Mencari cara untuk membuat kolom tumpuk di situs web Anda dengan Elementor ? Artikel ini akan menunjukkan cara membuat kolom tumpuk dengan cara termudah. Saat Anda membuat situs web, kolom bertumpuk dapat membantu Anda dalam banyak hal. Jika Anda tahu cara menggunakan widget bagian dalam dengan benar, menggunakan Elementor untuk membuat kolom bertumpuk adalah tugas yang sangat sederhana.

Membuat Kolom Bertumpuk Menggunakan Elementor
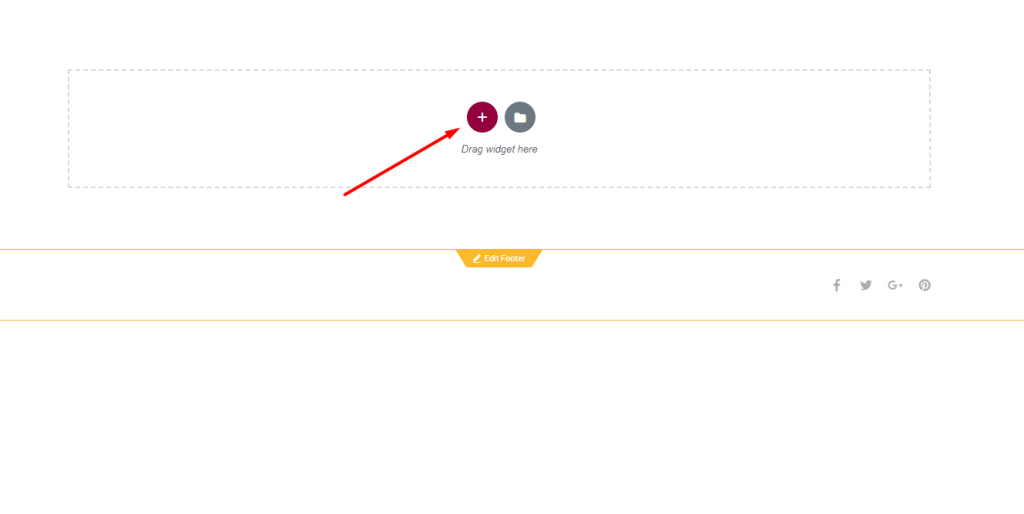
Pertama, buka editor Elementor dan buka halaman tempat Anda ingin kolom bertumpuk. Sekarang, klik tanda "+" untuk menambahkan bagian baru.

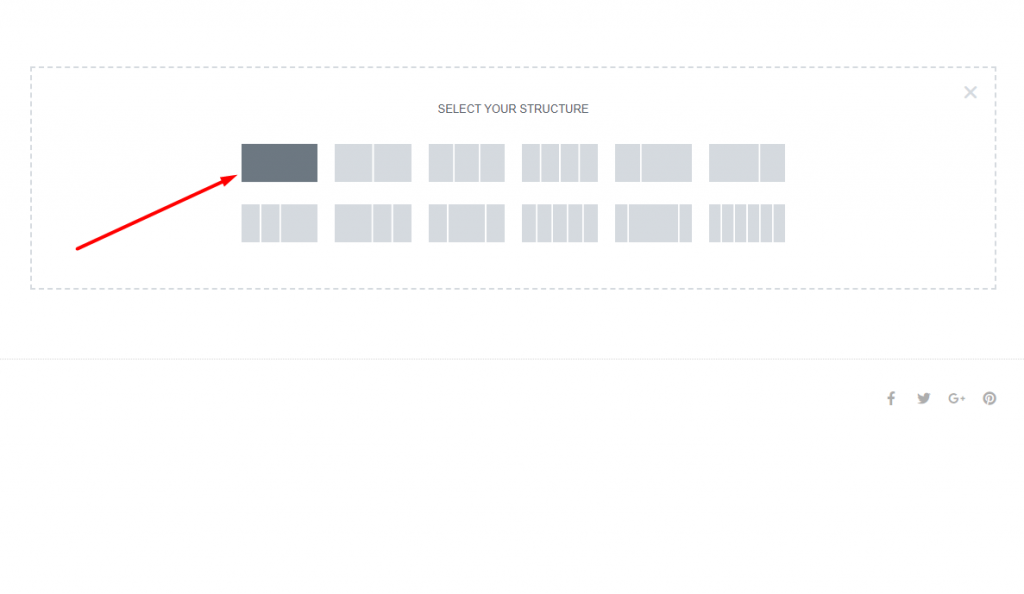
Sekarang Anda harus menambahkan kolom untuk bagian Anda. Ada beberapa kolom yang bisa dipilih. Untuk tutorial ini, kita akan menggunakan bagian dengan satu kolom.

