Salah satu cara mudah untuk membuat situs web Anda terlihat bagus adalah dengan menggunakan modul Divider Divi. Pembagi Divi membantu menciptakan kesan ruang antar hal di halaman Anda, membuat desain seimbang. Mereka juga dapat menambahkan area kosong pada desain tanpa membiarkannya kosong. Selain itu, pembatas sangat bagus untuk memamerkan merek Anda dengan menyesuaikannya dengan warna, gaya garis, dan banyak lagi! Dalam postingan ini, kita akan membahas mengapa pembagi berguna dalam desain dan berbagi beberapa cara untuk menggunakannya dalam proyek desain web Anda berikutnya. Mari kita mulai!

Mengapa Menggunakan Modul Pembagi?
Spasi putih adalah elemen desain penting di situs web, yang memengaruhi cara pengguna bernavigasi dan berinteraksi dengan halaman. Ini membagi elemen, mengarahkan perhatian, dan berkontribusi terhadap keseimbangan keseluruhan. Menambah spasi di sekitar elemen membuatnya menonjol. Spasi antar paragraf sama pentingnya dengan teks itu sendiri untuk menciptakan keseimbangan yang disengaja.
Dalam desain web, spasi harus terasa memiliki tujuan, membantu kelancaran transisi antar bagian halaman. Modul pembagi di Divi adalah alat serbaguna yang dapat dengan mudah menambahkan spasi, memecah konten, dan meningkatkan keseimbangan. Mereka juga dapat memperkenalkan warna dan gaya, menciptakan harmoni antara berbagai elemen seperti modul teks atau gambar. Contoh bagaimana pembagi dapat dimanfaatkan disediakan.
Tentukan Judul
Menggunakan pemisah dalam desain web Anda untuk menciptakan keseimbangan dapat dilakukan secara efektif dengan menempatkannya di antara judul dan teks isi. Pemisahan ini membantu membedakan teks judul dengan teks isi, sehingga memudahkan pengunjung situs web untuk memindai dan menemukan informasi dengan cepat.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
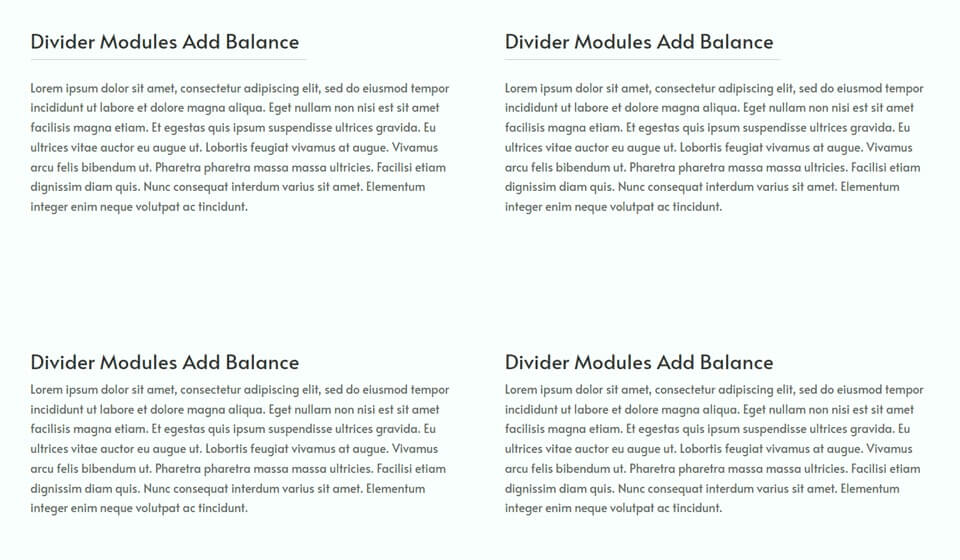
Mulai sekarangMisalnya, menambahkan garis pemisah halus antara judul dan isi teks akan meningkatkan pemisahan dan menyeimbangkan desain, seperti terlihat pada contoh dibandingkan dengan uraian di bawah tanpa pembatas.

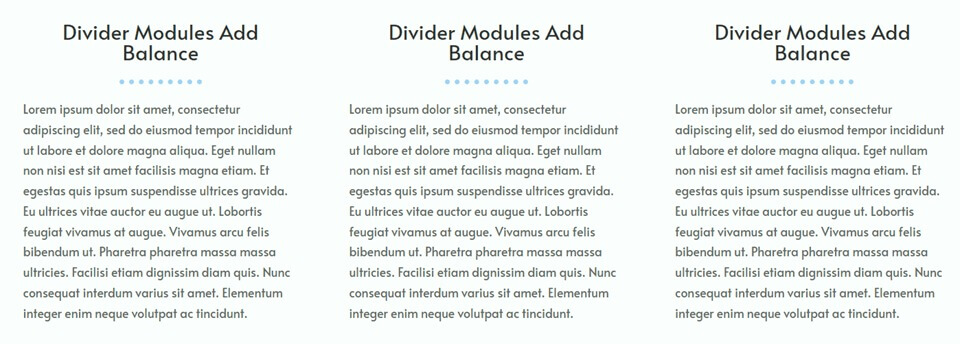
Contoh lain menunjukkan pembagi ditata agar sesuai dengan keseluruhan desain halaman, sebuah topik yang akan dibahas lebih lanjut.

Elemen Terpisah & Kelompok
Modul pembagi membantu mencapai keseimbangan visual di situs web Anda dengan memisahkan bagian dan memperjelas informasi mana yang dikelompokkan. Menyertakan modul pembagi sederhana dapat meningkatkan navigasi bagi pengunjung, meningkatkan pengalaman pengguna secara keseluruhan.

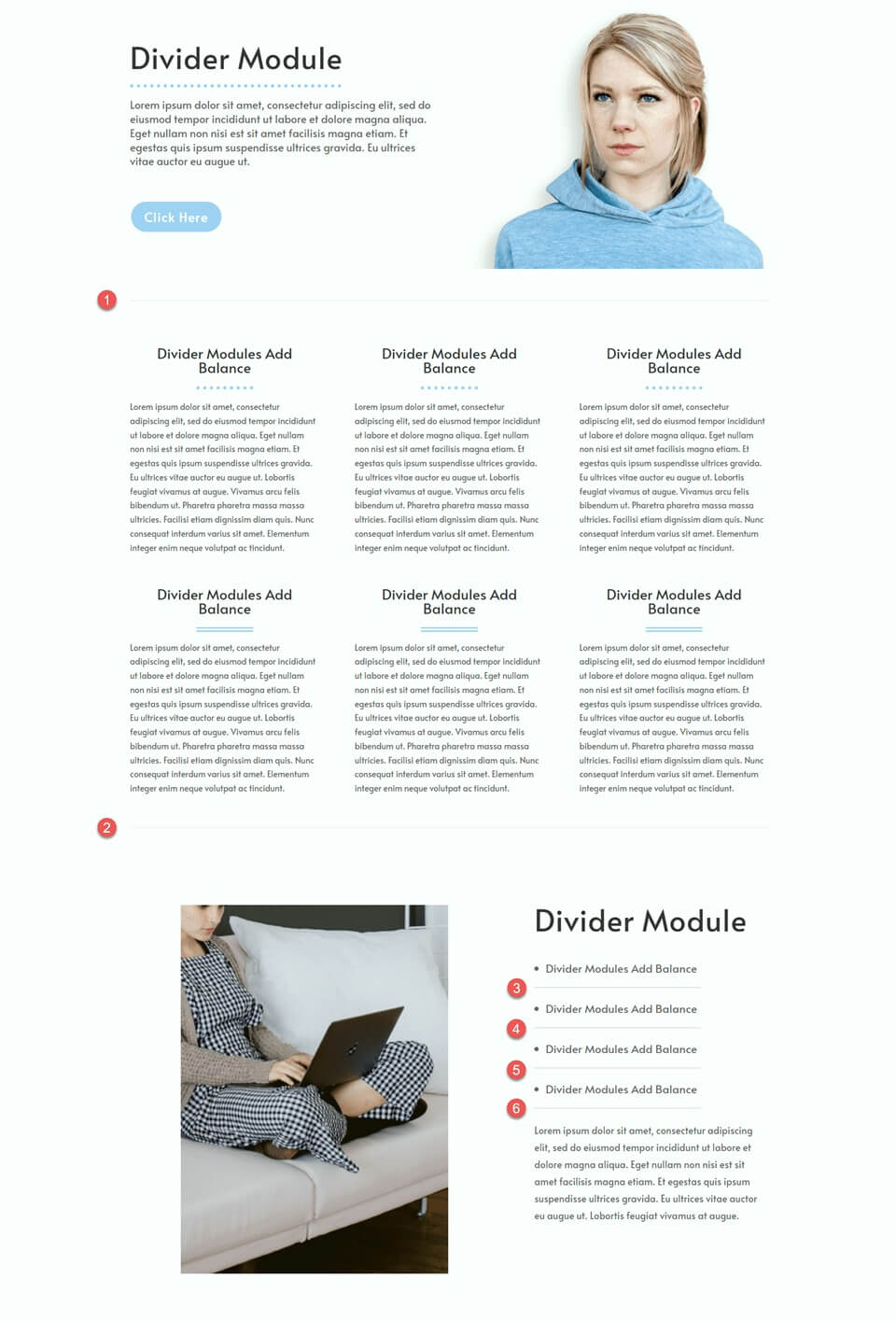
Misalnya, dalam contoh ini, pemisah berwarna abu-abu muda digunakan untuk menggambarkan bagian-bagian utama dan memisahkan poin-poin. Desain pembatas yang halus dan tidak mencolok menambah pemisahan pada halaman tanpa terlalu mengganggu.
Cerminkan Branding Anda
Modul pembagi Divi memungkinkan penyesuaian dengan warna apa pun, memungkinkan penggabungan warna merek ke dalam tata letak. Dengan menyesuaikan pengaturan seperti lebar, berat, dan gaya garis, pemisah unik dapat dibuat, mencerminkan branding dan meningkatkan keseimbangan desain.
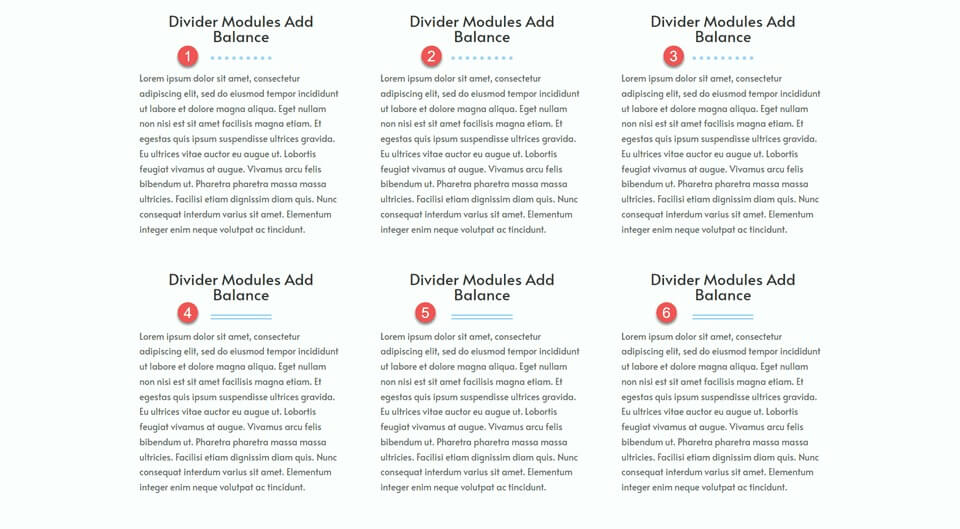
Contoh ini menunjukkan berbagai gaya pembagi, menunjukkan keserbagunaan untuk menyelaraskan desain dengan branding. Selain fungsionalitas dan pengalaman pengguna, pembatas menghadirkan peluang untuk memperkuat desain situs web dan menonjolkan warna merek.

