Elementor tidak pernah berhenti memberikan nilai kepada pelanggannya. Menggunakan fitur ikon khusus Elementor Pro, Anda dapat mengunggah ikon khusus Anda sendiri ke situs web Anda. Untuk pekerjaan, Anda dapat menggunakan Fontello, Icomoon, atau Fontastic.
Sebelum melanjutkan, kami harus menunjukkan bahwa menggunakan ikon khusus hanya dimungkinkan dengan Elementor Pro ; versi lite tidak mendukung fitur ini. Ikon Font Awesome akan digunakan secara default di versi Elementor lite. Pada dasarnya, pustaka Elementor, yang tersedia dalam versi gratis dan pro, selalu berfungsi dengan baik. Namun, untuk skenario tertentu, Anda perlu memasukkan ikon khusus. Dan Elementor Pro memungkinkan Anda melakukannya.
Artikel ini akan membahas cara menggunakan ikon khusus di Elementor Pro.
Membuat Kumpulan Ikon
Ya, Anda harus memahami cara membuat ikon khusus sebelum mengunggahnya ke Elementor. Kumpulan ikon khusus dapat dibuat dengan berbagai cara. Dalam tutorial ini, kami akan menunjukkan cara membuat kumpulan ikon menggunakan Fontello, Icomoon, dan alat lainnya. Kami juga akan menunjukkan kepada Anda cara menambahkan ikon favorit Anda dengan mudah ke Elementor menggunakan Ultra Addons .
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangIkon Dengan Fontello
Fontello adalah sumber daya berharga untuk mengakses banyak koleksi ikon yang dapat dengan mudah diintegrasikan ke dalam proyek desain Elementor Anda. Untuk memulai dengan Fontello, cukup navigasikan ke situs web resmi tempat Anda akan memiliki opsi untuk menelusuri dan memilih dari berbagai ikon yang sudah ada sebelumnya atau mengunggah file SVG kustom Anda sendiri. Setelah Anda memilih ikon yang Anda inginkan, tambahkan awalan CSS unik dengan mengeklik kunci pas dan memberi nama pada ikon Anda. Ketika Anda telah menyelesaikan kumpulan ikon Anda, Anda dapat dengan mudah mengunduhnya sebagai file zip untuk digunakan di masa mendatang. Proses langsung ini menjadikan Fontello pilihan yang bagus untuk menggabungkan ikon khusus ke dalam proyek Elementor Anda, meningkatkan daya tarik visual dan fungsionalitas situs web Anda.
Gunakan Ikon Fontello di Elementor
Setelah mengunduh ikon, Anda harus mengunggahnya ke situs web Anda.
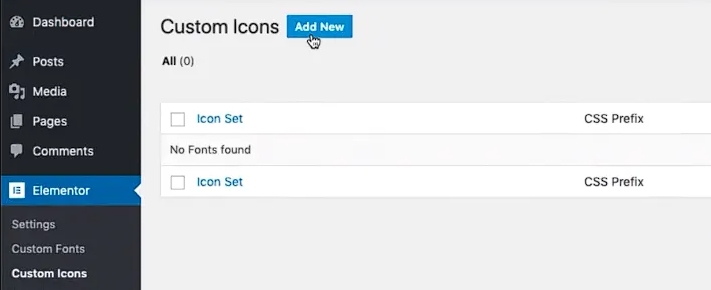
- Arahkan ke - Elementor >> Ikon Kustom di dasbor.
- Selanjutnya, pilih "Tambah Baru" dan beri ikon Anda setel nama yang sesuai.

- Anda dapat menarik dan melepas file zip atau mengunggahnya secara manual dengan mengeklik "KLIK DI SINI UNTUK MENJELAJAH".
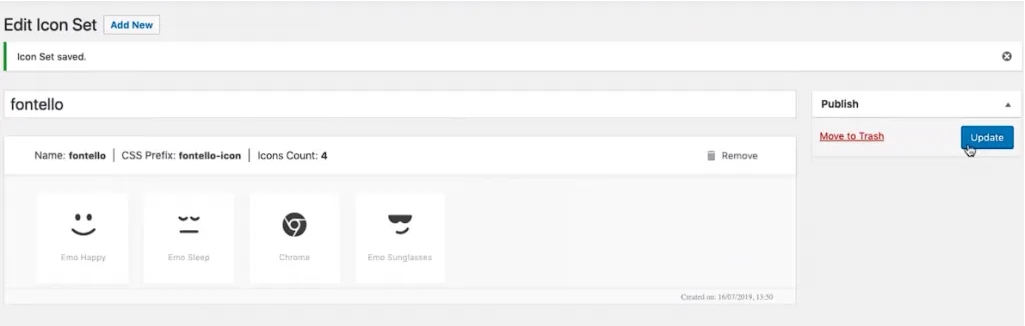
- Klik tombol "Perbarui" untuk menyimpan set ikon ke situs web Anda. Di bawah Ikon Kustom, Anda akan melihat kumpulan ikon kustom baru.

