Opsi desain bawaan Divi dapat membantu Anda membuat latar belakang yang menarik untuk situs web Anda. Gradien latar belakang, topeng, dan pola Divi sudah dapat digabungkan dalam satu bagian menggunakan pilihan latar belakang. Meskipun kami telah melampaui batas desain latar belakang, hari ini kami melangkah lebih jauh. Dalam pelajaran ini, kami akan mengajari Anda cara menggunakan gradien, topeng, dan pola Divi untuk membuat latar belakang yang dinamis. Untuk desain latar belakang tunggal, sekarang ada dua kali lebih banyak kemungkinan untuk dipilih. Jumlah pilihan desain yang mungkin meroket ketika semua lapisan desain lainnya disertakan.

Pratinjau Desain
Berikut adalah desain akhir kami.

Konsep
Ide desain ini adalah ide dasar. Pemberhentian pertama kami adalah bagian yang memanfaatkan fitur desain latar belakang pra-instal Divi (gradien, topeng, pola, dll.). Setelah itu, sebuah baris dibuat dan diposisikan untuk menutup seluruh wilayah (seperti overlay). Kami sekarang memiliki dua lapisan kemungkinan latar belakang (bagian dan baris) untuk membangun latar belakang untuk konten kami karena kemampuan desain latar belakang bawaan di Divi.
Prosedur Desain
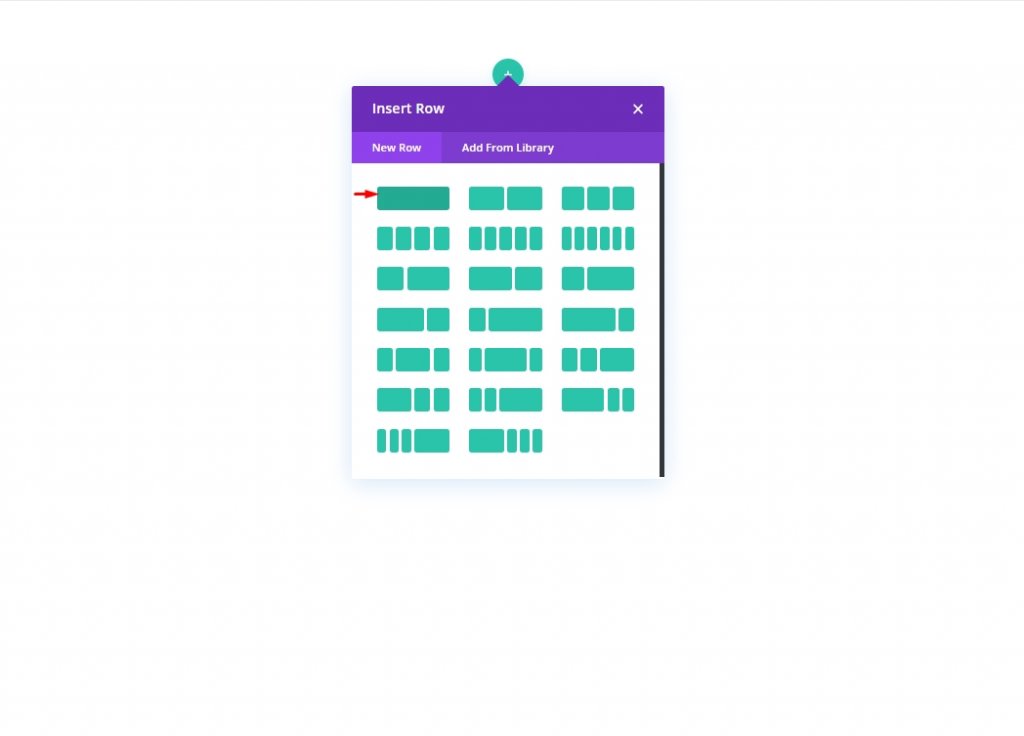
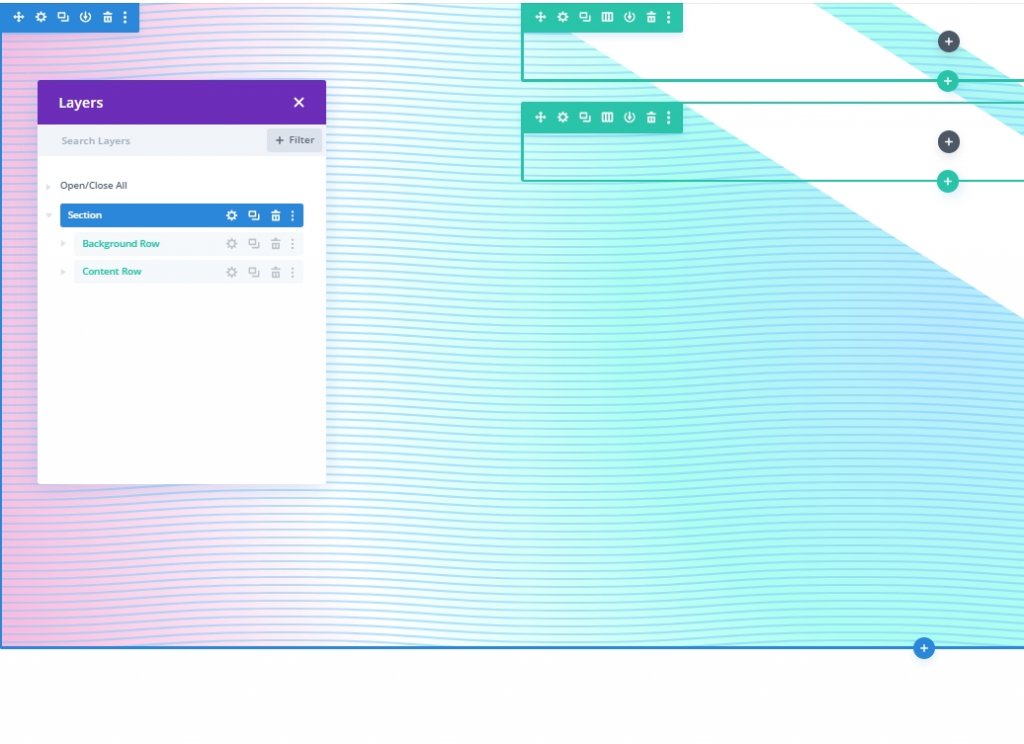
Tambahkan Baris
Untuk memulai, tambahkan baris dengan satu kolom ke bagian yang sudah ada di pembuat. Akhirnya, baris ini akan digunakan sebagai layer desain backdrop kedua.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
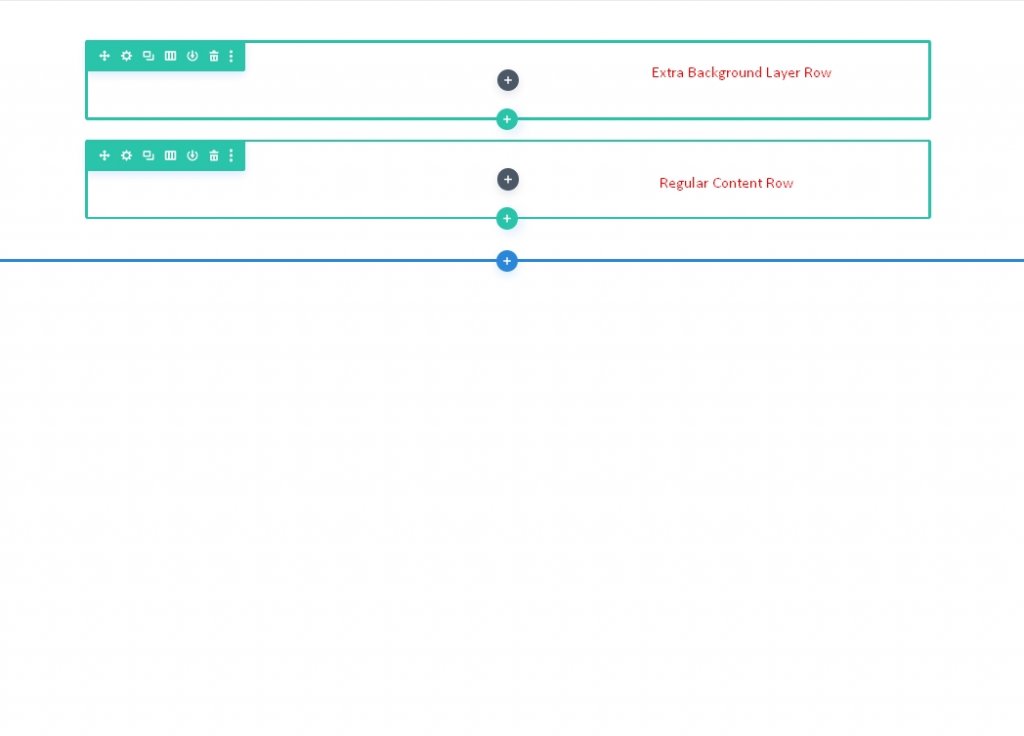
Langkah selanjutnya adalah membuat salinan dari baris yang baru dibuat. Konten kami akan ditempatkan di baris kedua (duplikat) seperti biasa. Lapisan latar belakang harus ditambahkan ke baris atas, dan baris konten biasa harus berada di bawahnya.

