Judul situs WordPress Anda adalah bagian penting dari identitas merek Anda, dan semua pengguna WordPress perlu mengetahui cara menggunakannya dengan baik. Pada bagian ini, kami akan mempelajari blok judul situs, memberi Anda wawasan berharga tentang cara memanfaatkannya untuk situs web WordPress Anda. Dengan memanfaatkan Blok Judul Situs, Anda dapat meningkatkan pengaruh merek Anda dan mendorong lebih banyak keterlibatan ke situs Anda.

Pengenalan Blok Judul Situs WordPress
Blok Judul Situs WordPress adalah komponen inti dari platform WordPress yang memungkinkan Anda mengatur dan menampilkan judul situs web Anda di berbagai bagian situs. Ini biasanya digunakan di area tajuk situs Anda dan berfungsi sebagai pengidentifikasi utama untuk merek Anda, membantu pengunjung dengan cepat dan mudah memahami tentang apa situs Anda. Blok Judul Situs adalah elemen penting dari desain situs web Anda dan dapat memainkan peran penting dalam meningkatkan visibilitas situs dan peringkat mesin pencari Anda.

Blok Judul Situs bersifat dinamis karena mengambil judul situs dari data backend sebagai konten dinamis. Memperbarui judul situs baik melalui blok atau di backend akan segera mencerminkan perubahan di semua contoh blok Judul Situs di seluruh situs. Selain itu, menggunakan blok Judul Situs di templat memberikan kontrol lebih besar atas desain global judul situs. Ini adalah fitur baru di antara banyak peningkatan dalam pengeditan situs lengkap WordPress.
Menambahkan Blok Judul Situs Ke Header WordPress
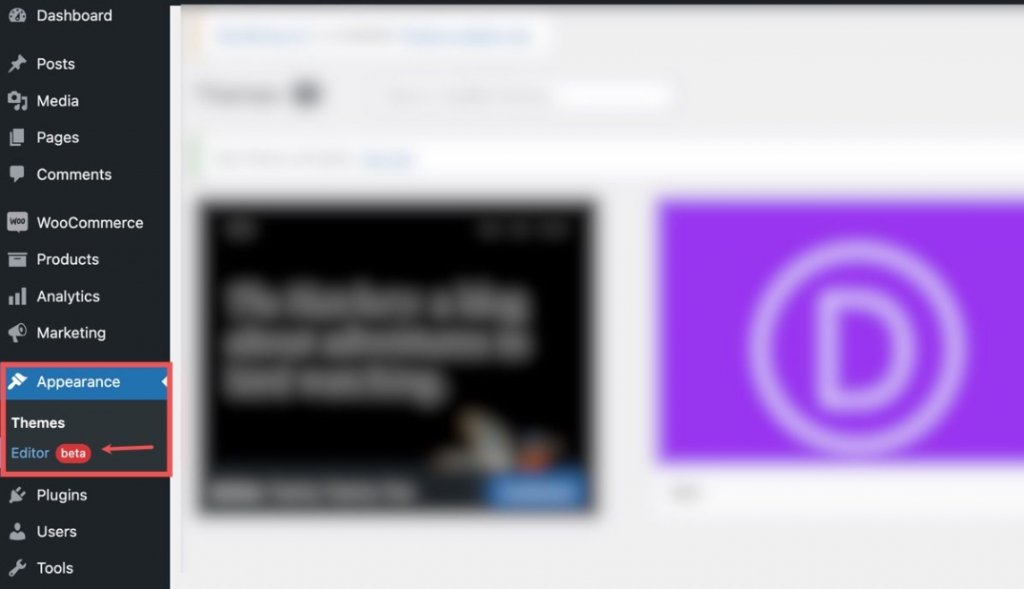
Untuk tujuan ilustrasi ini, kami akan menggunakan tema Dua Puluh Dua Puluh Dua untuk menyertakan judul situs di bagian tajuk template WordPress. Akses dasbor WordPress dengan membuka Appearance > Editor.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
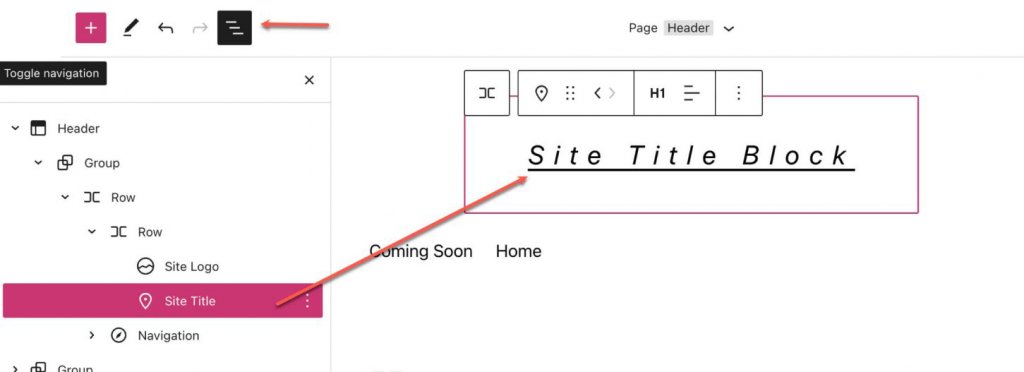
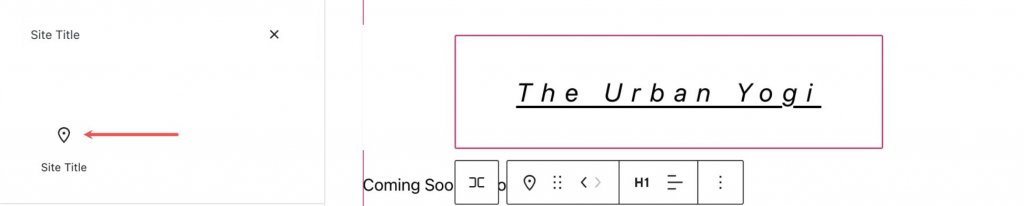
Area header template halaman sudah terdiri dari blok Judul Situs yang terletak di sebelah kanan Blok Logo Situs. Selain itu, dapat ditemukan melalui tampilan daftar.

