Opsi bawaan Divi Builder dapat digunakan untuk membuat semua desain yang indah. Opsi lengket dan efek gulir adalah dua dari fitur bawaan Divi yang mengagumkan, dan dengan menyelaraskannya bersama-sama, kita dapat menjalankan beberapa desain yang sangat bagus. Dalam tutorial hari ini, kita akan melihat cara mendesain halaman dengan mudah dengan menggabungkan opsi tempel dan efek gulir, yang tidak diragukan lagi akan membawa pengalaman menjelajah pengunjung selangkah lebih maju. Kami akan mendesain bagian halaman di mana gambar akan mengambang dari kiri, dan sebelum itu, teks akan digeser dari sisi kanan. Ini mungkin terdengar rumit, tetapi sebelum kita langsung masuk ke tutorial kita, periksa dulu desainnya.

Sneak Peek
Berikut adalah desain layout yang akan kita buat hari ini. Ini adalah desain yang responsif, jadi ini juga akan berfungsi di tablet dan seluler.
Struktur Desain Bangunan
Desain Bagian Awal
Latar Belakang Gradien
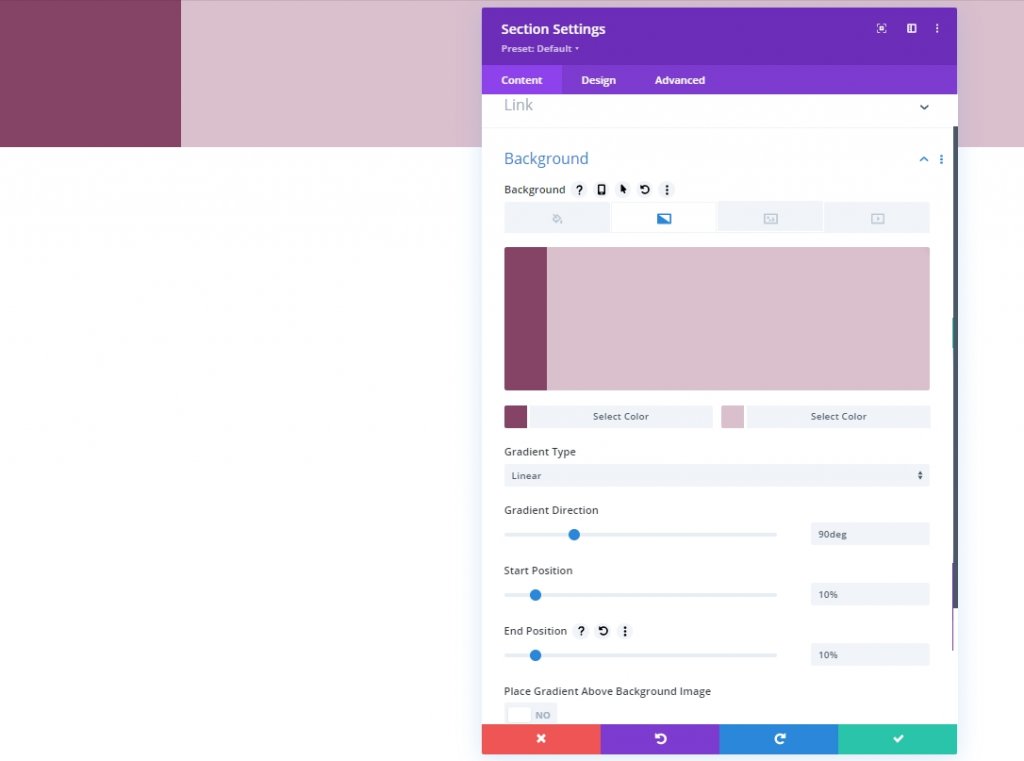
Pertama, kita akan membuat strukturnya, dan kemudian kita akan menerapkan semua pengaturan untuk membuatnya lengket dan memberikan pengalaman pengguliran yang mulus. Buka pengaturan bagian awal dan tambahkan warna latar belakang gradien.
- Warna 1: #854466
- Warna 2: #DABFCD
- Tipe Gradien: Linier
- Arah Gradien: 90 derajat
- Posisi Awal: 10%
- Posisi Akhir: 10%

Visibilitas
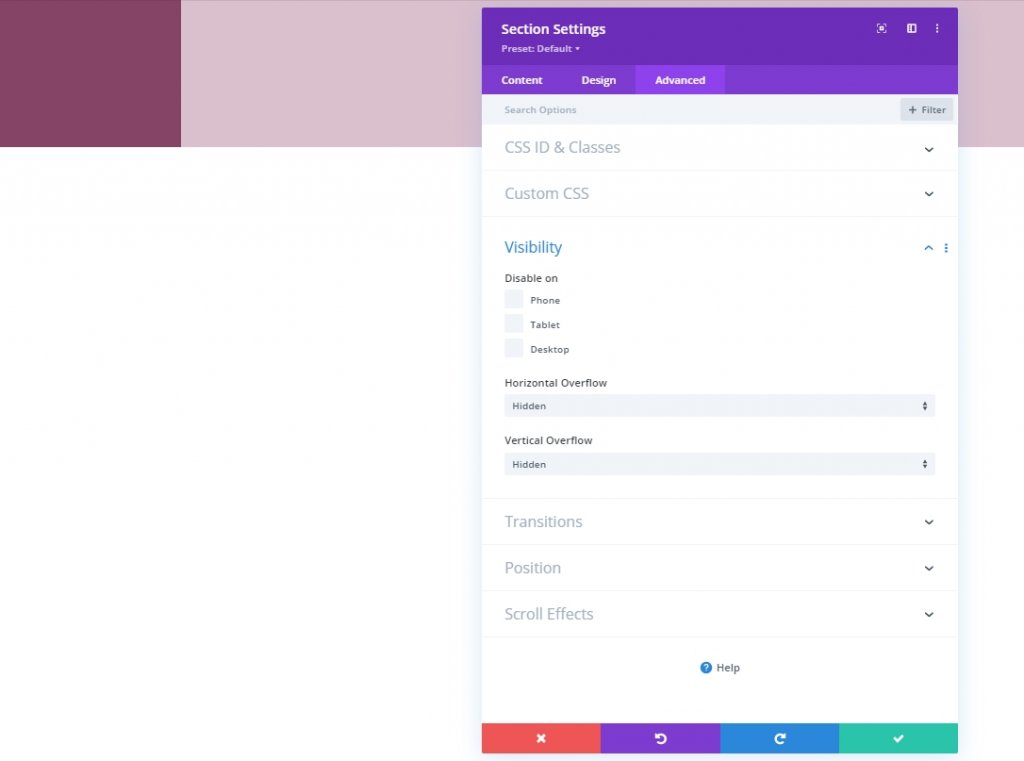
Pindah ke tab Advanced dan mari sembunyikan visibilitas overflow.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang- Luapan Horisontal: Tersembunyi
- Overflow Vertikal: Tersembunyi

Menambahkan Baris
Struktur Kolom
Kami akan menambahkan baris baru dengan struktur kolom berikut.

