Perlu banyak waktu untuk memperbarui logo situs web. Ini sangat relevan jika situs web menggunakan berbagai tajuk untuk berbagai tema. Anda harus masuk dan secara manual memodifikasi masing-masing tajuk tersebut jika Anda menggunakan gambar untuk masing-masing tajuk tersebut. Untungnya, Divi dapat menampilkan logo situs web Anda secara dinamis, sehingga menghemat waktu Anda! Kami akan mendemonstrasikan cara menggunakan logo dinamis di dalam Modul Menu Fullwidth Divi dalam artikel ini.

Mari kita pergi!
Manfaat Menggunakan Logo Dinamis
Pengguna Divi dapat mengubah logo untuk situs web mereka di satu tempat dengan opsi logo dinamis. Logo dinamis tersebut kemudian diperbarui di semua modul yang menggunakannya. Ini membuat prosedur lebih mudah.
Terutama bermanfaat di header, menjadi lebih bermanfaat ketika menggunakan banyak modul menu karena mempercepat proses pengeditan. Selain itu, ini mencegah pengguna Divi membuat kesalahan dengan gagal mengubah header.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangMengapa pengguna Divi membutuhkan banyak modul menu? Pengguna Divi dapat mendesain beberapa header menggunakan Divi Theme Builder untuk digunakan pada halaman berbeda di situs web mereka. Ini memberi tajuk situs web Divi berbagai pilihan desain.
Sering ada tajuk untuk beranda, blog, halaman layanan, halaman arahan CTA, dan banyak halaman lainnya. Selain itu, bukan hal yang aneh jika tajuk ini berbagi logo. Untuk melakukan ini, pengguna Divi harus membuka setiap template header dan memodifikasi logo modul menu. Pengguna Divi harus membuka setiap template bahkan untuk menggunakan fungsi salin dan tempel.
Contoh Pembuat Tema
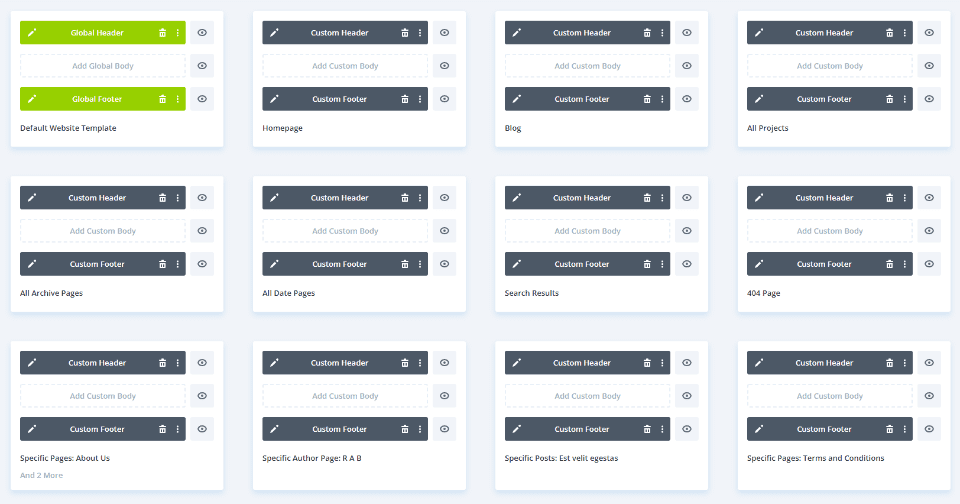
Dalam contoh yang saya tunjukkan di bawah, saya telah membuat 10 header unik dan mengalokasikannya ke halaman web yang berbeda. Logo yang sama digunakan di semua header, yang masing-masing dirancang secara individual dengan warna, CTA, dan tata letak yang unik. Jika saya tidak menggunakan logo dinamis dan saya ingin mengubah logo untuk situs web saya, saya harus mengedit secara manual setiap Modul Menu Fullwidth Divi.

