Sebagai pengembang Divi , memahami blok baris WordPress sangat penting untuk membuat konten yang tertata dan menarik secara visual untuk situs web Anda. Blok baris berfungsi sebagai elemen desain yang memungkinkan Anda mengatur konten Anda dalam baris horizontal, menjadikannya blok serbaguna yang dapat digunakan di berbagai area editor WordPress Anda.

Dari membuat template khusus hingga mengatur konten dalam postingan dan halaman, blok baris adalah alat penting yang dapat membantu Anda meningkatkan desain situs web Anda. Dengan antarmuka seret dan lepas dan opsi penyesuaian, blok baris memungkinkan Anda membuat tata letak dinamis dengan mudah dan mengatur konten dengan cara yang menyenangkan secara visual.
Dengan menguasai penggunaan blok ini, Anda dapat meningkatkan pengalaman pengguna situs web Anda dan membuat desain yang kohesif dan profesional. Apakah Anda baru di Divi atau pengembang berpengalaman, memahami blok baris WordPress adalah keterampilan yang harus dimiliki yang akan membawa desain situs web Anda ke level selanjutnya. Jadi mari selami dan jelajahi banyak kemungkinan alat canggih ini.
Pengantar Blok Baris WordPress

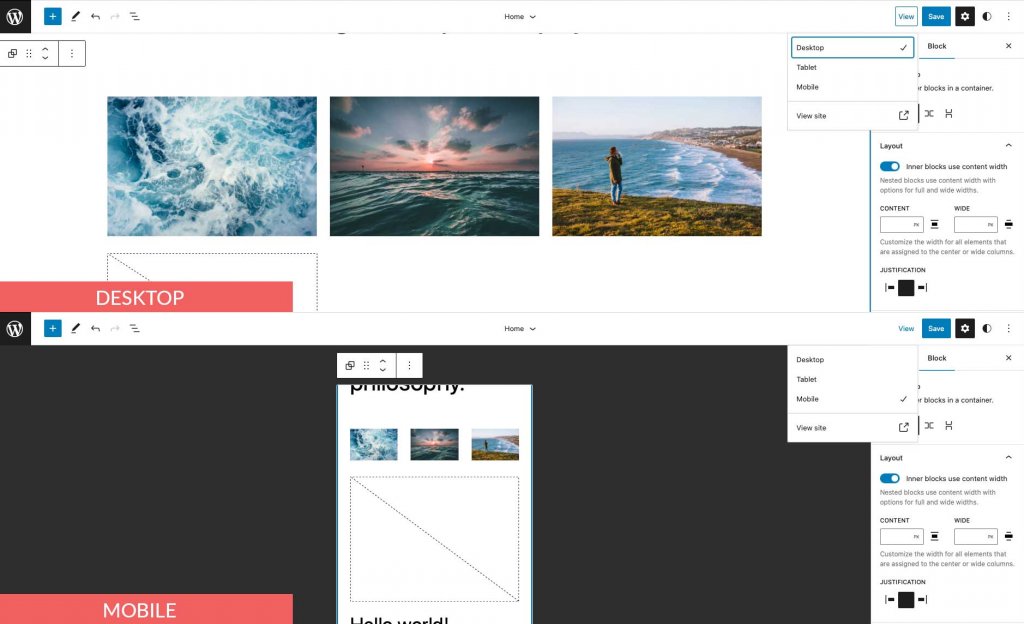
Fungsi blok baris mirip dengan blok tumpukan. Alih-alih menampilkan item secara vertikal, ini menampilkan blok secara horizontal melintasi ruang yang tersedia di penampung induk. Secara default, blok akan meratakan ruang blok yang ada di dalamnya - dan pada layar yang lebih kecil, ini akan menampilkan konten dalam format kisi menggunakan properti flex CSS.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Blok baris tidak diperlukan jika Anda menggunakan pembuat halaman seperti Divi. Divi Builder dapat digunakan untuk menambahkan baris dan elemen lain dengan opsi desain yang lebih canggih.
Menambahkan Blok Baris Ke Pos atau Halaman
Kami akan menambahkannya menggunakan tema Dua Puluh Dua Puluh Tiga untuk posting ini, tetapi Anda dapat menggunakan tema blok apa pun atau tema pengeditan situs lengkap untuk mengikutinya. Mulailah dengan masuk ke akun WordPress Anda. Kemudian, buat halaman baru.
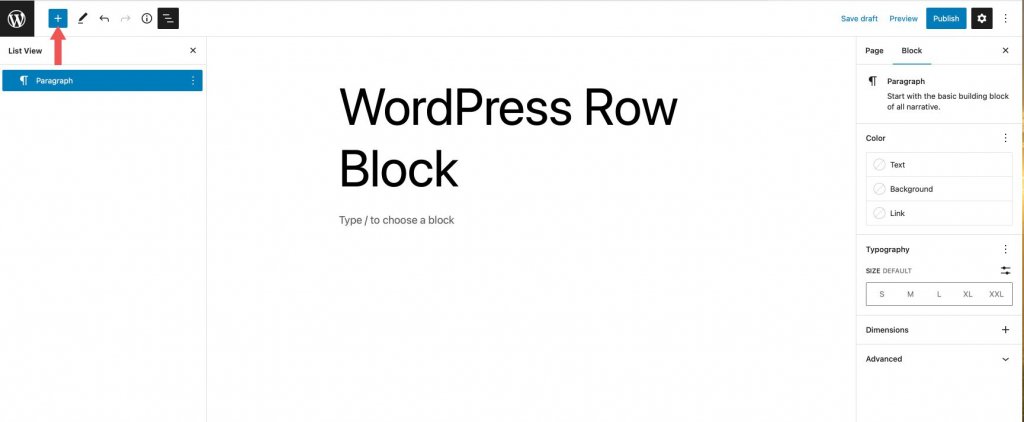
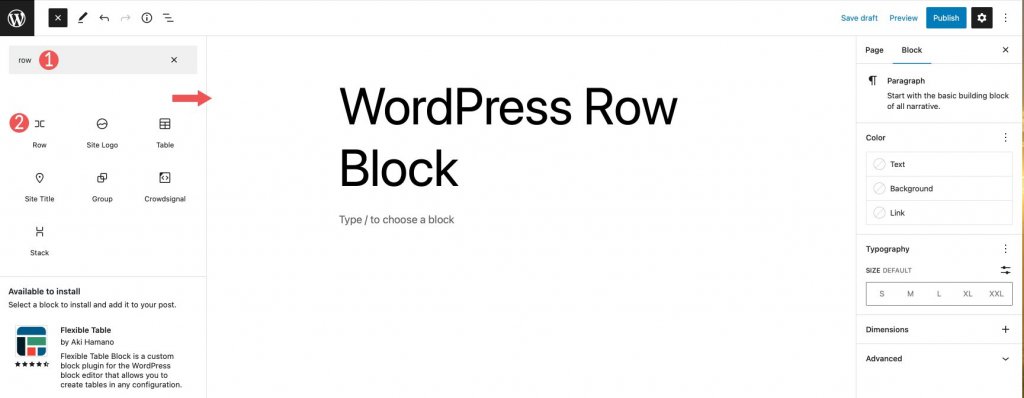
Ada dua cara untuk menambahkan blok dari direktori blok ke situs Anda. Metode pertama adalah menggunakan penyisip blok. Di kiri atas halaman Anda, klik ikon penyisip blok.