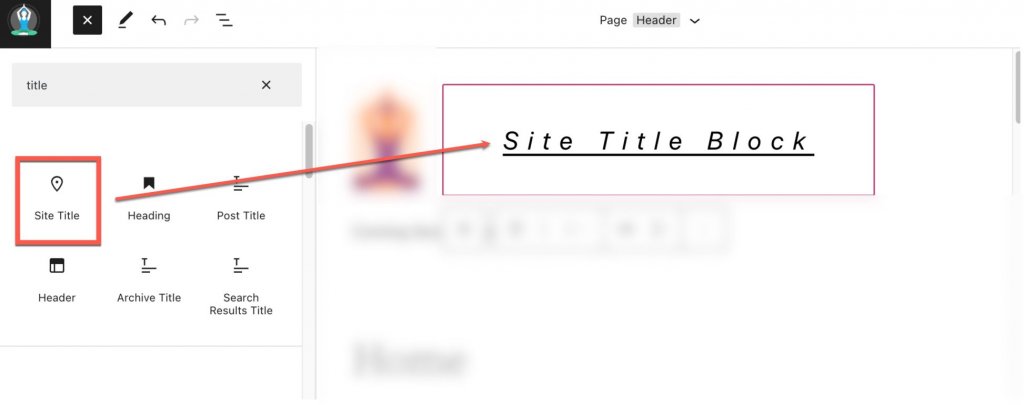
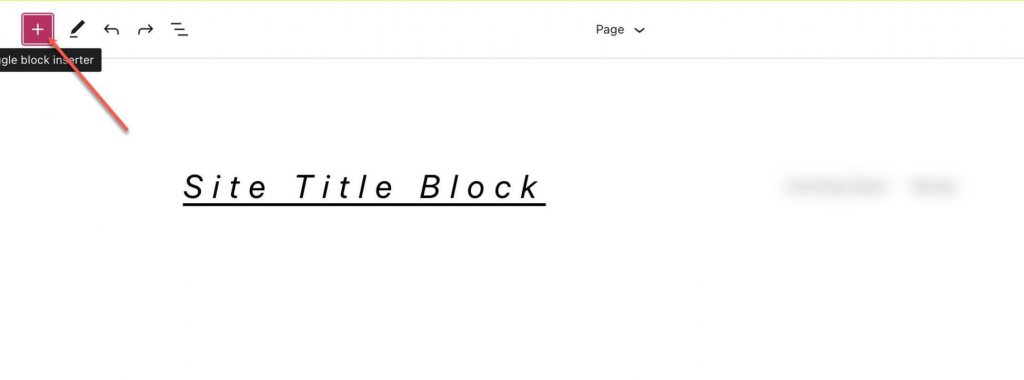
Untuk menambahkan blok Judul Situs, mulailah dengan mengklik tombol Block Inserter (+).

Kemudian, gunakan bilah pencarian untuk mencari "Judul Situs".

