Pernahkah Anda ingin membuat halaman reset kata sandi khusus untuk situs WordPress Anda yang sesuai dengan tema dan merek Anda? Jika ya, Anda tidak sendirian. Banyak pengguna WordPress menganggap halaman reset kata sandi WordPress default terasa hambar, membingungkan, dan tidak konsisten dengan desain situs mereka.

Untungnya, ada solusi sederhana dan efektif untuk masalah ini: plugin Theme My Login . Plugin ini memungkinkan Anda untuk melewati halaman login, registrasi, dan pemulihan kata sandi WordPress default dan menggantinya dengan halaman kustom Anda sendiri yang terlihat dan terasa seperti bagian situs Anda yang lain.
Dalam postingan blog ini, kami akan menunjukkan cara menggunakan plugin Theme My Login untuk membuat halaman reset kata sandi kustom WordPress hanya dalam beberapa menit. Mari kita mulai!
Alasan Mengapa Anda harus menyesuaikan halaman reset kata sandi WordPress Anda
Halaman reset kata sandi WordPress cukup sederhana dan mendasar seperti yang mungkin sudah Anda ketahui. Ini juga mencakup logo dan branding WordPress.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Ada beberapa alasan mengapa Anda harus menyesuaikan halaman reset kata sandi WordPress Anda. Berikut beberapa di antaranya:
- Pencitraan merek : Menyesuaikan halaman reset kata sandi WordPress memungkinkan Anda mempertahankan tampilan dan nuansa yang konsisten dan profesional untuk situs Anda. Anda dapat menggunakan logo, warna, font, dan gambar Anda sendiri agar sesuai dengan identitas dan gaya situs Anda. Dengan cara ini, Anda dapat menciptakan kesan positif pada pengguna dan calon pelanggan Anda.
- Pengalaman Pengguna : Menyesuaikan halaman reset kata sandi WordPress Anda juga meningkatkan pengalaman pengguna untuk situs Anda. Anda dapat membuat proses pengaturan ulang kata sandi lebih mudah dan cepat bagi pengguna Anda dengan memberikan instruksi yang jelas dan bermanfaat, mengurangi jumlah langkah, dan menghindari kebingungan atau frustrasi. Dengan cara ini, Anda dapat meningkatkan kepuasan dan loyalitas pengguna.
- Keamanan : Menyesuaikan halaman reset kata sandi WordPress Anda juga dapat meningkatkan keamanan situs Anda. Anda dapat mencegah peretas dan pengirim spam mengakses situs Anda dengan menggunakan URL khusus untuk laman penyetelan ulang sandi, menambahkan captcha atau pertanyaan keamanan, dan membatasi jumlah upaya penyetelan ulang sandi. Dengan cara ini, Anda dapat melindungi situs dan pengguna Anda dari serangan jahat.
Cara membuat halaman reset kata sandi khusus di WordPress secara gratis
Mari ikuti langkah-langkah di bawah ini untuk membuat halaman reset kata sandi khusus kami.
Langkah 1: Instal dan aktifkan Tema Login Saya
Menginstal dan mengaktifkan plugin Theme My Login di situs WordPress Anda adalah langkah pertama. Anda dapat melakukan ini dengan membuka Plugins > Add New di dashboard WordPress Anda dan mencari “Theme My Login”.