Perekat
Buka pengaturan ukuran untuk baris yang baru ditambahkan dan ubah pengaturan seperti yang disebutkan.
- Lebar: 100%
- Lebar Maks: 2580px

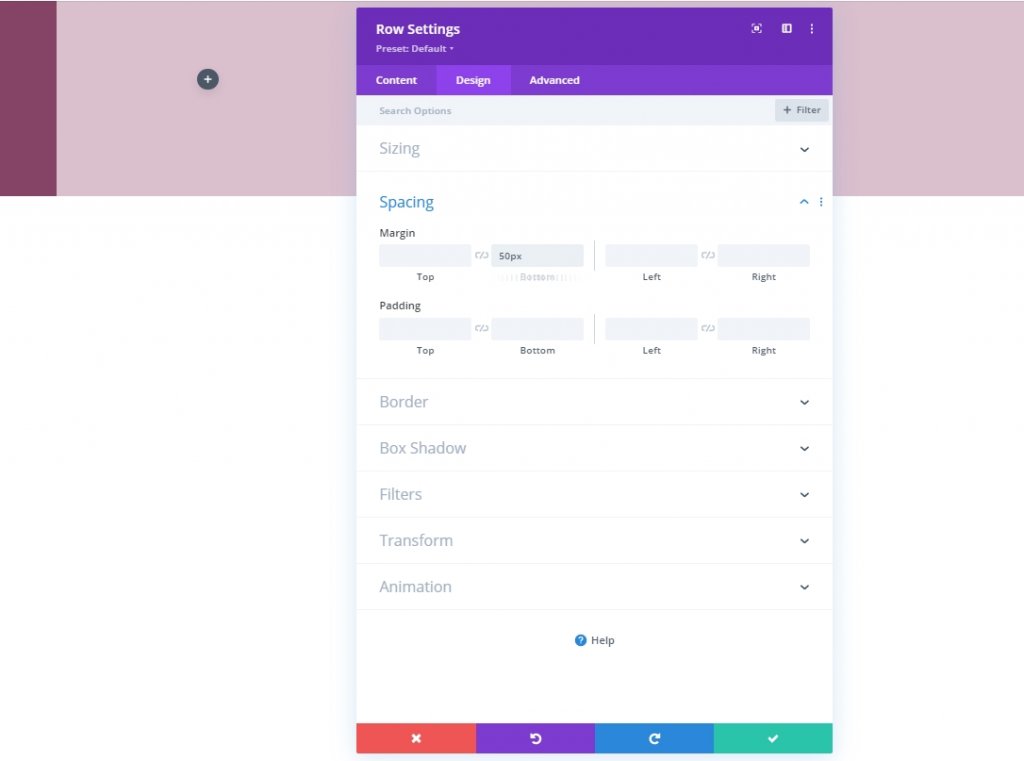
Jarak
Juga, kita perlu menambahkan beberapa margin bawah ke baris kita.
- Margin Bawah: 50px

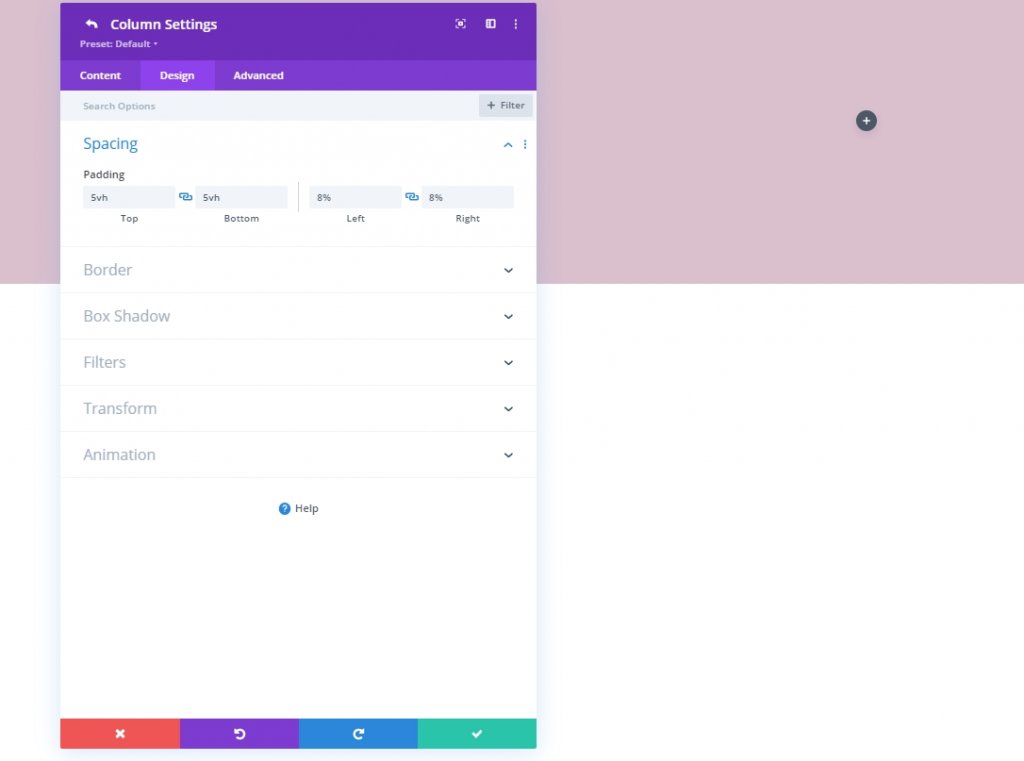
Spasi Kolom 2
Sekarang kita akan pindah ke pengaturan kolom 2 dan mengubah nilai padding.
- Padding Atas: 5vh
- Padding Bawah: 5vh
- Padding Kiri: 8%
- Padding Kanan: 8%

Kolom 1: Modul Teks
Tambahkan Konten H3
Tambahkan modul Teks ke kolom satu dan tambahkan beberapa salinan pilihan Anda.

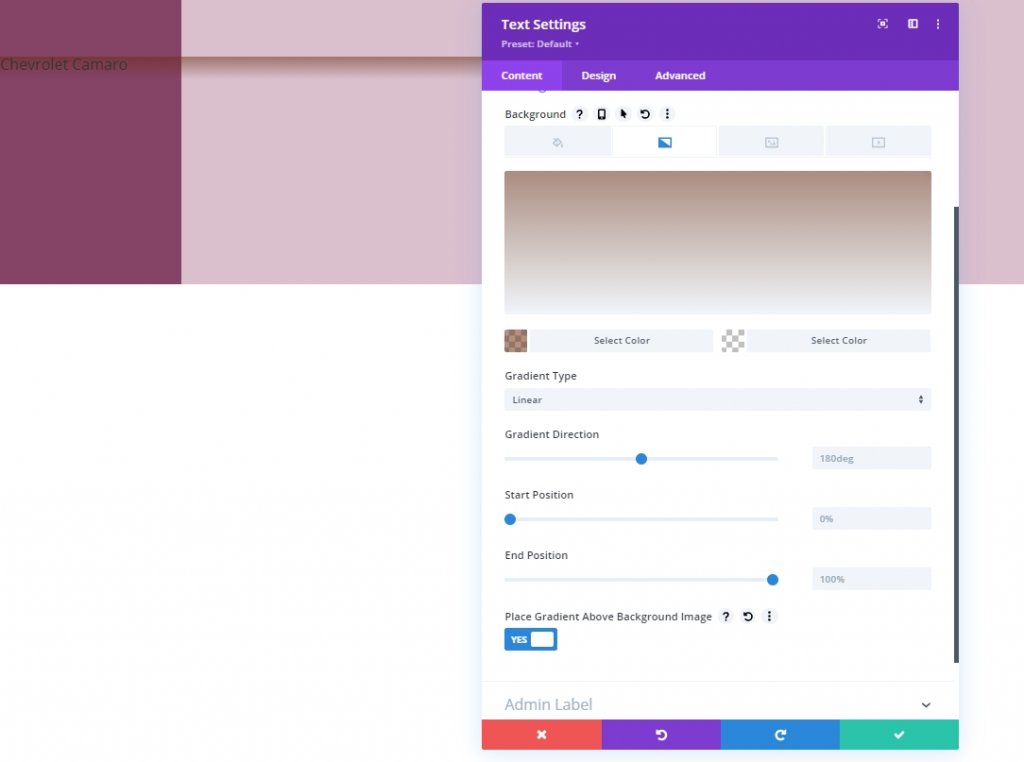
Latar Belakang Gradien
Sertakan latar belakang gradien berikut berikutnya:
- Warna 1: rgba(107,45,18,0.52)
- Warna 2: rgba (255,255,255,0)
- Tipe Gradien: Linier
- Tempatkan Gradien Di Atas Gambar Latar Belakang: Ya