Lalu, di bilah pencarian, ketik baris. Temukan di hasil pencarian dan tambahkan dengan mengklik atau menyeretnya ke editor halaman.

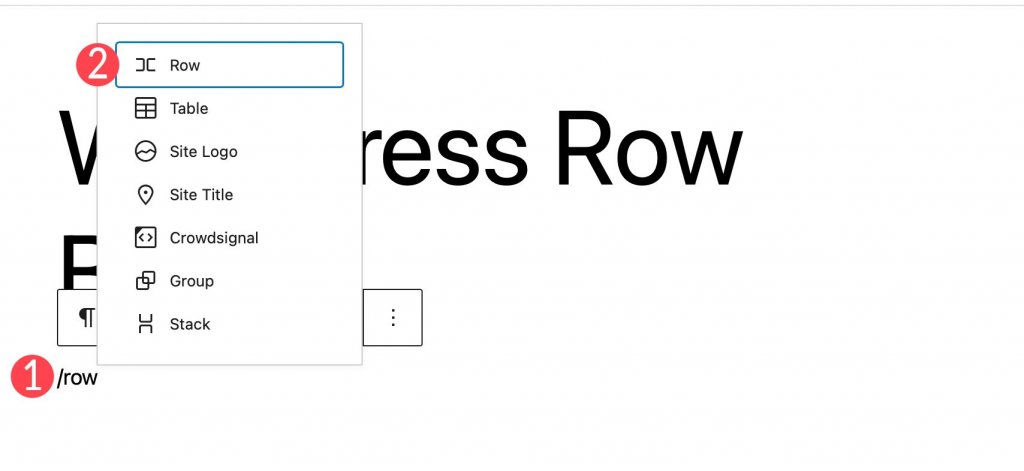
Untuk menambahkan blok, klik ikon + pada editor halaman, atau cukup ketik /baris untuk menampilkan hasil blok. Masukkan blok baris ke halaman dengan mengkliknya.

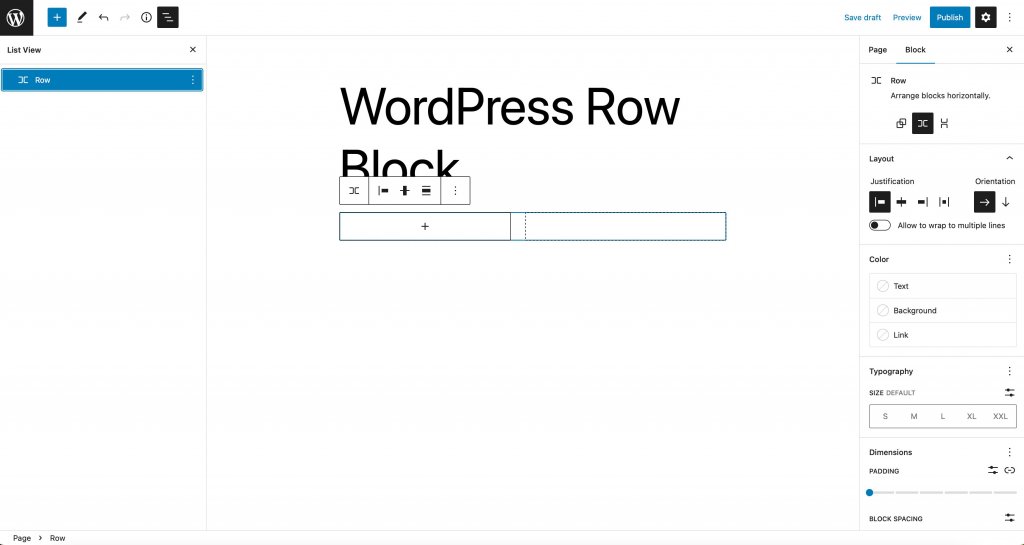
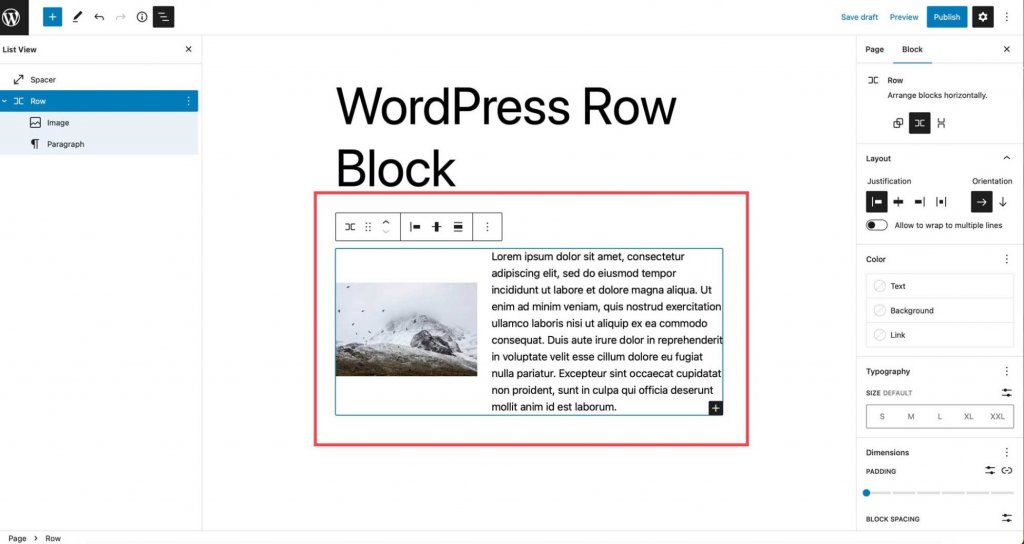
Setelah menambahkan baris ke halaman, Anda dapat memasukkan blok sebanyak yang Anda inginkan di dalam baris tersebut. Apakah Anda menumpuk blok atau tidak menentukan tampilannya. Kami akan membahas ini secara lebih rinci di bagian berikut. Secara default, saat Anda menambahkan blok, mereka muncul di baris dari kiri ke kanan.

