Anda dapat menyediakan file audio yang dapat diputar di halaman dan posting menggunakan blok audio WordPress. Anda dapat menambahkan file audio dari koleksi media atau URL Anda. Pengguna dapat memutar atau mengunduh audio dari browser mereka untuk mendengarkan secara offline. Ini adalah pendekatan yang sangat baik untuk memberi pengunjung Anda kesempatan untuk mendengar dan memanfaatkan musik, podcast, atau jenis file audio lainnya.

Kami akan melihat Blok Audio di posting ini dan melihat cara kerjanya. Kami juga akan mempertimbangkan cara menambahkannya ke artikel dan halaman Anda, menjelajahi saran dan praktik terbaik, serta memeriksa pertanyaan yang sering diajukan.
Menyertakan Blok Audio Pada Halaman atau Artikel

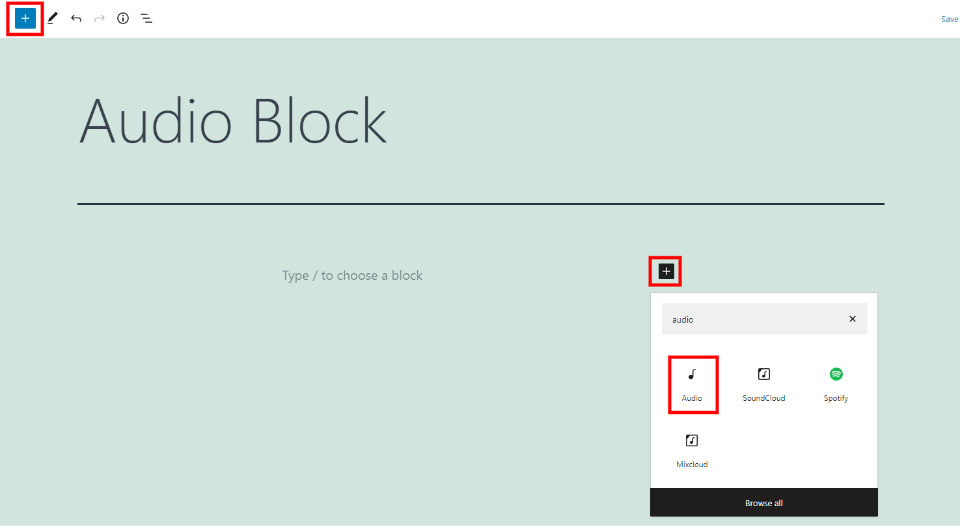
Klik blok penyisip di area tempat blok ditempatkan atau dipilih di sudut kiri atas untuk menambahkan blok audio. Temukan dan klik Audio.