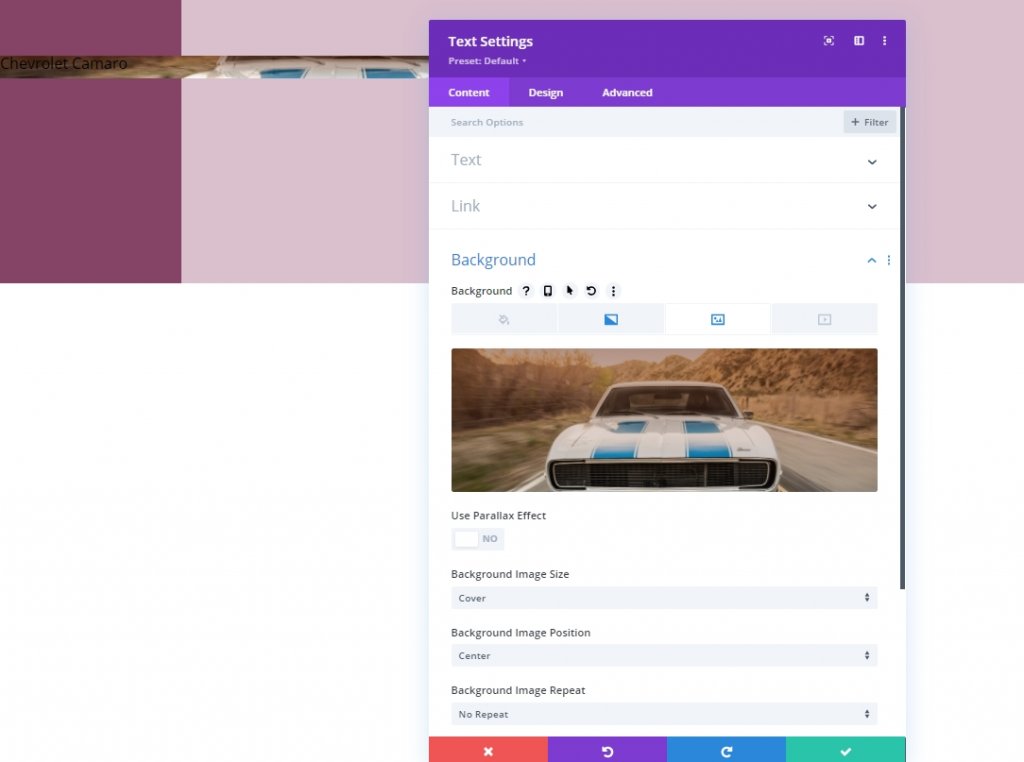
Gambar latar belakang
Tambahkan gambar pilihan Anda dan atur sesuai dengan itu.
- Ukuran gambar latar belakang: Sampul
- Posisi Gambar Latar Belakang: Tengah

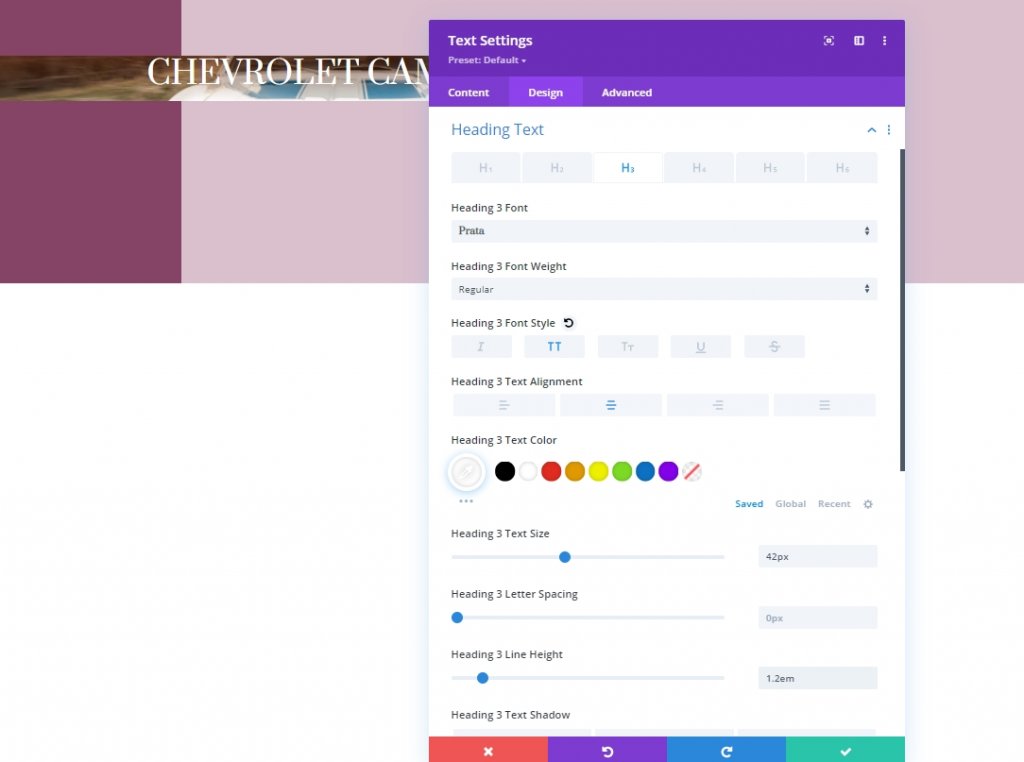
Pengaturan Teks H3
Dari tab desain, sekarang kita akan mengubah pengaturan H3.
- Judul 3 Font: Prata
- Judul 3 Gaya Font: Huruf Besar
- Judul 3 Perataan Teks: Tengah
- Judul 3 Warna Teks: #ffffff
- Judul 3 Ukuran Teks: 42px
- Pos 3 Tinggi Baris: 1.2em