Pengaturan dan Opsi Blok Baris
Setelan Bilah Alat
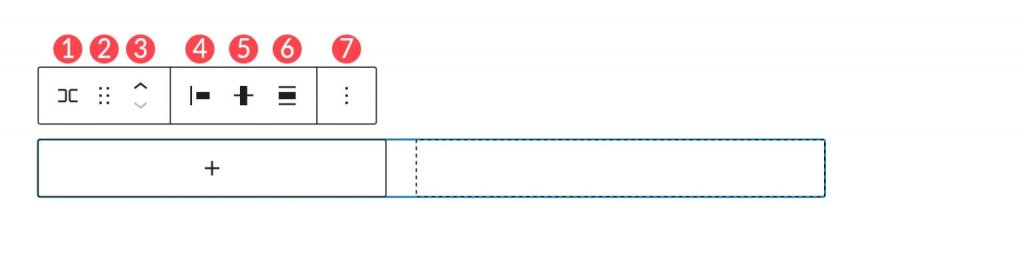
Grup pengaturan bilah alat berisi beberapa pengaturan, seperti yang ditunjukkan pada gambar di bawah ini:
- Berubah menjadi
- Menyeret
- Bergerak
- Pembenaran
- Penjajaran vertikal
- Lebar
- Lebih banyak pilihan

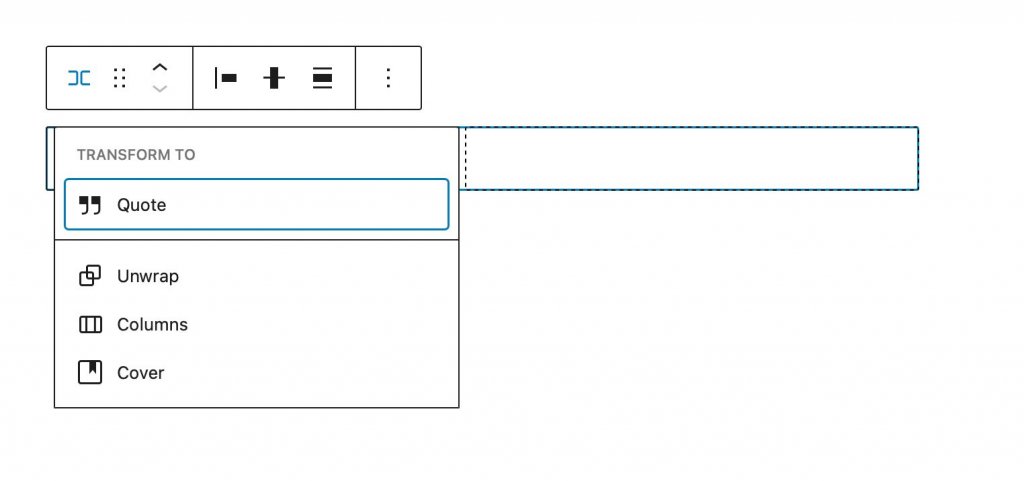
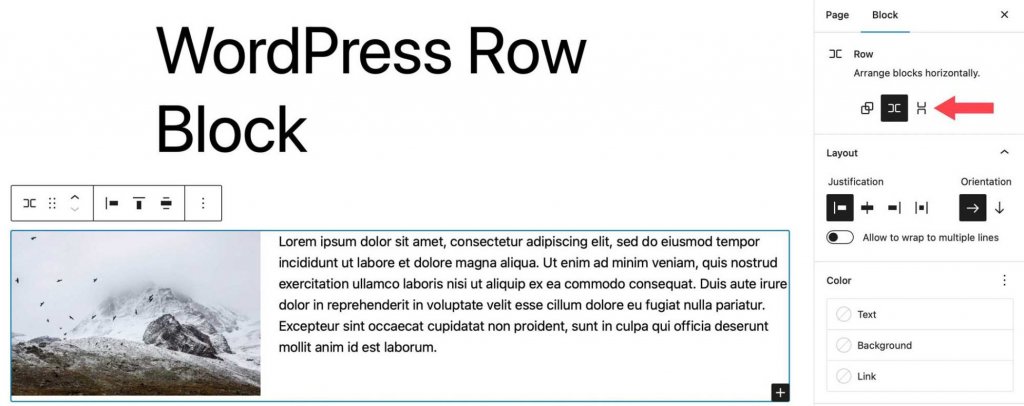
Opsi pertama adalah mengubah ke. Anda memiliki beberapa opsi di sini.

