Ada banyak manfaat menggunakan Elementor sebagai pembuat halaman Anda. Elementor menyediakan banyak kemungkinan modifikasi untuk sebagian besar aspek kecil dari situs WordPress Anda agar lebih menarik. Salah satu keuntungannya adalah Anda dapat mengungkapkan dan menyembunyikan elemen dengan menggulir ke bawah dan ke atas.

Dengan menggulir, Anda dapat mengungkapkan atau menyembunyikan item tertentu, seperti - tombol kembali ke atas, tombol ajakan bertindak mengambang, dll. Posting ini akan menunjukkan cara menggunakan Elementor untuk mengungkapkan elemen saat Anda menggulir ke bawah dan menyembunyikannya saat Anda gulir ke atas.
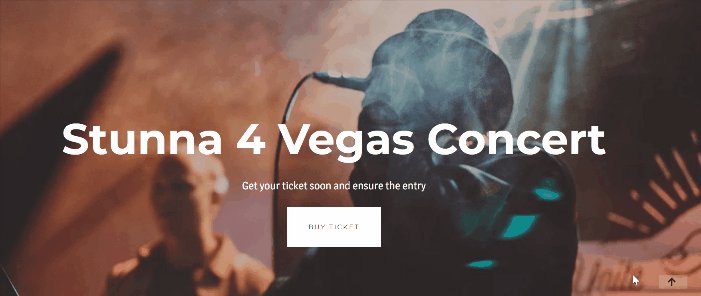
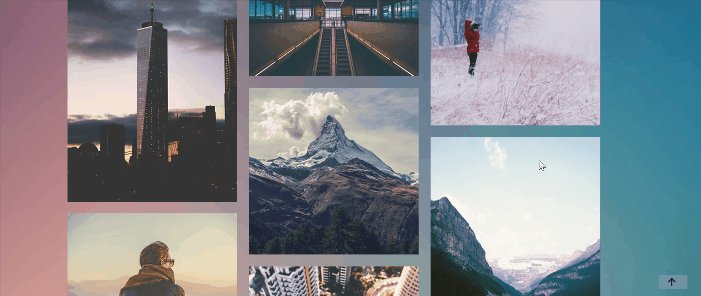
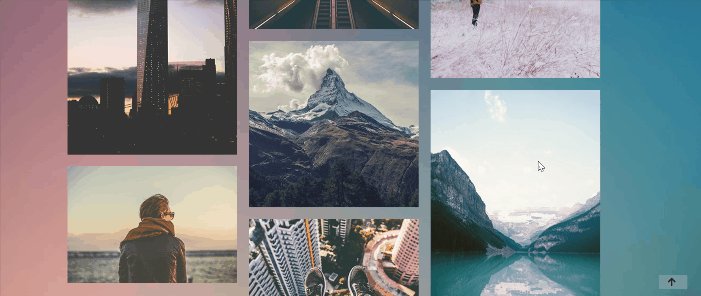
Pratinjau Desain
Berikut adalah desain yang akan terlihat.