Jika saya mengaktifkan opsi logo dinamis di setiap modul, logo akan secara otomatis beralih di setiap modul. Mari kita lihat bagaimana memilih logo secara dinamis.
Gunakan Logo Dinamis di Modul Menu Lebar Penuh
Mulailah dengan membuka Modul Menu Fullwidth yang ingin Anda gunakan untuk logo dinamis Anda. Di Divi Theme Builder, saya memodifikasi template header. Saya akan berasumsi bahwa Anda sudah memiliki Modul Menu Lebar Penuh yang dikonfigurasi dengan logo yang dipilih untuk keperluan contoh ini.
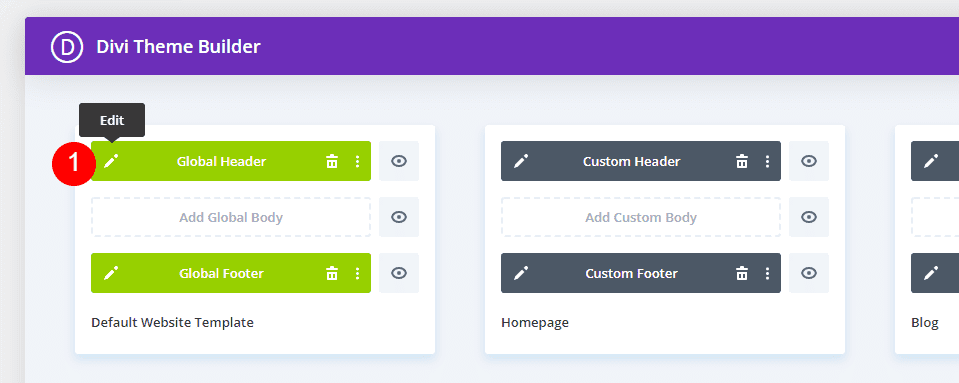
Buka Divi > Theme Builder di dasbor WordPress untuk menggunakan logo dinamis.

Untuk heading yang ingin diubah, pilih ikon edit. Tunggu editor untuk diluncurkan.

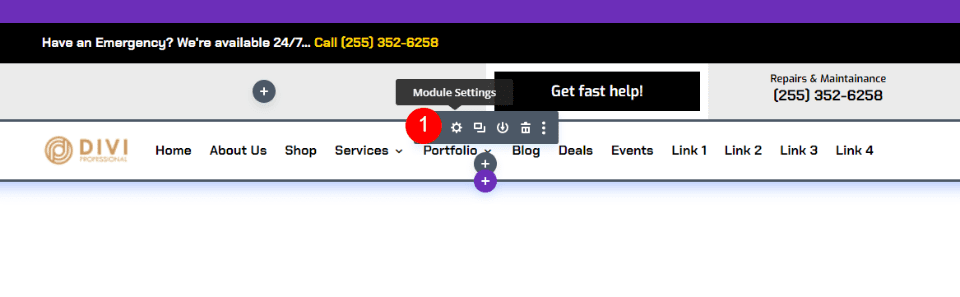
Pilih ikon roda gigi Modul Menu Lebar Penuh untuk melihat pengaturan.

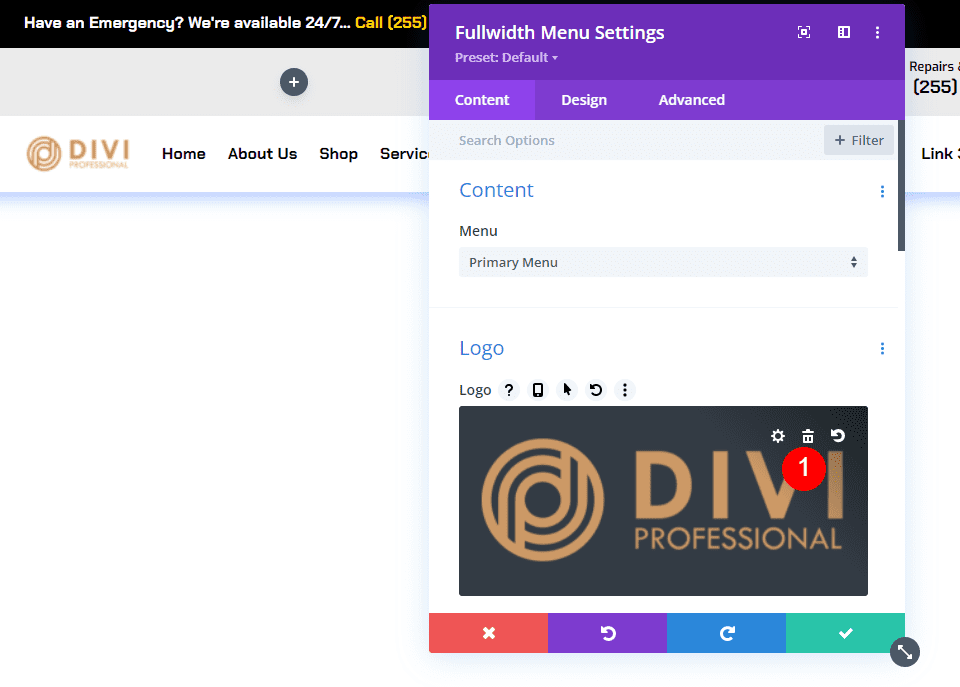
Gulir ke bawah ke area Logo di bawah tab Konten. Klik ikon tempat sampah dengan mengarahkan kursor ke gambar logo. Jika mau, Anda juga dapat memilih ikon reset melingkar.

