih ikon yang secara visual mewakili perusahaan atau peran dalam pengertian yang lebih umum.

Sekarang, untuk menemukan ikon sempurna untuk posisi yang ingin kita tampilkan di resume kita, kita dapat menggunakan kotak pencarian dan memasukkan istilah yang sesuai dengan peran tersebut.

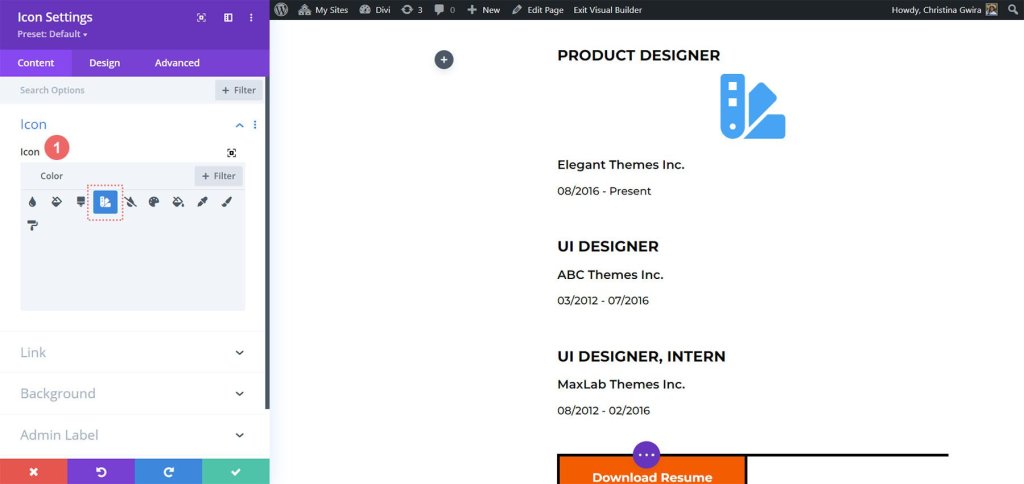
Misalnya, dalam contoh kami, kami memilih ikon contoh warna untuk melambangkan pentingnya warna dalam UI, UX, dan karya desainer produk.
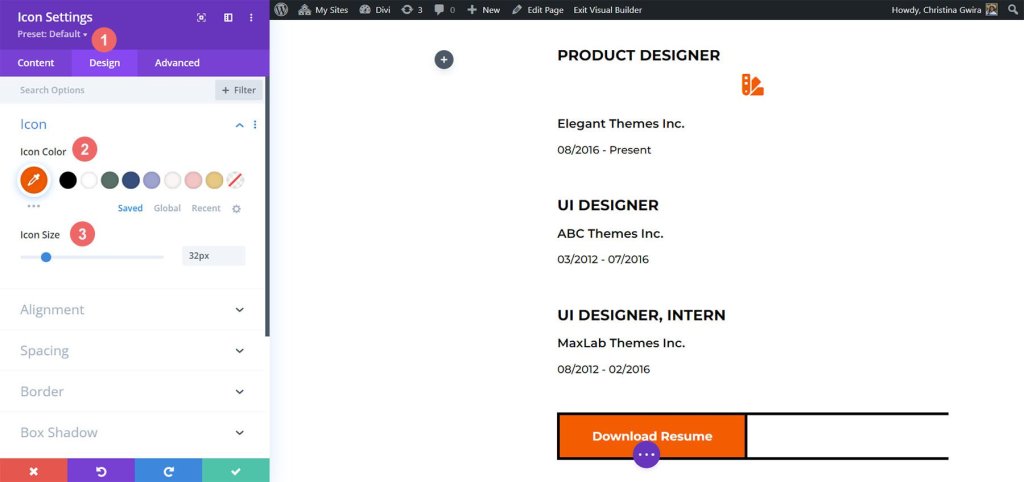
Selanjutnya, mari klik pada tab Desain untuk lebih menyesuaikan tampilan ikon pilihan kita. Kami memiliki dua pengaturan khusus untuk disesuaikan: warna dan ukuran ikon. Sebagai contoh, kami mengatur Warna Ikon ke -
- Warna Ikon: #fe5a26
- Ukuran Ikon: 32px