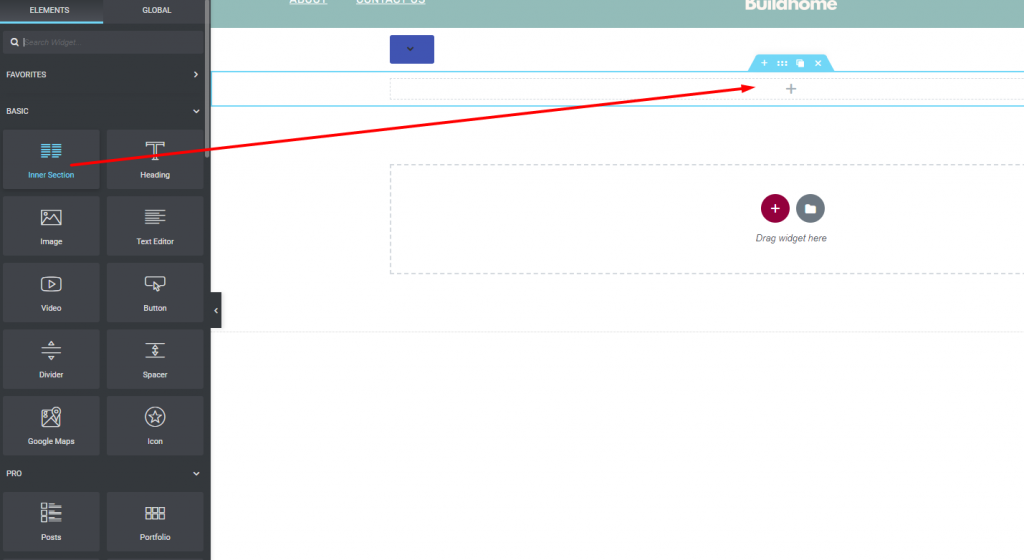
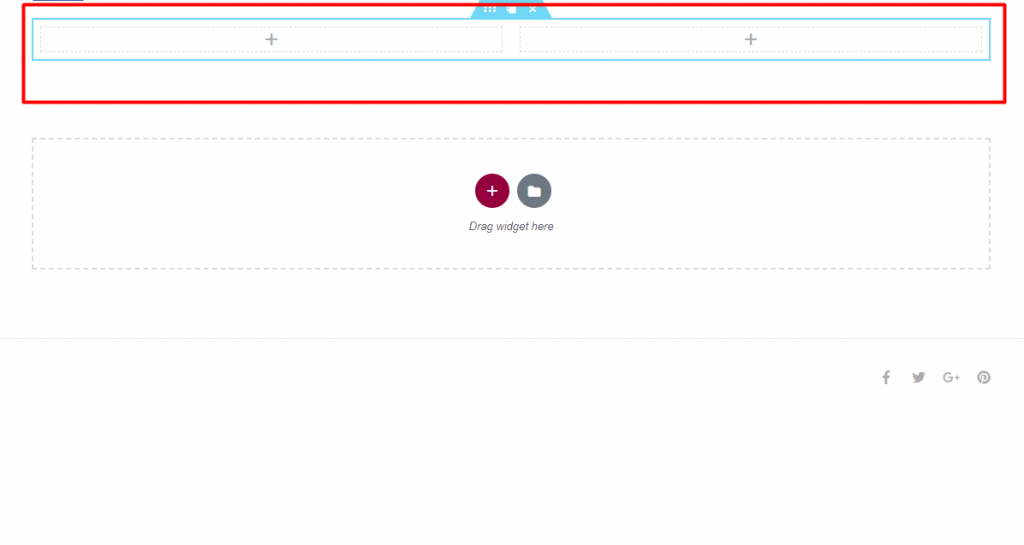
Sekarang, cari widget Bagian Dalam di sisi kiri dasbor. Seret widget untuk bagian dalam dan letakkan di bagian yang baru saja Anda buat.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Setelah Anda menambahkan ini, Anda akan melihat struktur seperti ini.

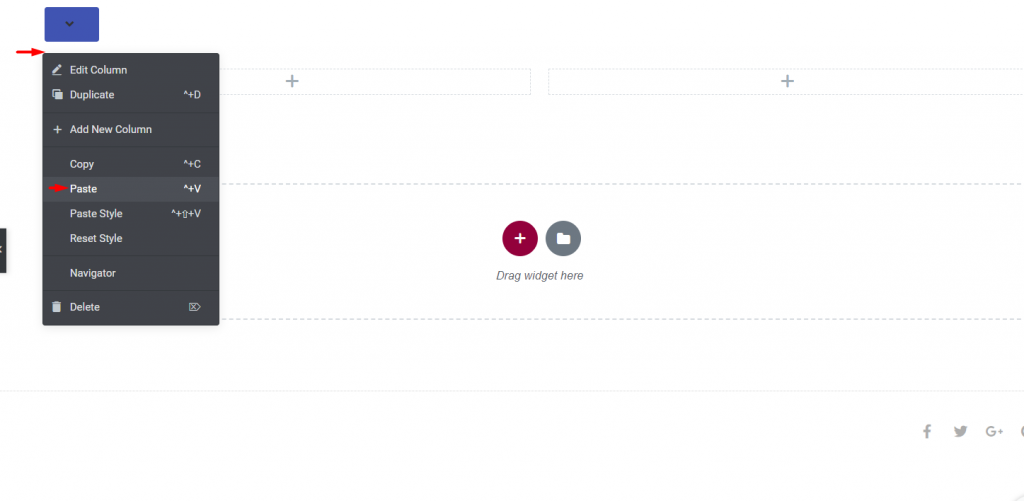
Nah, untuk membuat kolom bertumpuk, salin kolom di atasnya dan tempel ke kolom di bawahnya. Klik kanan pada ikon untuk mengedit kolom induk, lalu klik opsi Salin.