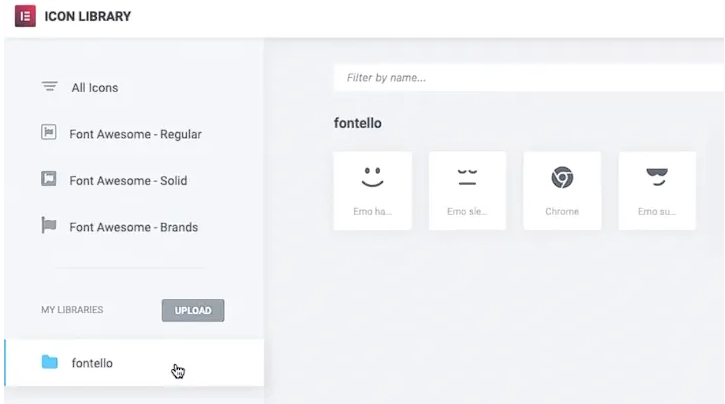
- Arahkan ke pustaka ikon di dalam Elementor untuk menemukan ikon Fontello. Anda akan melihat tab baru untuk kumpulan ikon yang telah Anda tambahkan.

- Setiap ikon Fontello dapat dikustomisasi menggunakan tab Style di Elementor.
Ikon Dengan IcoMoon
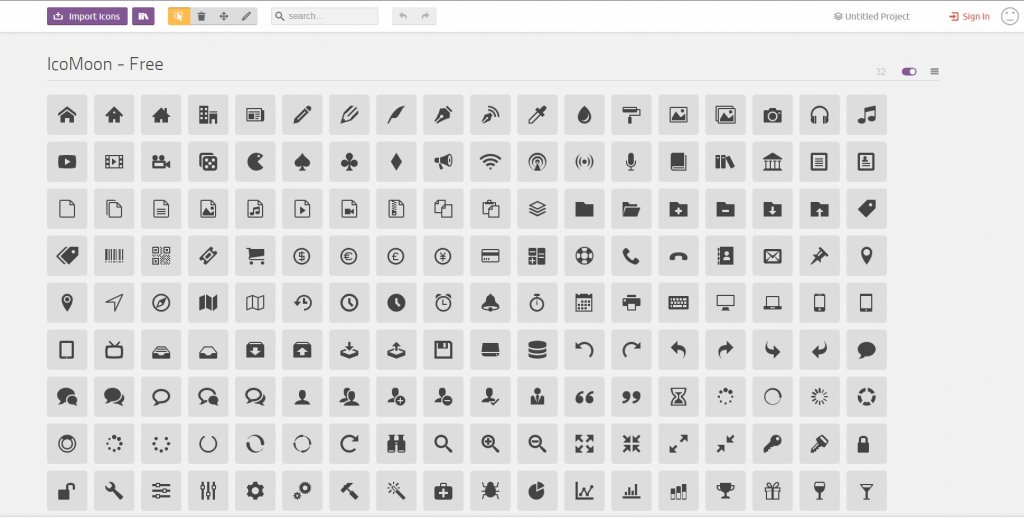
Jika Anda ingin memperluas opsi ikon Anda di luar yang tersedia di perpustakaan standar, membuat kumpulan kustom dari IcoMoon bisa menjadi solusi yang bagus. Untuk memulai, buka situs web IcoMoon dan pilih ikon dari koleksinya atau unggah file SVG kustom Anda sendiri. Setelah Anda menentukan pilihan, klik tab "Hasilkan Font" dan arahkan ke bagian "Preferensi". Di sini, Anda dapat menamai ikon Anda dan menetapkan awalan unik di bawah "Awalan kelas". Setelah menyelesaikan langkah-langkah ini, cukup klik ikon (X) untuk menutup tab dan tekan tombol "Unduh" untuk mengunduh set ikon kustom baru Anda sebagai file zip. Dengan proses sederhana ini, Anda dapat dengan mudah mengakses berbagai ikon unik dan menarik untuk meningkatkan desain situs web Anda.

