Menggunakan markup skema di situs web Anda dapat membantu Anda mendapatkan peringkat lebih tinggi di mesin pencari. Namun, jika Anda memiliki sedikit (atau tidak sama sekali) pengetahuan pengkodean, ini mungkin tampak sebagai proses yang menakutkan. Untungnya, kami telah membuat tutorial SEO markup skema untuk membantu Anda memulai tanpa merasa kewalahan. Dalam posting ini, kita akan melihat markup skema dan mengapa ini sangat penting. Sekarang, kami akan menunjukkan bagaimana itu dapat meningkatkan SEO situs Divi Anda dan menawarkan beberapa alat yang dapat Anda manfaatkan. Mari kita mulai!

Apa itu Markup Skema?
Data terstruktur dalam bentuk markup skema membantu mesin telusur seperti Google lebih memahami konten Anda. Anda akan melihat peningkatan peringkat mesin pencari jika Anda menggunakan markup ini.
"Tag" ini dapat ditambahkan ke situs Anda untuk meningkatkan peringkat mesin telusur (SERP). Di Schema.org, kode ini tersedia:

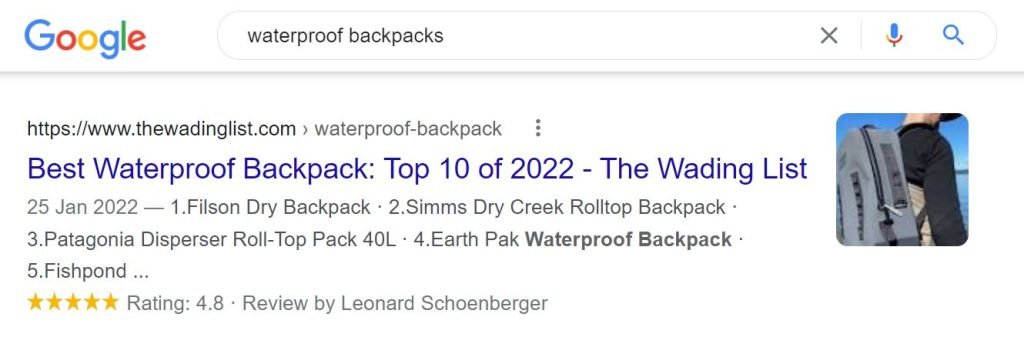
Saat Anda menggunakan markup skema, Google dapat memperoleh informasi tambahan dari situs Anda. Cuplikan kaya akan dihasilkan sebagai hasilnya. Informasi tambahan seperti peringkat produk dapat ditemukan di cuplikan kaya yang merupakan hasil penelusuran yang disempurnakan. Ada rasio klik-tayang yang lebih tinggi untuk cuplikan ini dibandingkan dengan hasil penelusuran standar:
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Mesin pencari lain, seperti Bing dan Yahoo, juga mengenali markup schema.org. Bing dan Yahoo adalah dua mesin pencari paling populer.
Untuk memulai SEO markup skema, Anda harus menambahkan tag (atau mikrodata) yang berbeda ke kode HTML situs Anda. Beberapa tag yang paling penting adalah:
- itemscopeDi blok div>, itemscope mendefinisikan bahwa HTML di dalamnya adalah tentang item tertentu.
- itemtype membantu Anda mengidentifikasi dengan tepat produk itu (misalnya, film atau buku).
- itemprop memberikan rincian tambahan tentang item ke mesin pencari (misalnya, sutradara dan genre).
Daftarnya terus bertambah, tetapi itu baru permulaan. Banyak jenis materi lain yang dapat ditandai menggunakan Skema, termasuk resensi buku, informasi produk, dan FAQ. Untuk lebih memahami tag ini, mari kita lihat konteksnya. Schema.org memberikan ilustrasi tentang ini:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>Ini mungkin tampak seperti jargon campur aduk dan menjadi usaha besar untuk dimasukkan. Sayangnya, ini tidak terjadi. Menambahkan tag ini ke teks Anda jauh lebih sederhana daripada yang terlihat, seperti yang akan kami tunjukkan di sisa esai ini. Hanya beberapa klik mouse dan salin/tempel semua yang diperlukan.
Mengapa Penting?
Hampir setiap jenis situs web dapat memperoleh manfaat dari SEO skema. Blog, situs e-niaga, dan perusahaan lokal kecil semuanya termasuk dalam kategori ini.
Anda dapat menggunakan markup skema pada halaman produk sebagai contoh. Tag seperti "Penawaran" dan "Peringkat Agregat" dapat digunakan dalam situasi ini untuk menentukan harga dan peringkat Anda. Elemen utama halaman Anda dapat dibaca oleh mesin pencari seperti Google dan ditampilkan di SERP mereka sebagai hasilnya.
Untuk mendapatkan cuplikan kaya untuk produk Anda, Anda akan ingin menggunakan markup yang dijelaskan di atas:

