Branding adalah salah satu bagian terpenting dalam menjalankan situs WordPress, dan logo adalah cara terbaik untuk menonjol. Logo Anda adalah bagian penting dari merek Anda, jadi Anda perlu tahu cara menggunakannya dengan benar. Dalam posting ini, kami akan menunjukkan cara menggunakan blok logo situs WordPress untuk menambahkan logo ke situs Anda. Kami juga akan berbicara tentang pengaturan blokir yang berbeda dan memberi Anda beberapa tip tentang cara menggunakan logo dengan baik.

Apa Blok Logo Situs Di WordPress?
Sekarang pengeditan situs lengkap lebih populer, blok logo situs adalah salah satu dari banyak blok situs yang tersedia di editor WordPress. Di WordPress, blok memungkinkan Anda menambahkan logo situs Anda ke template halaman atau header utama.

Ini juga dinamis karena dapat menarik logo situs Anda dari data di situs web Anda sebagai konten dinamis. Jadi, jika Anda mengubah logo situs di blok atau di bagian belakang, semua blok logo situs di situs Anda akan diperbarui secara otomatis. Saat Anda menggunakan blok logo situs pada templat, Anda juga memiliki kontrol lebih besar atas desain logo global Anda.
Penting untuk diingat bahwa Ikon Situs dan Logo Situs adalah dua hal yang berbeda. Ikon Situs adalah gambar yang lebih kecil yang Anda lihat di dasbor, tab browser, dan tempat lainnya. Tetapi jika mau, Anda juga dapat menggunakan logo situs sebagai ikon situs dengan mengubah tab pengaturan blokir, yang akan kita bicarakan di bawah.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangMenambahkan Blok Logo Situs Di Header WordPress
Dalam contoh ini, kami akan menunjukkan cara menambahkan atau mengubah logo situs di header tema Twenty Twenty-Two dari template WordPress. Inilah yang perlu Anda lakukan.
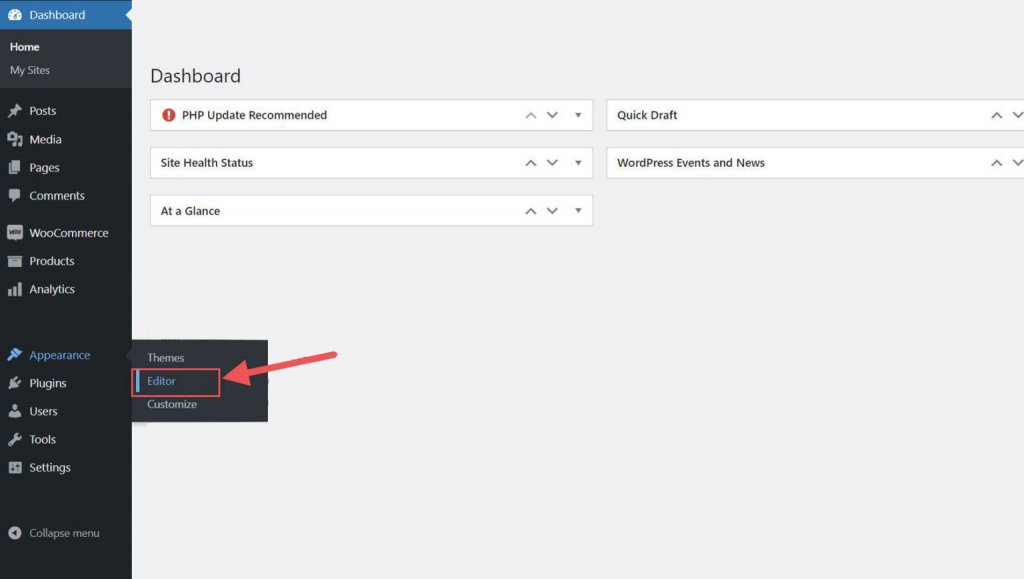
Pergi ke Appearance > Editor dari Dashboard WordPress.