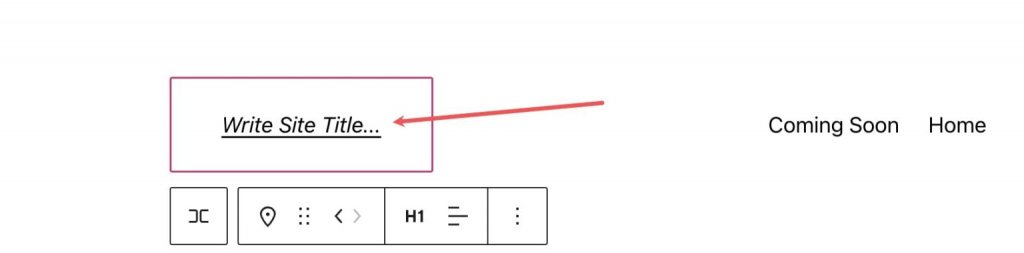
Setelah ditemukan, Anda dapat mengkliknya atau menyeretnya ke lokasi yang diinginkan di dalam header.

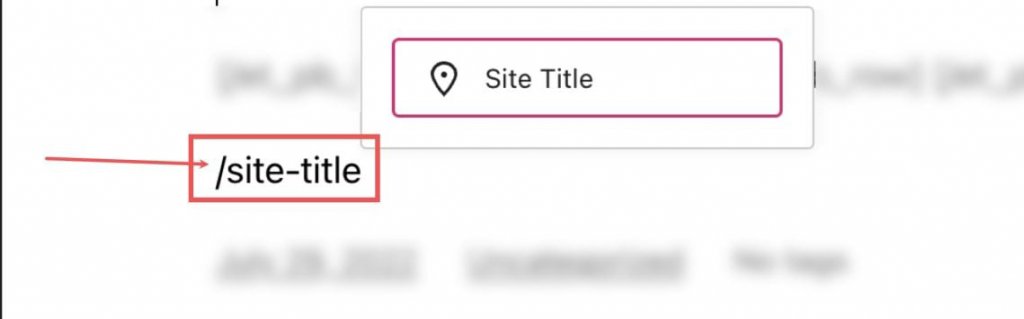
Sebagai alternatif, Anda juga dapat mengetik "/site-title" untuk menyertakan judul situs dengan cepat di bagian mana pun di halaman Anda.

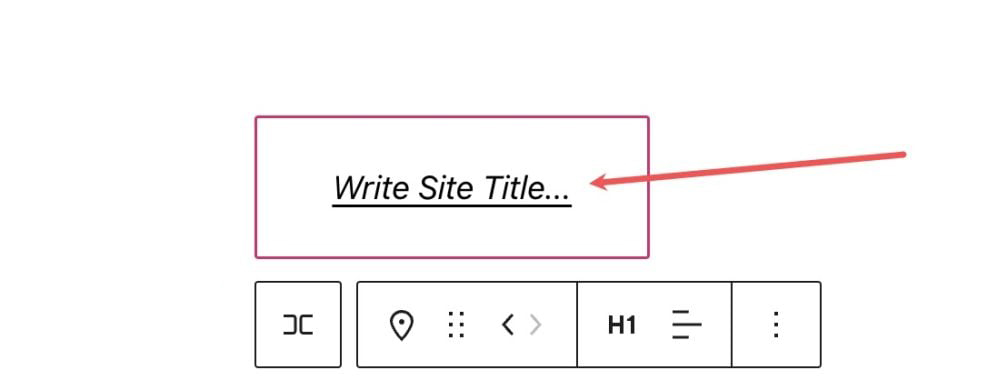
Dengan mengklik blok Judul Situs, Anda dapat mengedit Judul Situs untuk seluruh situs, yang selanjutnya akan mencerminkan semua Blok Judul Situs di seluruh situs Anda. Oleh karena itu, berhati-hatilah saat membuat perubahan pada Judul Situs.