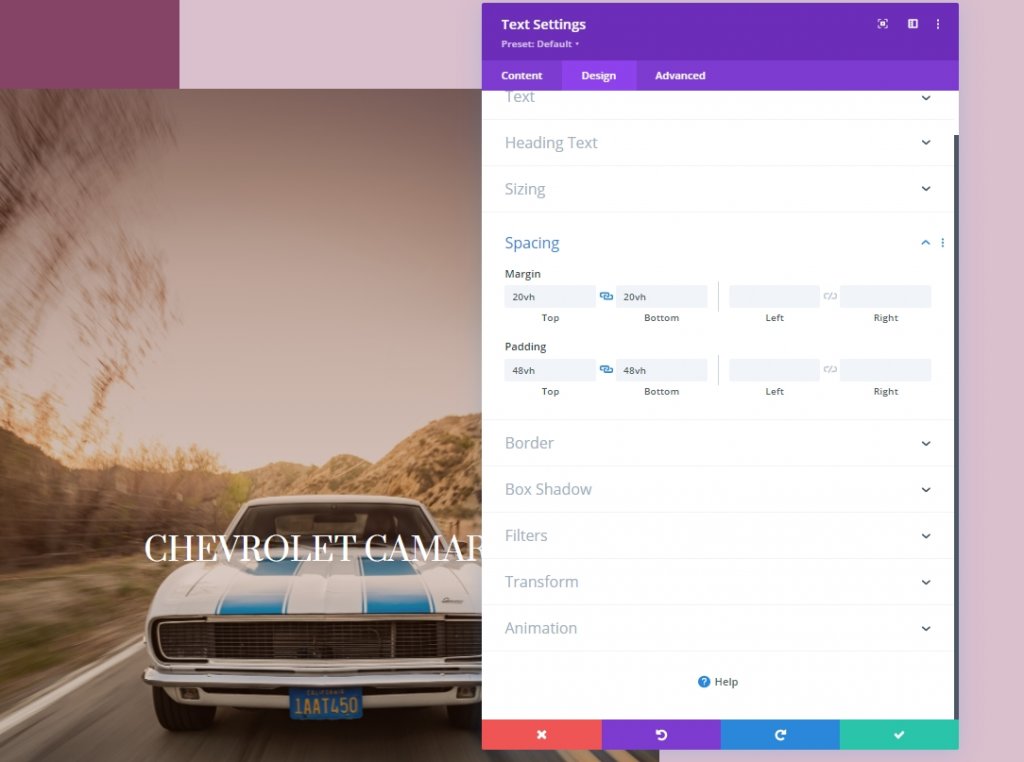
Jarak
Sekarang ubah nilai spasi untuk modul.
- Margin Atas: 20vh
- Margin Bawah: 20vh
- Padding Atas: 48vh
- Padding Bawah: 48vh

Tambahkan Modul Teks 1 ke Kolom 2
Tambahkan Konten H4
Kami akan menambahkan beberapa modul teks ke kolom 2. Mari tambahkan modul teks pertama dan tambahkan beberapa salinan judul H4 di atasnya.

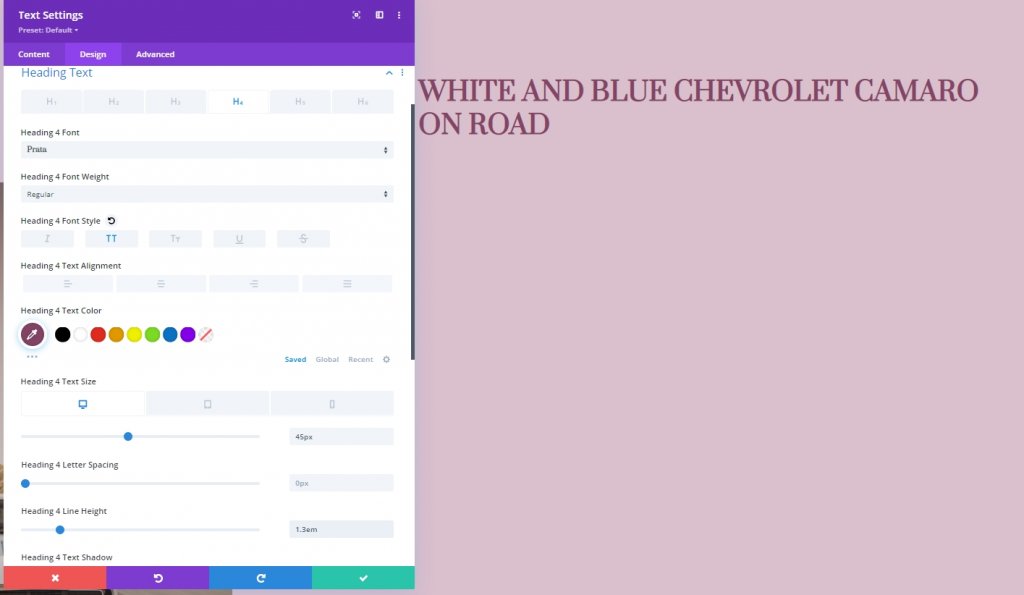
Pengaturan Teks H4
Pindah ke tab desain modul dan ubah pengaturan teks H4 sebagai berikut:
- Judul 4 Font: Prata
- Judul 4 Gaya Font: Huruf Besar
- Judul 4 Warna Teks: #854466
- Judul 4 Ukuran Teks: Desktop: 45px, Tablet: 40px dan Telepon: 35px
- Pos 4 Tinggi Baris: 1.3em

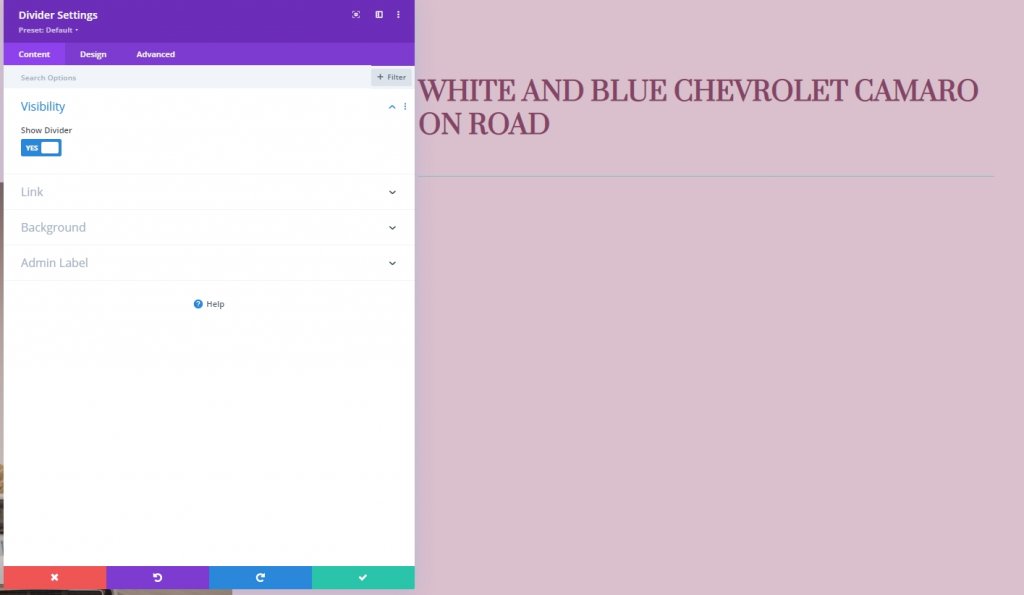
Tambahkan Modul Pembagi ke Kolom 2
Visibilitas
Sekarang kita akan menambahkan modul pembagi tepat di bawah modul teks dan mengaktifkan visibilitas pembagi.
- Tampilkan Pembagi: Ya

Garis
Dari tab desain, ubah warna garis.
- Warna Garis: #854466

Perekat
Saatnya untuk mengubah pengaturan ukuran.
- Berat Pembagi: 5px
- Tinggi: 5px

Tambahkan Modul Teks ke-2 ke Kolom 2
Tambahkan Konten Deskripsi
Tambahkan modul Teks lain ke kolom 2. Itu akan tepat di bawah Modul Pembagi. Juga, tambahkan beberapa konten deskripsi pilihan Anda.