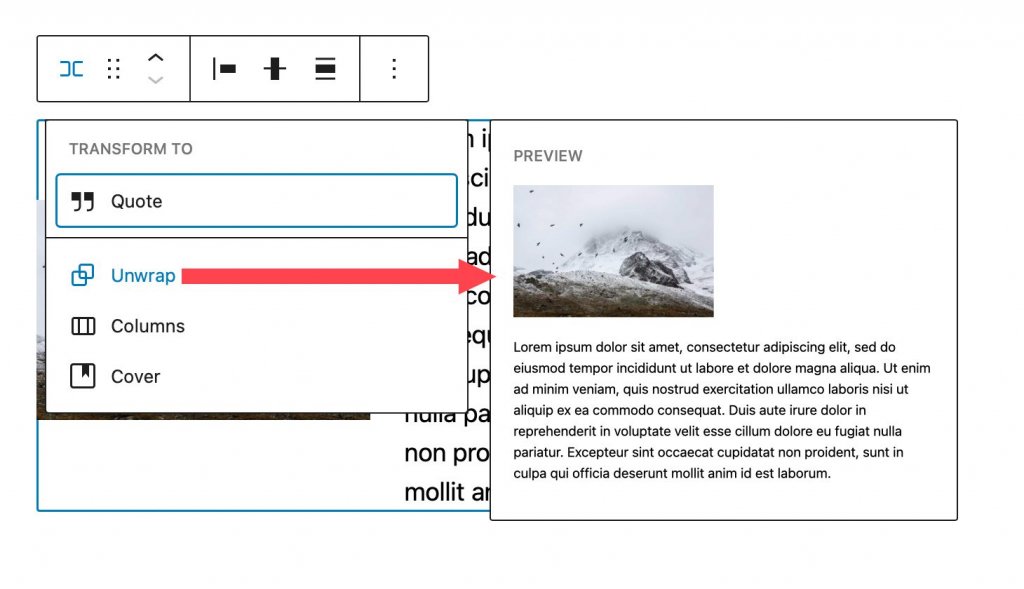
Baris dapat diubah menjadi kutipan, dibuka, diubah menjadi kolom, atau diubah menjadi sampul. Saat Anda membuka baris, blok di dalamnya menumpuk di atas satu sama lain alih-alih ditampilkan dari kiri ke kanan. Gutenberg akan menunjukkan kepada Anda pratinjau tentang bagaimana baris Anda akan muncul setelah dibuka.

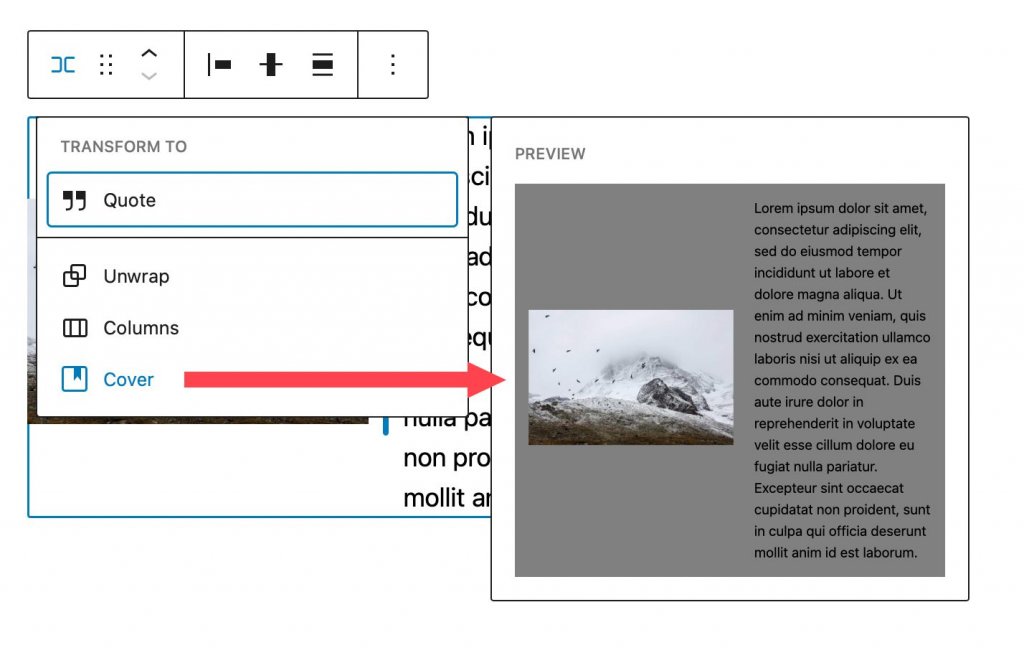
Saat Anda mengonversinya menjadi sampul, Anda dapat menambahkan gambar latar belakang, overlay latar belakang, dan padding. Saat Anda memilih opsi ini, baris Anda diubah menjadi blok penutup, tetapi blok di dalam baris tetap ada.