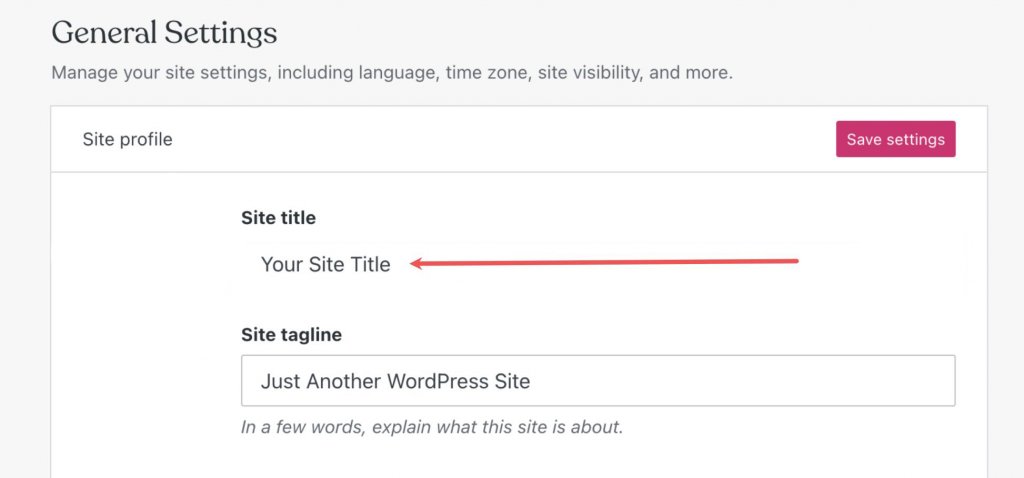
Jika Anda ingin mengubah judul situs web di luar editor WordPress, Anda dapat membuka Pengaturan > Umum.

Perubahan yang dilakukan di sini akan secara otomatis memperbarui blok judul situs di semua halaman yang ada.
Pengaturan dan Opsi Untuk Blok Judul Situs
Blok Judul Situs dilengkapi dengan pengaturan dan konfigurasi tambahan yang memfasilitasi pengeditan dan penyesuaian tampilan judul di situs web. Berikut ini adalah ikhtisar ringkas dari pengaturan yang tersedia.
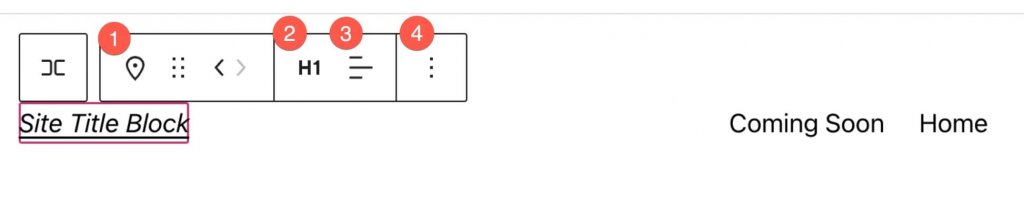
Setelan Bilah Alat
"Setelah mengarahkan kursor ke blok, Anda akan melihat menu pemformatan yang menampilkan opsi berikut: Transformasi blok menjadi jenis elemen yang berbeda, modifikasi tingkat tajuk, perubahan perataan teks (kiri, tengah, kanan), dan tambahan Untuk kenyamanan Anda, berikut adalah panduan referensi singkat yang mengilustrasikan lokasi setiap opsi dalam bilah alat pemformatan."

Pengaturan Tambahan
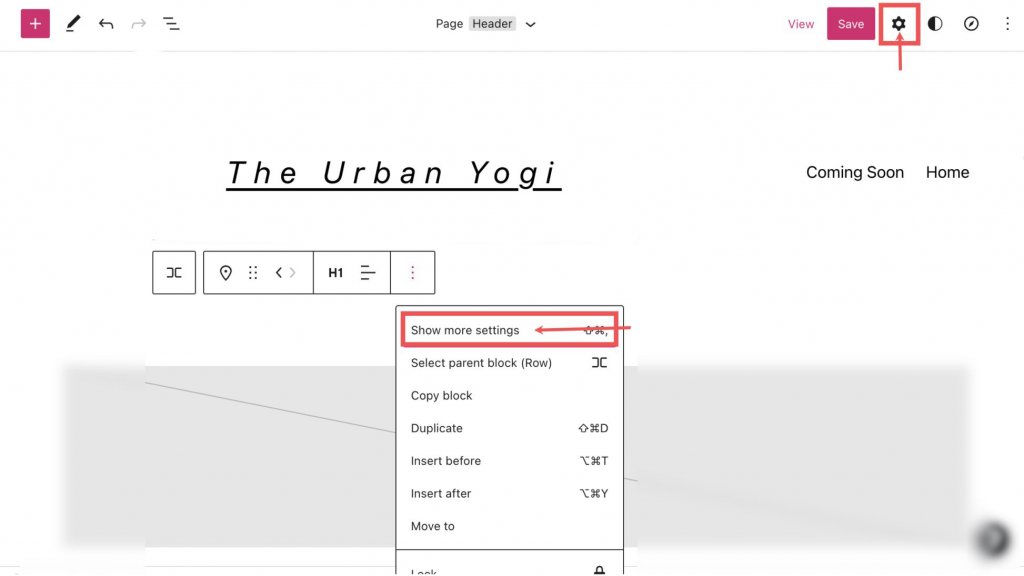
Untuk mengakses pengaturan blok tambahan yang tersedia, silakan klik pada tiga titik vertikal yang terletak di sisi kanan bilah alat, lalu pilih "Tampilkan Pengaturan Lainnya" atau roda gigi di sudut kanan atas. Ini akan mengungkapkan sidebar.