Gunakan Elementor untuk Menampilkan Elemen di Gulir ke Bawah dan Sembunyikannya di Gulir Ke Atas
Sebelum melanjutkan, kami ingin memastikan Anda sudah memiliki Elementor Pro karena kami memerlukan dua alat yang hanya dapat diakses di Elementor Pro: Pembuat Tema dan CSS Kustom.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangOke, mari kita mulai!
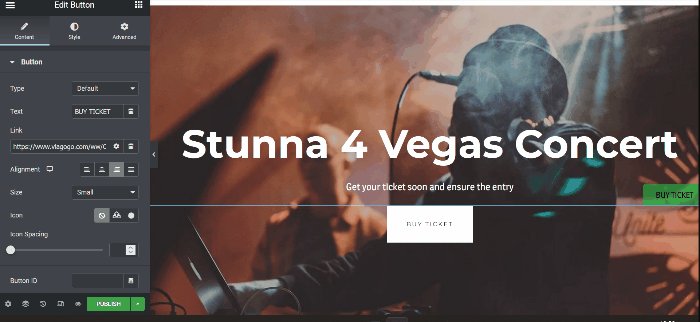
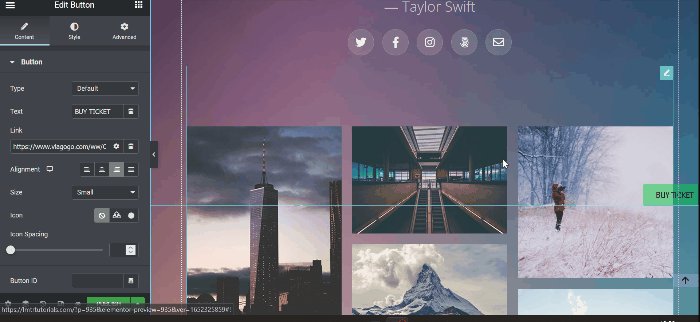
Masuk ke editor Elementor, lalu seret & jatuhkan widget Tombol dari panel widget ke area kanvas. Karena kami akan mengubah posisinya, Anda dapat meletakkan widget di mana pun di halaman Anda. Widget Tombol ditempatkan di bagian bawah halaman dalam contoh ini.
Kami membuat perubahan berikut pada panel pengaturan:
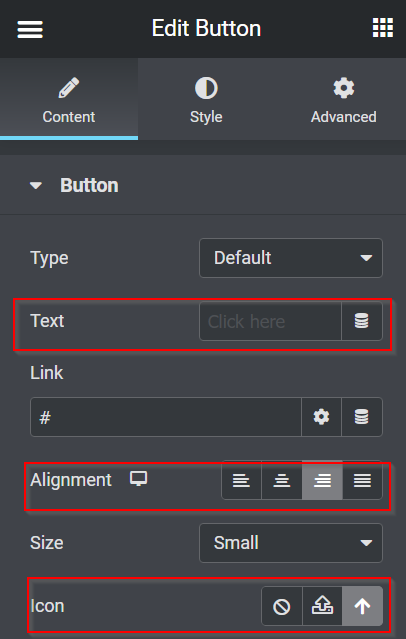
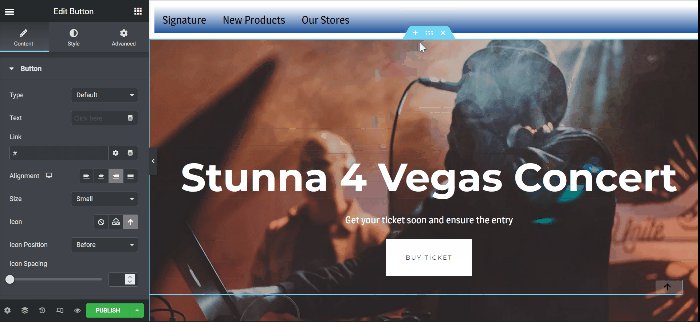
Buka tab konten dan lakukan perubahan berikut.
- Teks: Hapus teks
- Penjajaran: Kanan
- Ikon: Pilih Ikon Panah Atas dari Perpustakaan Ikon

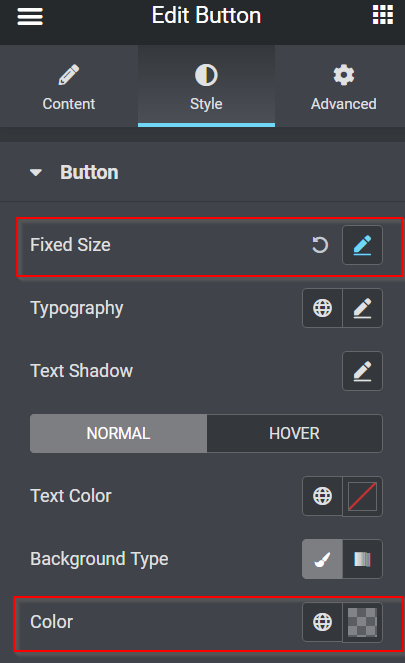
Sekarang pindah ke Tab Style, dan buat perubahannya.
- Posisi Tetap: Tinggi - 1, Lebar -1
- Warna Latar Belakang: #FFFFFF30