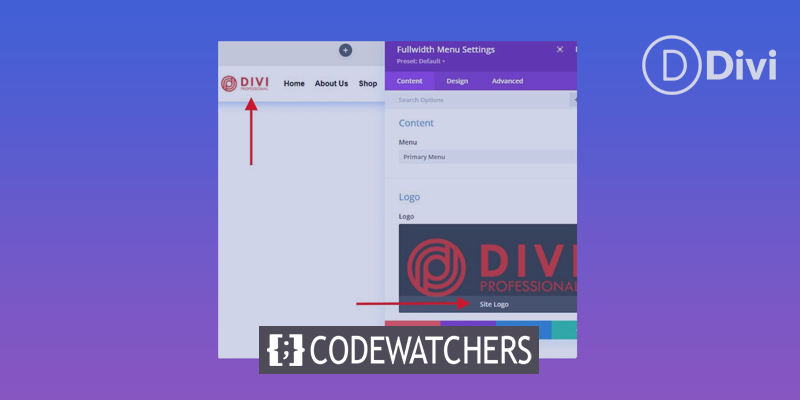
Selanjutnya, gerakkan kursor Anda di atas area gambar untuk melihat ikon konten dinamis. Untuk mengakses opsi Konten Dinamis, klik simbol.

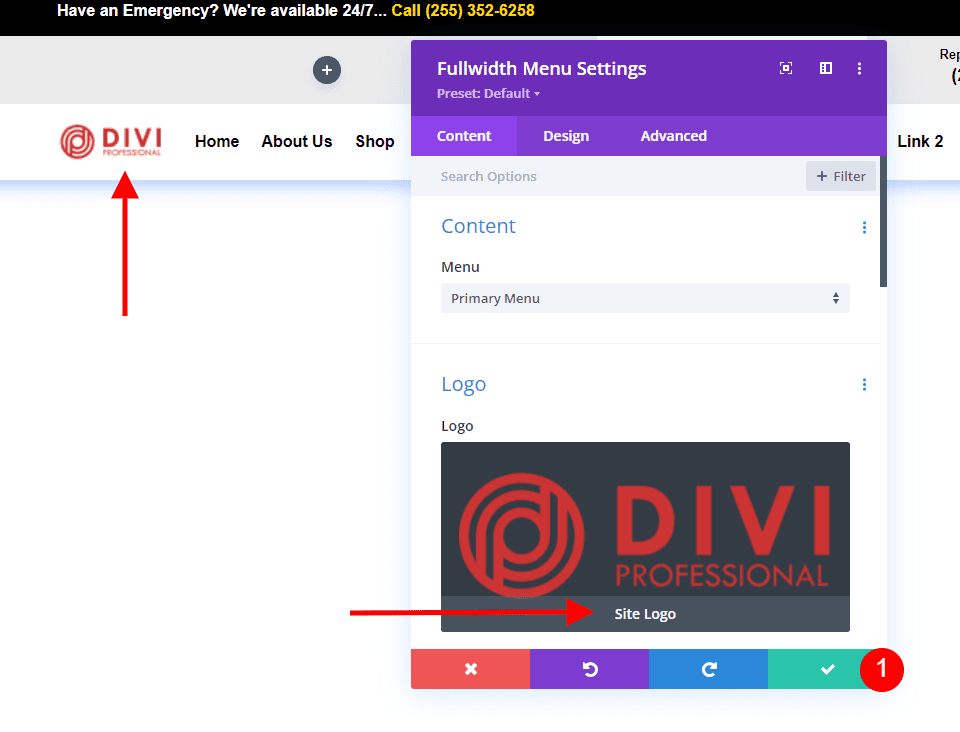
Banyak alternatif ditampilkan kepada pengguna di jendela modal. Pilih Logo Situs di area di atas.