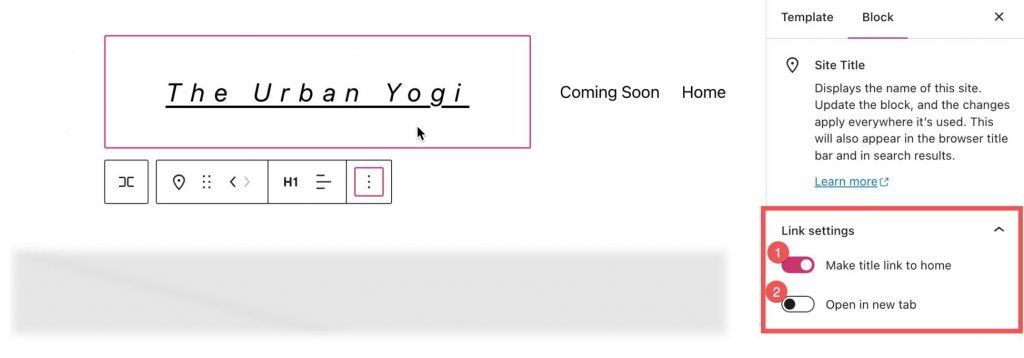
Bagian Pengaturan Tambahan dapat diakses dari titik ini. Di dalam bagian ini, Anda akan menemukan Pengaturan Tautan, yang menyertakan opsi berikut:
- Opsi untuk menautkan judul ke halaman beranda.
- Opsi untuk membuka beranda di tab baru.

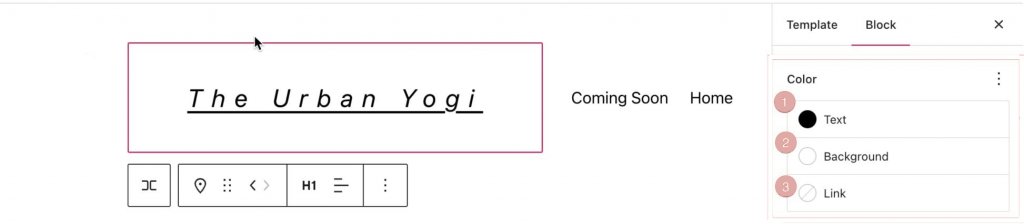
Di bawah "Pengaturan Tautan", tab "Warna" dapat diakses, memungkinkan Anda melakukan penyesuaian berikut:
- Mengubah warna teks.
- Ubah warna latar belakang di belakang teks.
- Sesuaikan warna tautan di dalam teks.