Nanti, kita akan kembali ke baris. Untuk saat ini, kita akan menggunakan bagian tersebut untuk membuat lapisan awal dari desain latar belakang kita.
Spasi Vertikal Bagian
Kita harus menambah tinggi vertikal bagian agar desain latar belakang kita memenuhi browser sepenuhnya. Dalam hal ini, menambahkan ketinggian minimum ke bagian sudah cukup.
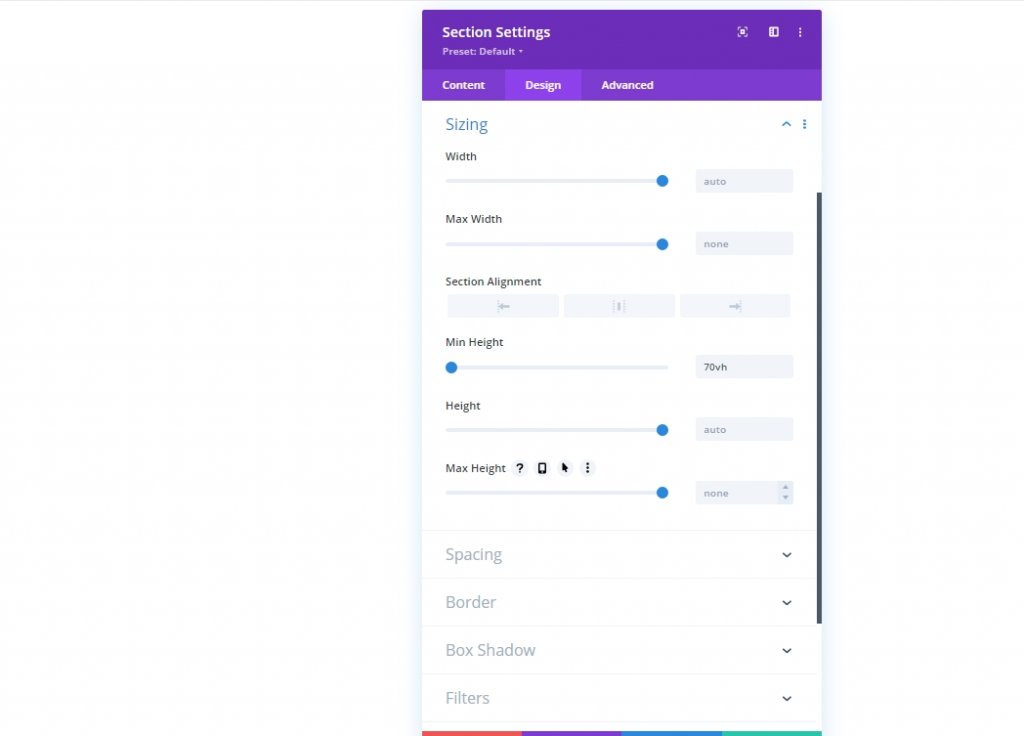
Buka halaman pengaturan bagian. Perbarui padding dan tinggi sebagai berikut di tab desain:
- Tinggi Min: 70vh
- Padding: 0px atas, 0px bawah