Cara Menggunakan Modul Divi Divider untuk Menciptakan Keseimbangan dalam Desain Anda
Sekarang kita telah membicarakan tentang keuntungan menyertakan pembagi dalam desain situs web Anda, mari beralih ke bagian tutorial di artikel ini. Kami akan menambahkan pembagi ke tata letak yang sudah dibuat sebelumnya dari Perpustakaan Divi.
Pertama, instal dan aktifkan Tema Divi, pastikan Anda memiliki versi terbaru di situs web Anda. Sekarang Anda siap untuk memulai!
Buat Halaman Baru
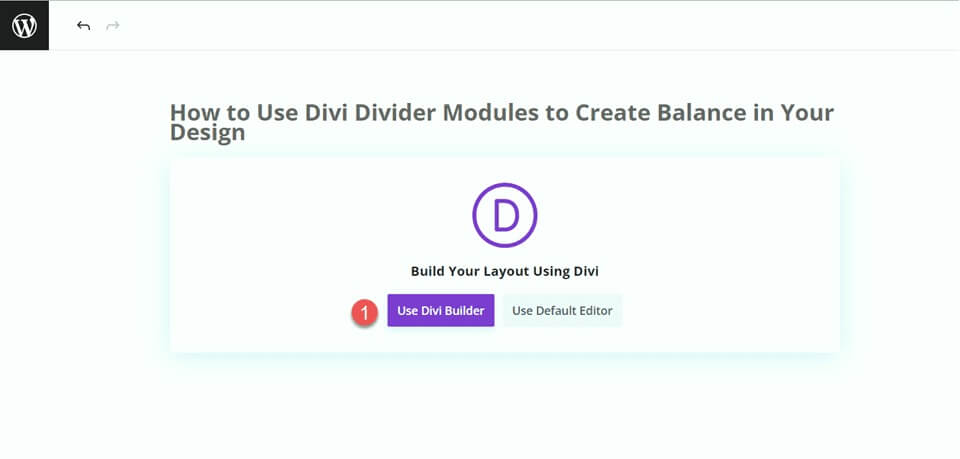
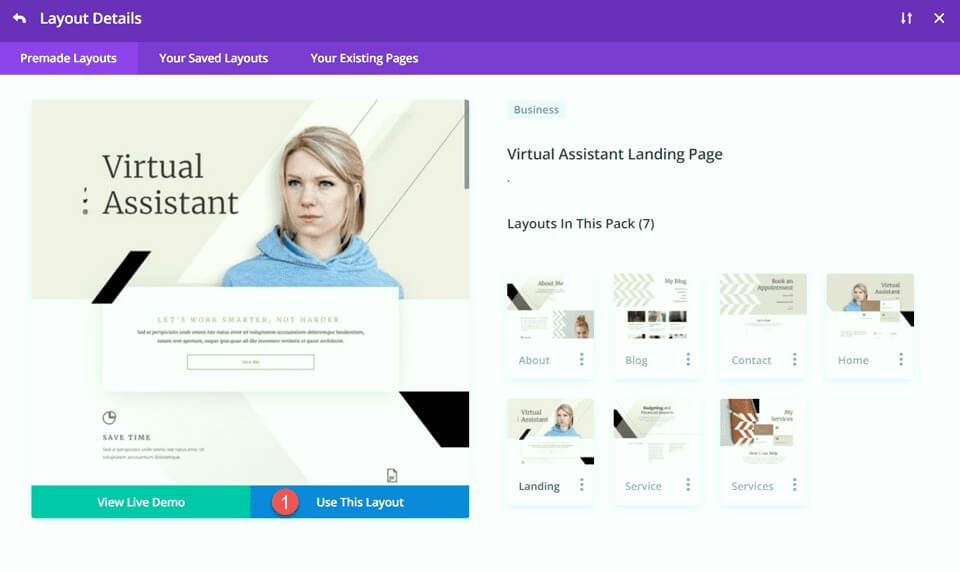
Mulailah dengan memilih tata letak yang telah dibuat sebelumnya dari perpustakaan Divi. Dalam hal ini, kita akan menggunakan Halaman Arahan Asisten Virtual dari Paket Tata Letak Asisten Virtual. Buat halaman baru di situs web Anda, beri judul, lalu pilih opsi Gunakan Divi Builder.

Untuk contoh ini, pilih tata letak yang telah dibuat sebelumnya dari perpustakaan Divi dengan memilih "Jelajahi Tata Letak" lalu pilih pilih Halaman Arahan Asisten Virtual.

