Salah satu alasan keindahan situs web kami adalah desainnya yang indah dan berbagai tema WordPress yang membantu kami meningkatkan keindahan itu. Namun, untuk menjaga keunikan website, banyak orang menyesuaikan tema di mana pengembang menghilangkan berbagai hal dari halaman ke halaman. Misalnya - menghilangkan bilah sisi atau kotak teks. Jadi untuk melakukan itu, kita perlu memiliki gagasan tentang dua properti CSS tertentu - visibilitas dan tampilan. Dengan dua properti ini, siapa pun dapat dengan mudah menyembunyikan elemen halaman. Dan itulah yang akan kita lihat di tutorial hari ini.

Alasan Dibalik Menyembunyikan Elemen
Ketika seorang pengembang membuat tema WordPress, dia memikirkan preferensi dan kebutuhan semua jenis orang. Namun, tidak semua orang sama, sehingga diperlukan penyesuaian. Biasanya yang dihilangkan orang dari sebuah website adalah header atau menu navigasi.
Biasanya, kita membutuhkan tindakan seperti ini ketika kita ingin menghapus sesuatu dari halaman tertentu. Untuk membuatnya lebih blak-blakan, misalkan Anda ingin menghapus bagian ulasan atau peringkat dari posting blog. Sekarang, jika Anda menghapus bagian ulasan dari seluruh pengaturan tema, itu akan dihapus dari semua halaman posting. Karena kami ingin menghapusnya dari halaman tertentu - kami cukup menyembunyikan elemen halaman tersebut menggunakan CSS.
Menargetkan Elemen yang Akan Disembunyikan
Anda tahu elemen halaman mana yang ingin Anda sembunyikan, tetapi yang tidak Anda ketahui adalah apa yang tertulis dalam bahasa pengkodean atau bagaimana pengembang menentukannya.
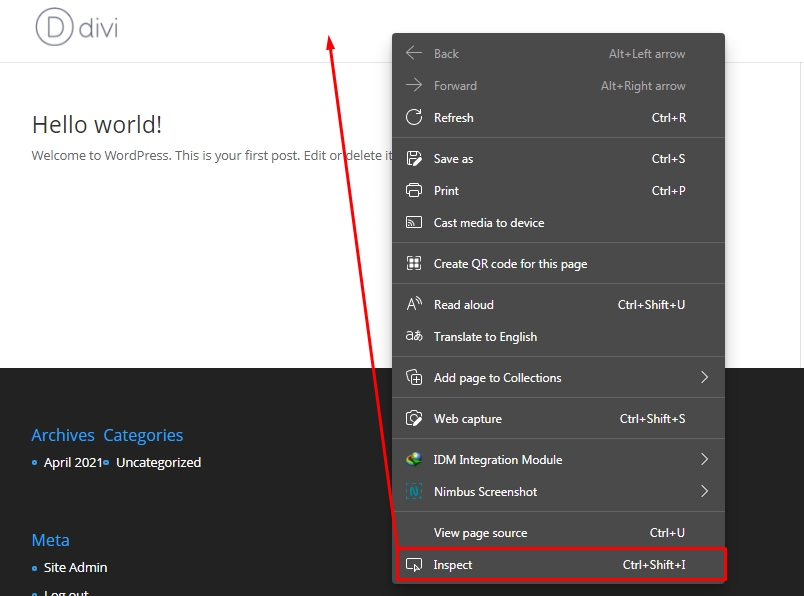
Kita dapat dengan mudah mengetahuinya. Klik kanan pada elemen yang ingin Anda sembunyikan, lalu pilih Inspect.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
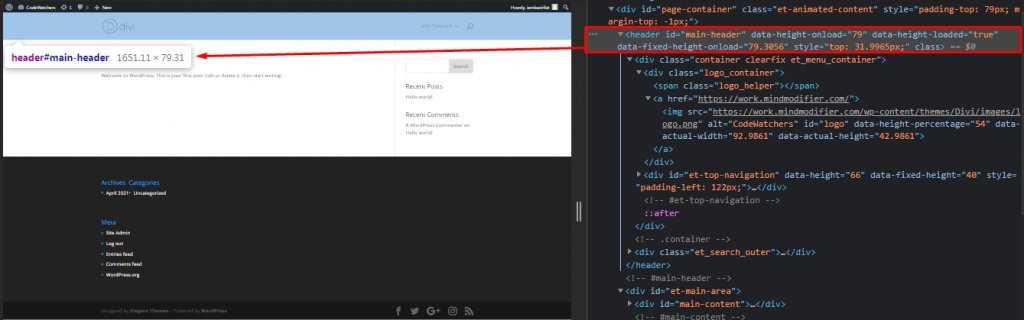
Lalu pergi ke bagian Elemen di Dev Tools. Di sana Anda dapat melihat ID CSS dari elemen yang Anda pilih. Sekarang arahkan mouse Anda ke kode elemen, dan akan ada bagian yang disorot di halaman. Klik pada baris yang benar untuk mengunci pilihan Anda.