Bagian Latar Belakang Desain: Lapisan Pertama
Sekarang setelah kita menetapkan tinggi bagian, kita siap untuk mulai mendesain lapisan pertama dari latar belakang kita. Ada banyak kemungkinan desain latar belakang yang dapat diakses di Divi. Untuk artikel ini, kita akan fokus pada gradien, topeng, dan pola untuk latar belakang.
Gradien Latar Belakang
Gradien khusus dapat digunakan sebagai elemen desain latar belakang awal kami. Kami akan menambahkan empat pemberhentian gradien yang berjarak agak merata untuk gradien ini. Untuk lapisan pertama dari desain latar belakang kita, kita akan menggunakan empat warna ini untuk menciptakan efek gradien warna-warni yang indah.
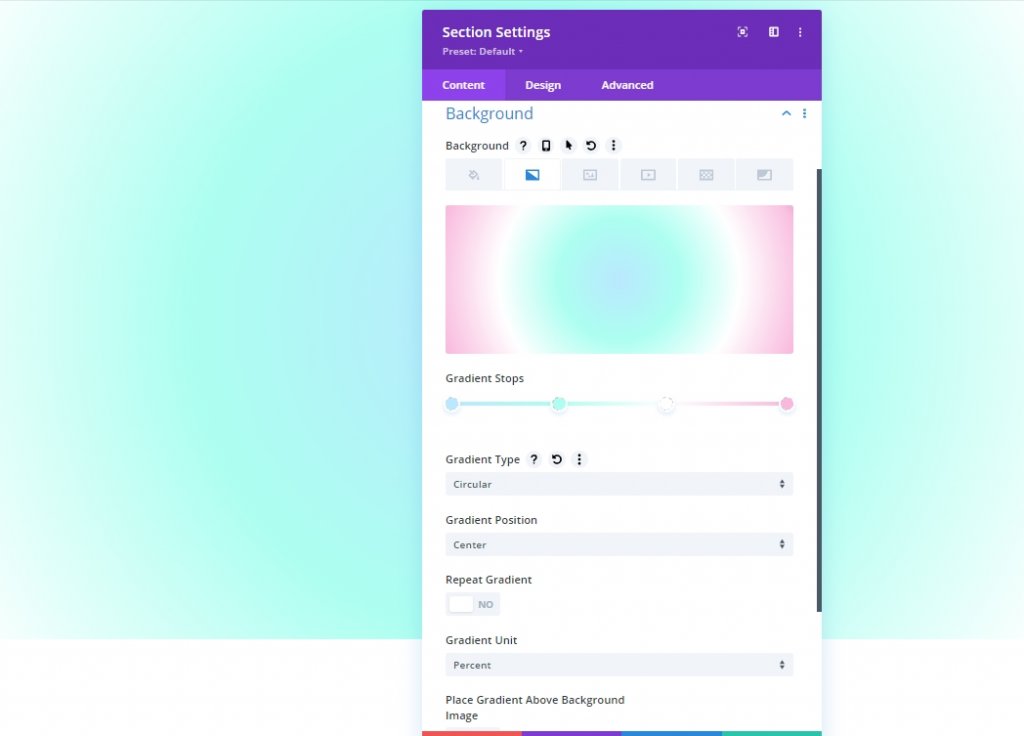
Sebelum Anda mulai, buka pengaturan bagian di tab konten dan masukkan dua perhentian gradien pertama di sana. Untuk membuat gradien baru, buka tab Gradien dan klik tanda +. Warna gradien default akan bertambah dua. Tambahkan/perbarui pemberhentian gradien berikut dengan mengubah warna dan lokasinya, dimulai dengan yang pertama di sebelah kiri.
- Gradient Stop #1: Gradient Stop Color: #bae9ff, Gradient Stop Position: 0%
- Gradien Berhenti #2: Warna Berhenti Gradien: #adfff1, Posisi Berhenti Gradien: 32%
- Gradient Stop #3: Gradient Stop Color: #ffffff, Gradient Stop Position: 64%
- Gradien Berhenti #4: Warna Berhenti Gradien: #f9b8dd, Posisi Berhenti Gradien: 100%
- Jenis dan Posisi Gradien: Jenis Gradien: Melingkar, Posisi Gradien: Tengah