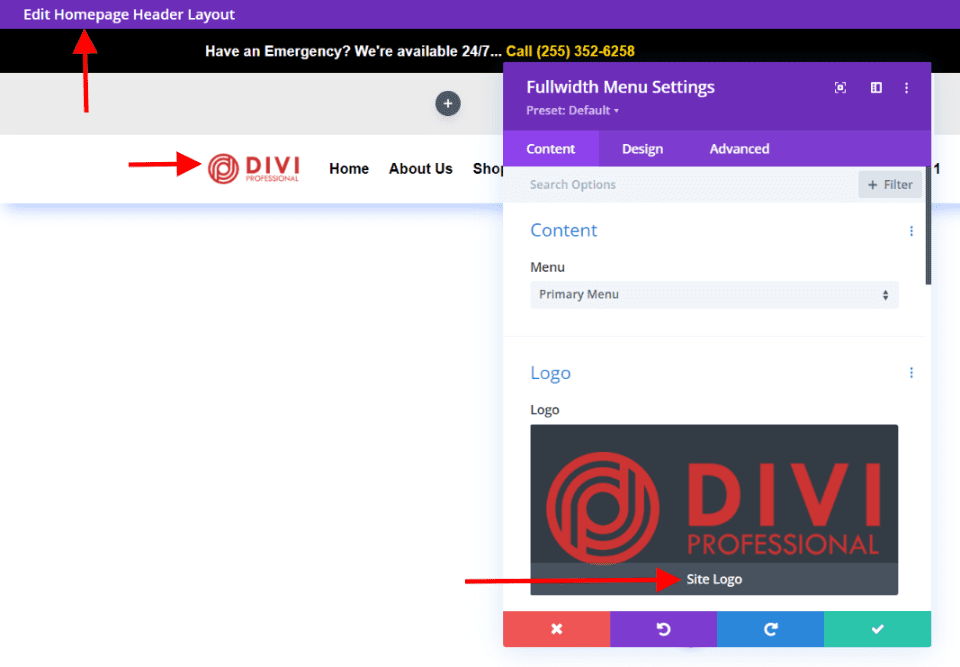
Logo baru akan muncul di menu header yang Anda atur di Opsi Tema Divi (lebih lanjut tentang itu sebentar lagi). Anda dapat menemukan frasa "Logo Situs" di bawah logo dalam opsi pemilihan Logo. Ini menunjukkan bahwa logo dinamis sedang ditampilkan oleh modul. Tutup modul dengan mengklik tombol hijau.

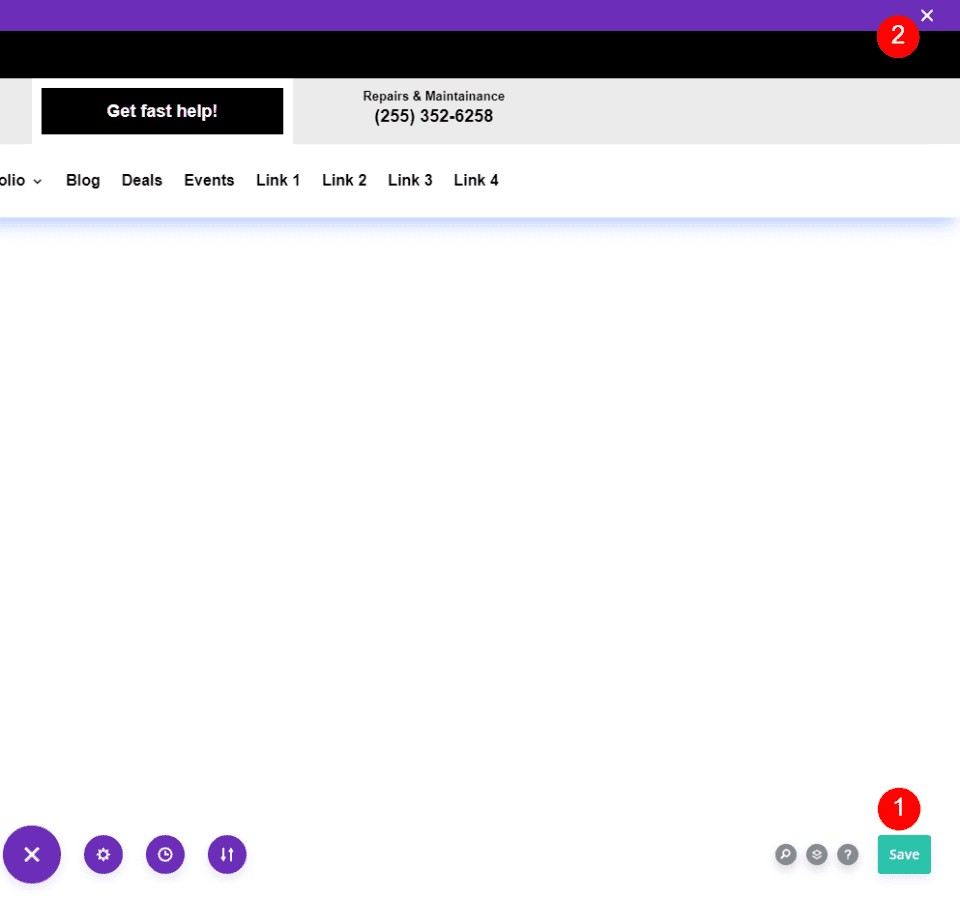
Tata letak kemudian harus disimpan dengan mengklik tombol Simpan hijau di sudut kanan bawah dan kemudian mengklik X untuk menutup editor di sudut kanan atas.

