Di situs web, tipografi yang bagus dapat meningkatkan konversi. Penting untuk memilih font terbaik dan mengoptimalkannya. Google Fonts adalah layanan yang populer karena dirancang dengan baik dan dapat menambahkan sentuhan elegan ke situs web standar. Sayangnya, jika tidak digunakan dengan benar, mereka dapat merusak kinerja situs web Anda seperti hal lainnya di internet. Pada artikel ini, kita akan melihat 5 saran untuk meningkatkan cara Google Font bekerja dengan WordPress.

Performa Situs Google Font dan WordPress

Siapa pun dapat menggunakan lebih dari 1300 keluarga font gratis di direktori Google Fonts untuk situs web atau proyek cetak mereka. Meskipun digunakan di jutaan situs WordPress, ini adalah cara yang bagus untuk meningkatkan desain situs web. Anda pasti akan menemukan desain yang unik di antara mereka. Situs web WordPress biasanya menambahkan Font Google dengan mengunduhnya dari CDN Google. Ini berarti font dan stylesheet disimpan di server yang paling dekat dengan pengguna. Font sistem lebih cepat daripada Google Font yang diunduh dari internet dan dipasang di komputer Anda. Volume lalu lintas yang menuju dan dari situs web Anda memengaruhi seberapa cepat pemuatannya. Performa situs web Anda tidak terlalu terpengaruh oleh waktu pemuatan Google Font dibandingkan dengan file yang lebih besar. Lagi pula, font jauh lebih kecil daripada gambar. Namun, setiap kali pengguna mencoba mengakses situs Anda, waktu akan hilang karena mereka tidak dapat melakukannya. Untuk meningkatkan kecepatan pemuatan situs Anda, sebaiknya optimalkan Google Fonts Anda.
Saat menggunakan Google Fonts dengan WordPress, ada sejumlah cara untuk meningkatkan kinerja.
Gunakan Lebih Sedikit Font

Sebaiknya gunakan beberapa font saja. Untuk hasil terbaik, Anda harus menggunakan dua set font berpasangan.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangKeluarga font adalah apa yang kami maksud ketika kami berbicara tentang font. Ketika kita berbicara tentang jenis font, kita sering berbicara tentang font utama. Namun, ada banyak font yang berbeda, seperti huruf miring, font dengan bobot berbeda, font dengan angka dan simbol, dan font dengan huruf miring. Mereka disebut sebagai "mesin terbang."

Ada banyak bobot font berbeda yang tersedia, termasuk tipis, ringan, sedang, semi-tebal, tebal, dan sangat tebal. Masing-masing milik keluarga font yang berbeda. Selain itu, setiap bobot memiliki huruf miring, menggandakan jumlah font. Saat Anda menggunakan jenis font tersebut, semua variannya juga dimuat. Ketika sampai pada itu, itu banyak.
Misalnya, Roboto adalah font yang sangat disukai untuk situs web saat ini. Ada 12 set font dalam keluarga, masing-masing dengan 282 mesin terbang. Ini sama dengan jumlah ekstensi font yang ingin Anda gunakan dikalikan dengan 3.384 mesin terbang dalam satu keluarga font. Sangat mudah untuk melihat bagaimana jumlah font yang digunakan di situs web dapat melonjak begitu Roboto Condensed dan Roboto Slab ditambahkan. Puluhan ribu font dapat digunakan saat Anda menggunakan beberapa keluarga font.
Host Google Font di Server WordPress Anda