Anda dapat memposisikan ulang blok di mana saja di halaman dengan menyeretnya. Ini berguna untuk desain halaman yang rumit dengan banyak bagian konten. Demikian pula, pindahkan memungkinkan Anda untuk memindahkan baris ke atas dan ke bawah halaman tanpa harus menyeretnya.
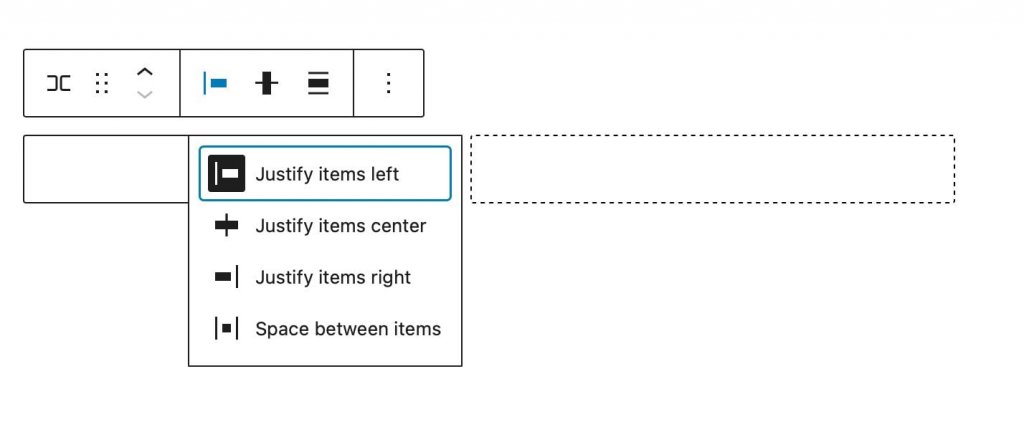
Anda dapat menggunakan pengaturan pembenaran untuk membenarkan item di baris Anda ke kiri, tengah, atau kanan, atau untuk meratakan item di baris Anda dari kiri ke kanan.

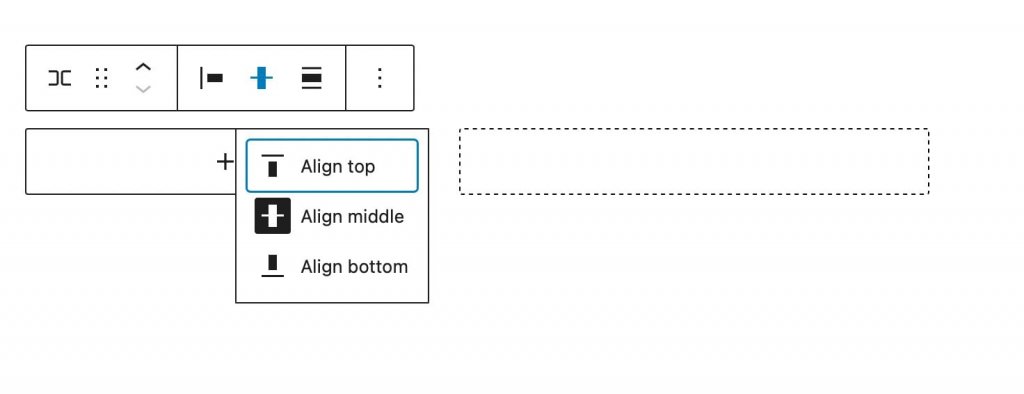
Anda dapat menggunakan alat perataan untuk menyelaraskan blok di baris ke atas, tengah, atau bawah.

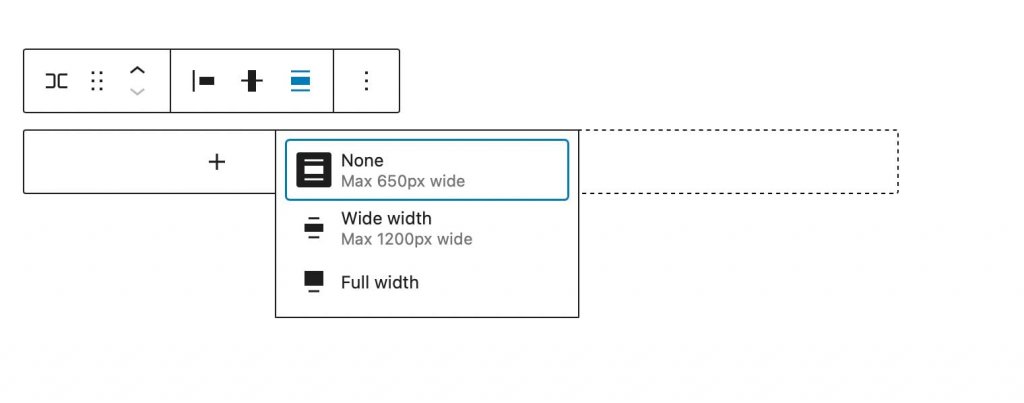
Lebar blok dapat diatur ke maksimum 650px, 1200px, atau lebar penuh. Baris dengan lebar penuh menjangkau seluruh lebar halaman, yang ideal untuk baris yang telah diubah menjadi bagian sampul atau ajakan bertindak.