Modifikasi Bagian Pahlawan
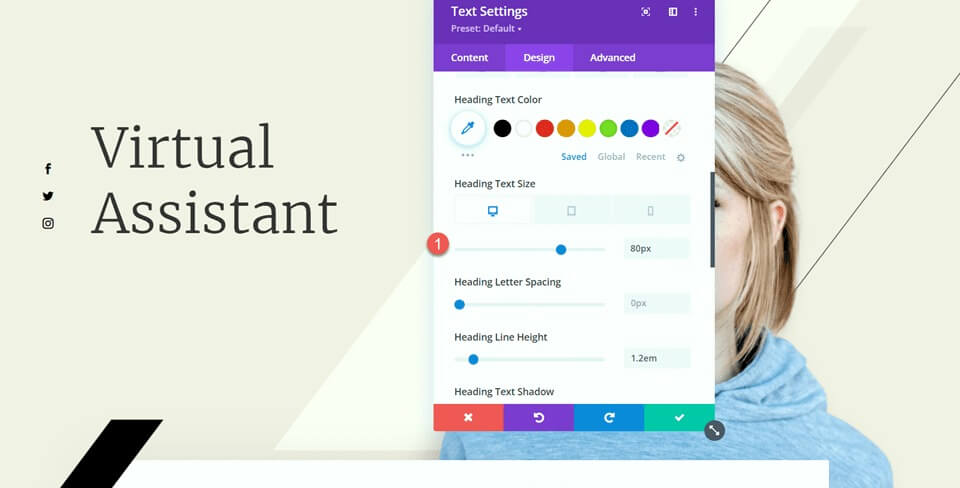
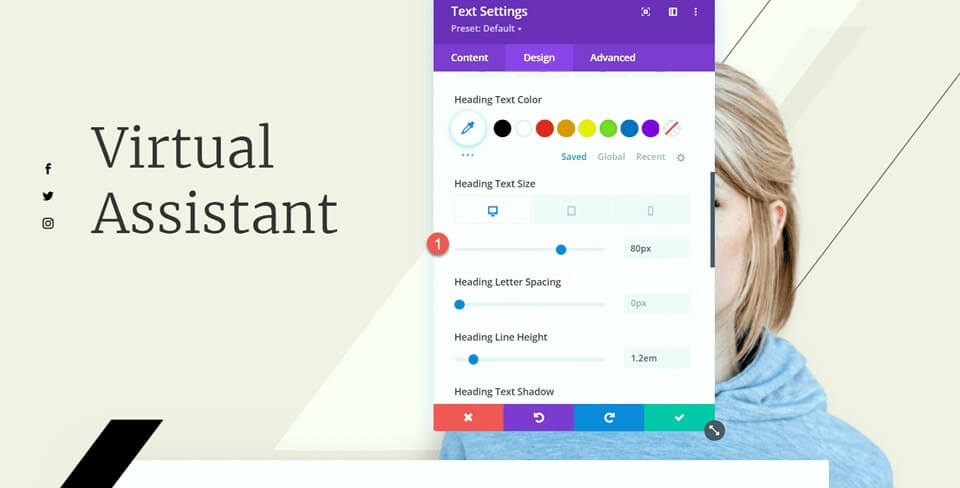
Untuk membuat perubahan pertama, mari tambahkan pembagi dan beberapa teks isi ke bagian pahlawan. Mulailah dengan membuka pengaturan untuk teks "Asisten Virtual". Lalu, buka tab Desain dan navigasikan ke pengaturan Teks Judul. Ubah ukuran font menjadi 80px untuk desktop.

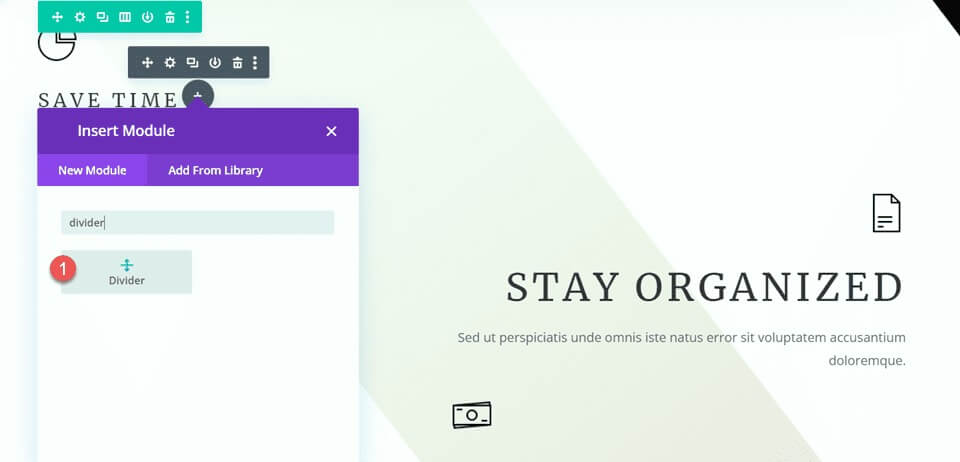
Sekarang di bawah teks asisten virtual, tambahkan pembagi.

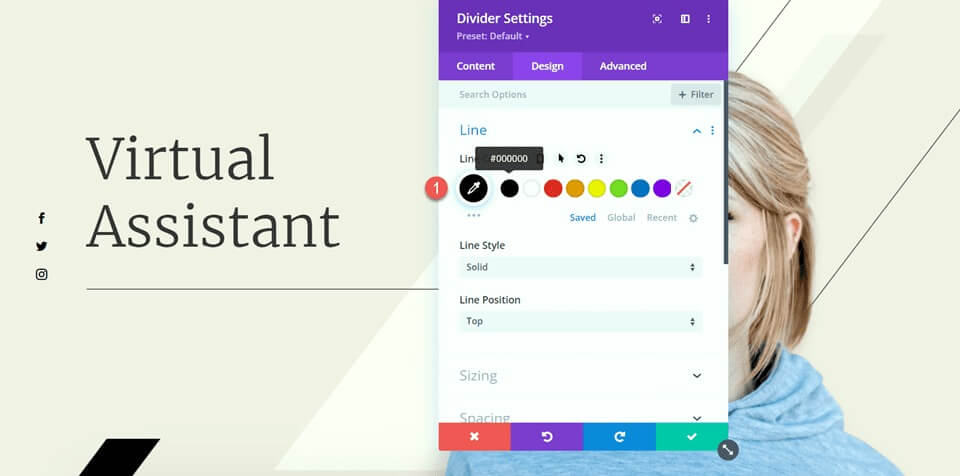
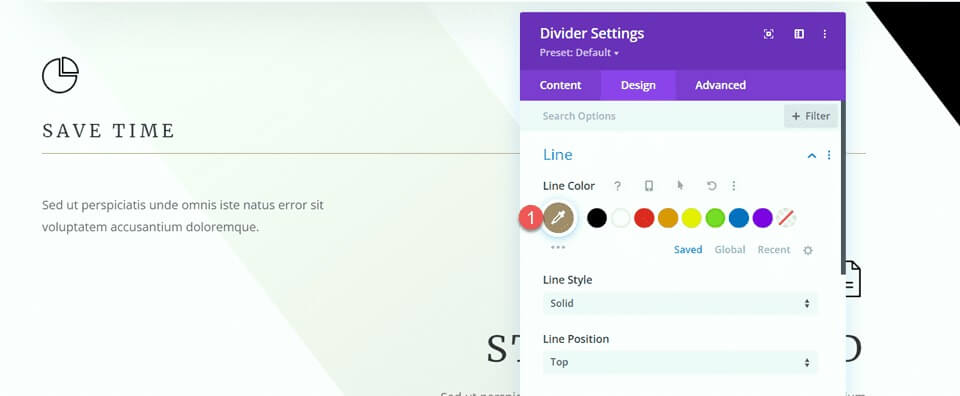
Akses pengaturan pembagi dan buka Pengaturan garis di bawah tab Desain. Atur warna Garis ke #000000.

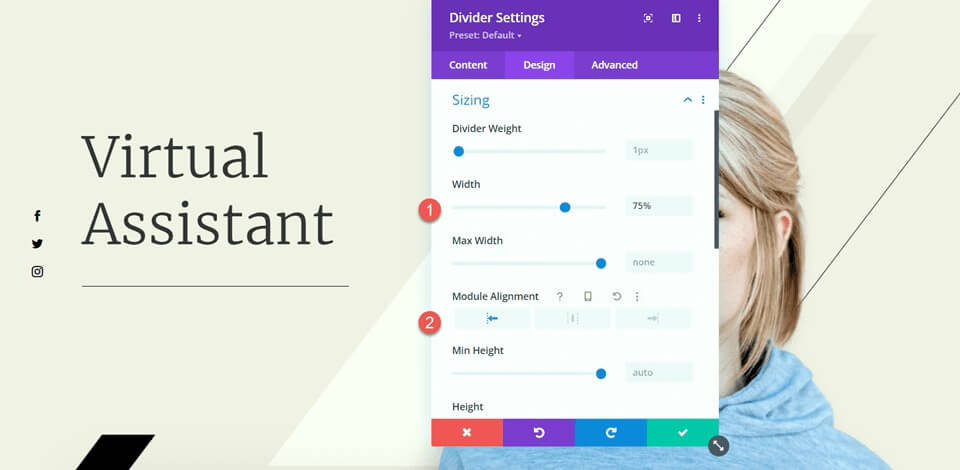
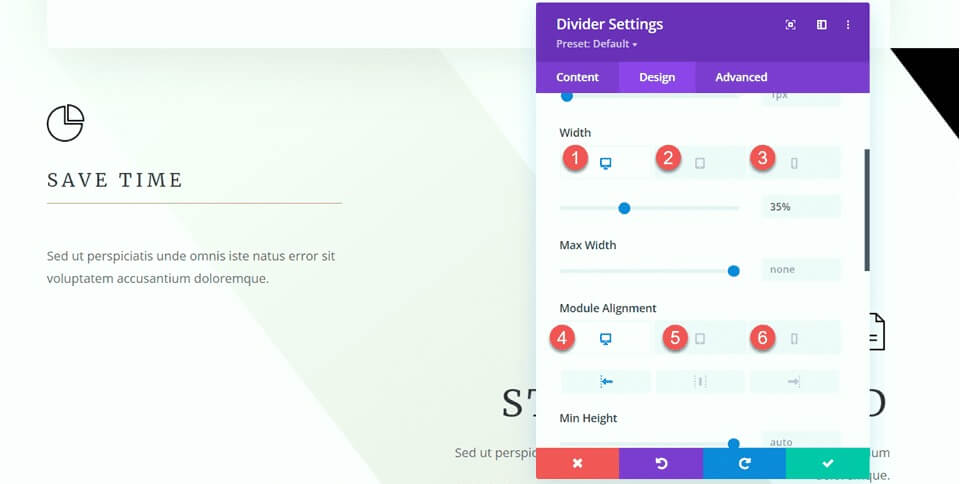
Sekarang, sesuaikan lebar dan perataan modul di bawah opsi Sizing.
- Lebar: 75%
- Penyelarasan Modul: Kiri