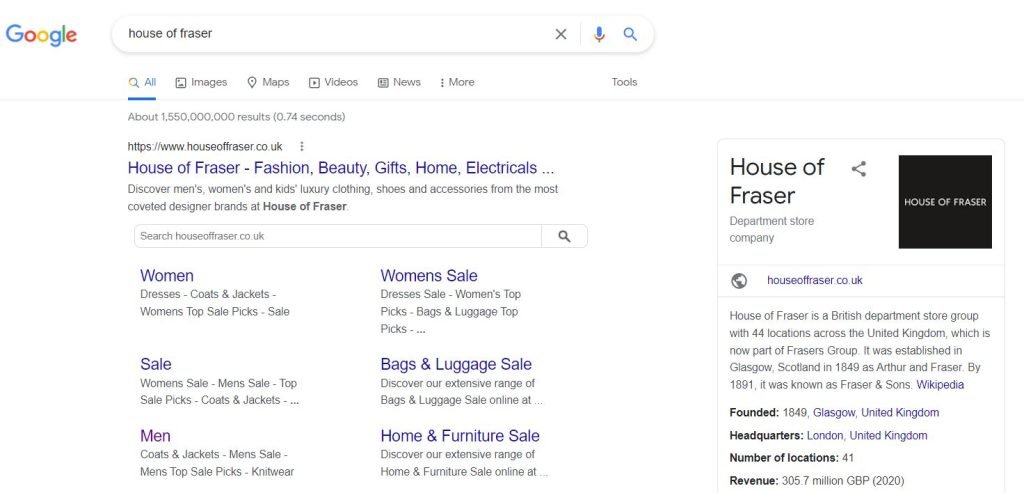
Panel pengetahuan (atau grafik pengetahuan) di Google dimungkinkan dengan penggunaan SEO markup Skema yang tepat. Ini adalah kotak yang memusatkan perhatian pada aspek paling kritis merek Anda:

Anda juga bisa mendapatkan hasil yang kaya jika Anda menerapkan SEO skema di situs FAQ Anda. Pertanyaan yang Sering Diajukan tentang Subjek Pencarian Pengguna.

Berbagai jenis cuplikan kaya dapat diakses berdasarkan sifat situs web Anda dan produk atau layanan yang Anda sediakan. Resep, aplikasi, dan kursus semuanya disertakan.
Informasi tambahan yang muncul di hasil pencarian dapat membuat perbedaan besar. Jika Anda memiliki banyak ulasan yang menguntungkan, orang lebih cenderung mengklik halaman Anda. Rasio klik-tayang seperti ini dapat meningkatkan lalu lintas organik Anda dan, sebagai hasilnya, rasio konversi Anda.
Cuplikan kaya juga dapat membantu Anda membangun otoritas dengan menampilkan petunjuk cara dan FAQ Anda. Pengguna akan segera tahu jika Anda dapat membantu mereka memecahkan masalah mereka. Secara teori, ini dapat membantu Anda mendapatkan peringkat lebih tinggi di halaman hasil mesin pencari (SERP) Google.
Gunakan Markup Skema untuk Meningkatkan SEO
Anda sekarang tahu betapa pentingnya markup skema untuk kampanye SEO Anda. Cuplikan kaya dapat meningkatkan visibilitas SERP Anda, yang dapat menyebabkan peningkatan pengunjung organik.
Kabar baiknya adalah Anda tidak memerlukan keahlian pengkodean untuk memulai markup skema. Sebenarnya, ada alat yang dapat menghasilkan kode untuk Anda. Pembantu Markup Data Terstruktur: Ini adalah milik Google