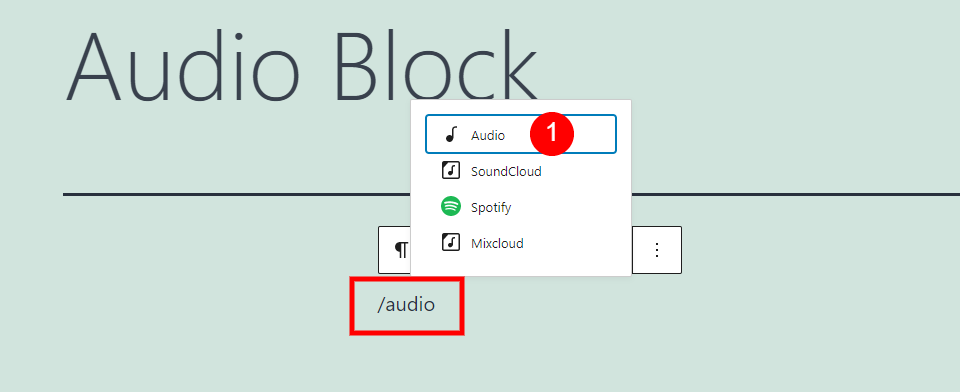
Anda juga dapat mengetik/audio dan menekan di lokasi di mana blok tersebut dimaksudkan.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
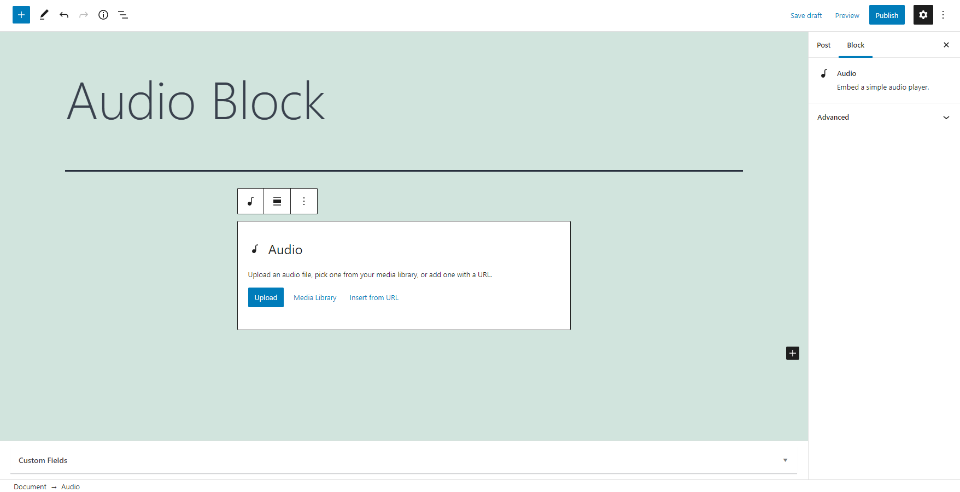
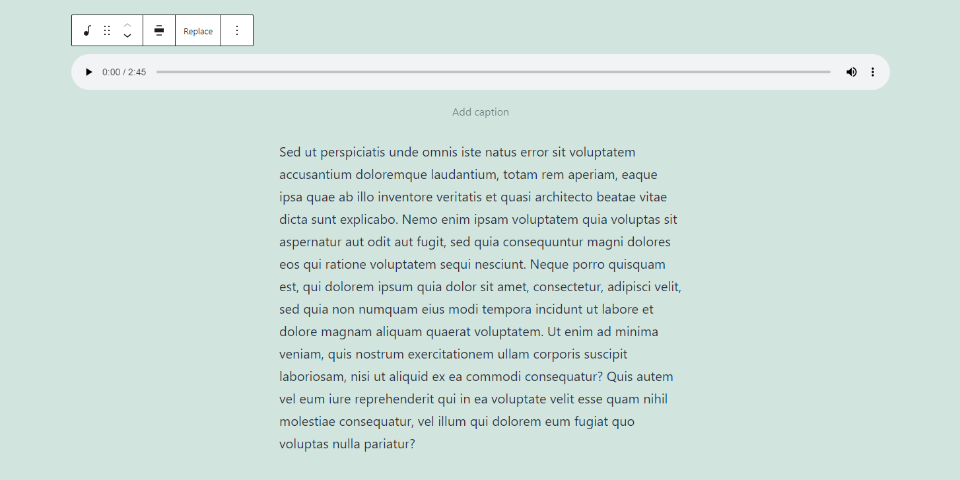
Anda dapat menambahkan blok audio ke konten Anda untuk memutar atau mengunduh file audio. Klik untuk mengunggah file audio, pilih file audio, atau masukkan URL file dari perpustakaan Anda.

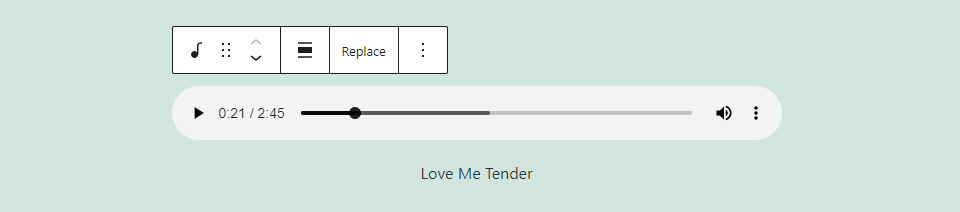
File audio Anda muncul sebagai pemutar audio dengan keterangan untuk menyisipkan nama atau detail file lainnya. Pengaturan pemutar audio dasar disertakan.