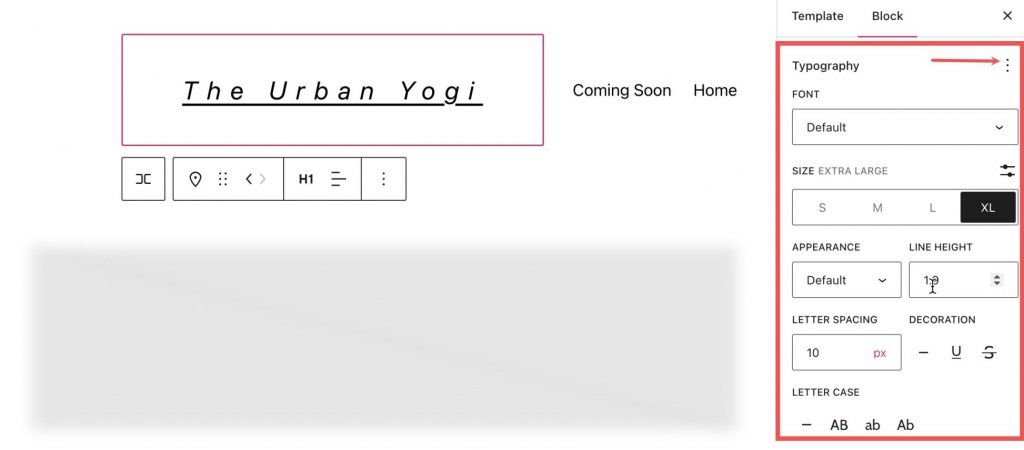
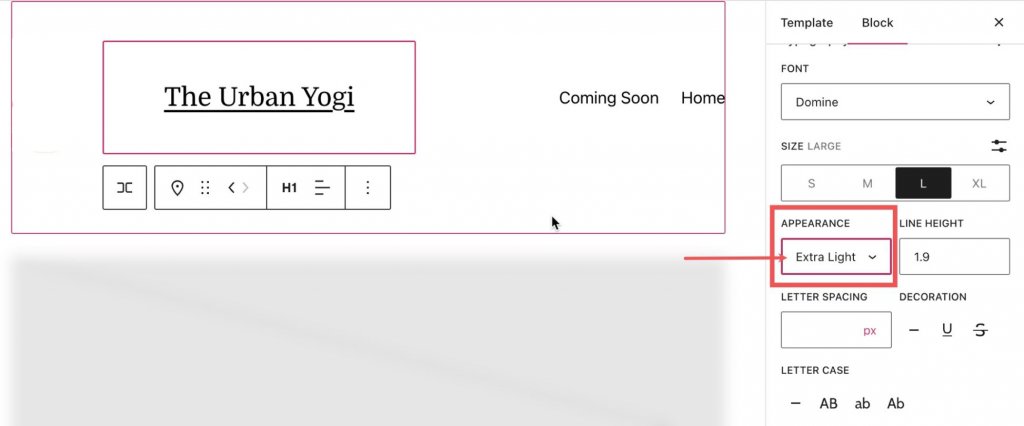
Di bagian Warna, akses pengaturan tambahan dengan mengeklik tiga titik vertikal di sebelah Tipografi.

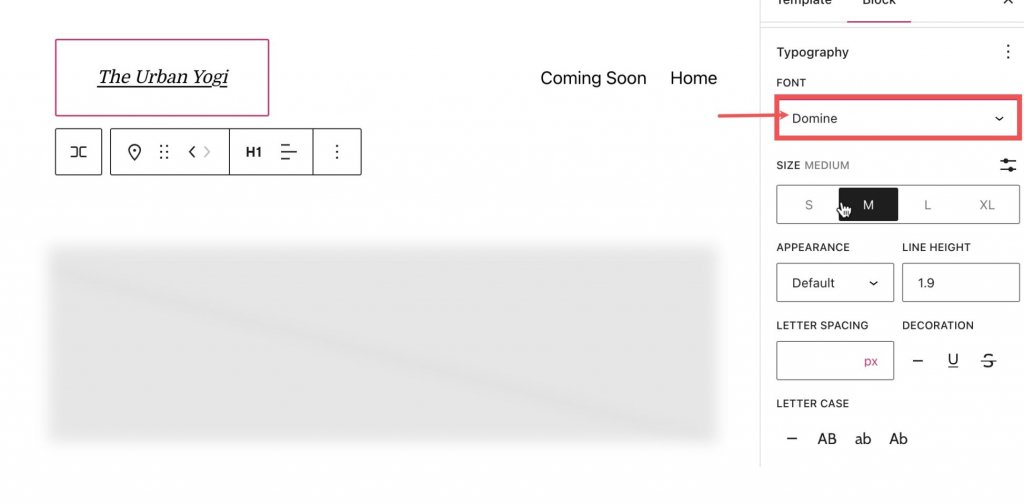
Bagian Pengaturan Font memungkinkan untuk mengubah font.

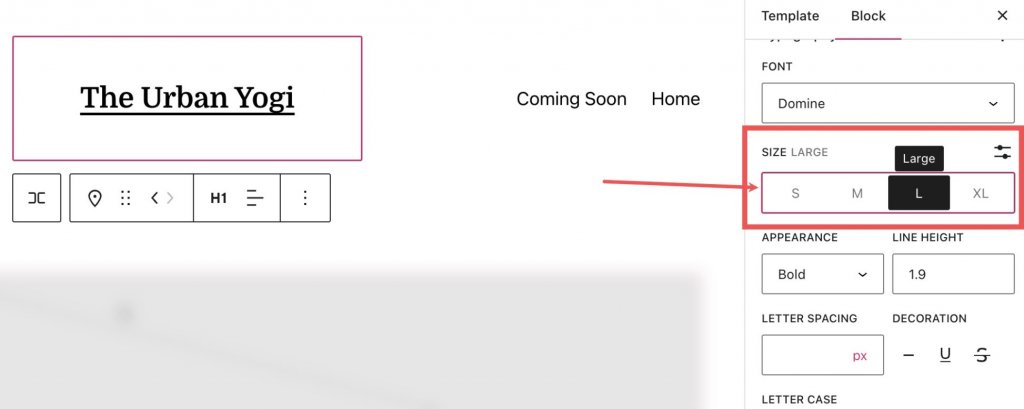
Ukuran font dapat disesuaikan di bagian Pengaturan Ukuran.

