Elementor adalah alat konstruksi situs web WordPress teratas yang memungkinkan desainer web membuat situs web profesional dengan piksel sempurna menggunakan pembuat visual yang intuitif. Elementor menyertakan opsi untuk mengubah gambar latar belakang bagian atau kolom mana pun di situs web Anda, termasuk bagian pahlawan, yang merupakan hal pertama yang dilihat pengunjung saat mereka membuka halaman Anda.

Apa itu Gambar Pahlawan
Gambar pahlawan adalah gambar spanduk web berukuran besar yang disematkan pada bagian header laman web, biasanya di dekat bagian atas laman. Biasanya mencakup gambar dan teks untuk mengekspresikan pesan utama perusahaan. Paro atas, foto pahlawan sering kali menyertakan ajakan bertindak (CTA) yang mendorong pengunjung untuk menjelajahi seluruh halaman. Tujuan grafik ini adalah untuk memberikan energi dan kegembiraan pada halaman sekaligus memberikan kesan pertama yang baik.
Cara Mengganti Gambar Background Hero di Hover
Dalam postingan blog ini, saya akan menunjukkan cara menggunakan tag dinamis Elementor dan CSS khusus untuk mengubah gambar latar belakang pahlawan saat diarahkan. Ini akan menghasilkan dampak luar biasa yang akan menarik perhatian pengunjung Anda dan membuat situs Anda menonjol.
Langkah 1: Buat Halaman baru
Hal pertama yang perlu kita lakukan adalah membuat halaman baru dan mengeditnya dengan Elementor .
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
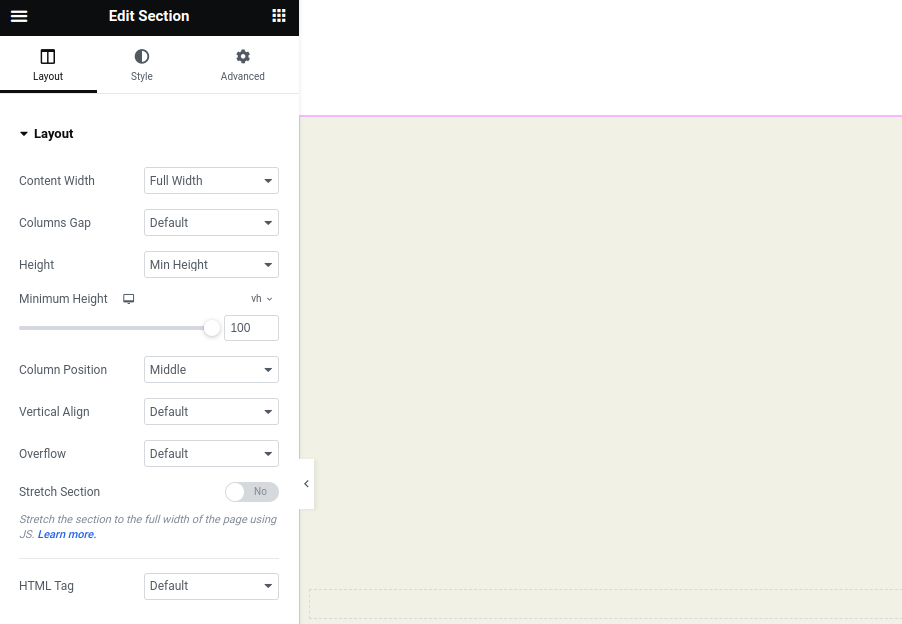
Sisipkan bagian dengan pengaturan berikut:
- Tinggi Minimum: 100vh
- Lebar: 100%

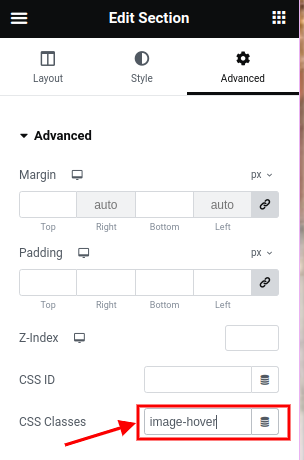
Tetapkan kelas ke bagian yang disebut: "image-hover”

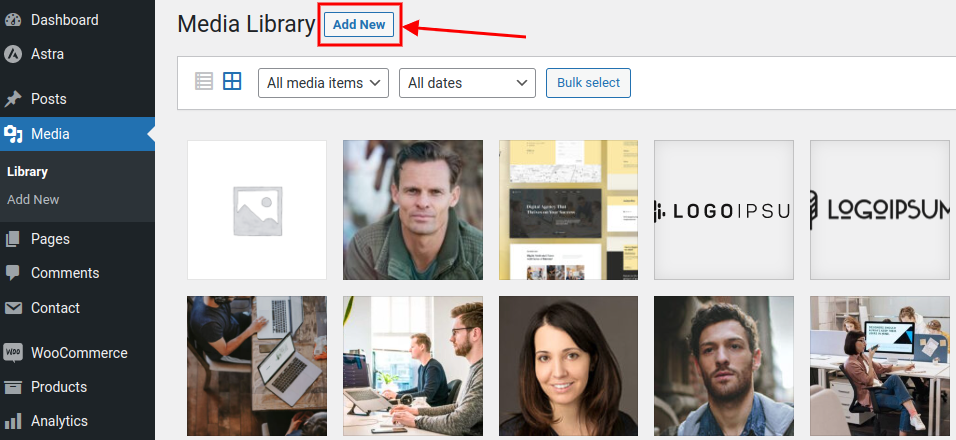
Silakan unggah gambar yang akan Anda gunakan untuk efek hover di perpustakaan media Anda.