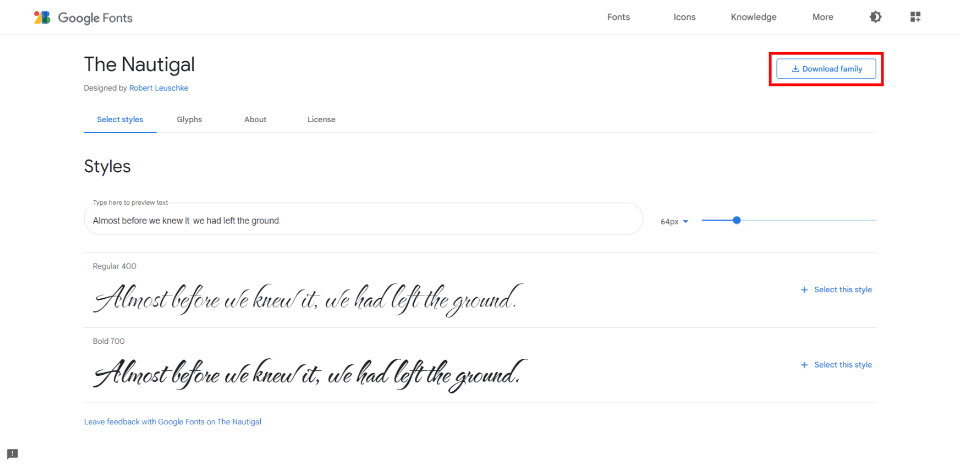
Google Fonts dapat diunduh dan dihosting di server WordPress Anda. Jadi, pengguna akan mendapatkan tipografi website dari tempat yang sama dengan website itu sendiri. Karena situs web tidak perlu mendapatkan file font dari tempat lain, itu akan memuat lebih cepat bagi pengguna. Saat Anda memilih font di situs web Google Fonts, Anda dapat memilih untuk mengunduhnya. Setelah mendownload font family, upload menggunakan FTP ke folder content/uploads. Jangan sertakan referensi ke host font pihak ketiga saat menggunakannya di bagian "head" halaman Anda. Sebagai gantinya, sertakan referensi ke URL/font/FONT FILE NAME.file-extension stylesheet Anda.
Ingat ini, muat hanya font dan bobot yang Anda butuhkan. Jangan gunakan setiap italic dan berat yang tersedia. Untuk setiap font, gunakan format TTF, EOT, WOFF, dan WOFF2.
Pramuat Google Font
CDN Google biasanya digunakan untuk mengunduh Google Fonts. Meskipun server ini cepat, font biasanya diunduh setelah situs web selesai dimuat.
Jika ada masalah dengan koneksi dan font tidak dapat diunduh, halaman akan muncul dengan font sistem. Halaman kemudian akan dirender ulang setelah font diunduh. Sederhananya, setelah memuat dengan satu font, halaman beralih ke font lain. Teks "flash" tanpa gaya adalah ini (FOUT). Menunggu lebih baik daripada melakukan ini. Tetap saja, itu tidak bagus. Pramuat font adalah salah satu cara untuk menangani ini. Selain itu, pramuat Google Font mempercepat proses pemuatan sekitar 100 mdtk. Ini karena file CSS Google Fonts dimuat bersamaan dengan DNS, TCP, dan TLS. Anda harus menghubungkan terlebih dahulu dan menggunakan pramuat tautan di stylesheet untuk melakukan pramuat. Keluarga font dan stylesheet akan dimuat menggunakan HTML di bagian "kepala" situs web Anda.
CDN Planet menyediakan contoh HTML berikut dengan prakoneksi:
<head>
<link rel='preconnect' href='https://fonts.gstatic.com' crossorigin>
<link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="3344545b4773000303">[email protected]</a>&display=swap'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="b2c5d5dac6f2858282">[email protected]</a>&display=swap'>
</head>Ubah Roboto dan semua opsi font pada contoh di atas ke font dan opsi yang ingin Anda gunakan.
Optimalkan Google Font dengan Plugin WordPress

Sebagian besar tugas terkait WordPress sangat difasilitasi oleh plugin, termasuk mengoptimalkan Google Font. Anda tidak perlu khawatir tentang di mana harus meletakkan kode karena mereka akan mengurus sisi perangkat lunak untuk Anda.
Ada banyak plugin bagus yang tersedia yang dapat meningkatkan Font Google Anda. OMGF | Host Google Fonts Locally adalah salah satu yang sangat saya minati. Ini dibuat khusus untuk membuat Google Fonts yang sudah Anda gunakan menjadi lebih efektif. Seperti banyak lainnya, plugin Google Fonts ini memiliki versi gratis dan premium. Semua pengaturan dalam versi gratis bersifat manual, yang bisa jadi menantang. Tetapi mengaturnya tidak terlalu sulit.
Perbedaan utama antara yang satu ini dan yang lainnya adalah bahwa yang satu ini lebih dari sekadar membuatnya lebih mudah untuk menggunakan font dengan menyertakan pengoptimalan dalam versi gratis yang dapat digunakan siapa saja. Versi premium dari sebagian besar plugin semacam ini adalah satu-satunya yang menawarkan pengoptimalan. Namun demikian, saya menyarankan menggunakan versi premium untuk hasil terbaik. Ada pengoptimalan yang cukup dalam versi gratis untuk membuat Anda maju.

