Astra adalah tema WordPress populer yang terkenal dengan desainnya yang ringan dan kinerjanya yang cepat. Ini adalah tema multiguna yang dapat digunakan untuk berbagai jenis situs web, termasuk blog, situs web bisnis, dan toko e-niaga. Salah satu alasan popularitasnya adalah mudah digunakan dan disesuaikan. Muncul dengan berbagai templat yang telah dirancang sebelumnya dan pembuat halaman seret dan lepas, yang membuatnya mudah untuk membuat situs web yang terlihat profesional dengan cepat. Blog hari ini adalah tentang cara mengubah warna latar belakang tajuk tema ini dengan CSS dan tanpa CSS.

Ubah Warna Background Header Di Tema Astra
Versi gratis tema Astra tidak memungkinkan Anda mengubah warna latar belakang tajuk. Ada dua cara sederhana untuk mengubah warna latar belakang header di tema WordPress Astra.
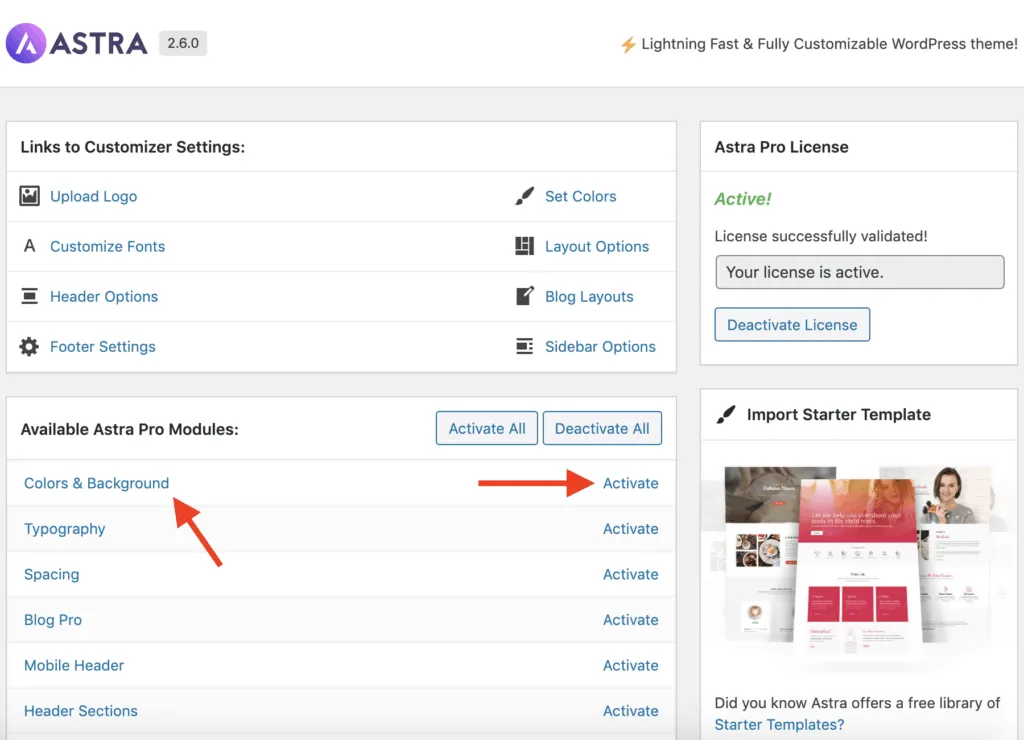
Anda dapat langsung memulai dengan membeli " addon Astra Pro ". Opsi penyesuai header tema [Appearance > Customize > Header] di Astra Pro memungkinkan Anda mengubah warna latar belakang header.