Penggeser dibuka saat pengguna mengarahkan kursor ke ikon volume.

Ada tiga titik di sebelah kanan yang memaparkan pilihan pengguna. Tautan ini tersedia untuk diunduh.
Pengaturan dan Opsi Blok Audio

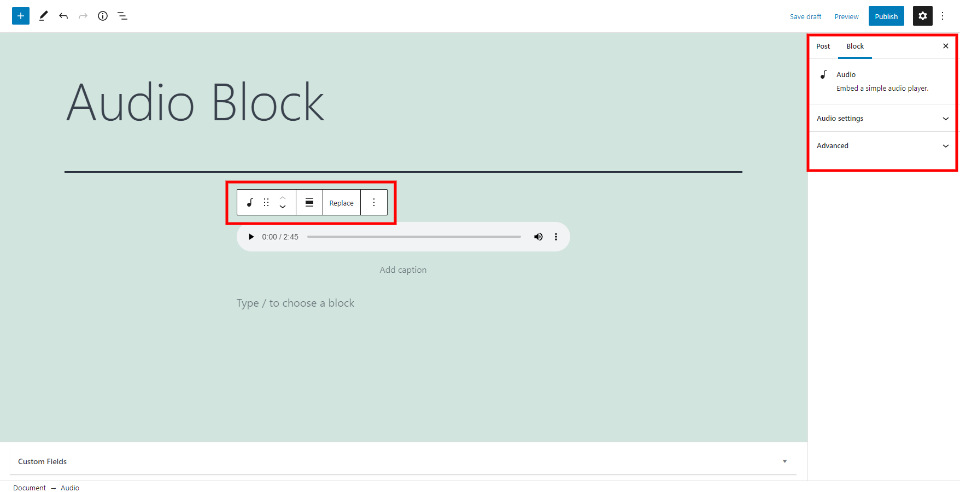
Blok Audio berisi blok itu sendiri dan pengaturan dan opsi bilah sisi kanan. Mari kita lihat keduanya.
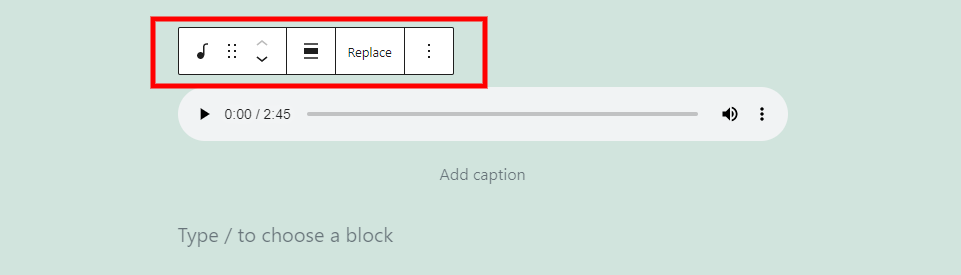
Bilah Alat Blok Audio

Bilah alat Blok Audio berada di atas blok. Blok muncul dan memiliki lebih sedikit instrumen daripada blok WordPress biasa saat Anda memilihnya.
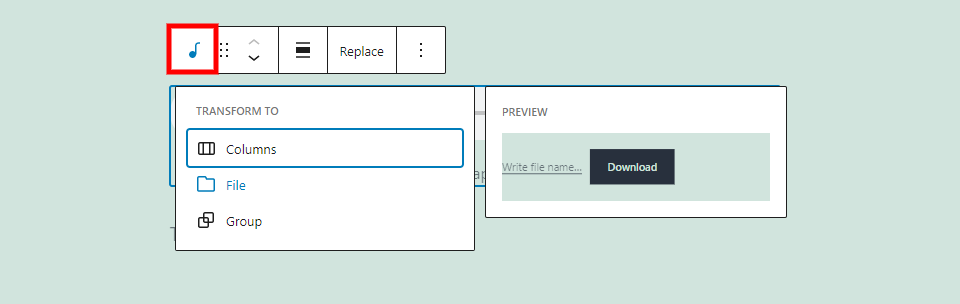
Ubah Jenis atau Gaya Blok