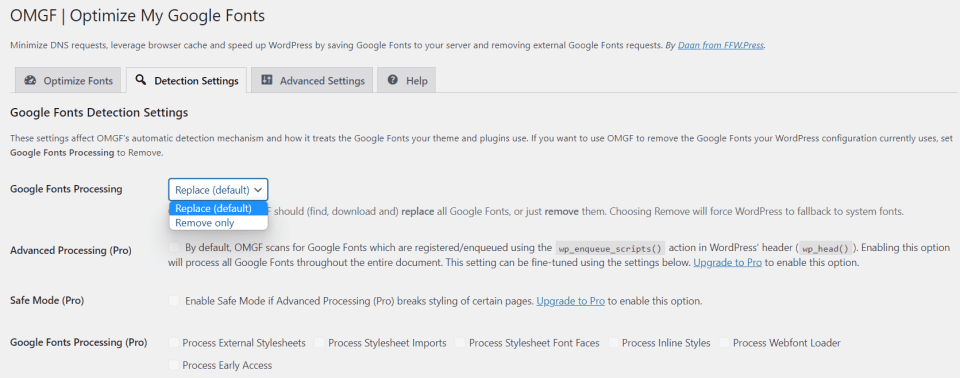
Anda dapat menghosting Google Fonts secara lokal, dan plugin menyimpan cache font tersebut. Font lokal diganti dengan font enqueued di header secara otomatis. Anda dapat mencegah mereka memuat font dan stylesheet tertentu dengan melakukan pramuat font yang ada di paro atas.

Dalam pengaturan deteksi, font dapat ditambahkan atau dihapus. Ini sangat membantu setelah mendesain ulang, jadi Anda tidak memuat sumber daya yang sudah usang yang tidak akan pernah dilihat pengguna Anda.

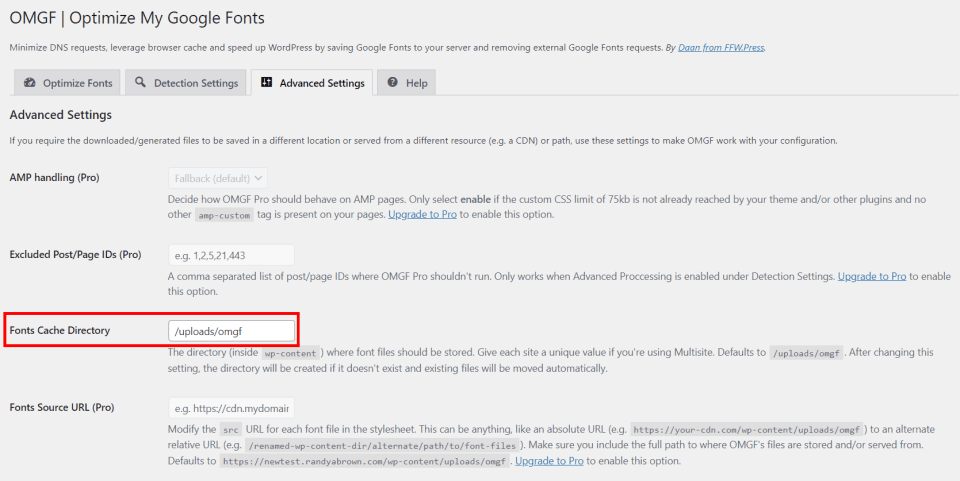
Selain itu, jika Anda memiliki rumah yang bersih, Anda dapat memilih direktori untuk cache font di Pengaturan Lanjutan.
Gunakan Integrasi Font Google dengan Modul Divi