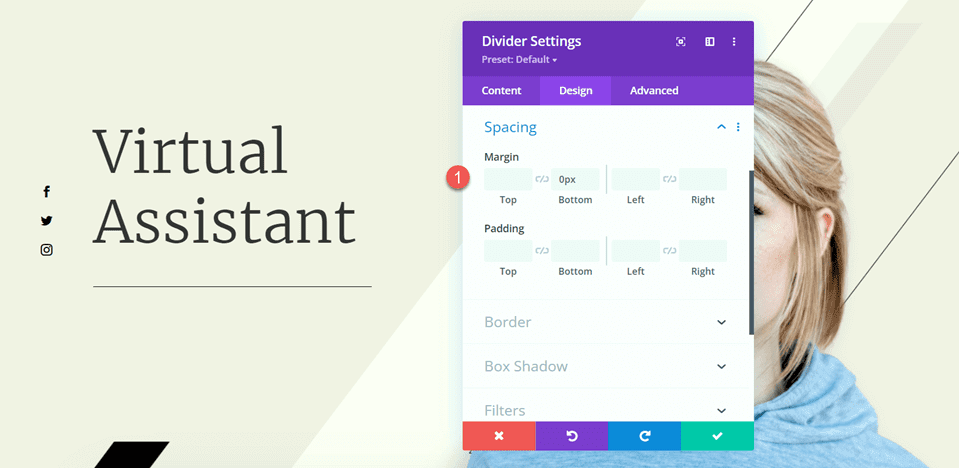
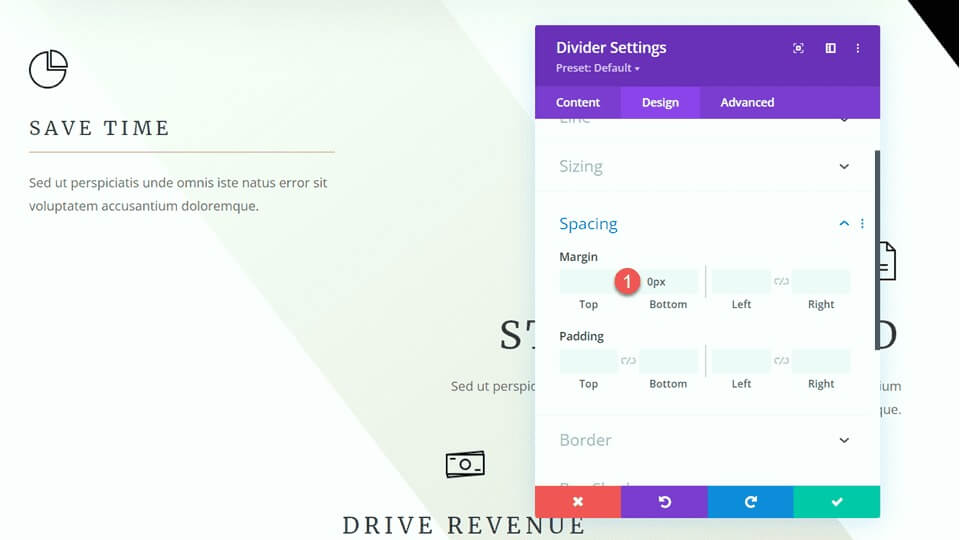
Setelah itu, konfigurasikan margin bawah di pengaturan Spacing.
- Margin Bawah: 0px

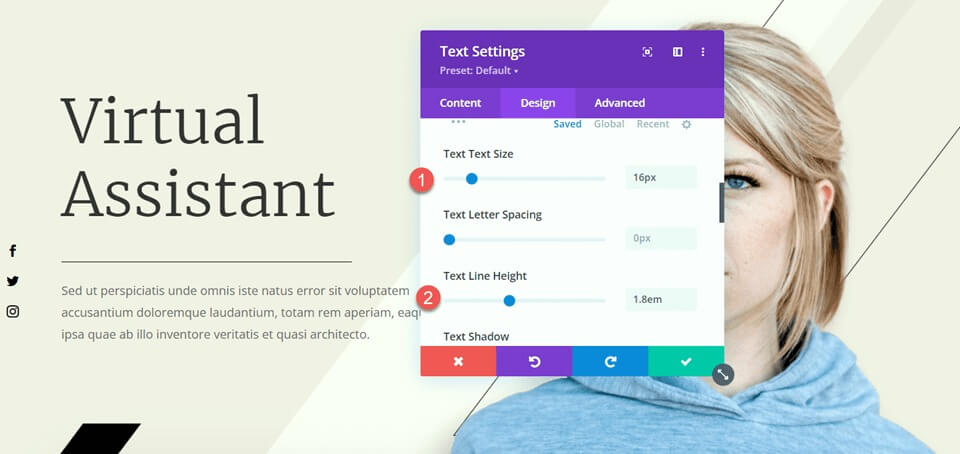
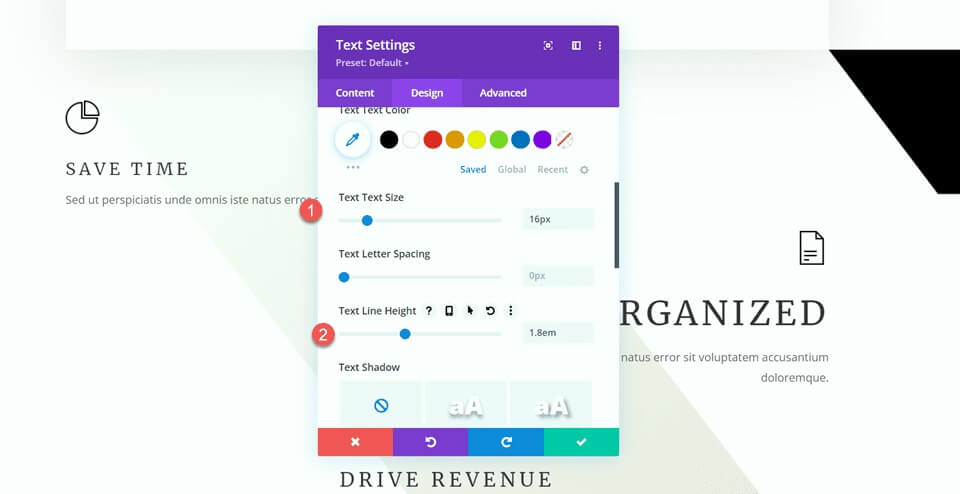
Sekarang, tambahkan modul teks di bawah pembagi dan masukkan teks Anda. Buka pengaturan modul teks dan navigasikan ke pengaturan Teks di bawah tab Desain. Sesuaikan ukuran teks menjadi 16px dan atur tinggi garis menjadi 1,8em.

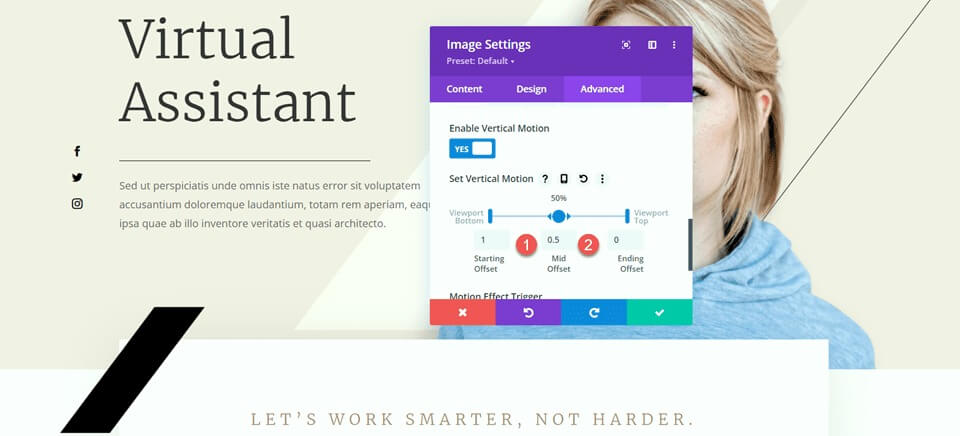
Penyesuaian terakhir untuk bagian ini adalah memodifikasi efek gulir untuk bilah hitam untuk memastikannya tidak menutupi teks isi yang ditambahkan. Buka pengaturan gambar, lalu masuk ke bagian efek gulir di tab Tingkat Lanjut. Ubah Offset Tengah menjadi 0,5 dan atur Offset Akhir menjadi 0.

