Saat membuat tajuk lengket untuk situs web Anda, mengubah logo dapat mengarah ke opsi gaya di masa mendatang. Misalnya, Anda mungkin ingin mengubah warna latar belakang header lengket tetapi memerlukan logo yang berbeda untuk menyelesaikan desain. Atau, Anda mungkin memerlukan versi logo yang berbeda yang tidak terlalu mencolok untuk mengalihkan perhatian pengguna.

Dalam tutorial Divi hari ini, Anda akan melihat cara mengubah logo Anda pada header yang lengket. Namun, pertama-tama, kita akan menggunakan pembuat tema Divi untuk membuat header baru dengan dua logo yang beralih saat pengguna menggunakan status sticky header.
Mari kita mulai!
Pratinjau
Logo header lengket Changin adalah item yang sangat menarik dalam beberapa hari terakhir. Lihat preview desain hari ini.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangBagian 1: Buat Header Baru
Untuk mengerjakan tutorial hari ini, mari buat header baru menggunakan opsi Pembuat Tema. Cukup buka opsi Pembuat tema dan lanjutkan dengan Build Custom Header for All Pages.

Bagian 2: Membuat Bagian Dan Baris Lengket
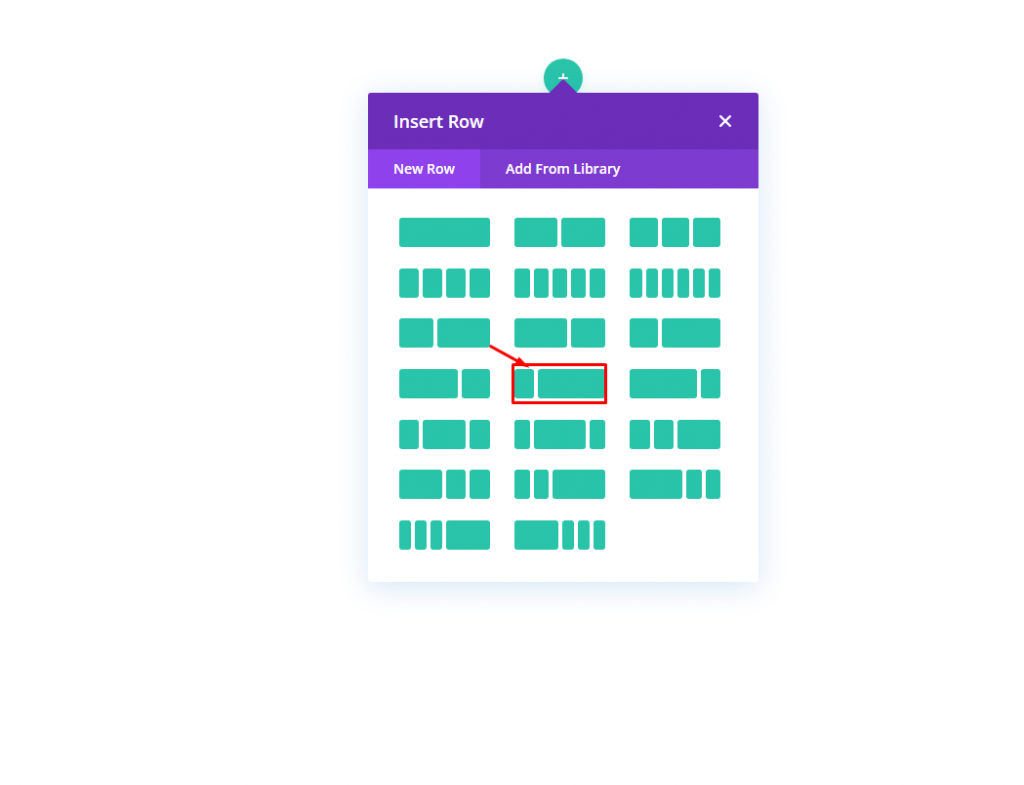
Penambahan Baris
Pilih pola baris yang ditandai untuk disisipkan pada bagian.