Ubah blok kolom dari blok file menjadi file yang memungkinkan orang mengunduh audio dalam file, atau grup yang dapat dirancang. Dalam contoh ini, saya membahas File. Ini menunjukkan penampilan file sebagai blok file.
Seret dan Pindahkan

Anda dapat memindahkan blok ke lokasi mana pun dengan Drag Tool, yang merupakan ikon 6 titik. Setiap kali Anda mengklik panah, alat bergerak ke atas dan ke bawah memindahkan blok ke atas atau ke bawah satu ruang konten. Keduanya menawarkan cara sederhana untuk memindahkan area konten Anda di sekitar blok.
Ubah Perataan

Pilihan penyelarasan mengontrol posisi blok pada monitor. Pilihannya adalah seluruh lebar, kanan, dan kiri. Pilih blok konten di bawah layar kiri atau kanan dan bungkus di sisi layar itu.

Ini adalah lebar yang menghabiskan sebagian besar lebar layar.
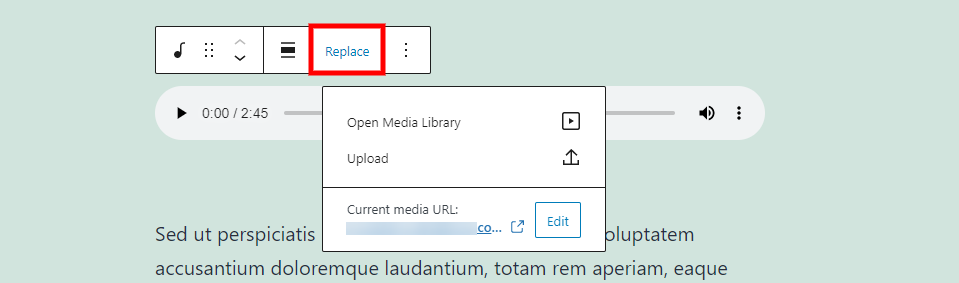
Mengganti

Anda dapat mengubah file audio tanpa menghapus blok dari file audio. Buka pustaka, unggah, atau masukkan URL file.
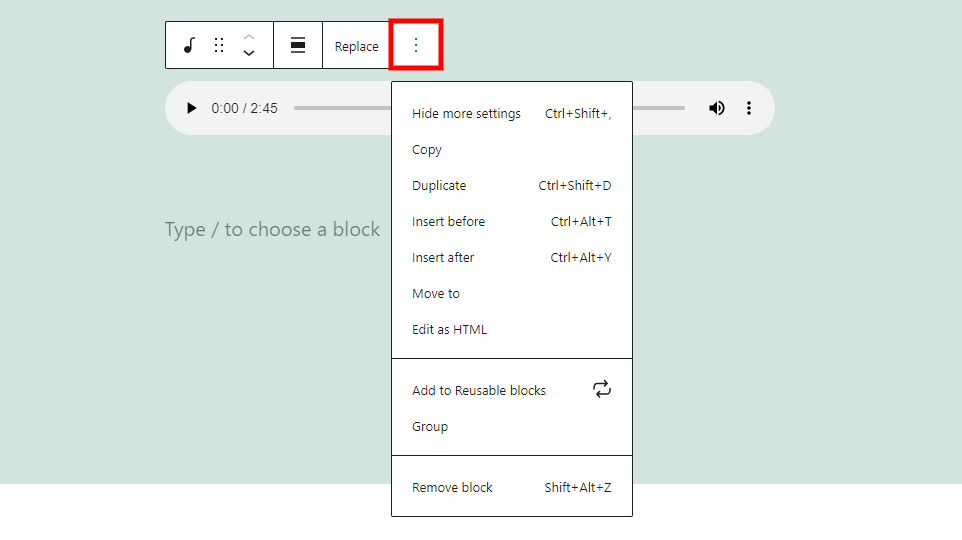
Pilihan