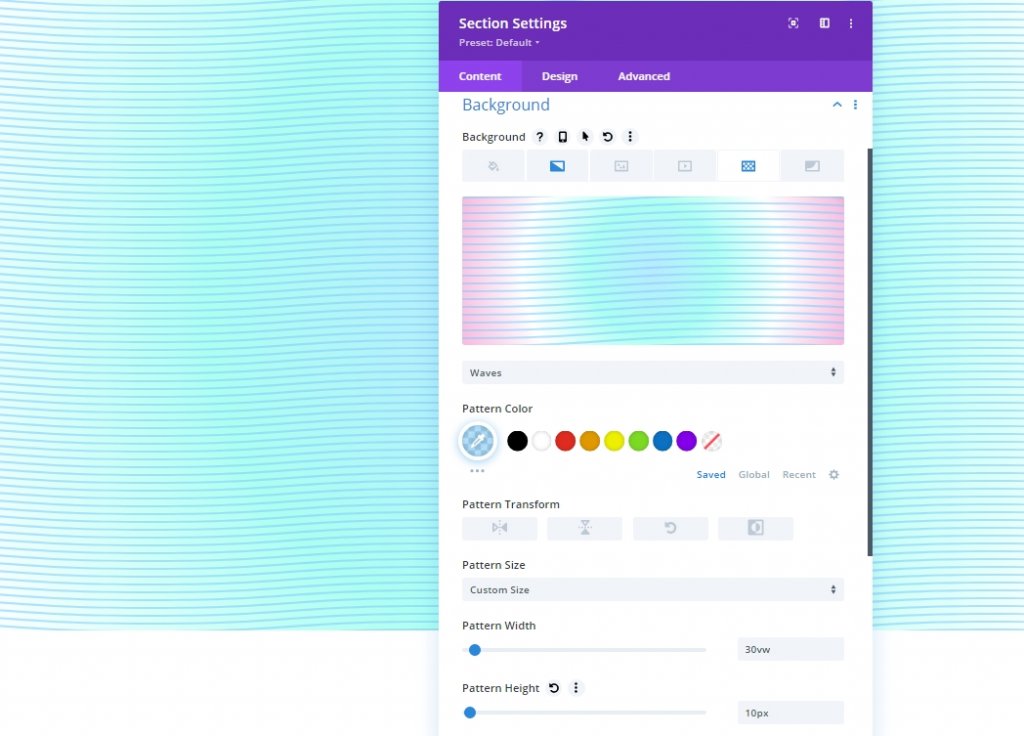
Pola Latar Belakang Bagian
Sekarang setelah gradien latar belakang kita siap, kita dapat menambahkan pola latar belakang untuk melengkapi desain. Dalam contoh ini, kita akan membuat pola halus menggunakan pola Gelombang.
Di bawah tab pola, perbarui yang berikut:
- Pola Latar Belakang: Gelombang
- Warna Pola: rgba (127.206.255.0.59)
- Ukuran Pola: Ukuran Khusus
- Lebar Pola: 30vw
- Tinggi Pola: 10px