Pengaturan Teks
Setelah menambahkan deskripsi, mari kita ubah pengaturan gaya untuk modul ini.
- Font Teks: Lato
- Warna Teks: #854466
- Ukuran Teks: Desktop: 20px, Tablet dan Telepon: 16px
- Spasi Huruf Teks: -0.5px
- Tinggi Baris Teks: 1.8em

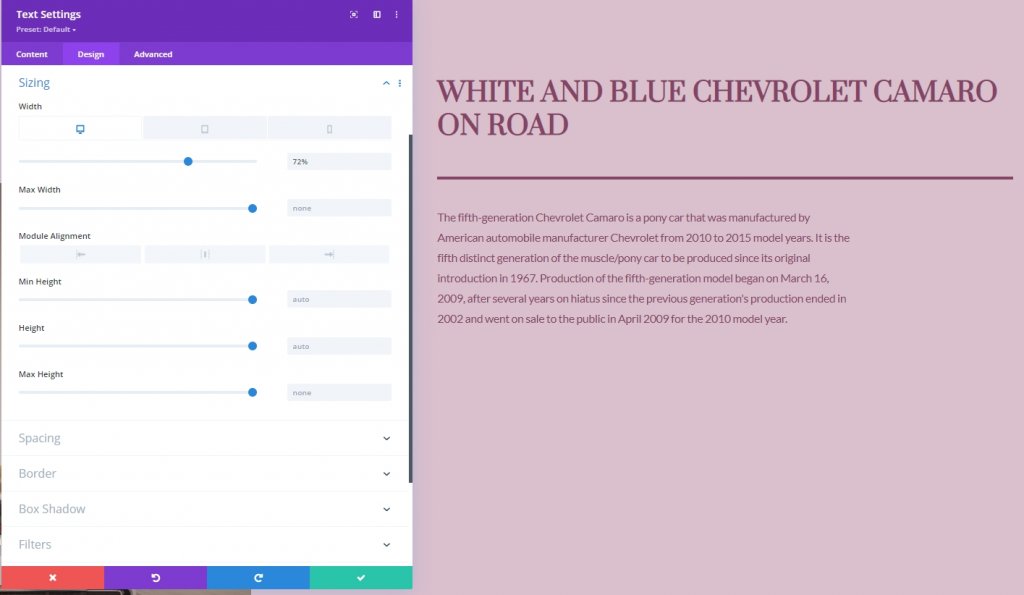
Perekat
Ubah pengaturan ukuran.
- Lebar: Desktop: 72% , Tablet dan Telepon: 100%

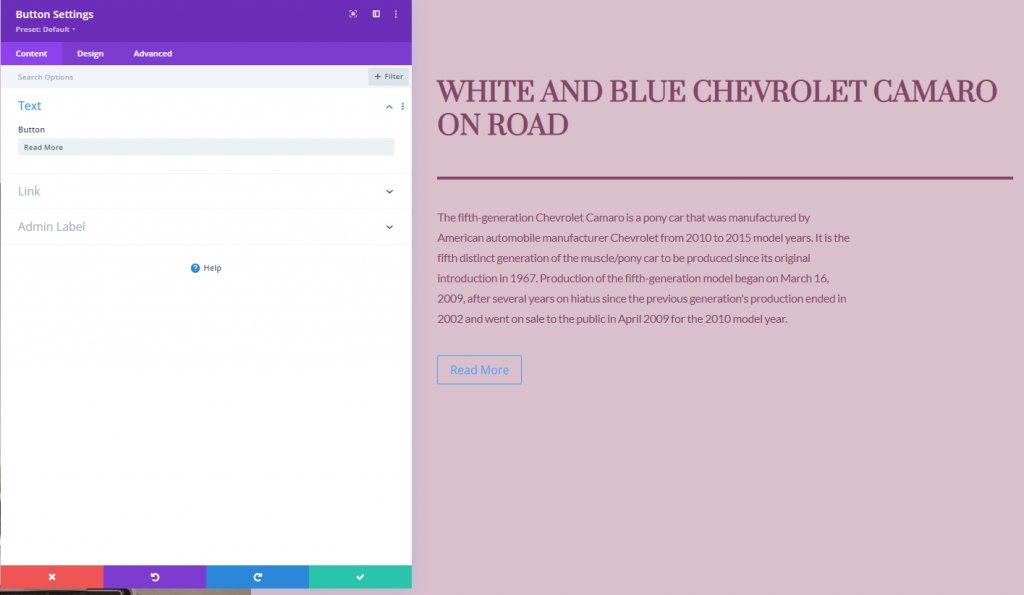
Tambahkan Modul Tombol ke Kolom 2
Tambahkan Salinan
Modul terakhir yang akan kita tambahkan ke kolom 2 adalah modul tombol. Mari tambahkan dan juga tambahkan beberapa salinan ke dalamnya.

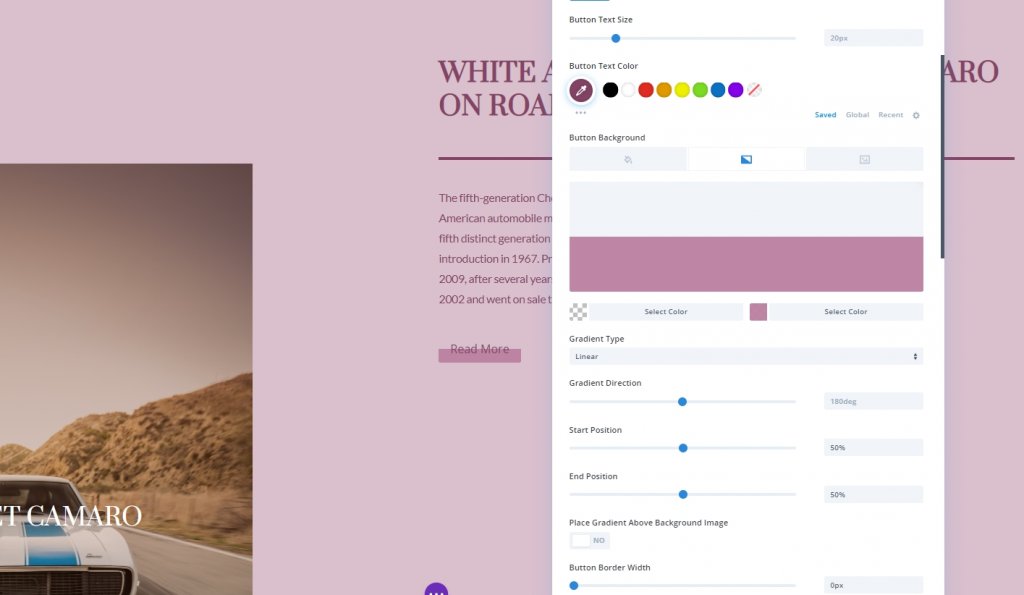
Pengaturan Tombol
Dan terakhir, ubah pengaturan tombol yang sesuai.
- Gunakan Gaya Kustom Untuk Tombol: Ya
- Ukuran Teks Tombol: 20px
- Warna Teks Tombol: #854466
- Latar Belakang Gradien Tombol
- Warna 1: rgba(43,135,218,0)
- Warna 2: rgba(188.128.160.0.95)
- Posisi Awal: 50%
- Posisi Akhir: 50%
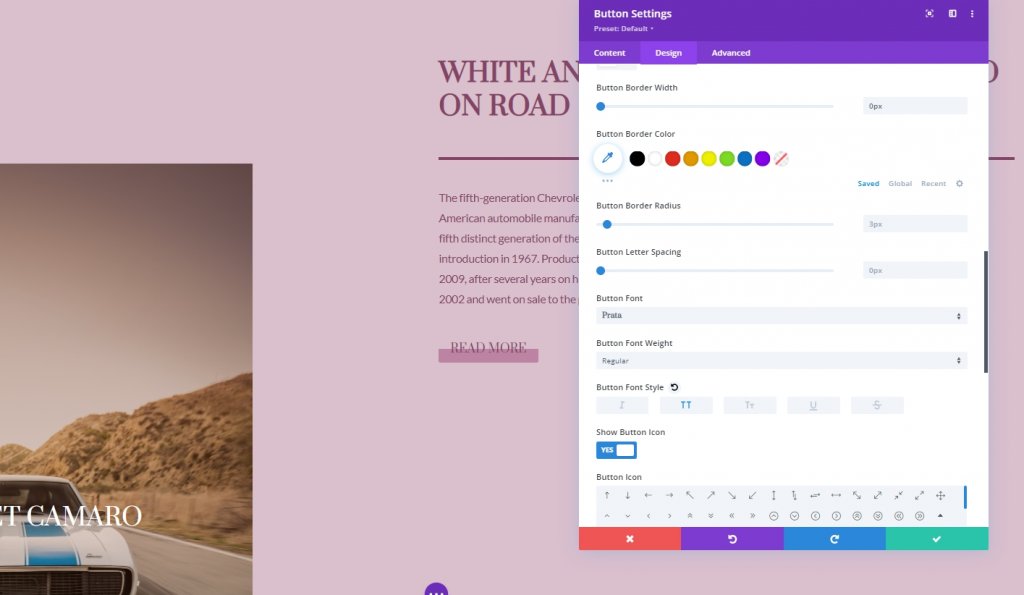
- Lebar Batas Tombol: 0px
- Radius Perbatasan Tombol: 0px