Sekarang kita perlu mengubah ke CSS menggunakan pemilih ini.
Penggunaan CSS Tampilan
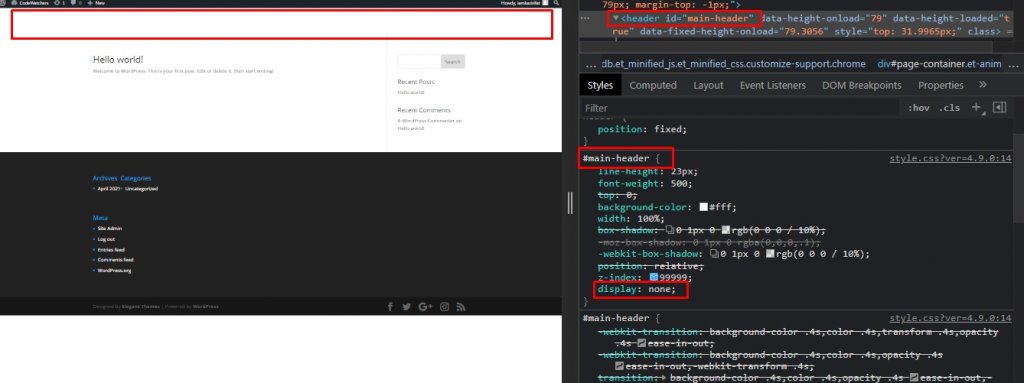
Cara termudah untuk menyembunyikan elemen apa pun adalah dengan melenyapkannya. Kita dapat dengan mudah melakukannya melalui properti " display:none ". Akibatnya, elemen tersebut tidak akan muncul lagi di halaman tersebut. Dan bagian yang menutupi elemen tersebut akan secara otomatis dihapus dan diisi. Selain itu, tidak akan ada masalah dengan responsivitas.

Di sini, di gambar ini, Anda dapat melihat, kami ingin menghapus header utama. Pada awalnya, kita telah mengklik id elemen, lalu kita pindah ke panel Style untuk penyesuaian CSS dan menambahkan kode yang diberikan di bawah ini.
display:noneDan kami selesai dengan cara termudah untuk menghapus elemen dari seluruh situs web.
Penggunaan CSS Visibilitas
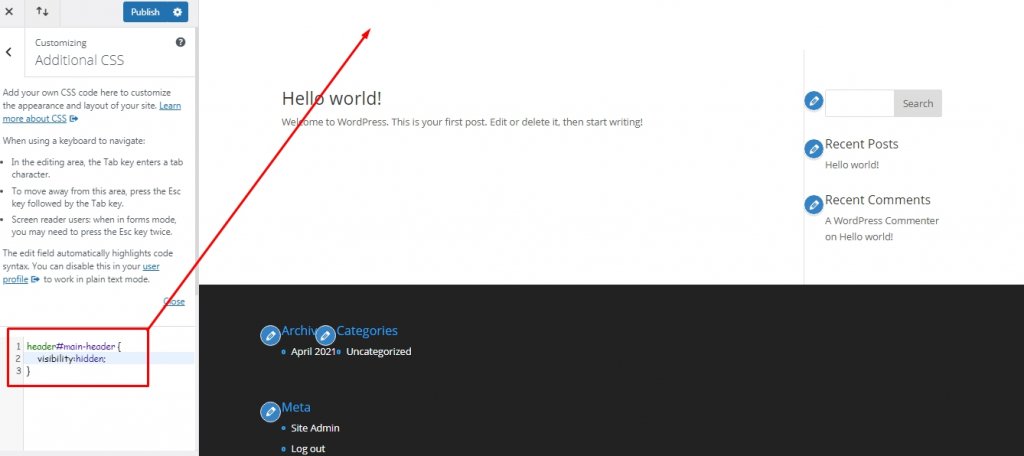
Seperti CSS tampilan, kita juga dapat menggunakan CSS visibilitas untuk menyembunyikan elemen apa pun. Secara teoritis, keduanya melakukan pekerjaan yang sama tetapi dalam praktiknya, di sini kita hanya menyembunyikan elemen, tidak menghapusnya. Visibilitas CSS membantu Anda membuat elemen tidak terlihat dan akan menahan ruang yang dialokasikan untuknya.
visibility:hidden;
Visibilitas atau Tampilan: Mana yang harus digunakan dalam situasi apa?