Opsi ini berisi pengaturan default yang ada di sebagian besar blok WordPress:
- Sembunyikan lebih banyak pengaturan – bilah sisi kanan menyembunyikan ini.
- Salin – salin blok sehingga Anda dapat menempelkan blok tersebut ke konten Anda di tempat lain.
- Duplikat - menambahkan duplikat asli blok.
- Sisipkan Sebelum - untuk blok sebelum blok. Masukkan sebelumnya.
- Sisipkan Setelah - blok demi blok ditempatkan.
- Pindah ke — ini memungkinkan blok dipindahkan dengan menggunakan garis biru.
- Alter as HTML - ini mengubah blok ke tampilan editor untuk memungkinkan pengeditan HTML tanpa memodifikasi blok yang tersisa.
- Tambahkan ke Blok yang Dapat Digunakan Kembali  — ini menambahkan blok ke daftar blok yang dapat digunakan kembali.
- Grup — ini menambahkan blok ke grup sehingga Anda dapat menyesuaikannya sebagai satu unit.
- Hapus Blok  – ini akan menghapus blok.
Keterangan

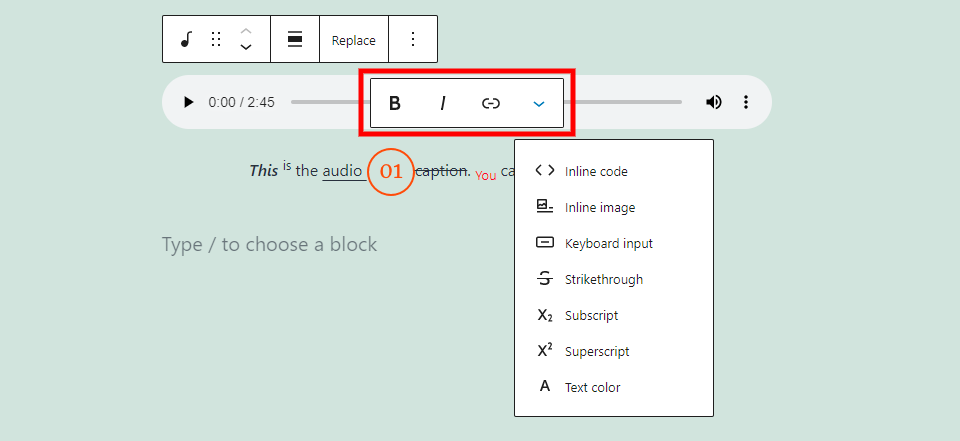
Judul berisi serangkaian pilihan berbeda yang mencakup pengaturan teks tebal dan miring, tautan, dan lainnya. Dalam hal ini, saya telah menggunakan banyak dari mereka. Ini mempengaruhi teks yang Anda tekankan.
Pilihan bold dan italic dapat berdiri sendiri atau dapat digunakan bersama-sama. Saya memasukkan "Ini" pada contoh di atas, tebal dan miring.
Untuk tautan, di antara yang telah Anda gunakan, Anda akan menemukan saran. Ini memiliki opsi untuk membuka koneksi di tab baru. Dalam contoh di atas, saya telah menyertakan tautan ke istilah "audio".
Mengklik Opsi Lainnya menyediakan pengaturan gaya teks. Semuanya mengubah teks yang Anda sorot. Dalam contoh di atas, saya telah menggunakan banyak dari mereka. Termasuk:
Kode Sebaris  – ini menata teks agar terlihat seperti kode.
Gambar sebaris — ini menambahkan gambar sebaris dari perpustakaan media Anda, seperti yang telah saya lakukan di antara kata “audio†dan “caption†.
Input Keyboard  —ini menata teks dengan format HTML keyboard yang digunakan browser Anda.
Coret  – ini menempatkan garis di sepanjang teks, seperti kata “caption†pada contoh di atas.
Subscript  – ini membuat teks lebih rendah dan lebih kecil dari yang lain, seperti kata “You†pada contoh di atas.
Superscript  – ini membuat teks lebih tinggi dan lebih kecil dari yang lain.
Warna Teks  – ini akan membuka alat warna untuk mengubah warna teks, seperti yang telah saya lakukan dengan kata “Anda†pada contoh di atas. Pilih dari warna yang telah dipilih sebelumnya atau buat warna khusus. Untuk warna kustom, Anda dapat menggunakan pemilih warna atau memasukkan kode hex, kode RGB, atau kode HSL.
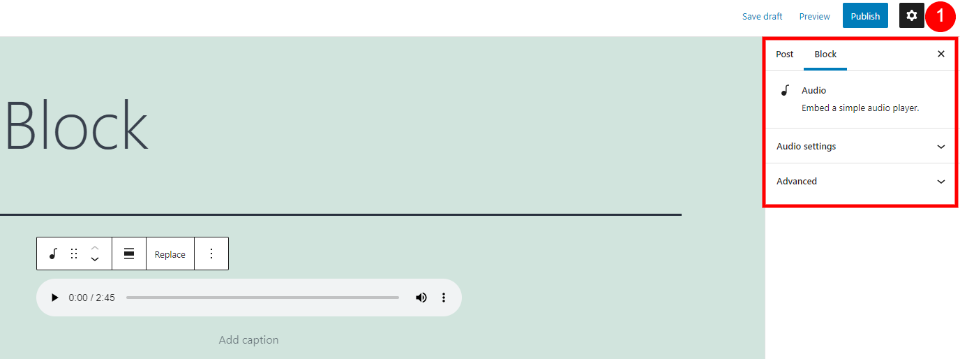
Pengaturan Bilah Sisi Blok Audio