Alternatifnya, Anda dapat mengunduh plugin dari direktori plugin WordPress.org, atau dari situs web Theme My Login dan mengunggahnya ke situs Anda secara manual.
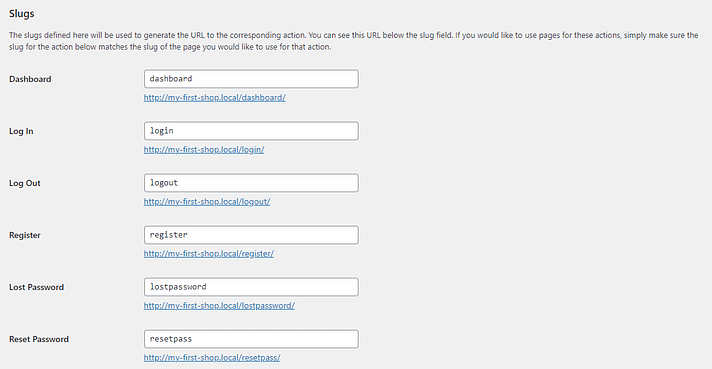
Setelah Anda menginstal dan mengaktifkan plugin, itu akan menghasilkan URL untuk login khusus Anda, logout, registrasi, lupa kata sandi, dan panel setel ulang kata sandi. Untuk mengakses URL ini, navigasikan ke Tema Login Saya > Umum dan gulir ke bawah ke bagian Siput:

Anda tidak diharuskan melakukan apa pun di halaman ini. Namun, saat Anda berada di sini, Anda mungkin ingin mengubah beberapa hal.
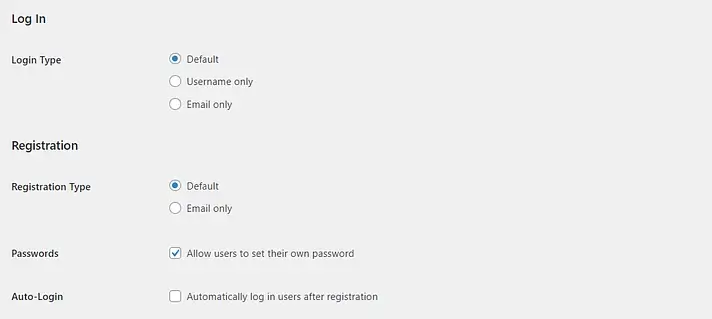
Anda mungkin, misalnya, mengizinkan pengguna membuat sandi mereka sendiri:

Setelah selesai, klik Simpan Perubahan .
Langkah 2: Buat halaman setel ulang kata sandi baru dan tambahkan konten Anda
Anda kemudian harus membuat halaman baru. Ini adalah halaman pengaturan ulang kata sandi khusus WordPress Anda.
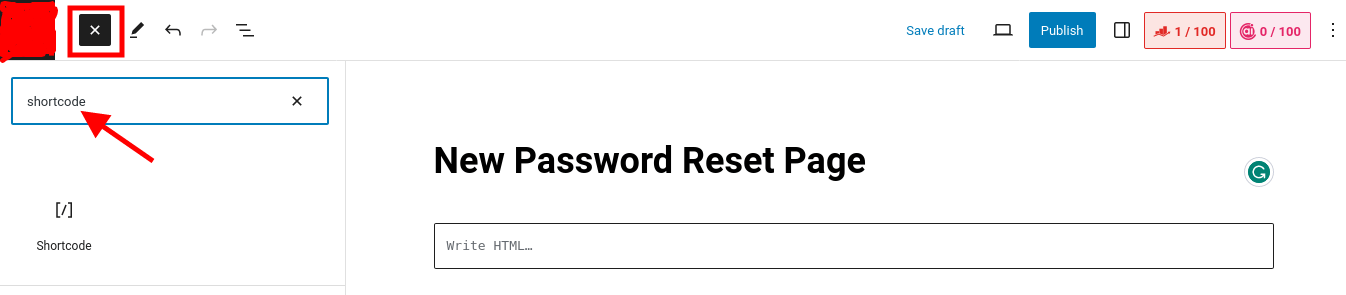
Navigasikan ke Halaman > Tambah Baru . Untuk menambahkan blok baru, klik ikon plus (+) lalu Shortcode:

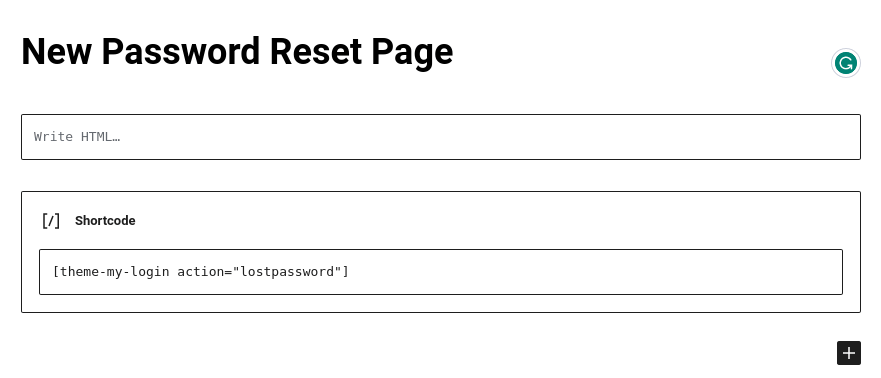
Kemudian, masukkan shortcode [theme-my-login action="lostpassword"] ke dalam blok, seperti gambar di bawah ini:

Anda mungkin juga ingin memberikan koneksi ke halaman lain di situs Anda. Jika Anda mengizinkan pengguna membuat kata sandinya sendiri, anjurkan mereka untuk menggunakan kombinasi angka dan huruf serta minimal delapan karakter.
Pastikan untuk mempublikasikan atau memperbarui halaman Anda setelah selesai!
Langkah 3: Publikasikan halaman dengan URL yang benar dan ujilah
Terakhir, pastikan Anda mempublikasikan halaman reset kata sandi kustom WordPress Anda dengan URL yang benar.
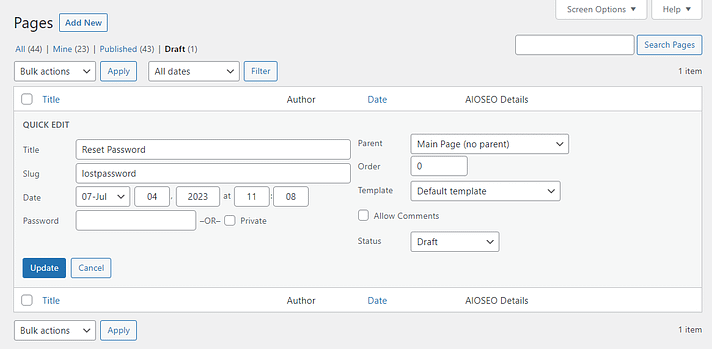
Cari halaman yang baru saja Anda buat di bawah Halaman dan klik opsi Edit Cepat .
Kemudian, pada area Slug, ketik 'lostpassword ' (seperti gambar di bawah):

Selanjutnya, Anda dapat mengubah status dari Draf menjadi Diterbitkan dan tekan Perbarui . Akhirnya, Anda dapat melihat halaman Anda.

Lalu, di kotak Slug, ketik Penting juga untuk memeriksa apakah halaman tersebut berfungsi. Keluar dari dasbor admin WordPress untuk mengujinya. Lalu, pilih Lupa kata sandi Anda? pilihan. Alih-alih layar WordPress biasa, Anda sekarang akan melihat halaman hasil personalisasi Anda.
Ingatlah bahwa situs WordPress terkadang mengalami masalah dalam mengirimkan email pengaturan ulang kata sandi. Jika email Anda tidak masuk ke kotak masuk Anda, coba gunakan plugin SMTP , yang akan merutekan email WordPress melalui pengaturan email eksternal, bukan melalui fungsi PHP asli WordPress. Berikut cara membuat WordPress mengirim email pengaturan ulang kata sandi lagi.
Anda dapat menggunakan teknik yang sama seperti di atas untuk membuat halaman khusus untuk layar login/logout dan registrasi.
Kesimpulan
Itu dia! Anda telah berhasil membuat halaman reset kata sandi kustom WordPress menggunakan plugin Theme My Login. Sekarang pengguna Anda dapat mengatur ulang kata sandi mereka dari bagian depan situs Anda tanpa melihat layar login WordPress default.
Pastikan setelah membaca, Anda mencoba mengikuti langkah-langkah untuk mencapai hal ini.
Saya harap postingan blog ini bermanfaat dan informatif.