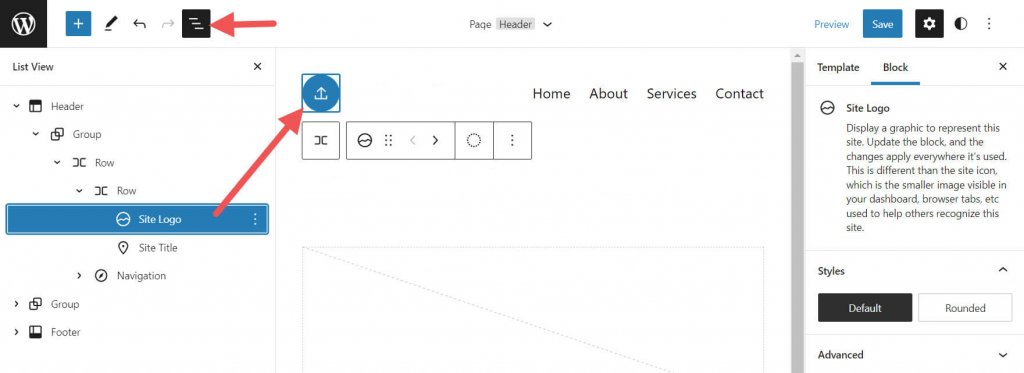
Di sisi kiri Judul Situs, seharusnya sudah ada logo situs di area header template halaman. Anda juga dapat mencarinya di tampilan daftar.

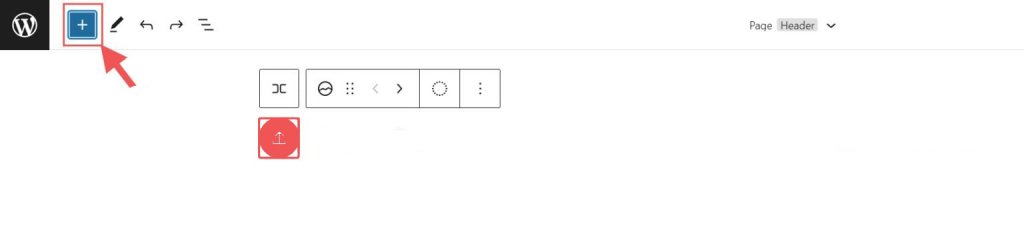
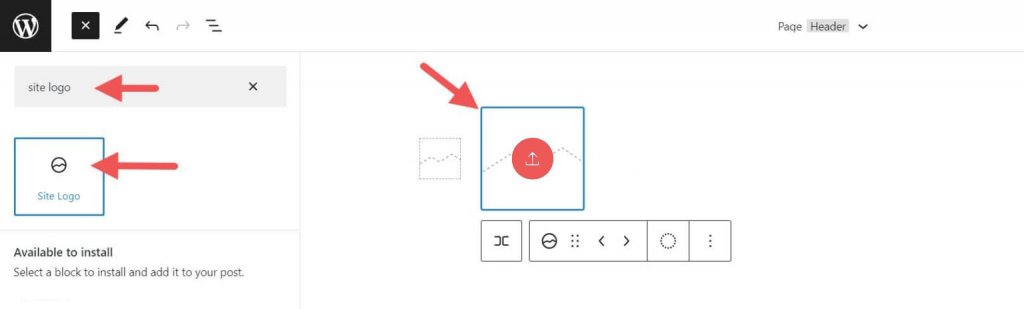
Anda dapat mengklik ikon penyisip blok + untuk menambahkan blok Logo Situs ke template.