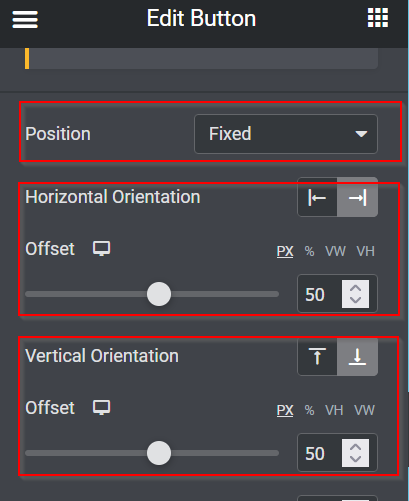
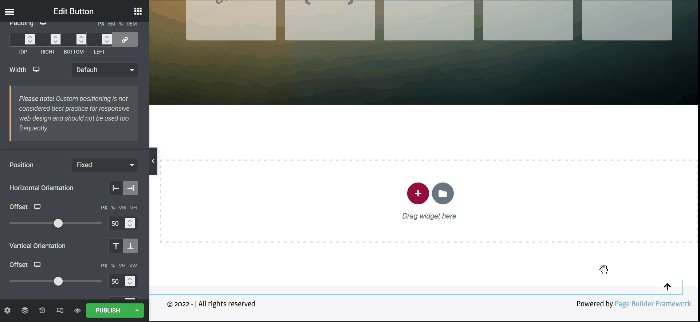
Selanjutnya, navigasikan ke tab Advanced dan atur semuanya sesuai dengan itu.
- Posisi: Tetap
- Orientasi Horizontal: Kanan
- Offset: 50 PX
- Orientasi Vertikal: Bawah
- Offset: 50 PX

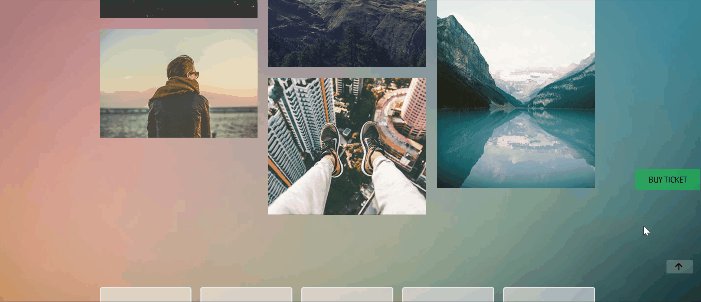
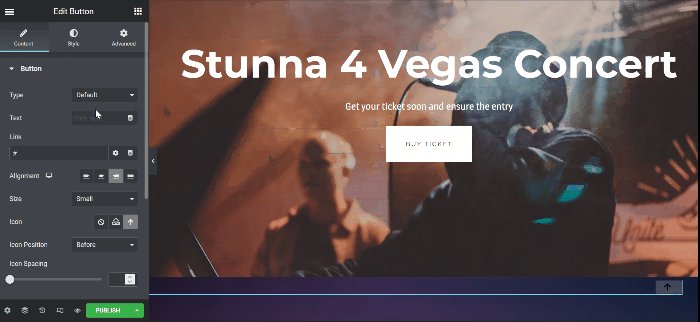
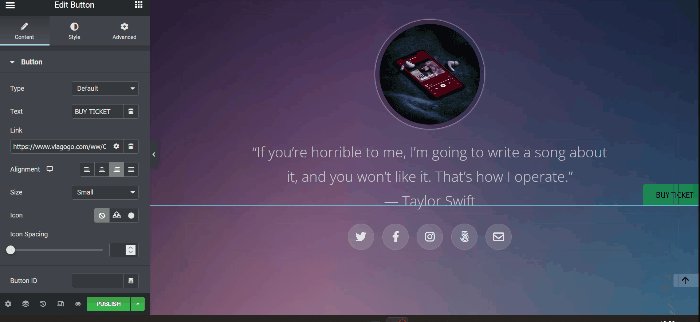
Jadi di sini adalah perubahan yang telah kami buat sampai sekarang.

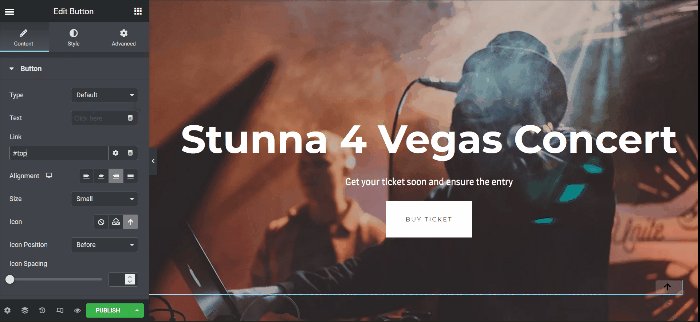
Membuat tombol dapat diklik akan datang berikutnya. Kembali ke tab Konten panel Pengaturan dan mulai dengan mengisi bidang Tautan untuk menautkan tombol ke bagian atas halaman. Untuk memulai, navigasikan ke bagian atas dan pilih opsi Edit Bagian. Buka tab Advanced, pilih CSS ID, masukkan nama id apa saja, dan salin. Setelah Anda menyalin nama ID CSS, kembali ke tombol Edit -> tab Konten dan tempel ke bidang Tautan.
Jadi, di mana pun Anda berada di situs web ini, mengklik tombol akan membawa Anda ke atas.