Tambahkan audio dan penyesuaian canggih ke pengaturan bilah sisi. Jika bilah sisi tidak ditampilkan, pilih roda gigi untuk melihat pengaturan. Pilih blok untuk blok khusus ini untuk menampilkan opsi. Lihat pengaturannya lebih dalam.
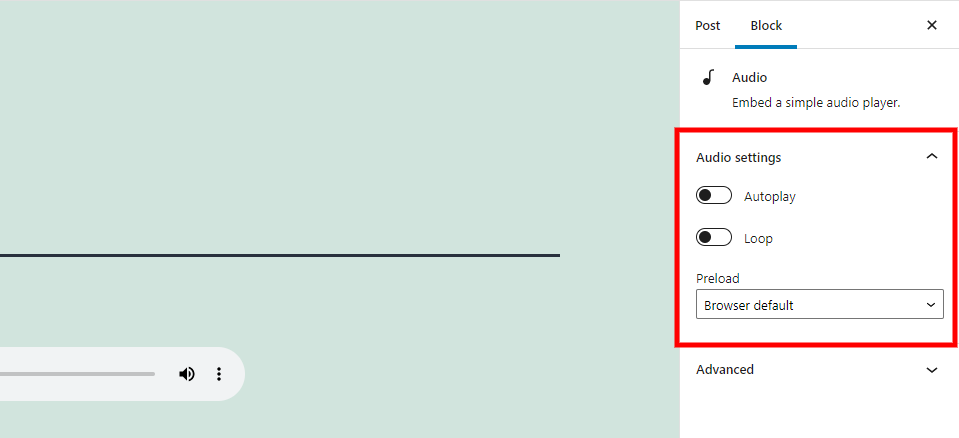
Pengaturan Audio