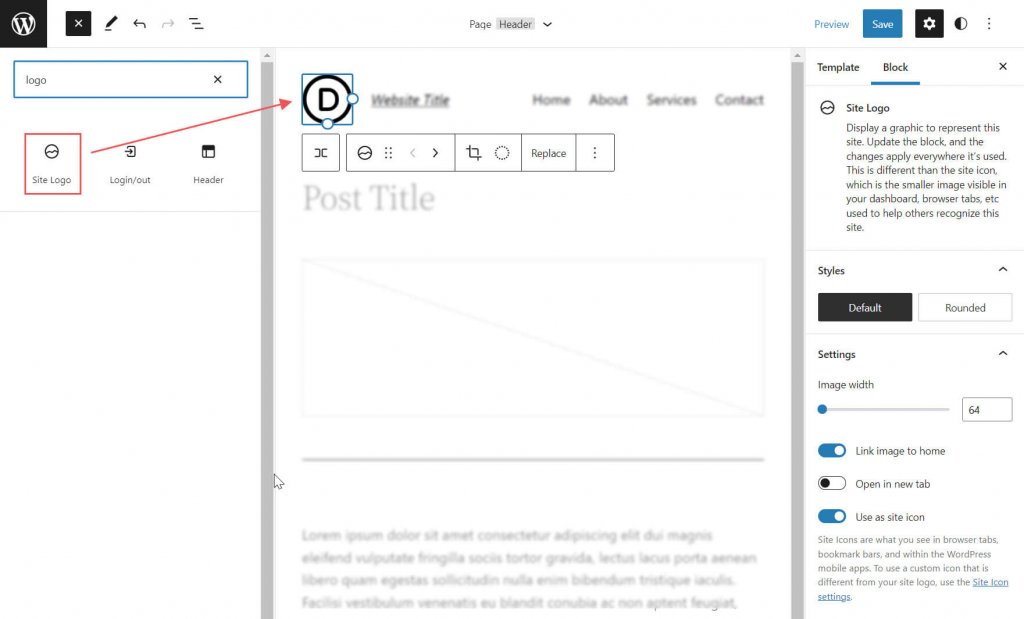
Kemudian cari "Logo Situs" dan klik atau seret ke tempat yang Anda inginkan di halaman Anda untuk menambahkan blok.

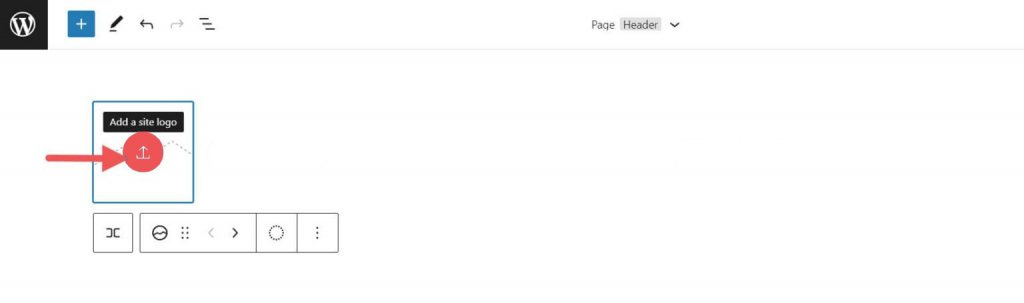
Jika Anda belum mengatur logo Anda, Anda dapat mengunggahnya dengan mengklik tanda unggah di Blok Logo Situs.

Setelah Anda mengubah logo situs menggunakan blok logo situs, semua salinan lain dari logo situs akan menampilkan gambar yang sama. Beginilah cara kerja fungsionalitas dinamis blok.
Pengaturan dan Opsi Untuk Blok Logo Situs
Blok Logo Situs hadir dengan konfigurasi dan opsi ekstra yang membuatnya mudah disesuaikan dengan situs web Anda. Berikut adalah ringkasan singkat dari pengaturan yang dapat Anda gunakan.
Setelan Bilah Alat
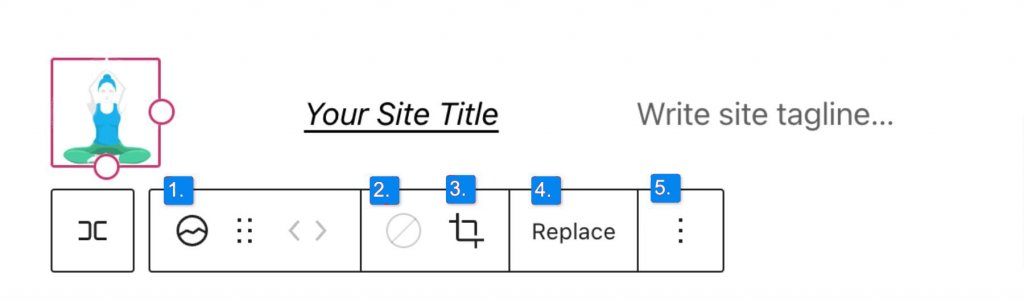
Saat Anda menggerakkan mouse ke atas blok, Anda akan melihat menu cara memformatnya.
- Ubah blok menjadi jenis elemen yang berbeda
- Membuat perubahan pada bayangan, sorotan, atau nada logo Anda
- Menyesuaikan ukuran, bentuk, dan sudut logo Anda
- Mengubah nama dan logo Anda
- Menampilkan lebih banyak opsi lanjutan seperti menyalin, menggandakan, memindahkan, mengunci, mengelompokkan,
- Tambahkan ke blok yang dapat digunakan kembali, atau keluarkan blok tersebut.