Sekarang, navigasikan ke bagian depan situs web Anda dan klik tautan Sesuaikan di bagian atas Bilah Admin WordPress.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
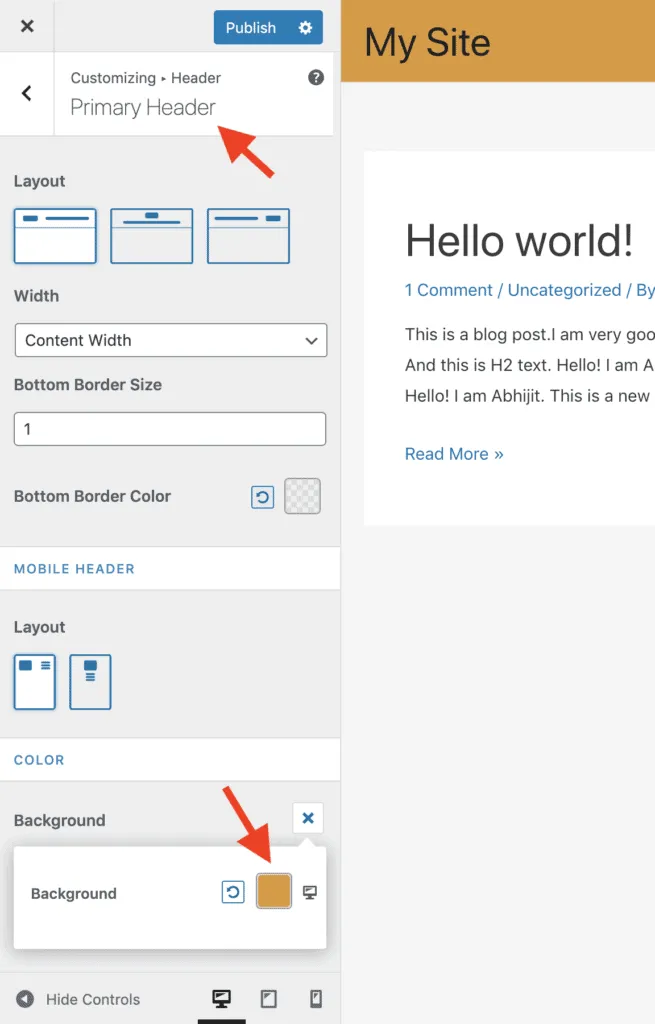
Pergi ke Header > Primary Header di panel WordPress Customizer dan masukkan warna latar belakang header yang diinginkan di kolom Background di bawah bagian Color.

Untuk memublikasikan perubahan Anda, klik tombol Publikasikan.
Dan begitulah!
Namun, jika Anda ingin mengubah warna latar belakang tajuk tanpa membeli addon Astra Pro, panduan berikut cocok untuk Anda.
Kode CSS berikut akan mengubah warna latar belakang bagian tajuk tema.
Salin kode CSS di bawah ini dan rekatkan ke opsi CSS Tambahan [Penampilan > Kustomisasi > CSS Tambahan] tema.
.ast-primary-header-bar{
background-color: #336699;
}Untuk mengubah latar belakang header Astra dan warna nama judul situs, gunakan kode berikut.
.ast-primary-header-bar{
background-color: #336699;
}
.site-title a, .site-title a:hover{
color: #ffffff;
}Selanjutnya, untuk mengubah warna teks header header Astra dan header menu link, kode ini akan membantu Anda.
.ast-primary-header-bar{
background-color: #336699;
}
#ast-desktop-header .main-header-menu > .menu-item > .menu-link{
color: #ffffff;
}
[data-section="section-header-mobile-trigger"] .ast-button-wrap .mobile-menu-toggle-icon .ast-mobile-svg{
fill:#ffffff;
}Dan itu saja!
Membungkus
Astra juga memiliki komunitas pengguna dan pengembang yang besar, yang berarti ada banyak dukungan dan sumber daya yang tersedia bagi mereka yang menggunakan tema tersebut. Itu diperbarui secara berkala dengan fitur dan peningkatan baru, dan memiliki berbagai integrasi dan plugin pihak ketiga yang dapat digunakan untuk meningkatkan fungsinya.
Secara keseluruhan, Astra adalah pilihan populer bagi pengguna WordPress karena cepat, ringan, mudah digunakan, dan sangat dapat disesuaikan. Jadi, ini sangat direkomendasikan!