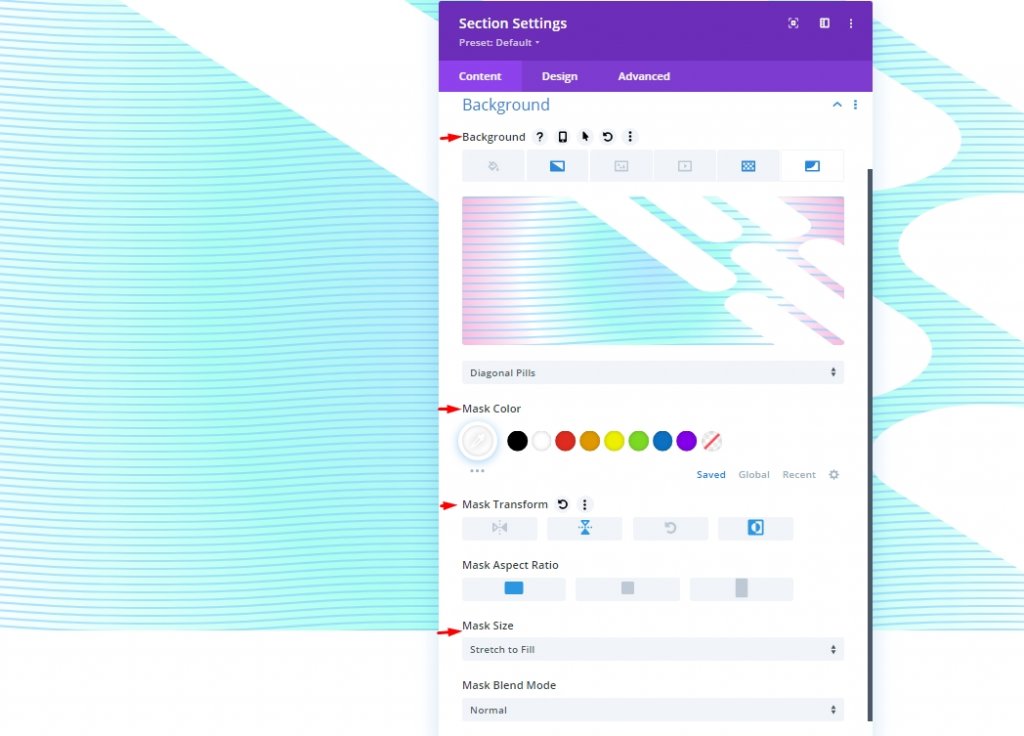
Topeng Latar Belakang Bagian
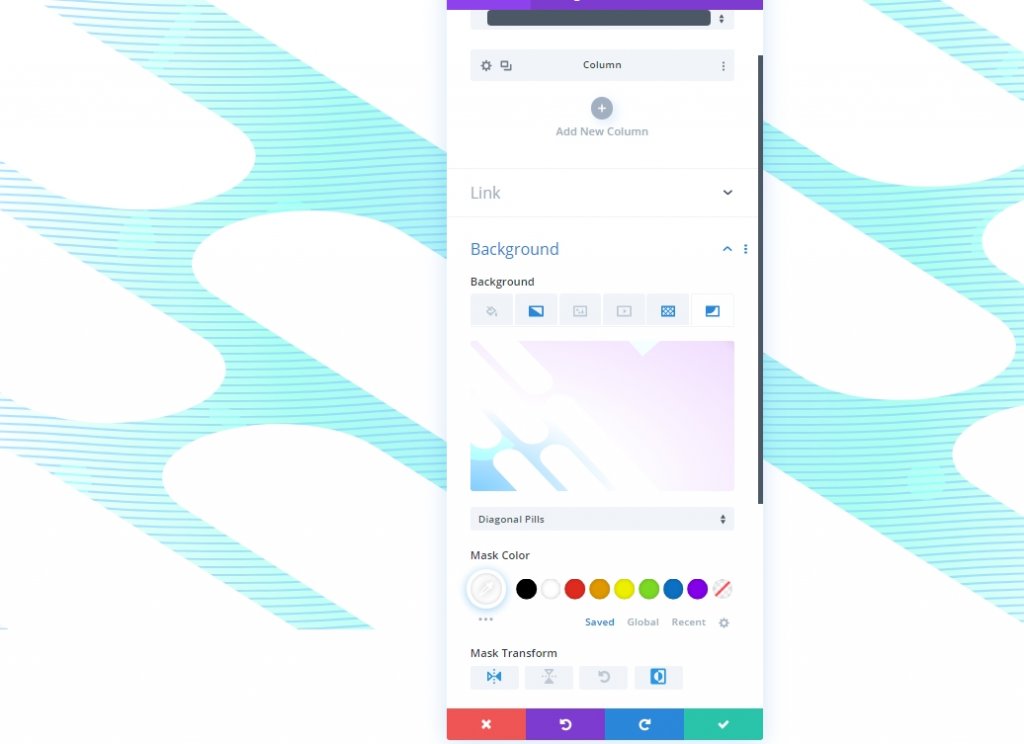
Sekarang setelah kita memiliki pola latar belakang, kita dapat menambahkan topeng latar belakang untuk menyelesaikan desain latar belakang lapisan pertama kita. Berbagai alternatif tersedia untuk dipilih. Kami akan menggunakan topeng Pills Diagonal untuk contoh ini.
Berikut ini harus diperbarui di bagian masker:
- Topeng: Pil Diagonal
- Warna Topeng: #ffffff
- Transformasi Topeng: Balik Vertikal, Balikkan
- Ukuran Masker: Meregangkan untuk Mengisi

Posisi Baris Sebagai Lapisan Kedua
Karena sekarang desain latar belakang bagian kita sudah selesai, kita bisa menggunakan baris yang kita buat sebelumnya untuk menambahkan lapisan kedua ke desain. Klik ikon roda gigi di baris atas bagian untuk membuat perubahan pada baris.

