Elementor Flexbox adalah cara baru untuk menyusun tata letak yang membuat perancangan situs web lebih mudah dan efisien. Ini adalah langkah maju dari tata letak bagian-kolom lama yang biasa kita gunakan.

Tata letak lama mudah digunakan dengan bagian, subbagian, dan kolomnya, tetapi kurang fleksibel dalam desain. Setiap bagian Elementor hanya dapat berisi kolom dan satu subbagian. Menambahkan terlalu banyak elemen ini ke halaman akan memperlambat situs Anda.
Dan membuat desain yang berfungsi dengan baik di perangkat seluler juga merepotkan dengan pengaturan yang lama.
Sementara tata letak bagian-kolom berhasil, inilah saatnya menerapkan cara mendesain situs web yang lebih baik dan lebih fleksibel menggunakan pembuat halaman Elementor .
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangJika Anda tertarik mempelajari wadah Flexbox, simpan blog ini. Kami akan memandu Anda melalui semua detail penting tentang struktur tata letak baru ini dan menunjukkan mengapa ini merupakan peningkatan dibandingkan tata letak bagian-kolom lama.
Apa itu Wadah Elementor Flexbox?
Kontainer Elementor Flexbox adalah cara Elementor, pembuat situs web, menggunakan teknik desain yang disebut CSS Flexbox. Teknik ini, berdasarkan CSS 3, membantu mengatur berbagai hal pada halaman web.
Flexbox sangat bagus karena memastikan halaman web Anda terlihat bagus dan berfungsi dengan baik di berbagai perangkat dan ukuran layar.
Elementor memperkenalkan wadah Flexbox dengan pembaruan 3.6-nya. Kontainer ini membantu Anda membuat halaman web yang menyesuaikan dengan perangkat. Itu seperti kotak khusus yang menampung teks, gambar, dan widget Anda. Kerennya, kamu bahkan bisa meletakkan kotak-kotak tersebut di dalam kotak lain.
Jika Anda pernah menggunakan tata letak biasa dengan bagian dan kolom, Anda tahu ini bisa rumit, terutama dengan tata letak berbeda seperti blok atau tabel.
Namun dengan Flexbox, Anda dapat menyimpan kotak bersarang di dalam satu sama lain sebanyak yang Anda mau. Ini membuka banyak kemungkinan untuk desain unik.
Sederhananya, wadah ini berfungsi seperti bagian, namun sangat fleksibel. Anda dapat menyesuaikan banyak hal tentang mereka, seperti cara mereka berbaris, ruang di sekitar mereka, dan posisi mereka di halaman.
Bagaimana Cara Menggunakan Kontainer Elementor Flexbox?
Cara Anda membuat halaman dengan Elementor Flexbox hampir sama dengan menggunakan blok Elementor biasa. Jadi, apakah Anda baru menggunakan Elementor atau beralih dari versi lama, Anda tidak akan kesulitan menyesuaikannya.
Anda mungkin bertanya-tanya tentang hal-hal seperti "bagaimana cara mengaktifkan/container di Elementor? Bagaimana cara memasukkan container di Elementor? Bagaimana cara menambahkan container di Elementor ?" Bagian ini akan memberi Anda jawaban yang Anda butuhkan.
Untuk membantu Anda memulai, berikut adalah langkah-langkah menggunakan wadah Flexbox untuk mendesain situs web Anda:
Langkah 1. Aktifkan Flexbox di Pengaturan Elementor
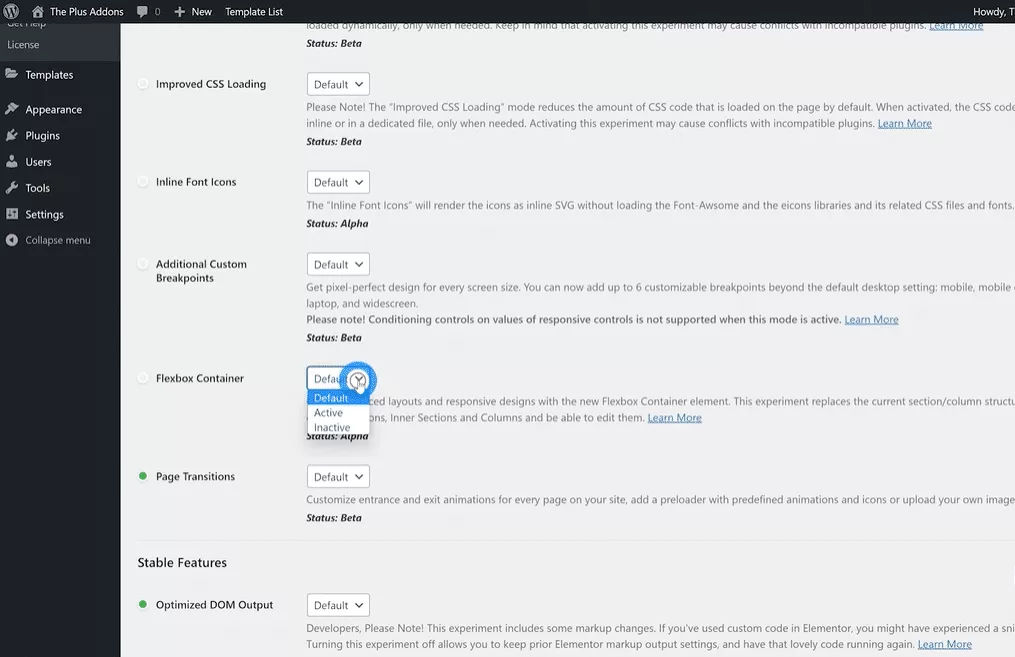
Sebelum Anda dapat menggunakan container baru, Anda perlu mengaktifkan Flexbox. Jadi, buka pengaturan Elementor di dashboard WordPress Anda. Klik pada tab Eksperimen, gulir ke bawah, temukan opsi wadah Flexbox, dan pilih Aktif dari menu tarik-turun. Simpan perubahan Anda dan lanjutkan ke langkah berikutnya.
Di situs web baru, wadah Flexbox sudah aktif secara default.