Anda dapat memilih cara pemutar audio memproses file melalui Pengaturan Audio. Ketika situs web dimuat, itu mulai diputar secara otomatis. Konfigurasi loop akan memulai file setelah akhir file tercapai.
Pramuat juga berfungsi, Anda dapat memilih. Ini mengontrol seberapa banyak halaman dimuat ke browser pengguna. Sertakan opsi:
Otomatis — seluruh file audio diunduh, meskipun Anda tidak mengeklik pengguna untuk memutarnya.
Metadata - hanya teks yang diunduh, yang merupakan informasi dasar file. Anda tidak mengunduh file audio itu sendiri kecuali Anda memilih untuk memutarnya.
Tidak ada – tidak ada data atau informasi yang diunduh secara otomatis.
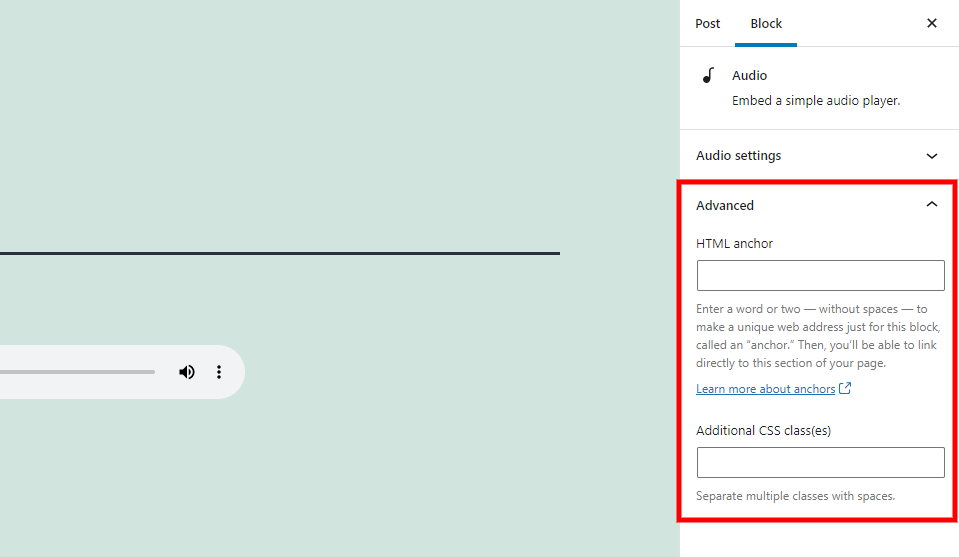
Canggih

Bidang jangkar HTML dan kelas CSS tambahan menyertakan pengaturan Lanjutan. Jangkar HTML adalah URL untuk terhubung ke blok secara langsung. Kotak Kelas Tambahan CSS memungkinkan Anda membuat blok dengan menambahkan kelas CSS.
Pertanyaan yang Sering Diajukan tentang Blok Audio
Apa yang dilakukan Blok Audio?
Itu menambahkan ke situs web Anda pemutar audio yang memungkinkan orang untuk memutar atau mengunduh file audio.
Apa keuntungan menggunakan Audio Block?
Itu membangun pemutar, sehingga Anda tahu bahwa Anda dapat mendengarkan file audio.
Bisakah itu diubah menjadi blok lain?
Ya. Itu juga dapat dikonversi ke blok file, kolom, atau grup. Blok File memungkinkan orang daripada browser mereka untuk mengunduh file.
Bisakah blok lain digunakan untuk file audio?
Ya. Anda dapat memasukkan URL di blok sematan. Namun, Audio Block tidak memiliki konfigurasi audio. Ini memberi Anda pemutar audio di bagian depan tetapi tidak sebagus yang disediakan blok ini. Versi terintegrasi tidak berisi opsi unduhan, atau keterangan, tetapi menunjukkan waktu di bilah pelacakan.
Apa kegunaan terbaik untuk blok ini?
Blok ini dapat digunakan untuk musik, trek audio, sampel album, podcast, khotbah, kursus audio, buku audio, dll.
Jenis file apa yang dapat digunakan blok?
Audio Block kompatibel dengan file .mp3, .m4a, .ogg, dan .wav. Pemain terlihat dan bekerja sama dengan masing-masing jenis file.
Kesimpulan
Ini adalah pandangan kami tentang blok audio WordPress. Ini adalah blok langsung dengan beberapa parameter. Anda mengelola posisinya di dalam konten Anda dan cara kerjanya di browser pengunjung Anda. Blok ini adalah pilihan tepat untuk file audio apa pun yang kompatibel dengan WordPress.