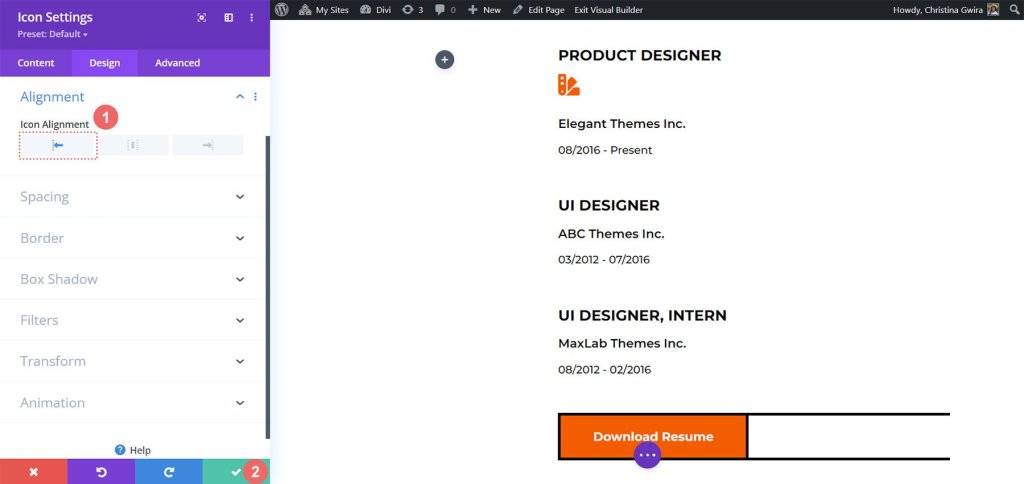
Sekarang, saatnya menyelaraskan Modul Ikon dengan benar. Kita dapat melakukan ini dengan mengklik tab Alignment dan memilih opsi rata kiri. Setelah puas dengan desainnya, ingatlah untuk mengklik tombol tanda centang hijau di bagian bawah jendela pengaturan untuk mengunci pengaturan ikon ini.

Dengan Modul Ikon yang dirancang dengan sempurna, kini kita dapat menempatkannya di bagian atas judul peran kita untuk setiap entri dalam resume. Dengan mengulangi proses ini untuk setiap peran yang disebutkan dalam resume kami, kami dapat menciptakan representasi pengalaman profesional kami yang menarik secara visual dan informatif.

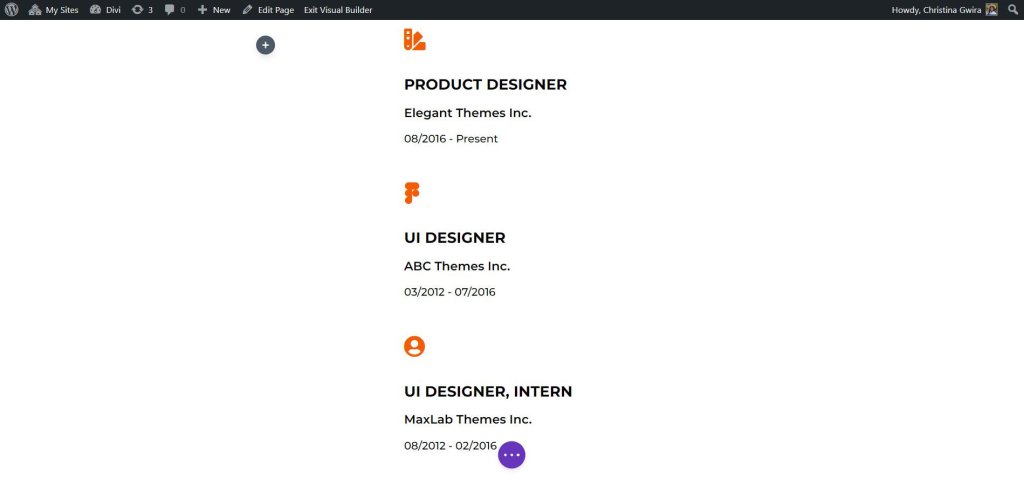
Berikut adalah ikon yang kami pilih untuk peran dalam resume kami saat ini:

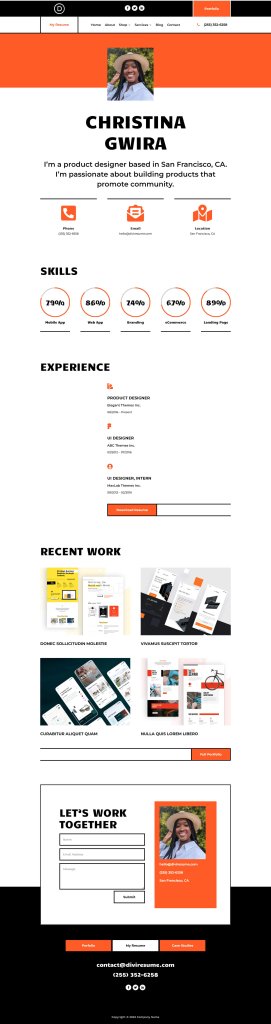
Hasil Akhir
Dengan menggabungkan animasi halus dan memperkenalkan modul tambahan seperti Modul Ikon dan Modul Penghitung Lingkaran, kami telah berhasil merevitalisasi tata letak rumah CV Kreatif, memberikan kehidupan segar ke dalam desainnya.

Membungkus
Modul Penghitung Lingkaran Divi adalah alat canggih yang dapat meningkatkan desain tata letak rumah Anda ke tingkat yang lebih tinggi. Dengan kemampuannya untuk menambahkan penghitung melingkar yang menawan dan interaktif, modul ini memungkinkan Anda menampilkan statistik, keterampilan, atau pencapaian penting dengan cara yang menarik.




