Dengan menyertakan pengungkapan footer lengket di situs web Anda, Anda dapat menambahkan sentuhan tambahan itu ke footer. Saat Anda menggulir ke dan dari bagian bawah halaman, footer mengungkapkan efek yang membuka dan menutup visibilitas footer (membuka footer seperti rana di jendela). Biasanya, efek ini membutuhkan CSS khusus, yang membatasi dan sulit untuk ditangani. Namun, Anda cukup menambahkan efek pengungkapan footer ke setiap desain footer khusus yang dibuat menggunakan fitur bawaan Divi menggunakan pengaturan pembuat tema Divi.

Kami akan mendemonstrasikan cara membuat catatan kaki lengket di Divi dalam panduan Divi hari ini. Hanya membutuhkan beberapa langkah sederhana.
Mari kita mulai!
Pratinjau
Ini adalah preview singkat dari sticky footer mengungkapkan desain yang akan kita buat dalam pelajaran ini.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
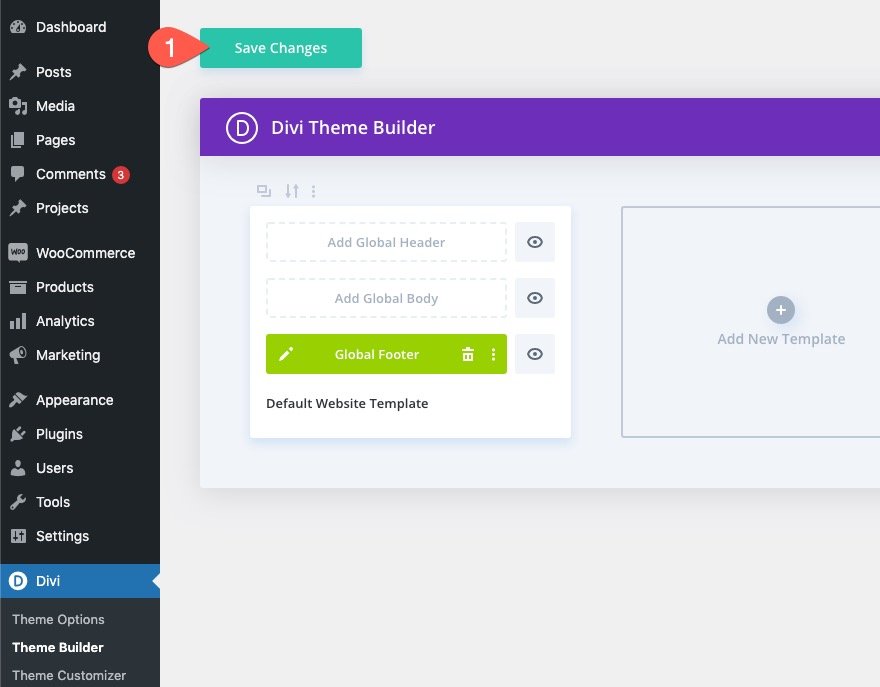
Mulai sekarangUntuk mengimpor tata letak template ke situs web Anda, navigasikan ke Divi Theme Builder dan pilih opsi portabilitas.

Mari kita mulai dengan instruksi.
Menggunakan Pembuat Tema Divi untuk Membuat Footer Reveal
Membuat Template Footer Baru
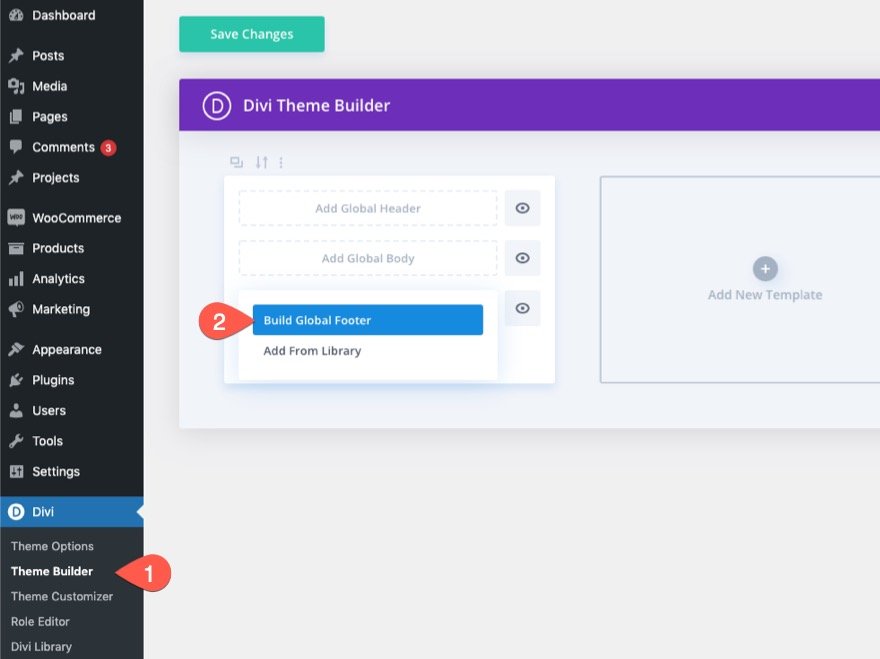
Mulailah dengan menavigasi ke Divi Theme Builder di backend WordPress. Tambahkan footer global atau kustom baru di sana.