Fitur Modifikasi Bagian
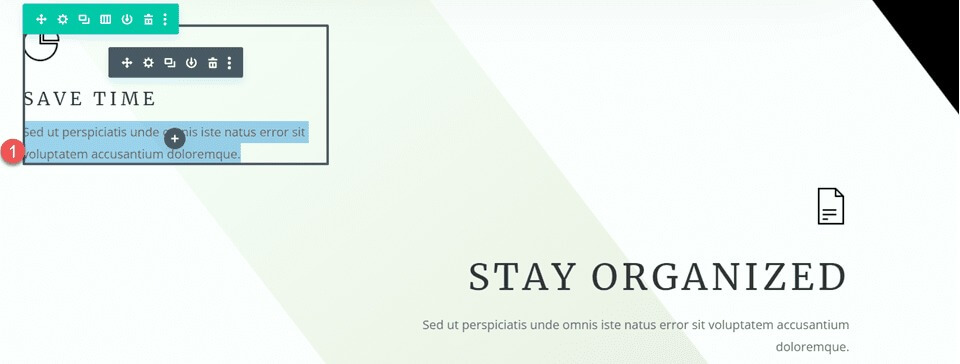
Sekarang, mari fokus pada bagian uraian singkatnya. Untuk meningkatkan keseimbangan tata letak, kami akan menyisipkan pemisah antara judul dan isi teks. Karena ini adalah modul uraian, kita tidak bisa langsung menambahkan pemisah antara judul dan isi. Oleh karena itu, kita perlu memindahkan isi teks ke modul teks terpisah terlebih dahulu.
Salin teks isi dari modul "Hemat Waktu", lalu hapus teks dari modul uraian, hanya menyisakan judul dan ikon.

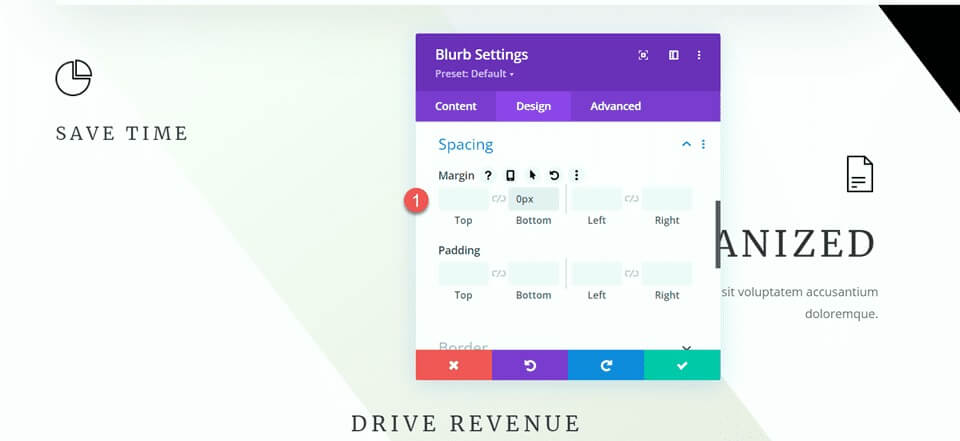
Buka pengaturan Spacing untuk modul uraian dan sesuaikan margin bawah.
- Margin Bawah: 0px

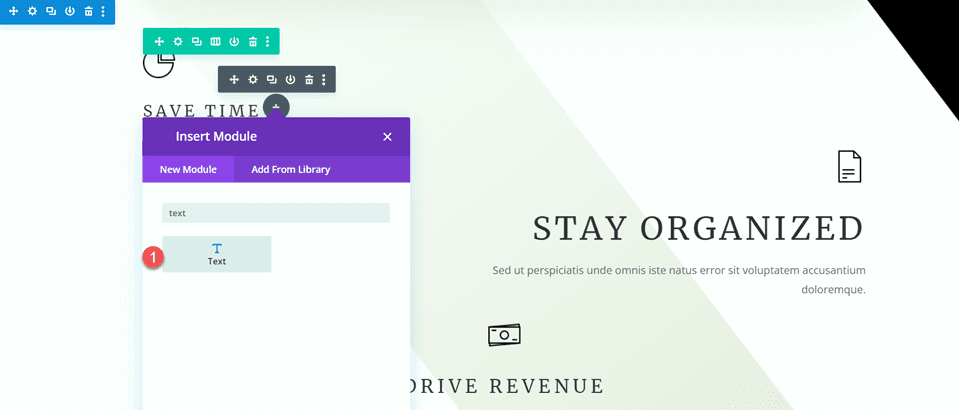
Setelah itu, tambahkan modul teks baru di bawah uraian singkat, dan tempelkan teks isi.

Buka pengaturan modul teks dan sesuaikan ukuran teks dan tinggi garis.
- Ukuran Teks: 16 piksel
- Tinggi Baris Teks: 1,8em

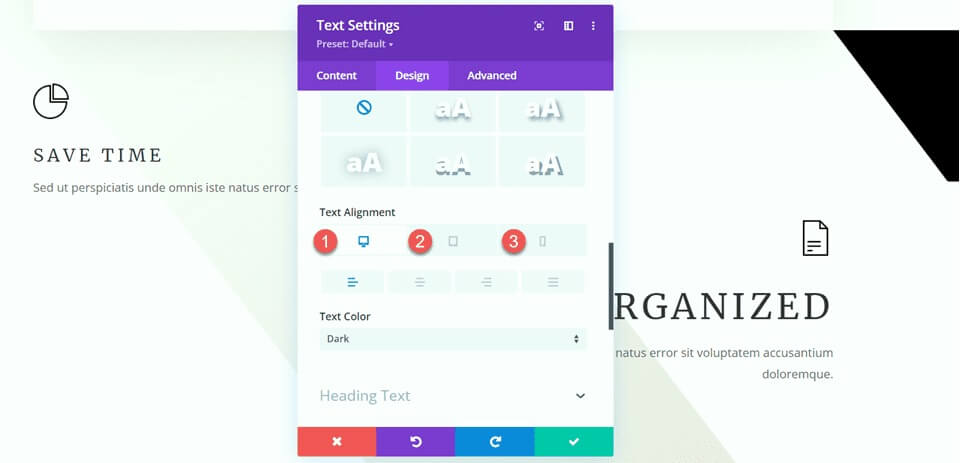
Modul ini akan berada pada posisi rata kiri di desktop dan rata tengah pada tablet dan perangkat seluler. Manfaatkan opsi responsif untuk mengatur pengaturan penyelarasan berbeda untuk berbagai layar.
- Desktop Perataan Teks: Kiri
- Tablet Perataan Teks: Tengah
- Perataan Teks Seluler: Tengah

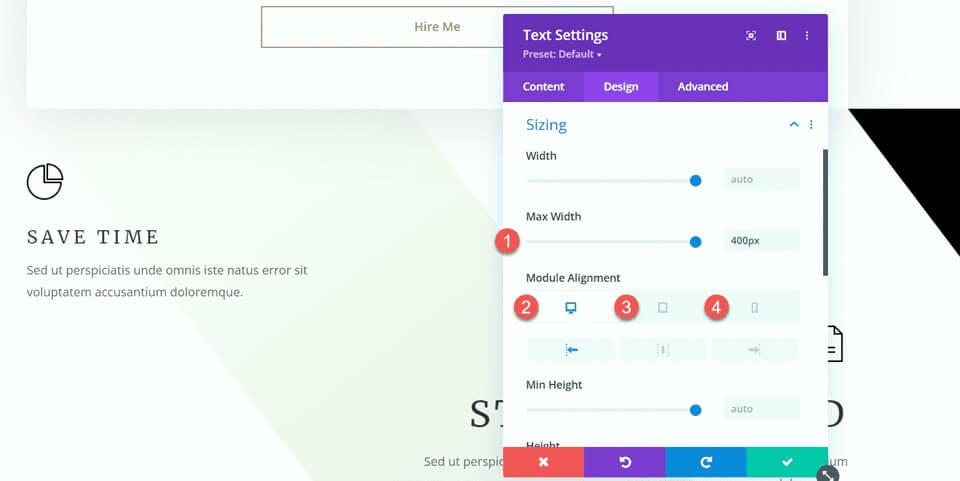
Lanjutkan ke opsi Ukuran dan atur Lebar Maks. Selain itu, gunakan opsi responsif untuk menentukan penyelarasan modul.
- Lebar Maks: 400 piksel
- Desktop Penyelarasan Modul: Kiri
- Tablet Penyelarasan Modul: Tengah
- Penyelarasan Modul Seluler: Tengah

Sekarang, Anda dapat menyisipkan modul pemisah antara modul uraian dan teks.