Menyembunyikan dan Mengungkap Tombol Kembali ke Atas
Fungsi tombol berfungsi dengan baik, terbukti dengan GIF di atas. Namun, saat Anda mencapai bagian atas halaman, Anda masih dapat melihat tombol Kembali ke Atas. Akibatnya, itu tampaknya bukan situasi yang positif. Jadi, akan bermanfaat jika Anda menyembunyikan tombol saat Anda berada di bagian atas dan muncul setelah Anda menggulir ke bawah beberapa ketinggian. Oke, mari kita mulai!
JavaScript
Untuk membuat tindakan terjadi, Anda harus memberikan beberapa cuplikan JavaScript. Tapi jangan khawatir; kami telah menulis kode JavaScript untuk Anda; cukup salin dan tempel.
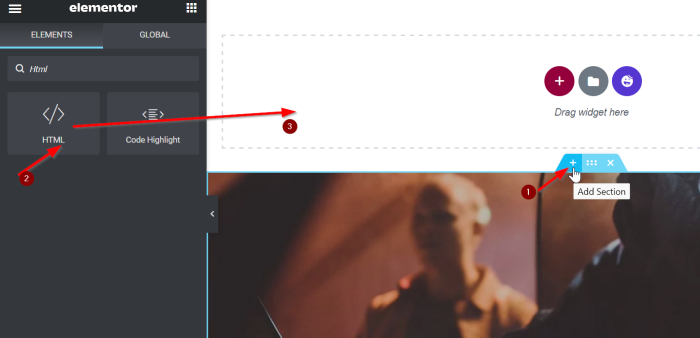
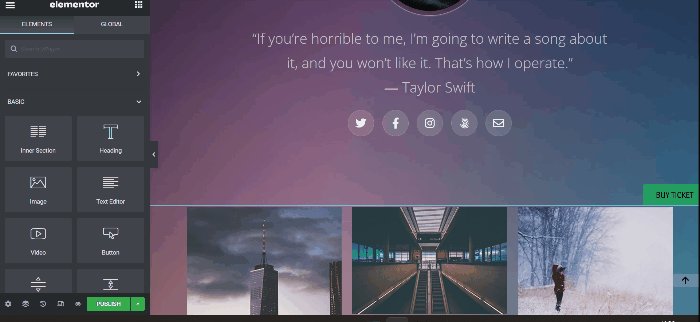
Silakan tambahkan bagian baru dengan mengklik plus (tombol +), lalu pilih widget HTML dari panel widget dan seret dan lepas ke area kanvas. Dalam contoh ini, kami menambahkan widget HTML dari atas ke bagian atas.

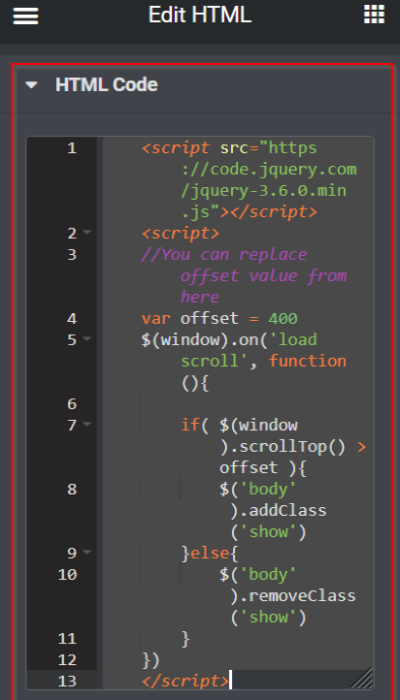
Sekarang tambahkan kode berikut ke dalam kotak.
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var offset = 400
$(window).on('load scroll', function(){
if( $(window).scrollTop() > offset ){
$('body').addClass('show')
}else{
$('body').removeClass('show')
}
})
</script>Kami akan memberi Anda ikhtisar singkat tentang kode JavaScript di atas. Saat Anda menggulir 400 piksel ke bawah, isi nama kelas ditambahkan dan ditampilkan, dan saat Anda kembali ke bagian atas halaman, nama kelas pertunjukan ditarik.