- Font Tombol: Prata
- Gaya Font Tombol: Huruf Besar

Dan kami telah berhasil membangun struktur untuk desain hari ini.
Efek Lengket
Kolom 2
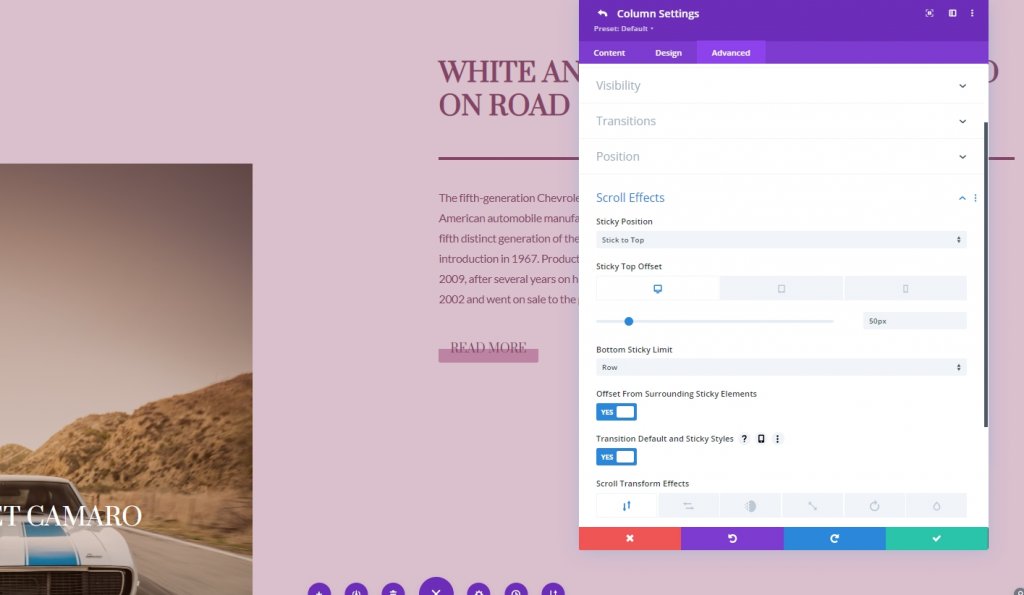
Karena kami memiliki segalanya, kami akan mulai menambahkan pengaturan lengket dengan membuka pengaturan kolom 2. Dari tab lanjutan, terapkan pengaturan berikut.
- Posisi Lengket: Menempel ke Atas
- Offset Atas Lengket: Desktop: 50px. Tablet dan Ponsel: 80px
- Batas Lengket Bawah: Baris
- Offset Dari Elemen Lengket Sekitarnya: Ya
- Default Transisi dan Gaya Lengket: Ya

Pengaturan Lengket Untuk Kolom 2
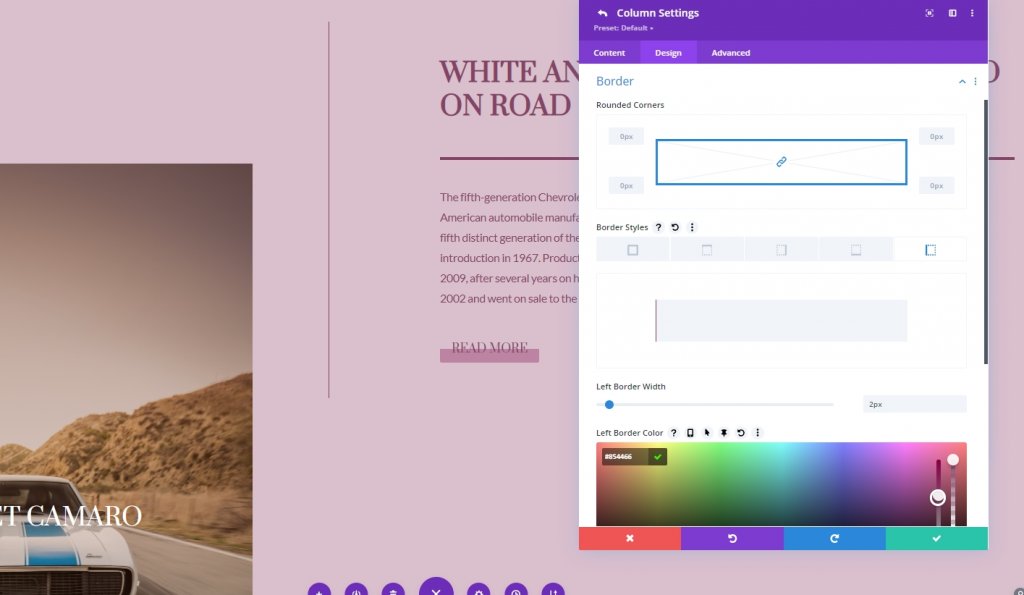
Perbatasan Lengket
Kami telah berhasil membuat kolom lengket. Sekarang kita akan menambahkan perbatasan di kolom 2. Untuk melakukannya, mari kita pindah ke pengaturan perbatasan.
- Lebar Batas Kiri Lengket: 2px
- Warna Batas Kiri: #854466