Pengaturan Untuk Bagian
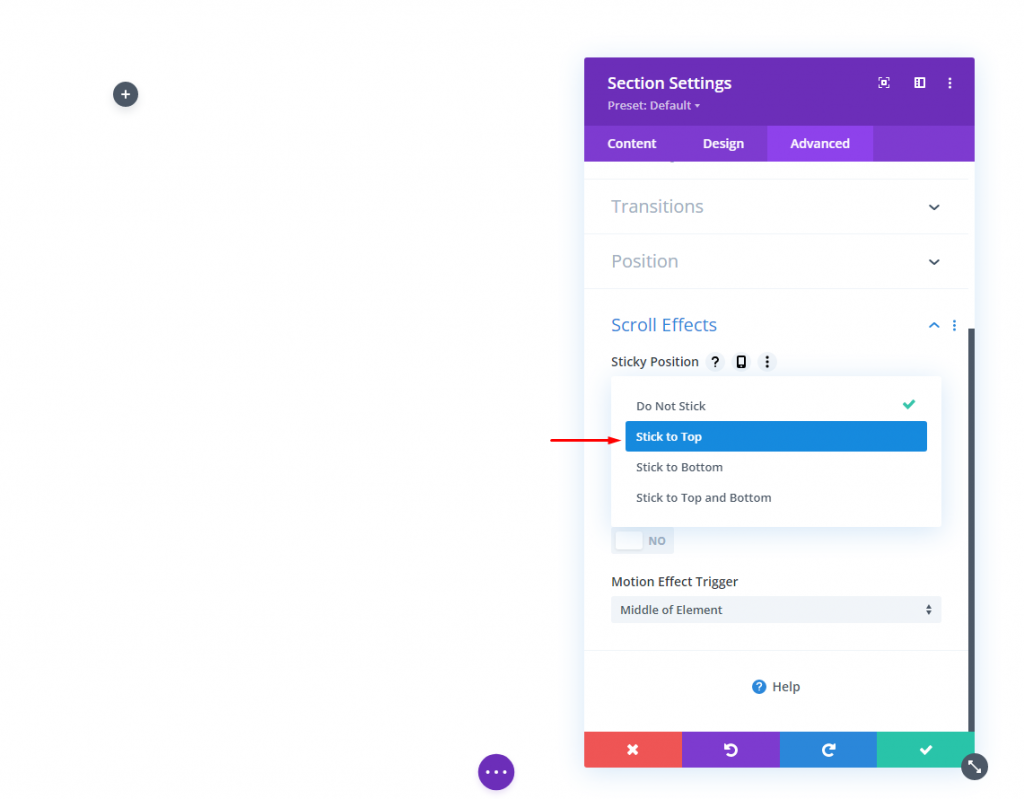
Kami ingin header ini menjadi lengket. Jadi kita akan menambahkan posisi lengket ke bagian tersebut. Mari lakukan penyesuaian berikut pada efek Gulir dari tab Pengaturan lanjutan.
- Posisi Lengket: Tongkat Ke Atas

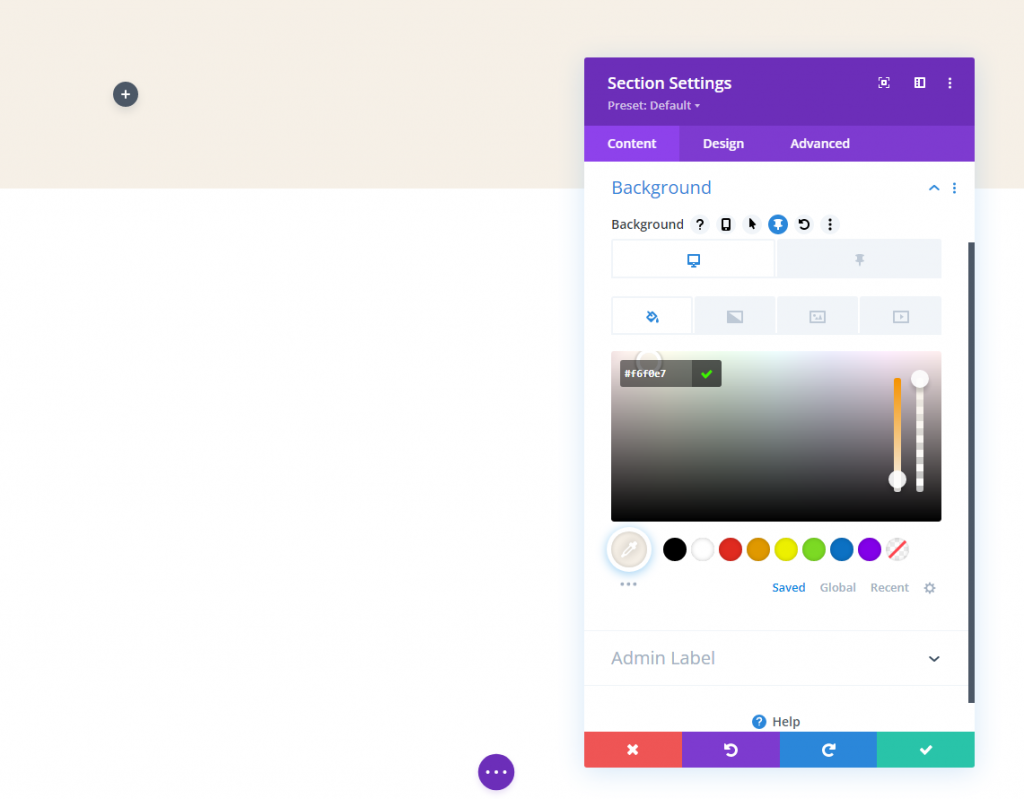
Sekarang tambahkan warna latar belakang dari tab konten. Warna ini akan diterapkan pada desktop dan untuk status lengket sebagai berikut:
- Warna Latar Belakang (desktop): #f6f0e7
- Warna Latar Belakang (lengket): #000000