Bangun Tata Letak Footer
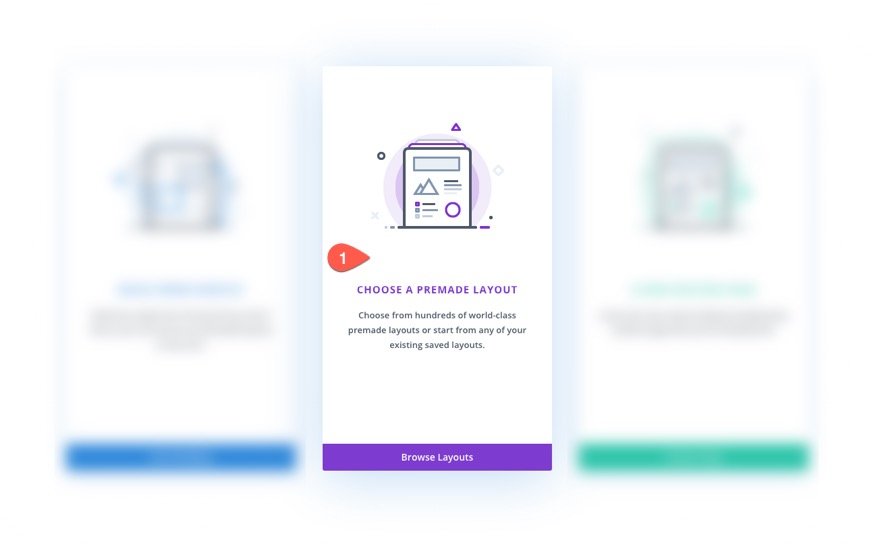
Setelah itu, pilih opsi "Choose A Premade Layout". Untuk mempercepat proses desain dalam pelajaran ini, kita akan menggunakan tata letak yang sudah jadi. Namun, Anda dapat mulai membuatnya dari awal jika Anda mau.

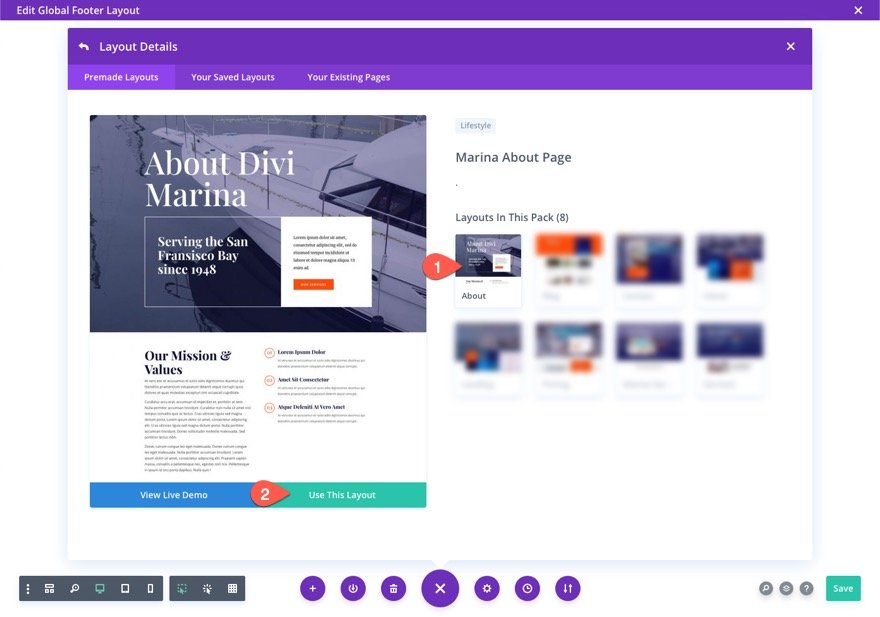
Cari dan manfaatkan Marina About Page Layout dari Marina Layout Pack menggunakan popup Add From Library.