Baris atas harus digunakan agar desain latar belakang tidak menutupi materi di baris kedua (cara mudah untuk menghindari berurusan dengan Indeks Z).
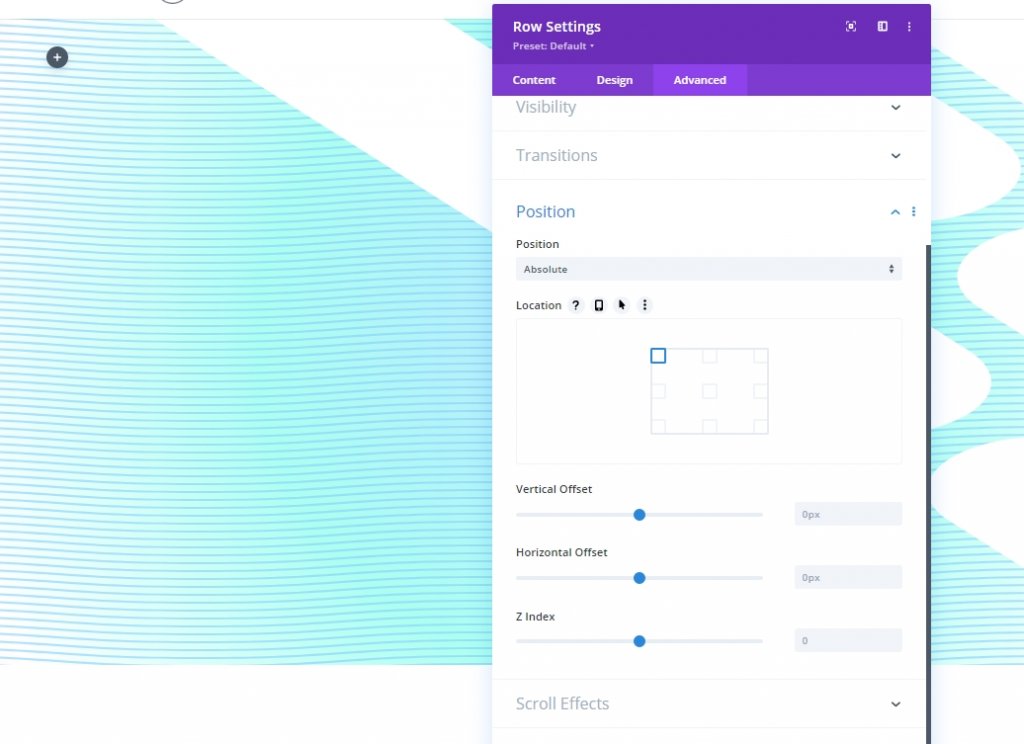
Berikut ini harus diubah pada tab Advanced:
- Posisi: Absolut

Dengan menggunakan metode ini, baris akan dapat menempati (atau melapisi) bagian tersebut tanpa mengisi ruang halaman yang sebenarnya. Sekarang, yang tersisa untuk dilakukan adalah menyesuaikan tinggi dan lebar agar sesuai dengan dimensi sebenarnya dari bagian tersebut. Ini akan memberikan overlay dan lapisan desain latar belakang kedua yang kita butuhkan.
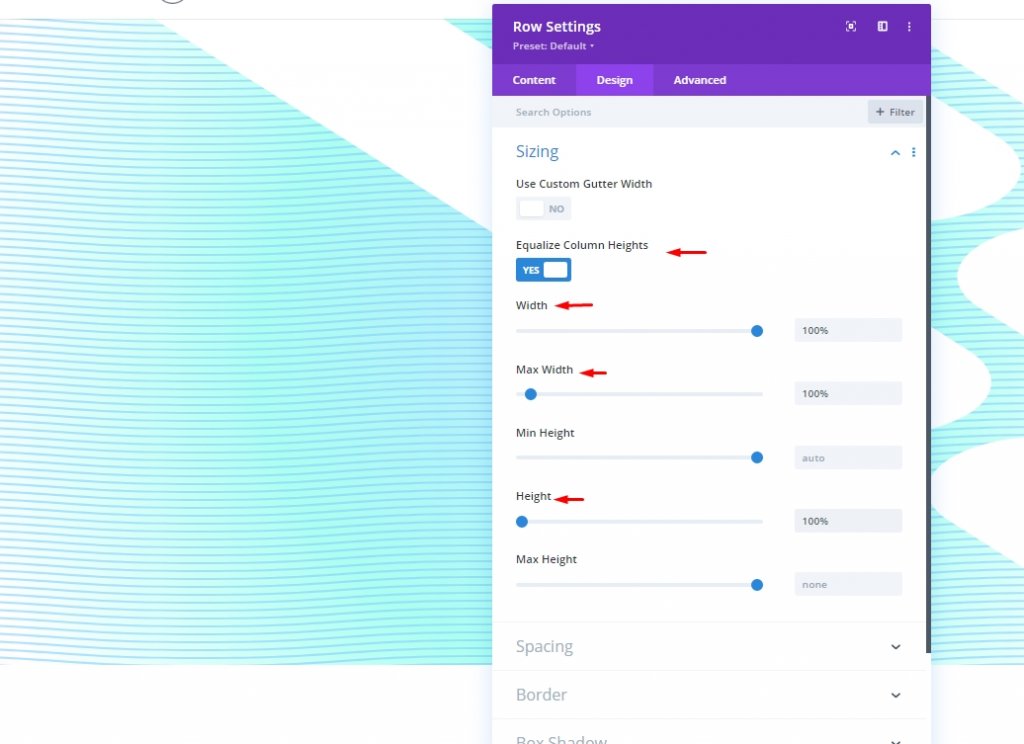
Perbarui pengaturan ukuran sebagai berikut di tab desain:
- Samakan Tinggi Kolom: YA
- Lebar: 100%
- Lebar Maks: 100%
- Tinggi: 100%