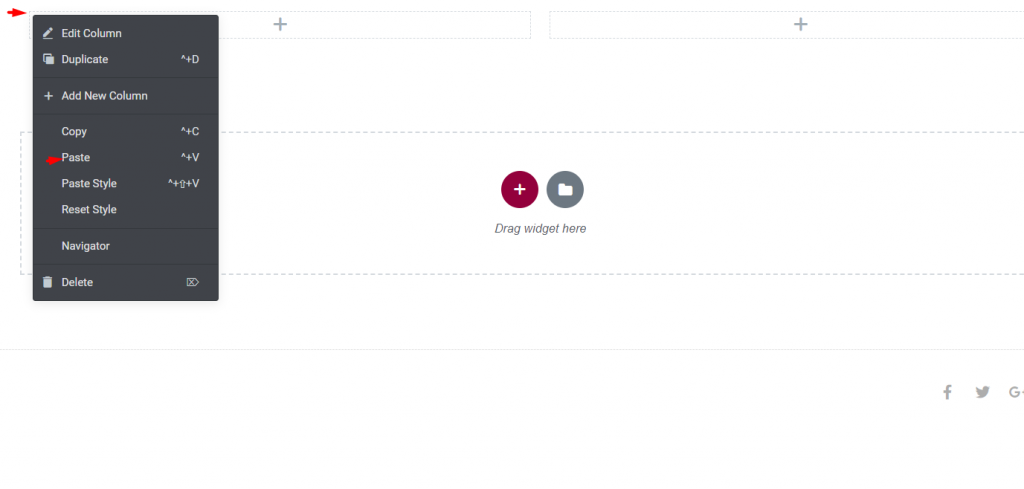
Sekarang, klik ikon "Edit" di dalam bagian dan kemudian klik "Tempel." Ini akan menyalin kolom dari induk dan menempelkannya ke bagian widget dalam.

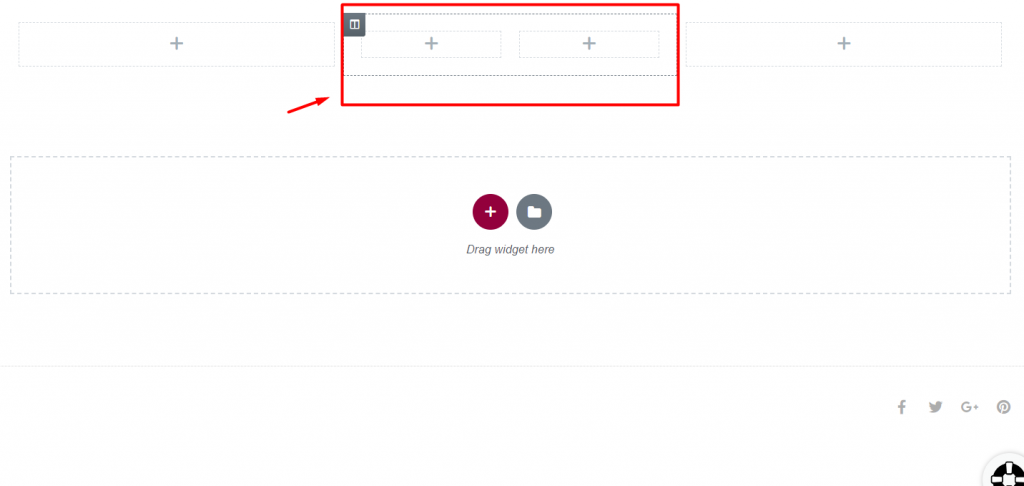
Setelah Anda menyalin kolom induk dengan benar, Anda akan melihat bagian dengan kolom yang ditumpuk di atas satu sama lain.

Anda sekarang dapat meletakkan apa pun yang Anda inginkan di bagian kolom bertumpuk.
Membungkus
Jika Anda mengikuti langkah-langkahnya, Anda dapat menggunakan pembuat halaman Elementor untuk menambahkan bagian kolom bertumpuk ke situs WordPress Anda. Jika Anda ingin mempelajari lebih lanjut, Anda dapat melihat beberapa artikel atau tutorial elemen kami yang lain. Jika Anda menyukai demo ini dan ini membantu Anda dengan cara apa pun, beri tahu teman Anda tentang hal itu.