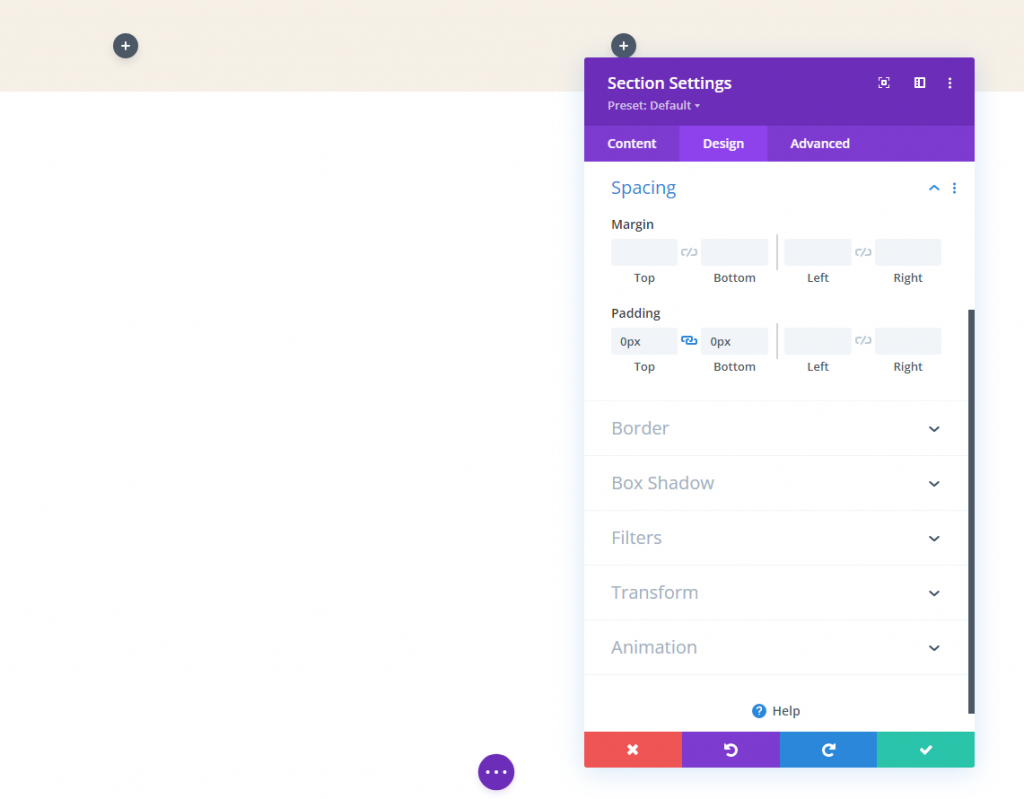
Perbarui padding dari tab desain.
- Padding: 0px atas, 0px bawah

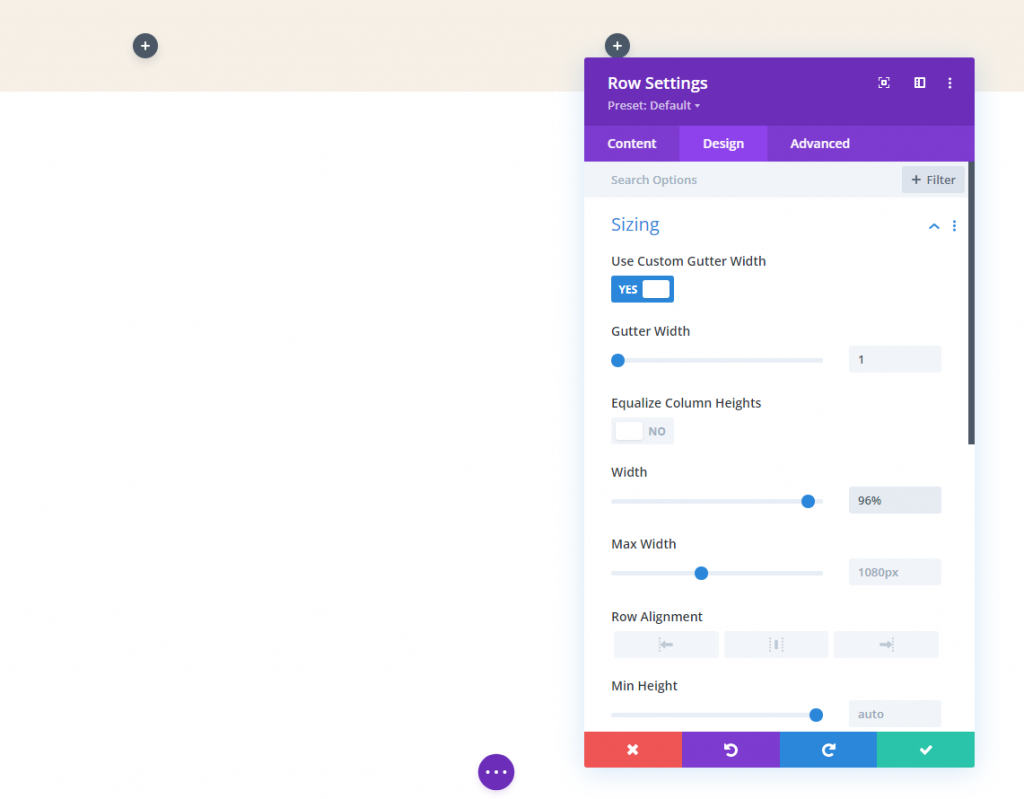
Pengaturan Baris
Setelah selesai dengan pengaturan bagian, sekarang kita harus melakukan beberapa pekerjaan dalam pengaturan baris. Pada tab desain,
- Lebar Talang: 1
- Lebar: 96%
- Padding: 10px atas, 10px bawah