Modifikasi font-weight (misalnya tebal, tipis) dapat dilakukan di bagian Appearance.

Spasi huruf dan tinggi baris dapat diubah di bagian masing-masing.

Pengaturan Huruf Huruf menyediakan opsi untuk penyesuaian kapitalisasi Blok Judul Situs. Selain itu, di bagian Dekorasi, opsi garis bawah atau coret untuk Blok Judul Situs tersedia. Dan pada tab Dimensi, yang terletak di bawah bagian Pengaturan, memungkinkan penyesuaian padding dan margin untuk Blok Judul Situs.
Pemanfaatan Blok Judul Situs yang Efektif: Kiat dan Praktik Terbaik
Gaya Global untuk Blok Judul Situs
Penting untuk dipahami bahwa ada perbedaan dalam cara teks dan gaya pembaruan blok judul situs. Komponen teks dari blok judul situs akan diperbarui secara konsisten di semua iterasi blok. Di sisi lain, komponen gaya seperti warna latar belakang dan warna teks tidak akan diperbarui kecuali ditentukan secara eksplisit di sidebar gaya situs. Ini adalah faktor penting untuk dipertimbangkan saat melakukan perubahan pada desain situs web.
Judul Situs yang Dioptimalkan SEO
Kata kunci memainkan peran penting dalam pengoperasian algoritma dan bot mesin pencari. Untuk mengoptimalkan pengoptimalan mesin telusur (SEO) situs web WordPress Anda, disarankan untuk membuat judul SEO yang dioptimalkan dengan cermat untuk situs dan halaman Anda. Untuk memastikan pemilihan judul yang tepat, lakukan penelitian menyeluruh tentang kata kunci untuk menentukan terminologi yang paling deskriptif untuk informasi yang disajikan di situs web Anda.
Pertahankan Judul Konsisten Dengan Branding
Untuk memastikan branding situs web Anda konsisten dan efektif, sangat penting untuk mengadopsi pendekatan seragam dalam pemilihan font web dan menjaga konsistensi dalam gaya semua elemen judul di setiap halaman situs web.
Mematuhi konsistensi seperti itu tidak hanya mendorong keterlibatan dengan audiens target tetapi juga mengurangi kemungkinan kebingungan dan disorientasi. Selain itu, disarankan untuk membuat tautan yang jelas dan langsung antara judul situs web dan beranda. Ini memfasilitasi navigasi dan meningkatkan pengalaman pengguna dengan menyediakan akses mudah ke hub pusat situs web.
Judul Situs Dinamis di Divi
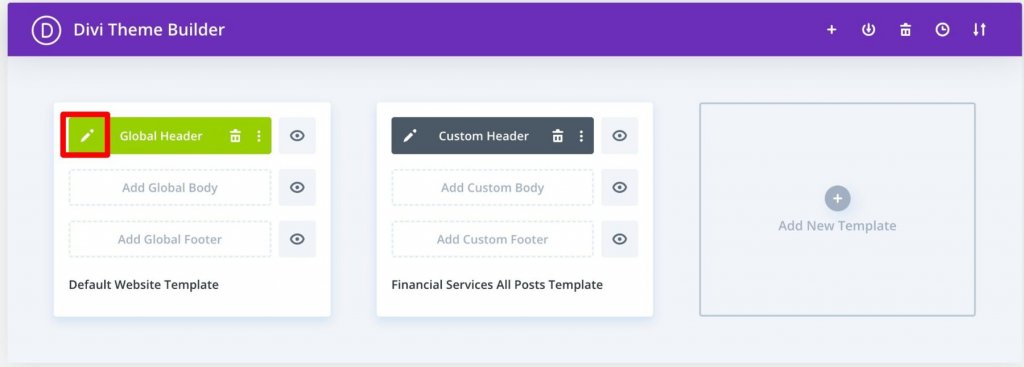
Menambahkan judul situs ke tajuk global Anda atau di mana pun di situs web Anda dapat dilakukan dengan mudah menggunakan pembuat tema Divi . Buka Divi Theme Builder dengan mengklik tombol "edit" di sebelah "Global Header".