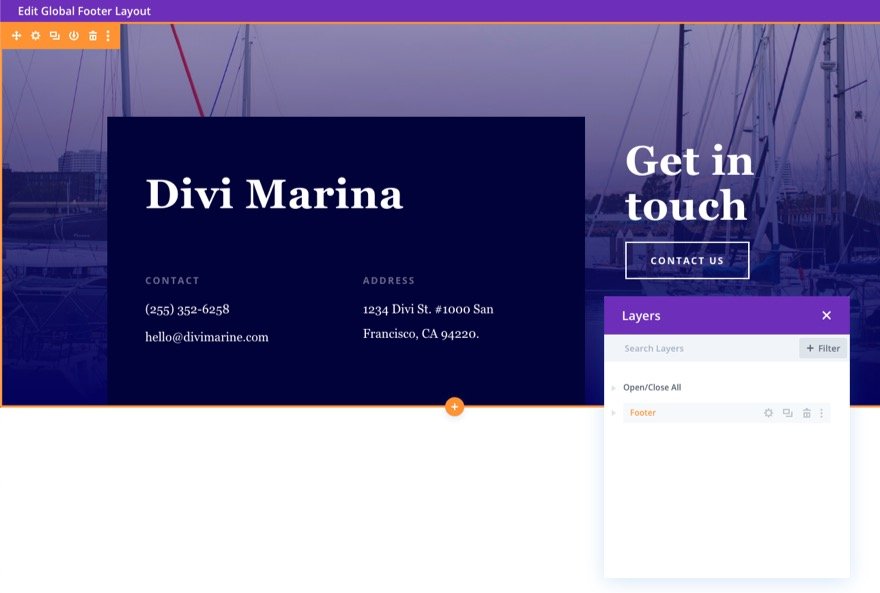
Setelah memuat tata letak, hapus semua bagian kecuali footer bawah. Bagian footer ini akan digunakan untuk memberikan efek pengungkapan footer.

Tingkatkan Bagian Footer dengan Efek Reveal Sticky Footer
Untuk memasukkan efek pengungkapan footer ke dalam area footer, langkah-langkah berikut harus diambil.
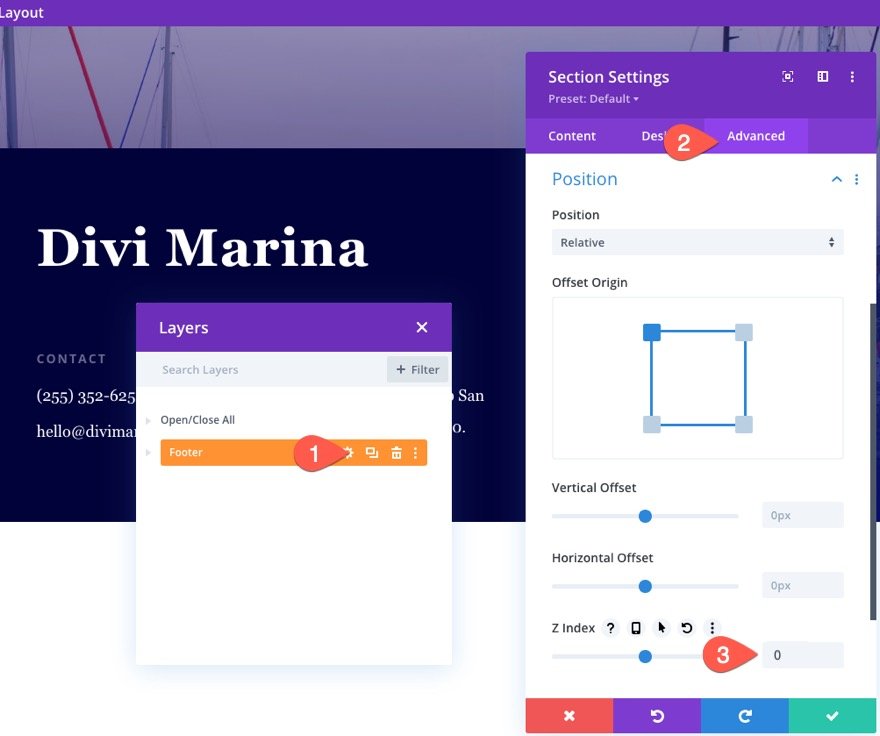
1: Perbarui Z-Index di Bagian Footer
Untuk memulai, kita akan mengatur z-index bagian footer kita ke 0. Ini memungkinkan bagian untuk diposisikan di bawah bagian atau komponen lain di badan halaman.
Buka pengaturan bagian footer. Perbarui bidang berikut pada tab Lanjutan:
Indeks Z: 0