Bagian 3: Tambahkan Logo
Ya, kami akan bekerja dengan dua logo berbeda karena lebih nyaman menggunakan logo terpisah. Akan ada dua gambar berbeda yang akan meluncur masuk dan keluar dari pandangan. Logikanya adalah - Setelah halaman terisi penuh, pengguna akan melihat logo di header, tetapi logo akan berubah segera setelah mereka mulai menggulir.
logo tangan
Tambahkan modul gambar ke kolom kiri baris kami.

Sekarang tambahkan logo. Pastikan untuk menjaga logo dalam kisaran 200 px * 67 px. Anda dapat menambahkan tautan beranda ke logo ini untuk bertindak secara dinamis.

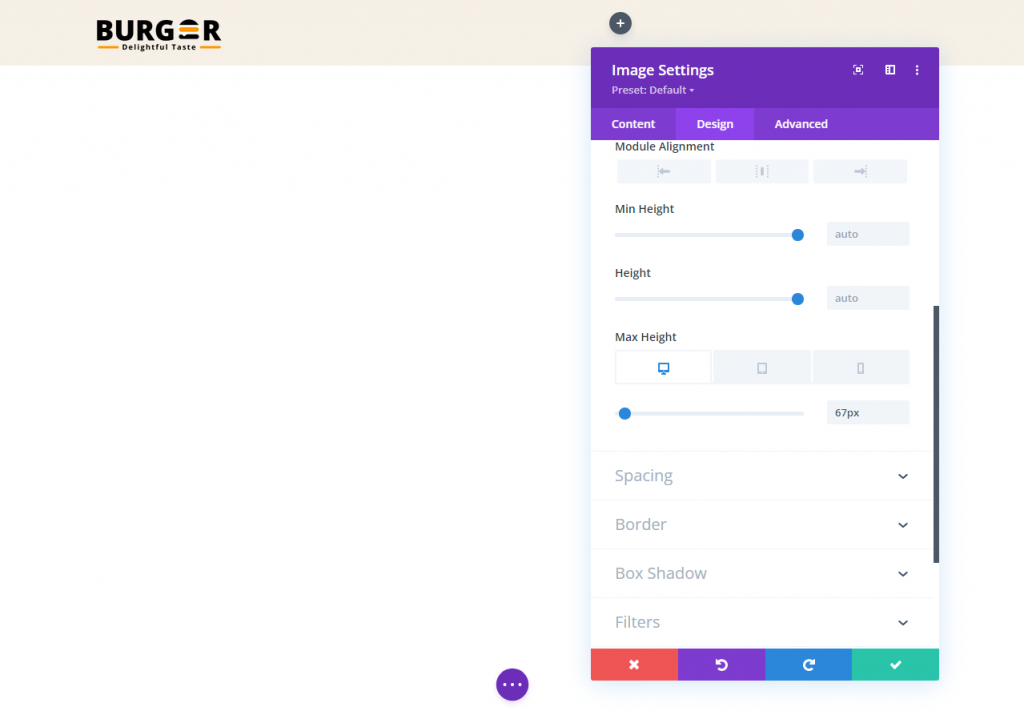
Buat perubahan berikut di tab Desain.
- Tinggi Maks: 67px (desktop), 45px (tablet dan ponsel)