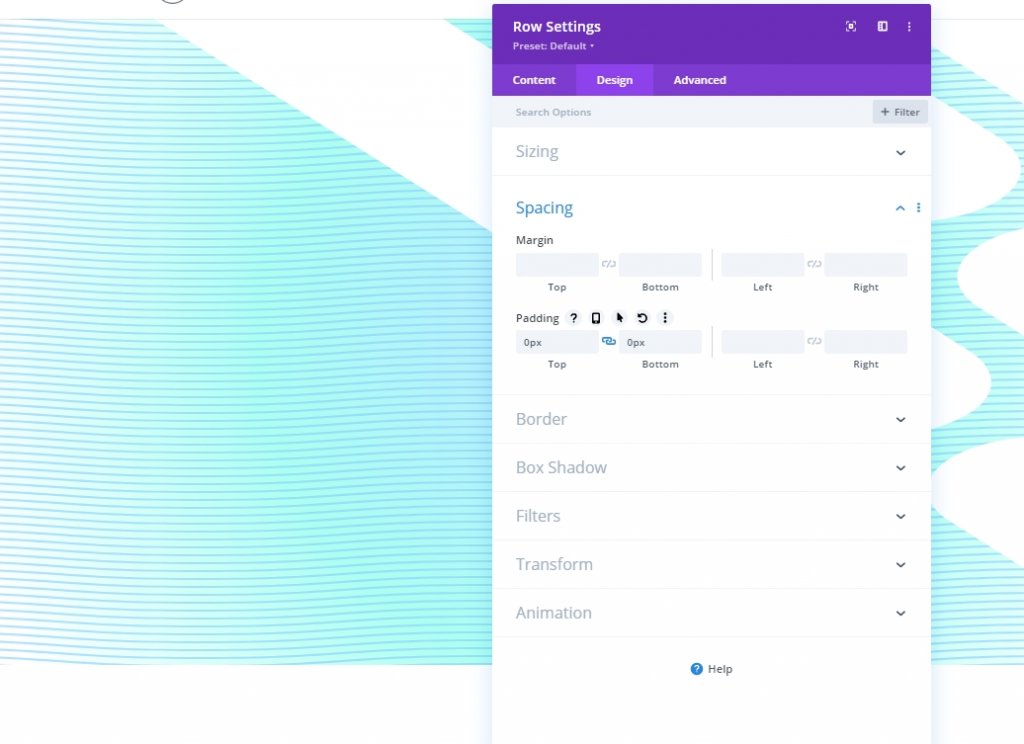
Juga, tambahkan beberapa bantalan.
- Padding: 0px atas, 0px bawah

Bagian Latar Belakang Desain: Lapisan Kedua
Karena itu, Anda mungkin tidak dapat melihat konten baris mana pun. Kami sekarang memiliki kanvas kedua untuk membangun desain kami, yang berfungsi sebagai lapisan kedua kami.
Gradien Latar Belakang
Untuk menjaga warna gradien lapisan pertama terlihat, kita perlu menggunakan penghentian warna transparan (atau semi-transparan) di gradien lapisan kedua ini. Dengan lebih dari satu lapisan gradien, Anda dapat mencampur warna dengan cara yang tidak mungkin dilakukan dengan satu lapisan gradien.
Kita akan membuat gradien ini memiliki tiga perhentian gradien yang berjarak sama. Transparansi di tengah gradien berhenti mengungkapkan desain gradien dari lapisan pertama. Warna yang mirip dengan gradien di lapisan pertama bekerja sama dengan baik di lapisan kedua ini.
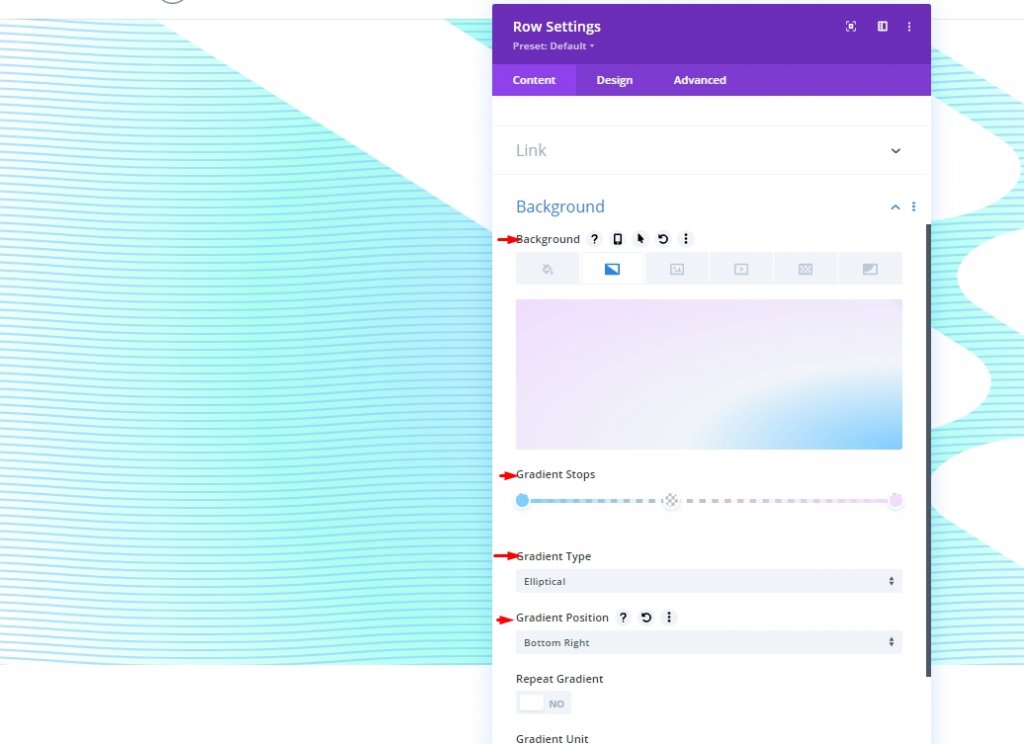
Sebelum Anda mulai, buka pengaturan bagian di tab konten dan masukkan dua perhentian gradien pertama di sana. Untuk membuat gradien baru, buka tab Gradien dan klik tanda +. Warna gradien default akan bertambah dua. Tambahkan/perbarui pemberhentian gradien berikut dengan mengubah warna dan lokasinya, dimulai dengan yang pertama di sebelah kiri.
- Gradient Stop #1: Gradient Stop Color - #7fceff, Posisi Gradient Stop - 0%
- Gradient Stop #2: Gradient Stop Color - transparan, Gradient Stop Position - 40%
- Gradient Stop #3: Gradient Stop Color - #f1ddff, Posisi Gradient Stop - 100%
- Jenis dan Posisi Gradien: Jenis Gradien - Elips, Posisi Gradien - Kanan Bawah