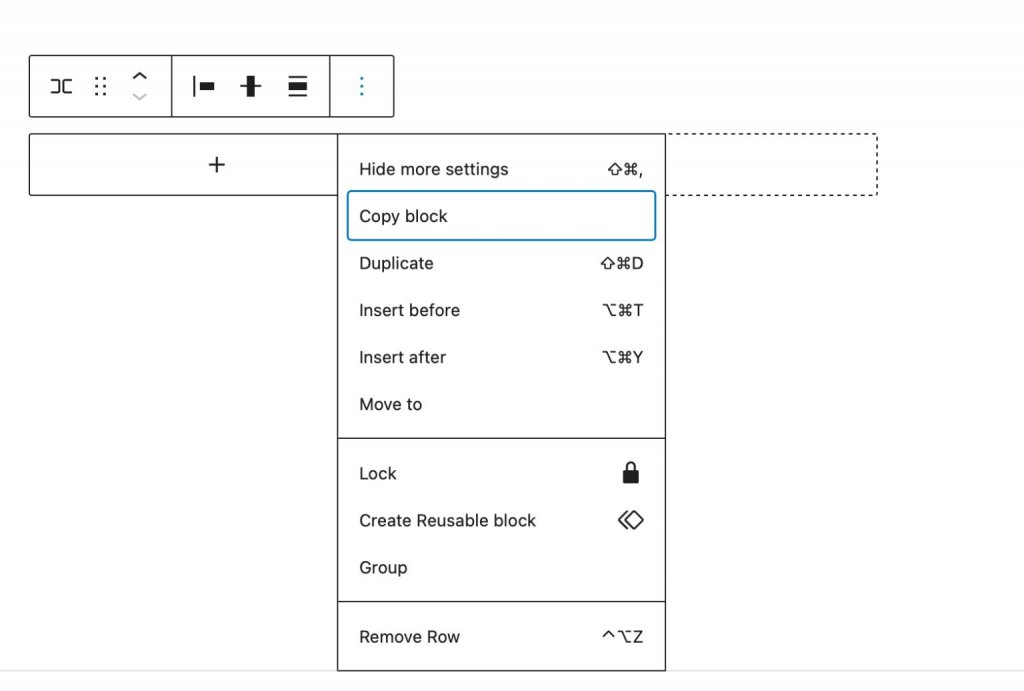
More Options memungkinkan Anda untuk menyalin, menggandakan, menyisipkan, memindahkan, mengunci, mengelompokkan, memisahkan grup, menghapus, atau membuat blok yang dapat digunakan kembali dari baris.

Pengaturan Blok Tambahan
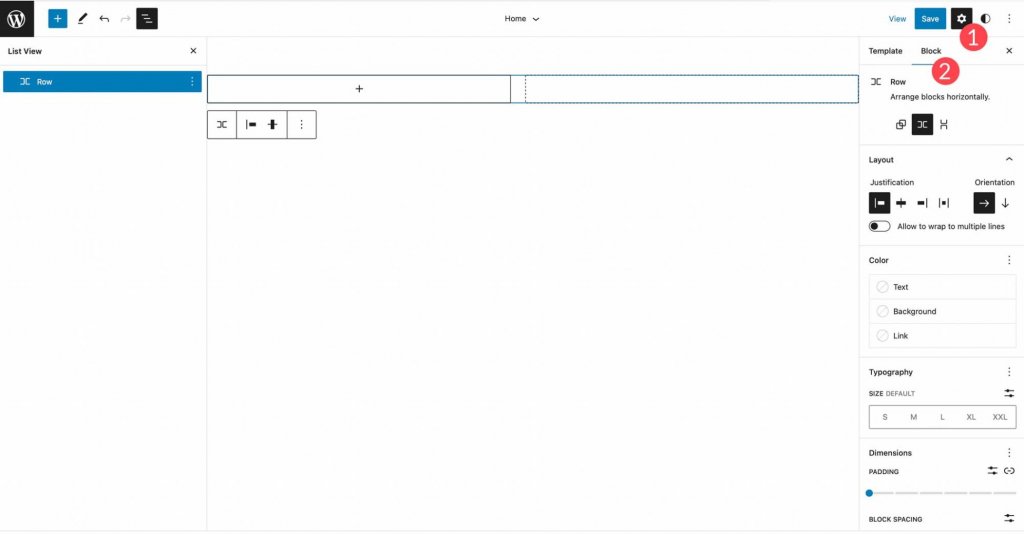
Pengaturan tambahan berisi sejumlah opsi. Klik tab blokir di pengaturan sidebar blok baris untuk mengakses pengaturan tambahan blok.

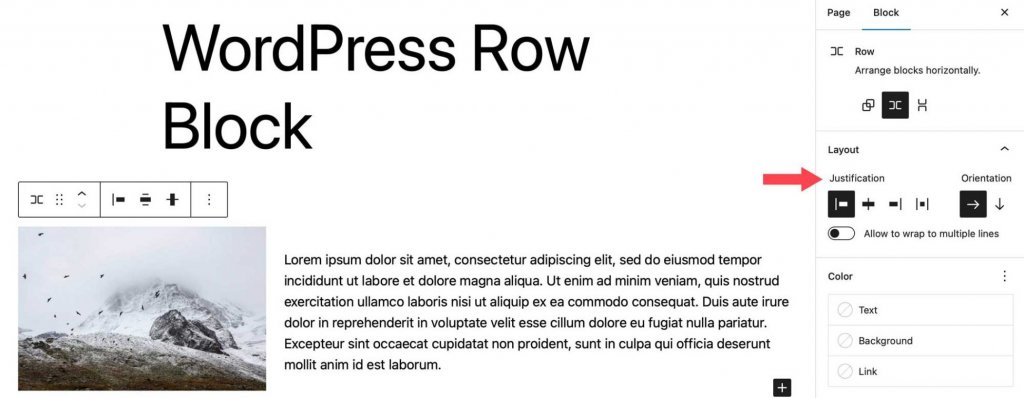
Untuk memulai, Anda dapat mengatur blok di baris Anda secara horizontal atau vertikal.

Setelah itu, Anda dapat mengonfigurasi pembenaran dan orientasi, serta menyetel blok untuk membungkus ke beberapa baris. Opsi untuk pembenaran sama seperti pada pengaturan bilah alat. Anda dapat menyelaraskan blok Anda ke kiri, tengah, atau kanan, atau menempatkannya secara merata. Orientasi berfungsi mirip dengan opsi yang diatur karena memungkinkan Anda memilih antara orientasi horizontal dan vertikal.