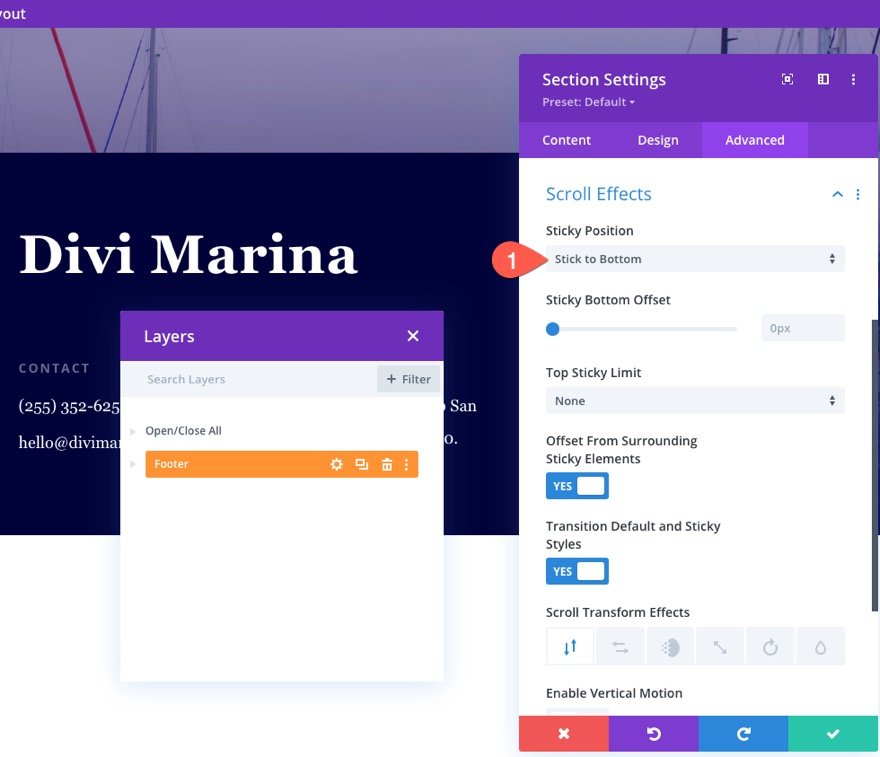
2: Gabungkan posisi lengket ke bagian footer
Setelah itu, kami akan memberikan lokasi sticky ke area footer. Perbarui lokasi lengket ke bawah di Scroll Effects:
Posisi Lengket: Perekat ke Bawah