Gunakan Ikon IcoMoon di Elementor
Untuk menggunakan ikon IcoMoon khusus di Elementor, Anda harus mengunggahnya terlebih dahulu ke situs web Anda. Proses ini mirip dengan mengunggah ikon Fontello. Berikut langkah-langkahnya:
- Buka dasbor WordPress Anda dan arahkan ke Elementor >> Custom Icons.
- Klik tombol "Tambah Baru" dan beri ikon Anda setel nama yang sesuai.
- Untuk mengunggah ikon IcoMoon khusus, Anda dapat menarik dan melepas file zip atau mengklik tombol "KLIK DI SINI UNTUK MENJELAJAH" untuk menelusuri file secara manual.
- Setelah Anda mengunggah file, klik "Perbarui" untuk menyelesaikan proses pengunggahan. Ini akan menambahkan kumpulan ikon ke perpustakaan ikon, membuatnya tersedia untuk digunakan dalam desain Anda.
- Anda sekarang dapat mengakses ikon IcoMoon khusus Anda di perpustakaan Elementor, di samping kumpulan ikon default.

Ikon Kustom Ultra Addons di Elementor
Saat Anda menginstal dan mengaktifkan Ultra Addons di situs web Anda, banyak ikon baru akan muncul di perpustakaan ikon.
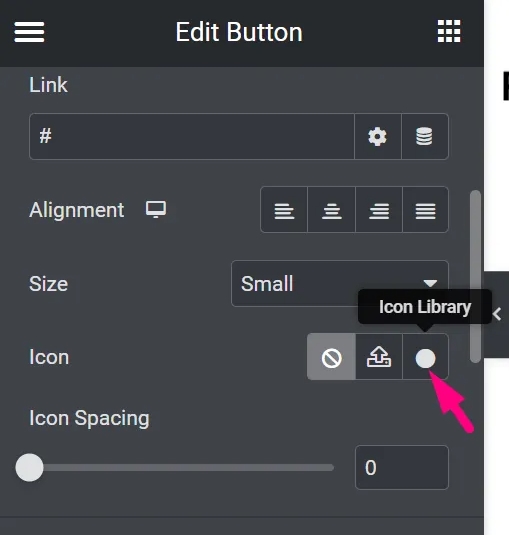
Ikon-ikon ini dapat digunakan di widget Elementor apa pun. Pilih bagian tempat Anda dapat menambahkan ikon saat mengedit widget Elementor. Asumsikan kita ingin membubuhkan ikon ke tombol. Untuk mengakses pengaturan tombol, kita harus mengkliknya.
Klik ikon lingkaran di bidang 'Ikon' untuk membuka perpustakaan ikon.

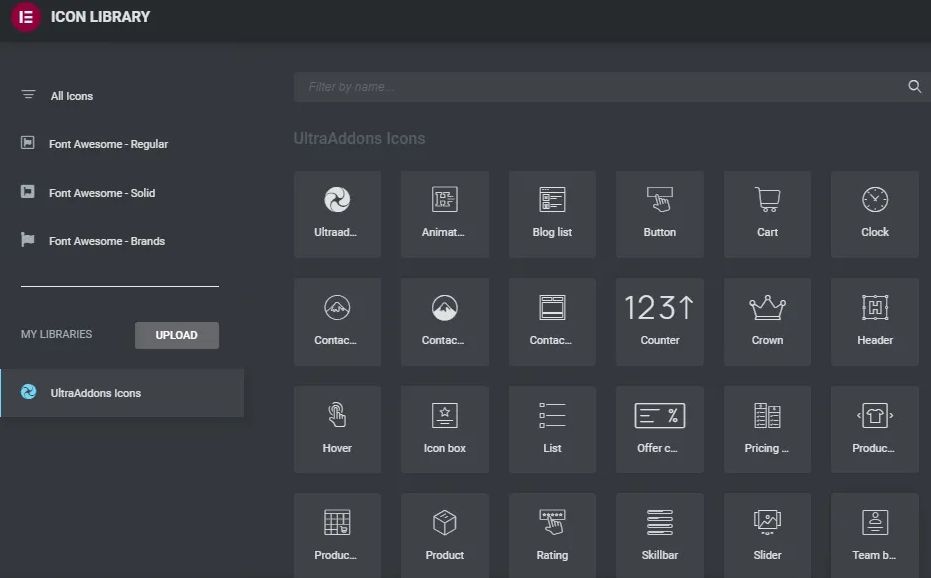
Pilih tab "Ikon UltraAddons" setelah membuka tab perpustakaan. Ada sejumlah ikon tambahan yang tidak disertakan dalam pustaka ikon.

Kemudian, pilih ikon dan klik 'Sisipkan' untuk menambahkannya ke tombol. Kami juga dapat mengubah posisi dan jarak ikon.
Kata Akhir
Pustaka ikon di Elementor penuh dengan ikon yang dibuat dengan indah, dirancang dengan baik, dan sempurna piksel. Ikon adalah alat visual yang bagus untuk membuat konten halaman web lebih mudah dipahami dan diingat. Ini meningkatkan pengalaman pengguna di halaman dengan menarik perhatian ke konten. Anda hanya perlu menggunakan ikon yang tepat di tempat yang tepat setelah mengetahui cara menggunakan ikon khusus untuk Elementor Pro.