Langkah 2: Buat Halaman Web Baru
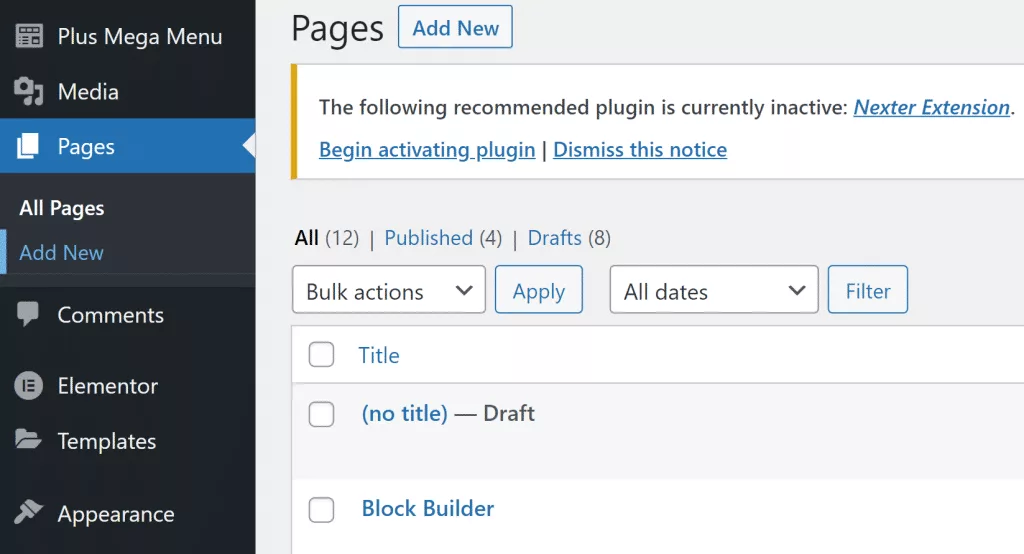
Pertama, mari buat halaman baru seperti yang biasa kita lakukan. Buka bagian Halaman, pilih Semua Halaman, dan klik Tambah Baru.