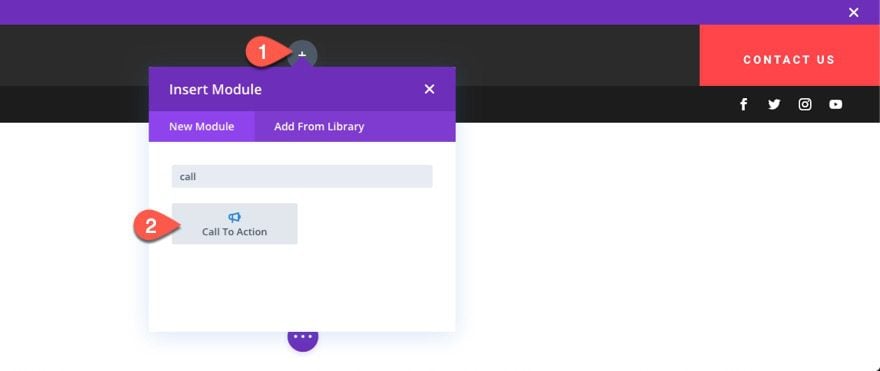
Sisipkan modul baru, misalnya, Modul Ajakan Bertindak, di header.

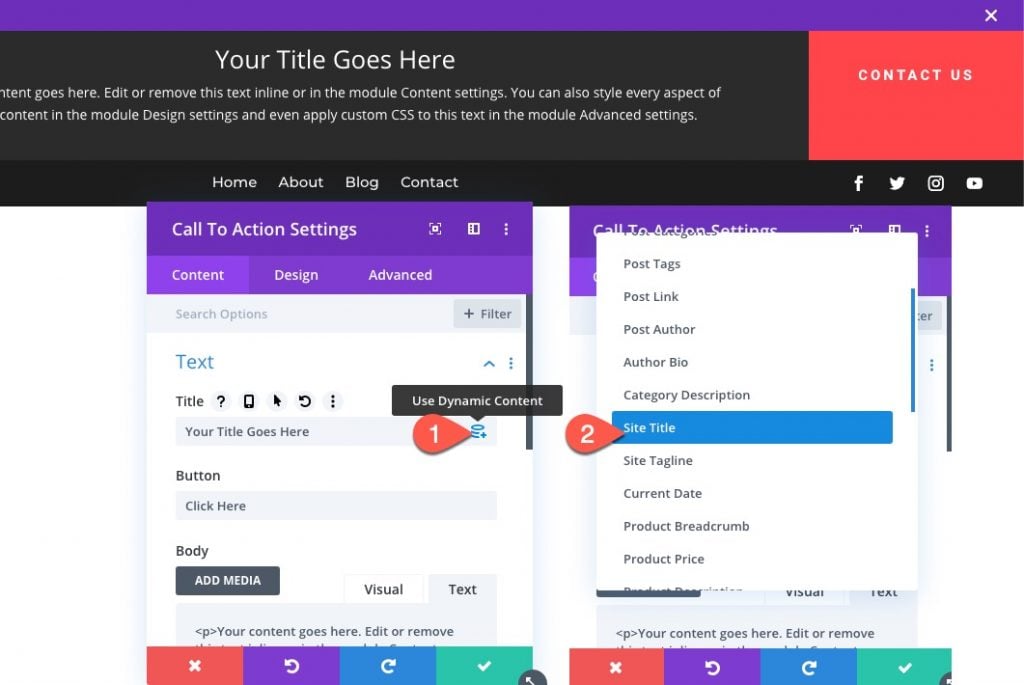
Di bawah Pengaturan Konten, arahkan kursor ke kotak masukan judul dan klik ikon "Gunakan Konten Dinamis". Kemudian, pilih "Judul Situs" dari daftar.

Dengan ini, Anda telah menambahkan judul situs menggunakan konten dinamis. Input konten utama Divi sekarang mendukung konten dinamis. Untuk melihat semua konten yang dapat diakses, klik simbol konten dinamis. Dari sana, pilih item yang diinginkan, lakukan penyesuaian yang diperlukan, dan sambungkan ke modul. Setiap perubahan pada konten tersebut akan secara otomatis memperbarui modul, halaman, dan bagian lain dari situs web.
Sesederhana itu!
Membungkus
Judul situs WordPress situs web Anda adalah komponen dasar namun vital. Terlepas dari kesederhanaannya, sering diabaikan dan diabaikan selama proses penyiapan awal.
Dengan memanfaatkan blok judul situs, Anda memiliki fleksibilitas untuk dengan mudah memasukkan judul Anda ke dalam posting Anda dan memodifikasinya sesuai dengan preferensi pribadi dan gaya desain Anda. Kami percaya bahwa artikel ini telah memberi Anda wawasan berharga tentang cara mengoptimalkan judul Anda secara efektif.