Kita sudah tahu kode CSS mana yang melakukan pekerjaan apa. Jika kita ingin sepenuhnya menghapus elemen dari halaman, kita akan menggunakan Display CSS. Dan jika kita ingin menghilangkan suatu elemen dengan syarat menahan posisi, maka kita akan menggunakan CSS Visibility.
Misalnya - jika kita ingin menghapus latar belakang dari satu baris kolom, maka kita akan menggunakan "visibility:hidden" karena hanya akan menghapus latar belakang tetapi akan meninggalkan satu baris kolom dan konten di dalamnya. Dan jika kita menggunakan "display:none;", konten, baris dan kolom di dalamnya bersama dengan latar belakang akan dihapus dan halaman akan diatur secara otomatis dengan cara baru.
Sembunyikan Elemen Di Halaman Tertentu
Jika ada perubahan yang dilakukan melalui apa yang telah kita lihat sejauh ini, efeknya akan ada di seluruh situs web. Sekarang kita akan melihat bagaimana kita bisa membuat elemen menghilang pada halaman tertentu. Untuk ini, kita perlu mengetahui Kelas ID Halaman tertentu. Ingat, ini adalah nomor ID Halaman sederhana, bukan ID CSS .
Anda cukup menemukan ID ini dengan mengarahkan mouse ke halaman. Di sini kita mengambil posting sebagai contoh. Anda dapat melihat "post=3" di tempat bertanda persegi panjang di tautan, dan itu adalah ID Halaman untuk halaman " Kebijakan Privasi " dari sebuah situs web.

Anda juga dapat memeriksa id ini dari halaman Edit atau Pratinjau mana pun.
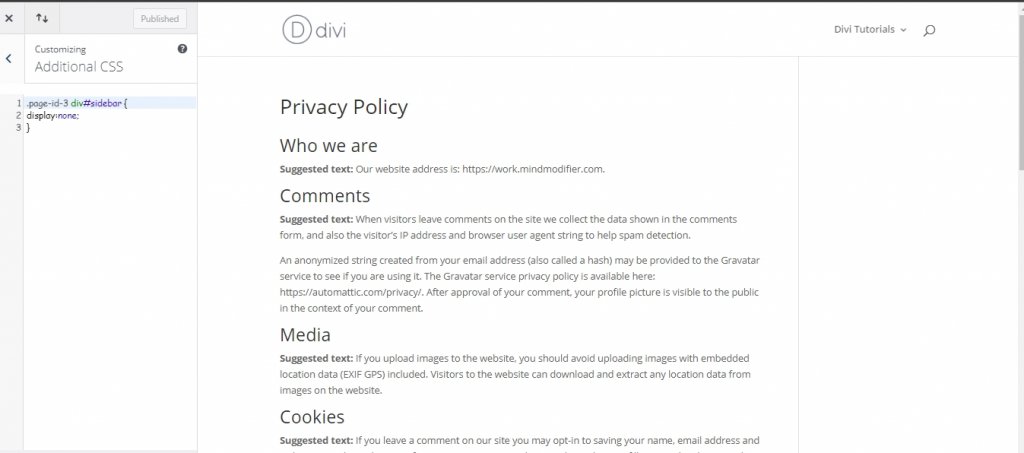
Sekarang kita akan menambahkan Tampilan CSS ke halaman ini untuk menyembunyikan sidebar. Kita bisa melakukan ini dari Theme Customizer.
.page-id-3 div#sidebar {
display:none;
}
Kode yang ditulis di atas hanya akan menghapus sidebar dari halaman tertentu di mana kode yang tertulis di bawah ini akan menghapus elemen dari mana-mana.
dev#sidebar {
visibility:hidden;
}Kata-kata Terakhir
Dalam tutorial hari ini, kami ingin menjelaskan perbedaan antara properti CSS Tampilan dan visibilitas dan properti mana yang harus Anda gunakan saat menyesuaikan situs WordPress Anda. Kami harap Anda menemukan posting blog ini bermanfaat. Jika YA, sebuah share akan menjadi fenomenal!