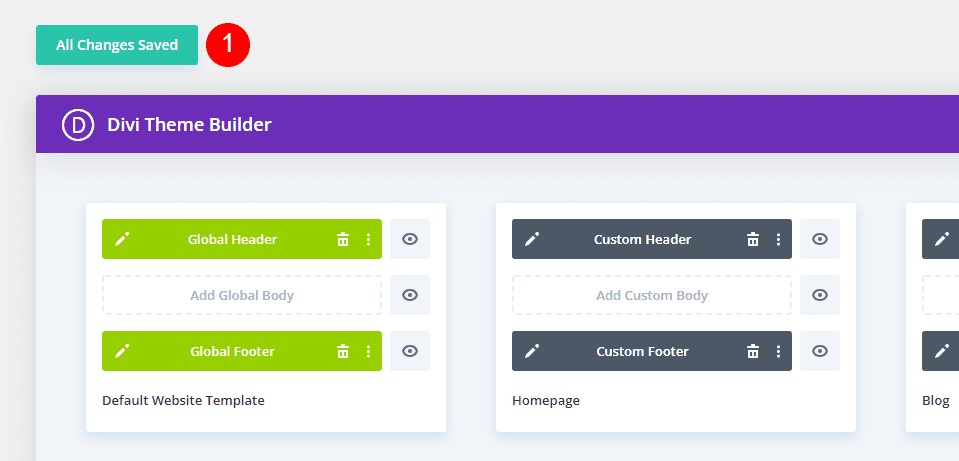
Terakhir, pada layar Pembuat Tema, klik Simpan Perubahan di sudut kiri atas.

Untuk setiap Modul Menu Lebar Penuh yang telah Anda konfigurasikan untuk menggunakan logo dinamis, logo baru secara otomatis diperbarui di bagian depan. Karena logo yang ditarik secara dinamis pada halaman ini, kami tidak perlu mengubahnya.
Untuk setiap Modul Menu Lebar Penuh, Anda ingin menggunakan logo dinamis, ikuti petunjuk ini. Yang terbaik adalah menyelesaikan aktivitas ini saat Anda menyalin atau membuat header.
Sekarang mari kita lihat cara memperbarui logo Divi di Modul Menu Fullwidth.
Ubah Logo di Divi
Sekarang mari kita periksa cara menginstruksikan Divi tentang logo mana yang akan digunakan. Ikuti prosedur berikut setiap kali Anda ingin memperbarui logo. Pengguna Divi tidak perlu menggunakan Modul Menu Fullwidth untuk mengubah logo karena logo berubah secara dinamis.
Divi Logo Sebelumnya
Mari kita periksa logo di halaman atas situs sebelum dan sesudah modifikasi untuk lebih memahami apa yang terjadi. Berikut adalah tangkapan layar dari logo situs pengujian saya saat ini untuk memulai. Di Opsi Tema Divi, ini dikonfigurasi.

Ubah Logo Divi
Di dashboard WordPress, pilih Divi > Theme Options untuk mengubah logo Divi. Ada bidang Logo pada tab Umum, tab pertama. Ini memiliki bidang untuk URL logo, tombol untuk mengembalikan logo default, dan tombol untuk menambahkan logo baru ke Perpustakaan Media. Logo yang dapat dilihat pada gambar Sebelum sebelumnya adalah yang saya tetapkan saat ini. Gambar yang ingin Anda gunakan dapat diunggah atau dipilih. Memilih tombol Unggah.