Seperti yang mungkin telah Anda perhatikan, alat ini dapat membantu Anda mengubah tampilan logo agar sesuai dengan gaya situs web Anda.
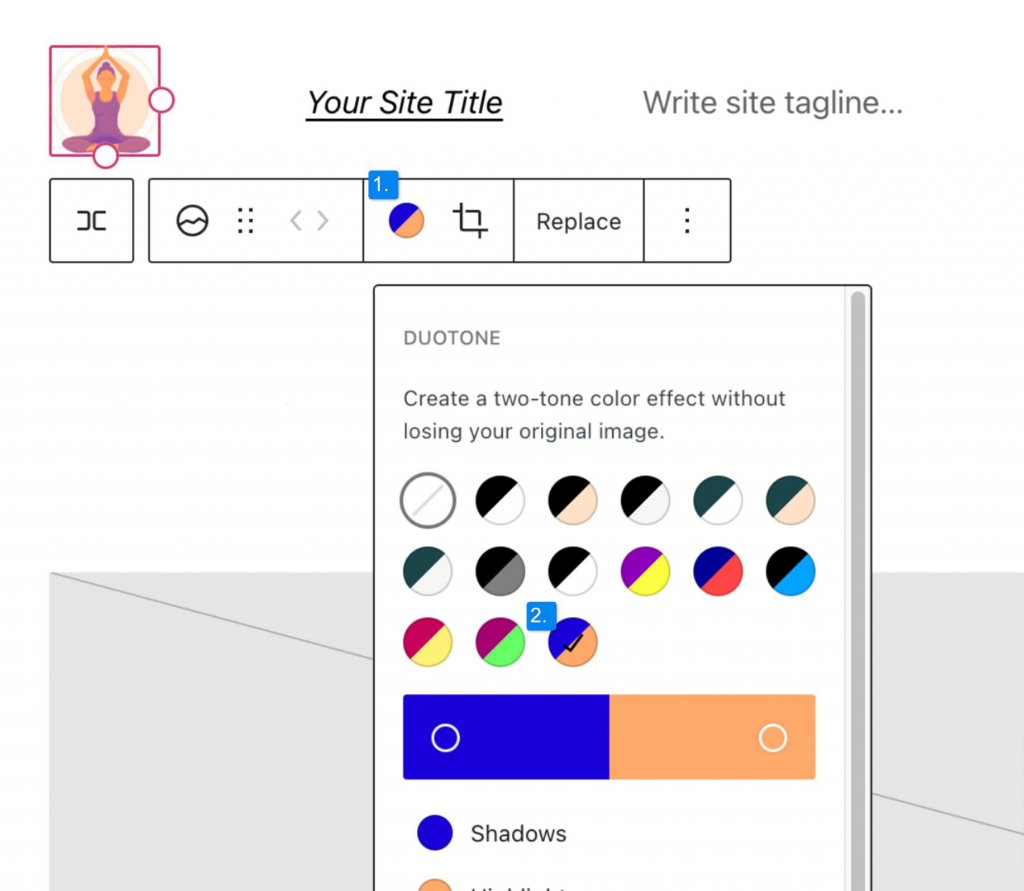
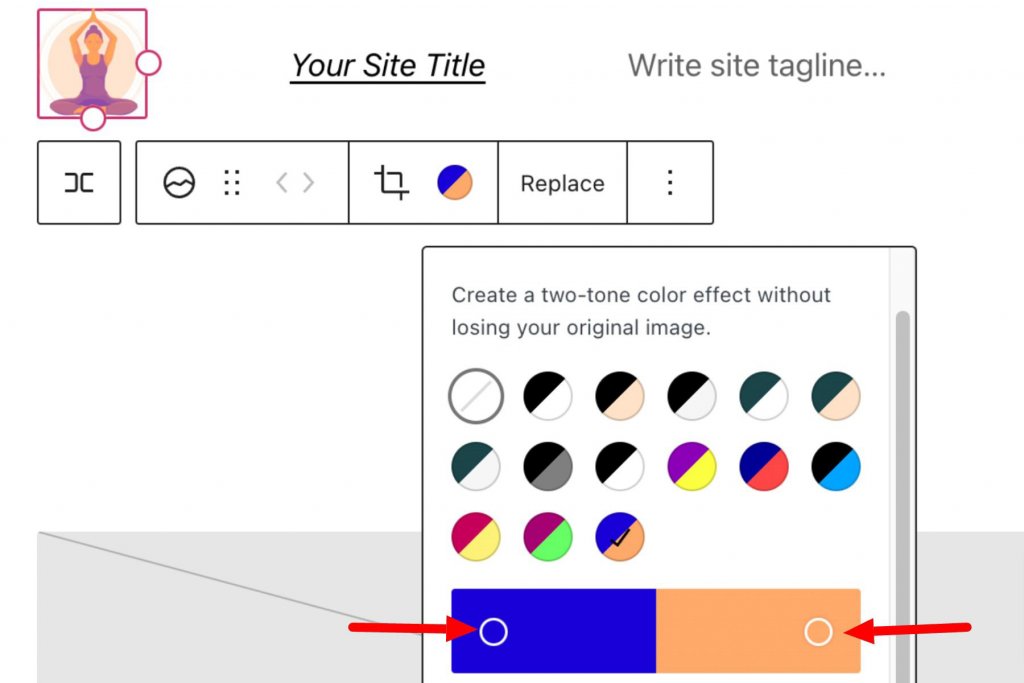
Untuk mengubah warna logo, klik alat duotone dan pilih skema warna yang Anda inginkan.