Buka pengaturan Pembagi. Dalam pengaturan Garis, atur warna garis agar sesuai dengan tema halaman dengan menggunakan warna coklat: #a78e6e.

Selanjutnya, buka pengaturan Ukuran dan gunakan opsi responsif untuk mengonfigurasi lebar dan penyelarasan modul sebagai berikut:
- Lebar Desktop: 35%
- Lebar Tablet: 40%
- Lebar Seluler: 50%
- Desktop Penyelarasan Modul: Kiri
- Tablet Penyelarasan Modul: Tengah
- Penyelarasan Modul Seluler: Tengah

Terakhir, hapus margin bawah.
- Margin Bawah: 0px

Memodifikasi Bagian “Bagaimana Saya Dapat Membantu”.
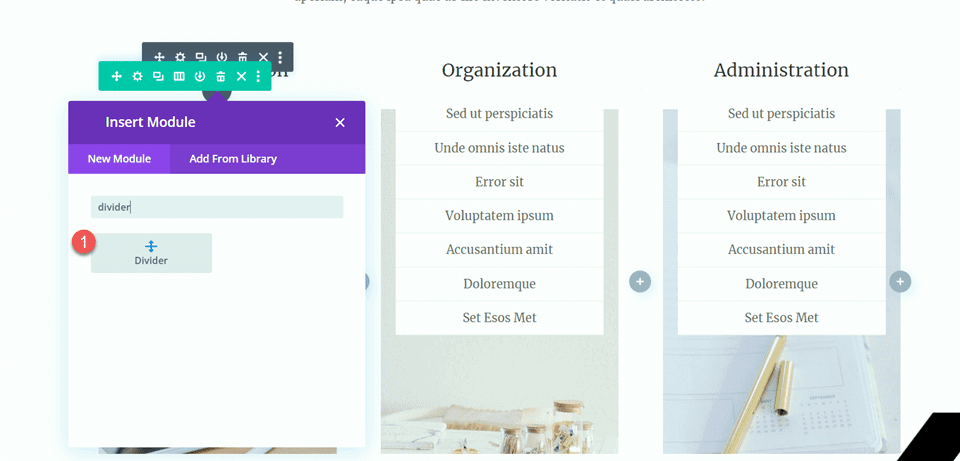
Untuk penyesuaian berikutnya, mari tambahkan pembagi ke bagian "Bagaimana Saya Dapat Membantu". Secara khusus, tambahkan modul pembagi baru di bawah judul "Komunikasi".

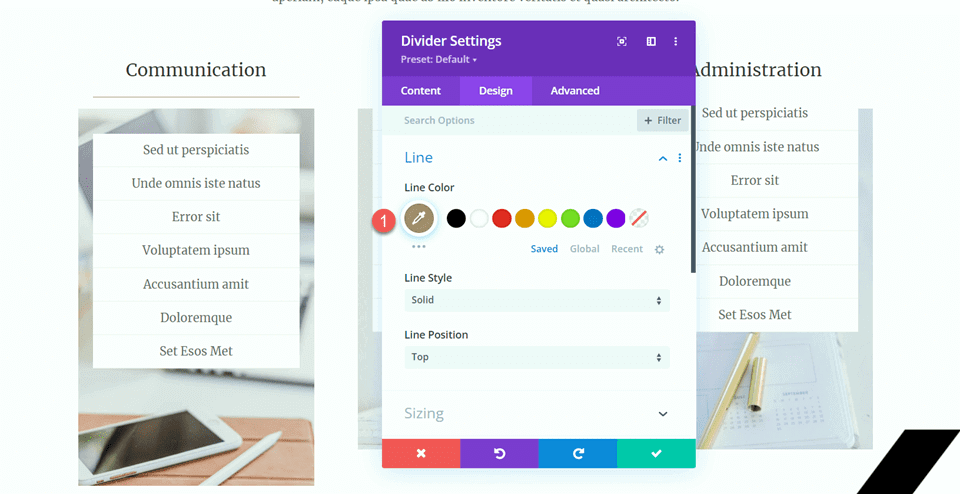
Buka pengaturan Pembagi dan ubah warna garis agar sesuai dengan tema halaman: #a78e6e.

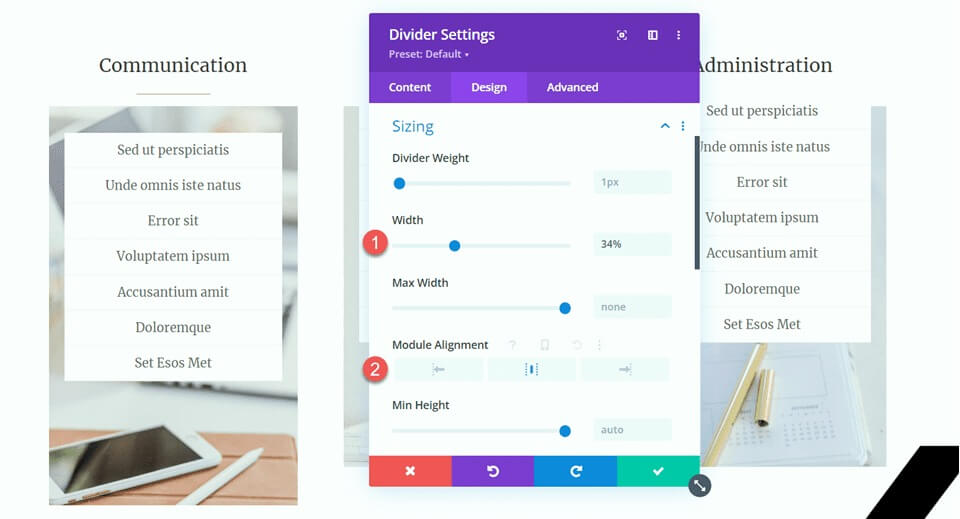
Selanjutnya, sesuaikan lebar dan perataan modul di pengaturan Sizing.
- Lebar: 34%
- Penyelarasan Modul: Tengah

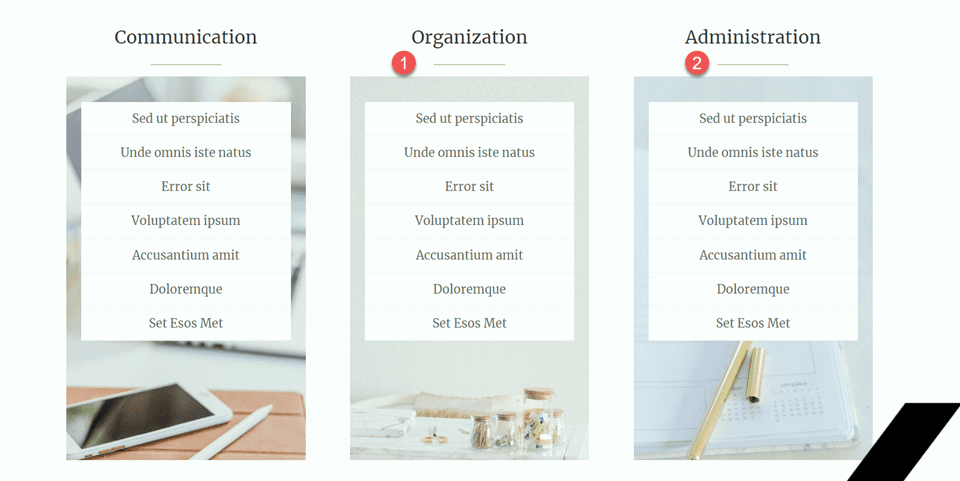
Kemudian, salin modul pembagi dan tempel di bawah judul "Organisasi" dan "Administrasi".