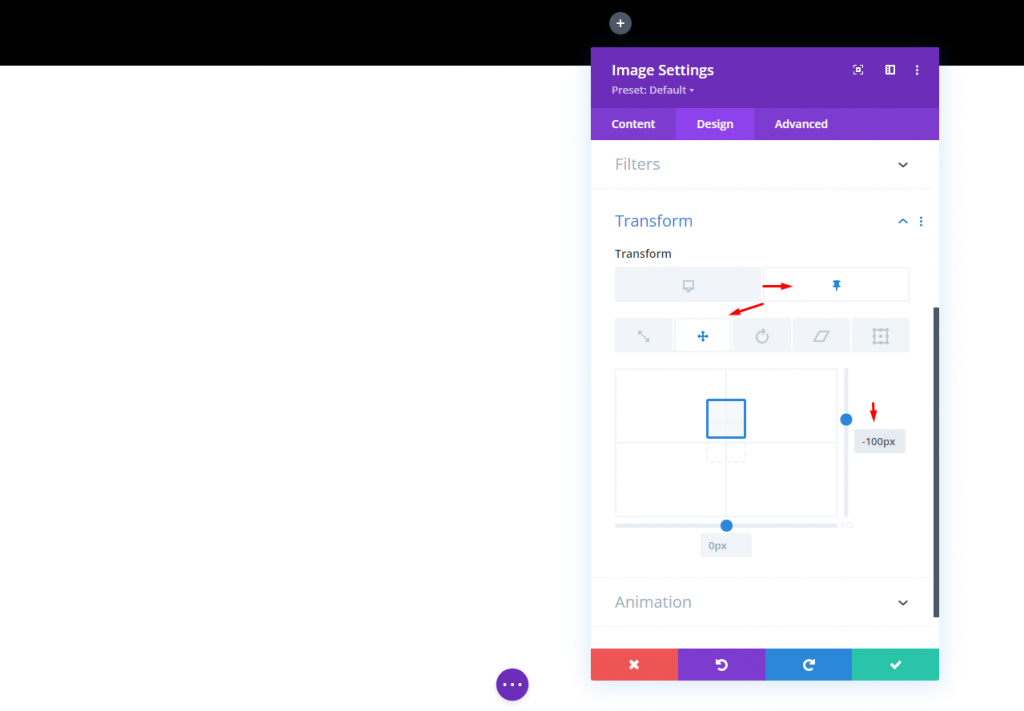
Ubah opsi terjemahkan transformasi dalam status lengket:
- Transformasi Terjemahkan sumbu Y (lengket): -100%
Ini akan memindahkan logo ke atas di luar kolom untuk menyembunyikannya dari tampilan dalam status lengket.

Logo Negara Lengket
Untuk membuat logo yang akan bekerja dalam keadaan lengket, pertama-tama kita perlu menduplikasi modul gambar yang baru saja kita buat.

Sekarang ganti gambar/logo. simpan gambar ini dengan ukuran yang sama dengan yang sebelumnya.

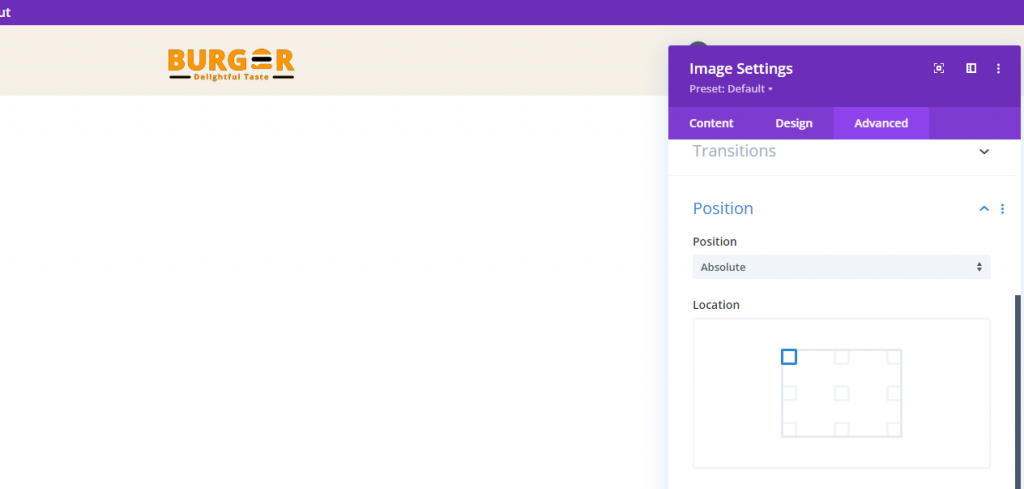
Dari tab lanjutan, edit pengaturan posisi.
- Posisi: Absolut
Logo sekarang harus berada tepat di atas logo utama.