Untuk mengubah warna, klik titik-titik di bilah warna:

Pengaturan Blok Logo Situs
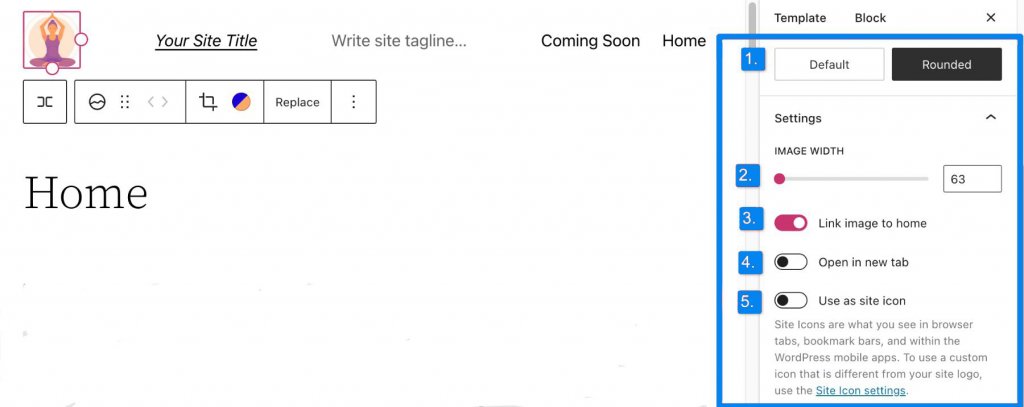
Jika Anda membuka opsi ekstra sidebar atau tombol pengaturan blokir, Anda dapat mengubah lebih banyak pengaturan blokir.