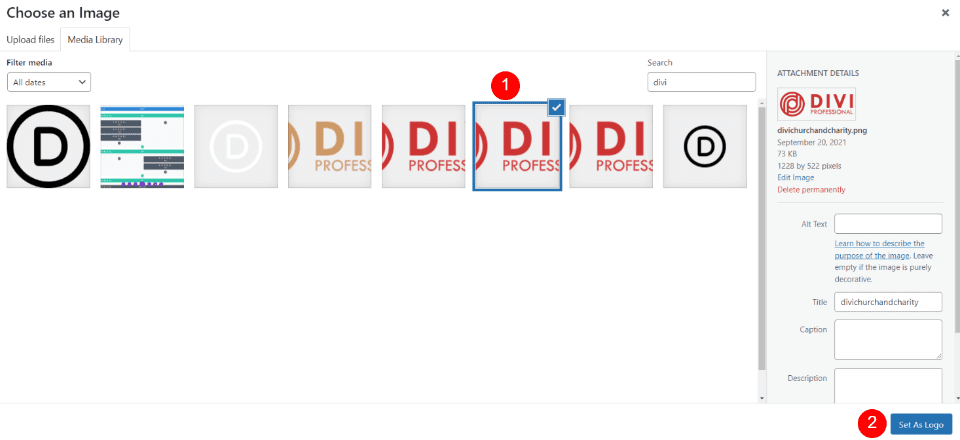
Dengan melakukan ini, Anda dapat mengakses folder media dan memilih gambar dari Perpustakaan Media Anda atau mengunggah yang baru. Pada layar Media Library, pilih logo Anda, lalu klik Set As Logo di pojok kanan bawah.

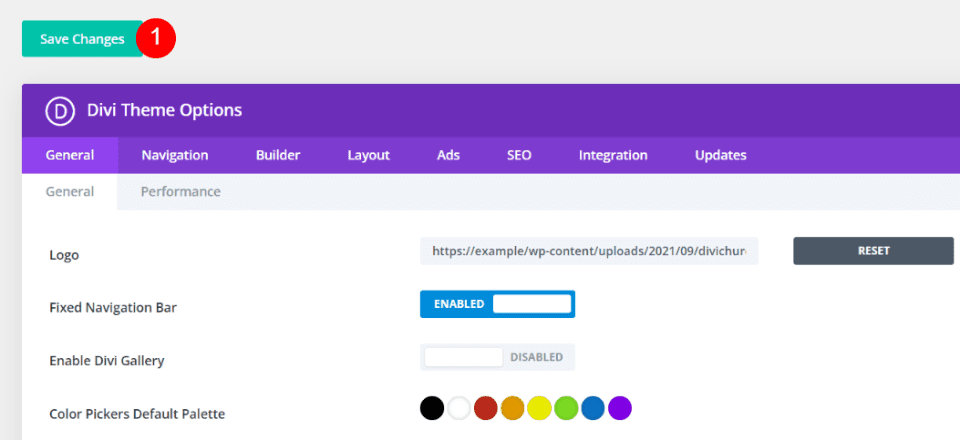
Di atas Opsi Tema Divi di sudut kiri atas layar, klik Simpan Perubahan. Pengaturan logo dinamis kini secara otomatis memodifikasi logo di setiap template yang menggunakan Modul Menu Fullwidth untuk menampilkan logo baru Anda.

Divi Logo Setelah
Meskipun saya tidak mengakses Pembuat Tema dan melakukan penyesuaian di sana, logo baru sekarang terlihat di bagian depan situs web saya. Setiap Modul Menu Lebar Penuh yang menggunakan logo dinamis telah diperbarui secara otomatis untuk mencerminkan perubahan ini.

Ilustrasi lainnya adalah logo baru akan terlihat saat kita membuka salah satu template di Theme Builder. Ilustrasi ini menggambarkan tata letak header beranda dengan logo baru tanpa input tambahan saya.

Membungkus
Itu menyimpulkan analisis kami tentang penggunaan logo dinamis di Modul Menu Fullwidth Divi . Menyiapkan logo dinamis dalam modul itu sederhana. Saat mengubah logo di situs web Divi , menggunakan logo dinamis dapat menghemat banyak pekerjaan. Logo dinamis membuat segalanya lebih mudah bahkan jika Anda hanya menggunakan satu Modul Menu Fullwidth. Logo dinamis memiliki pengaruh yang lebih besar pada penghematan waktu dan pengurangan kesalahan saat menggunakan modul yang berbeda.