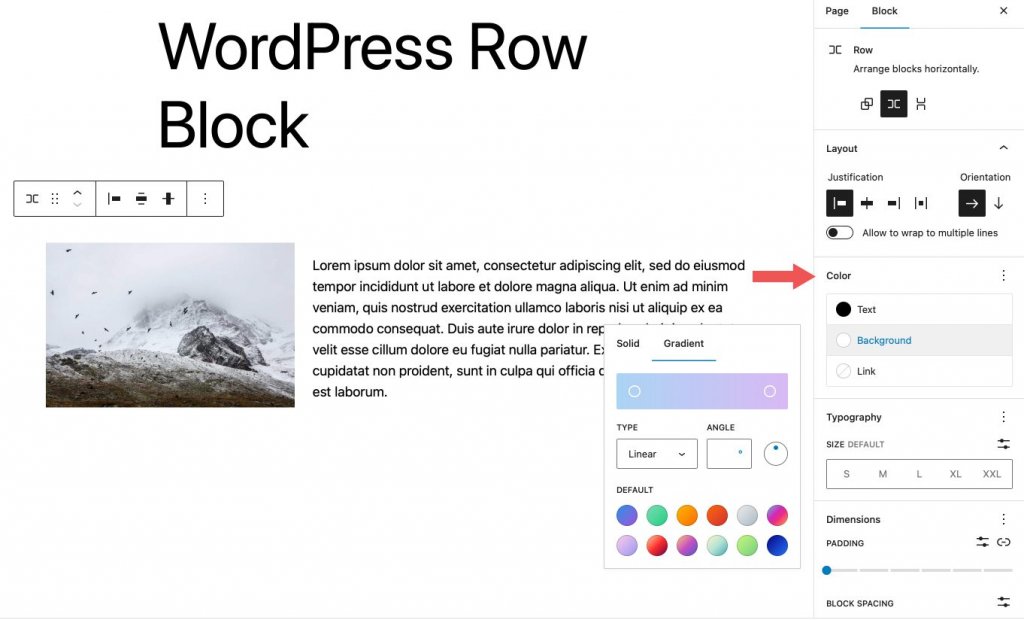
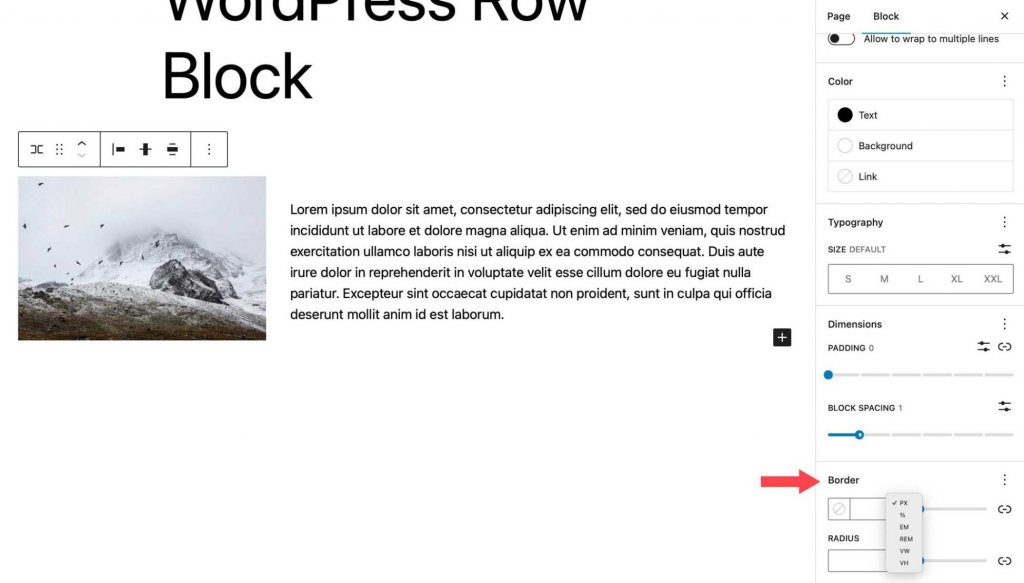
Warna untuk teks, latar belakang, dan tautan di blok baris dapat diubah di bawah opsi warna. Tergantung pada temanya, tersedia warna latar gradien serta warna solid.

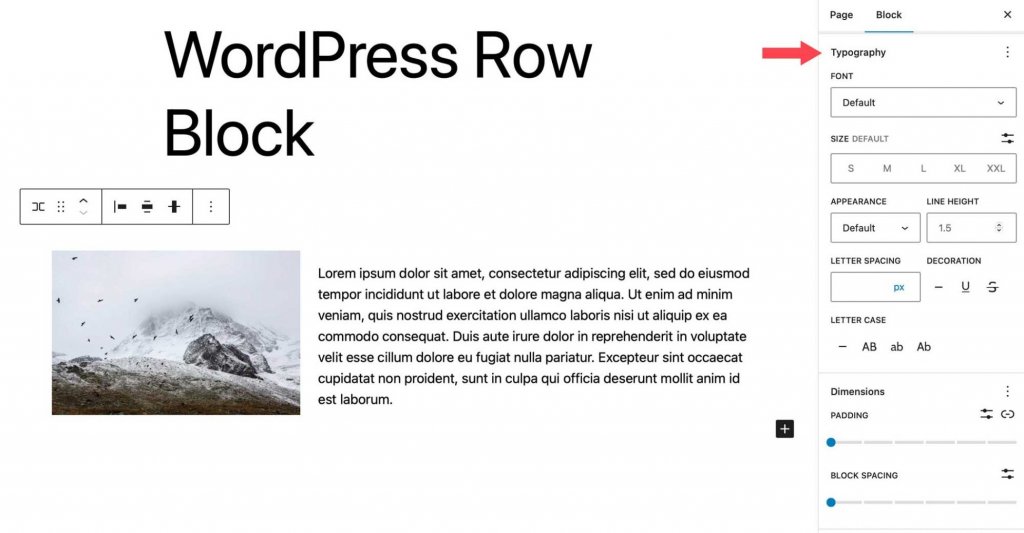
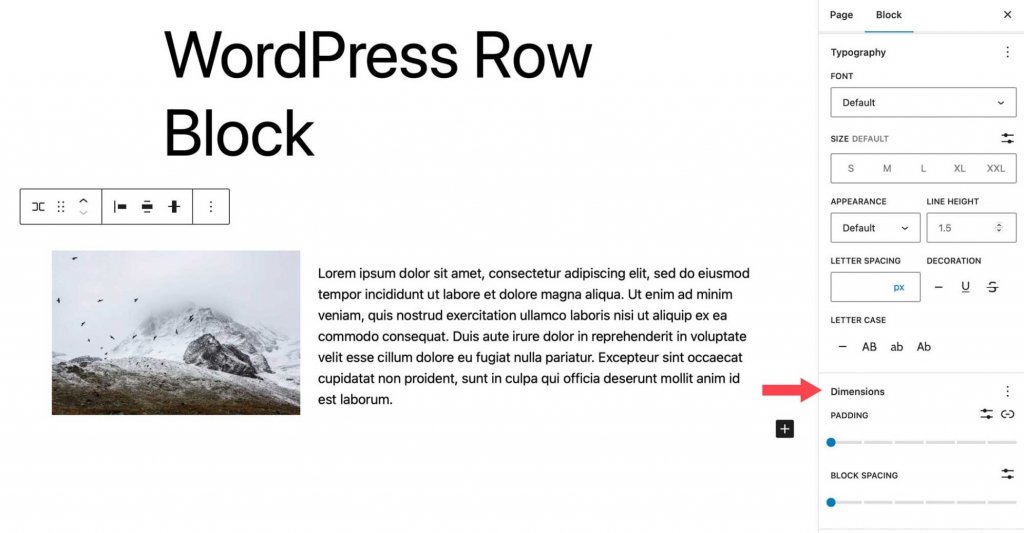
Opsi tipografi dapat diterapkan ke teks apa pun di baris Anda. Jenis font, ukuran font, berat font (tampilan), tinggi baris, spasi huruf, dekorasi teks, dan huruf besar-kecil semuanya dapat disesuaikan.