CSS khusus
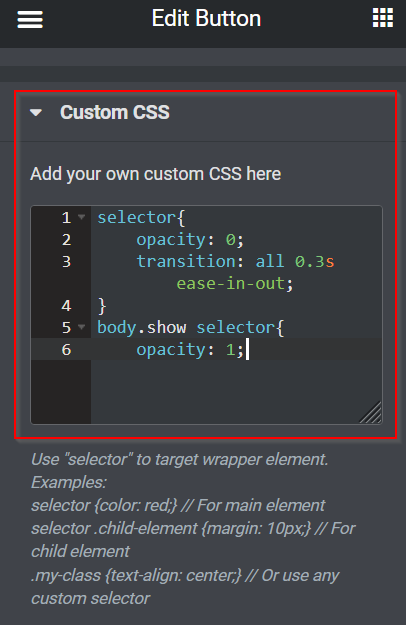
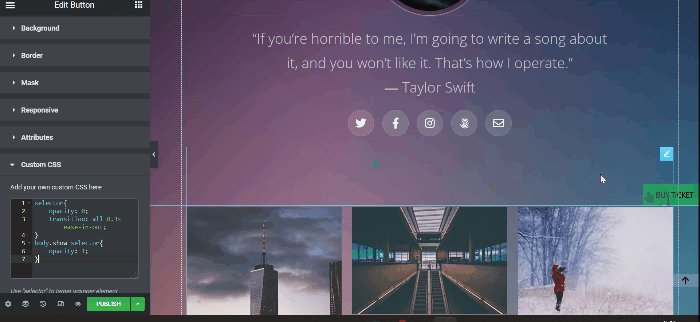
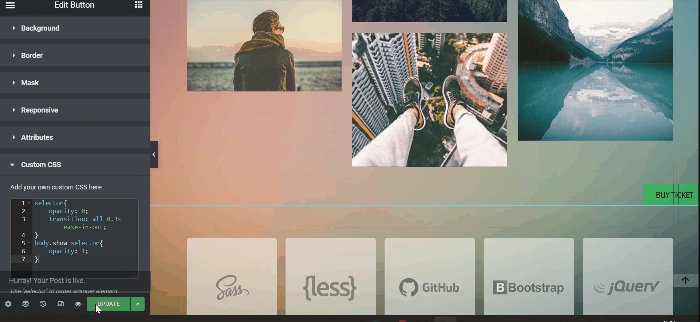
Kembali ke pengaturan widget Tombol setelah Anda selesai menempelkan cuplikan JavaScript ke dalam bidang HTML. Buka kotak Custom CSS pada tab Advanced dan paste potongan CSS berikut:
selector{
opacity: 0;
transition: all 0.3s ease-in-out;
}
body.show selector{
opacity: 1;
}
Tombol Kembali ke Atas sekarang tersembunyi dan terungkap dengan sempurna. Jangan lupa untuk menyimpan perubahan Anda dengan mengklik tombol UPDATE atau PUBLISH.