Panduan ini akan memandu Anda melalui proses menggunakan plugin ini untuk menambahkan markup skema ke situs WordPress Anda. Tunggu apa lagi?
Pilih Halaman dan Tandai Data Anda
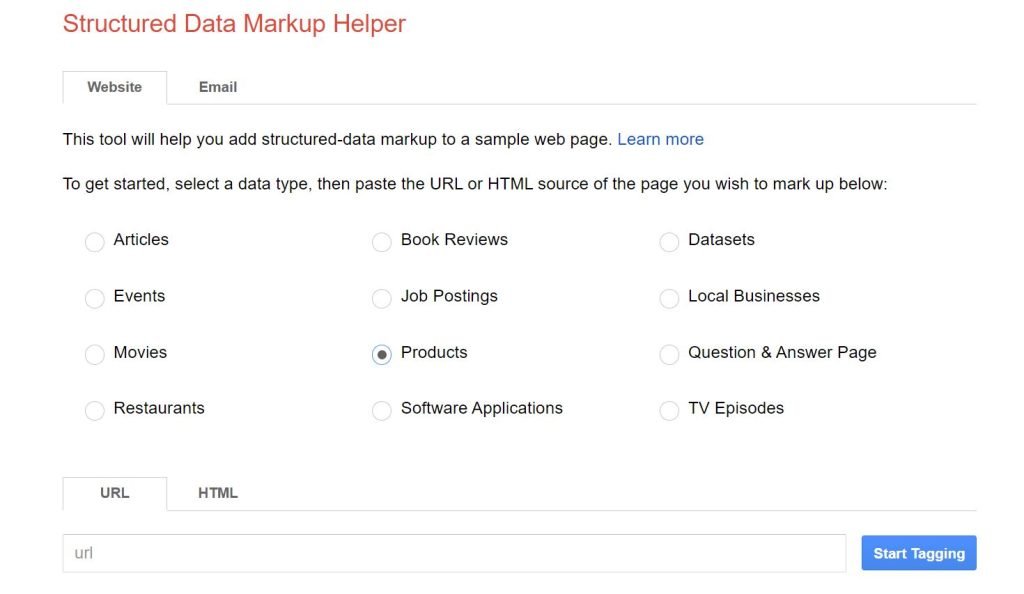
Memilih tipe data (misalnya, resensi buku atau produk) dan memasukkan URL situs web yang ingin Anda markup adalah dua langkah pertama.

Produk WooCommerce akan digunakan dalam contoh ini. Jika Anda ingin menggunakan markup skema pada posting atau halaman tertentu, Anda dapat melakukannya.
Mulai Menandai saat Anda siap. Untuk mengakses Data Tag, buka di sini.

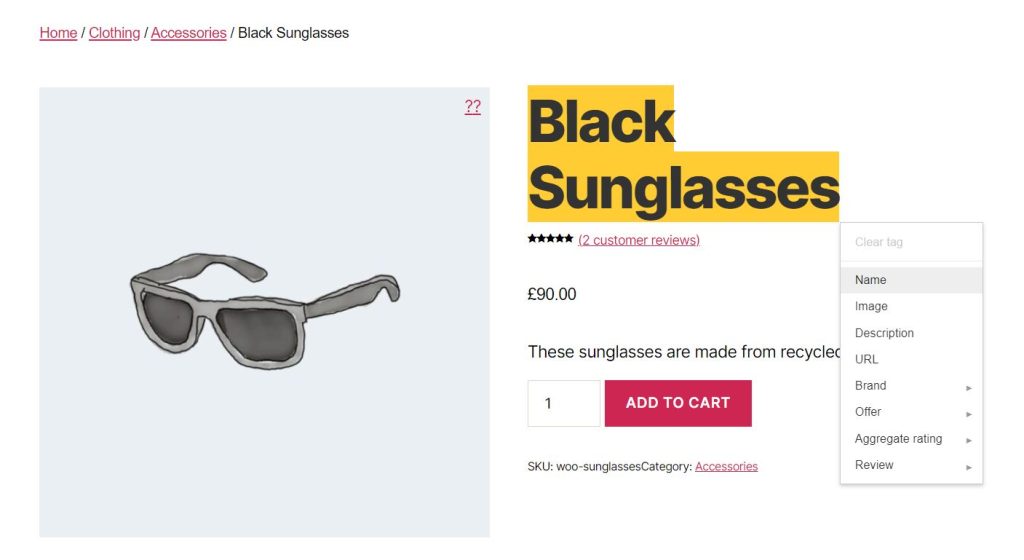
Pada langkah ini, kita akan secara manual memilih dan menandai berbagai komponen di situs web. Mari kita mulai dengan nama merek barang tersebut.
Untuk memilih elemen, pilih tag dari menu dengan menyorotnya di panel pratinjau. Akibatnya, kami akan memilih nama:

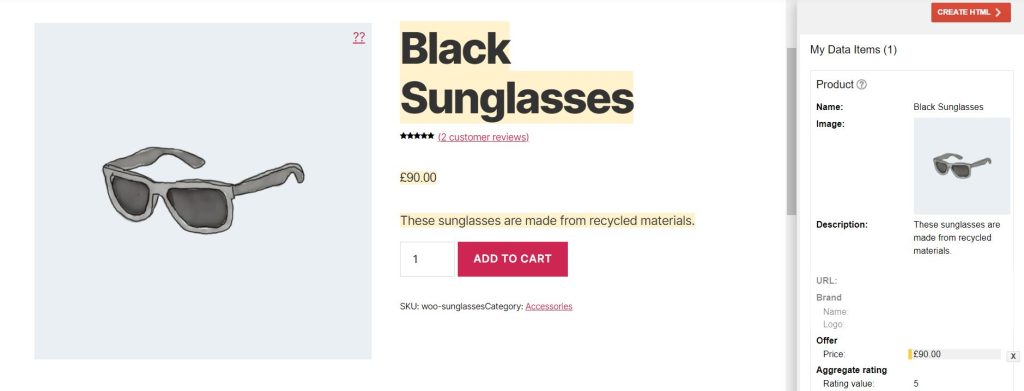
Di panel di sebelah kanan layar Anda, Anda akan melihat daftar tag yang telah Anda pilih:

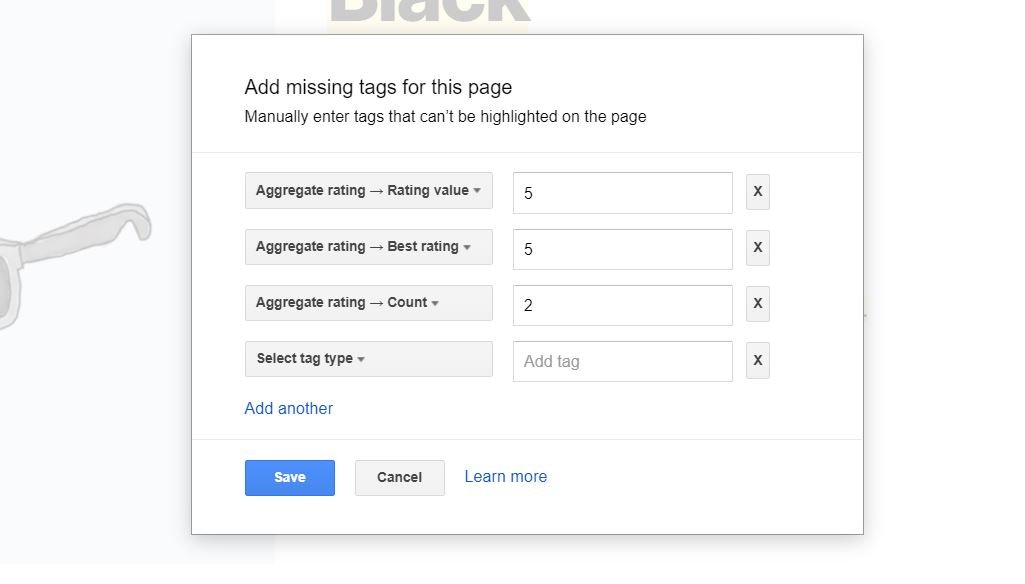
Selain gambar, deskripsi, dan harga, kami juga telah menandainya. Anda mungkin melihat bahwa beberapa item tidak disorot. Ada tombol Tambahkan tag yang hilang di kanan bawah panel kanan jika itu yang Anda butuhkan.
Setelah itu, Anda dapat memasukkannya secara manual. Sebagai ilustrasi, perhatikan hal berikut:

Baik Anda membuat halaman produk, posting blog, atau konten lainnya, sebaiknya berikan informasi sebanyak mungkin. Menyertakan kekhususan tambahan dalam istilah pencarian Anda akan membantu Anda mendapatkan peringkat lebih tinggi dalam hasil organik Google. Dimungkinkan untuk meningkatkan lalu lintas ke situs web Anda dengan memberikan informasi berharga seperti ulasan pelanggan, peringkat produk, dan informasi harga.
Masukkan Kode Markup
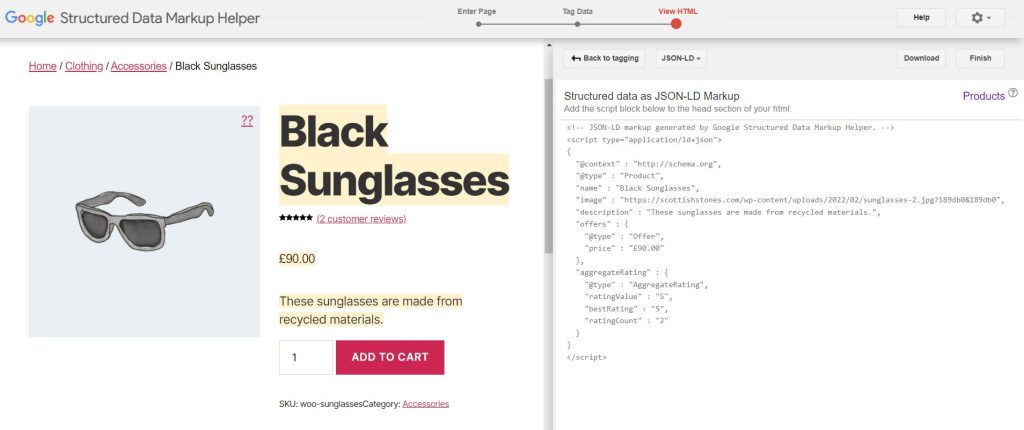
Klik tombol merah Buat HTML di dekat sudut kanan atas layar entri setelah Anda selesai menandai data Anda. Dalam hal ini, markup skema akan terlihat seperti ini:

JSON-LD dan Microdata adalah dua format output yang dapat Anda pilih. Menggunakan JSON-LD, Anda cukup menyalin dan menempelkan kode ini ke browser Anda.
Anda dapat dengan mudah menambahkan markup skema ke situs WordPress Anda hanya dengan memasukkan kode yang dihasilkan ke dalam posting atau halaman Anda. Anda dapat melakukannya dengan berbagai cara, bergantung pada jenis konten yang Anda tandai.
Tambahkan Skema ke Halaman Produk WooCommerce
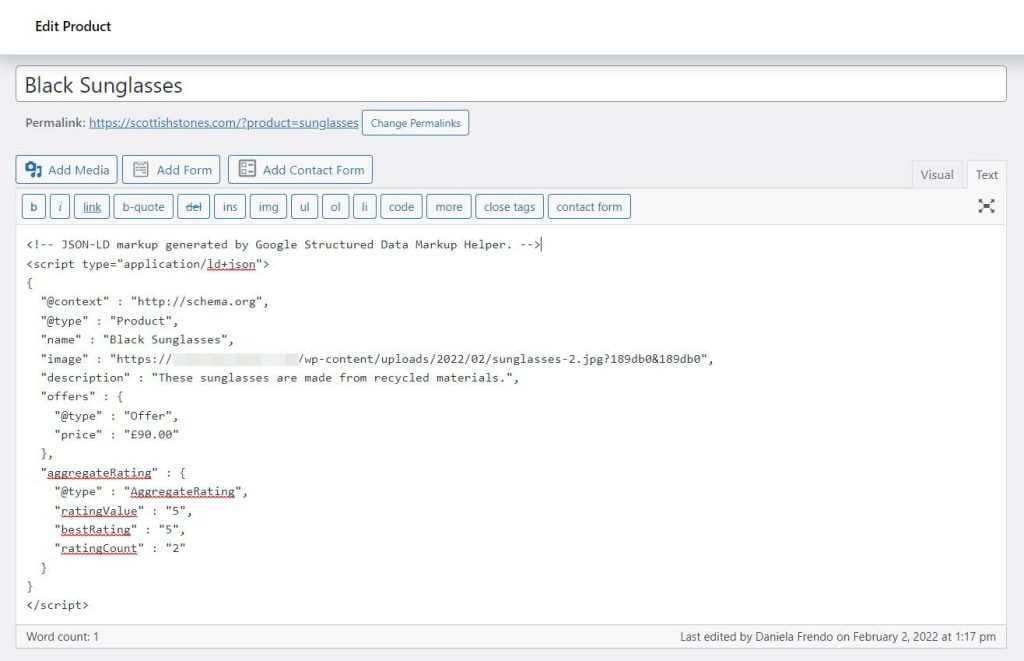
Buka dasbor WordPress dan pilih produk WooCommerce yang ingin Anda perbarui. Kode markup skema dapat ditempelkan ke bidang teks isi menggunakan tab Teks.