Pola Latar Belakang Bagian
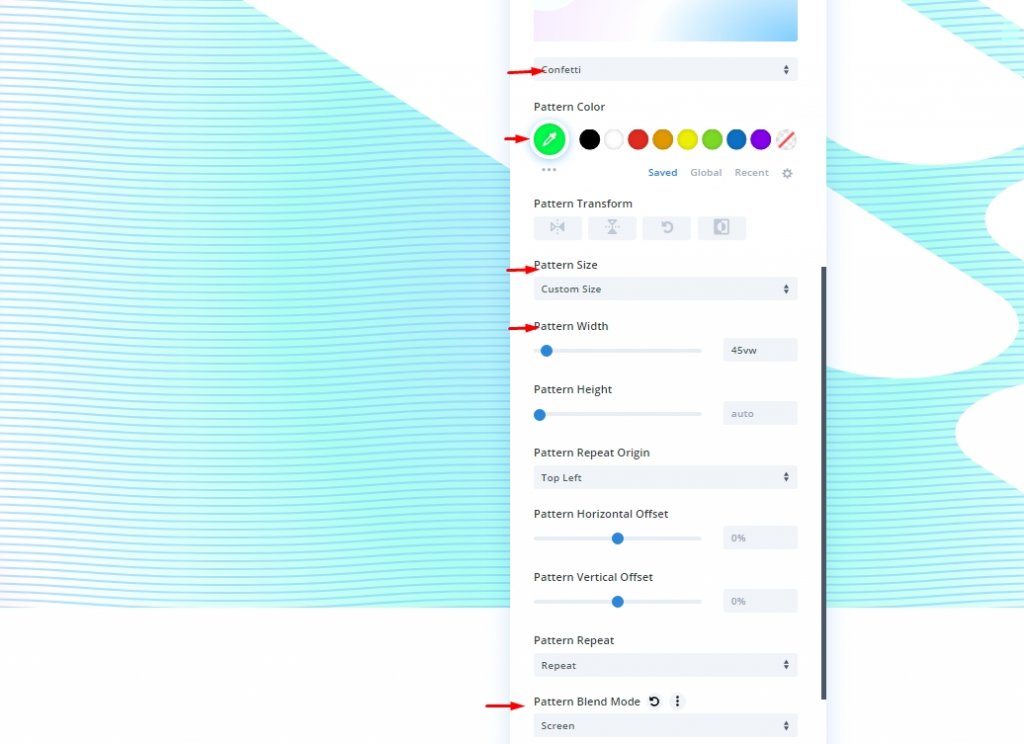
Pola latar belakang sekarang dapat digunakan sebagai sentuhan terakhir untuk melengkapi desain. Pola Confetti akan digunakan untuk lapisan kedua.
Berikut ini harus diubah di bagian pola:
- Pola Latar Belakang: Confetti
- Warna Pola: #00ff4c
- Ukuran Pola: Ukuran Khusus
- Lebar Pola: 45vw
- Mode Campuran Pola: Layar

Topeng Latar Belakang Bagian
Untuk menyelesaikan desain latar belakang dua lapis, kita perlu menambahkan topeng lapisan kedua. Pil Diagonal akan digunakan sebagai topeng lapisan kedua, dibalik dan dibalik secara horizontal sehingga muncul di sisi kiri bagian ini dan diposisikan tepat di seberang topeng dari yang sebelumnya.
Berikut ini harus diperbarui di bagian masker:
- Topeng: Pil Diagonal
- Warna Topeng: #ffffff
- Transformasi Topeng: Balik Horizontal, Balikkan

Pratinjau Akhir
Berikut adalah tampilan desain kami dengan dua lapisan berbeda.
Penambahan Judul: Opsional
Anda juga dapat menambahkan teks ke baris. Tambahkan tagline yang Anda inginkan dan atur pengukuran seperlunya.
- Teks Isi: [tambahkan judul dengan tag H1]
- Font Judul: Inter
- Berat Huruf Judul: Tebal
- Warna Teks Judul: #00000
- Ukuran Teks Judul: 8vw (desktop), 62px (tablet), 32px (ponsel)
- Margin: 30vh atas, 30vh bawah

Membungkus
Pengaturan latar belakang Divi membuatnya sangat sederhana untuk mengembangkan latar belakang yang menarik. Menambahkan lapisan kedua desain latar belakang akan memperluas jumlah pilihan desain yang tersedia untuk Anda. Selain itu, kami melewatkan penggunaan lapisan ketiga, yang juga termasuk dalam desain tutorial. Menurutmu apa itu ?