Di sini, Anda dapat mengubah logo Anda menjadi:
- Lihat bulat, bukan persegi atau persegi panjang, yang merupakan pengaturan default
- Ubah lebar gambar untuk memperbesar logo.
- Jika Tautkan gambar ke beranda diaktifkan, pengguna yang mengeklik logo Anda akan dibawa kembali ke beranda Anda.
- Jika Anda mengeklik "Buka di tab baru", beranda Anda akan terbuka di tab baru.
- Jika Anda mengaktifkan Gunakan sebagai ikon situs, logo Anda akan digunakan sebagai ikon situs atau favicon.
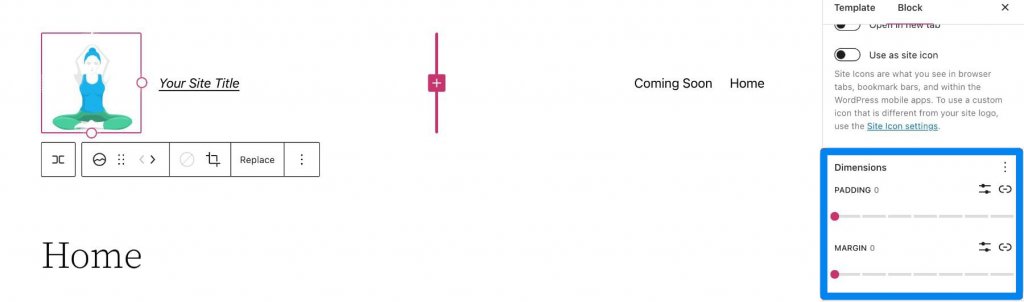
Di bawah bagian "Pengaturan", Anda akan menemukan tab "Dimensi". Di sinilah Anda dapat mengubah padding dan margin logo Anda.

Itu semua yang perlu Anda ketahui tentang pengaturan untuk blok logo Anda, sehingga Anda dapat mengubah gaya logo agar sesuai dengan bagian lain situs Anda. Sekarang, mari kita lihat beberapa saran bagaimana menggunakan blok ini dengan baik.
Menggunakan Divi untuk Menambahkan Logo Situs Di Header WordPress
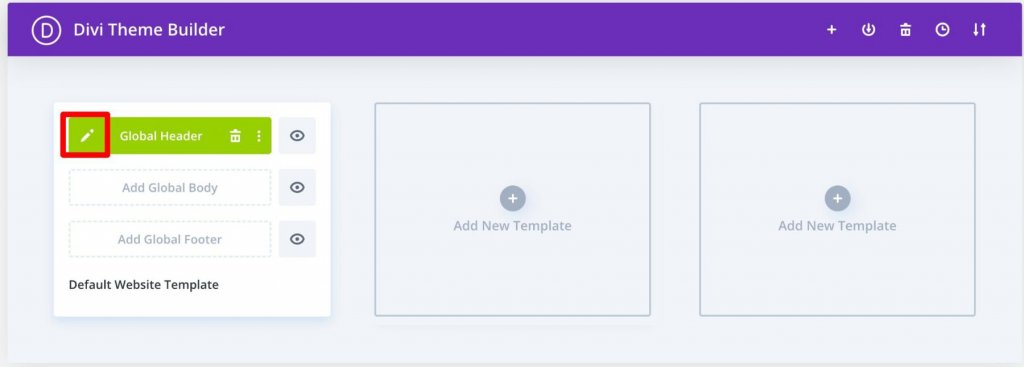
Saat Anda menggunakan Divi , Anda dapat dengan mudah menambahkan logo situs ke header global menggunakan pembuat tema Divi . Mulailah dengan mengeklik tombol edit di sebelah "Global Header" di templat situs web default Anda.