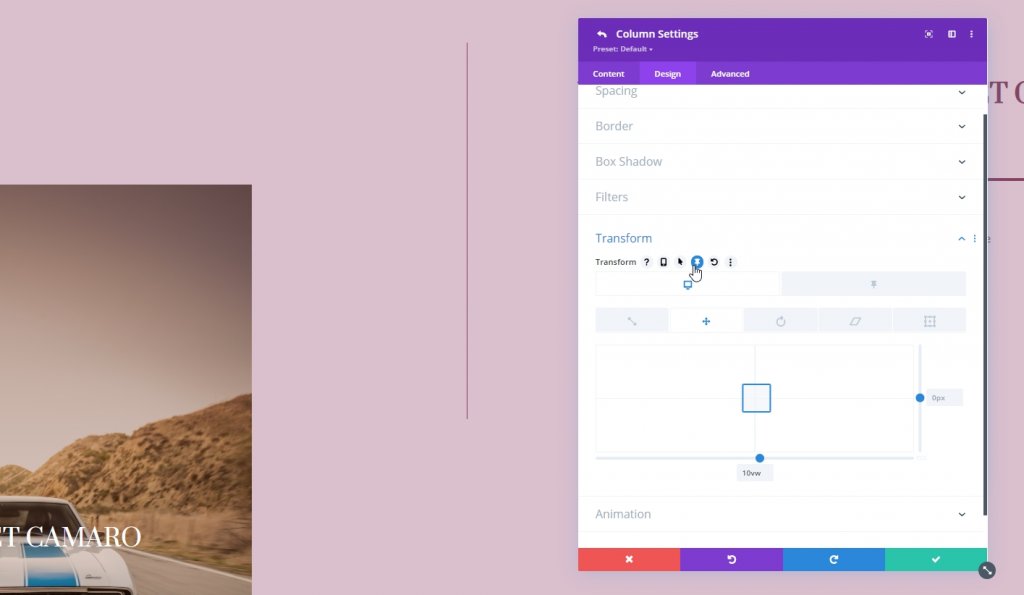
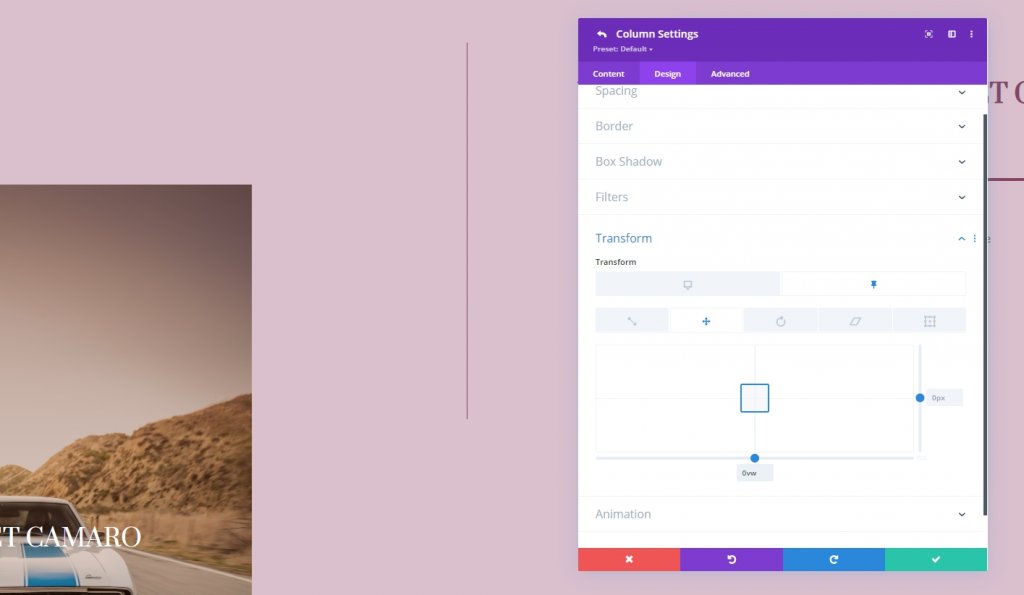
Ubah Terjemahan
sesuaikan nilai terjemahan transformasi dalam status lengket default.
- Bawah: 10vw

- Bagian Bawah Lengket: 0vw

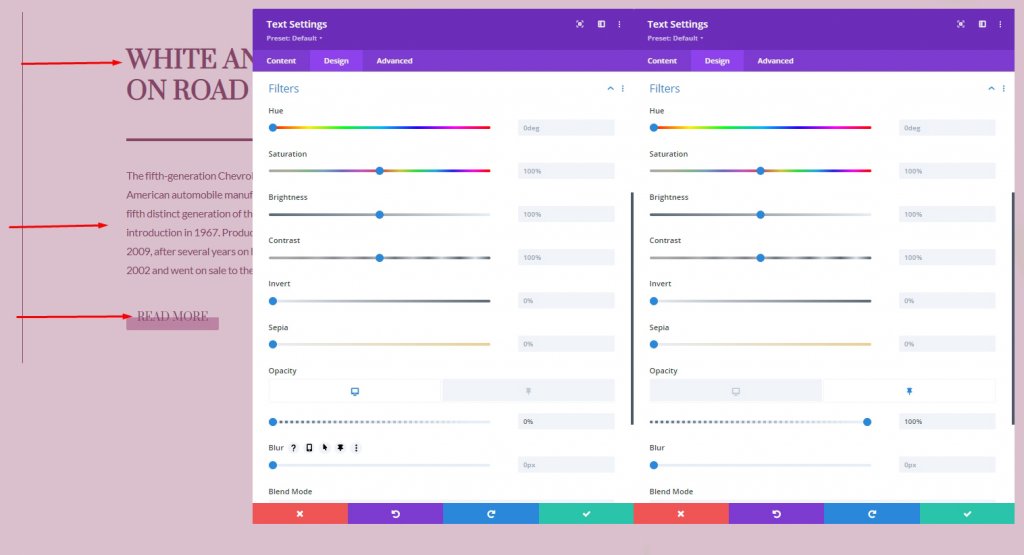
Opacity Lengket Untuk Modul Teks Dan Modul Tombol
Kami juga mengubah opacity dalam status default dan sticky.
- Opacity Keadaan Normal: 0%
- Opacity Status Lengket: 100%

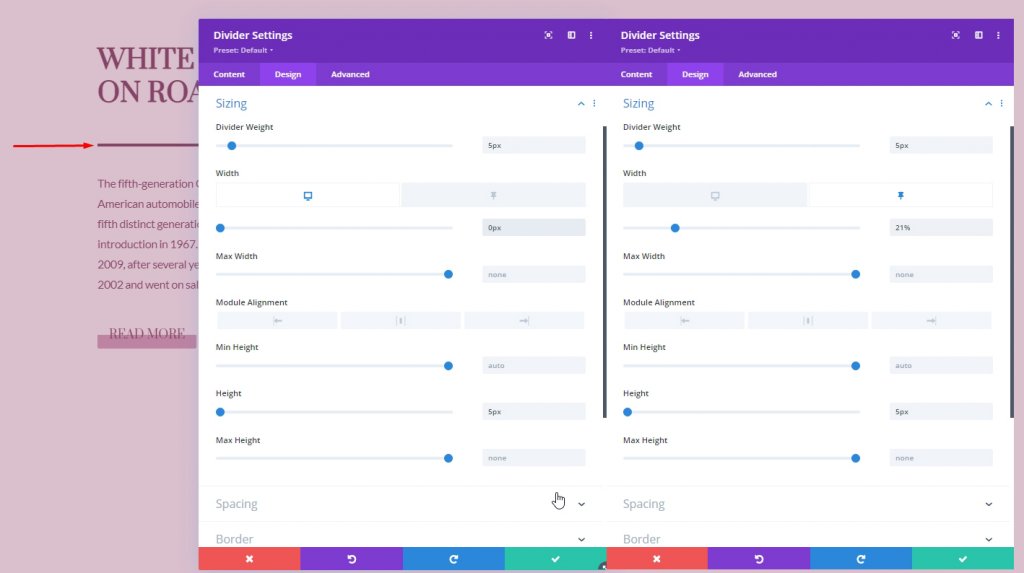
Pengaturan Lengket Untuk Modul Pembagi
Perekat
Sekarang, mari kita lakukan beberapa pengaturan lengket untuk modul pembagi.
- Lebar: 0px
- Lebar Lengket: 21%