Bagian Klien yang Bahagia
Untuk menyelesaikan desain kami, kami memperkenalkan bagian baru yang didedikasikan untuk menampilkan kutipan testimonial, masing-masing dipisahkan secara elegan oleh pemisah. Berikut panduan langkah demi langkah untuk mencapai hal ini:
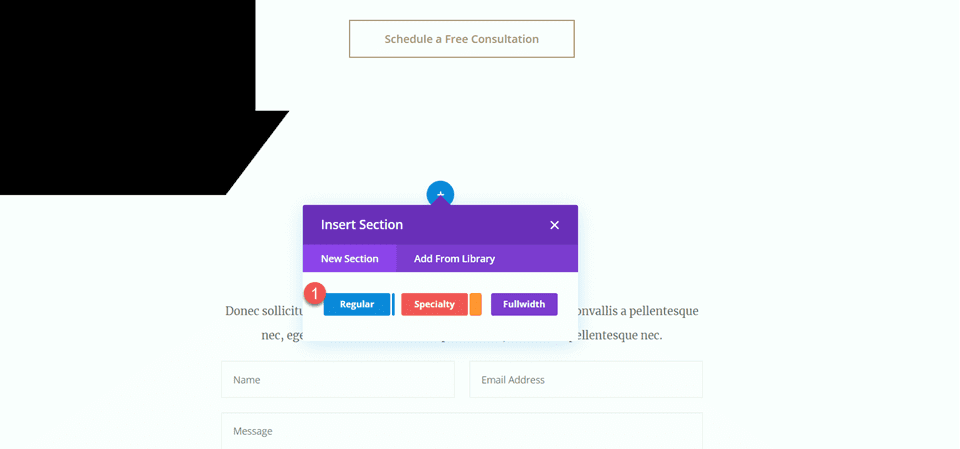
Mulailah dengan menggulir halaman ke bawah dan menyisipkan bagian reguler baru di antara bagian “10 Alasan Menyewa Asisten Virtual” dan bagian “Mari Mengobrol”. Di bagian baru ini, buat baris dengan satu kolom untuk menyusun elemen berikutnya.

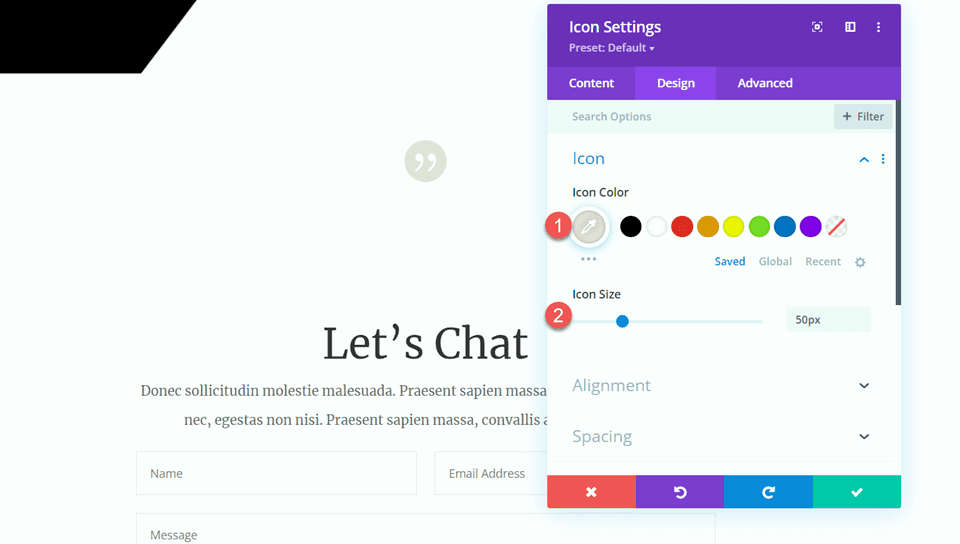
Sekarang, tambahkan modul ikon ke kolom, pilih ikon kutipan untuk mewakili testimonial secara visual. Sesuaikan ikon dengan mengatur warnanya ke #e4ded7 dan menyesuaikan ukurannya menjadi 50 piksel untuk daya tarik visual yang seimbang.

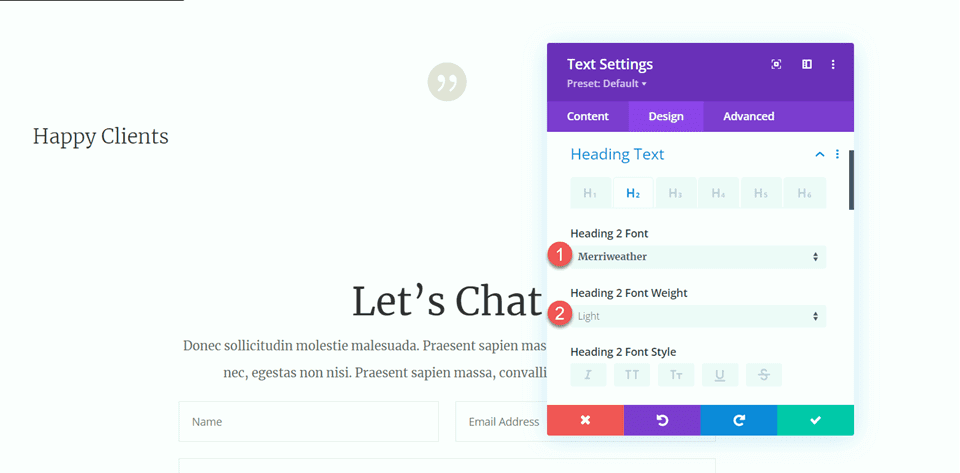
Tepat di bawah ikon, perkenalkan modul teks dengan judul "Klien yang Bahagia" (H2). Buka pengaturan judul dan beri gaya dengan font Merriweather ringan untuk tampilan yang canggih.

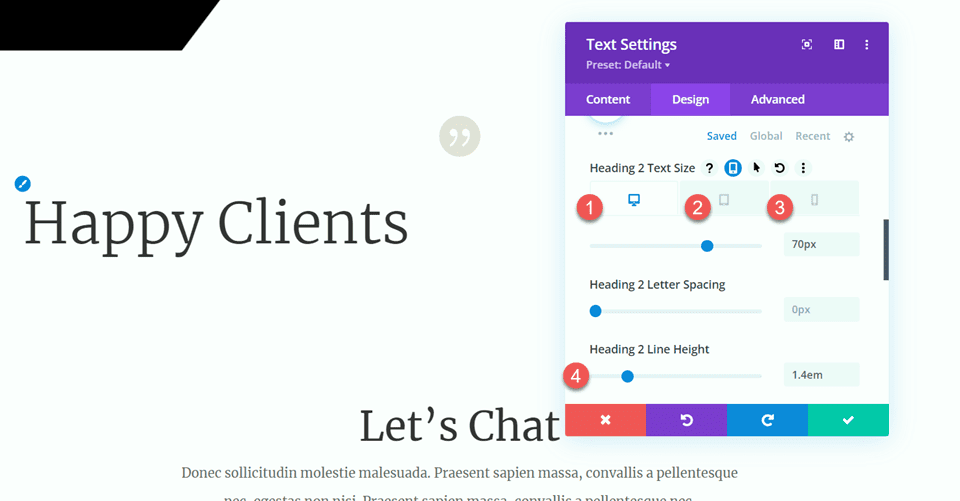
Sempurnakan ukuran teks menggunakan opsi responsif:
- Desktop: 70 piksel
- Tablet: 40 piksel
- Seluler: 30 piksel
- Pastikan ketinggian garis yang konsisten sebesar 1,4em untuk desain yang harmonis.

Dalam opsi Sizing, atur lebar maksimal modul menjadi 800px dan sejajarkan ke tengah untuk presentasi optimal.
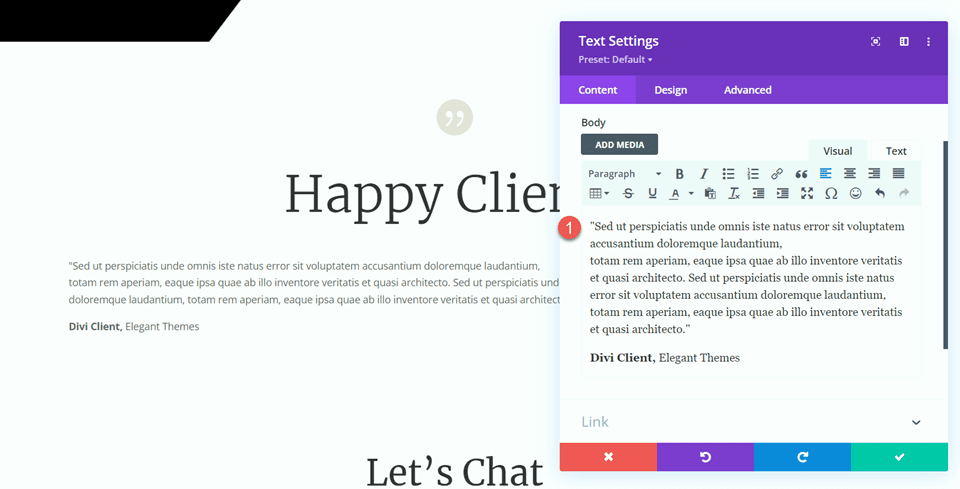
Tambahkan modul teks lain di bawah judul, sertakan teks testimonial.