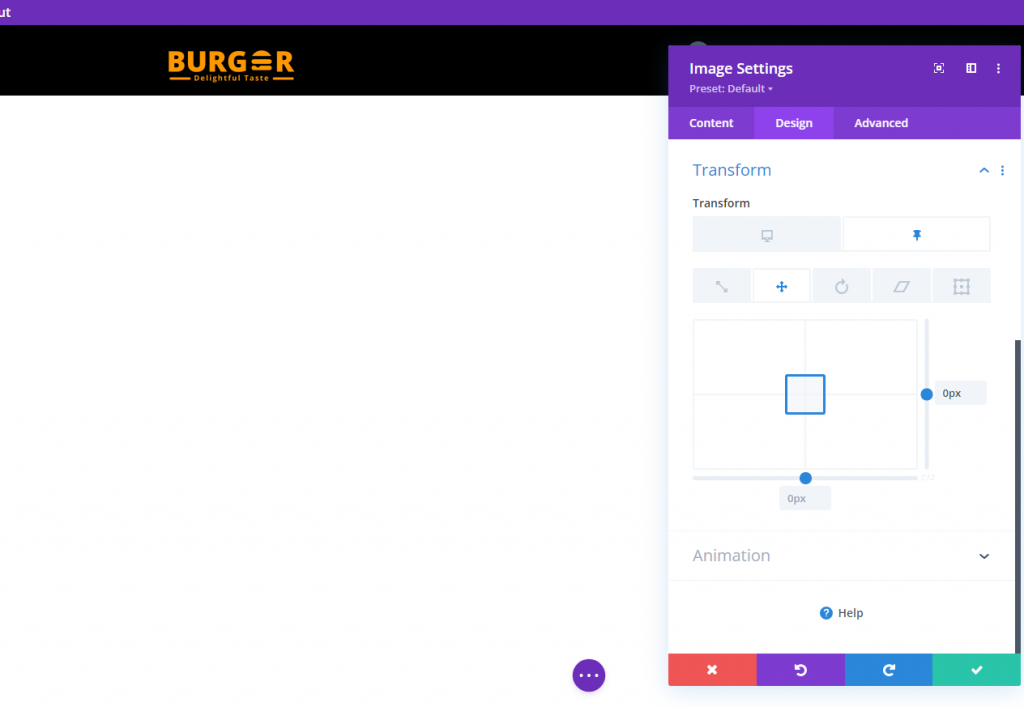
Di bawah tab desain, perbarui opsi transformasi sebagai berikut:
- Transformasi Terjemahkan Sumbu Y (desktop): 100%
- Transformasi Terjemahkan Sumbu Y (lengket): 0%

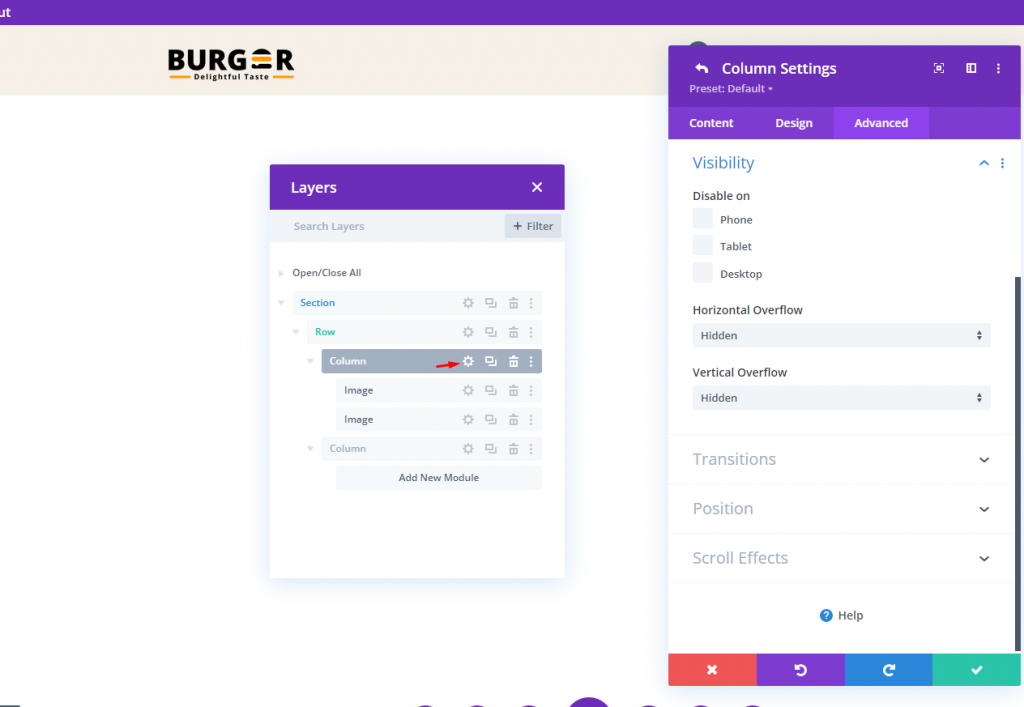
Bagian 4: Luapan Kolom Tersembunyi
Visibilitas logo sticky state akan berada di luar kolom tetapi untuk mengubahnya, kami akan memodifikasi visibilitas overflow.
- Luapan Horisontal: Tersembunyi
- Luapan Vertikal: Tersembunyi