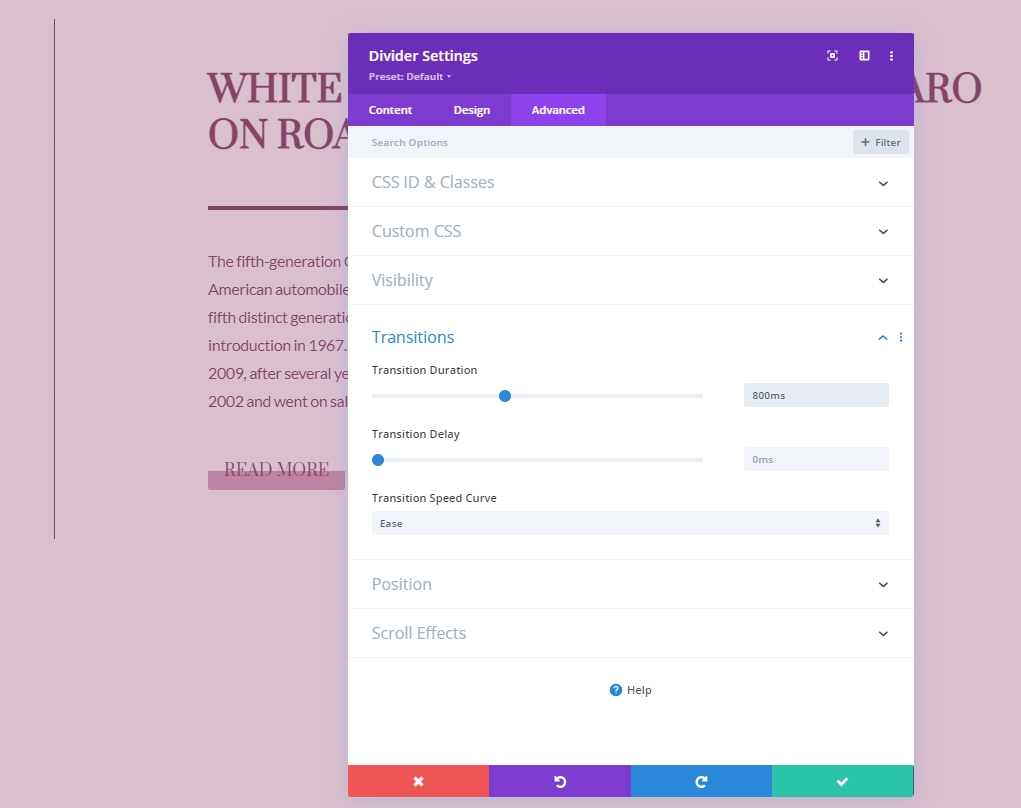
Transisi
Dari tab lanjutan, tingkatkan waktu transisi.
- Durasi Transisi: 800ms

Efek Gulir
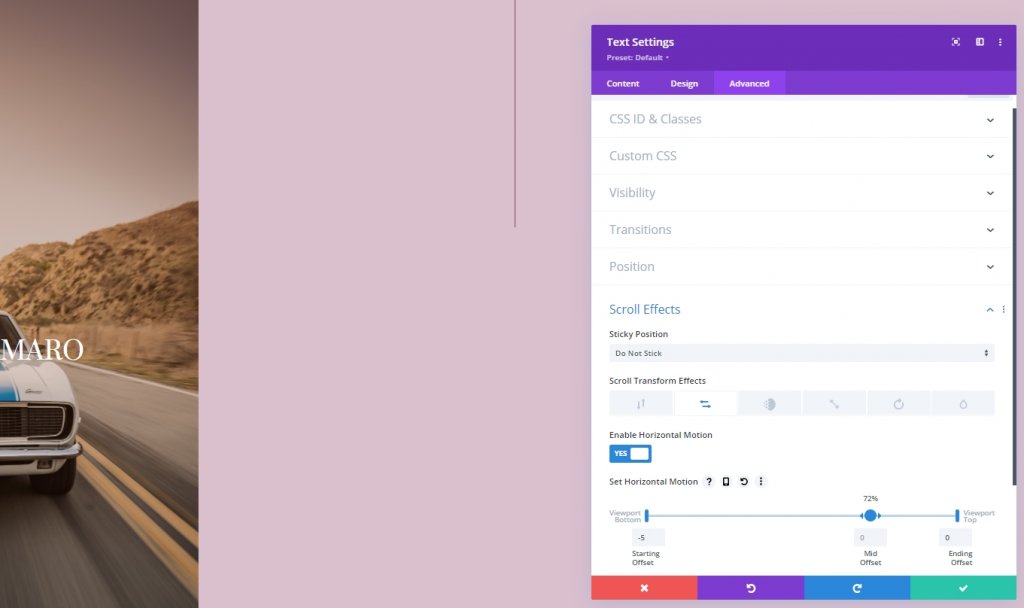
Modul Teks Kolom 1
Selanjutnya, kita akan menambahkan efek gulir. Mari kita mulai dengan menerapkannya pada modul teks kolom 1. Buka pengaturan modul teks. Pindah ke tab lanjutan dan tambahkan gerakan horizontal.
- Aktifkan Gerakan Horizontal: Ya
- Mulai Offset: -5
- Offset Tengah: 0 (pada 72%)
- Offset Akhir: 0

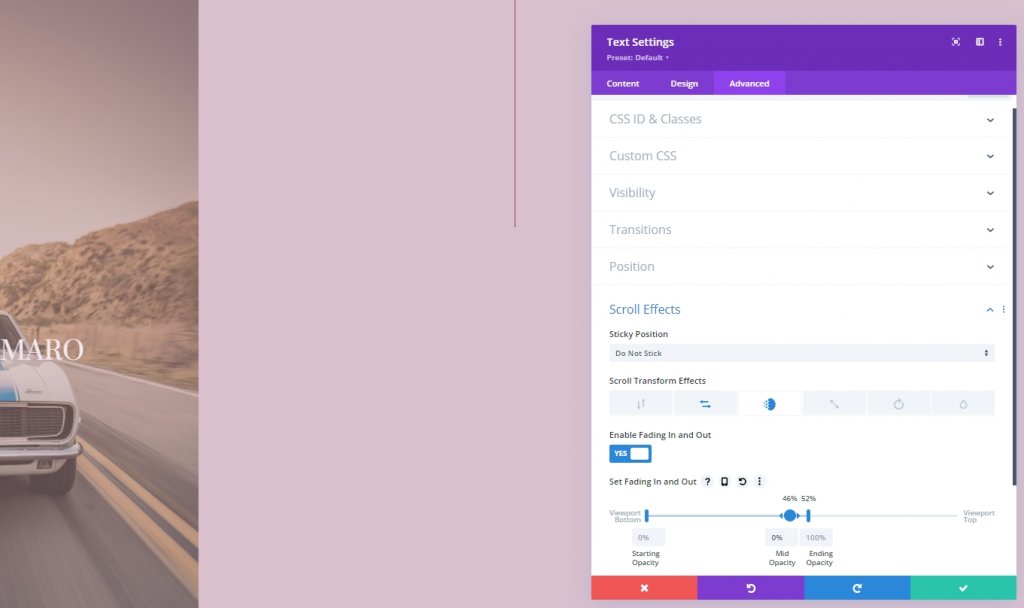
Tambahkan Efek Gulir Masuk Dan Keluar
Selesaikan pengaturan efek gulir dengan menerapkan konfigurasi fading in dan out ke modul yang sama.
- Aktifkan Fading In and Out: Ya
- Mulai Opacity: 0%
- Mid Opacity: 0% (pada 46%)
- Opacity Akhir: 100% (pada 52%)

Tampilan Akhir
Seperti yang Anda lihat, kami telah berhasil membuat desain tempat kami menggabungkan efek gulir dan opsi tempel. Ini benar-benar responsif dan terlihat sangat baik di setiap perangkat.
Kesimpulan
Divi hebat dengan fitur intinya dan dapat membuat tata letak yang luar biasa. Tutorial ini menunjukkan bagaimana kita bisa berkreasi dengan efek sticky dan opsi scrolling serta mendesain halaman yang menakjubkan. Jika Anda seorang pengembang, maka Anda harus menggunakan desain semacam ini untuk mengesankan klien Anda. Juga, bagikan tutorial ini dengan teman-teman Anda dan beri tahu kami tutorial apa yang Anda inginkan selanjutnya. Terima kasih.