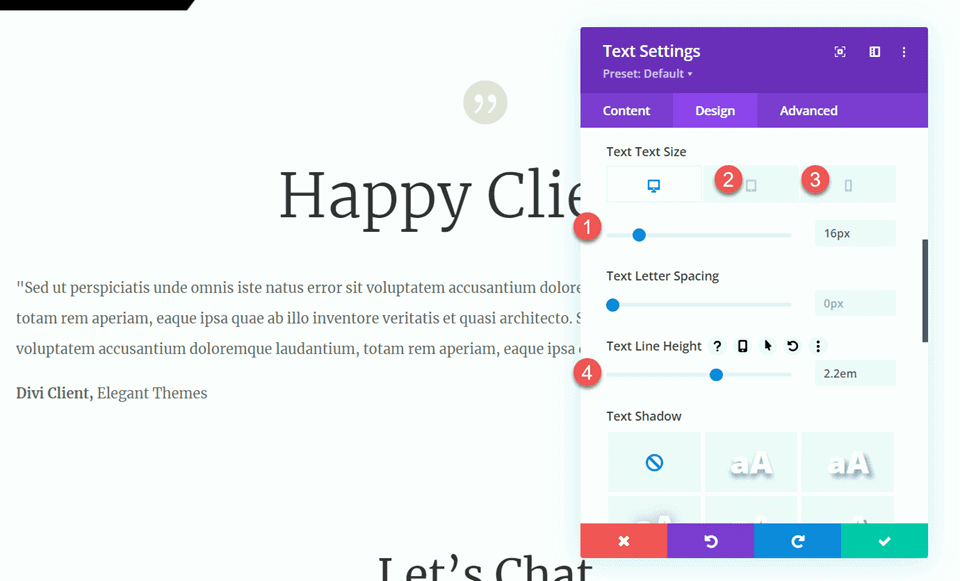
Di bawah tab Desain, atur font teks ke Merriweather untuk tampilan yang konsisten dan halus.
Sempurnakan ukuran teks menggunakan opsi responsif:
- Desktop: 16 piksel
- Tablet: 14 piksel
- Seluler: 14 piksel
- Pertahankan tinggi garis 2,2em untuk memastikan keterbacaan.

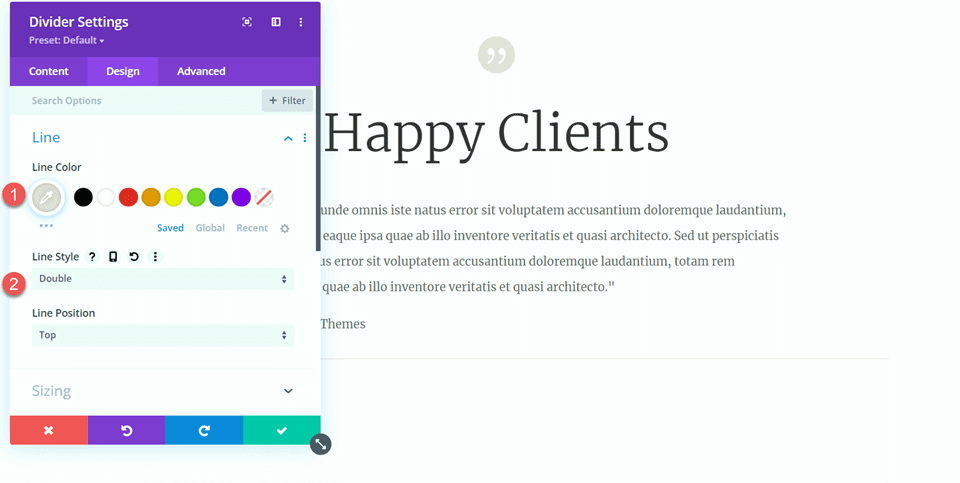
Perkenalkan modul pembagi di bawah teks testimonial untuk membuat pemisahan visual. Sesuaikan warna garis agar sesuai dengan tema Anda dan pilih gaya garis ganda untuk menambah keanggunan.

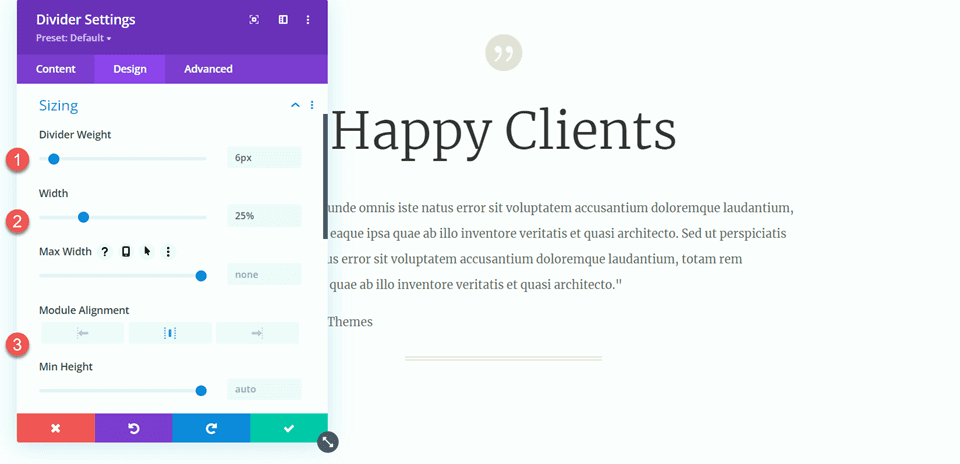
Dalam pengaturan Sizing untuk pembagi, sesuaikan berat pembagi menjadi 6px, atur lebar menjadi 25%, dan sejajarkan modul ke tengah untuk komposisi yang seimbang.

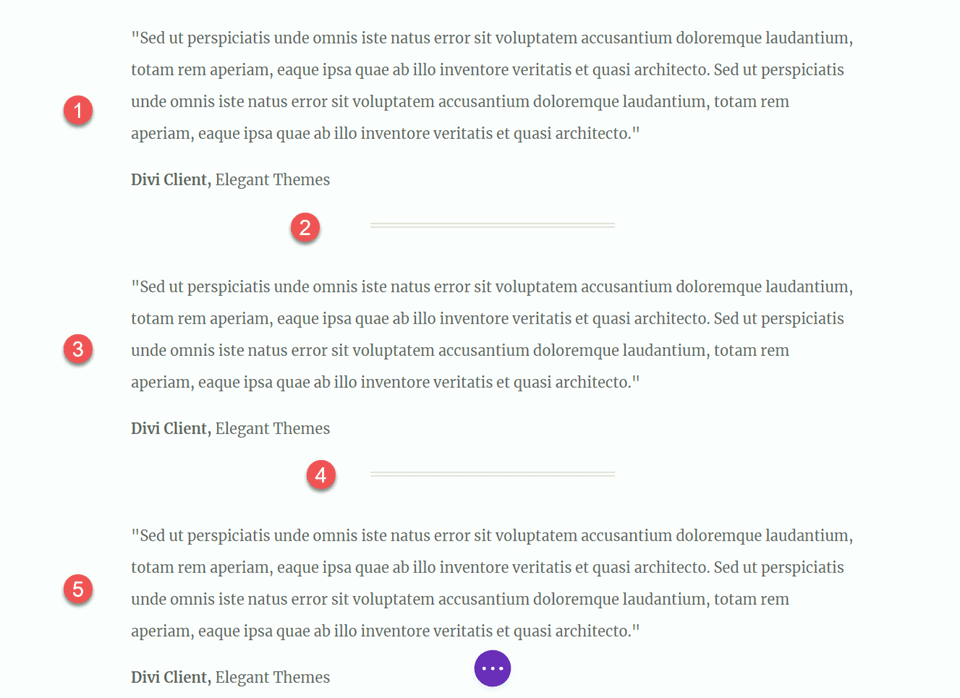
Gandakan modul teks isi dua kali dan pembagi satu kali untuk membuat tiga modul teks dengan dua pembagi di antaranya. Susun modul-modul ini untuk memastikan pembagi ditempatkan dengan tepat di antara modul teks.

Setelah langkah-langkah ini selesai, desain Anda kini telah dipoles dan siap untuk dipresentasikan.
Hasil Akhir
Sekarang, mari kita tinjau desain akhir kita. Seperti yang dapat Anda amati, kami telah berhasil memperkenalkan keseimbangan dan struktur di seluruh halaman dengan menggabungkan pemisah secara strategis. Elemen-elemen ini tidak hanya meningkatkan daya tarik visual konten namun juga berkontribusi pada tata letak yang lebih terorganisir dan harmonis. Pembatas berfungsi sebagai pemisah yang efektif, menciptakan presentasi yang terdefinisi dengan baik dan estetis.

Membungkus
Mudah-mudahan, artikel ini menggambarkan kesederhanaan dan efektivitas penggunaan pembagi sebagai alat untuk mencapai keseimbangan dan memasukkan spasi ke dalam desain situs web Anda. Modul pembagi Divi , dengan beragam pilihan penyesuaian, memungkinkan Anda membuat pembagi yang menarik secara visual yang tidak hanya menyempurnakan keseluruhan desain situs web Anda tetapi juga selaras dengan gaya unik dan skema warna merek Anda. Dengan memanfaatkan pemisah, Anda dapat dengan mudah meningkatkan estetika situs web Divi Anda dan membuat desain yang sesuai dengan identitas merek Anda.