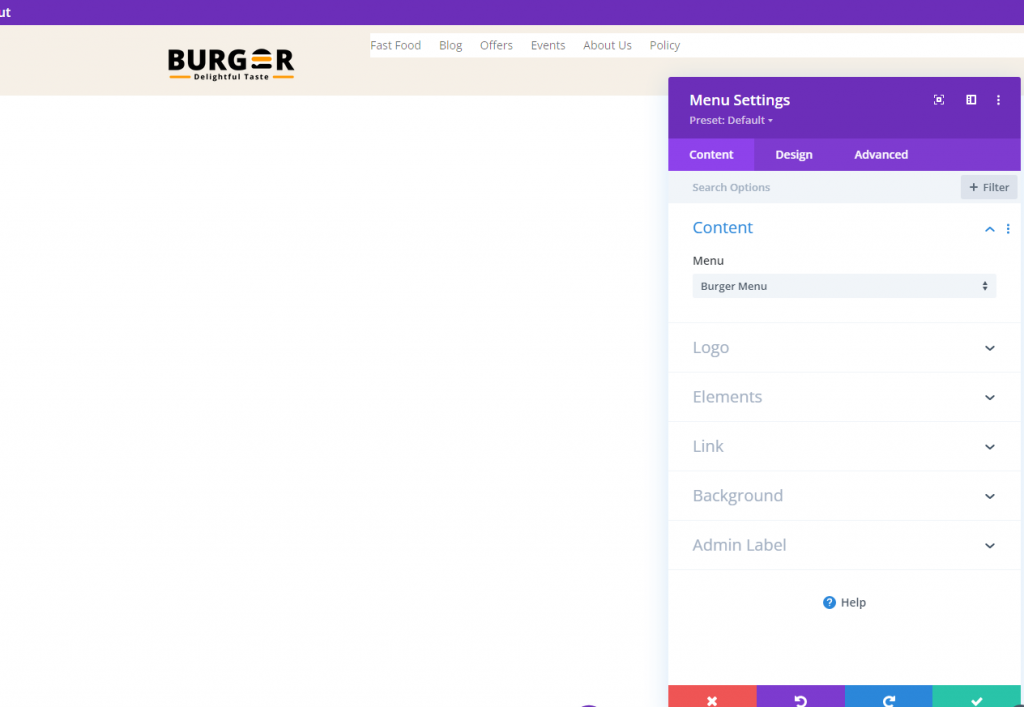
Bagian 5: Menu
Inilah bagian terakhir dari tutorial kami. Bagian header tidak ada artinya tanpa menu. Mari tambahkan modul menu dan letakkan item menu yang diinginkan di atasnya.

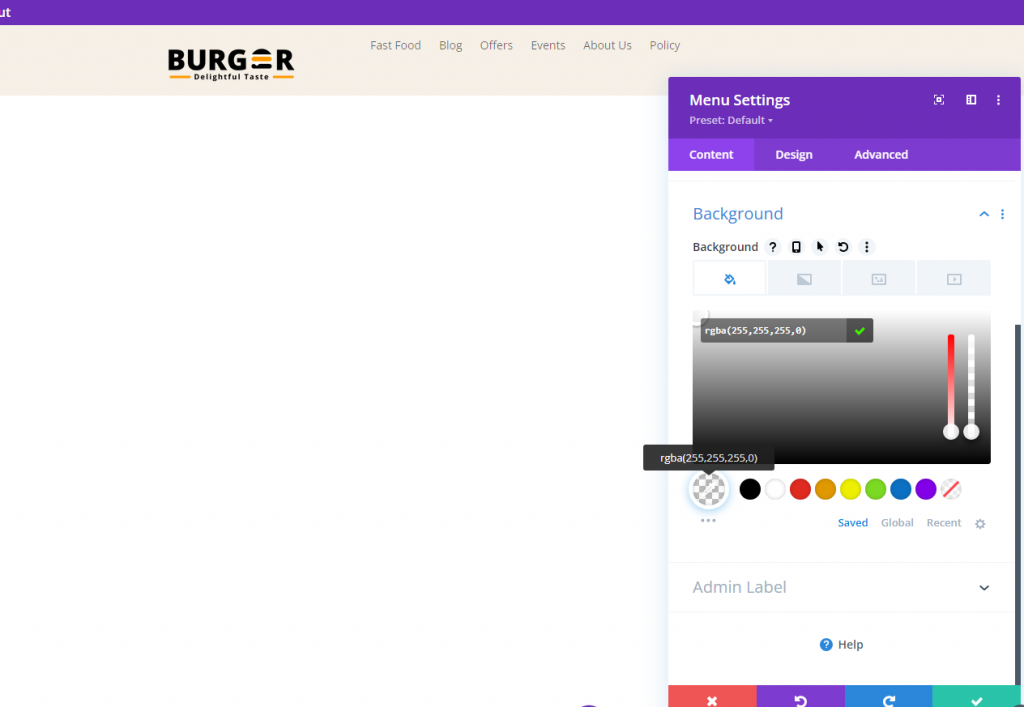
Jadikan latar belakang menu transparan.