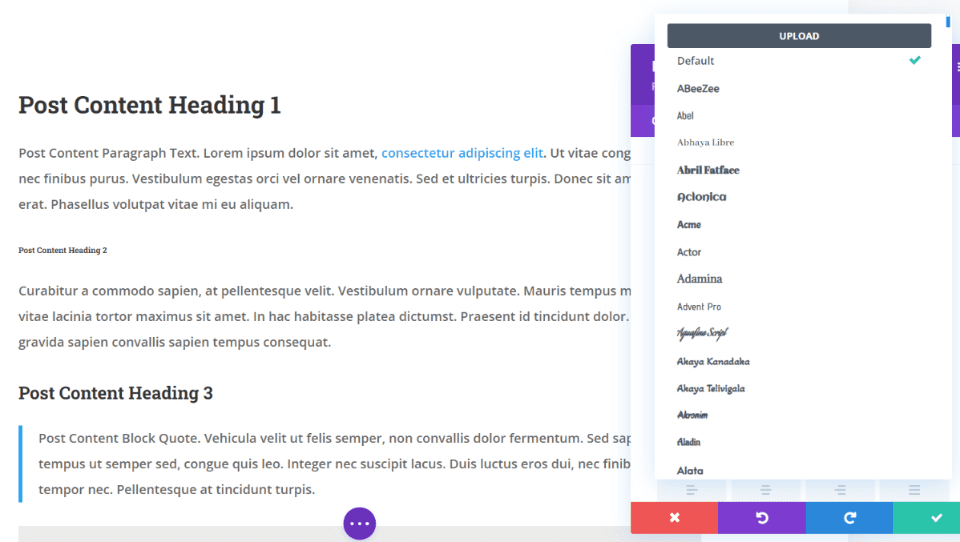
600 Semua modul Divi berbasis teks menggunakan Google Fonts, yang tersedia dalam tema Divi dan plugin Divi dan telah dioptimalkan untuk performa dan desain terbaik. Untuk badan dan setiap ukuran heading secara terpisah, pilih jenis font, berat, dan gaya, dan ubah ukuran, warna, tinggi garis, spasi, dan bayangannya. Mereka bahkan dapat dimodifikasi untuk perangkat tertentu.
Versi Google Fonts yang di-cache digunakan untuk memuat hanya font-font yang diperlukan modul. Ini mencegah browser memuat variasi font yang tidak perlu.

Di tab Umum > Kinerja dari Opsi Tema Divi, ada beberapa pengaturan Google Fonts. Keduanya secara default diaktifkan. Oleh karena itu Anda sudah diurus jika Anda menggunakan Divi dan tidak menyadari bahwa ini adalah sesuatu yang ditangani oleh tema.
Memutakhirkan Google Fonts Loading menyimpan Google Fonts dan memuatnya secara inline untuk mempercepat pemuatan halaman dan mengurangi permintaan yang memblokir rendering halaman. Opsi berlabel "Batasi Dukungan Font Google untuk Peramban Lama" terletak di bawahnya. Untuk mempercepat waktu loading, fitur ini memperkecil ukuran Google Fonts. Kerugiannya adalah tidak semua browser lama mendukung Google Fonts.
Membungkus
Ada kemungkinan besar Google Font sudah digunakan di situs web Anda dalam kapasitas tertentu. Tapi saya pikir Anda akan melihat perbedaan jika Anda mengikuti 5 saran ini untuk meningkatkan cara kerja Google Fonts dengan WordPress. Meskipun ukurannya kecil, Google Fonts yang dioptimalkan dengan buruk dapat merusak pengalaman pengguna dan memperlambat kecepatan pemuatan situs web Anda. Meskipun ada beberapa cara untuk mengoptimalkan Google Fonts Anda secara manual, saya menyarankan agar kebanyakan orang menggunakan plugin seperti OMGF. Tentu saja, Divi selalu menjadi pilihan fantastis untuk mengelola dan mengoptimalkan font apa pun.