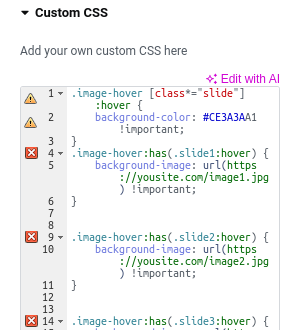
Jika sudah, lanjutkan dan masukkan kode CSS berikut:
.image-hover [class*="slide"]:hover {
background-color: #CE3A3AA1 !important;
}
.image-hover:has(.slide1:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-2.jpg) !important;
}
.image-hover:has(.slide2:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-1.jpg) !important;
}
.image-hover:has(.slide3:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/cta-img.jpg) !important;
}Catatan: Ganti URL gambar latar belakang dengan URL gambar Anda dari perpustakaan media.
CSS ini mencapai dua tujuan:
1 - Ubah warna latar belakang setiap wadah saat diarahkan.
2 - Saat mengarahkan kursor ke wadah .slide-*, ini mengubah gambar latar belakang di .image-hover.

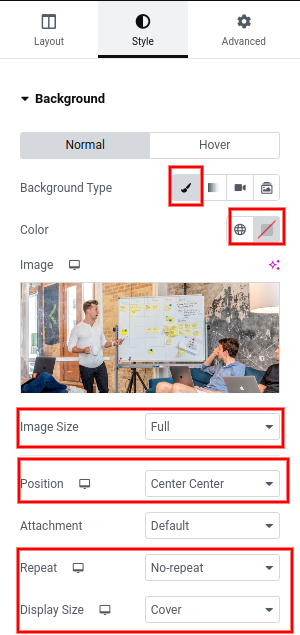
Setelah memasukkan CSS khusus Anda, buka tab Style dan masukkan pengaturan berikut:
- Jenis Latar Belakang: Klasik
- Warna: Transparan
- Ukuran gambar: Penuh
- Gambar: *Pilih gambar pertama yang ingin Anda tampilkan
- Posisi: Tengah Tengah
- Ukuran Tampilan: Penutup
- Ulangi: Jangan ulangi

Langkah berikutnya:
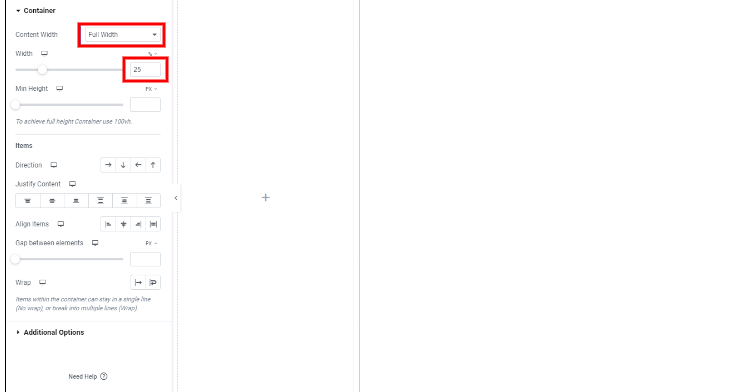
Tambahkan 1 bagian di dalamnya dengan pengaturan ini:
- Lebar Konten: Lebar Penuh
- Lebar: 25%

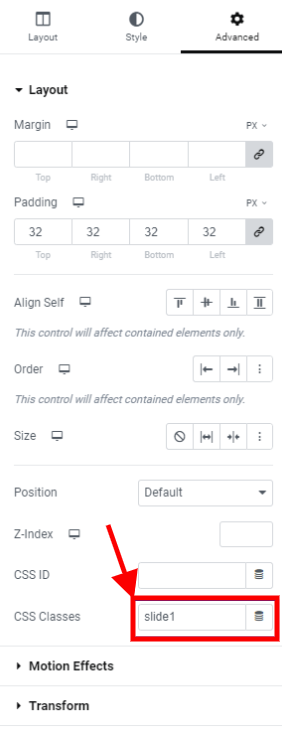
Buka Tab Lanjutan dan buat kelas bernama: slide1.

Sekarang, sesuaikan setiap wadah dengan gaya dan item Anda.
Setelah penampung pertama Anda selesai, replikasi tiga kali dan ubah kelas CSS pada setiap penampung untuk membuat empat kelas bernomor berurutan:
geser 1, geser 2, geser 3, dan geser 4
Kesimpulan
Pada artikel ini, kita mempelajari cara membuat bagian pahlawan dengan Elementor, pembuat situs web WordPress paling populer.
Kami berkonsentrasi untuk membangun bagian pahlawan yang mengubah gambar latar belakang saat pengguna mengarahkan kursor ke item yang berbeda, dan kami menggunakan fungsionalitas wadah Elementor dan kode CSS khusus untuk melakukannya.
Anda dapat meningkatkan desain UX/UI situs web Anda dan menciptakan area yang menarik dan menarik secara visual yang menonjol dari yang lain dengan mengikuti petunjuk ini.
Elementor membuat pembuatan situs web yang terlihat profesional menjadi mudah bagi siapa saja yang tidak memiliki keahlian pengkodean. Secara keseluruhan, pelajaran ini menunjukkan kepada Anda cara membuat bagian pahlawan yang menekankan proposisi nilai situs web Anda dan melibatkan pengunjung Anda.