Sekarang ikuti penyesuaian berikut untuk membuat menu lebih menarik.
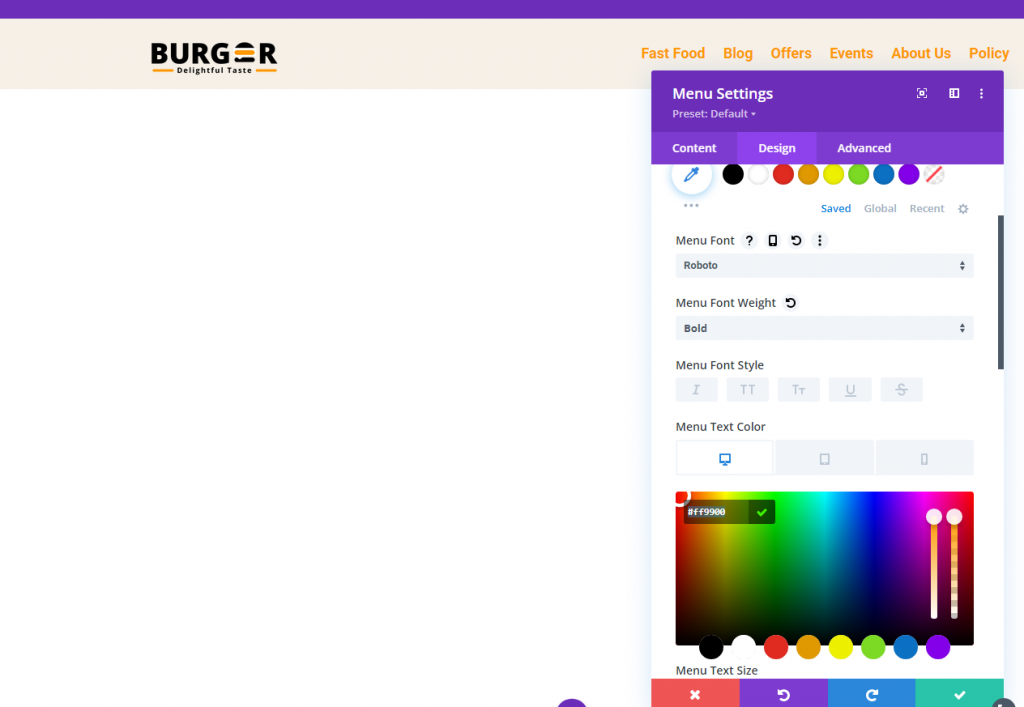
- Font Menu: Roboto
- Berat Font Menu: Tebal
- Warna Teks Menu: #ff9900
- Ukuran Teks Menu: 18px
- Tinggi Baris Menu: 1.3em
- Perataan Teks: kanan
- Warna Latar Menu Dropdown: #fff
- Warna Garis Menu Dropdown: #000
- Warna Teks Menu Dropdown: #000 (desktop), #000 (lengket)
- Warna Latar Menu Seluler: #fff
- Warna Teks Menu Seluler: #000 (desktop), #000 (lengket)
- Warna Ikon Menu Hamburger: #000 (desktop), #fff (lengket)
- Margin (desktop): 14px atas
- Margin (tablet dan ponsel): 5px atas
- Padding (tablet dan ponsel) 5px bawah
- Sudut Bulat: 3px
- Lebar Batas (tablet dan ponsel): 1px
- Warna Batas : #ddd (desktop), #333 (lengket)

Tampilan Akhir
Berikut adalah tampilan akhir dari desain kami.
Menyelesaikan Pikiran
Tidak perlu menggunakan logo yang sama untuk header lengket Anda saat menggunakan Divi . Kami baru saja mendemonstrasikan betapa sederhananya membuat tajuk dinamis menggunakan fitur bawaan Divi . Tidak diperlukan kode tambahan. Setelah Anda membuka potensi penuh dari pengaturan lengket Divi , Anda mungkin menjadi agak kreatif dengan bagaimana logo ditransisikan masuk dan keluar dari tampilan. Mudah-mudahan, tip kecil ini terbukti berguna untuk proyek Anda yang akan datang!