3: Perbarui Indeks Z di Sticky Footer Placeholder
Ketika sebuah elemen diberi lokasi yang lengket di Divi, elemen placeholder duplikat otomatis juga diproduksi. Ini memungkinkan Divi Builder menyediakan fungsionalitas yang diperlukan untuk memposisikan dan membuat komponen yang lengket. Dalam hal ini, placeholder untuk bagian footer diproduksi dengan indeks-z default 1. Kami tidak ingin bagian sticky footer kami yang sebenarnya (yang sekarang memiliki Indeks Z 0) berada di bawah bagian placeholder, jadi kami akan mengatur Indeks Z bagian placeholder ke -1.
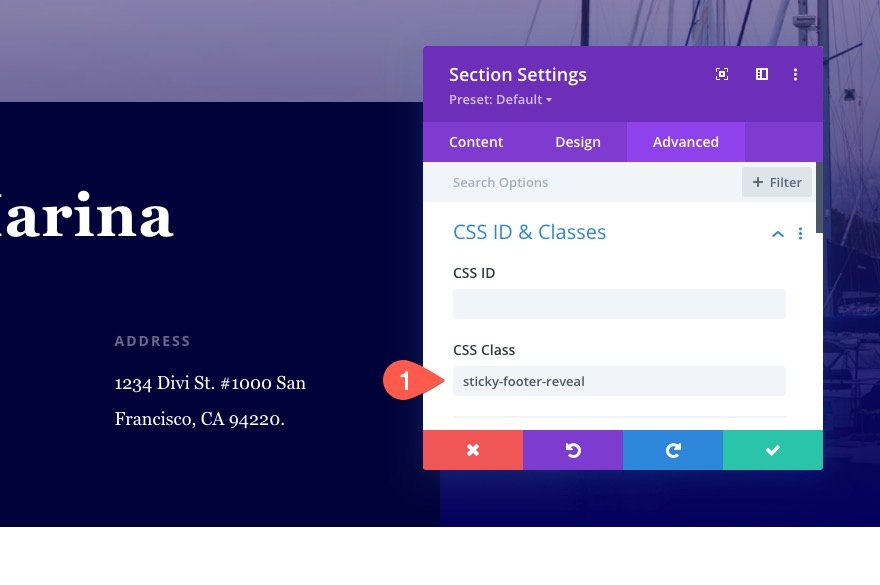
Untuk memulai, tambahkan kelas CSS khusus berikut ke bagian footer:
Kelas CSS: sticky-footer-reveal

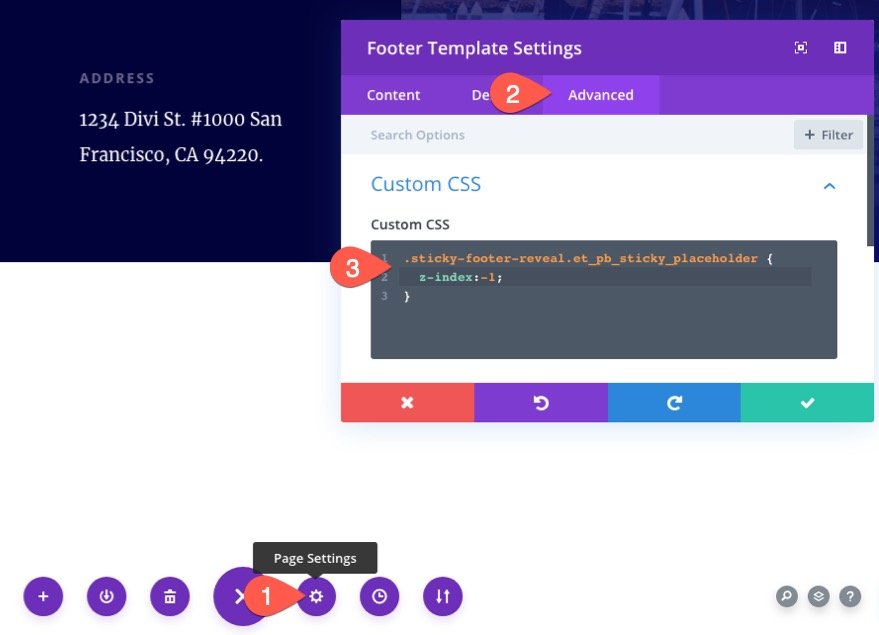
Kemudian, menggunakan menu pengaturan pembuat, akses pengaturan halaman template footer. Pilih opsi Lanjutan di modal Pengaturan Template Footer dan masukkan CSS berikut di kotak CSS Kustom:
.sticky-footer-reveal.et_pb_sticky_placeholder {
z-index:-1;
}
Ini memaksa bagian placeholder untuk berada di bawah footer dengan efek pengungkapan footer yang lengket, memungkinkan Anda untuk berinteraksi dengan konten bagian footer.
4: Lakukan Perubahan
Setelah selesai, simpan template footer dan modifikasi theme builder.

Hasil akhir
Untuk melihat hasil akhir, navigasikan ke situs web langsung dan gulir ke luar. Itu disini!
Catatan Akhir
Menambahkan tampilan footer lengket ke situs web Anda di Divi tidak melibatkan penggunaan plugin atau CSS khusus yang rumit. Dalam beberapa menit, Anda dapat membuat templat footer dan mendesain bagian footer dengan efek pengungkapan footer menggunakan pembuat tema. Mudah-mudahan, ini akan menambah sedikit dorongan pada tampilan footer Anda sekaligus memberikan interaksi yang menarik bagi pengunjung.