Untuk menyimpan perubahan Anda, klik Perbarui. Markup skema Anda sekarang telah ditambahkan! Di sini, kami akan memandu Anda melalui proses menentukan apakah modifikasi ini memiliki efek yang diinginkan atau tidak.
Tambahkan Skema ke Postingan Atau Halaman WordPress
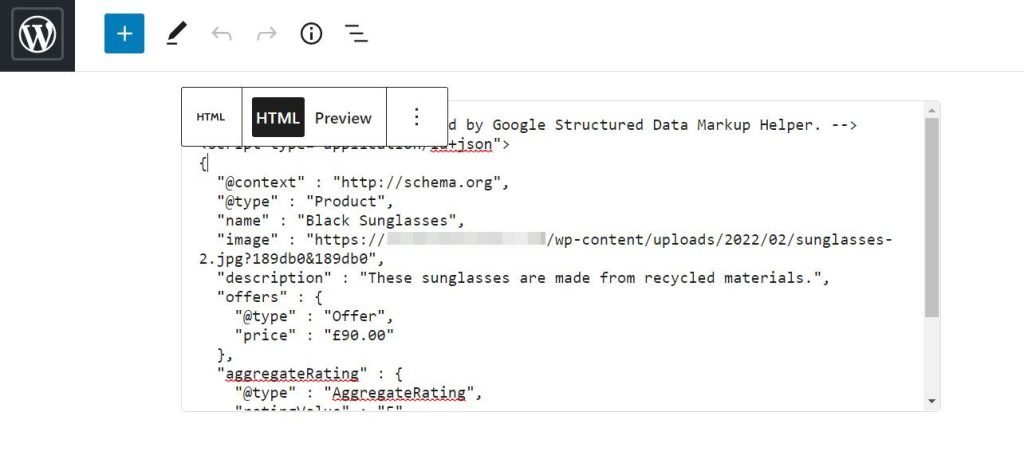
Halaman atau posting dapat diberi markup skema dengan cara yang sama. Buka halaman atau posting yang ingin Anda beri komentar. Tambahkan blok baru dengan mengklik simbol plus (+) dan memilih HTML Kustom:

Kode yang dibuat oleh Pemandu Markup Data Terstruktur diperlukan di sini. Anda tidak perlu khawatir tentang pengunjung Anda yang melihat informasi ini. Klik Perbarui setelah Anda selesai.
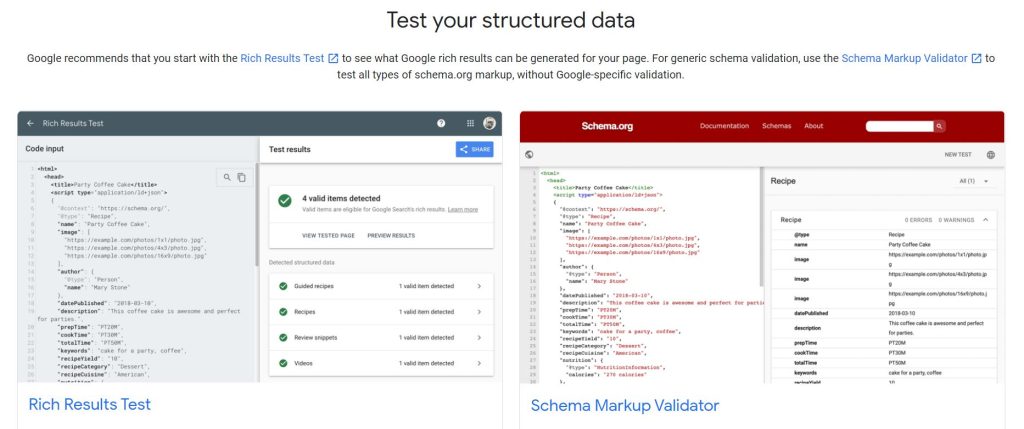
Markup Skema Tes
Sekarang Anda dapat mengevaluasi data terstruktur dan melihat bagaimana materi yang diberi markup akan muncul di hasil penelusuran di Google. – Alat Pengujian Markup Skema Google Google tersedia untuk Anda:

Pengujian Hasil Kaya sedang dilakukan. Anda dapat menggunakan Alat Pengujian Markup Skema pada halaman di atas untuk memeriksa URL dengan memasukkannya di bidang URL:

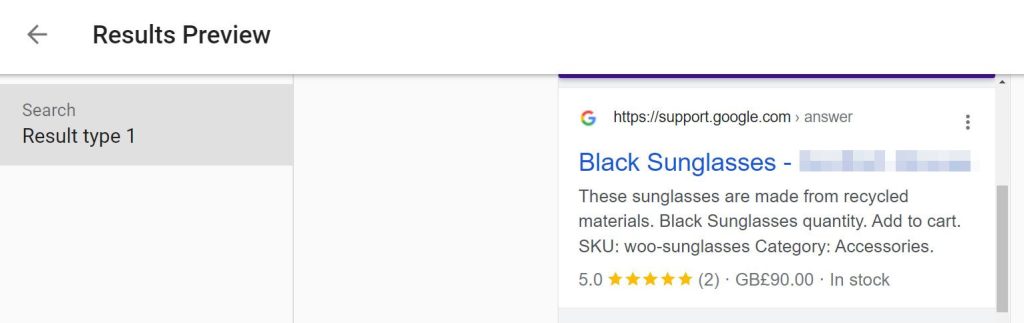
Bergantung pada ukuran laporan, mungkin perlu beberapa saat untuk dibuat. Saat Anda siap untuk melihat hasilnya, lanjutkan dan klik tombol Pratinjau Hasil. Kutipan yang kaya dapat dilihat di sini:

Data berlabel kami jelas terlihat dalam hasil ini. Ini berisi biaya produk dan peringkat bintang.
Plugin WordPress Untuk Skema
Hingga saat ini, kami telah berfokus pada penambahan markup skema secara manual ke upaya SEO kami. Plugin WordPress, di sisi lain, dapat membantu Anda meningkatkan konten Anda lebih jauh. Berikut ini adalah beberapa pilihan yang paling populer!
SEO Yoast
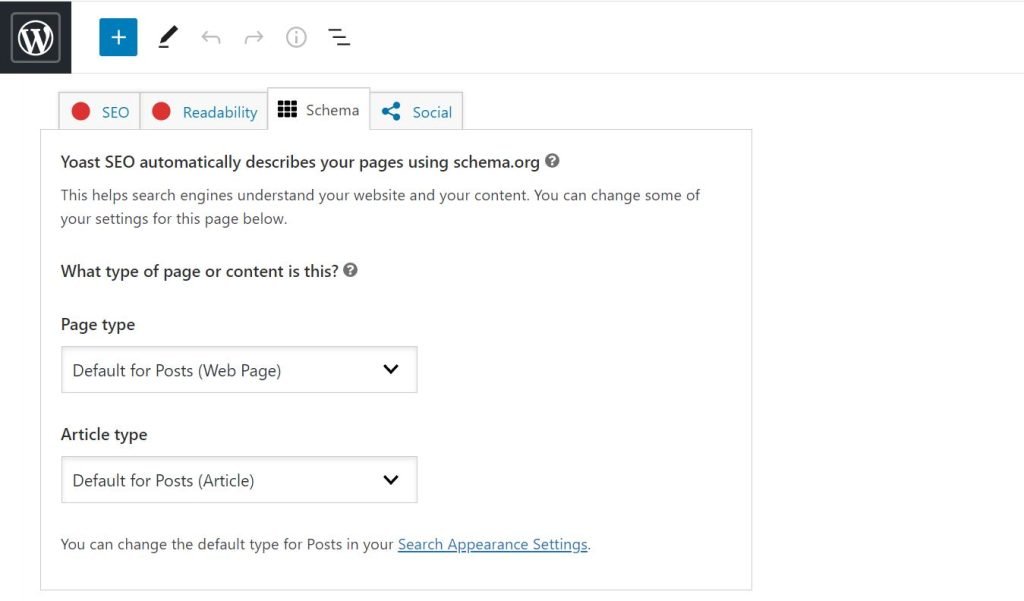
Plugin Yoast SEO dapat digunakan untuk menambahkan markup skema ke situs web Anda jika Anda sudah menginstalnya. Sebagian besar pekerjaan dilakukan untuk Anda dengan alat ini. Metadata schema.org yang digunakannya, misalnya, secara otomatis menjelaskan artikel dan halaman Anda. Meskipun jenis default ini dapat diubah, Anda juga dapat melakukannya:

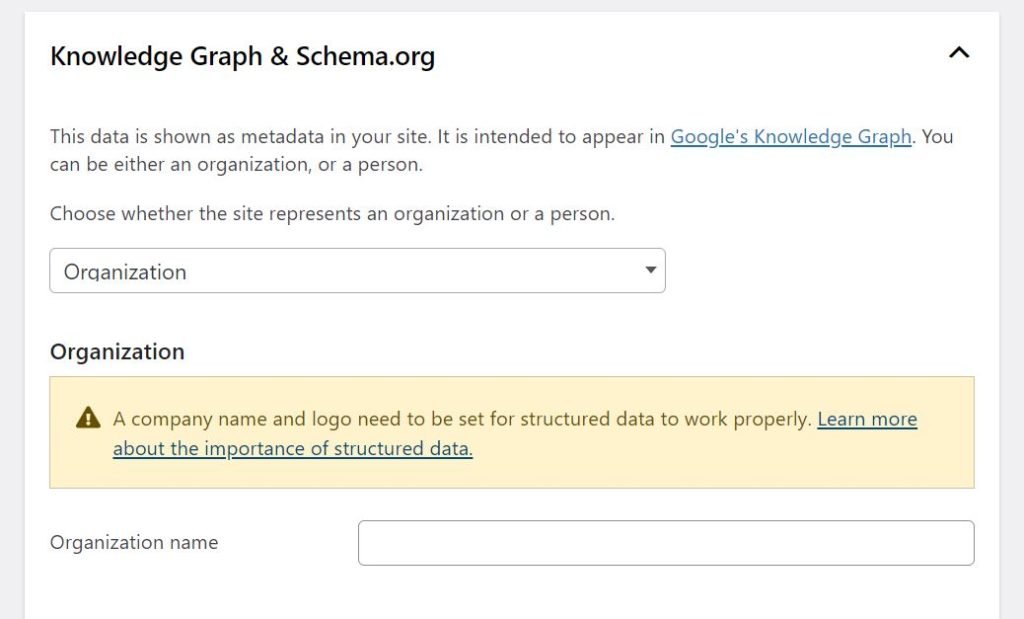
Panel pengetahuan dibangun menggunakan informasi yang dikumpulkan oleh plugin. Di dasbor WordPress Anda, buka SEO > Search Appearance dan periksa kembali asumsi Anda. Di bagian Grafik Pengetahuan & Schema.org, gulir ke bawah hingga Anda melihat ini:

Memilih apakah situs Anda mewakili seseorang atau organisasi akan menjadi langkah berikutnya. Nama dan logo juga akan diperlukan. Tinjauan cepat terhadap data Anda mungkin diperlukan jika Anda telah memasukkannya.
Peringkat Matematika SEO
Ada juga Rank Math SEO , yang merupakan plugin serupa. Dengan alat ini, Anda dapat dengan mudah memasukkan markup skema ke situs web Anda. Menambahkan jenis skema untuk posting, halaman, dan produk Anda mudah dilakukan dengan wizard pengaturan plugin ini, yang memandu Anda melalui proses selama instalasi.

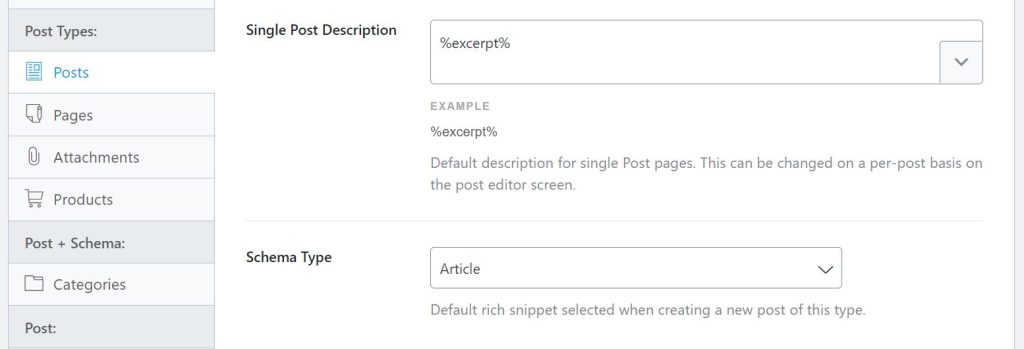
Opsi ini juga dapat diakses di dasbor WordPress Anda dengan membuka Rank Math > Titles & Meta. Jenis skema kemudian dapat diedit dengan memilih Postingan atau Halaman:

Fitur ini termasuk dalam edisi pro dari Rank Math , dan Anda dapat mengaktifkannya dengan meningkatkan. Anda dapat menggunakan fungsi ini untuk menambahkan tipe data baru untuk resep, postingan pekerjaan, dan bentuk konten lainnya.
Skema Data Terstruktur & untuk WP & AMP
Menggunakan plugin dengan pilihan tag data yang lebih banyak juga dapat menjadi pilihan. Lebih dari 35 jenis skema didukung oleh plugin Skema dan Data Terstruktur untuk WP/AMP :

Tempat Wisata dan Tujuan Wisata dapat bermanfaat jika Anda menjalankan situs web perjalanan. Blok Gutenberg untuk berbagai jenis skema juga disertakan dalam plugin ini.
Selain itu, Anda dapat menarik ulasan bisnis atau produk dari lebih dari 75 situs web yang berbeda. Ulasan ini dapat membantu Anda mendapatkan hasil yang lebih baik di halaman hasil mesin pencari. Hal-hal seperti itulah yang mendapat banyak perhatian.
Kesimpulan
Peningkatan lalu lintas organik dapat dicapai dengan menambahkan markup skema ke situs web Anda Alasannya adalah bahwa cuplikan kaya, atau hasil penelusuran yang menyertakan data tambahan seperti peringkat dan harga produk, ditampilkan. Lebih banyak orang akan mengklik hasil ini karena kekayaannya. Pemandu Markup Data Terstruktur, misalnya, dapat membantu Anda menambahkan markup skema ke postingan dan halaman Anda. Dimungkinkan untuk lebih mengoptimalkan situs Anda dengan plugin seperti Yoast SEO , Rank Math SEO , atau Schema for WP & AMP .