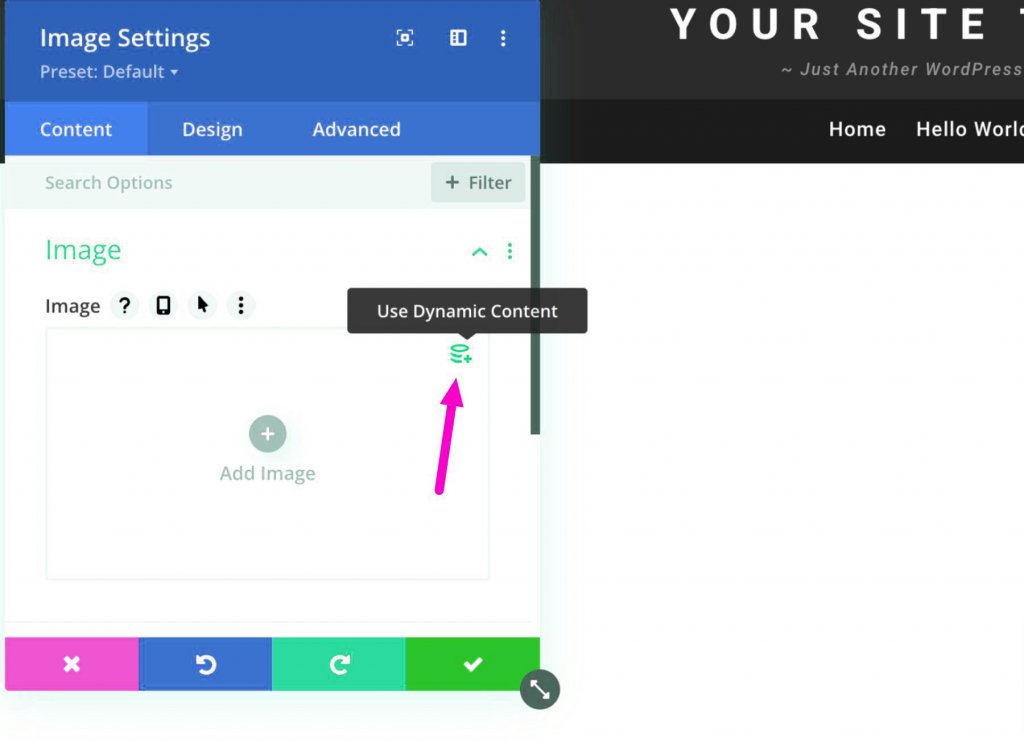
Sekarang, yang harus Anda lakukan adalah menambahkan modul gambar ke header dan memilih opsi Gunakan Konten Dinamis di pojok kanan atas.

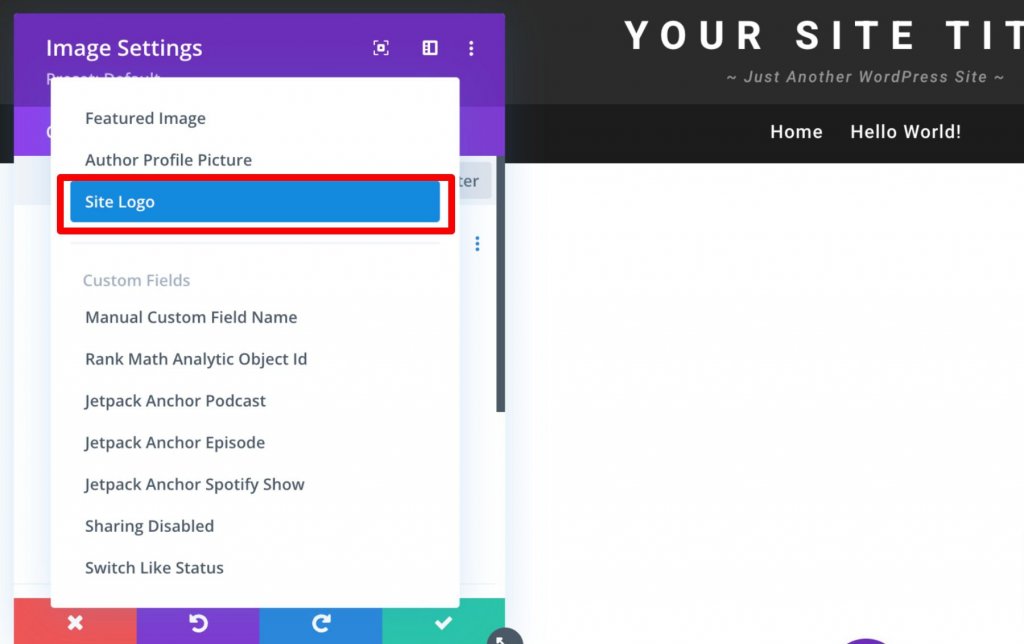
Kemudian, Anda akan diminta untuk memilih dari daftar semua konten dinamis yang dapat Anda akses. Pilih Logo Situs untuk menambahkan logo yang berubah dengan situs Anda ke header.

Membungkus
Anda tidak bisa mengatakan cukup tentang betapa pentingnya logo merek Anda. Tetapi jika Anda ingin merek situs Anda dengan baik, Anda memerlukan pendekatan metodis. Ini terutama benar jika Anda ingin orang mengingatnya untuk waktu yang lama. Dengan menggunakan beberapa tips di atas, Anda harus dapat membuat logo yang sempurna dan menggunakan blok logo dengan benar dan baik.