Padding dan jarak blok dikendalikan oleh pengaturan dimensi. Jumlah ruang antar blok dikendalikan oleh jarak blok.

Pengaturan terakhir mengatur batas baris serta radius batasnya. Piksel, persen, em, rem, vh, dan vw adalah semua unit.

Praktik Terbaik untuk Menggunakan Blok Baris Secara Efektif
Blok baris adalah alat yang sangat serbaguna yang menawarkan berbagai kemampuan, termasuk penerapan efek yang menarik secara visual dan pengaturan konten. Untuk memaksimalkan utilitas blok ini, ada beberapa pertimbangan utama yang perlu diingat. Salah satu keuntungan utama menggunakan blok baris adalah kemampuan untuk menerapkan berbagai efek ke grup blok. Misalnya, saat mendesain bagian ajakan bertindak untuk situs web, sementara blok ajakan bertindak mungkin berguna, fungsinya dibatasi. Sebaliknya, memanfaatkan blok baris memberikan fleksibilitas untuk memasukkan semua jenis blok yang diinginkan.
Selain itu, penggunaan blok baris memfasilitasi penyesuaian lebar, perataan vertikal, dan opsi latar belakang untuk satu set blok. Fitur ini sangat bermanfaat saat menyorot area tertentu di situs web, seperti kumpulan postingan.
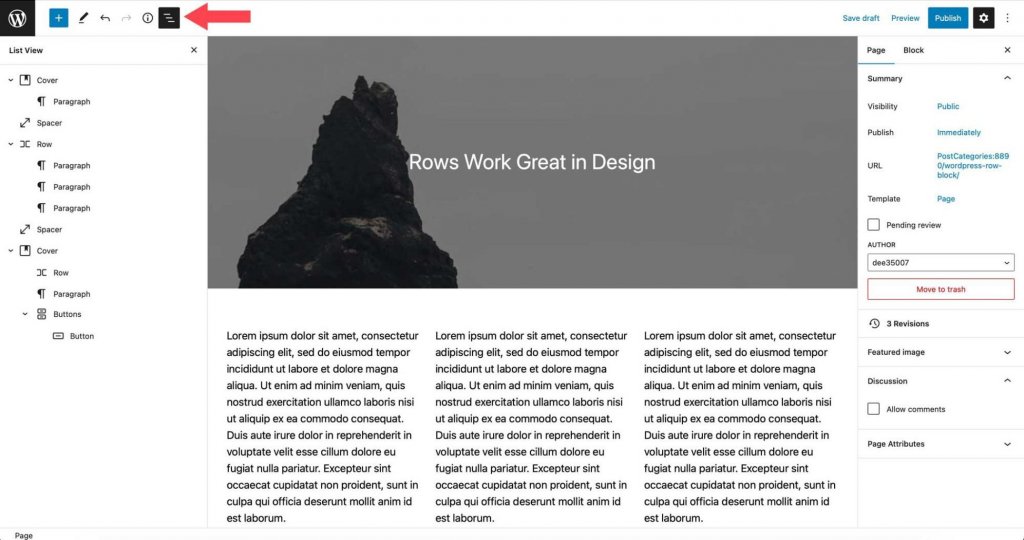
Tip bermanfaat lainnya untuk bekerja dengan baris adalah memanfaatkan tampilan daftar. Fitur ini dapat bermanfaat ketika berhadapan dengan sejumlah besar blok pada satu halaman, memungkinkan identifikasi batas baris yang mudah, relokasi blok dalam satu baris, dan penambahan blok baru di lokasi yang diinginkan.

Membungkus
Blok baris adalah elemen desain penting untuk mengatur konten situs web Anda. Itu dapat digunakan dalam templat, posting, dan halaman, dan dapat berisi jumlah blok yang tidak terbatas. Ini berguna untuk membuat bagian template seperti header yang menampilkan banyak blok. Baris header, misalnya, dapat menyertakan logo situs, daftar halaman, ikon sosial, dan tombol ajakan bertindak. Blok ini sangat penting jika Anda membangun situs web dengan blok.