Langkah 3: Buka Elemen
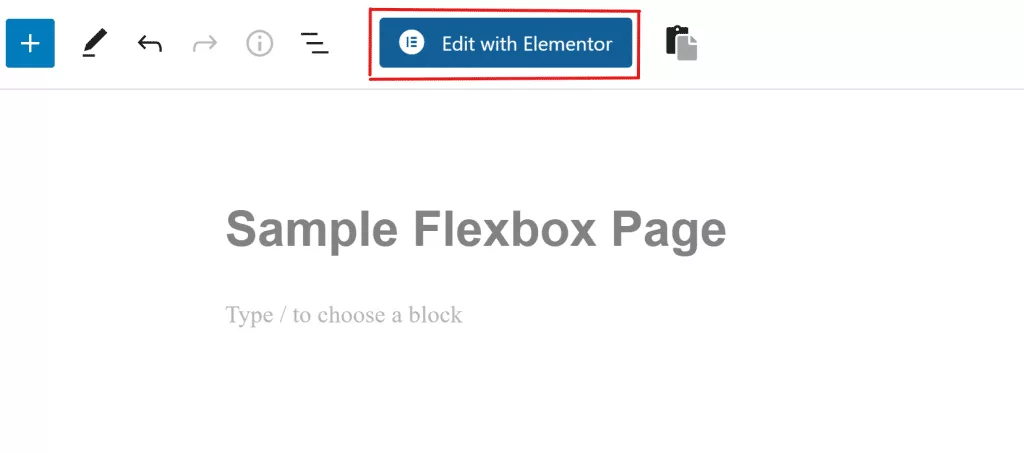
Sekarang Anda akan melihat jendela pembuat halaman WordPress di layar Anda. Beri judul pada halaman baru ini dan klik Edit dengan Elementor untuk mulai menggunakan wadah Flexbox.

Langkah 4: Tambahkan Kotak Baru
Anda akan memiliki antarmuka pembuat halaman Elementor yang familier. Selain itu, Anda juga dapat menambahkan kotak baru dengan menyeret dan melepaskannya dari sidebar. Atau, Anda dapat mengklik simbol + dan memilih struktur yang Anda suka.
Langkah 5: Beri Gaya pada Kotak
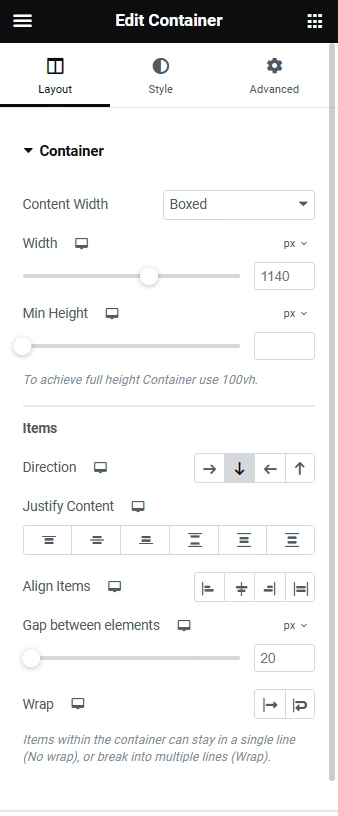
Setelah Anda menambahkan sebuah kotak, Anda akan menemukan banyak cara untuk membuatnya terlihat sesuai keinginan Anda. Anda dapat menyesuaikan hal-hal seperti jenis kotak, lebar atau tinggi kotak, menghadap ke arah mana, susunannya, dan banyak lagi.

Langkah 6: Seret dan Letakkan Widget di Kotak
Memasukkan widget ke dalam kotak juga mudah. Cukup pilih widget yang Anda inginkan dari tab Elemen, lalu seret dan lepas ke ikon + di dalam kotak.
Langkah 7: Ubah Tampilan Widget
Sama seperti Anda mengubah pengaturan untuk keseluruhan kotak, Anda juga dapat mengubah tampilan di dalam kotak. Anda dapat mengubah hal-hal seperti ke arah mana mereka menghadap, cara mereka berbaris, seberapa banyak jarak di antara mereka, dan banyak lagi.
Langkah 8: Bagikan Halaman Web Flexbox Baru Anda
Anda dapat membuat banyak kotak, membuat salinannya, dan mengubah lokasinya. Terus lakukan langkah-langkah ini saat Anda menambahkan lebih banyak hal. Setelah Anda selesai, klik tombol Publikasikan untuk membuat halaman web Anda aktif. Anda juga dapat mengklik tombol Pratinjau untuk melihat cara kerja halaman web Flexbox baru Anda.
Membungkus
Sebagai kesimpulan, Anda sekarang telah mempelajari tentang container Elementor Flexbox. Jika Anda sudah familiar dengan Elementor, pembuat Flexbox baru akan mudah Anda pahami. Dan jika Anda seorang pemula, mengikuti panduan ini akan membantu Anda bekerja dengan Flexbox tanpa kesulitan.