Menyembunyikan dan Mengungkap Tombol Ajakan Bertindak
Mengatur Z-Index dan membuat popup adalah dua pendekatan untuk membuat tombol ajakan bertindak mengambang di Elementor. Dalam contoh ini, kita akan menggunakan pendekatan pertama, Z-Index.
Buat Tombol Ajakan Bertindak
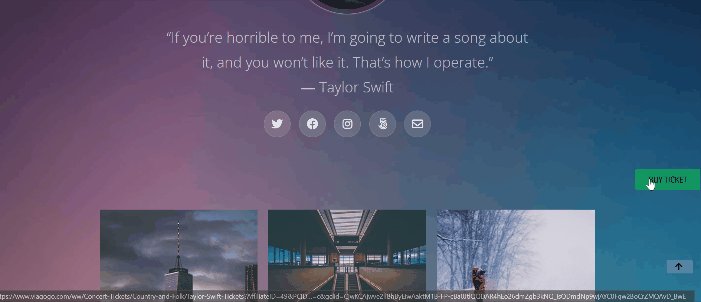
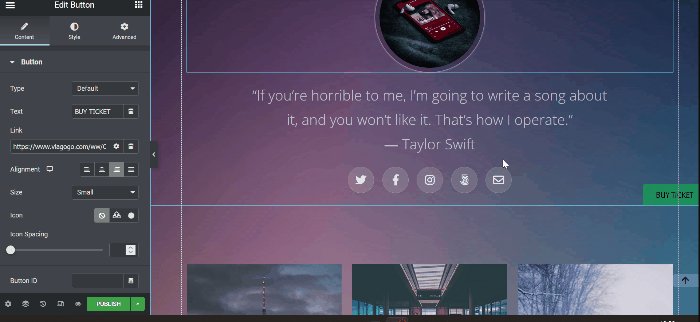
Navigasikan ke editor Elementor Anda dan perbarui materi yang ada (halaman, posting, template) atau buat yang baru. Dalam contoh ini, kami akan membuat perubahan pada halaman kami saat ini. Buat bagian baru dengan satu kolom terlebih dahulu. Seret widget Tombol dari panel widget ke area kanvas. Setelah itu, ubah tombol Teks dan Tautan. Dalam contoh ini, kami akan menggunakan tombol sebagai pemicu untuk mengarahkan pengguna ke halaman tiket konser Taylor Swift.

Membuat Tombol Ajakan Bertindak Menyembunyikan & Mengungkap
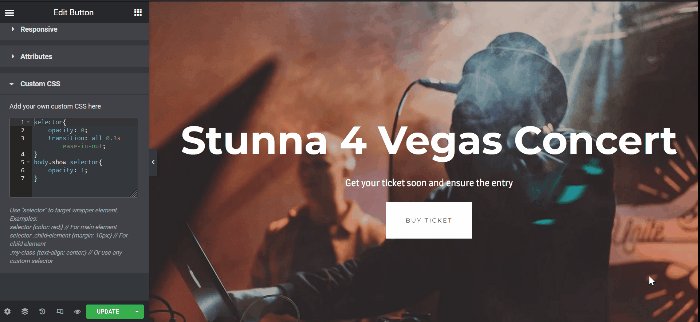
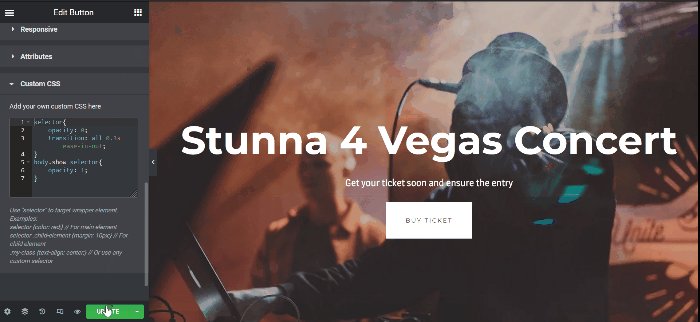
Seperti yang terlihat pada GIF di atas, tombol ajakan bertindak yang mengambang masih terlihat di bagian atas halaman. Dengan menggulir ke bawah beberapa ketinggian, Anda dapat membuat tombol ajakan bertindak yang mengambang menghilang saat Anda berada di bagian atas dan selesai. Anda dapat melakukan hal yang sama dengan menyembunyikan dan menampilkan tombol Kembali ke Atas di atas.
Catatan: Untuk menyembunyikan dan menampilkan tombol Kembali ke Atas dan tombol Ajakan Bertindak Mengambang di halaman yang sama, cukup masukkan cuplikan CSS ke bagian CSS Kustom.
Ketika Anda selesai dengan halaman Anda, jangan lupa untuk mengklik tombol UPDATE atau PUBLISH untuk menyimpan pekerjaan Anda.

Kata-kata Terakhir
Artikel ini menunjukkan cara mengungkapkan elemen di Elementor dengan menggulir ke bawah dan menyembunyikannya dengan menggulir ke atas. Jangan ragu untuk bereksperimen dengan widget Tombol, coba semua opsi penyesuaian, dan bersenang-senanglah membuat situs WordPress Anda lebih menarik. Jika Anda merasa terbantu dengan tutorial ini, maka Anda mungkin tertarik untuk memeriksa tutorial elemen lainnya juga. Juga, jangan ragu untuk berbagi dengan teman-teman Anda.




